Komunikat to krótkie powiadomienie, które pojawia się u dołu ekranu. Informuje o operacji lub działaniu bez przerywania pracy użytkownika. Wiadomości znikają po kilku sekundach. Użytkownik może też zamknąć powiadomienia, wykonując działanie, np. klikając przycisk.
Oto 3 przykłady użycia paska z informacją:
- Potwierdzenie działania: gdy użytkownik usunie e-maila lub wiadomość, pojawi się pasek informacyjny z potwierdzeniem działania i opcją „Cofnij”.
- Stan sieci: gdy aplikacja utraci połączenie z internetem, pojawi się pasek informacyjny z powiadomieniem o przejściu w tryb offline.
- Przesyłanie danych: po przesłaniu formularza lub zaktualizowaniu ustawień wyświetla się pasek informacyjny z potwierdzeniem, że zmiany zostały zapisane.

Podstawowy przykład
Aby zaimplementować pasek z informacją, najpierw utwórz SnackbarHost, który zawiera właściwość SnackbarHostState. SnackbarHostState zapewnia dostęp do funkcji showSnackbar(), której możesz użyć do wyświetlania paska z informacją.
Ta funkcja zawieszania wymaga CoroutineScope, np. w przypadku używania rememberCoroutineScope. Można ją wywoływać w odpowiedzi na zdarzenia interfejsu, aby wyświetlić Snackbar w Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
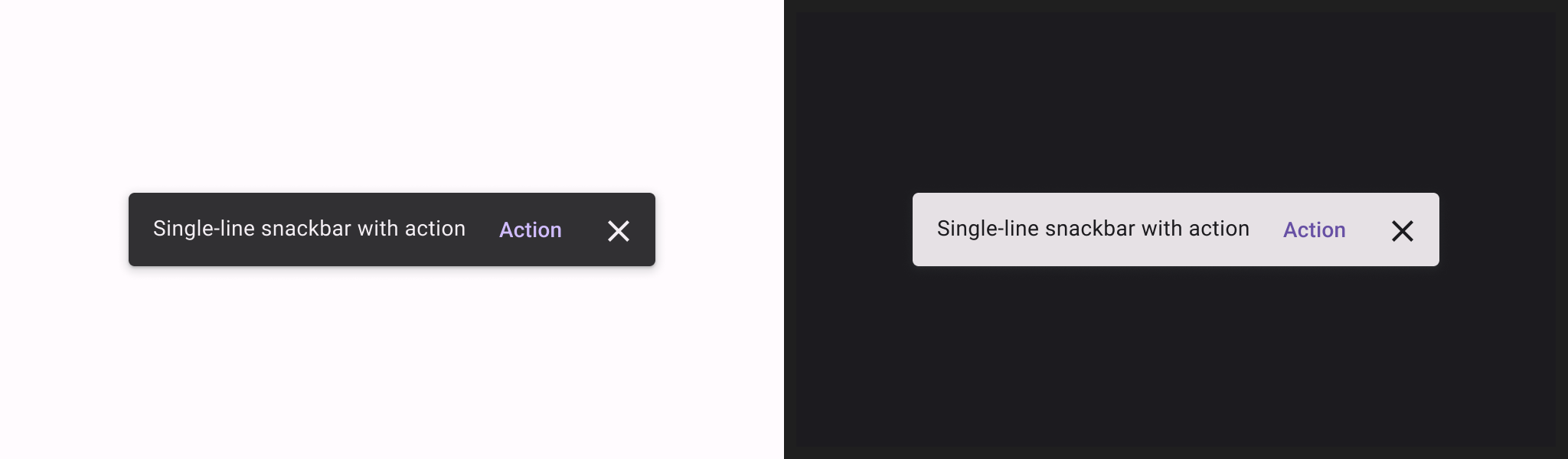
Pasek powiadomień z działaniem
Możesz podać opcjonalne działanie i dostosować czas trwania Snackbar.
Funkcja snackbarHostState.showSnackbar() przyjmuje dodatkowe parametry actionLabel i duration oraz zwraca wartość SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
Możesz podać niestandardowy Snackbar za pomocą parametru snackbarHost. Więcej informacji znajdziesz w dokumentacji interfejsu API SnackbarHost.
Najważniejsze punkty
actionLabel = "Action": ustawia tekst przycisku działania.withDismissAction = true: wyświetla krzyżyk na pasku z informacją. Kliknij go, aby zamknąć pasek powiadomień.duration = SnackbarDuration.Indefinite: wyświetla pasek powiadomień, dopóki użytkownik lub program go nie zamknie.SnackbarResult.ActionPerformed: oznacza, że użytkownik kliknął przycisk działania w wyskakującym komunikacie.SnackbarResult.Dismissed: oznacza, że użytkownik zamknął pasek informacyjny, nie klikając przycisku działania.

