
画面サイズの増加に対応するため、ProtoLayout マテリアル レイアウト テンプレートと Figma デザイン レイアウトにレスポンシブ動作を組み込み、スロットを自動的に適応させることができるようになりました。基本的に、スロットは使用可能な幅いっぱいに表示されるように設計されています。マージンはパーセンテージで設定され、画面の下部と上部のスロットに追加の内側のマージンが追加されます。これは、画面が拡大するにつれて画面の曲線が変化することを考慮したものです。
大画面と追加のスペースを最大限に活用するには、追加の画面スペースを利用して、ユーザーが追加の情報やオプションにアクセスできるようにすることで、より多くの価値を提供することを検討してください。このようなレイアウトを実現するには、組み込みのレスポンシブ動作を超える追加のカスタマイズが必要です。そのためには、ブレークポイントの後に、より有用なコンテンツをレイアウトに追加します。推奨されるブレークポイントは、画面サイズ 225 dp に設定されています。
重要な用語
レスポンシブ デザイン: 最適なユーザー エクスペリエンスを実現するために、ボタン、テキスト フィールド、ダイアログなどの要素を動的にフォーマットして配置するレイアウトのデザイン手法。レスポンシブ デザインのベスト プラクティスを活用して、大画面でユーザーに追加の価値を自動的に提供します。一目で確認できるテキストの増加、画面上のアクションの増加、タップ ターゲットの拡大とアクセス性の向上など、レスポンシブな手法は、大画面のユーザーにとってエクスペリエンスを向上させます。
適応型デザイン: ユーザー、デバイス、環境の既知の条件に基づいてインターフェースが変化する設計手法。マテリアルのアダプティブ デザインには、レイアウトとコンポーネントのアダプテーションが含まれます。
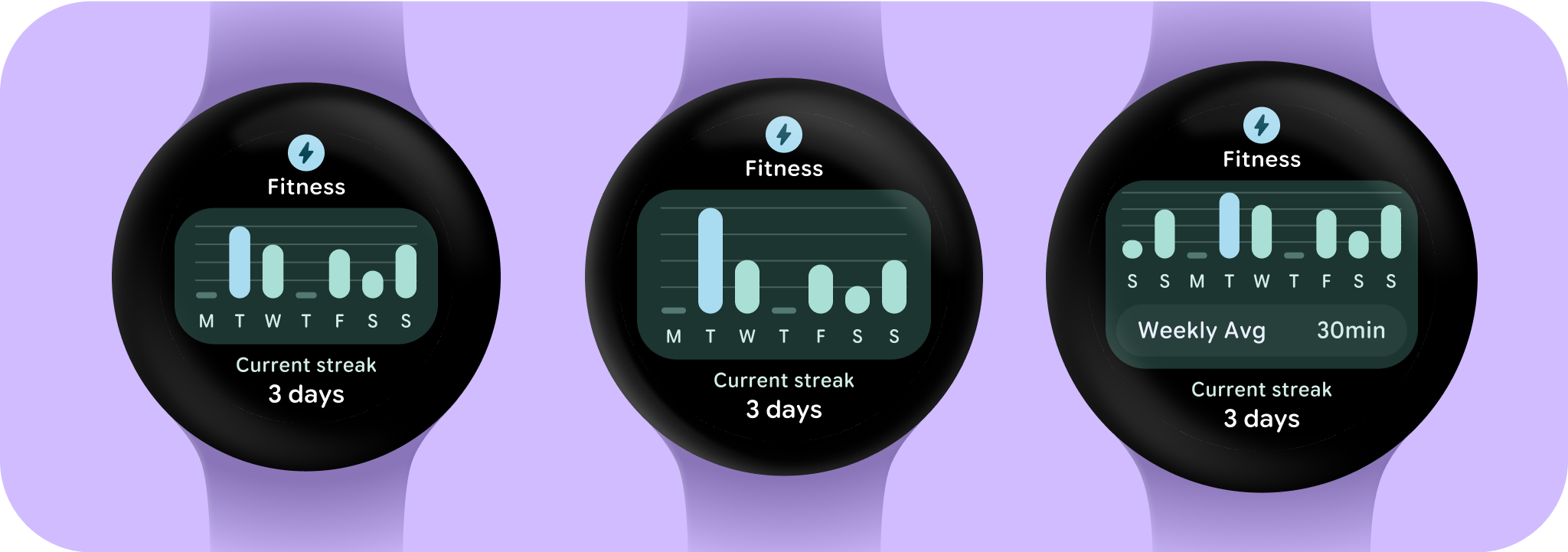
レスポンシブで最適化されたデザインを作成する
デザイン レイアウトが大きな画面サイズに適応するように、レイアウトとコンポーネントの動作を更新し、パーセンテージベースの余白やパディングなど、レスポンシブな動作を組み込みました。ProtoLayout テンプレートを使用している場合は、ProtoLayout API とベータ版リリースノートを使用してこれらの更新を自動的に継承できます。指定する必要があるのは、画面サイズのブレークポイントの後に追加のコンテンツやコンポーネントを追加したレイアウトのみです。大画面のメリットを活かすためのガイダンスと推奨事項については、タイルのガイダンスをご覧ください。タイルの画面の高さは固定されているため、不要な切り抜きを発生させることなく、限られた画面領域を最大限に活用できるようにパディングを調整しました。
