Thiết kế trên nền đen
Việc thiết kế trên nền đen là rất quan trọng đối với Wear OS vì hai lý do chính:
- Hiệu suất pin: Mỗi pixel được chiếu sáng trên màn hình đều tiêu thụ điện năng. Bằng cách sử dụng nền đen, bạn giảm thiểu số lượng pixel đang hoạt động, kéo dài thời lượng pin.
- Tính thẩm mỹ liền mạch: Phông nền màu đen giúp giảm thiểu viền đồng hồ về mặt hình ảnh, tạo ảo giác về một bề mặt liên tục kéo dài đến cạnh thiết bị. Việc chứa các thành phần trên giao diện người dùng trong không gian này sẽ tăng cường hiệu ứng này.

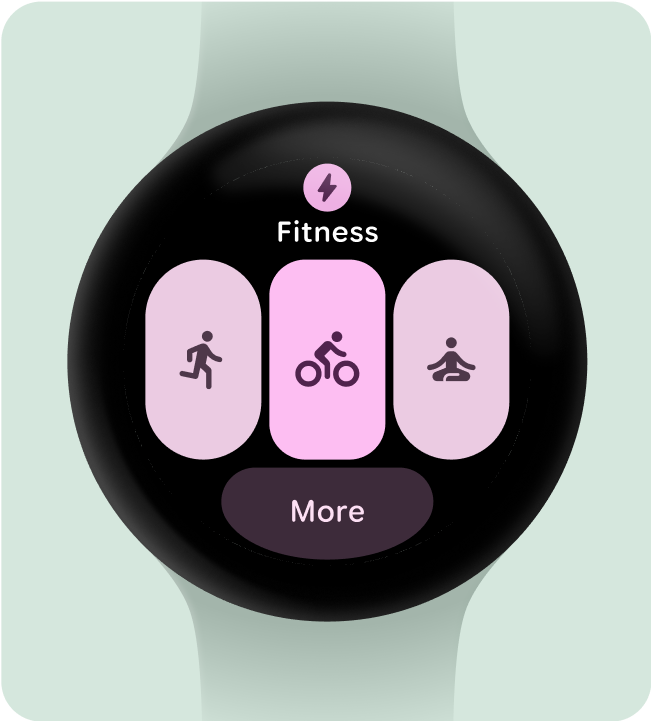
Nên

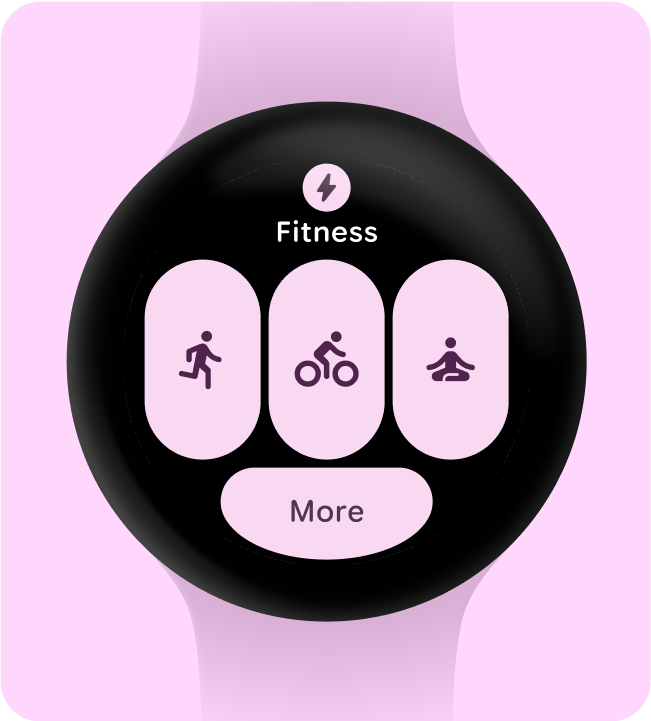
Không nên
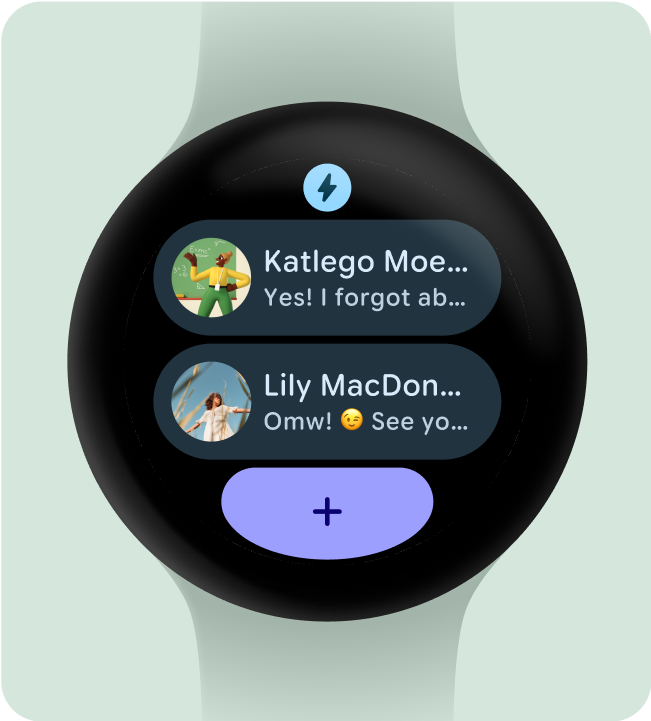
Chỉ bao gồm các phần tử cần thiết
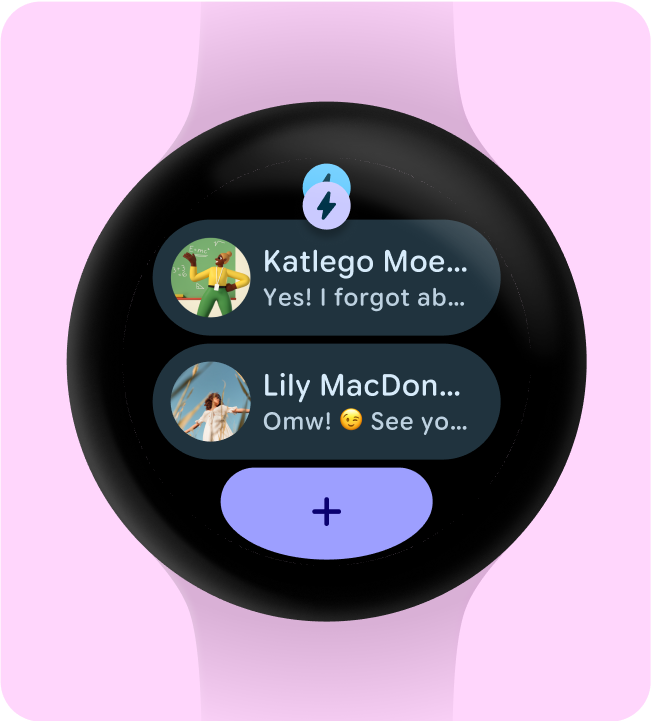
Khi người dùng chọn sử dụng (ví dụ: sử dụng PrimaryLayout Material3 ProtoLayout), Wear OS sẽ tự động hiển thị biểu tượng ứng dụng cố định. Biểu tượng này sẽ tự động hiển thị khi người dùng cuộn qua băng chuyền Thẻ thông tin. Không được thiết kế và thêm biểu tượng ứng dụng vào Thẻ thông tin.
Đảm bảo biểu tượng ứng dụng được cung cấp là đơn sắc nếu bạn đang sử dụng giao diện động trên thẻ thông tin. Hãy xem nguyên tắc về biểu tượng sản phẩm Android để biết cách tạo biểu tượng ứng dụng cho thương hiệu của bạn.

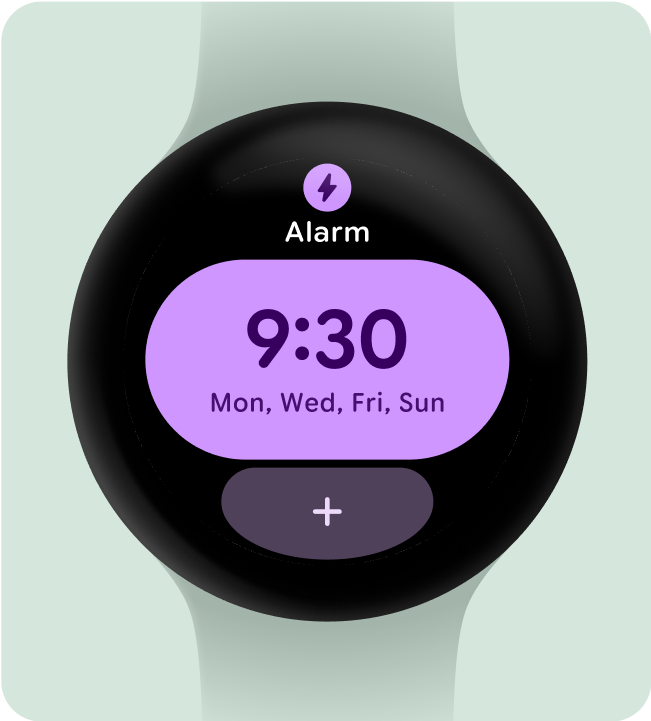
Nên

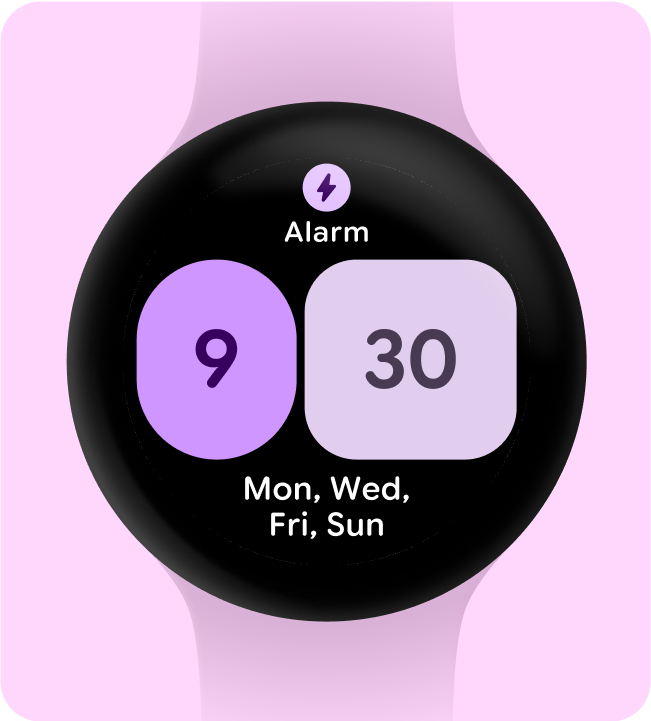
Không nên
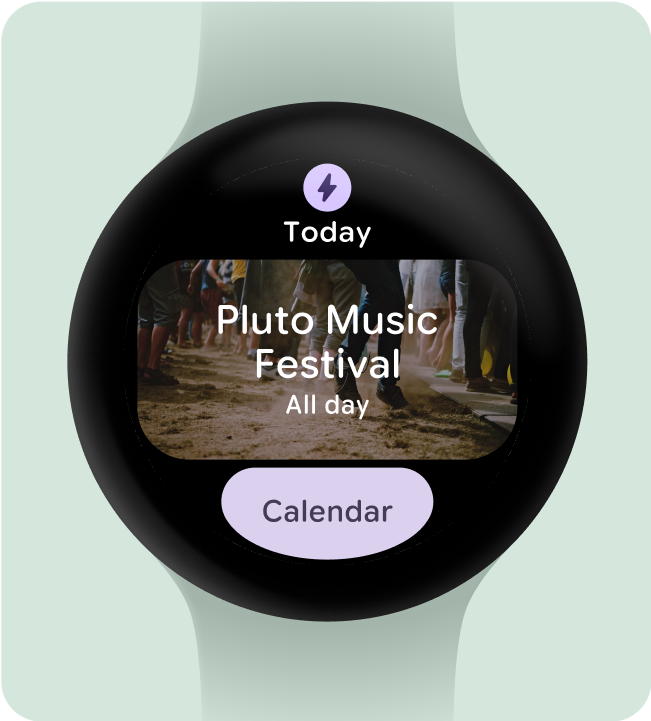
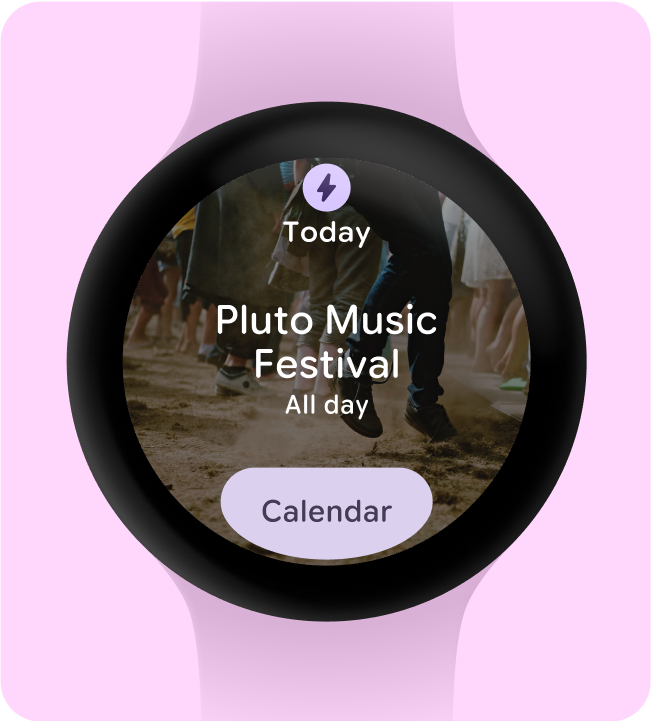
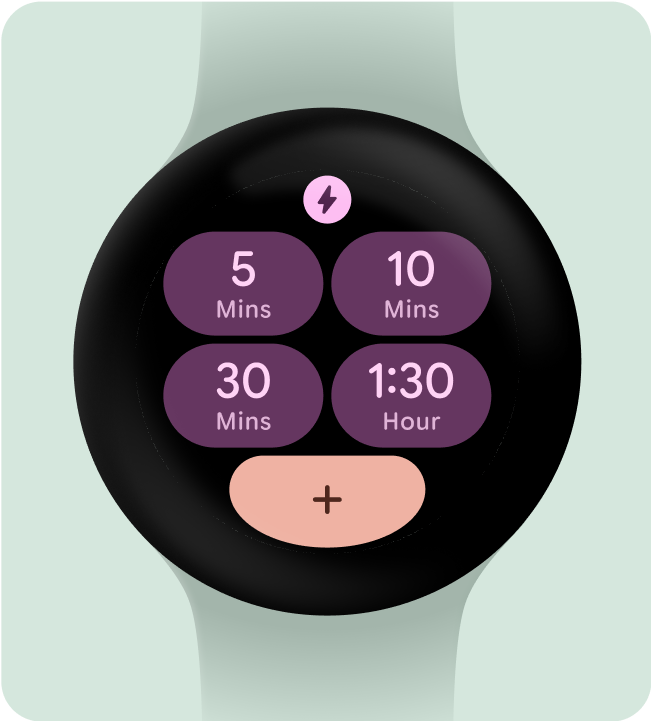
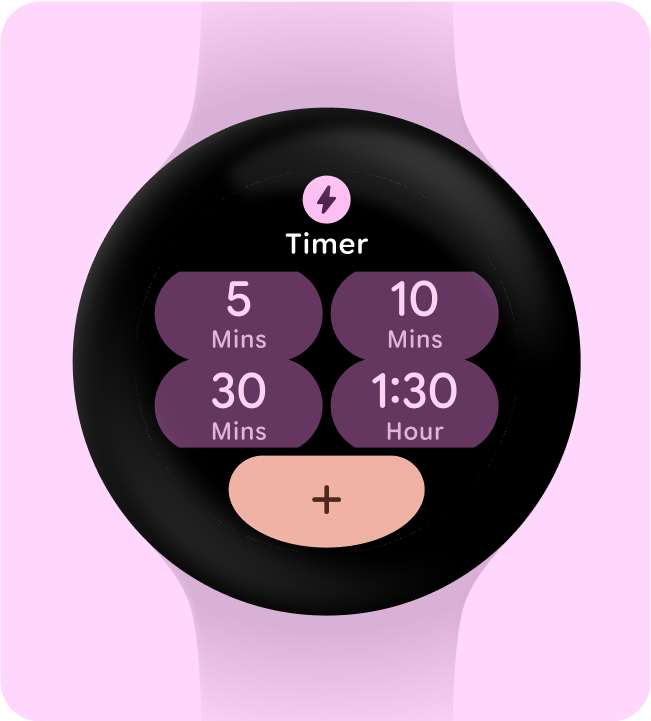
Ẩn tiêu đề ứng dụng để đảm bảo mục tiêu nhấn tối thiểu
Để đảm bảo có đủ không gian cho các thành phần tương tác trên màn hình nhỏ hơn, tiêu đề ứng dụng có thể bị ẩn khi Thẻ thông tin sử dụng hai hàng (và một phần dưới cùng). Điều này đảm bảo các hàng có chiều cao đủ (ít nhất là 48 dp). Tiêu đề có thể xuất hiện lại trên màn hình lớn hơn (225 dp trở lên).

Nên

Không nên
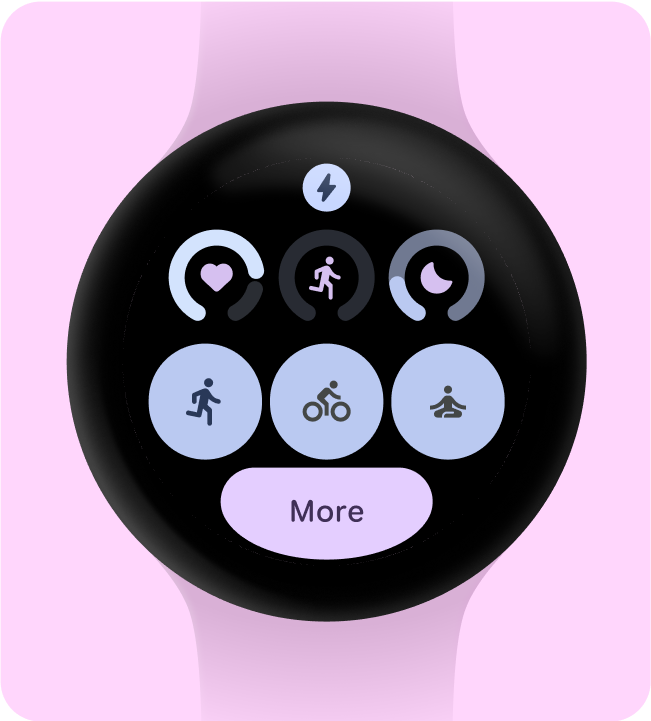
Chọn một trường hợp sử dụng chính để làm nổi bật
Để đảm bảo người dùng biết phải làm gì với từng Thẻ thông tin, cho dù đó là mở ứng dụng, bắt đầu một hoạt động hay tìm hiểu thêm, chúng ta cần người dùng đưa ít nhất một phần tử tương tác vào bố cục của họ.

Nên

Không nên
Bao gồm (ít nhất) một vùng chứa
Mỗi thẻ thông tin trong ứng dụng phải chứa ít nhất một phần tử vùng chứa và có thể nhấn toàn bộ, liên kết đến một màn hình tương ứng trong ứng dụng. Thông tin của Thẻ thông tin, cho dù nằm trong vùng chứa hay được trình bày riêng biệt, phải truyền đạt rõ ràng nội dung được liên kết hoặc hành động có thể thực hiện.
Nếu sử dụng nút, bạn phải tuân thủ các quy ước thiết kế tiêu chuẩn và cung cấp thông tin rõ ràng về chức năng của nút.

Nên

Không nên
Giúp người dùng hiểu được các hành động ngay lập tức
Trải nghiệm trên đồng hồ không có nhiều không gian để truyền đạt ý nghĩa, vì vậy, Thẻ thông tin hiệu quả nhất có các thành phần tương tác dễ dự đoán.

Nên

Không nên
Ưu tiên các thao tác một cách trực quan
Để giúp người dùng hiểu được hành động quan trọng nhất trên Thẻ thông tin, bạn nên ưu tiên các vùng chứa tương tác về mặt hình ảnh.
- Sử dụng màu chính trên các nút hành động chính.
- Sử dụng màu phụ/màu thứ ba cho các thao tác phụ

Nên

Không nên
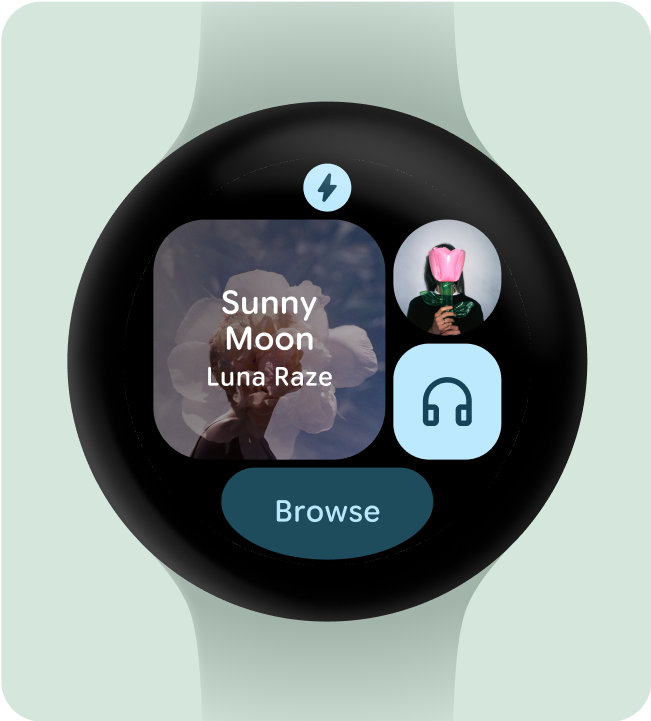
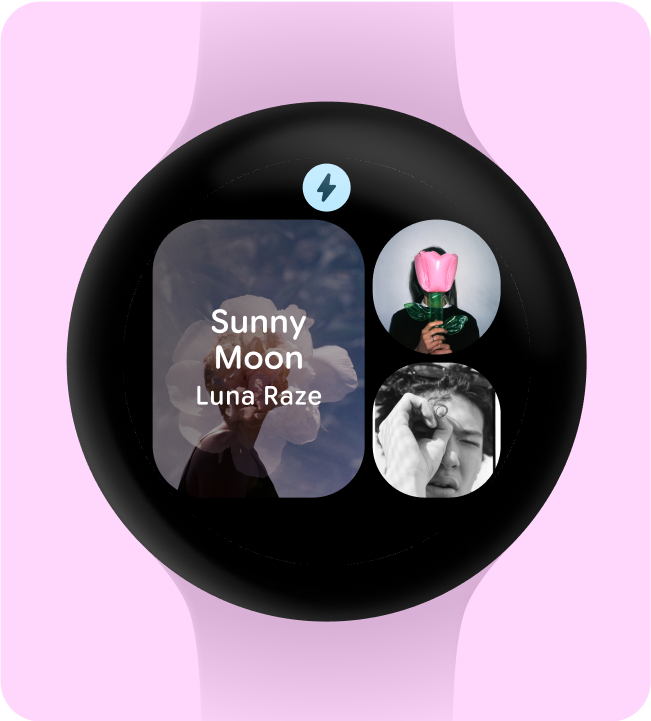
Đơn giản hoá thành ít vùng chứa hơn
Bạn nên hạn chế sử dụng nhiều thành phần tương tác để kích hoạt một hành động cụ thể, thay vào đó, hãy cố gắng đơn giản hoá bố cục tổng thể thành ít vùng chứa hơn.

Nên

Không nên
Sử dụng vùng chứa cho mục đích chức năng
Để đảm bảo người dùng có thể dự đoán được chức năng của từng thành phần trong Thẻ thông tin, bạn không nên sử dụng vùng chứa cho mục đích trang trí hoặc cấu trúc để tránh các thao tác nhấn không có tác dụng.

Nên

Không nên
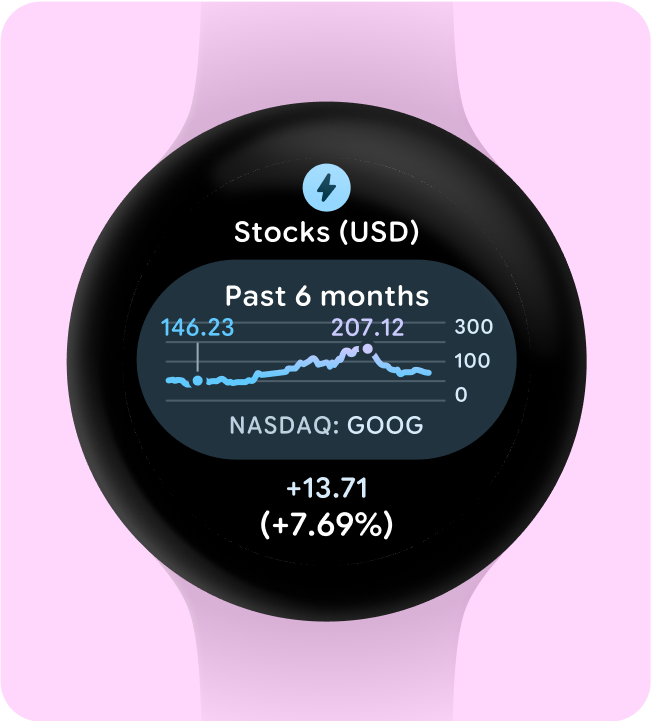
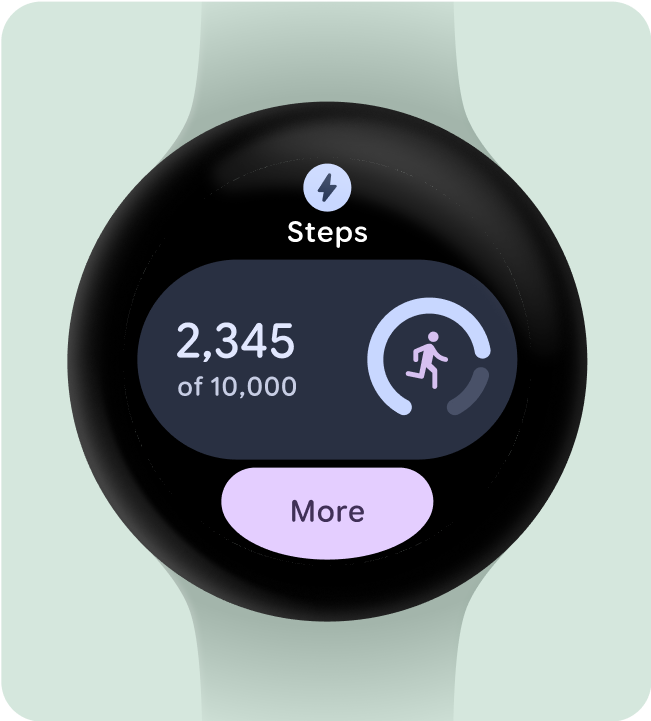
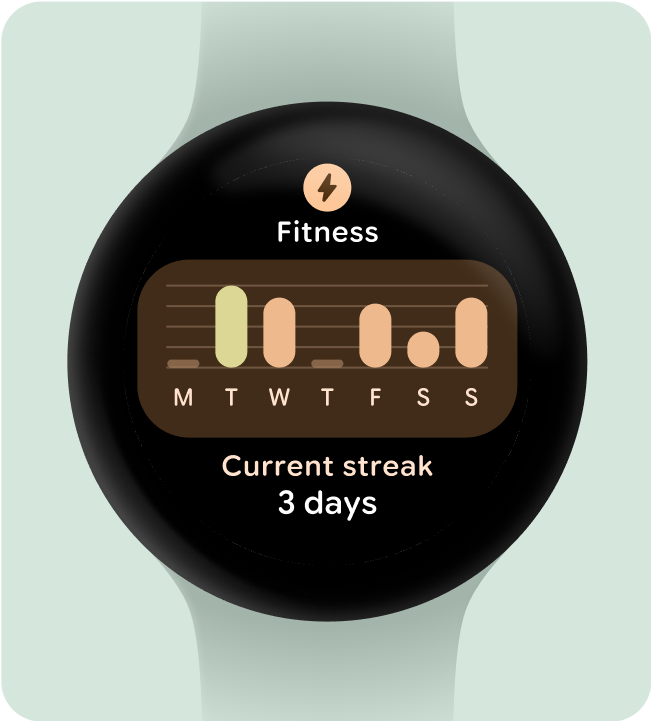
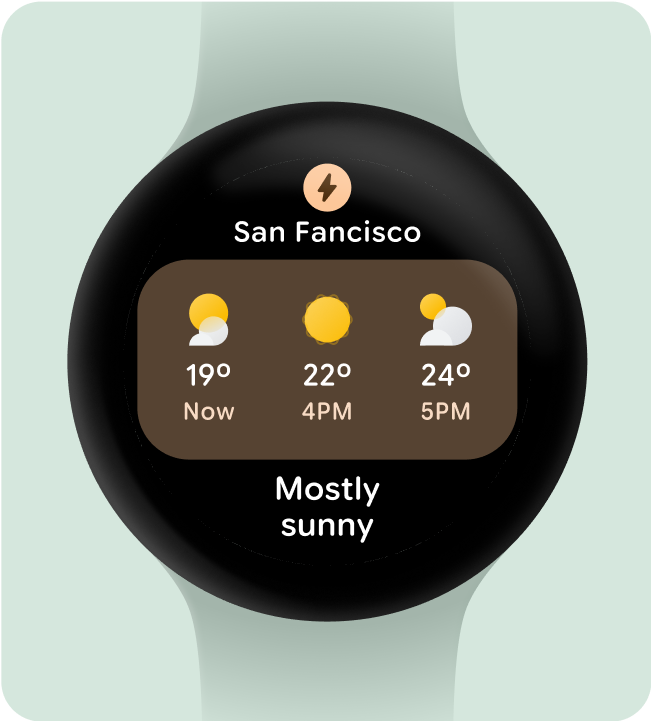
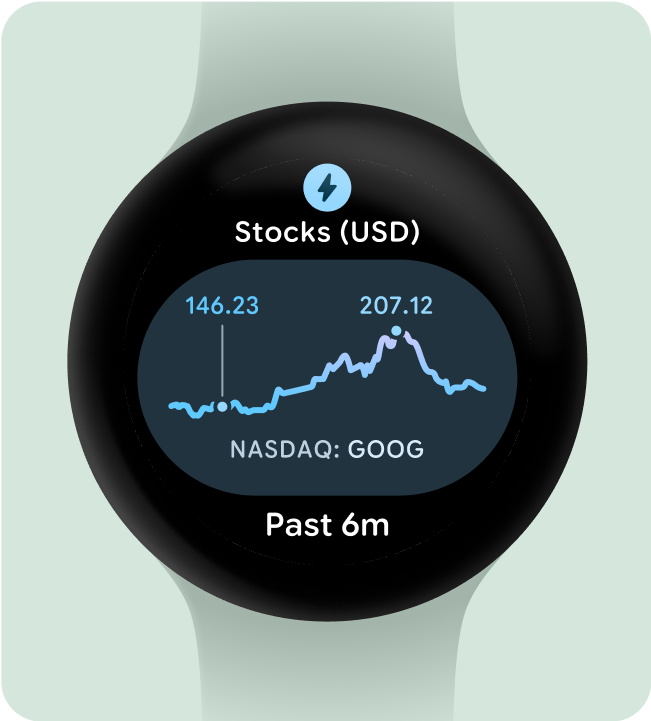
Cho thấy các bản trình bày giúp xem nhanh biểu đồ và đồ thị
Khả năng xem nhanh là yếu tố then chốt trong thiết kế Wear OS. Với thời gian hiển thị trên màn hình có hạn (khoảng 7 giây), hãy ưu tiên thông tin thiết yếu ở định dạng rõ ràng, dễ hiểu ngay từ đầu.
Hãy nhớ rằng đồng hồ bổ sung cho trải nghiệm điện thoại, giúp bạn truy cập nhanh vào các thông tin chi tiết chính.

Nên