應用程式是 Wear OS 的主要途徑之一。應用程式與小工具或資訊方塊不同,後者是一目瞭然的應用程式內容資訊。應用程式會顯示更多資訊,並支援更豐富的互動功能。使用者通常會從其他途徑進入應用程式,例如通知、小工具、資訊方塊或語音操作。
原則
設計應用程式時,請謹記以下原則:
專注:將焦點放在重要工作,讓使用者在幾秒內就能完成工作。
淺層和線性:請避免建立比兩個層級更深的階層。盡可能以內嵌方式顯示內容和導覽功能。
捲動:應用程式可捲動。這樣使用者就可以用自然的姿勢在手錶上查看更多內容。
規範
設計應用程式時,請遵循以下準則。
針對垂直版面配置進行最佳化調整
使用垂直版面配置以簡化應用程式設計,其可讓使用者使用單一方向捲動內容。

正確做法
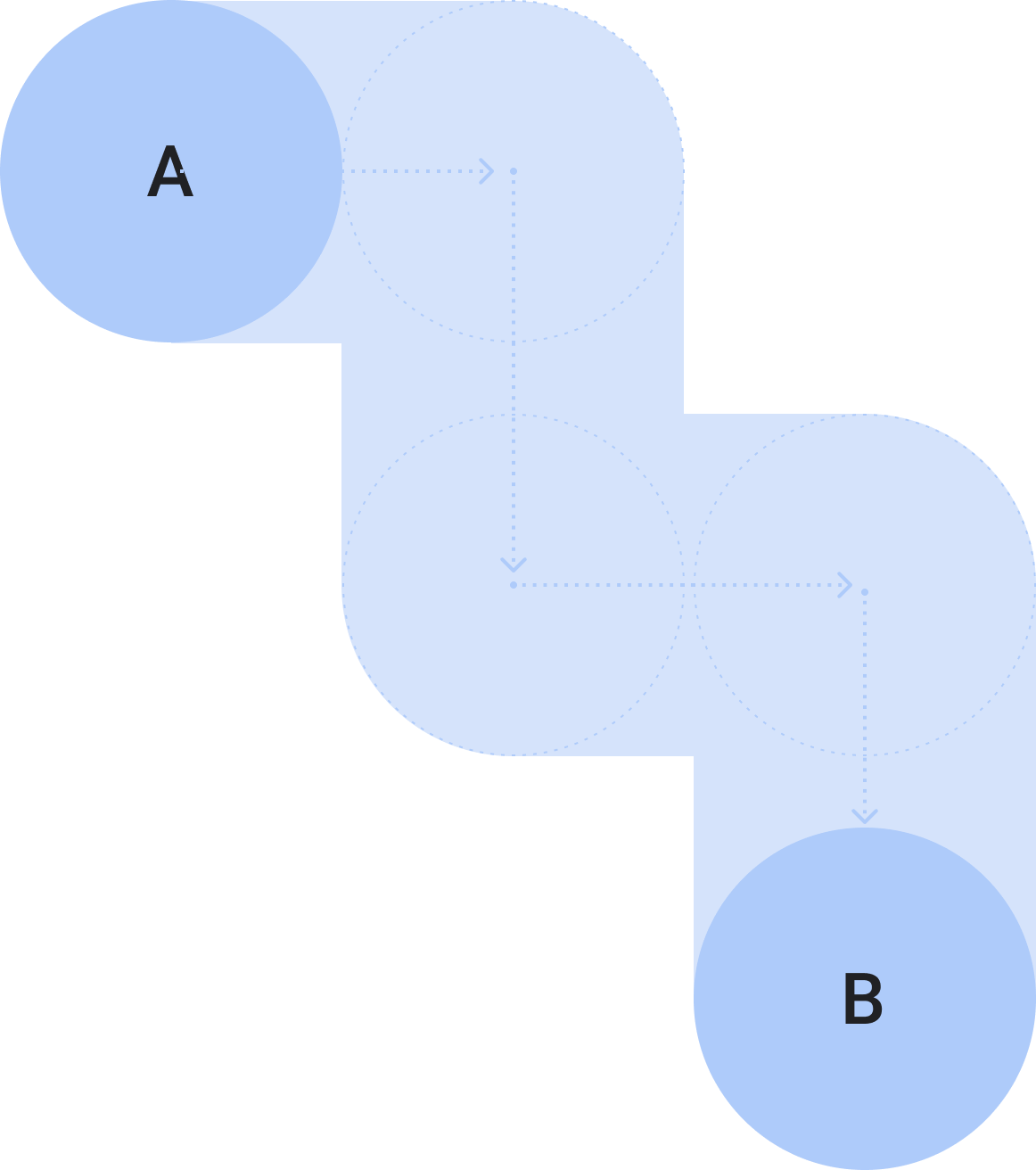
這個應用程式的目標是將使用者從 A 點帶往 B 點。

錯誤做法
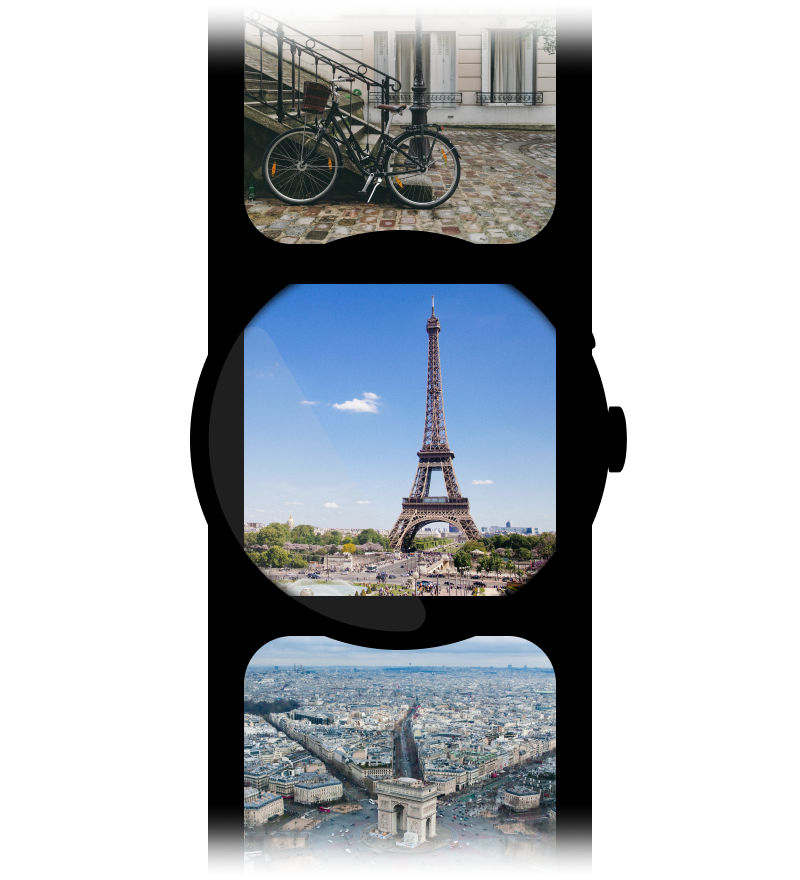
請勿同時採用垂直和水平捲動,以免造成應用程式體驗混淆。不過,某些特定用途例外,包括媒體播放,因為這類用途可同時支援垂直和水平捲動。
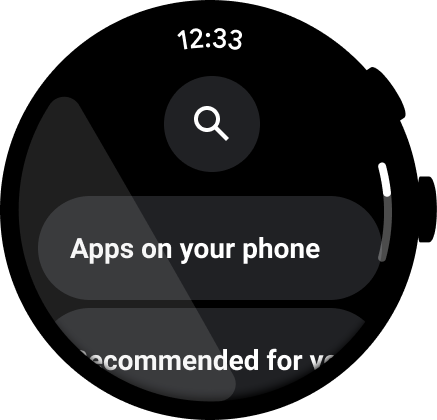
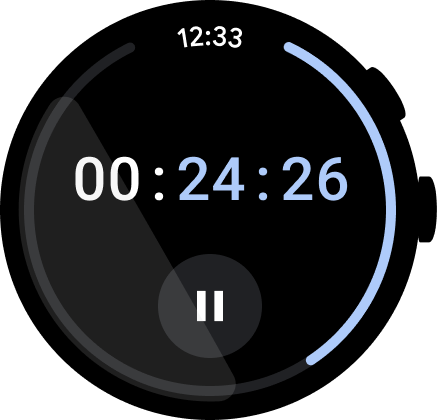
顯示時間
使用者通常花費較多的時間在應用程式,因此提供快速存取時間十分重要。

正確做法
在應用程式頂端顯示時間,以一致的空間讓使用者能夠查看時間。

錯誤做法
在對話方塊、確認畫面或挑選器中顯示時間,因為使用者可能只在這些畫面上停留幾秒。
如要進一步瞭解設計和使用方式,請參閱「時間文字」。
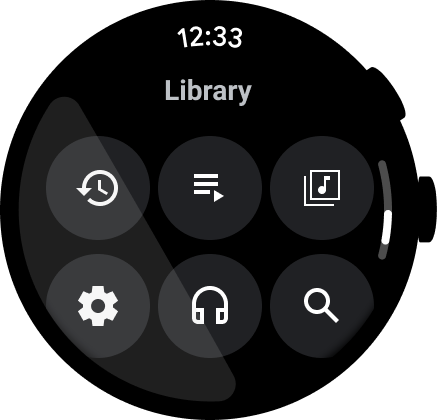
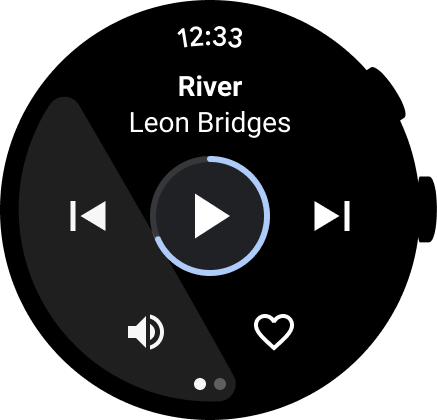
可存取的內嵌進入點
確保所有動作都是以內嵌方式顯示,並使用清楚的圖像和標籤來取得可存取性。包括設定和偏好設定的進入點。

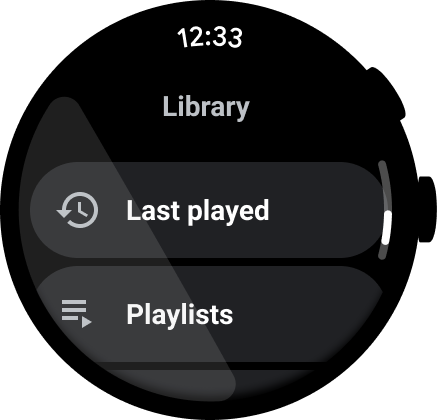
正確做法
請盡可能使用圖示和標籤。

錯誤做法
只靠圖示來提示使用者採取行動。
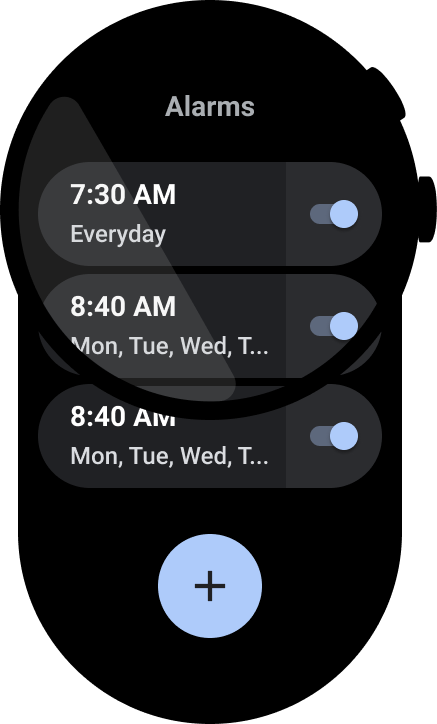
優先採取主要動作
將主要動作提取至應用程式頂端,協助使用者在應用程式中採取行動。將不模糊的主要動作移至應用程式頂端。

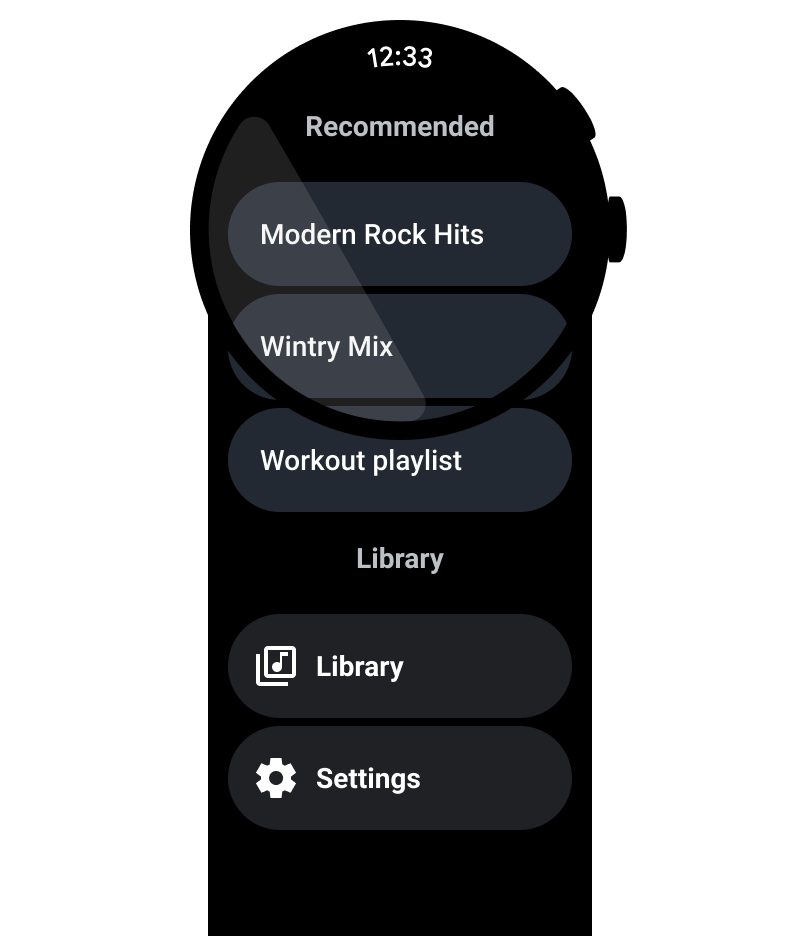
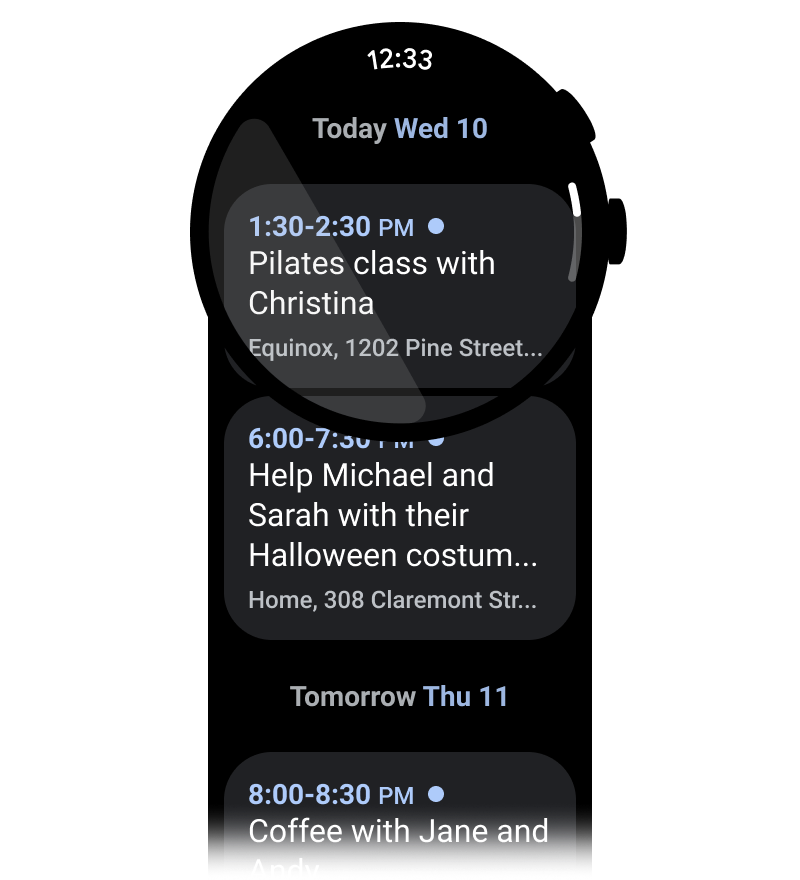
使用標籤引導使用者
對於較長的應用程式,請協助引導使用者在瀏覽內容時加上標籤。

正確做法
利用分節符號、標籤和其他提示功能來整理內容,並當使用者在捲動瀏覽包含複合型內容的較長檢視畫面時,協助引導。

錯誤做法
為包含單一內容類型的應用程式新增標籤。
顯示捲軸
如果整個檢視畫面捲動,則顯示捲軸,如以下圖片所示。詳情請參閱「位置指標」。

內容容器
請參閱下列內容容器範例。

圖 1. 固定高度的容器。

圖 2. 可變高度的容器。

圖 3. 高度和寬度的容器大於可視區域。

圖 4. 分頁容器。

圖 5a. 占據整個畫面且以垂直分頁的內容頁面。

