Komponen snackbar berfungsi sebagai notifikasi singkat yang muncul di bagian bawah layar. Notifikasi ini memberikan masukan tentang operasi atau tindakan tanpa mengganggu pengalaman pengguna. Snackbar akan menghilang setelah beberapa detik. Pengguna juga dapat menutupnya dengan tindakan, seperti mengetuk tombol.
Pertimbangkan tiga kasus penggunaan berikut saat Anda dapat menggunakan snackbar:
- Konfirmasi Tindakan: Setelah pengguna menghapus email atau pesan, snackbar akan muncul untuk mengonfirmasi tindakan dan menawarkan opsi Urungkan.
- Status Jaringan: Saat aplikasi kehilangan koneksi internet, snackbar akan muncul untuk menunjukkan bahwa aplikasi kini offline.
- Pengiriman Data: Setelah berhasil mengirimkan formulir atau memperbarui setelan, snackbar akan mencatat bahwa perubahan telah berhasil disimpan.

Contoh dasar
Untuk menerapkan snackbar, Anda harus membuat SnackbarHost terlebih dahulu, yang mencakup properti
SnackbarHostState. SnackbarHostState memberikan akses ke fungsi
showSnackbar() yang dapat Anda gunakan untuk menampilkan snackbar.
Fungsi penangguhan ini memerlukan CoroutineScope—seperti yang ditampilkan oleh
rememberCoroutineScope—dan dapat dipanggil sebagai respons terhadap peristiwa UI untuk
menampilkan Snackbar dalam Scaffold.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { snackbarHostState.showSnackbar("Snackbar") } } ) } ) { contentPadding -> // Screen content }
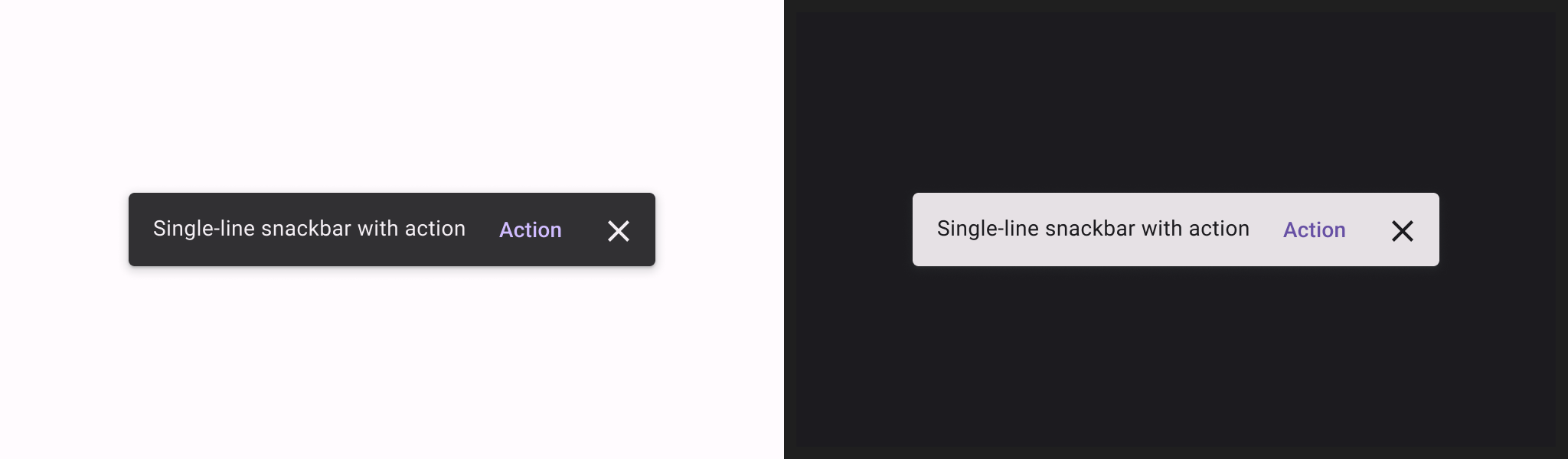
Snackbar dengan tindakan
Anda dapat memberikan tindakan opsional dan menyesuaikan durasi Snackbar.
Fungsi snackbarHostState.showSnackbar() menerima parameter actionLabel
dan duration tambahan, serta menampilkan SnackbarResult.
val scope = rememberCoroutineScope() val snackbarHostState = remember { SnackbarHostState() } Scaffold( snackbarHost = { SnackbarHost(hostState = snackbarHostState) }, floatingActionButton = { ExtendedFloatingActionButton( text = { Text("Show snackbar") }, icon = { Icon(Icons.Filled.Image, contentDescription = "") }, onClick = { scope.launch { val result = snackbarHostState .showSnackbar( message = "Snackbar", actionLabel = "Action", // Defaults to SnackbarDuration.Short duration = SnackbarDuration.Indefinite ) when (result) { SnackbarResult.ActionPerformed -> { /* Handle snackbar action performed */ } SnackbarResult.Dismissed -> { /* Handle snackbar dismissed */ } } } } ) } ) { contentPadding -> // Screen content }
Anda dapat memberikan Snackbar kustom dengan parameter snackbarHost. Lihat
dokumen referensi API SnackbarHost untuk mengetahui informasi selengkapnya.
Poin utama
actionLabel = "Action": Menetapkan teks tombol tindakan.duration = SnackbarDuration.Indefinite: Menjaga snackbar tetap ditampilkan hingga pengguna atau program menutupnya.SnackbarResult.ActionPerformed: Menandakan bahwa pengguna mengklik tombol tindakan snackbar.SnackbarResult.Dismissed: Menandakan bahwa pengguna menutup snackbar tanpa mengklik tombol tindakan.

