
Để phù hợp với kích thước màn hình ngày càng tăng, chúng tôi đã tích hợp hành vi thích ứng vào các mẫu bố cục Material của ProtoLayout và bố cục thiết kế Figma, cho phép các khe tự động điều chỉnh. Về bản chất, các khe được thiết kế để lấp đầy chiều rộng có sẵn. Lề được đặt dưới dạng tỷ lệ phần trăm, với lề bên trong bổ sung được thêm vào các khe ở cuối và đầu màn hình, tính đến sự biến động trong đường cong của màn hình khi màn hình mở rộng.
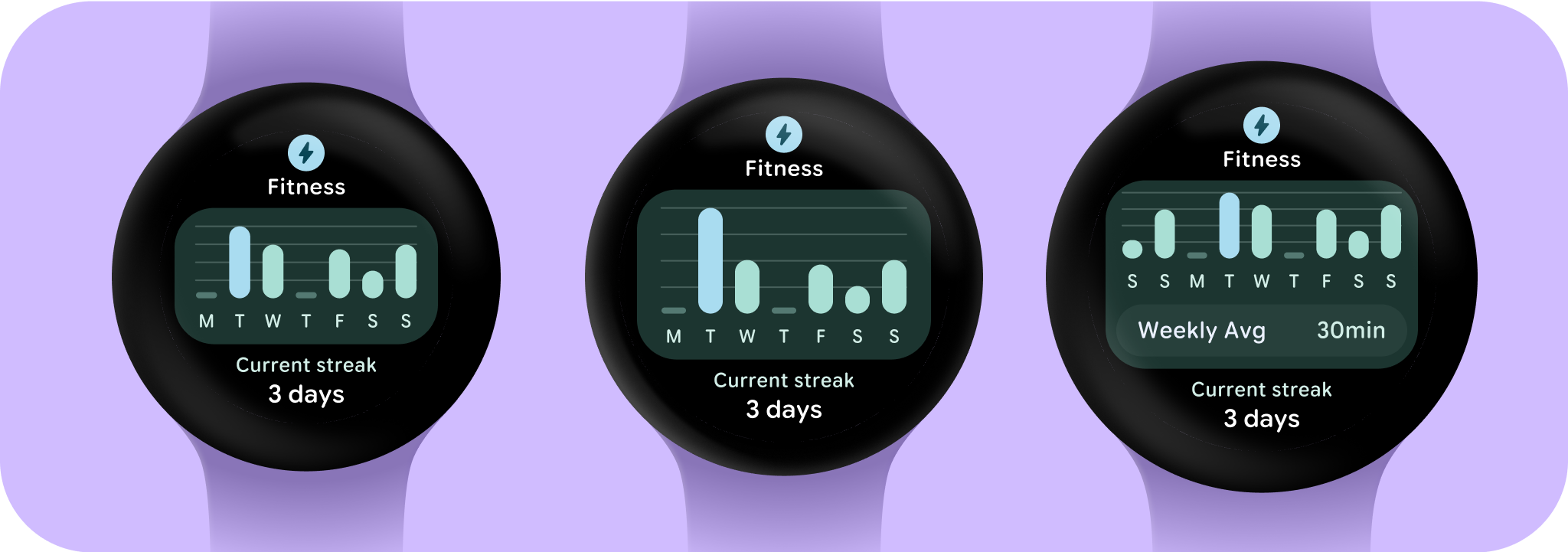
Để khai thác tối đa kích thước màn hình lớn hơn và không gian bổ sung, hãy cân nhắc việc sử dụng không gian màn hình bổ sung để mang lại nhiều giá trị hơn bằng cách cho phép người dùng truy cập vào thông tin hoặc lựa chọn bổ sung. Để đạt được các bố cục này, bạn cần tuỳ chỉnh thêm ngoài hành vi thích ứng tích hợp. Bạn có thể thực hiện việc này bằng cách thêm nội dung hữu ích hơn vào bố cục sau điểm ngắt. Xin lưu ý rằng điểm ngắt được đề xuất được đặt ở kích thước màn hình 225 dp.
Các thuật ngữ thiết yếu
Thiết kế thích ứng: Phương pháp thiết kế trong đó bố cục tự động định dạng và định vị các phần tử như nút, trường văn bản và hộp thoại để mang lại trải nghiệm tối ưu cho người dùng. Tự động mang lại cho người dùng thêm giá trị trên màn hình lớn hơn bằng cách sử dụng các phương pháp thiết kế thích ứng. Cho dù đó là nhiều văn bản hiển thị nhanh hơn, nhiều thao tác hơn trên màn hình hay các mục tiêu nhấn lớn hơn, dễ tiếp cận hơn, các phương pháp thích ứng đều mang lại trải nghiệm nâng cao cho người dùng màn hình lớn.
Thiết kế thích ứng: Phương pháp thiết kế trong đó giao diện thay đổi dựa trên các điều kiện đã biết về người dùng, thiết bị hoặc môi trường. Thiết kế thích ứng trong Material bao gồm cả việc điều chỉnh bố cục và thành phần.
Xây dựng thiết kế thích ứng và được tối ưu hoá
Để đảm bảo bố cục thiết kế của bạn thích ứng với các kích thước màn hình lớn hơn, chúng tôi đã cập nhật hành vi của bố cục và thành phần để có hành vi thích ứng tích hợp, bao gồm cả lề và khoảng đệm dựa trên tỷ lệ phần trăm. Nếu đang sử dụng các mẫu ProtoLayout, bạn có thể tự động kế thừa các bản cập nhật này thông qua ProtoLayout API và ghi chú phát hành beta, đồng thời chỉ cần cung cấp bố cục mà bạn đã thêm nội dung hoặc thành phần bổ sung sau điểm ngắt kích thước màn hình. Để biết hướng dẫn đầy đủ và các đề xuất về cách tận dụng kích thước màn hình lớn hơn, hãy xem Hướng dẫn về Thẻ thông tin. Thẻ thông tin có chiều cao màn hình cố định, vì vậy, chúng tôi đã điều chỉnh khoảng đệm để tối đa hoá không gian màn hình bị giới hạn mà không tạo ra phần cắt không mong muốn.
