توفّر أدوات اختيار الوقت للمستخدمين طريقة لاختيار وقت. يمكنك استخدام العنصرَين القابلَين للإنشاء TimePicker وTimeInput لتنفيذ أداة اختيار الوقت في تطبيقك.
الأنواع
يتوفّر نوعان من أداة اختيار الوقت:
- القرص: يتيح للمستخدمين ضبط الوقت عن طريق تحريك مقبض حول قرص.
- الإدخال: يتيح للمستخدمين ضبط الوقت باستخدام لوحة المفاتيح.
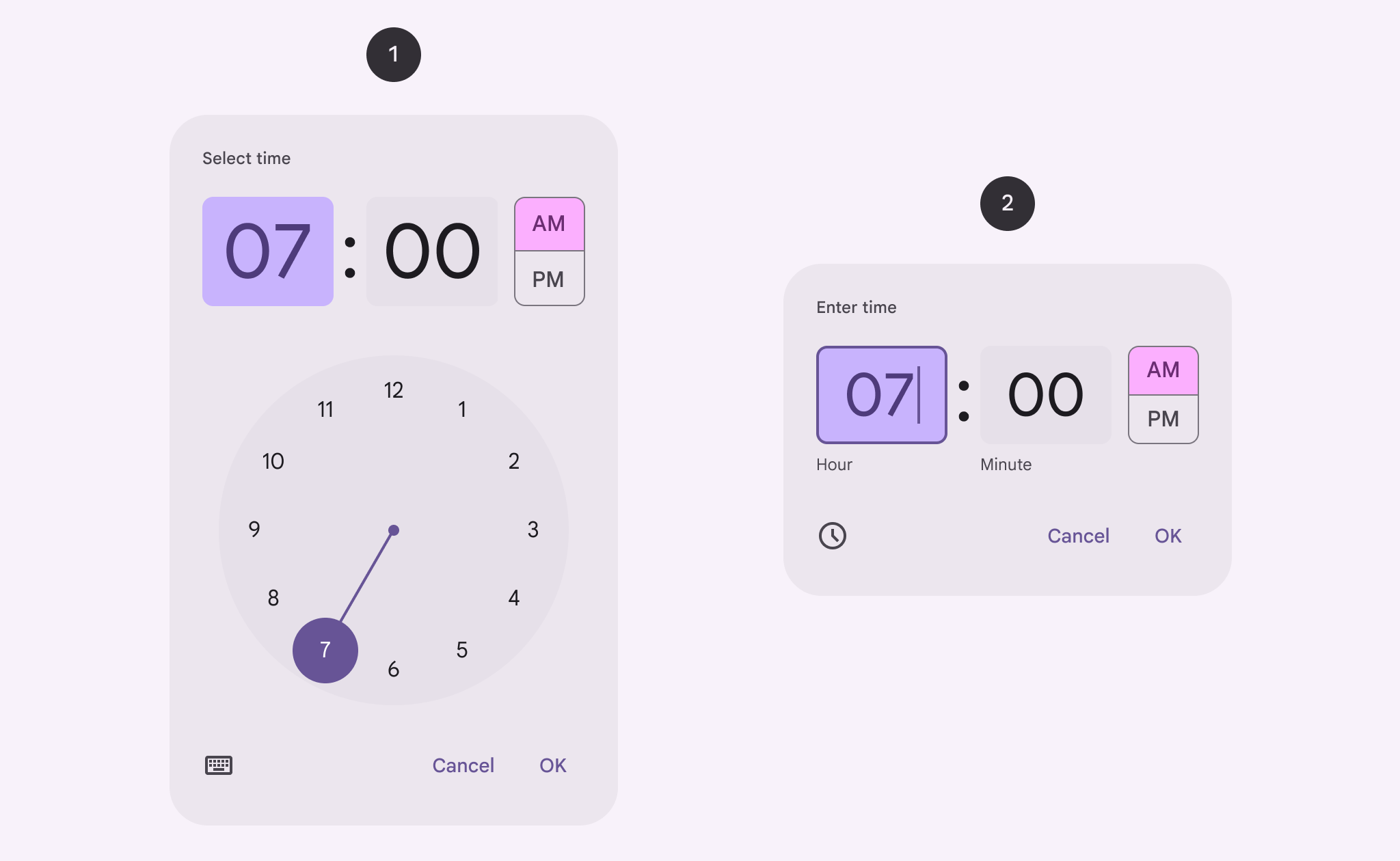
تقدّم الصورة التالية مثالاً على أداة اختيار الوقت باستخدام قرص على اليمين، وأداة اختيار الوقت باستخدام الإدخال على اليسار:

مساحة واجهة برمجة التطبيقات
لتنفيذ أداة اختيار الوقت، استخدِم إما الدالة القابلة للإنشاء TimePicker أو TimeInput:
TimePicker: تنفّذ أداة اختيار الوقت على شكل قرص.TimeInput: تنفّذ أداة اختيار الوقت.
الولاية
بالنسبة إلى كل من TimePicker وTimeInput، يجب أيضًا تمرير TimePickerState. يتيح لك ذلك ضبط الوقت المحدّد التلقائي الذي يظهر في أداة الاختيار. تسجّل هذه السمة أيضًا الوقت الذي اختاره المستخدم باستخدام أداة الاختيار.
مربّع حوار
تظهر أدوات اختيار الوقت في مربّعات الحوار. لا تستخدم الأمثلة الواردة في هذا الدليل مربّعات الحوار. للاطّلاع على أمثلة تستخدم مربّعات الحوار، راجِع دليل مربّعات الحوار الخاصة بأدوات اختيار الوقت.
أداة اختيار الوقت على لوحة الاتصال
يوضّح هذا المقتطف كيفية تنفيذ أداة اختيار الوقت الأساسية باستخدام قرص.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
يجب مراعاة ما يلي في هذا المقتطف:
- تعمل السمة
Calendar.getInstance()على تهيئةTimePickerStateباستخدام الوقت الحالي.- يستخدم هذا المثال
java.util.Calendar. يمكنك تفعيل إزالة السكر لواجهات برمجة التطبيقات Java 8 والإصدارات الأحدث في مشروعك لاستخدامjava.time.LocalTimeعلى جميع إصدارات Android.
- يستخدم هذا المثال
- تعرض الدالة البرمجية القابلة للإنشاء
TimePickerأداة اختيار الوقت، مع أخذtimePickerStateكمعلَمة. - يتضمّن التنفيذ زرّين: أحدهما لتأكيد الاختيار والآخر لإغلاق أداة الاختيار.
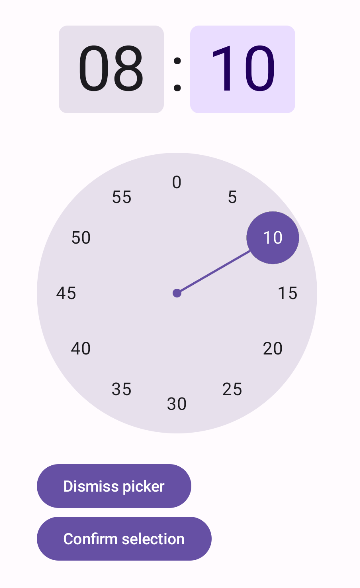
تظهر عملية التنفيذ هذه على النحو التالي:

أداة اختيار الوقت للإدخال
يوضّح هذا المقتطف كيفية تنفيذ أداة اختيار الوقت الأساسية التي تستخدم نمط الإدخال.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
في ما يلي النقاط الرئيسية التي يجب مراعاتها عند تنفيذ هذه العملية:
- البنية هي نفسها بشكل أساسي بنية أداة اختيار الوقت باستخدام القرص الدوّار، ويكمن الاختلاف الرئيسي في استخدام
TimeInputبدلاً منTimePicker. - تم ضبط المَعلمة
is24Hourالخاصة بـtimePickerStateبشكل صريح علىtrue. تكون هذه القيمةfalseتلقائيًا.
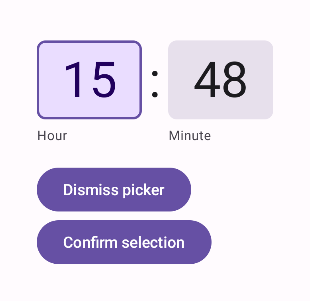
تظهر عملية التنفيذ هذه على النحو التالي:

استخدام الحالة
للاستفادة من الوقت الذي اختاره المستخدم في أداة اختيار الوقت، مرِّر TimePickerState المناسب إلى دالة onConfirm. يمكن بعد ذلك للوالدَين الوصول إلى الوقت المحدّد من خلال TimePickerState.hour وTimePickerState.minute.
يوضّح المقتطف التالي كيفية تنفيذ ذلك:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
يمكنك بعد ذلك استدعاء الدالة البرمجية القابلة للإنشاء على النحو التالي:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
لمزيد من التفاصيل، اطّلِع على عملية التنفيذ الكاملة في تطبيق "النبذات".

