Bộ chọn ngày cho phép người dùng chọn một ngày, một phạm vi ngày hoặc cả hai. Chúng sử dụng hộp thoại lịch hoặc phương thức nhập văn bản để cho phép người dùng chọn ngày.
Loại
Có 3 loại bộ chọn ngày:
- Đã khoá: Xuất hiện cùng dòng trong bố cục. Thành phần này phù hợp với bố cục nhỏ gọn, nơi hộp thoại chuyên dụng có thể gây phiền toái.
- Phương thức: Xuất hiện dưới dạng một hộp thoại phủ lên nội dung của ứng dụng. Điều này giúp bạn tập trung rõ ràng vào việc chọn ngày.
- Đầu vào theo phương thức: Kết hợp một trường văn bản với một bộ chọn ngày theo phương thức.
Bạn có thể triển khai các bộ chọn ngày này trong ứng dụng của mình bằng cách sử dụng các thành phần kết hợp sau:
DatePicker: Thành phần kết hợp chung cho công cụ chọn ngày. Vùng chứa bạn sử dụng sẽ xác định xem đó là vùng chứa được gắn hay vùng chứa mô hình.DatePickerDialog: Vùng chứa cho cả bộ chọn ngày nhập bằng phương thức thức và bộ chọn ngày bằng phương thức thức.DateRangePicker: Đối với mọi bộ chọn ngày mà người dùng có thể chọn một khoảng thời gian có ngày bắt đầu và ngày kết thúc.
Trạng thái
Tham số khoá mà các thành phần kết hợp bộ chọn ngày khác nhau dùng chung là state, tham số này lấy đối tượng DatePickerState hoặc DateRangePickerState. Các thuộc tính này ghi lại thông tin về lựa chọn của người dùng bằng bộ chọn ngày, chẳng hạn như ngày hiện tại đã chọn.
Để biết thêm thông tin về cách sử dụng ngày đã chọn, hãy xem phần Sử dụng ngày đã chọn.
Bộ chọn ngày được gắn
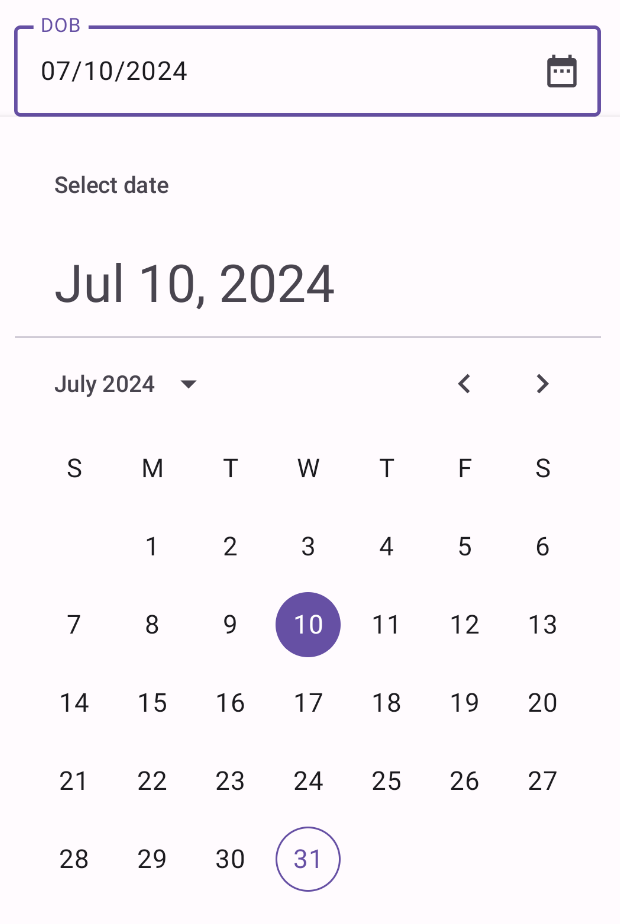
Trong ví dụ sau, có một trường văn bản nhắc người dùng nhập ngày sinh. Khi người dùng nhấp vào biểu tượng lịch trong trường, một công cụ chọn ngày được gắn sẽ mở ra bên dưới trường nhập.
@Composable fun DatePickerDocked() { var showDatePicker by remember { mutableStateOf(false) } val datePickerState = rememberDatePickerState() val selectedDate = datePickerState.selectedDateMillis?.let { convertMillisToDate(it) } ?: "" Box( modifier = Modifier.fillMaxWidth() ) { OutlinedTextField( value = selectedDate, onValueChange = { }, label = { Text("DOB") }, readOnly = true, trailingIcon = { IconButton(onClick = { showDatePicker = !showDatePicker }) { Icon( imageVector = Icons.Default.DateRange, contentDescription = "Select date" ) } }, modifier = Modifier .fillMaxWidth() .height(64.dp) ) if (showDatePicker) { Popup( onDismissRequest = { showDatePicker = false }, alignment = Alignment.TopStart ) { Box( modifier = Modifier .fillMaxWidth() .offset(y = 64.dp) .shadow(elevation = 4.dp) .background(MaterialTheme.colorScheme.surface) .padding(16.dp) ) { DatePicker( state = datePickerState, showModeToggle = false ) } } } } } @Composable fun DatePickerFieldToModal(modifier: Modifier = Modifier) { var selectedDate by remember { mutableStateOf<Long?>(null) } var showModal by remember { mutableStateOf(false) } OutlinedTextField( value = selectedDate?.let { convertMillisToDate(it) } ?: "", onValueChange = { }, label = { Text("DOB") }, placeholder = { Text("MM/DD/YYYY") }, trailingIcon = { Icon(Icons.Default.DateRange, contentDescription = "Select date") }, modifier = modifier .fillMaxWidth() .pointerInput(selectedDate) { awaitEachGesture { // Modifier.clickable doesn't work for text fields, so we use Modifier.pointerInput // in the Initial pass to observe events before the text field consumes them // in the Main pass. awaitFirstDown(pass = PointerEventPass.Initial) val upEvent = waitForUpOrCancellation(pass = PointerEventPass.Initial) if (upEvent != null) { showModal = true } } } ) if (showModal) { DatePickerModal( onDateSelected = { selectedDate = it }, onDismiss = { showModal = false } ) } } fun convertMillisToDate(millis: Long): String { val formatter = SimpleDateFormat("MM/dd/yyyy", Locale.getDefault()) return formatter.format(Date(millis)) }
Các điểm chính về mã
- Bộ chọn ngày sẽ xuất hiện khi người dùng nhấp vào
IconButton.- Nút biểu tượng đóng vai trò là đối số cho tham số
trailingIconcủaOutlinedTextField. - Biến trạng thái
showDatePickerkiểm soát chế độ hiển thị của bộ chọn ngày được gắn.
- Nút biểu tượng đóng vai trò là đối số cho tham số
- Vùng chứa của bộ chọn ngày là một thành phần kết hợp
Popup, lớp này sẽ phủ lên nội dung mà không ảnh hưởng đến bố cục của các phần tử khác. selectedDateghi lại giá trị của ngày đã chọn từ đối tượngDatePickerStatevà định dạng giá trị đó bằng hàmconvertMillisToDate.- Ngày đã chọn sẽ xuất hiện trong trường văn bản.
- Bộ chọn ngày được cố định ở bên dưới trường văn bản bằng cách sử dụng một đối tượng sửa đổi
offset. Boxđược dùng làm vùng chứa gốc để cho phép phân lớp thích hợp của trường văn bản và bộ chọn ngày.
Kết quả
Sau khi nhấp vào biểu tượng lịch, phương thức triển khai này sẽ có dạng như sau:

Bộ chọn ngày theo phương thức thức
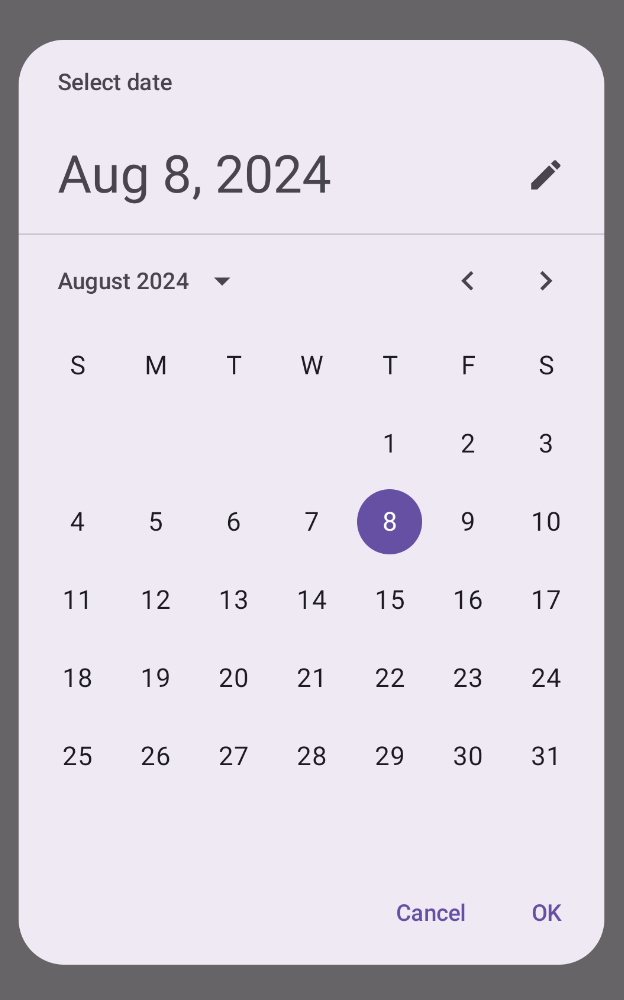
Bộ chọn ngày theo phương thức hiển thị một hộp thoại nổi trên màn hình. Để triển khai, hãy tạo một DatePickerDialog và truyền cho nó một DatePicker.
@Composable fun DatePickerModal( onDateSelected: (Long?) -> Unit, onDismiss: () -> Unit ) { val datePickerState = rememberDatePickerState() DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton(onClick = { onDateSelected(datePickerState.selectedDateMillis) onDismiss() }) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DatePicker(state = datePickerState) } }
Các điểm chính về mã
- Hàm có khả năng kết hợp
DatePickerModalhiển thị một trình chọn ngày theo phương thức thức. - Biểu thức lambda
onDateSelectedsẽ thực thi khi người dùng chọn một ngày.- Thành phần này hiển thị ngày đã chọn cho thành phần kết hợp mẹ.
- Biểu thức lambda
onDismisssẽ thực thi khi người dùng đóng hộp thoại.
Kết quả
Phương thức triển khai có dạng như sau:

Bộ chọn ngày phương thức nhập
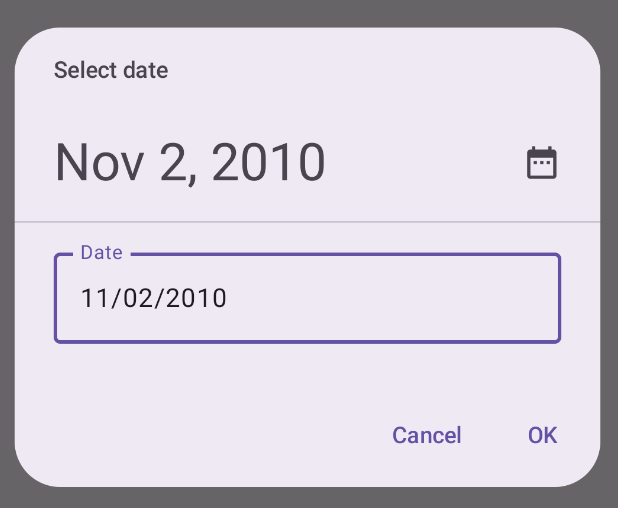
Bộ chọn ngày theo phương thức thức hiển thị hộp thoại nổi trên màn hình và cho phép người dùng nhập ngày.
@Composable fun DatePickerModalInput( onDateSelected: (Long?) -> Unit, onDismiss: () -> Unit ) { val datePickerState = rememberDatePickerState(initialDisplayMode = DisplayMode.Input) DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton(onClick = { onDateSelected(datePickerState.selectedDateMillis) onDismiss() }) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DatePicker(state = datePickerState) } }
Các điểm chính về mã
Ví dụ này rất giống với ví dụ về bộ chọn ngày phương thức. Điểm khác biệt chính là:
- Tham số
initialDisplayModeđặt chế độ hiển thị ban đầu thànhDisplayMode.Input.

Bộ chọn ngày có phạm vi
Bạn có thể tạo một bộ chọn ngày cho phép người dùng chọn một phạm vi giữa ngày bắt đầu và ngày kết thúc. Để làm như vậy, hãy sử dụng DateRangePicker.
Về cơ bản, cách sử dụng DateRangePicker cũng giống như DatePicker. Bạn có thể dùng bộ chọn được gắn làm phần tử con của PopUp hoặc dùng bộ chọn phương thức và truyền bộ chọn đó đến DatePickerDialog. Điểm khác biệt chính là bạn sử dụng DateRangePickerState thay vì DatePickerState.
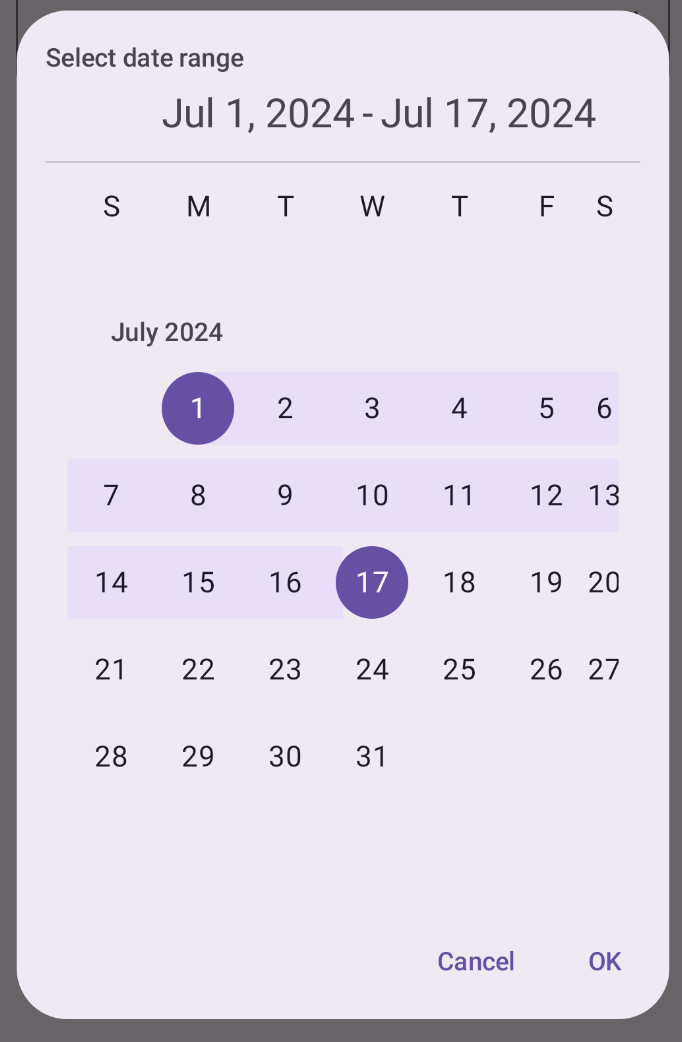
Đoạn mã sau đây minh hoạ cách tạo một bộ chọn ngày phương thức với một dải ô:
@Composable fun DateRangePickerModal( onDateRangeSelected: (Pair<Long?, Long?>) -> Unit, onDismiss: () -> Unit ) { val dateRangePickerState = rememberDateRangePickerState() DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton( onClick = { onDateRangeSelected( Pair( dateRangePickerState.selectedStartDateMillis, dateRangePickerState.selectedEndDateMillis ) ) onDismiss() } ) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DateRangePicker( state = dateRangePickerState, title = { Text( text = "Select date range" ) }, showModeToggle = false, modifier = Modifier .fillMaxWidth() .height(500.dp) .padding(16.dp) ) } }
Các điểm chính về mã
- Tham số
onDateRangeSelectedlà một lệnh gọi lại nhận mộtPair<Long?, Long?>đại diện cho ngày bắt đầu và ngày kết thúc đã chọn. Thao tác này cho phép thành phần kết hợp mẹ truy cập vào phạm vi đã chọn. rememberDateRangePickerState()tạo trạng thái cho bộ chọn phạm vi ngày.DatePickerDialogtạo một vùng chứa hộp thoại phương thức.- Trong trình xử lý
onClickcủa nút xác nhận,onDateRangeSelectedsẽ truyền phạm vi đã chọn lên thành phần kết hợp gốc. - Thành phần kết hợp
DateRangePickerđóng vai trò là nội dung hộp thoại.
Kết quả
Phương thức triển khai có dạng như sau:

Sử dụng ngày đã chọn
Để ghi lại ngày đã chọn, hãy theo dõi ngày đó trong thành phần kết hợp mẹ dưới dạng Long và truyền giá trị đến DatePicker trong onDateSelected. Đoạn mã sau đây minh hoạ điều này, mặc dù bạn có thể xem toàn bộ quá trình triển khai trong ứng dụng đoạn mã chính thức.
// ... var selectedDate by remember { mutableStateOf<Long?>(null) } // ... if (selectedDate != null) { val date = Date(selectedDate!!) val formattedDate = SimpleDateFormat("MMM dd, yyyy", Locale.getDefault()).format(date) Text("Selected date: $formattedDate") } else { Text("No date selected") } // ... DatePickerModal( onDateSelected = { selectedDate = it showModal = false }, onDismiss = { showModal = false } ) } // ...
Về cơ bản, điều tương tự cũng áp dụng cho trình chọn ngày theo phạm vi, mặc dù bạn cần sử dụng Pair<Long?, Long?> hoặc một lớp dữ liệu để ghi lại các giá trị bắt đầu và kết thúc.
