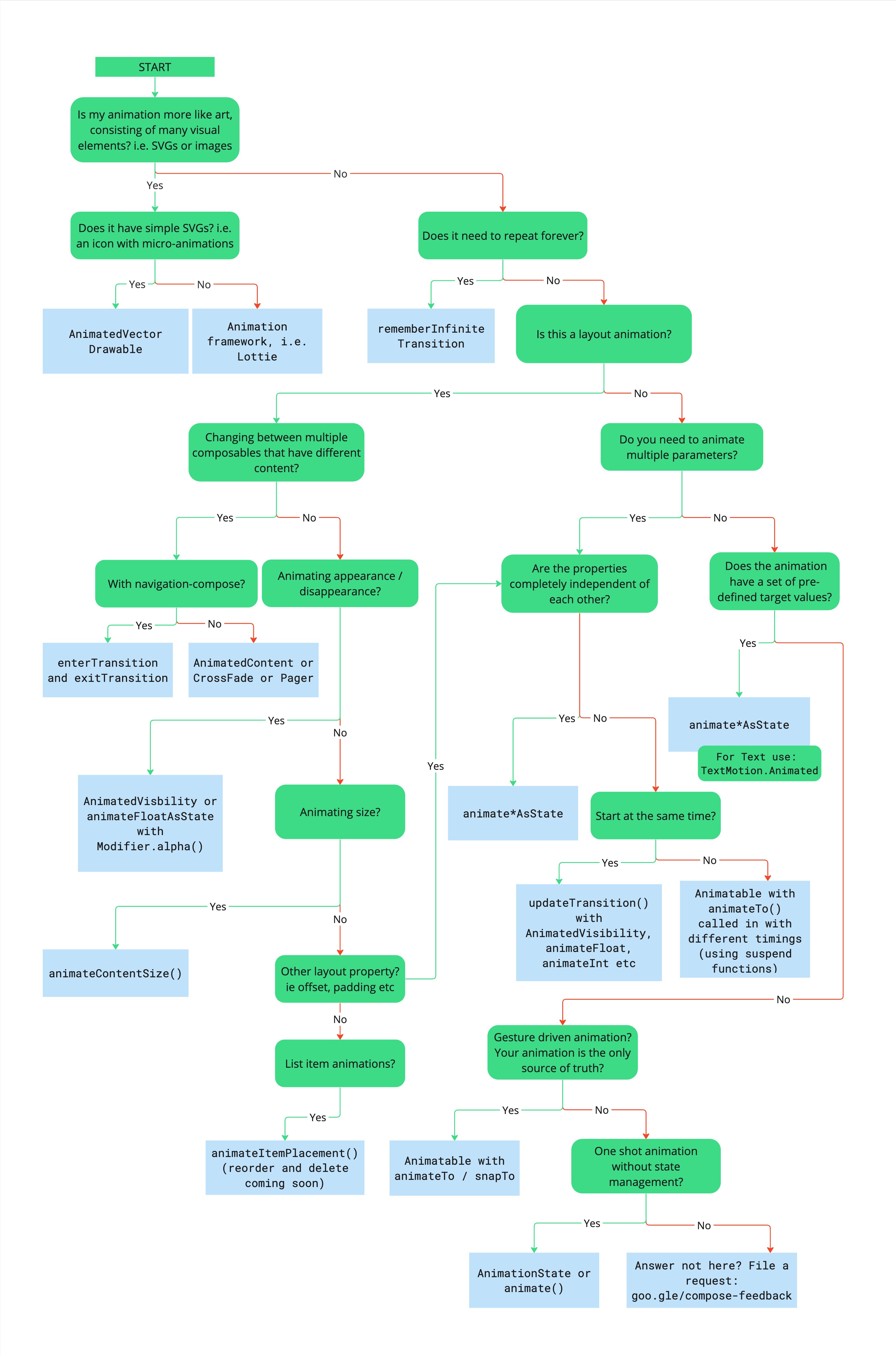
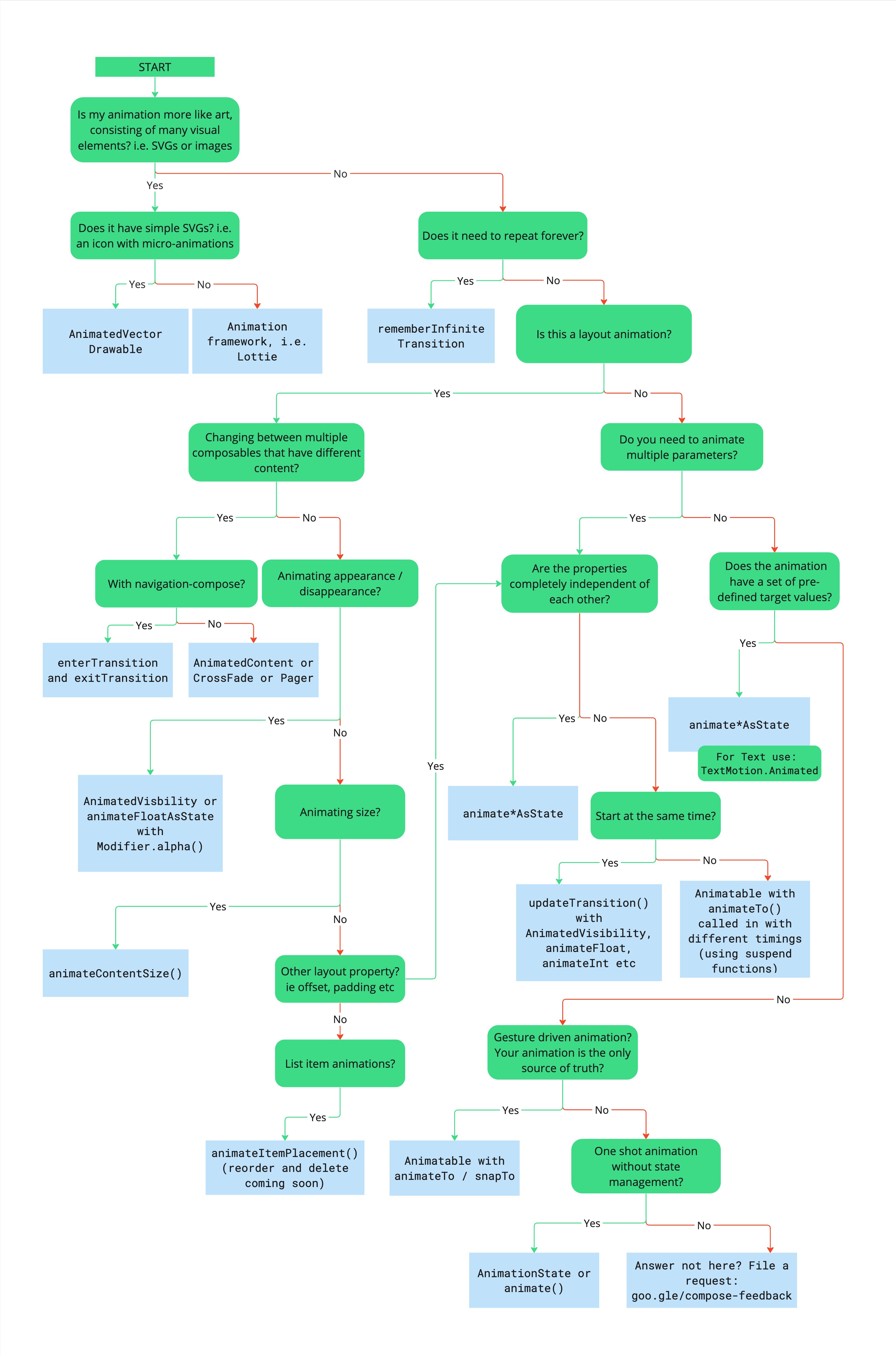
Diagram berikut membantu Anda menentukan API apa yang akan digunakan untuk menerapkan animasi.


Gunakan pohon keputusan berikut untuk memilih API animasi yang paling sesuai untuk kasus penggunaan Anda:
- Apakah animasi Anda berbasis seni (yaitu, SVG atau gambar)?
- Ya: Apakah menggunakan SVG sederhana (yaitu, ikon dengan animasi mikro)?
- Ya:
AnimatedVectorDrawable. - Tidak: Framework animasi pihak ketiga, misalnya,
Lottie.
- Ya:
- Tidak: Apakah animasi perlu diulang tanpa batas?
- Ya:
rememberInfiniteTransition. - Tidak: Apakah Anda menganimasikan tata letak?
- Ya: Apakah Anda beralih di antara composable dengan konten yang berbeda?
- Ya: Apakah Anda menggunakan Navigation-Compose?
- Ya:
composable()denganenterTransitiondanexitTransitionyang ditetapkan. - Tidak:
AnimatedContent,Crossfade, atauPager.
- Ya:
- Tidak: Apakah Anda menganimasikan kemunculan atau penghilangan konten?
- Ya:
AnimatedVisibilityatauanimateFloatAsStatedenganModifier.alpha(). - Tidak: Apakah Anda menganimasikan perubahan ukuran?
- Ya:
Modifier.animateContentSize. - Tidak: Apakah Anda menganimasikan properti tata letak lain (misalnya, offset atau padding)?
- Ya: Lihat "Apakah propertinya benar-benar independen satu sama lain?".
- Tidak: Apakah Anda menganimasikan item daftar?
- Ya:
animateItem().
- Ya:
- Ya:
- Ya:
- Ya: Apakah Anda menggunakan Navigation-Compose?
- Tidak: Apakah Anda menganimasikan beberapa properti?
- Ya: Apakah properti benar-benar independen satu sama lain?
- Ya:
animate*AsState. Untuk Teks, gunakanTextMotion.Animated. - Tidak: Apakah mereka perlu dimulai pada waktu yang sama?
- Ya:
updateTransitiondenganAnimatedVisibility,animateFloat,animateInt, dll. - Tidak:
AnimatabledengananimateTo, dipanggil dengan pengaturan waktu yang berbeda menggunakan fungsi penangguhan.
- Ya:
- Ya:
- Tidak: Apakah animasi memiliki nilai target yang telah ditentukan sebelumnya?
- Ya:
animate*AsState. Untuk Teks, gunakanTextMotion.Animated. - Tidak: Apakah animasi digerakkan oleh gestur dan merupakan satu-satunya sumber kebenaran?
- Ya:
AnimatabledengananimateTo/snapTo. - Tidak: Apakah ini animasi sekali jalan tanpa pengelolaan status?
- Ya:
AnimationStateatauanimate. - Tidak: Jawaban tidak ada di sini? Ajukan permintaan fitur.
- Ya:
- Ya:
- Ya:
- Ya: Apakah properti benar-benar independen satu sama lain?
- Ya: Apakah Anda beralih di antara composable dengan konten yang berbeda?
- Ya:
- Ya: Apakah menggunakan SVG sederhana (yaitu, ikon dengan animasi mikro)?
Download versi PDF diagram.
