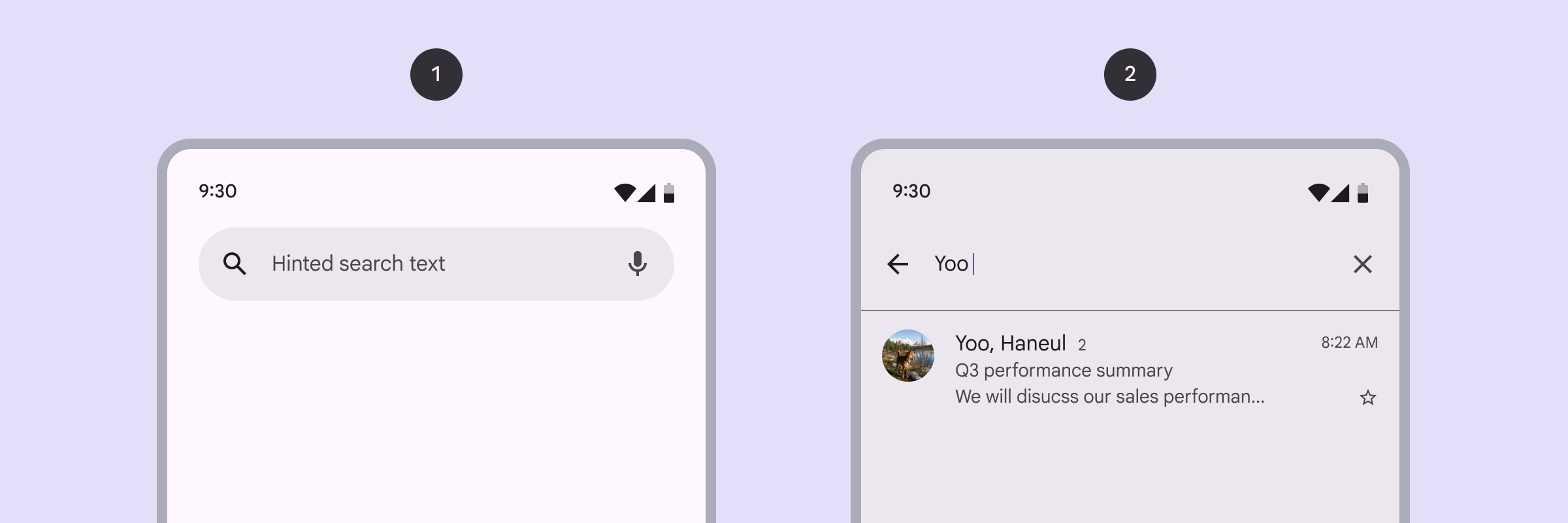
Sử dụng thanh tìm kiếm để triển khai chức năng tìm kiếm. Thanh tìm kiếm là một trường tìm kiếm cố định cho phép người dùng nhập từ khoá hoặc cụm từ để hiển thị kết quả phù hợp trong ứng dụng của bạn. Bạn nên sử dụng thanh tìm kiếm khi tìm kiếm là trọng tâm chính của ứng dụng.

Nền tảng API
Sử dụng thành phần kết hợp SearchBar để triển khai thanh tìm kiếm. Sau đây là các tham số chính cho thành phần kết hợp này:
inputField: Xác định trường nhập của thanh tìm kiếm. Thường thì thành phần này sẽ sử dụngSearchBarDefaults.InputField, cho phép tuỳ chỉnh:query: Văn bản truy vấn sẽ xuất hiện trong trường nhập.onQueryChange: Lambda để xử lý các thay đổi trong chuỗi truy vấn.
expanded: Một giá trị boolean cho biết liệu thanh tìm kiếm có được mở rộng để hiển thị các đề xuất hoặc kết quả được lọc hay không.onExpandedChange: Lambda để xử lý các thay đổi về trạng thái mở rộng của trình đơn thả xuống.content: Nội dung của thanh tìm kiếm này để hiển thị kết quả tìm kiếm bên dướiinputField.
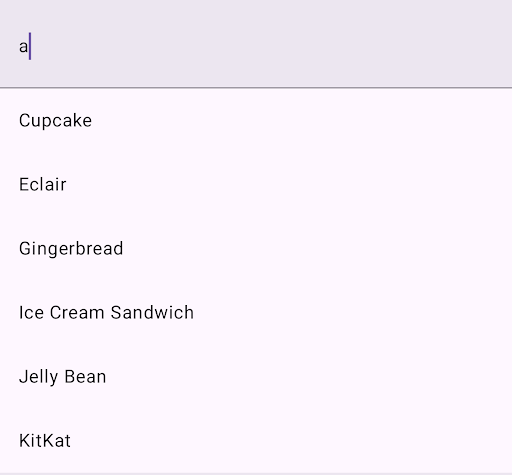
Thanh tìm kiếm có nội dung đề xuất
Đoạn mã này cho thấy một cách triển khai cơ bản của SearchBar có đề xuất:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun SimpleSearchBar( textFieldState: TextFieldState, onSearch: (String) -> Unit, searchResults: List<String>, modifier: Modifier = Modifier ) { // Controls expansion state of the search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { SearchBarDefaults.InputField( query = textFieldState.text.toString(), onQueryChange = { textFieldState.edit { replace(0, length, it) } }, onSearch = { onSearch(textFieldState.text.toString()) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = { Text("Search") } ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Display search results in a scrollable column Column(Modifier.verticalScroll(rememberScrollState())) { searchResults.forEach { result -> ListItem( headlineContent = { Text(result) }, modifier = Modifier .clickable { textFieldState.edit { replace(0, length, result) } expanded = false } .fillMaxWidth() ) } } } } }
Các điểm chính về mã
rememberSaveableđảm bảo rằng trạng thái mở rộng hoặc thu gọn của thanh tìm kiếm được giữ nguyên trong quá trình thay đổi cấu hình. Thao tác này ghi giá trị đã ghi nhớ vào góisavedInstanceStatecủa Hoạt động lưu trữ trước khi Hoạt động bị huỷ trong quá trình thay đổi cấu hình.- Đối tượng sửa đổi
semanticskiểm soát thứ tự di chuyển của TalkBack.isTraversalGroupđược đặt choBoxđể nhóm tất cả các thành phần kết hợp con của nó.traversalIndexđược đặt để chỉ định thứ tự mà TalkBack đọc thông tin hỗ trợ tiếp cận của từng nhóm ngang hàng. TalkBack đọc thông tin hỗ trợ tiếp cận trên một thành phần có giá trị âm (chẳng hạn như-1) trước một thành phần có giá trị dương (chẳng hạn như1). Vì giá trị này là một số thực, nên bạn có thể chỉ định thứ tự tuỳ chỉnh của nhiều thành phần ngang hàng bằng cách đặt các giá trị trong khoảng từ-1.0đến1.0trên mỗi thành phần ngang hàng.
SearchBarchứa mộtinputFieldcho dữ liệu đầu vào của người dùng và mộtColumnđể hiển thị các đề xuất tìm kiếm.SearchBarDefaults.InputFieldtạo trường nhập và xử lý các thay đổi đối với truy vấn của người dùng.onQueryChangexử lý dữ liệu nhập văn bản và cập nhật trạng thái bất cứ khi nào văn bản trong trường nhập thay đổi.- Trạng thái
The expandedkiểm soát chế độ hiển thị của danh sách đề xuất.
searchResults.forEach { result -> … }lặp lại thông qua danh sáchsearchResultsvà tạo mộtListItemcho mỗi kết quả.- Khi người dùng nhấp vào
ListItem, thao tác này sẽ cập nhậttextFieldState, thu gọn thanh tìm kiếm và điềntextFieldbằng kết quả tìm kiếm đã chọn.
- Khi người dùng nhấp vào
Kết quả

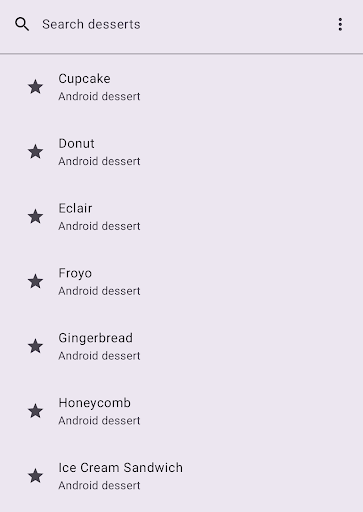
Thanh tìm kiếm có danh sách được lọc
Ví dụ này cho thấy một SearchBar lọc danh sách dựa trên cụm từ tìm kiếm của người dùng:
@OptIn(ExperimentalMaterial3Api::class) @Composable fun CustomizableSearchBar( query: String, onQueryChange: (String) -> Unit, onSearch: (String) -> Unit, searchResults: List<String>, onResultClick: (String) -> Unit, modifier: Modifier = Modifier, // Customization options placeholder: @Composable () -> Unit = { Text("Search") }, leadingIcon: @Composable (() -> Unit)? = { Icon(Icons.Default.Search, contentDescription = "Search") }, trailingIcon: @Composable (() -> Unit)? = null, supportingContent: (@Composable (String) -> Unit)? = null, leadingContent: (@Composable () -> Unit)? = null, ) { // Track expanded state of search bar var expanded by rememberSaveable { mutableStateOf(false) } Box( modifier .fillMaxSize() .semantics { isTraversalGroup = true } ) { SearchBar( modifier = Modifier .align(Alignment.TopCenter) .semantics { traversalIndex = 0f }, inputField = { // Customizable input field implementation SearchBarDefaults.InputField( query = query, onQueryChange = onQueryChange, onSearch = { onSearch(query) expanded = false }, expanded = expanded, onExpandedChange = { expanded = it }, placeholder = placeholder, leadingIcon = leadingIcon, trailingIcon = trailingIcon ) }, expanded = expanded, onExpandedChange = { expanded = it }, ) { // Show search results in a lazy column for better performance LazyColumn { items(count = searchResults.size) { index -> val resultText = searchResults[index] ListItem( headlineContent = { Text(resultText) }, supportingContent = supportingContent?.let { { it(resultText) } }, leadingContent = leadingContent, colors = ListItemDefaults.colors(containerColor = Color.Transparent), modifier = Modifier .clickable { onResultClick(resultText) expanded = false } .fillMaxWidth() .padding(horizontal = 16.dp, vertical = 4.dp) ) } } } } }
Các điểm chính về mã
- Hàm lambda
onQueryChangeđược gọi mỗi khi người dùng nhập hoặc xoá văn bản trong thanh tìm kiếm. SearchBarDefaults.InputFieldchứaleadingIcon, thêm biểu tượng tìm kiếm vào đầu trường nhập dữ liệu vàtrailingIcon, thêm biểu tượng "lựa chọn khác" vào cuối trường nhập dữ liệu. Tại đây, bạn có thể cung cấp các lựa chọn sắp xếp và lọc cho người dùng.onSearch = { … }gọi lambdaonSearchvà thu gọn thanh tìm kiếm khi người dùng gửi nội dung tìm kiếm.LazyColumnxử lý hiệu quả một số lượng lớn kết quả tìm kiếm. Thao tác này lặp lại qua danh sáchsearchResultsvà hiển thị từng kết quả dưới dạngListItem.- Mỗi thành phần kết hợp
ListItemhiển thị văn bản của mục, văn bản cho biết thông tin bổ sung và biểu tượng ngôi sao làmleadingContentcủa mục. Trong ví dụ này, một lựa chọn để thêm mặt hàng vào danh sách yêu thích sẽ xuất hiện. - Để biết logic lọc, hãy xem
CustomizableSearchBarExampletrong toàn bộ mã nguồn trên GitHub.
Kết quả

Tài nguyên khác
- Material Design: Thanh tìm kiếm

