Le composant Switch permet aux utilisateurs de basculer entre deux états : coché et décoché. Dans votre application, vous pouvez utiliser un bouton bascule pour permettre à l'utilisateur d'effectuer l'une des actions suivantes :
- Activez ou désactivez un paramètre.
- Activez ou désactivez une fonctionnalité.
- Sélectionnez une option.
Le composant comporte deux parties : le bouton et la piste. Le bouton est la partie déplaçable du commutateur, et la piste est l'arrière-plan. L'utilisateur peut faire glisser le curseur vers la gauche ou la droite pour modifier l'état du bouton. Ils peuvent également appuyer sur le bouton bascule pour la cocher et la décocher.

Implémentation de base
Consultez la documentation de référence Switch pour obtenir la définition complète de l'API. Voici quelques-uns des principaux paramètres que vous devrez peut-être utiliser :
checked: état initial du bouton.onCheckedChange: rappel appelé lorsque l'état du bouton bascule change.enabled: indique si le bouton bascule est activé ou désactivé.colors: couleurs utilisées pour le bouton bascule.
L'exemple suivant est une implémentation minimale du composable Switch.
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
Cette implémentation se présente comme suit lorsqu'elle n'est pas cochée :

Voici à quoi cela ressemble lorsque la case est cochée :

Implémentation avancée
Voici les principaux paramètres que vous pouvez utiliser lorsque vous implémentez un commutateur plus avancé :
thumbContent: utilisez cette option pour personnaliser l'apparence du pouce lorsque la case est cochée.colors: utilisez cette option pour personnaliser la couleur de la piste et du bouton.
Miniature personnalisée
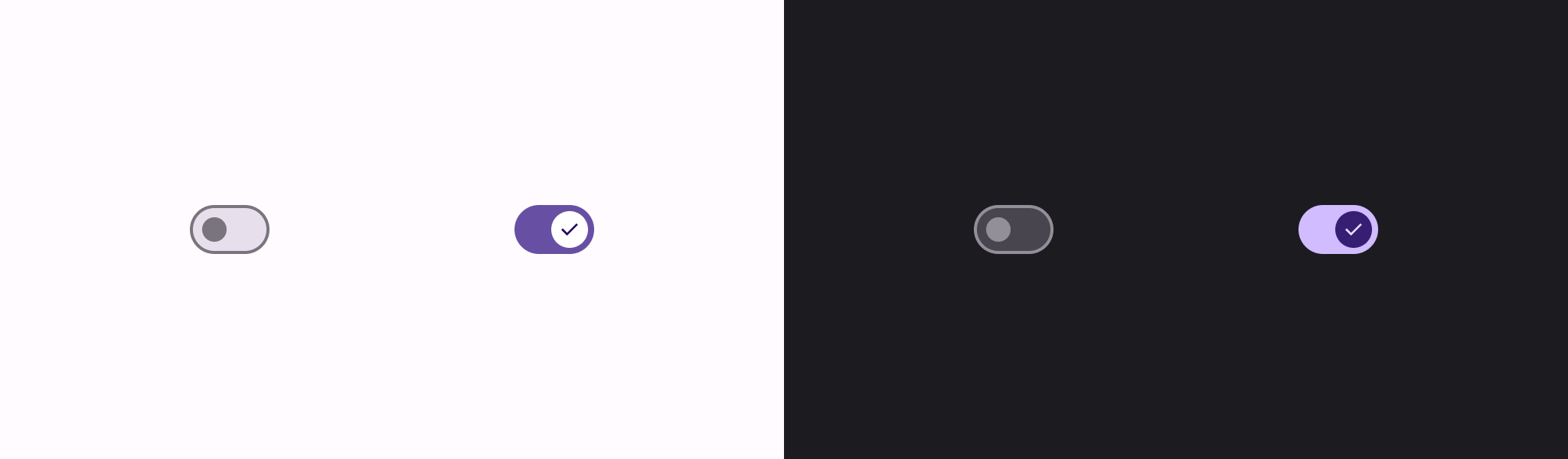
Vous pouvez transmettre n'importe quel composable pour le paramètre thumbContent afin de créer un pouce personnalisé. Voici un exemple de bouton bascule qui utilise une icône personnalisée pour son curseur :
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
Dans cette implémentation, l'apparence de la case non cochée est la même que dans l'exemple de la section précédente. Toutefois, une fois cochée, cette implémentation se présente comme suit :

Couleurs personnalisées
L'exemple suivant montre comment utiliser le paramètre colors pour modifier la couleur du pouce et de la piste d'un commutateur, en tenant compte de l'état du commutateur (coché ou non).
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
Cette implémentation est la suivante :


