Флажки позволяют пользователям выбирать один или несколько элементов из списка. Флажок можно использовать, чтобы позволить пользователю выполнять следующие действия:
- Включение или выключение элемента.
- Выберите один из нескольких вариантов в списке.
- Укажите согласие или принятие.
Анатомия
Флажок состоит из следующих элементов:
- Коробка : Это контейнер для флажка.
- Флажок : это визуальный индикатор, который показывает, установлен ли флажок или нет.
- Метка : это текст, описывающий флажок.
Штаты
Флажок может находиться в одном из трех состояний:
- Не выбрано : флажок не установлен. Поле пустое.
- Неопределенно : флажок находится в неопределенном состоянии. В поле стоит прочерк.
- Выбрано : флажок установлен. Поле содержит галочку.
На следующем рисунке показаны три состояния флажка.

Выполнение
Вы можете использовать компонуемый элемент Checkbox для создания флажка в своём приложении. Необходимо учитывать несколько ключевых параметров:
-
checked: логическое значение, которое определяет, отмечен ли флажок или нет. -
onCheckedChange(): функция, которую приложение вызывает, когда пользователь нажимает на флажок.
В следующем фрагменте показано, как использовать составной элемент Checkbox :
@Composable fun CheckboxMinimalExample() { var checked by remember { mutableStateOf(true) } Row( verticalAlignment = Alignment.CenterVertically, ) { Text( "Minimal checkbox" ) Checkbox( checked = checked, onCheckedChange = { checked = it } ) } Text( if (checked) "Checkbox is checked" else "Checkbox is unchecked" ) }
Объяснение
Этот код создаёт флажок, который изначально не отмечен. Когда пользователь нажимает на флажок, лямбда-функция onCheckedChange обновляет состояние checked .
Результат
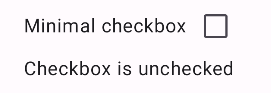
В этом примере при снятии флажка создается следующий компонент:

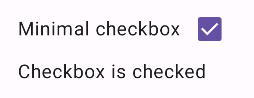
А вот так этот же флажок выглядит, когда он отмечен:

Расширенный пример
Ниже представлен более сложный пример реализации флажков в приложении. В этом фрагменте кода есть родительский флажок и ряд дочерних. Когда пользователь нажимает на родительский флажок, приложение отмечает все дочерние флажки.
@Composable fun CheckboxParentExample() { // Initialize states for the child checkboxes val childCheckedStates = remember { mutableStateListOf(false, false, false) } // Compute the parent state based on children's states val parentState = when { childCheckedStates.all { it } -> ToggleableState.On childCheckedStates.none { it } -> ToggleableState.Off else -> ToggleableState.Indeterminate } Column { // Parent TriStateCheckbox Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Select all") TriStateCheckbox( state = parentState, onClick = { // Determine new state based on current state val newState = parentState != ToggleableState.On childCheckedStates.forEachIndexed { index, _ -> childCheckedStates[index] = newState } } ) } // Child Checkboxes childCheckedStates.forEachIndexed { index, checked -> Row( verticalAlignment = Alignment.CenterVertically, ) { Text("Option ${index + 1}") Checkbox( checked = checked, onCheckedChange = { isChecked -> // Update the individual child state childCheckedStates[index] = isChecked } ) } } } if (childCheckedStates.all { it }) { Text("All options selected") } }
Объяснение
Ниже приведены несколько моментов, на которые следует обратить внимание в этом примере:
- Государственное управление :
-
childCheckedStates: список логических значений, использующихmutableStateOf()для отслеживания отмеченного состояния каждого дочернего флажка. -
parentState:ToggleableState, значение которого выводится из состояний дочерних флажков.
-
- Компоненты пользовательского интерфейса :
-
TriStateCheckbox: необходим для родительского флажка, так как у него есть параметрstate, позволяющий сделать его неопределенным. -
Checkbox: используется для каждого дочернего флажка, состояние которого связано с соответствующим элементом вchildCheckedStates. -
Text: отображает метки и сообщения («Выбрать все», «Вариант X», «Выбраны все варианты»).
-
- Логика :
-
onClickродительского флажка обновляет все дочерние флажки до состояния, противоположного текущему родительскому. -
onCheckedChangeкаждого дочернего флажка обновляет соответствующее состояние в спискеchildCheckedStates. - Код отображает «
All options selected», когда отмечены все дочерние флажки.
-
Результат
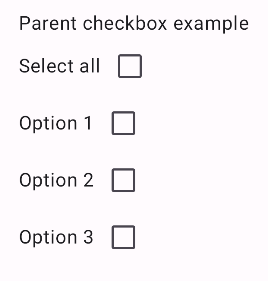
В этом примере создается следующий компонент, когда все флажки сняты.

Аналогично, вот как выглядит компонент, когда отмечены все параметры, например, когда пользователь нажимает «выбрать все»:

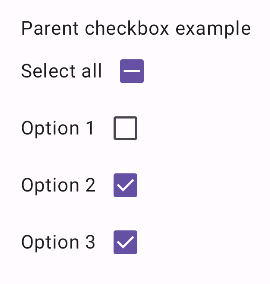
Если отмечен только один вариант, родительский флажок отображает неопределенное состояние: