Bộ chọn thời gian giúp người dùng chọn thời gian. Bạn có thể dùng thành phần kết hợp TimePicker và TimeInput để triển khai bộ chọn thời gian trong ứng dụng.
Loại
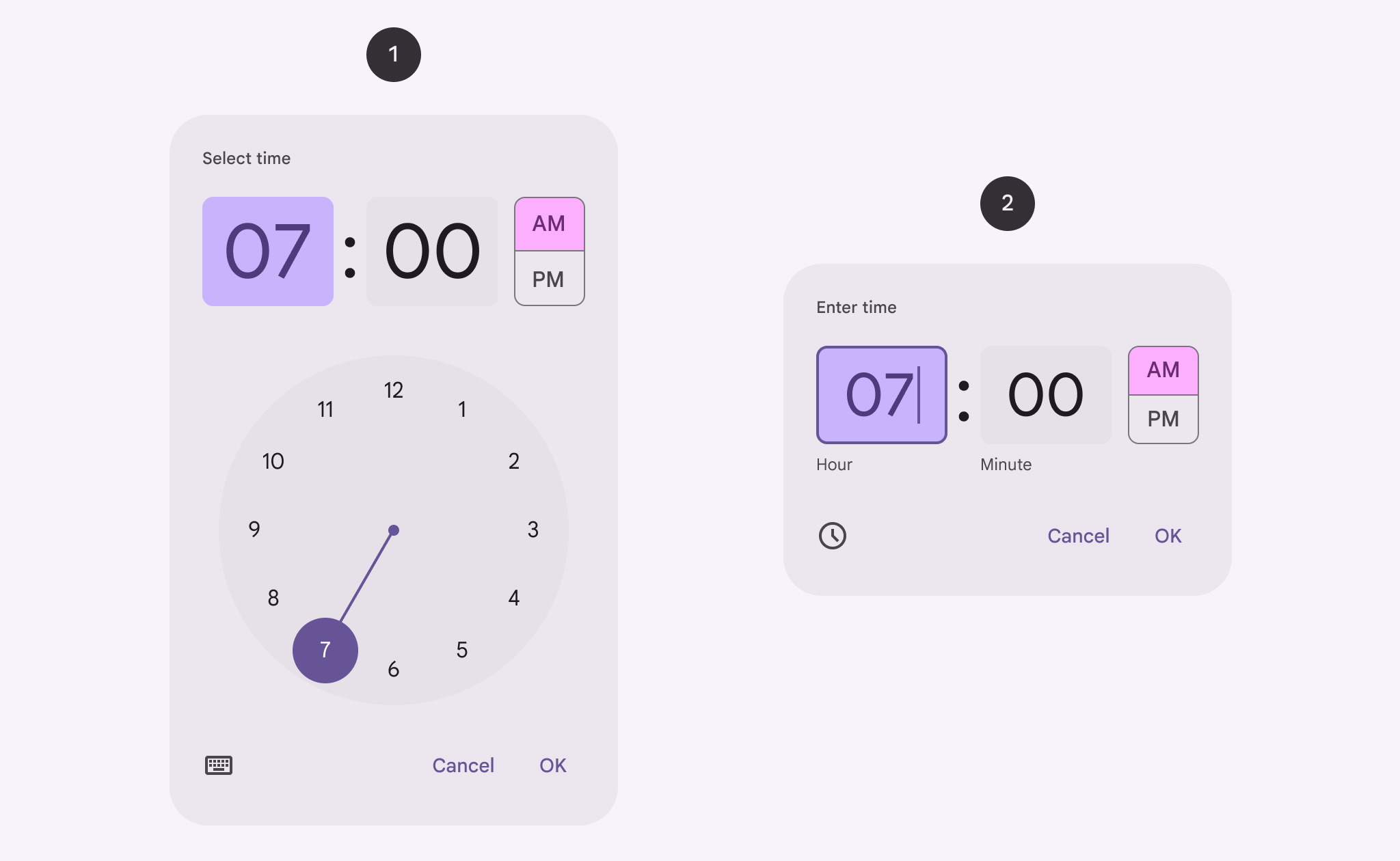
Có hai loại bộ chọn thời gian:
- Quay số: Cho phép người dùng đặt thời gian bằng cách di chuyển núm xoay trên mặt số.
- Đầu vào: Cho phép người dùng đặt thời gian bằng bàn phím.
Hình ảnh sau đây minh hoạ một bộ chọn thời gian dạng số ở bên trái và một bộ chọn thời gian dạng nhập ở bên phải:

Nền tảng API
Để triển khai bộ chọn giờ, hãy dùng thành phần kết hợp TimePicker hoặc TimeInput:
TimePicker: Triển khai bộ chọn thời gian quay số.TimeInput: Triển khai bộ chọn thời gian nhập.
Trạng thái
Đối với cả TimePicker và TimeInput, bạn cũng phải truyền một TimePickerState. Thao tác này cho phép bạn đặt thời gian mặc định được chọn xuất hiện trên bộ chọn. Thao tác này cũng ghi lại thời gian mà người dùng đã chọn bằng bộ chọn.
Hộp thoại
Bộ chọn giờ xuất hiện trong hộp thoại. Các ví dụ trong hướng dẫn này không sử dụng hộp thoại. Để xem ví dụ có sử dụng hộp thoại, hãy xem hướng dẫn Hộp thoại cho bộ chọn thời gian.
Bộ chọn giờ dạng mặt số
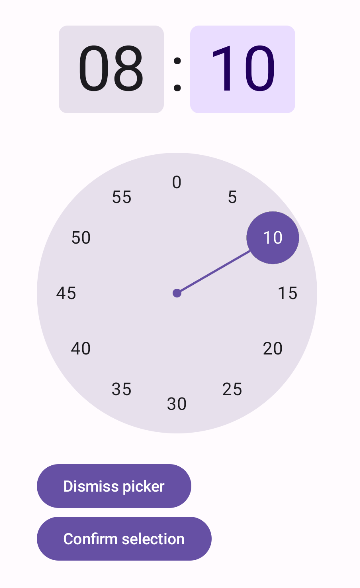
Đoạn mã này minh hoạ cách triển khai một bộ chọn thời gian quay số cơ bản.
@Composable fun DialExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Hãy xem xét những điều sau trong đoạn mã này:
Calendar.getInstance()khởi chạyTimePickerStatetheo thời gian hiện tại.- Ví dụ này sử dụng
java.util.Calendar. Bật tính năng đơn giản hoá API Java 8 trở lên trong dự án để sử dụngjava.time.LocalTimetrên tất cả các phiên bản Android.
- Ví dụ này sử dụng
- Thành phần kết hợp
TimePickerhiển thị bộ chọn giờ, lấytimePickerStatelàm tham số. - Quá trình triển khai bao gồm hai nút: một nút để xác nhận lựa chọn và một nút khác để đóng bộ chọn.
Phương thức triển khai có dạng như sau:

Bộ chọn giờ nhập
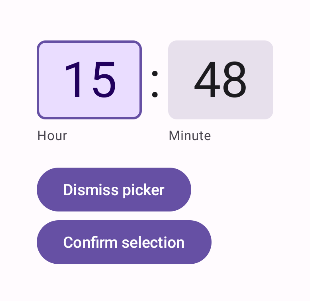
Đoạn mã này minh hoạ cách triển khai bộ chọn thời gian kiểu nhập cơ bản.
@Composable fun InputExample( onConfirm: () -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimeInput( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = onConfirm) { Text("Confirm selection") } } }
Những điểm chính cần lưu ý trong quá trình triển khai này:
- Về cơ bản, cấu trúc này giống với bộ chọn thời gian quay số, điểm khác biệt chính là việc sử dụng
TimeInputthay vìTimePicker. - Tham số
is24HourchotimePickerStateđược đặt rõ ràng thànhtrue. Theo mặc định, giá trị này làfalse.
Phương thức triển khai có dạng như sau:

Sử dụng trạng thái
Để sử dụng thời gian mà người dùng đã chọn trong bộ chọn giờ, hãy truyền TimePickerState thích hợp vào hàm onConfirm. Sau đó, thành phần kết hợp mẹ có thể truy cập vào thời gian đã chọn thông qua TimePickerState.hour và TimePickerState.minute.
Đoạn mã sau đây minh hoạ cách thực hiện việc này:
@Composable fun DialUseStateExample( onConfirm: (TimePickerState) -> Unit, onDismiss: () -> Unit, ) { val currentTime = Calendar.getInstance() val timePickerState = rememberTimePickerState( initialHour = currentTime.get(Calendar.HOUR_OF_DAY), initialMinute = currentTime.get(Calendar.MINUTE), is24Hour = true, ) Column { TimePicker( state = timePickerState, ) Button(onClick = onDismiss) { Text("Dismiss picker") } Button(onClick = { onConfirm(timePickerState) }) { Text("Confirm selection") } } }
Sau đó, bạn có thể gọi thành phần kết hợp như sau:
var selectedTime: TimePickerState? by remember { mutableStateOf(null) }
// ...
DialUseStateExample(
onDismiss = {
showDialExample = false
},
onConfirm = {
time ->
selectedTime = time
showDialExample = false
},
)
// ...
if (selectedTime != null) {
val cal = Calendar.getInstance()
cal.set(Calendar.HOUR_OF_DAY, selectedTime!!.hour)
cal.set(Calendar.MINUTE, selectedTime!!.minute)
cal.isLenient = false
Text("Selected time = ${formatter.format(cal.time)}")
} else {
Text("No time selected.")
}
Để biết thêm thông tin chi tiết, hãy xem toàn bộ quá trình triển khai trong ứng dụng đoạn mã.
