टाइम पिकर की मदद से, उपयोगकर्ता समय चुन सकते हैं. अपने ऐप्लिकेशन में टाइम पिकर लागू करने के लिए, TimePicker और TimeInput कंपोज़ेबल का इस्तेमाल किया जा सकता है.
प्रकार
टाइम पिकर दो तरह के होते हैं:
- डायल: इसकी मदद से उपयोगकर्ता, डायल के चारों ओर हैंडल को घुमाकर समय सेट कर सकते हैं.
- इनपुट: इससे उपयोगकर्ता, कीबोर्ड का इस्तेमाल करके समय सेट कर सकते हैं.
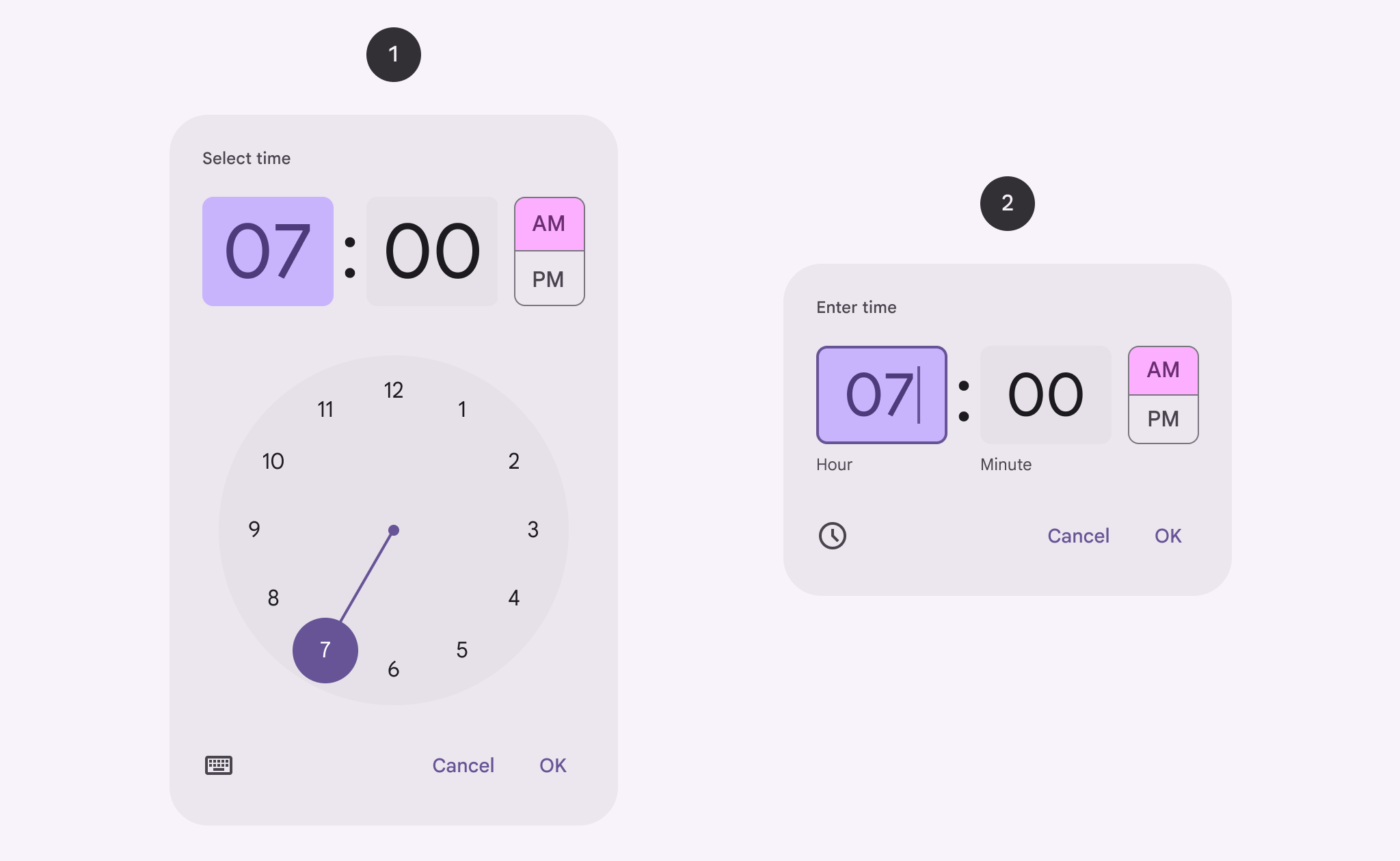
नीचे दी गई इमेज में, बाईं ओर डायल टाइम पिकर और दाईं ओर इनपुट टाइम पिकर का उदाहरण दिया गया है:

एपीआई सरफेस
टाइम पिकर को लागू करने के लिए, TimePicker या TimeInput कंपोज़ेबल का इस्तेमाल करें:
TimePicker: इससे डायल टाइम पिकर लागू होता है.TimeInput: इससे इनपुट टाइम पिकर लागू होता है.
राज्य
TimePicker और TimeInput, दोनों के लिए आपको TimePickerState भी पास करना होगा. इस विकल्प की मदद से, डिफ़ॉल्ट रूप से चुने गए उस समय को सेट किया जा सकता है जो पिकर पर दिखता है. यह उस समय को भी कैप्चर करता है जिसे उपयोगकर्ता ने पिकर का इस्तेमाल करके चुना है.
डायलॉग
टाइम पिकर, डायलॉग बॉक्स में दिखते हैं. इस गाइड में दिए गए उदाहरणों में डायलॉग का इस्तेमाल नहीं किया गया है. डायलॉग का इस्तेमाल करने वाले उदाहरणों के लिए, टाइम पिकर के लिए डायलॉग गाइड देखें.
डायल वाला टाइम पिकर
इस स्निपेट में, डायल वाले बेसिक टाइम पिकर को लागू करने का तरीका दिखाया गया है.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
इस स्निपेट में इन बातों का ध्यान रखें:
Calendar.getInstance(),TimePickerStateको मौजूदा समय के साथ शुरू करता है.- इस उदाहरण में
java.util.Calendarका इस्तेमाल किया गया है. अपने प्रोजेक्ट में Java 8+ API desugaring चालू करें, ताकि सभी Android वर्शन परjava.time.LocalTimeका इस्तेमाल किया जा सके.
- इस उदाहरण में
TimePickerकंपोज़ेबल, टाइम पिकर दिखाता है. यहtimePickerStateको पैरामीटर के तौर पर लेता है.- इस सुविधा को लागू करने के लिए, दो बटन शामिल किए गए हैं: एक बटन से चुने गए विकल्प की पुष्टि की जाती है और दूसरे बटन से पिकर को खारिज किया जाता है.
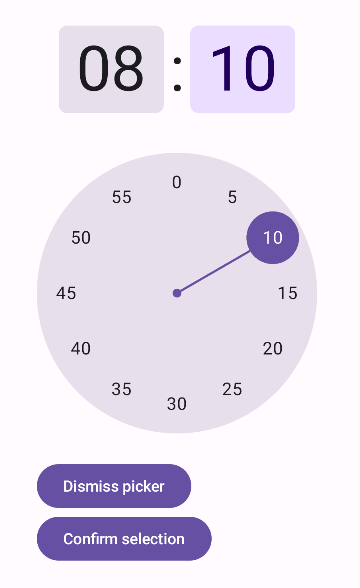
लागू होने पर यह ऐसा दिखता है:

समय चुनने वाला टूल
इस स्निपेट में, टाइम पिकर के लिए बुनियादी इनपुट स्टाइल लागू करने का तरीका दिखाया गया है.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
इस सुविधा को लागू करते समय, इन बातों का ध्यान रखें:
- यह स्ट्रक्चर, डायल टाइम पिकर के स्ट्रक्चर जैसा ही होता है. हालांकि, इसमें मुख्य अंतर यह होता है कि इसमें
TimePickerके बजायTimeInputका इस्तेमाल किया जाता है. timePickerStateके लिएis24Hourपैरामीटर को साफ़ तौर परtrueपर सेट किया गया है. डिफ़ॉल्ट रूप से, यह वैल्यूfalseहोती है.
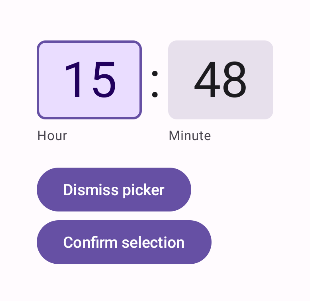
लागू होने पर यह ऐसा दिखता है:

राज्य के
उपयोगकर्ता ने टाइम पिकर में जो समय चुना है उसका इस्तेमाल करने के लिए, अपने onConfirm फ़ंक्शन को सही TimePickerState पास करें. इसके बाद, माता-पिता के लिए उपलब्ध कंपोज़ेबल, TimePickerState.hour और TimePickerState.minute के ज़रिए चुने गए समय को ऐक्सेस कर सकते हैं.
नीचे दिए गए स्निपेट में, ऐसा करने का तरीका बताया गया है:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
इसके बाद, कंपोज़ेबल को इस तरह कॉल किया जा सकता है:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
ज़्यादा जानकारी के लिए, Snippets ऐप्लिकेशन में पूरी तरह से लागू करने का तरीका देखें.
