針對垂直版面配置進行最佳化調整
使用垂直版面配置以簡化應用程式設計,其可讓使用者使用單一方向捲動內容。

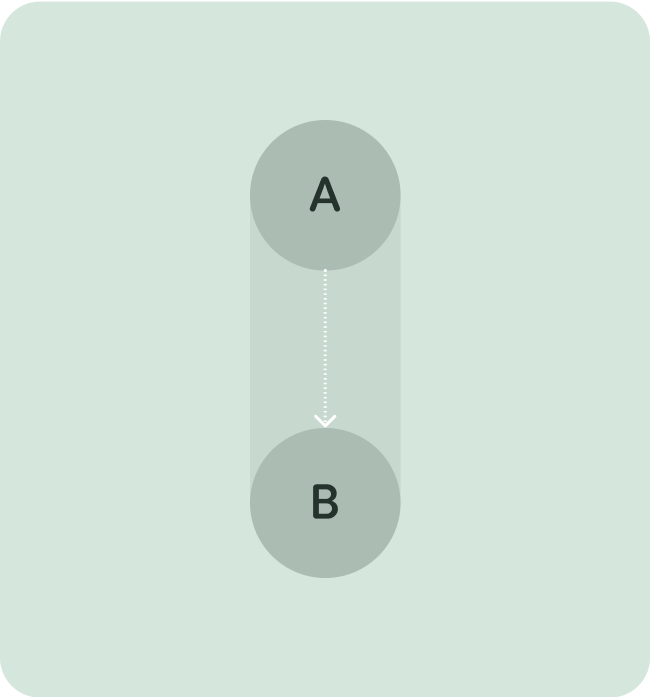
執行此動作
這個應用程式的目標是將使用者從 A 點帶往 B 點。

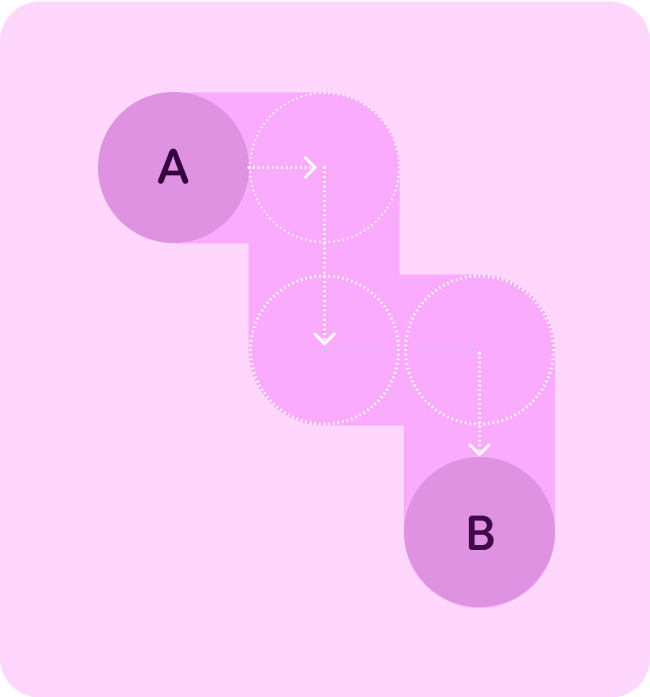
請勿這麼做
請同時採用垂直和水平捲動,以免造成應用程式體驗混淆。
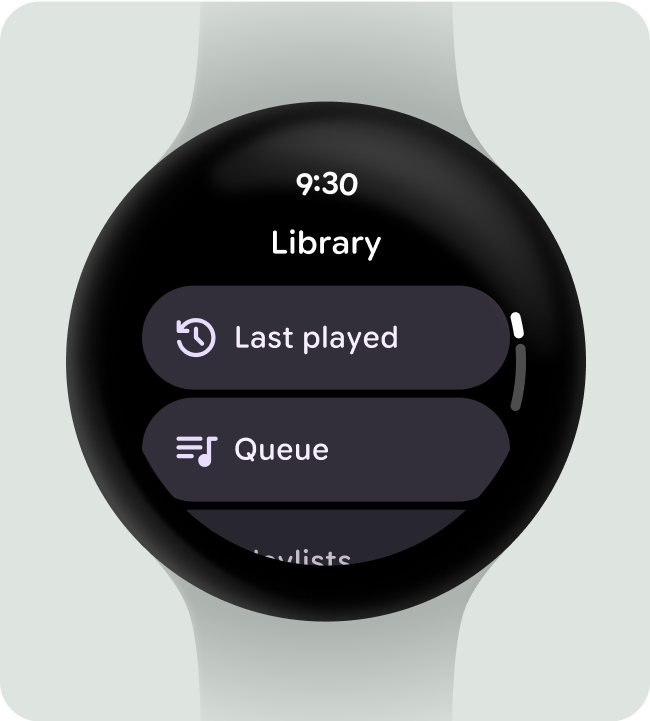
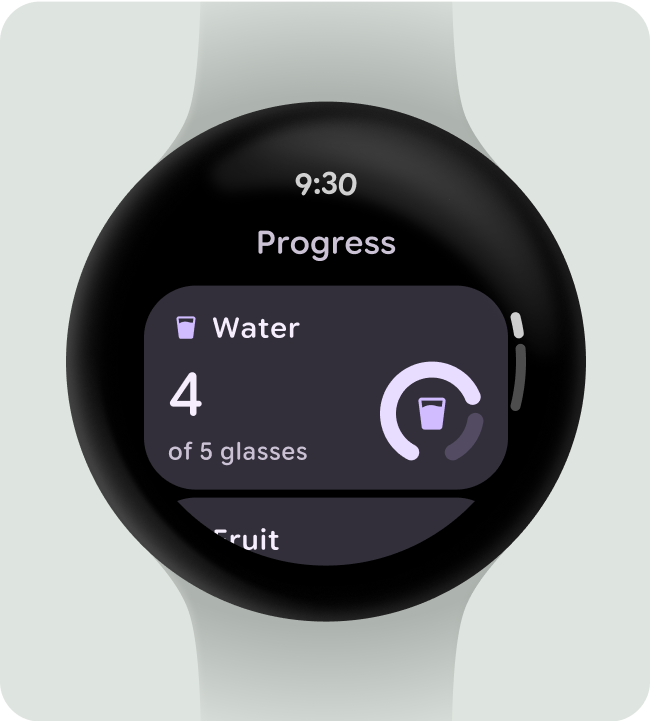
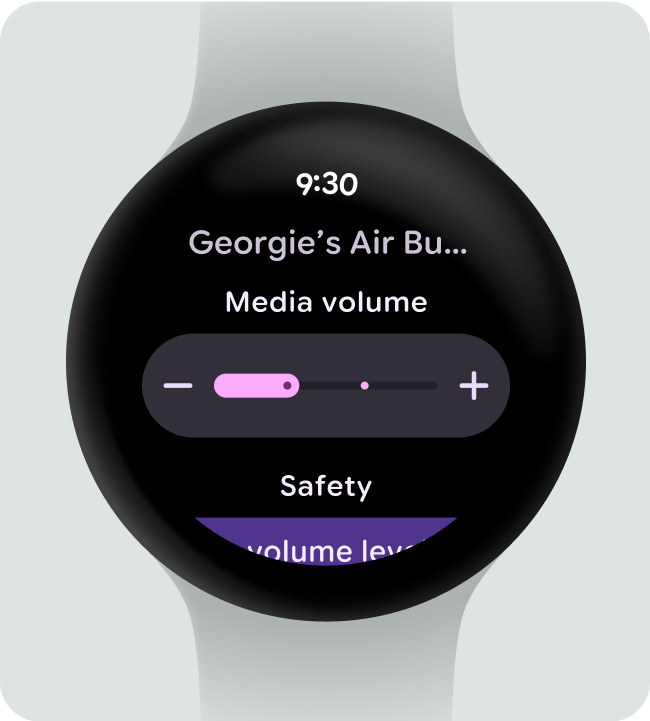
顯示時間
在頂端顯示時間 (重疊),以一致的空間讓使用者能夠查看時間。

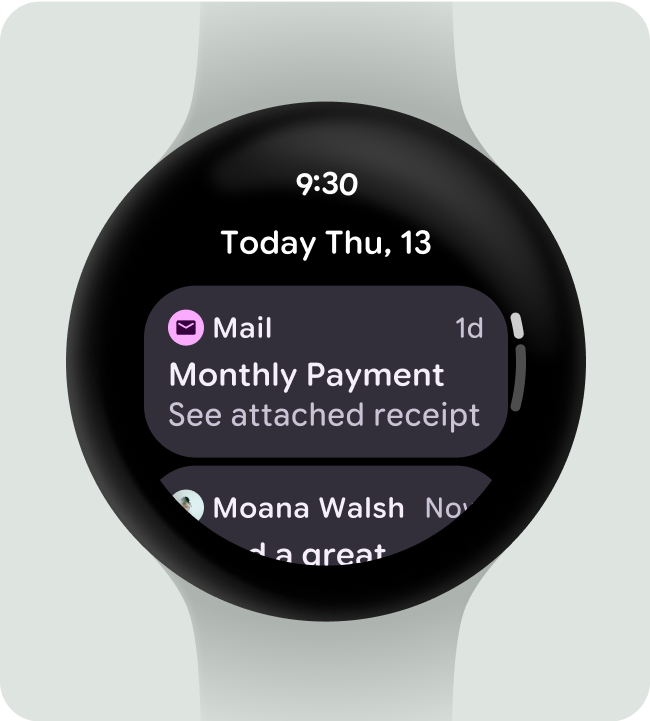
執行此動作
在重疊元素頂端顯示時間,以一致的空間讓使用者能夠查看時間。

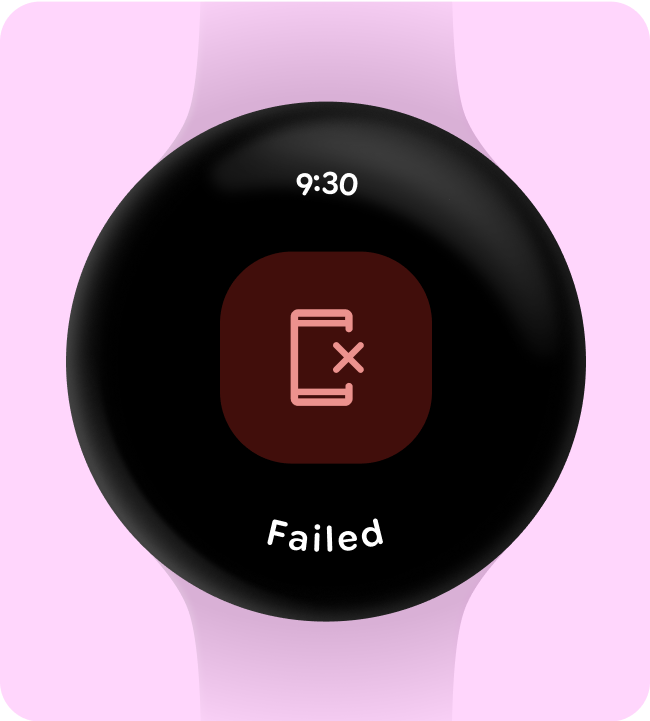
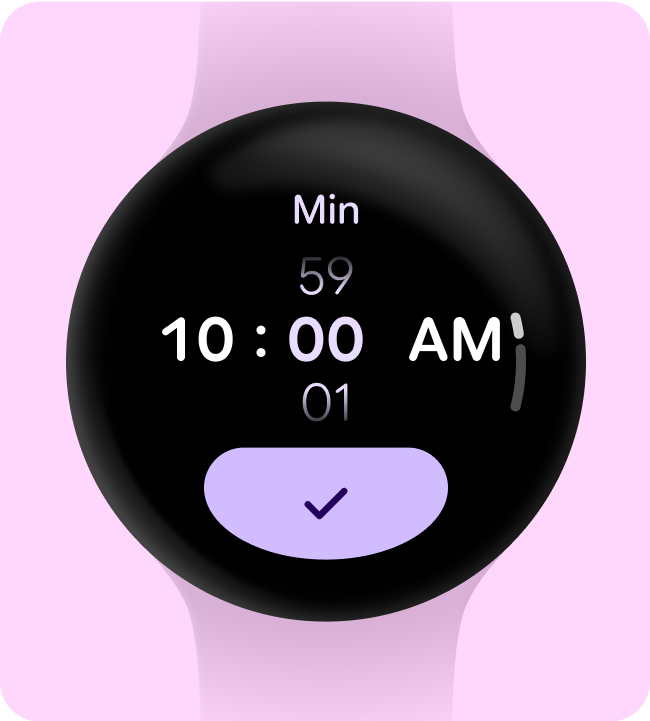
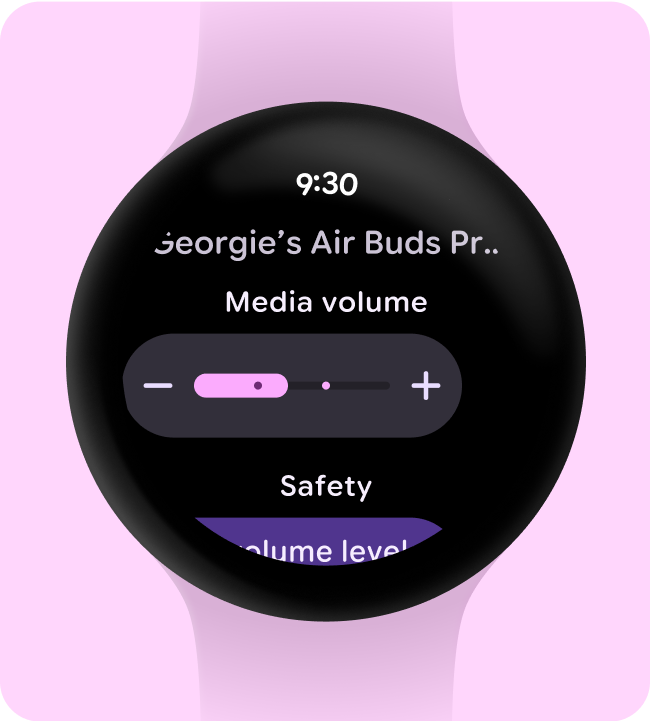
請勿這麼做
在暫時性對話方塊、確認覆疊或挑選器中顯示時間,例如使用者可能只會短暫地看到確認畫面。
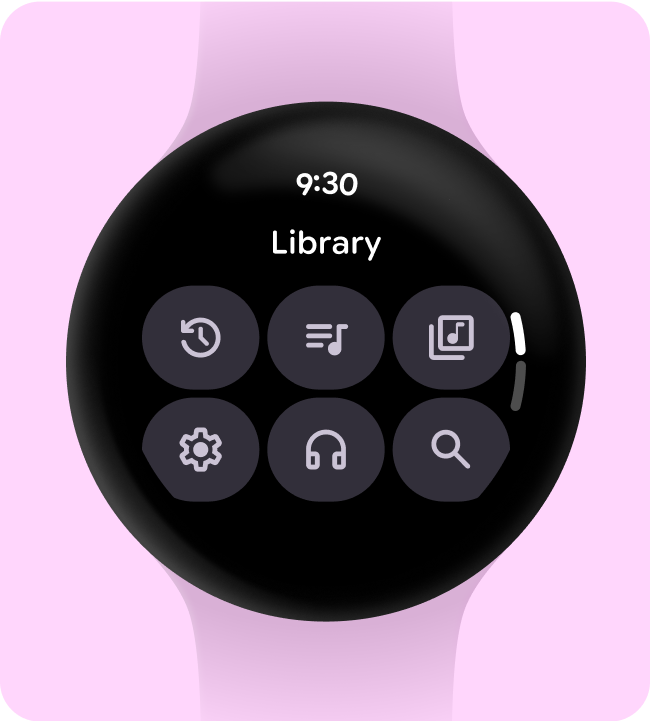
可存取的內嵌進入點
確保所有動作都是以內嵌方式顯示,並使用清楚的圖像和標籤來取得可存取性。包括設定和偏好設定的進入點。

執行此動作
請盡可能使用圖示和標籤。

請勿這麼做
只靠圖示來提示使用者採取行動。
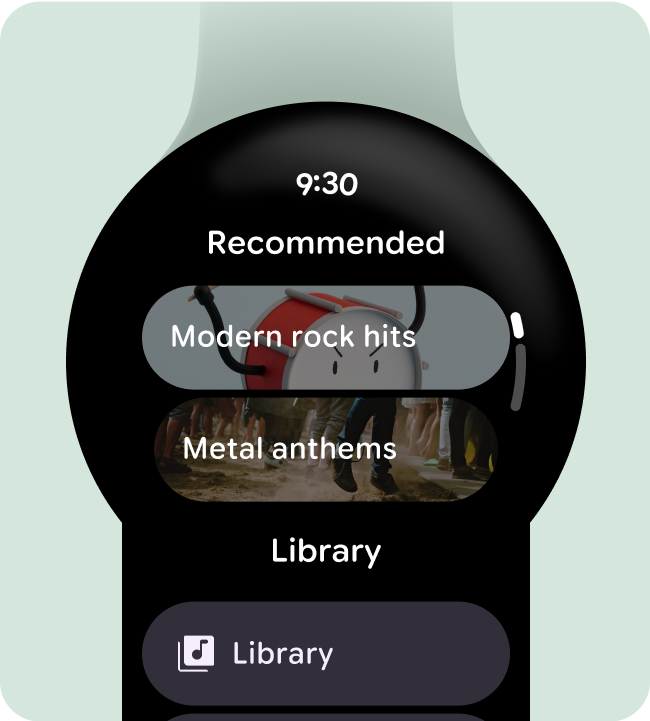
使用標籤引導使用者
對於較長的對話方塊,請協助引導使用者在瀏覽內容時加上標籤。

執行此動作
利用分節符號、標籤和其他提示功能來整理內容,並當使用者在捲動瀏覽包含複合型內容的較長檢視畫面時,協助引導。

請勿這麼做
為包含單一內容類型的對話方塊新增標籤。
優先採取主要動作
將主要動作提取至重疊元素頂端,讓使用者能在應用程式中採取行動。

執行此動作
將不模糊的主要動作移至頂端。

請勿這麼做
在非常長的頁面底部放置主要動作。
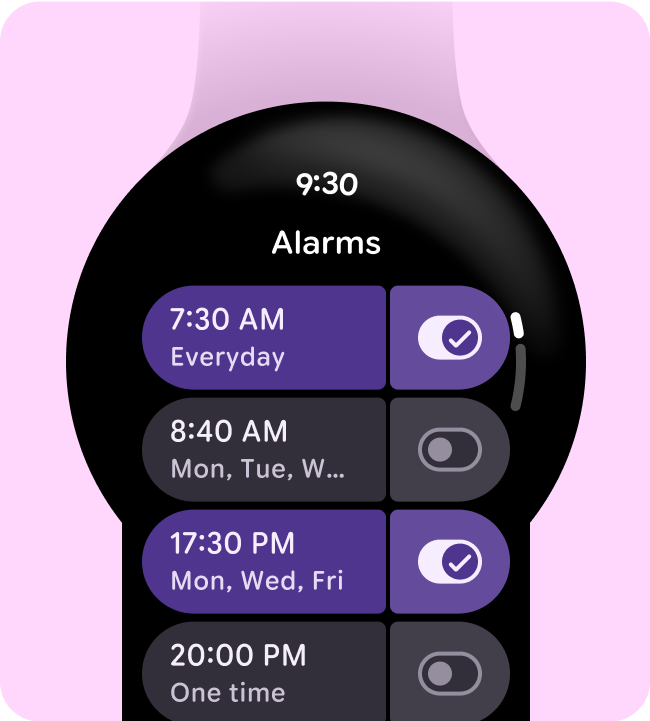
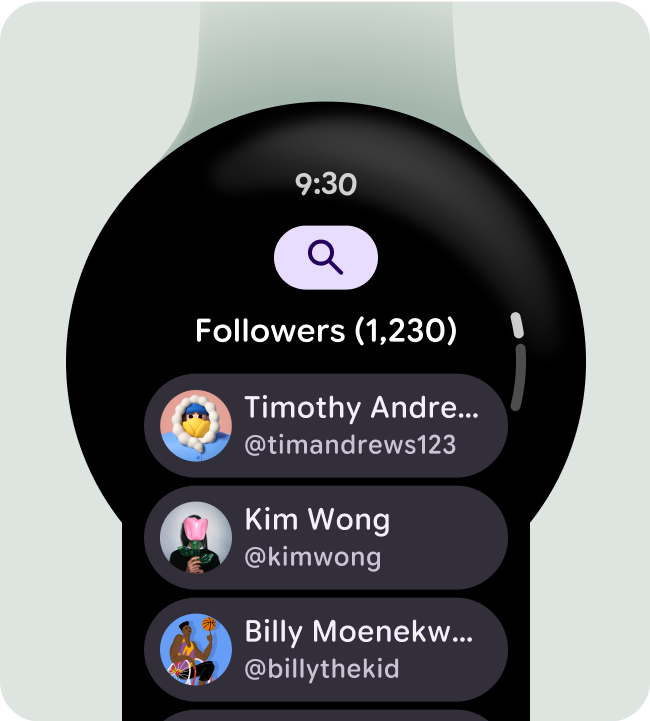
在捲動畫面上顯示捲軸
請只在捲動畫面上使用捲動指標,以免使用者產生錯誤的互動預期。同樣地,請記得在捲動畫面上加入捲動指標,指出您正在查看畫面的哪個位置。

執行此動作
如果整個檢視畫面捲動,則顯示捲動指標。

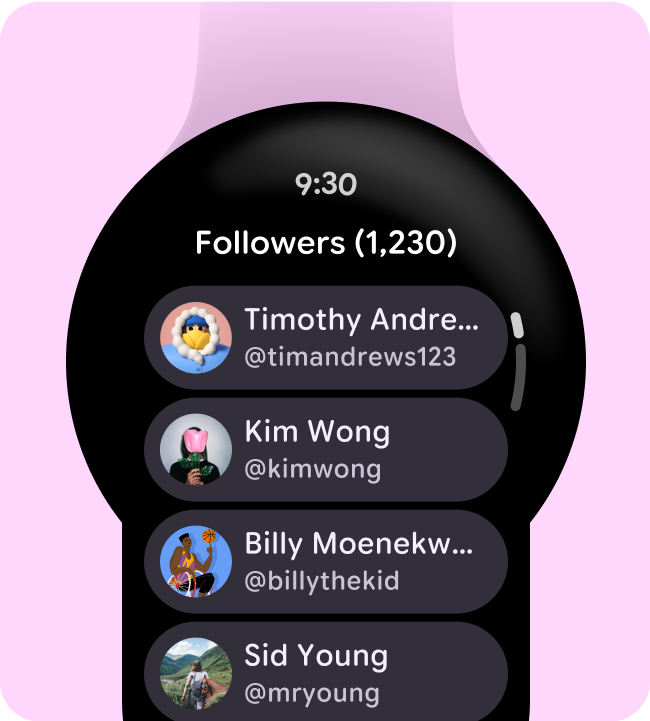
請勿這麼做
在非捲動檢視畫面中顯示捲動指標,或在捲動檢視畫面中不顯示捲軸。
針對大螢幕設計回應式設計
請確保您使用的元件可填滿可用的寬度,並考慮非捲動版面配置的高度。
所有 Compose 元件都是以回應式方式建構,但建議您進行任何自訂動作,以便在更大的螢幕上提升設計並增加額外價值。

執行此動作
請確保內容會填滿可用的寬度和高度,且全螢幕元素 (ProgressIndicators、TimeText 等) 會在非捲動版面配置中做出回應式調整。

請勿這麼做
使用固定寬度的元件,不必配合螢幕畫面填滿畫面,或不調整內容的行為,以填滿可用的空間。
使用回應式 (百分比) 邊界
建議您使用百分比邊界,讓邊界大小能配合螢幕的成長曲線。

執行此動作
使用其他百分比邊界,確保內容不會在頂端和底部遭到裁剪。

請勿這麼做
元件不應只在沒有額外邊距的情況下,擴大填滿可用空間。
