تعرض لوحة العرض الدوّارة قائمة قابلة للتمرير السريع تتكيّف ديناميكيًا استنادًا إلى حجم النافذة. استخدِم لوحات العرض الدوّارة لعرض مجموعة من المحتوى ذي الصلة. تُبرز عناصر لوحة العرض الدوّارة العناصر المرئية، ولكن يمكن أن تتضمّن أيضًا نصًا موجزًا يتكيّف مع حجم العنصر.
تتوفّر أربعة تصاميم للوحات العرض الدوّارة لتناسب حالات الاستخدام المختلفة:
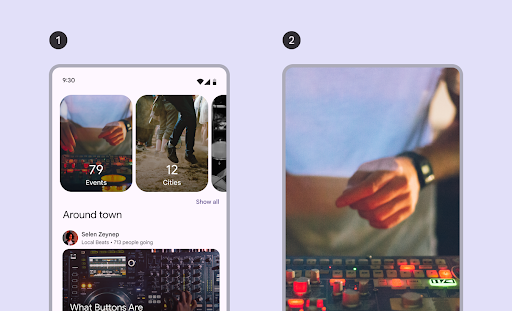
- التصفّح المتعدّد: يتضمّن سلعًا بأحجام مختلفة. يُنصح باستخدامها لتصفّح العديد من العناصر في الوقت نفسه، مثل الصور.
- غير محتوية: تحتوي على عناصر بحجم واحد وتتجاوز حافة الشاشة. يمكن تخصيصها لعرض المزيد من النص أو عناصر أخرى في واجهة المستخدم أعلى أو أسفل كل عنصر.
- الصورة الرئيسية: تعرض صورة كبيرة واحدة للتركيز عليها، وتوفّر نظرة خاطفة على المحتوى التالي من خلال عنصر صغير. يُنصح باستخدامها لتسليط الضوء على المحتوى الذي تريد التأكيد عليه، مثل الصور المصغّرة للأفلام أو البرامج التلفزيونية.
- ملء الشاشة: يعرض عنصرًا كبيرًا واحدًا من الحافة إلى الحافة في كل مرة، ويمكنك الانتقال للأعلى أو للأسفل. يُنصح به للمحتوى الذي يكون ارتفاعه أكبر من عرضه.

توضّح لك هذه الصفحة كيفية تنفيذ تنسيقات العرض المتعدد وتنسيقات لوحات العرض الدوّارة غير المضمّنة. راجِع إرشادات Material 3 الخاصة بلوحات العرض الدوّارة للحصول على مزيد من المعلومات حول أنواع التنسيقات.
مساحة عرض واجهة برمجة التطبيقات
لتنفيذ ميزة التصفّح المتعدد ولوحات العرض الدوّارة غير المضمّنة، استخدِم العنصرَين القابلَين للإنشاء HorizontalMultiBrowseCarousel وHorizontalUncontainedCarousel. تتشارك العناصر القابلة للإنشاء هذه المَعلمات الرئيسية التالية:
state: مثيلCarouselStateيدير فهرس العنصر الحالي وموضع التمرير. أنشئ هذه الحالة باستخدامrememberCarouselState { itemCount }، حيث يمثّلitemCountإجمالي عدد العناصر في لوحة العرض الدوّارة.itemSpacing: تحدّد هذه السمة مقدار المساحة الفارغة بين العناصر المتجاورة في لوحة العرض الدوّارة.-
contentPadding: يطبّق مساحة متروكة حول مساحة المحتوى في لوحة العرض الدوّارة. استخدِم هذه السمة لإضافة مساحة قبل العنصر الأول أو بعد العنصر الأخير، أو لتوفير هوامش للعناصر ضمن المنطقة القابلة للتمرير. -
content: دالة قابلة للإنشاء تستقبل فهرسًا صحيحًا. استخدِم دالة lambda هذه لتحديد واجهة المستخدم لكل عنصر في لوحة العرض الدوّارة استنادًا إلى فهرسه.
تختلف هذه العناصر القابلة للإنشاء في طريقة تحديد حجم العناصر:
itemWidth(لـHorizontalUncontainedCarousel): تحدّد هذه السمة العرض الدقيق لكل عنصر في منصة عرض بعناصر متغيّرة غير مضمّنة.-
preferredItemWidth(لـHorizontalMultiBrowseCarousel): يشير إلى العرض المثالي للعناصر في لوحة عرض دوّارة تتضمّن عدة خيارات تصفّح، ما يتيح للمكوّن عرض عناصر متعددة إذا سمحت المساحة بذلك.
مثال: رف دائري متعدد الاستعراض
تنفّذ هذه المقتطفة لوحة عرض دوّارة متعددة الاستعراضات:
@Composable fun CarouselExample_MultiBrowse() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val items = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalMultiBrowseCarousel( state = rememberCarouselState { items.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), preferredItemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = items[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
نقاط أساسية حول الرمز
- تحدّد هذه السمة
CarouselItemفئة بيانات تنظّم البيانات لكل عنصر في لوحة العرض الدوّارة. - تنشئ هذه الدالة
Listمن عناصرCarouselItemوتتذكّرها، ويتم ملؤها بموارد الصور والأوصاف. - تستخدِم الدالة البرمجية القابلة للإنشاء
HorizontalMultiBrowseCarouselالمصمَّمة لعرض عناصر متعددة في لوحة عرض دوّارة.- يتم ضبط حالة لوحة العرض الدوّارة في البداية باستخدام
rememberCarouselState، الذي يتم إعطاؤه إجمالي عدد العناصر. - تحتوي العناصر على
preferredItemWidth(186.dpهنا)، ما يشير إلى عرض مثالي لكل عنصر. يستخدم هذا العنصر لتحديد عدد العناصر التي يمكن أن تظهر على الشاشة في الوقت نفسه. - تضيف المَعلمة
itemSpacingفجوة صغيرة بين العناصر. - تكرّر دالة lambda الأخيرة في
HorizontalMultiBrowseCarouselCarouselItems. في كل تكرار، يتم استرداد العنصر في الفهرسiوعرض عنصرImageقابل للإنشاء له. - تطبِّق
Modifier.maskClip(MaterialTheme.shapes.extraLarge)قناع شكل محدّدًا مسبقًا على كل صورة، ما يمنحها زوايا مستديرة. - يقدّم
contentDescriptionوصفًا مناسبًا لذوي الاحتياجات الخاصة للصورة.
- يتم ضبط حالة لوحة العرض الدوّارة في البداية باستخدام
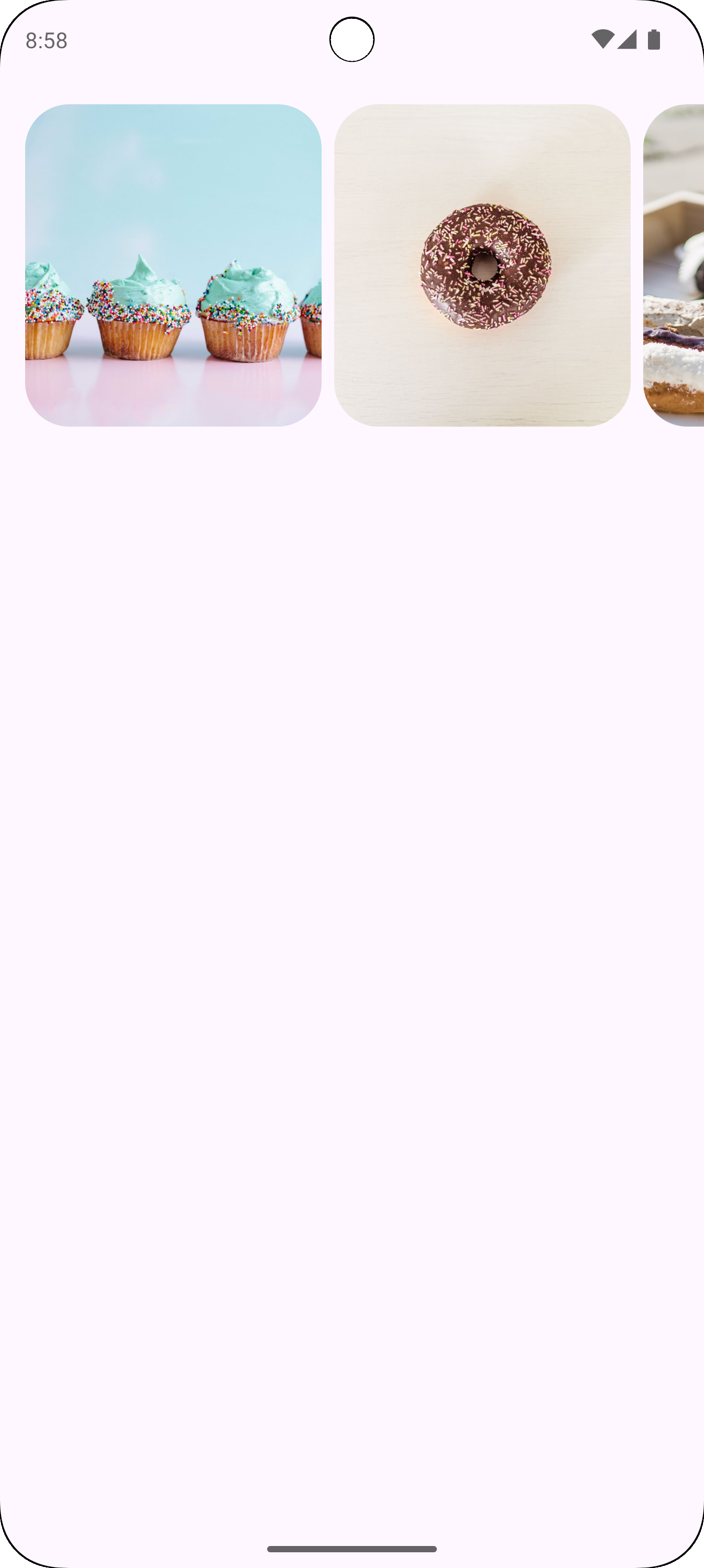
النتيجة
تعرض الصورة التالية النتيجة من المقتطف السابق:

مثال: لوحة عرض دوّارة غير مضمّنة
ينفّذ المقتطف التالي لوحة عرض دوّارة غير مضمّنة:
@Composable fun CarouselExample() { data class CarouselItem( val id: Int, @DrawableRes val imageResId: Int, val contentDescription: String ) val carouselItems = remember { listOf( CarouselItem(0, R.drawable.cupcake, "cupcake"), CarouselItem(1, R.drawable.donut, "donut"), CarouselItem(2, R.drawable.eclair, "eclair"), CarouselItem(3, R.drawable.froyo, "froyo"), CarouselItem(4, R.drawable.gingerbread, "gingerbread"), ) } HorizontalUncontainedCarousel( state = rememberCarouselState { carouselItems.count() }, modifier = Modifier .fillMaxWidth() .wrapContentHeight() .padding(top = 16.dp, bottom = 16.dp), itemWidth = 186.dp, itemSpacing = 8.dp, contentPadding = PaddingValues(horizontal = 16.dp) ) { i -> val item = carouselItems[i] Image( modifier = Modifier .height(205.dp) .maskClip(MaterialTheme.shapes.extraLarge), painter = painterResource(id = item.imageResId), contentDescription = item.contentDescription, contentScale = ContentScale.Crop ) } }
نقاط أساسية حول الرمز
- ينشئ العنصر القابل للإنشاء
HorizontalUncontainedCarouselتخطيط الرف الدائري.- تحدّد المَعلمة
itemWidthعرضًا ثابتًا لكل عنصر في لوحة العرض الدوّارة.
- تحدّد المَعلمة
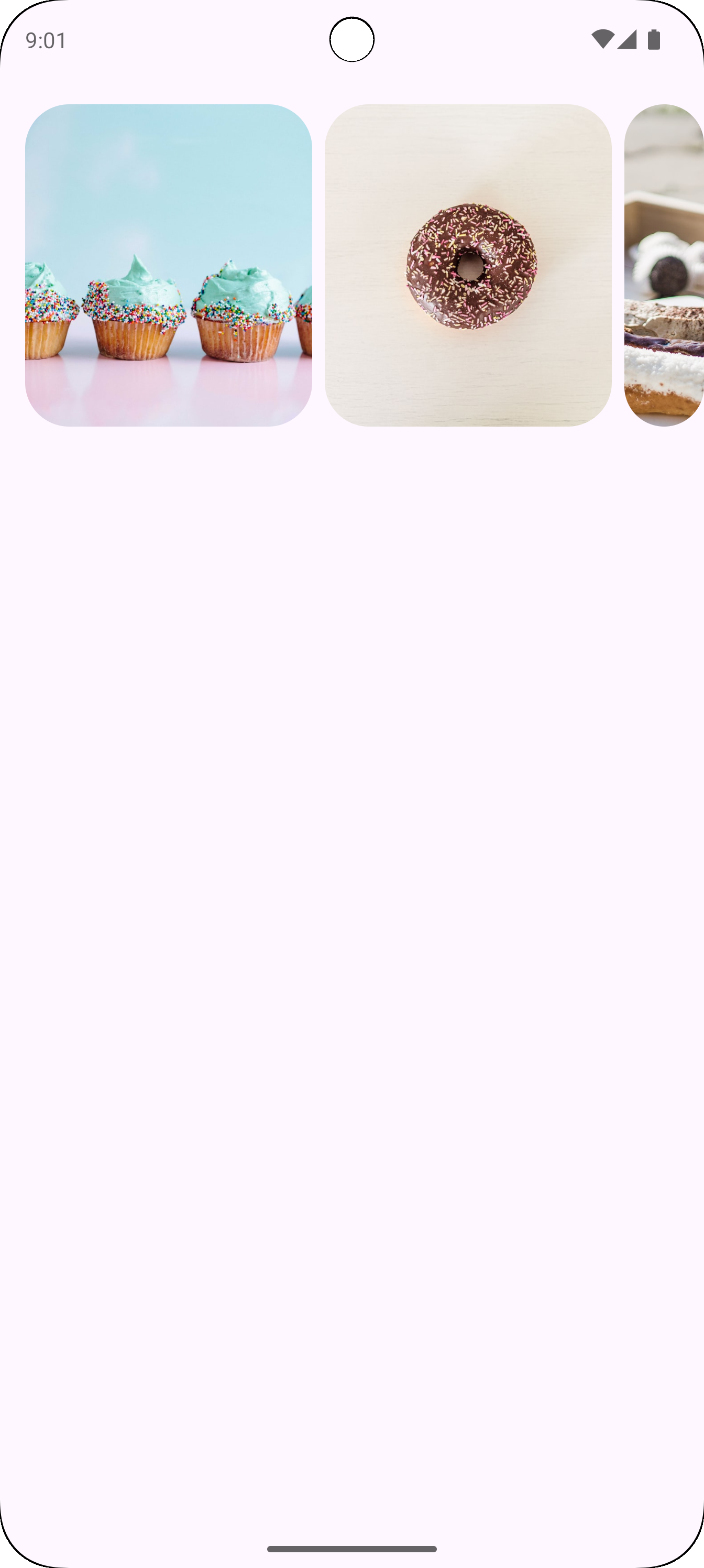
النتيجة
تعرض الصورة التالية النتيجة من المقتطف السابق: