Thành phần thông báo dạng thanh đóng vai trò là một thông báo ngắn xuất hiện ở cuối màn hình. Thông báo này cung cấp ý kiến phản hồi về một thao tác hoặc hành động mà không làm gián đoạn trải nghiệm người dùng. Thông báo dạng thanh sẽ biến mất sau vài giây. Người dùng cũng có thể đóng các thông báo này bằng một thao tác, chẳng hạn như nhấn vào một nút.
Hãy xem xét 3 trường hợp sử dụng sau đây mà bạn có thể dùng thanh thông báo:
- Xác nhận hành động: Sau khi người dùng xoá một email hoặc tin nhắn, một thanh thông báo sẽ xuất hiện để xác nhận hành động và cung cấp lựa chọn Huỷ.
- Trạng thái mạng: Khi ứng dụng mất kết nối Internet, một thanh thông báo sẽ xuất hiện để cho biết rằng ứng dụng hiện đang ở trạng thái ngoại tuyến.
- Gửi dữ liệu: Sau khi bạn gửi biểu mẫu hoặc cập nhật chế độ cài đặt thành công, một thanh thông báo sẽ cho biết rằng thay đổi đã được lưu thành công.

Ví dụ cơ bản
Để triển khai một thanh thông báo, trước tiên, bạn sẽ tạo SnackbarHost, bao gồm một thuộc tính SnackbarHostState. SnackbarHostState cung cấp quyền truy cập vào hàm showSnackbar() mà bạn có thể dùng để hiển thị thanh thông báo nhanh.
Hàm tạm ngưng này cần phải có CoroutineScope (chẳng hạn như hàm do rememberCoroutineScope trả về) và có thể được gọi lệnh để phản hồi các sự kiện giao diện người dùng nhằm hiển thị Snackbar trong Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
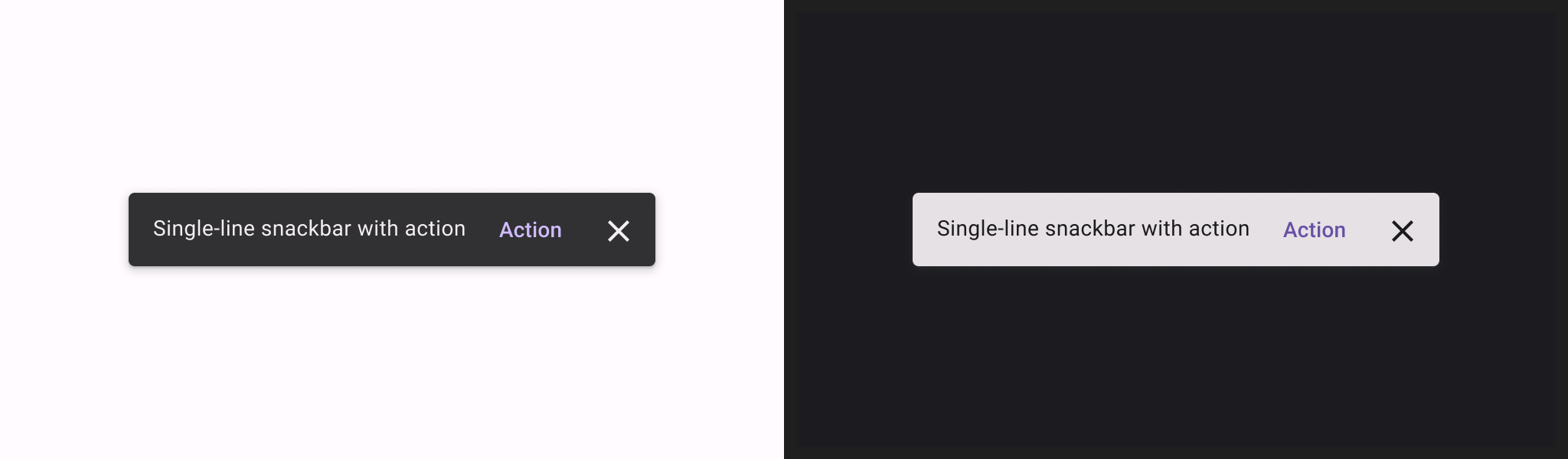
Snackbar có thao tác
Bạn có thể cung cấp một hành động tuỳ chọn và điều chỉnh thời lượng của Snackbar.
Hàm snackbarHostState.showSnackbar() chấp nhận thông số actionLabel
và duration bổ sung, và trả về một SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
Bạn có thể cung cấp Snackbar tuỳ chỉnh với thông số snackbarHost. Hãy xem tài liệu tham khảo về API SnackbarHost để biết thêm thông tin.
Điểm chính
actionLabel = "Action": Đặt văn bản cho nút thao tác.duration = SnackbarDuration.Indefinite: Giữ thanh thông báo hiển thị cho đến khi người dùng hoặc chương trình đóng thanh này.SnackbarResult.ActionPerformed: Cho biết người dùng đã nhấp vào nút thao tác của thông báo dạng thanh.SnackbarResult.Dismissed: Cho biết người dùng đã đóng thanh thông báo mà không nhấp vào nút thao tác.

