
空白狀態不一定是因為錯誤或缺少資料而發生,也可能是登出狀態,或是表示日記已清空的訊息。在某些情況下,空白狀態是最常見的狀態,因此您可以自訂空白狀態,讓使用者感受到更獨特、正面、完整或豐富的體驗。
所有空白狀態都應提供明確的行動號召,讓使用者知道如何修正潛在問題,或取得更多資訊。
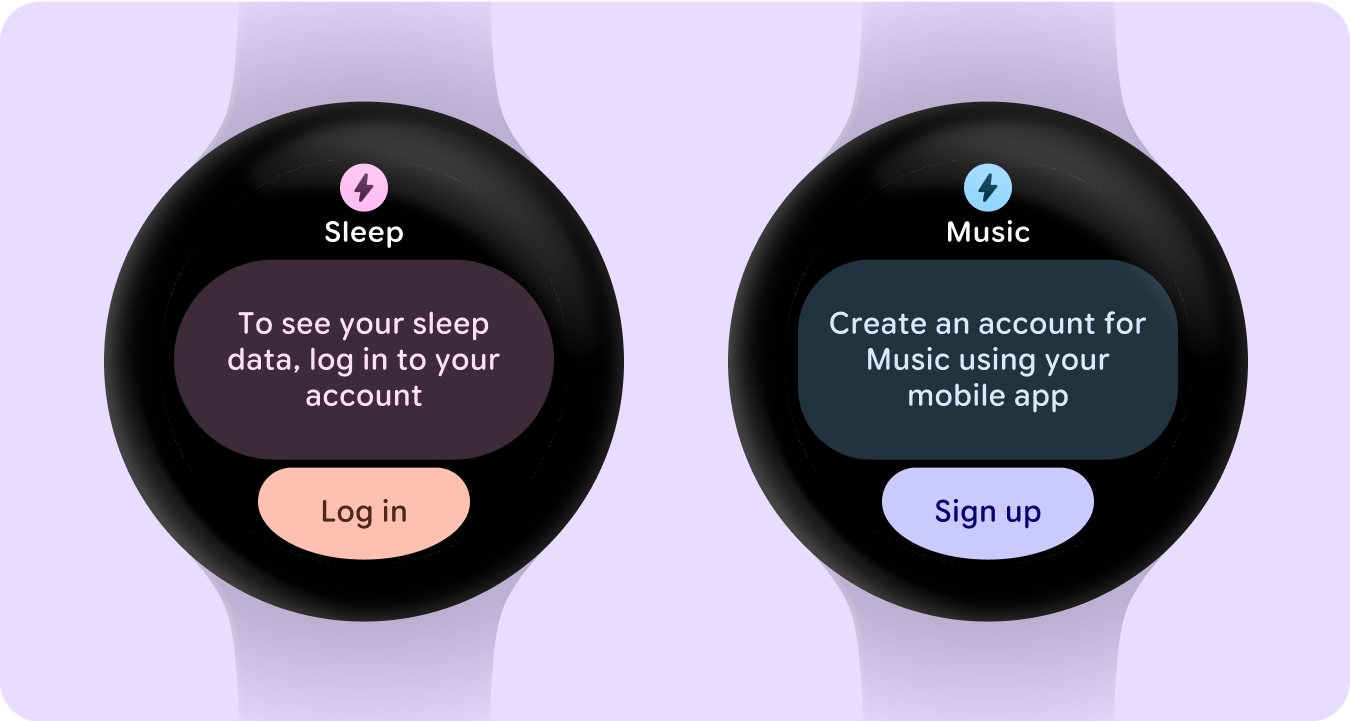
登入狀態
通知使用者,說明需要更新設定或偏好設定、登入帳戶,或透過資訊方塊在手錶或行動應用程式中建立帳戶。

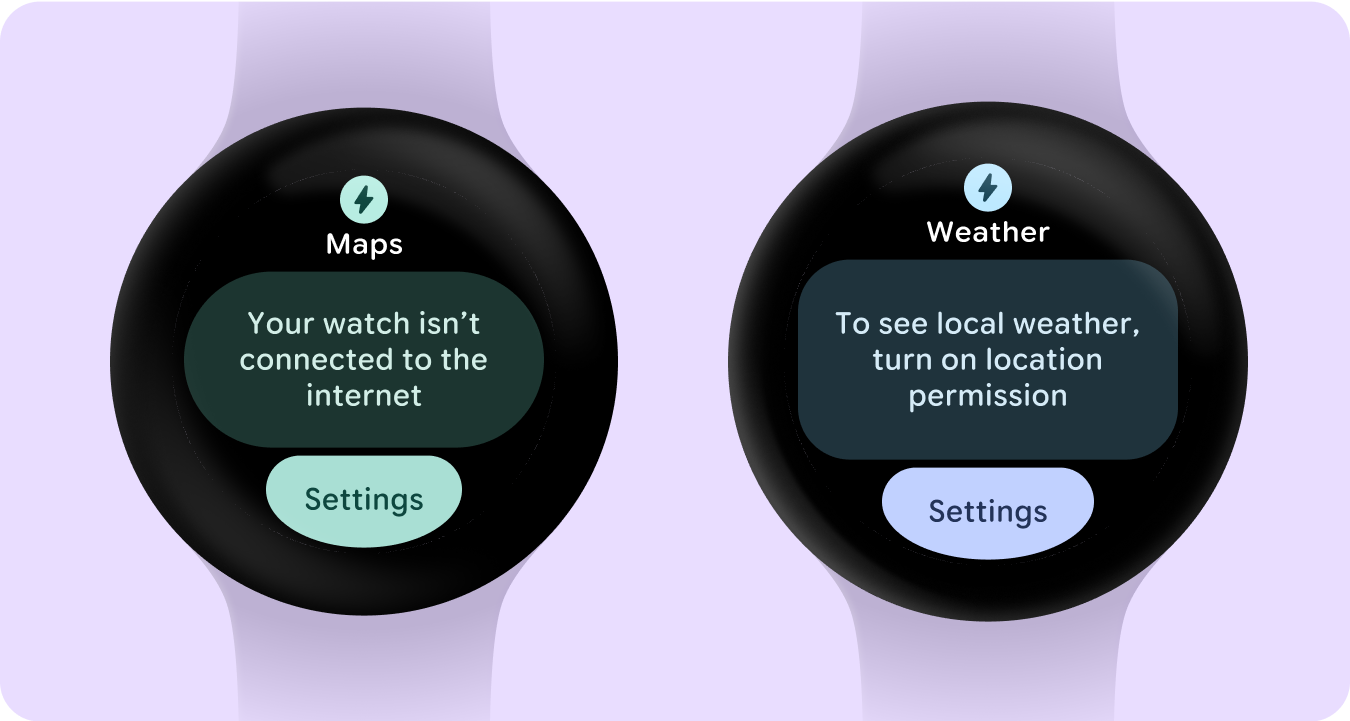
錯誤狀態
在查看資訊方塊資料時,提供明確的行動號召,以便修正潛在問題。

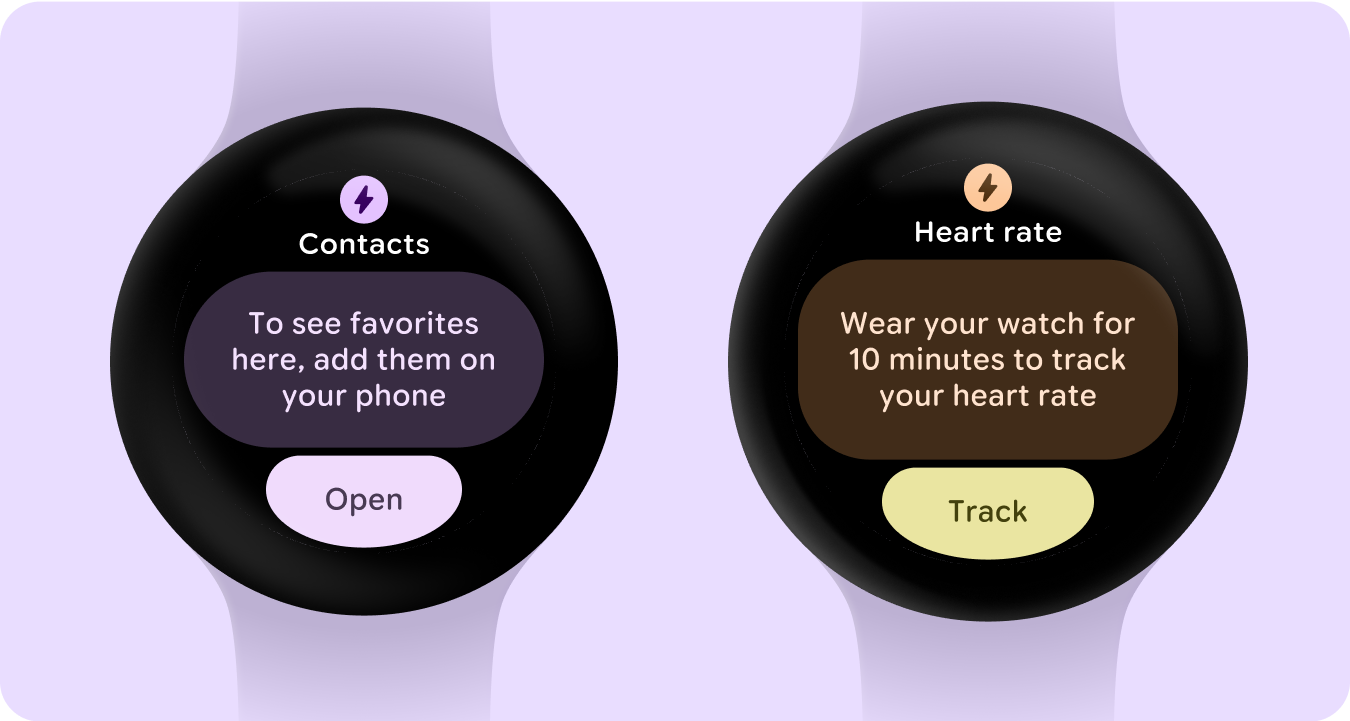
空白狀態 (沒有資料)
說明資料缺少的原因,以及使用者如何修正問題。

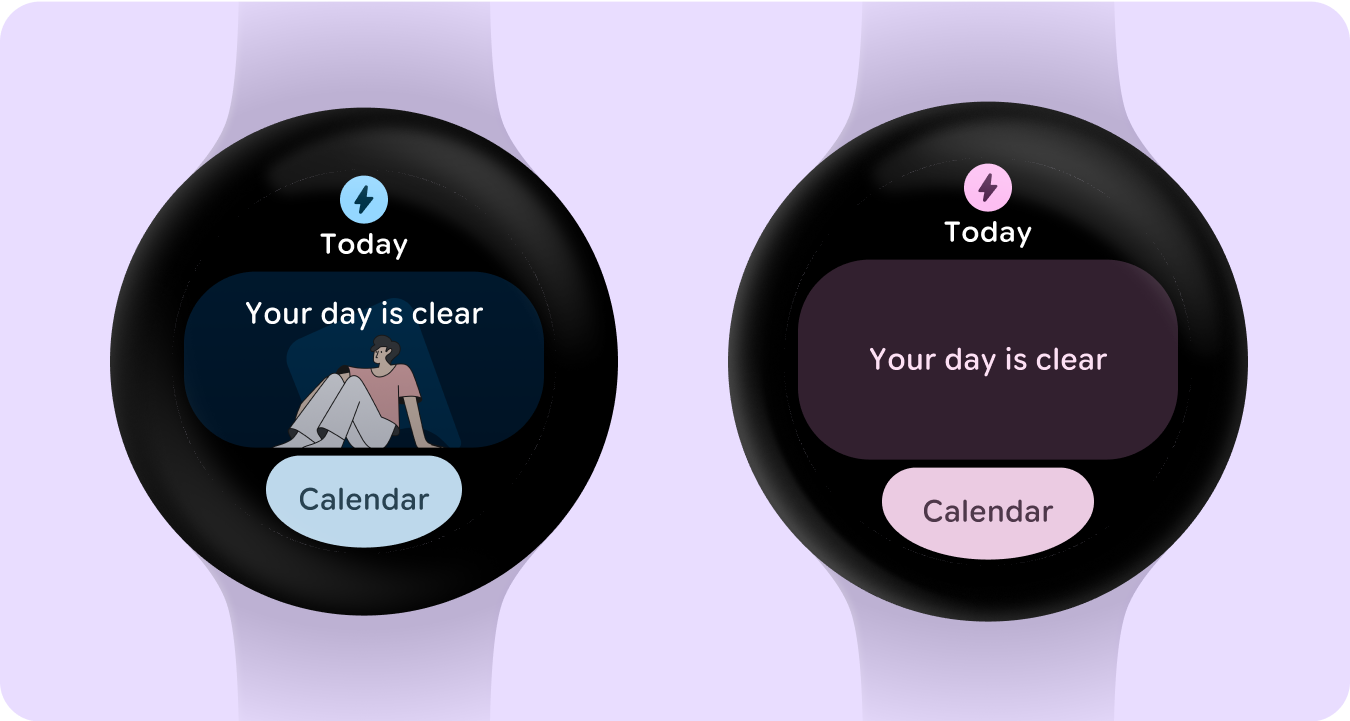
空白狀態 (內容)
空白狀態不一定是因為錯誤或缺少資料而發生。在某些情況下,空白狀態是最常見的狀態。這時可以新增圖片,讓空白狀態看起來像是已填入內容的狀態,藉此自訂設計。或者,資訊卡會顯示預設文字,並搭配色調背景。

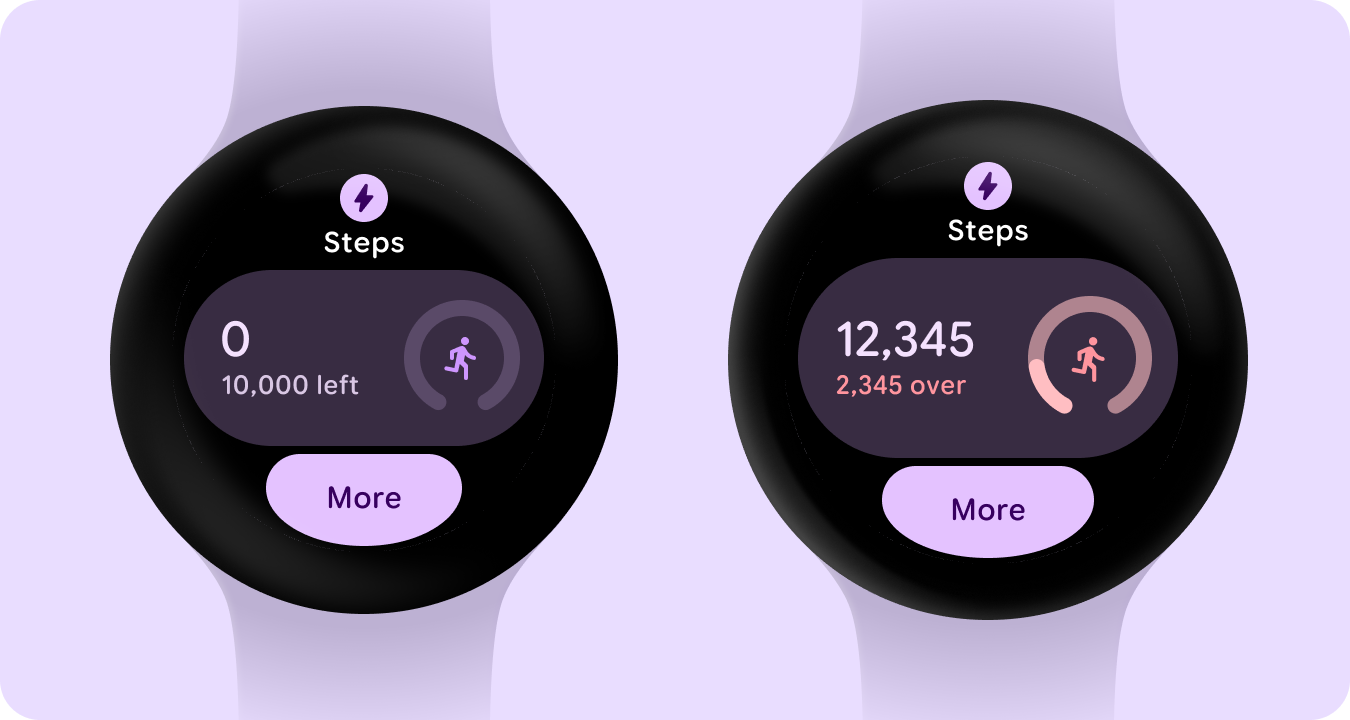
空白狀態 (進度)
以下範例說明在追蹤資料或進度時,特定元件如何處理空白和溢位狀態。

持續性 (參照) 狀態
當應用程式執行長時間活動 (例如追蹤健身或播放音樂) 時,應在一個或多個資訊方塊中顯示持續性活動的進度。如果您的應用程式也支援可讓使用者啟動這些活動的資訊方塊,請採取以下做法盡量減少使用者的混淆:指出目前正在進行的活動。如果使用者輕觸這類資訊方塊,請啟動應用程式並顯示進行中的活動。不要啟動持續性活動的新執行個體。
