將所有 Roboto 例項替換為 Roboto Flex。針對手錶和 Material 3 表情符號設計語言,調整基本字體比例,以便進行最佳化。
使用變數軸、變數寬度和粗細,決定大型顯示和標題文字的樣式,以提升樣式,並讓較小的文字更實用且易讀。
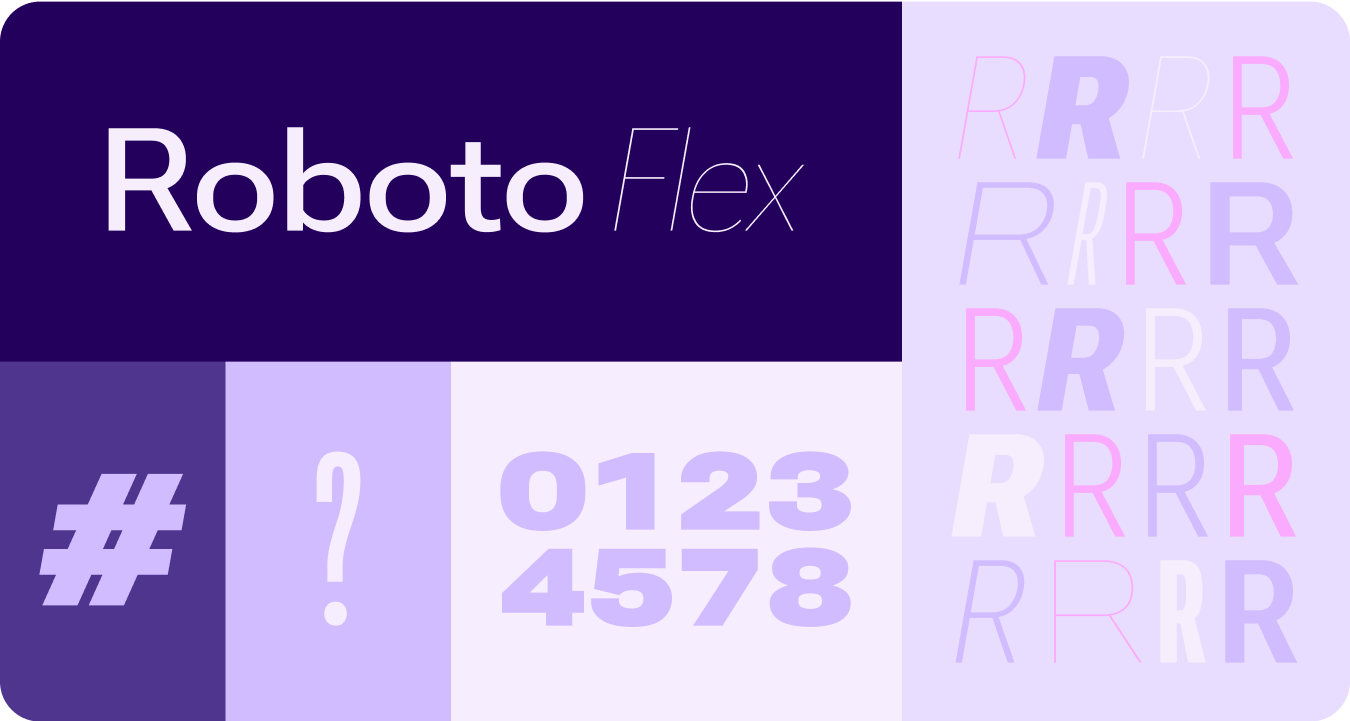
Roboto Flex
Roboto Flex 提供一組可變軸,可滿足應用程式的用途。

可調整的軸
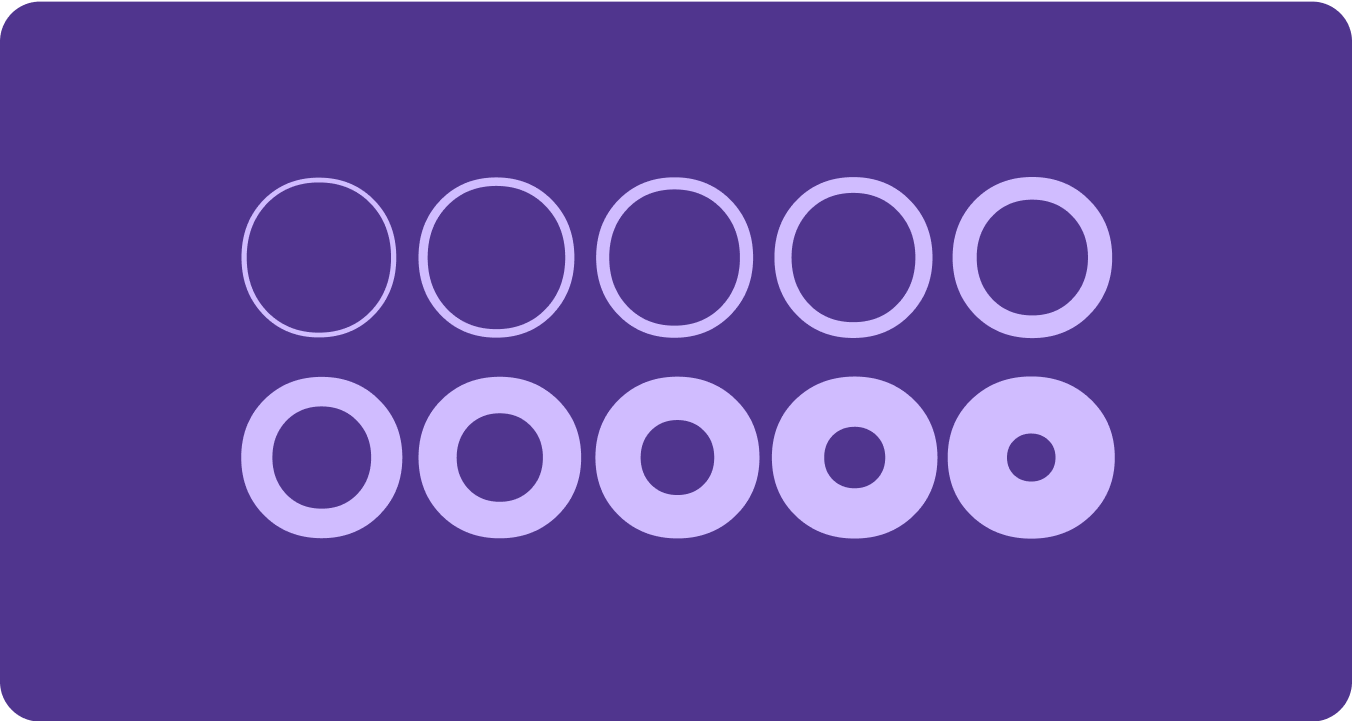
雖然可變字型可提供多種可變字型屬性來表達意涵,但有兩個可自訂的樣式屬性 (或軸) 最適合產品設計:粗細和寬度。
體重
粗細是主要屬性,可定義任一字型中字體筆劃的整體粗細。最常見的粗細為一般和粗體,但粗細可以涵蓋從極輕到極重的極端。如果字體是可變的,則可提供完整的連續筆劃粗細範圍,使字重數量實際上無限。

注意事項

注意
請注意,不要使用太輕的字型重量類型做為內文。 解析度較低的螢幕可能無法顯示精緻的字型,尤其是字型較小的字型。在較大的字型大小 (例如顯示型字型) 使用較輕的粗細。

注意
相反地,如果在較小的尺寸下使用過多重量,可能會影響可讀性。太粗的字型可能難以閱讀。
寬度
寬度是字型字元的橫向空間佔用量。窄版面可讓每行顯示更多字元,而寬版面則可展現更多個人風格。

注意事項

正確做法
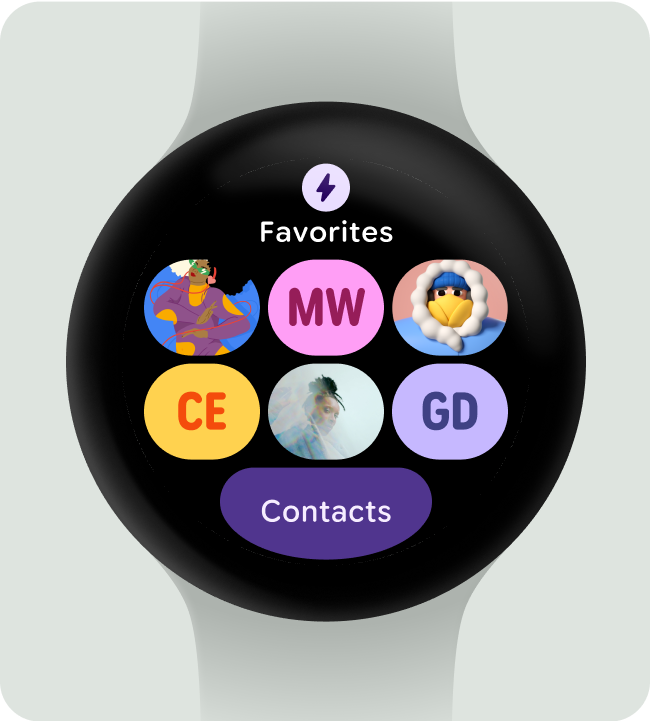
較窄的寬度可讓較多字元在較小的尺寸中顯示,例如名稱或長數字。

錯誤做法
較寬的樣式會佔用更多空間,因此請避免在空間有限的區域 (例如應用程式頁面標題) 使用這類樣式。
