ফ্লোটিং অ্যাকশন বাটন (FAB) হল একটি উচ্চ-জোরযুক্ত বোতাম যা ব্যবহারকারীকে একটি অ্যাপ্লিকেশনে একটি প্রাথমিক ক্রিয়া সম্পাদন করতে দেয়। এটি একটি একক, ফোকাসড ক্রিয়া প্রচার করে যা ব্যবহারকারীর সবচেয়ে সাধারণ পথ এবং সাধারণত স্ক্রিনের নীচে ডানদিকে নোঙর করা পাওয়া যায়।
এই তিনটি ব্যবহারের ক্ষেত্রে বিবেচনা করুন যেখানে আপনি একটি FAB ব্যবহার করতে পারেন:
- নতুন আইটেম তৈরি করুন : একটি নোট-টেকিং অ্যাপে, দ্রুত একটি নতুন নোট তৈরি করতে একটি FAB ব্যবহার করা যেতে পারে।
- নতুন পরিচিতি যোগ করুন : একটি চ্যাট অ্যাপে, একটি FAB একটি ইন্টারফেস খুলতে পারে যা ব্যবহারকারীকে কথোপকথনে কাউকে যুক্ত করতে দেয়।
- কেন্দ্রের অবস্থান : একটি মানচিত্র ইন্টারফেসে, একটি FAB ব্যবহারকারীর বর্তমান অবস্থানের উপর মানচিত্রটি কেন্দ্রীভূত করতে পারে।
মেটেরিয়াল ডিজাইনে, চার ধরণের FAB রয়েছে:
- FAB : সাধারণ আকারের একটি ভাসমান অ্যাকশন বোতাম।
- ছোট FAB : একটি ছোট ভাসমান অ্যাকশন বোতাম।
- বড় FAB : একটি বড় ভাসমান অ্যাকশন বোতাম।
- এক্সটেন্ডেড FAB : একটি ভাসমান অ্যাকশন বোতাম যাতে কেবল একটি আইকনের চেয়েও বেশি কিছু থাকে।

এপিআই সারফেস
যদিও মেটেরিয়াল ডিজাইনের সাথে সামঞ্জস্যপূর্ণ ভাসমান অ্যাকশন বোতাম তৈরি করতে আপনি বেশ কয়েকটি কম্পোজেবল ব্যবহার করতে পারেন, তবে তাদের প্যারামিটারগুলি খুব বেশি আলাদা নয়। আপনার মনে রাখা উচিত এমন মূল প্যারামিটারগুলির মধ্যে নিম্নলিখিতগুলি রয়েছে:
-
onClick: ব্যবহারকারী যখন বোতাম টিপে তখন যে ফাংশনটি কল হয়। -
containerColor: বোতামের রঙ। -
contentColor: আইকনের রঙ।
ভাসমান অ্যাকশন বোতাম
একটি সাধারণ ভাসমান অ্যাকশন বোতাম তৈরি করতে, বেসিক FloatingActionButton কম্পোজেবল ব্যবহার করুন। নিম্নলিখিত উদাহরণটি একটি FAB এর মৌলিক বাস্তবায়ন প্রদর্শন করে:
@Composable fun Example(onClick: () -> Unit) { FloatingActionButton( onClick = { onClick() }, ) { Icon(Icons.Filled.Add, "Floating action button.") } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে:

ছোট বোতাম
একটি ছোট ভাসমান অ্যাকশন বোতাম তৈরি করতে, SmallFloatingActionButton কম্পোজেবল ব্যবহার করুন। নিম্নলিখিত উদাহরণটি কাস্টম রঙ যোগ করে কীভাবে এটি করতে হয় তা দেখায়।
@Composable fun SmallExample(onClick: () -> Unit) { SmallFloatingActionButton( onClick = { onClick() }, containerColor = MaterialTheme.colorScheme.secondaryContainer, contentColor = MaterialTheme.colorScheme.secondary ) { Icon(Icons.Filled.Add, "Small floating action button.") } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে:

বড় বোতাম
একটি বড় ভাসমান অ্যাকশন বোতাম তৈরি করতে, LargeFloatingActionButton কম্পোজেবল ব্যবহার করুন। এই কম্পোজেবলটি অন্যান্য উদাহরণ থেকে উল্লেখযোগ্যভাবে আলাদা নয়, শুধুমাত্র এটির ফলে একটি বড় বোতাম তৈরি হয়।
নিম্নলিখিতটি একটি বৃহৎ FAB-এর একটি সহজ বাস্তবায়ন।
@Composable fun LargeExample(onClick: () -> Unit) { LargeFloatingActionButton( onClick = { onClick() }, shape = CircleShape, ) { Icon(Icons.Filled.Add, "Large floating action button") } }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে:

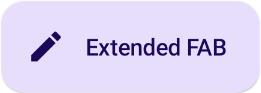
বর্ধিত বোতাম
ExtendedFloatingActionButton কম্পোজেবল ব্যবহার করে আপনি আরও জটিল ফ্লোটিং অ্যাকশন বোতাম তৈরি করতে পারেন। এটি এবং FloatingActionButton এর মধ্যে মূল পার্থক্য হল এতে ডেডিকেটেড icon এবং text প্যারামিটার রয়েছে। এটি আপনাকে আরও জটিল কন্টেন্ট সহ একটি বোতাম তৈরি করতে দেয় যা এর কন্টেন্টের সাথে যথাযথভাবে মানানসই হয়।
নিম্নলিখিত স্নিপেটটি দেখায় কিভাবে ExtendedFloatingActionButton বাস্তবায়ন করতে হয়, উদাহরণস্বরূপ icon এবং text জন্য পাস করা মানগুলি সহ।
@Composable fun ExtendedExample(onClick: () -> Unit) { ExtendedFloatingActionButton( onClick = { onClick() }, icon = { Icon(Icons.Filled.Edit, "Extended floating action button.") }, text = { Text(text = "Extended FAB") }, ) }
এই বাস্তবায়নটি নিম্নরূপ দেখাচ্ছে: