Компонент Switch позволяет пользователям переключаться между двумя состояниями: отмечено и не отмечено. В вашем приложении вы можете использовать переключатель, чтобы позволить пользователю выполнить одно из следующих действий:
- Включить или выключить настройку.
- Включить или отключить функцию.
- Выберите вариант.
Компонент состоит из двух частей: ползунка и направляющей. Ползунок — это перемещаемая часть переключателя, а направляющая — это фон. Пользователь может перетаскивать ползунок влево или вправо, чтобы изменить состояние переключателя. Он также может коснуться переключателя, чтобы проверить или сбросить его состояние.

Базовая реализация
Полное описание API см. в справочнике Switch . Ниже приведены некоторые ключевые параметры, которые вам могут понадобиться:
-
checked: Начальное состояние переключателя. -
onCheckedChange: Функция обратного вызова, которая вызывается при изменении состояния переключателя. -
enabled: Указывает, включен или выключен переключатель. -
colors: цвета, используемые для переключателя.
Следующий пример представляет собой минимальную реализацию составного модуля Switch .
@Composable fun SwitchMinimalExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it } ) }
При снятии флажка данная реализация выглядит следующим образом:

Вот как это выглядит при проверке:

Расширенная реализация
При внедрении более сложного коммутатора вам могут потребоваться следующие основные параметры:
-
thumbContent: Используйте этот параметр для настройки внешнего вида ползунка при его выборе. -
colors: Используйте этот параметр для настройки цвета дорожки и ползунка.
Пользовательский большой палец
Для создания пользовательского значка переключателя можно передать любой составной объект в параметр thumbContent . Ниже приведен пример переключателя, использующего пользовательскую иконку для своего значка:
@Composable fun SwitchWithIconExample() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, thumbContent = if (checked) { { Icon( imageVector = Icons.Filled.Check, contentDescription = null, modifier = Modifier.size(SwitchDefaults.IconSize), ) } } else { null } ) }
В данной реализации неотмеченный вариант выглядит так же, как и в примере из предыдущего раздела. Однако, если отмечен, то в этом случае отображается следующее:

Пользовательские цвета
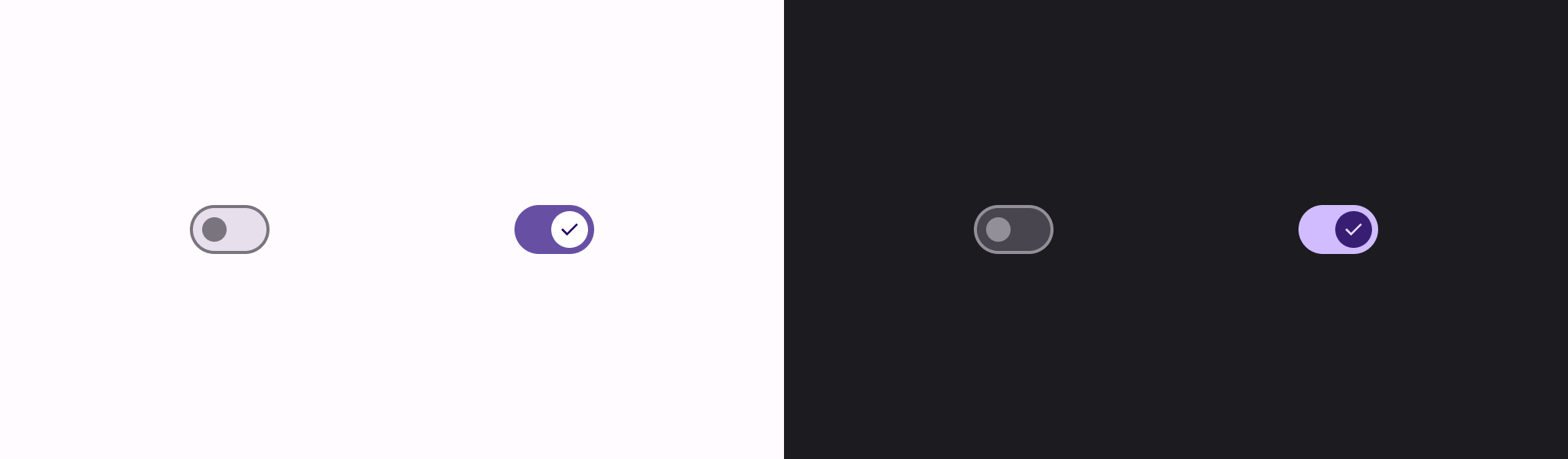
В следующем примере показано, как с помощью параметра colors можно изменить цвет ползунка и дорожки переключателя, учитывая, установлен ли переключатель в положение «отмечен».
@Composable fun SwitchWithCustomColors() { var checked by remember { mutableStateOf(true) } Switch( checked = checked, onCheckedChange = { checked = it }, colors = SwitchDefaults.colors( checkedThumbColor = MaterialTheme.colorScheme.primary, checkedTrackColor = MaterialTheme.colorScheme.primaryContainer, uncheckedThumbColor = MaterialTheme.colorScheme.secondary, uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer, ) ) }
Данная реализация выглядит следующим образом:


