Les sélecteurs d'heure permettent aux utilisateurs de sélectionner une heure. Vous pouvez utiliser les composables TimePicker et TimeInput pour implémenter un sélecteur d'heure dans votre application.
Types
Il existe deux types de sélecteurs d'heure :
- Cadran : permet aux utilisateurs de définir une heure en déplaçant une poignée autour d'un cadran.
- Saisie : permet aux utilisateurs de définir une heure à l'aide de leur clavier.
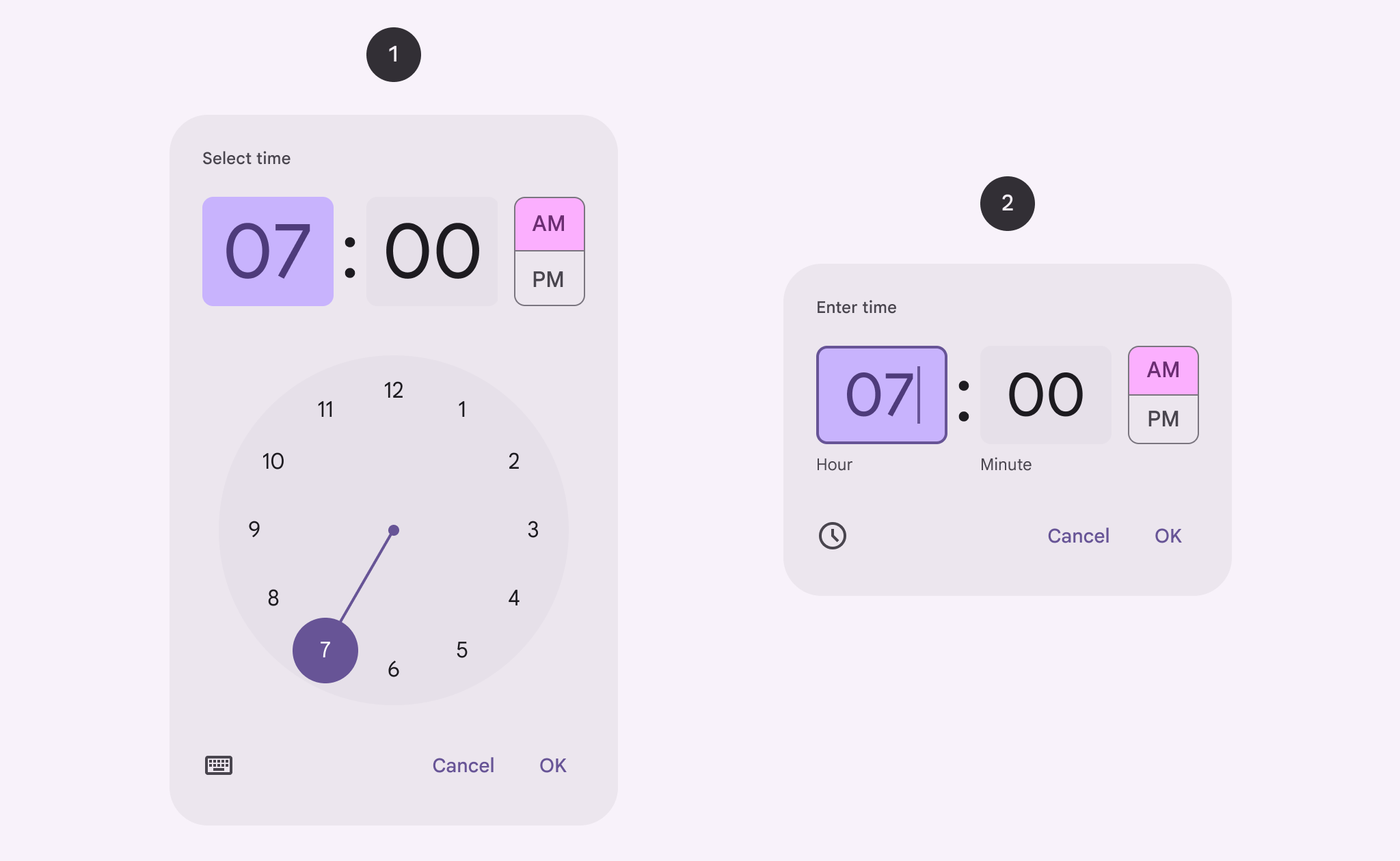
L'image suivante montre un exemple de sélecteur d'heure à cadran à gauche et un sélecteur d'heure à saisie à droite :

Surface d'API
Pour implémenter un sélecteur d'heure, utilisez le composable TimePicker ou TimeInput :
TimePicker: implémente un sélecteur d'heure de type cadran.TimeInput: implémente un sélecteur d'heure d'entrée.
État
Pour TimePicker et TimeInput, vous devez également transmettre un TimePickerState. Cela vous permet de définir l'heure sélectionnée par défaut qui s'affiche dans le sélecteur. Il capture également l'heure sélectionnée par l'utilisateur à l'aide du sélecteur.
Boîte de dialogue
Les sélecteurs d'heure s'affichent dans des boîtes de dialogue. Les exemples de ce guide n'utilisent pas de boîtes de dialogue. Pour obtenir des exemples qui utilisent des boîtes de dialogue, consultez le guide Boîtes de dialogue pour les sélecteurs d'heure.
Sélecteur d'heure à cadran
Cet extrait montre comment implémenter un sélecteur d'heure de base.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Tenez compte des points suivants dans cet extrait :
Calendar.getInstance()initialiseTimePickerStateavec l'heure actuelle.- Cet exemple utilise
java.util.Calendar. Activez le désucrage d'API Java 8+ dans votre projet pour utiliserjava.time.LocalTimesur toutes les versions d'Android.
- Cet exemple utilise
- Le composable
TimePickeraffiche le sélecteur d'heure, en prenanttimePickerStatecomme paramètre. - L'implémentation inclut deux boutons : un pour confirmer la sélection et un autre pour fermer le sélecteur.
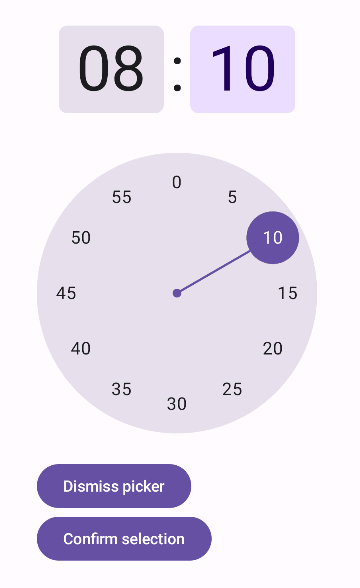
Cette implémentation est la suivante :

Sélecteur d'heure de saisie
Cet extrait montre comment implémenter un sélecteur d'heure de style d'entrée de base.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Points importants à retenir concernant cette implémentation :
- La structure est essentiellement la même que celle du sélecteur d'heure, la principale différence étant l'utilisation de
TimeInputau lieu deTimePicker. - Le paramètre
is24HourpourtimePickerStateest explicitement défini surtrue. La valeur par défaut estfalse.
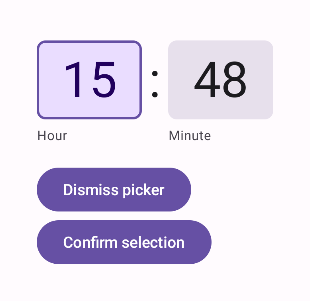
Cette implémentation est la suivante :

Utiliser l'état
Pour utiliser l'heure sélectionnée par l'utilisateur dans un sélecteur d'heure, transmettez le TimePickerState approprié à votre fonction onConfirm. Le composable parent peut ensuite accéder à l'heure sélectionnée via TimePickerState.hour et TimePickerState.minute.
L'extrait de code suivant montre comment procéder :
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
Vous pouvez ensuite appeler le composable comme suit :
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Pour en savoir plus, consultez l'implémentation complète dans l'application d'extraits de code.

