आज 30 करोड़ से ज़्यादा Android लार्ज स्क्रीन डिवाइस इस्तेमाल किए जा रहे हैं. इनमें टैबलेट, फ़ोल्ड किए जा सकने वाले डिवाइस, ChromeOS डिवाइस, कार डिसप्ले, और टीवी शामिल हैं. इनकी संख्या लगातार बढ़ रही है. बड़ी स्क्रीन वाले डिवाइसों की बढ़ती संख्या और अलग-अलग तरह के डिवाइसों के साथ-साथ स्टैंडर्ड फ़ोन पर उपयोगकर्ताओं को बेहतर अनुभव देने के लिए, अडैप्टिव ऐप्लिकेशन बनाएं.
अडैप्टिव ऐप्लिकेशन क्या होते हैं?
अडैप्टिव ऐप्लिकेशन, ऐप्लिकेशन डिसप्ले में होने वाले बदलावों के आधार पर लेआउट बदलते हैं. इनमें मुख्य रूप से ऐप्लिकेशन विंडो का साइज़ शामिल है. हालांकि, अडैप्टिव ऐप्लिकेशन, फ़ोल्ड किए जा सकने वाले डिवाइसों की पोस्चर में होने वाले बदलावों के हिसाब से भी काम करते हैं. जैसे, टेबलटॉप या बुक पोस्चर. साथ ही, ये स्क्रीन डेंसिटी और फ़ॉन्ट के साइज़ में होने वाले बदलावों के हिसाब से भी काम करते हैं.
अलग-अलग विंडो साइज़ के हिसाब से, यूज़र इंटरफ़ेस (यूआई) एलिमेंट को सिर्फ़ स्ट्रेच या छोटा करने के बजाय, अडैप्टिव ऐप्लिकेशन लेआउट कॉम्पोनेंट को बदल देते हैं. साथ ही, कॉन्टेंट को दिखाते या छिपाते हैं. उदाहरण के लिए, स्टैंडर्ड फ़ोन पर अडैप्टिव ऐप्लिकेशन, बॉटम नेविगेशन बार दिखा सकता है. हालांकि, बड़ी स्क्रीन पर यह नेविगेशन रेल दिखा सकता है. बड़ी स्क्रीन पर, अडैप्टिव ऐप्लिकेशन ज़्यादा कॉन्टेंट दिखाते हैं. जैसे, दो पैनल वाला लेआउट, सूची-जानकारी वाला लेआउट. वहीं, छोटी स्क्रीन पर कम कॉन्टेंट दिखता है. जैसे, सूची या जानकारी.
पहले, ऐप्लिकेशन आम तौर पर फ़ुल स्क्रीन मोड में चलते थे. आजकल, ऐप्लिकेशन मल्टी-विंडो मोड में चलते हैं. ये विंडो, डिवाइस की स्क्रीन के साइज़ से अलग होती हैं और इनका साइज़ भी अलग-अलग होता है. उपयोगकर्ता किसी भी समय विंडो का साइज़ बदल सकते हैं. इसलिए, एक ही तरह के डिवाइस पर भी ऐप्लिकेशन को अडैप्टिव होना चाहिए.
अनुकूलन करने वाले ऐप्लिकेशन, किसी भी डिवाइस पर और किसी भी कॉन्फ़िगरेशन में अच्छे दिखते हैं और ठीक से काम करते हैं.
अडैप्टिव यूज़र इंटरफ़ेस क्यों बनाने चाहिए?
लोग चाहते हैं कि आपका ऐप्लिकेशन उनके सभी डिवाइसों पर बिना किसी रुकावट के काम करे. साथ ही, बड़ी स्क्रीन पर बेहतर सुविधाएं दे. उपयोगकर्ता, ऐप्लिकेशन का बेहतर अनुभव पाने और ज़्यादा काम करने के लिए, मल्टी-विंडो मोड में एक साथ कई काम करते हैं.
स्टैंडर्ड फ़ोन पर एक बार में सिर्फ़ एक काम करने वाले ऐप्लिकेशन, उपयोगकर्ताओं की बढ़ती संख्या का फ़ायदा नहीं ले पाते.
Google Play
Google Play, टैबलेट और फ़ोल्ड किए जा सकने वाले डिवाइसों के लिए, ऐप्लिकेशन के कलेक्शन और सुझाव उपलब्ध कराता है. इससे लोगों को अच्छी क्वालिटी वाले ऐप्लिकेशन ढूंढने में मदद मिलती है.
Play, बड़ी स्क्रीन के लिए ऑप्टिमाइज़ किए गए ऐप्लिकेशन और गेम को, ऑप्टिमाइज़ न किए गए ऐप्लिकेशन की तुलना में ज़्यादा रैंक देता है. Play, रैंकिंग तय करने के लिए बड़ी स्क्रीन पर ऐप्लिकेशन की क्वालिटी के दिशा-निर्देशों का इस्तेमाल करता है. ऊंची रैंकिंग से, ऐप्लिकेशन को ज़्यादा लोगों तक पहुंचने में मदद मिलती है. ऐसा इसलिए, क्योंकि इससे अलग-अलग डिवाइसों का इस्तेमाल करने वाले लोग, अपने फ़ोन पर बड़ी स्क्रीन के हिसाब से रेटिंग और समीक्षाएं देख पाते हैं.
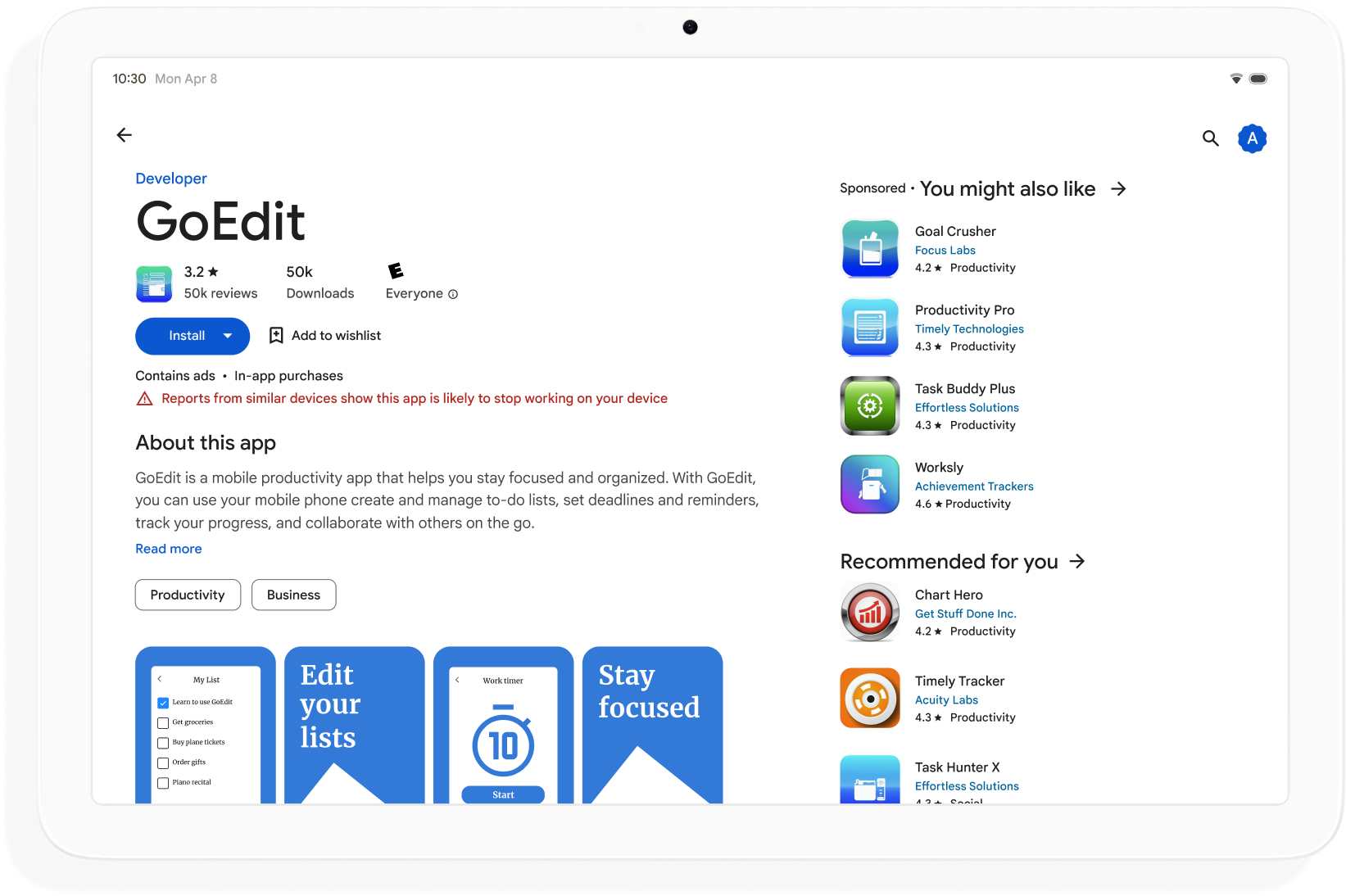
जो ऐप्लिकेशन, बड़ी स्क्रीन के लिए Play Store के क्वालिटी स्टैंडर्ड के मुताबिक नहीं होते हैं उनके लिए, ऐप्लिकेशन की ज़्यादा जानकारी वाले पेज पर चेतावनी दिखती है. इस चेतावनी में उपयोगकर्ताओं को बताया जाता है कि ऐप्लिकेशन, बड़ी स्क्रीन वाले डिवाइसों पर ठीक से काम नहीं कर सकता.

Google Play पर ऐप्लिकेशन को ज़्यादा से ज़्यादा लोगों तक पहुंचाने के लिए, अडैप्टिव ऐप्लिकेशन बनाएं. इससे, ज़्यादा से ज़्यादा डिवाइसों पर आपका ऐप्लिकेशन डाउनलोड किया जा सकेगा.
शुरू करने का तरीका
ऐप्लिकेशन डेवलपमेंट के सभी चरणों में अडैप्टिव डिज़ाइन के बारे में सोचें. जैसे, प्लानिंग से लेकर डिप्लॉयमेंट तक. ग्राफ़िक डिज़ाइनर को अडैप्टिव डिज़ाइन के बारे में जानकारी दें. अपने ऐप्लिकेशन को अडैप्टिव डिज़ाइन करें. इससे आपको एक ऐसा ऐप्लिकेशन बनाने में मदद मिलेगी जिसे मैनेज किया जा सकता है, एक्सटेंड किया जा सकता है, और जो आने वाले समय में अलग-अलग डिवाइसों के नाप या आकार और विंडोइंग मोड के लिए तैयार होगा.
सभी डिसप्ले साइज़ और कॉन्फ़िगरेशन के साथ काम करने वाला अडैप्टिव ऐप्लिकेशन बनाने के लिए, यह तरीका अपनाएं:
- लेआउट से जुड़े फ़ैसले लेने के लिए, विंडो के साइज़ की क्लास का इस्तेमाल करना
- Compose Material 3 Adaptive लाइब्रेरी का इस्तेमाल करके ऐप्लिकेशन बनाना
- टच के अलावा अन्य इनपुट का इस्तेमाल करने की सुविधा
- सभी तरह के डिवाइसों पर टेस्ट करना
विंडो साइज़ क्लास
अलग-अलग डिवाइसों पर ऐप्लिकेशन विंडो के डाइमेंशन अलग-अलग हो सकते हैं. फ़ोल्ड किए जा सकने वाले डिवाइसों पर, ऐप्लिकेशन के फ़ुल स्क्रीन मोड में होने पर भी ऐसा हो सकता है. डिवाइस के अलग-अलग ओरिएंटेशन से, आसपेक्ट रेशियो अलग-अलग होते हैं. मल्टी-विंडो मोड में, ऐप्लिकेशन की विंडो का साइज़, आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात), और ओरिएंटेशन, डिवाइस की स्क्रीन से अलग हो सकता है.
अनुकूलन करने वाले ऐप्लिकेशन, विंडो के साइज़, आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात), और ओरिएंटेशन (स्क्रीन का झुकाव) का पता लगाने और उन्हें मैनेज करने की समस्या को आसान बनाते हैं. ऐसा इसलिए, क्योंकि लेआउट रेंडर करते समय ये सिर्फ़ ऐप्लिकेशन विंडो पर ध्यान देते हैं. यह तब भी काम करता है, जब ऐप्लिकेशन विंडो फ़ुल स्क्रीन पर हो.
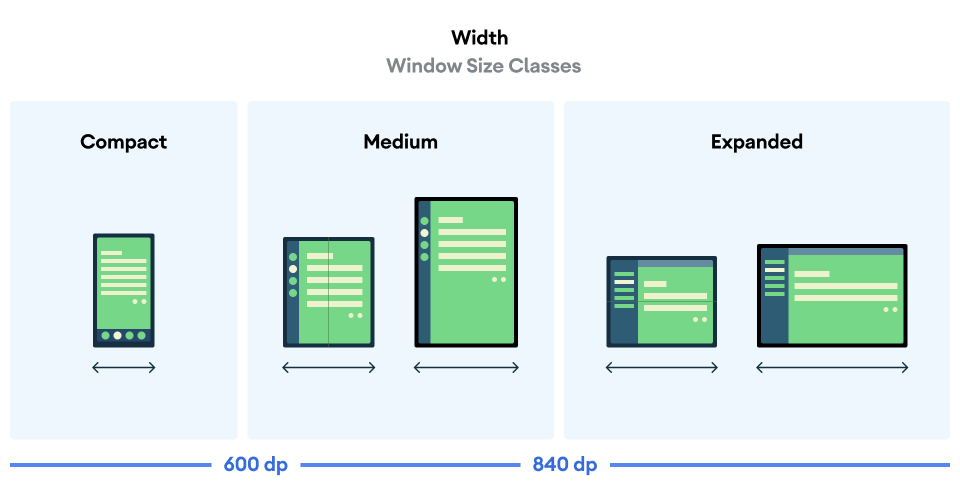
विंडो के साइज़ की क्लास, ऐप्लिकेशन की विंडो को छोटी, मीडियम या बड़ी के तौर पर कैटगरी में बांटती हैं. यह बंटवारा, विंडो की चौड़ाई या ऊंचाई के आधार पर किया जाता है.

Compose Material 3 Adaptive library के currentWindowAdaptiveInfo() टॉप‑लेवल फ़ंक्शन का इस्तेमाल करके, अपने ऐप्लिकेशन के लिए WindowSizeClass का हिसाब लगाएं. यह फ़ंक्शन, WindowAdaptiveInfo का एक इंस्टेंस दिखाता है. इसमें windowSizeClass शामिल होता है. विंडो के साइज़ की क्लास में बदलाव होने पर, आपके ऐप्लिकेशन को अपडेट मिलते हैं:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
कॉन्टेंट पैन
किसी गतिविधि के लेआउट को कभी-कभी स्क्रीन कहा जाता है. उदाहरण के लिए, आपके ऐप्लिकेशन में होम स्क्रीन, सूची वाली स्क्रीन, और आइटम की जानकारी वाली स्क्रीन हो सकती है. इस शब्दावली का मतलब है कि हर गतिविधि, डिवाइस की स्क्रीन को भर देती है.
हालांकि, डिवाइस की ऐसी स्क्रीन पर जो चौड़ी विंडो साइज़ क्लास के साथ काम करती हैं, एक साथ कई गतिविधि स्क्रीन दिख सकती हैं. पेन, अलग-अलग गतिविधियों के कॉन्टेंट को दिखाने के लिए ज़्यादा सटीक शब्द है.
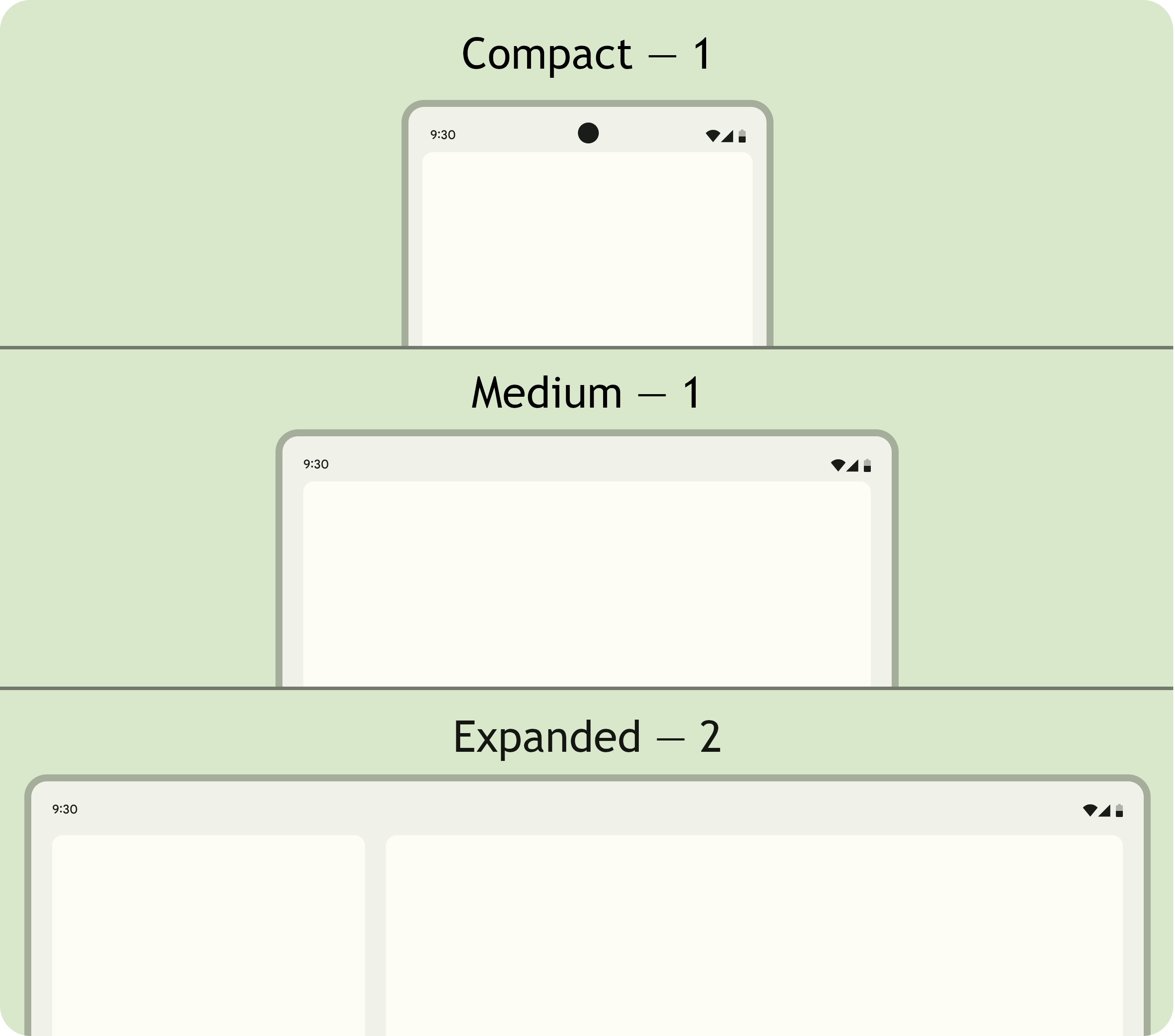
विंडो के साइज़ क्लास की मदद से, यह तय किया जा सकता है कि मल्टी-पैन लेआउट में कितने कॉन्टेंट पैन दिखाए जाएं. इसके बारे में Material Design में बताया गया है.

पैनल में एक से दूसरी जगह पर जाया जा सकता है. कॉम्पैक्ट और मीडियम विंडो साइज़ क्लास पर, ऐप्लिकेशन एक ही पैन दिखाते हैं. इसलिए, किसी भी डेस्टिनेशन पर नेविगेट करने पर एक ही पैन दिखता है.
बड़ी की गई विंडो के साइज़ क्लास में, ऐप्लिकेशन कई पैन में मिलता-जुलता कॉन्टेंट दिखा सकते हैं. जैसे, सूची-जानकारी वाला लेआउट. किसी भी पैन पर नेविगेट करने से, दो पैन वाला लेआउट दिखता है. अगर विंडो का साइज़ बदलकर कॉम्पैक्ट या मीडियम हो जाता है, तो अडैप्टिव ऐप्लिकेशन में सिर्फ़ एक पैन दिखता है. यह नेविगेशन डेस्टिनेशन होता है. यह सूची या जानकारी में से कोई एक होता है.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose, अडैप्टिव ऐप्लिकेशन बनाने का एक आधुनिक तरीका है. इसमें कई लेआउट फ़ाइलों को दोहराने और उन्हें मैनेज करने की ज़रूरत नहीं होती.
Compose Material 3 Adaptive library में ऐसे कंपोज़ेबल होते हैं जो इन चीज़ों को मैनेज करते हैं: विंडो साइज़ क्लास, नेविगेशन कॉम्पोनेंट, मल्टी‑पैन लेआउट, और फ़ोल्ड किए जा सकने वाले डिवाइसों की अलग-अलग स्थितियां और हिंज की जगह. उदाहरण के लिए:
NavigationSuiteScaffold: ऐप्लिकेशन की विंडो के साइज़ क्लास और डिवाइस के पोस्चर के हिसाब से, नेविगेशन बार और नेविगेशन रेल के बीच अपने-आप स्विच होता है.ListDetailPaneScaffold: इससे सूची-जानकारी वाला कैननिकल लेआउट लागू होता है.यह लेआउट को ऐप्लिकेशन विंडो के साइज़ के हिसाब से अडजस्ट करता है. बड़ी विंडो साइज़ क्लास पर, यह सूची और सूची के आइटम की जानकारी को अगल-बगल वाले पैन में दिखाता है. हालांकि, छोटी और मीडियम विंडो साइज़ क्लास पर, सिर्फ़ सूची या जानकारी दिखाता है.
SupportingPaneScaffold: सपोर्टिंग पैन कैननिकल लेआउट लागू करता है.बड़ी की गई विंडो साइज़ क्लास में, मुख्य कॉन्टेंट पैन और उससे जुड़ा पैन दिखाता है. हालांकि, कॉम्पैक्ट और मीडियम विंडो साइज़ क्लास में सिर्फ़ मुख्य कॉन्टेंट पैन दिखाता है.
Compose Material 3 Adaptive लाइब्रेरी, अडैप्टिव ऐप्लिकेशन डेवलप करने के लिए एक ज़रूरी डिपेंडेंसी है.
कॉन्फ़िगरेशन और डेटा ट्रांसफ़र
कॉन्फ़िगरेशन में बदलाव होने पर भी, अडैप्टिव ऐप्लिकेशन में डेटा उपलब्ध रहता है.
कॉन्फ़िगरेशन में बदलाव तब होता है, जब ऐप्लिकेशन विंडो का साइज़ बदला जाता है, फ़ोल्ड किए जा सकने वाले डिवाइस की स्थिति बदलती है या स्क्रीन डेंसिटी या फ़ॉन्ट में बदलाव होता है.
डिफ़ॉल्ट रूप से, कॉन्फ़िगरेशन में बदलाव करने पर ऐप्लिकेशन की गतिविधि फिर से शुरू हो जाती है. साथ ही, गतिविधि की सभी स्थितियां मिट जाती हैं. एडेप्टिव ऐप्लिकेशन, गतिविधि के onSaveInstanceState() तरीके या ViewModel में स्थिति को सेव करते हैं, ताकि उपयोगकर्ता को एक जैसा अनुभव मिलता रहे.
बैठने का तरीका
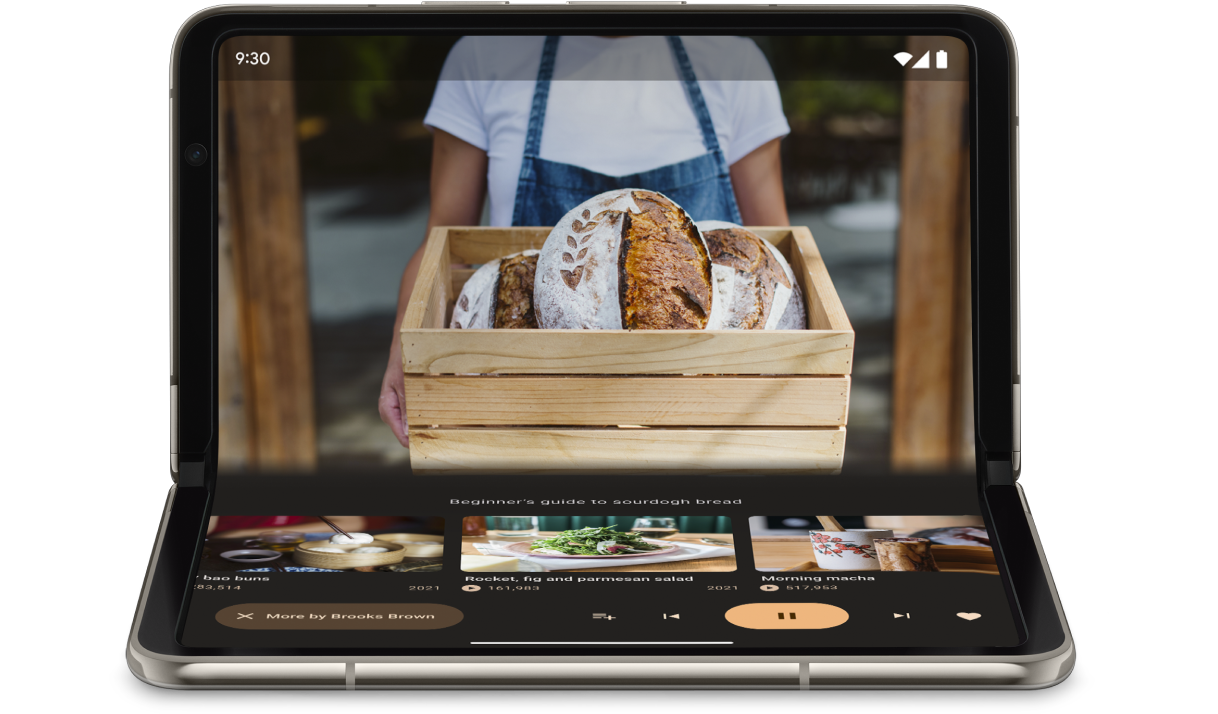
फ़ोल्ड किए जा सकने वाले डिवाइसों की स्थिति में बदलाव होने पर, अडैप्टिव ऐप्लिकेशन उसके हिसाब से काम करते हैं. इसमें टेबलटॉप और बुक पोस्चर शामिल हैं.

Jetpack WindowManager में मौजूद WindowInfoTracker इंटरफ़ेस की मदद से, डिवाइस के लिए DisplayFeature ऑब्जेक्ट की सूची पाई जा सकती है. डिसप्ले की सुविधाओं में FoldingFeature.State शामिल है. इससे पता चलता है कि डिवाइस पूरी तरह से खुला है या आधा खुला है.
Compose Material 3 Adaptive लाइब्रेरी, currentWindowAdaptiveInfo() टॉप‑लेवल फ़ंक्शन उपलब्ध कराती है. यह WindowAdaptiveInfo का एक इंस्टेंस दिखाता है, जिसमें windowPosture शामिल होता है.
टच के अलावा अन्य इनपुट
उपयोगकर्ता अक्सर बड़ी स्क्रीन वाले डिवाइसों से बाहरी कीबोर्ड, ट्रैकपैड, माउस, और स्टाइलस कनेक्ट करते हैं. सहायक डिवाइसों से, उपयोगकर्ता की प्रॉडक्टिविटी बढ़ती है, इनपुट सटीक होता है, और अपनी पसंद के मुताबिक काम करने की सुविधा मिलती है. साथ ही, ये डिवाइस सुलभता को बेहतर बनाते हैं. ज़्यादातर ChromeOS डिवाइसों में, कीबोर्ड और ट्रैकपैड पहले से मौजूद होते हैं.
अनुकूलन करने की सुविधा वाले ऐप्लिकेशन, बाहरी इनपुट डिवाइसों के साथ काम करते हैं. हालांकि, Android फ़्रेमवर्क आपके लिए ज़्यादातर काम करता है:
Jetpack Compose 1.7 और इसके बाद के वर्शन: इनमें कीबोर्ड टैब नेविगेशन और माउस या ट्रैकपैड से क्लिक करने, चुनने, और स्क्रोल करने की सुविधा डिफ़ॉल्ट रूप से काम करती है.
Jetpack
androidx.compose.material3लाइब्रेरी: इससे उपयोगकर्ता, स्टाइलस का इस्तेमाल करके किसी भीTextFieldकॉम्पोनेंट में लिख सकते हैं.कीबोर्ड शॉर्टकट सहायक: इससे उपयोगकर्ता, Android प्लैटफ़ॉर्म और ऐप्लिकेशन के कीबोर्ड शॉर्टकट ढूंढ पाते हैं.
onProvideKeyboardShortcuts()विंडो कॉलबैक को बदलकर, Keyboard Shortcuts Helper में अपने ऐप्लिकेशन के कीबोर्ड शॉर्टकट पब्लिश करें.
सभी साइज़ के डिवाइसों पर काम करने के लिए, अडैप्टिव ऐप्लिकेशन में सभी तरह के इनपुट इस्तेमाल किए जा सकते हैं.
अडैप्टिव ऐप्लिकेशन की जांच करने का तरीका
अलग-अलग स्क्रीन और विंडो साइज़ और डिवाइस कॉन्फ़िगरेशन की जांच करें. अपने ऐप्लिकेशन के लेआउट की जांच करने के लिए, होस्ट‑साइड स्क्रीनशॉट और कंपोज़ की झलक का इस्तेमाल करें. अपने ऐप्लिकेशन को Android Studio के एम्युलेटर और Google के डेटा सेंटर में होस्ट किए गए रिमोट Android डिवाइसों पर चलाएं.
बड़ी स्क्रीन वाले ऐप्लिकेशन की क्वालिटी के लिए दिशा-निर्देश
बड़ी स्क्रीन वाले डिवाइसों के लिए, ऐप्लिकेशन की क्वालिटी से जुड़े दिशा-निर्देशों की मदद से यह पुष्टि की जा सकती है कि आपका अडैप्टिव ऐप्लिकेशन, टैबलेट, फ़ोल्ड किए जा सकने वाले डिवाइसों, और ChromeOS डिवाइसों पर अच्छी तरह से काम करता है. इन दिशा-निर्देशों में ऐसे टेस्ट शामिल हैं जिनकी मदद से, लोगों के लिए ज़रूरी ऐप्लिकेशन के फ़ंक्शन की पुष्टि की जा सकती है. हालांकि, दिशा-निर्देश बड़ी स्क्रीन पर फ़ोकस करते हैं, लेकिन ये सभी स्क्रीन साइज़ के साथ काम करते हैं.
एक से ज़्यादा कॉन्फ़िगरेशन
Compose 1.7 और इसके बाद के वर्शन में मौजूद DeviceConfigurationOverride इंटरफ़ेस की मदद से, डिवाइस कॉन्फ़िगरेशन के अलग-अलग पहलुओं को बदला जा सकता है. यह एपीआई, कंपोज़ किए जा सकने वाले जिस कॉन्टेंट को टेस्ट करना है उसके लिए, स्थानीय भाषा में अलग-अलग डिवाइस कॉन्फ़िगरेशन का सिम्युलेशन करता है. उदाहरण के लिए, किसी एक डिवाइस या एम्युलेटर पर टेस्ट सुइट को एक बार चलाने पर, यूज़र इंटरफ़ेस (यूआई) के अलग-अलग साइज़ की जांच की जा सकती है.
DeviceConfigurationOverride.then() एक्सटेंशन फ़ंक्शन की मदद से, एक ही समय में कॉन्फ़िगरेशन के कई पैरामीटर टेस्ट किए जा सकते हैं. जैसे, फ़ॉन्ट का साइज़, स्थान-भाषा, थीम, और लेआउट का साइज़.
होस्ट के तौर पर लिए गए स्क्रीनशॉट
होस्ट-साइड स्क्रीनशॉट टेस्ट, आपके ऐप्लिकेशन लेआउट के विज़ुअल अपीयरेंस की पुष्टि करने का तेज़ और बेहतर तरीका है. अलग-अलग डिसप्ले साइज़ के लिए, अपने यूज़र इंटरफ़ेस (यूआई) की जांच करने के लिए, होस्ट-साइड स्क्रीनशॉट का इस्तेमाल करें.
ज़्यादा जानकारी के लिए, Compose Preview Screenshot Testing देखें.
झलक कंपोज़ करें
Compose की झलक देखने की सुविधा से, Android Studio के डिज़ाइन व्यू में अपने ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) की जांच की जा सकती है. झलक में एनोटेशन का इस्तेमाल किया जाता है. जैसे, @PreviewScreenSizes, @PreviewFontScale, और @PreviewLightDark. इससे आपको अलग-अलग कॉन्फ़िगरेशन में कंपोज़ेबल कॉन्टेंट देखने में मदद मिलती है. झलकों के साथ इंटरैक्ट भी किया जा सकता है.
Android Studio, पूर्वावलोकन में इस्तेमाल से जुड़ी सामान्य समस्याओं को भी हाइलाइट करता है. जैसे, बहुत चौड़े बटन या टेक्स्ट फ़ील्ड.
ज़्यादा जानकारी के लिए, कंपोज़ेबल झलक की मदद से यूज़र इंटरफ़ेस (यूआई) की झलक देखना लेख पढ़ें.
एम्युलेटर
Android Studio में, अलग-अलग लेआउट साइज़ की जांच करने के लिए कई तरह के एम्युलेटर उपलब्ध हैं:
- रीसाइज़ किया जा सकने वाला एम्युलेटर: यह फ़ोन, टैबलेट या फ़ोल्ड किए जा सकने वाले डिवाइस की तरह काम करता है. साथ ही, आपको इन डिवाइसों के बीच तुरंत स्विच करने की सुविधा देता है
- Pixel Fold का एम्युलेटर: यह Pixel Fold की बड़ी स्क्रीन वाले फ़ोल्ड किए जा सकने वाले फ़ोन की तरह काम करता है
- Pixel Tablet का एम्युलेटर: यह Pixel Tablet की बड़ी स्क्रीन वाले डिवाइस की तरह काम करता है
- डेस्कटॉप एम्युलेटर: इसकी मदद से, फ़्री-फ़ॉर्म विंडो, माउस होवर, और कीबोर्ड शॉर्टकट की जांच की जा सकती है
किसी दूसरे डिवाइस पर स्ट्रीमिंग करना
Google के डेटा सेंटर में होस्ट किए गए रिमोट Android डिवाइसों से सुरक्षित तरीके से कनेक्ट करें. साथ ही, अपने ऐप्लिकेशन को Pixel और Samsung के नए डिवाइसों पर चलाएं. ऐप्लिकेशन इंस्टॉल और डीबग करें, ADB कमांड चलाएं, और डिवाइसों को घुमाएं और फ़ोल्ड करें. इससे यह पुष्टि की जा सकेगी कि आपका ऐप्लिकेशन अलग-अलग असली डिवाइसों पर अच्छी तरह से काम करता है.
रिमोट डिवाइस पर स्ट्रीमिंग की सुविधा, Android Studio में इंटिग्रेट की गई है. ज़्यादा जानकारी के लिए, Android डिवाइस से स्ट्रीमिंग करने की सुविधा, Firebase की मदद से काम करती है लेख पढ़ें.
अन्य संसाधन
- I/O प्रज़ेंटेशन: अडैप्टिव Android ऐप्लिकेशन बनाना

