Hệ thống phân cấp (hierarchy) được thể hiện thông qua mức chênh lệch về độ đậm phông chữ, kích thước, chiều cao dòng và khoảng cách giữa các chữ cái. Thang kiểu chữ được cập nhật sẽ sắp xếp các kiểu thành 6 vai trò với tên gọi mô tả mục đích của vai trò đó: hiển thị, tiêu đề, nhãn, nội dung, chữ số và vòng cung. Các vai trò mới không phụ thuộc vào kích thước màn hình, giúp áp dụng dễ dàng hơn trong nhiều trường hợp sử dụng.
Kiểu hiển thị
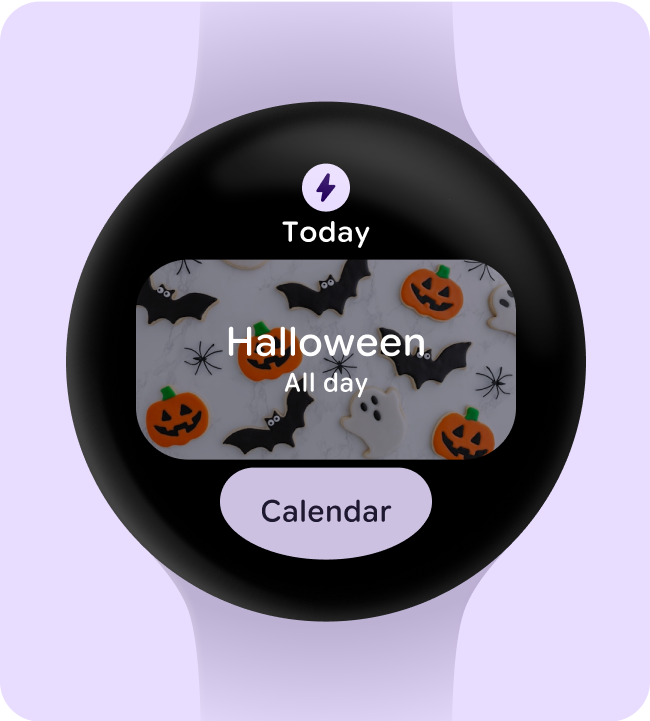
Kiểu hiển thị được sử dụng cho các chuỗi văn bản lớn, ngắn dùng để hiển thị thông tin về nhân vật chính dễ xem, các chỉ số quan trọng, sự tự tin hoặc khoảnh khắc thể hiện thương hiệu.
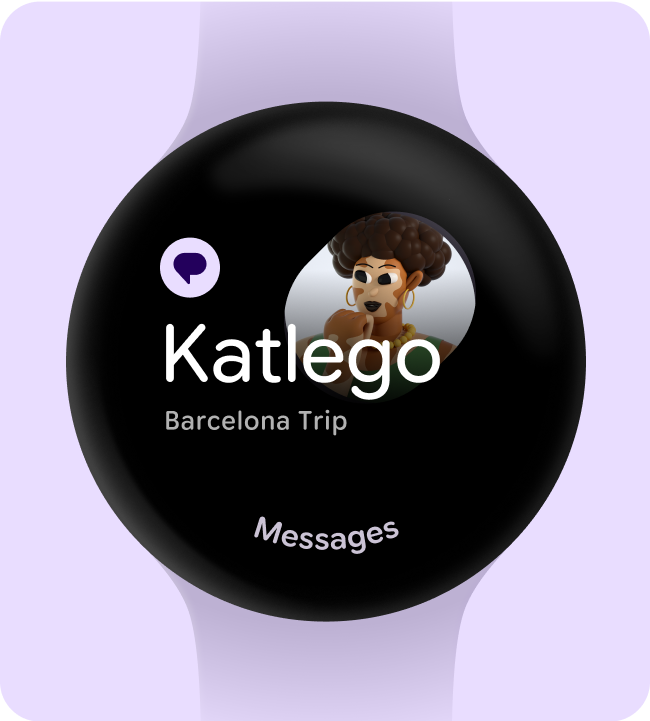
- DisplayLarge là dòng tiêu đề lớn nhất. Màn hình hiển thị là văn bản lớn nhất trên màn hình, dành riêng cho thông tin ngắn gọn, dễ xem về chủ đề chính, các chỉ số quan trọng, sự tự tin hoặc khoảnh khắc thể hiện thương hiệu có lợi từ quy mô và kiểu chữ nổi bật.
- DisplayMedium là dòng tiêu đề lớn thứ hai. Màn hình hiển thị là văn bản lớn nhất trên màn hình, dành riêng cho thông tin ngắn gọn, dễ xem về nội dung chính, các chỉ số quan trọng, khoảnh khắc tự tin hoặc thể hiện thương hiệu nhờ quy mô và kiểu chữ nổi bật.
- DisplaySmall là dòng tiêu đề nhỏ nhất. Màn hình hiển thị là văn bản lớn nhất trên màn hình, dành riêng cho thông tin ngắn gọn, dễ xem về chủ đề chính, các chỉ số quan trọng, sự tự tin hoặc khoảnh khắc thể hiện thương hiệu có lợi từ quy mô và kiểu chữ nổi bật.



Tiêu đề
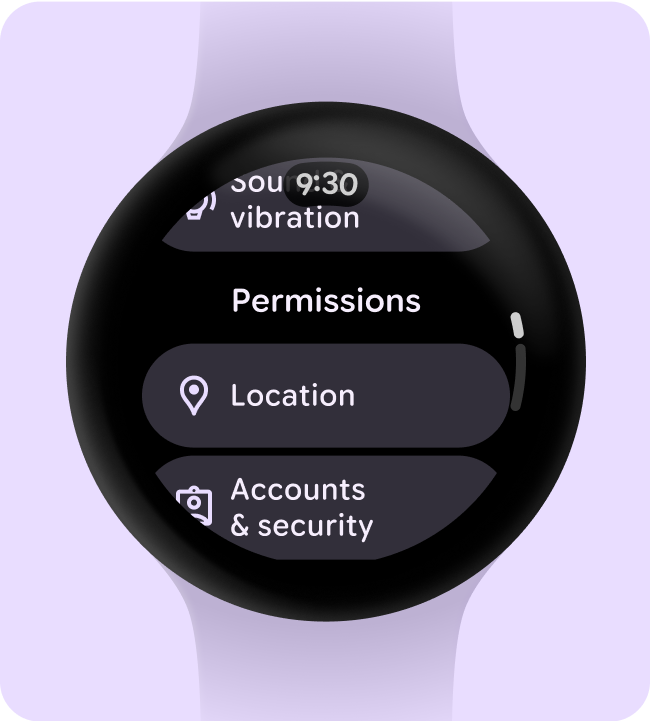
Tiêu đề là văn bản phân cấp dùng làm cơ chế tìm đường, chẳng hạn như trang, tiêu đề mục hoặc tiêu đề mục phụ (trong trường hợp của TitleSmall).
- TitleLarge là tiêu đề lớn nhất. Tiêu đề nhỏ hơn Màn hình. Các thẻ này thường được dành cho văn bản có mức độ nhấn mạnh trung bình, có độ dài ngắn hơn và không được đề xuất cho các thành phần tương tác, thay vào đó là tiêu đề trang hoặc tiêu đề phụ.
- TitleMedium là tiêu đề trung bình. Tiêu đề nhỏ hơn Màn hình. Các thẻ này thường được dành cho văn bản có mức độ nhấn mạnh trung bình, có độ dài ngắn hơn và không được đề xuất cho các thành phần tương tác, thay vào đó là tiêu đề trang hoặc tiêu đề phụ.
- TitleSmall là tiêu đề nhỏ nhất. Tiêu đề nhỏ hơn Màn hình. Các thẻ này thường được dành cho văn bản có mức độ nhấn mạnh trung bình, có độ dài ngắn hơn và không được đề xuất cho các thành phần tương tác, thay vào đó là tiêu đề trang hoặc tiêu đề phụ.



Nhãn
Nhãn được dùng cho văn bản cấp thành phần mô tả một hành động sẽ xảy ra nếu có tương tác. Ứng dụng phổ biến nhất và được sử dụng rộng rãi nhất cho nhãn là văn bản lồng trong một nút.
- LabelLarge là nhãn lớn nhất. Nhãn được dùng để hiển thị văn bản nổi bật như nhãn trên nút tiêu đề, áp dụng cho các thành phần tương tác.
- LabelMedium là nhãn trung bình và được sử dụng phổ biến nhất. Nhãn được dùng để hiển thị văn bản như nhãn chính trên các nút, áp dụng cho các thành phần tương tác.
- LabelSmall là nhãn nhỏ. Nhãn được dùng để hiển thị văn bản như nhãn phụ trên nút, nhãn trên nút thu gọn, áp dụng cho các thành phần tương tác.



Nội dung
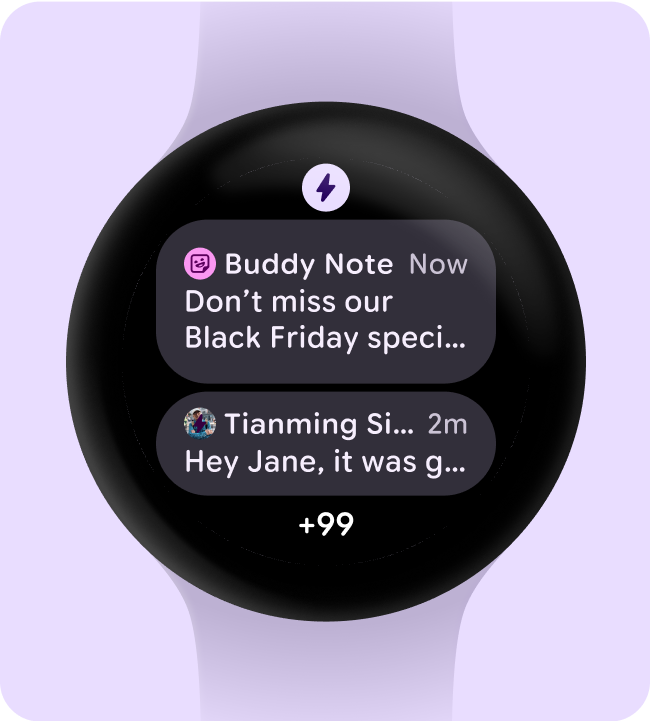
Phần nội dung được dành riêng cho văn bản nội dung như các đoạn văn bản nội dung, văn bản dùng trong hình ảnh dữ liệu phức tạp, dấu thời gian và siêu dữ liệu.
- BodyLarge là phần thân lớn nhất. Nội dung văn bản thường được dùng cho văn bản dài vì phù hợp với kích thước văn bản nhỏ. Đối với các phần văn bản dài hơn, bạn nên sử dụng kiểu chữ serif hoặc sans serif.
- BodyMedium là thân chữ lớn thứ hai. Nội dung văn bản thường được dùng cho văn bản dài vì phù hợp với kích thước văn bản nhỏ. Đối với các phần văn bản dài hơn, bạn nên sử dụng kiểu chữ serif hoặc sans serif.
- BodySmall là phần thân lớn thứ ba. Nội dung văn bản thường được dùng cho văn bản dài vì phù hợp với kích thước văn bản nhỏ. Đối với các phần văn bản dài hơn, bạn nên sử dụng kiểu chữ serif hoặc sans serif.
- BodyExtraSmall là thân nhỏ nhất. Nội dung văn bản thường được dùng cho văn bản dài vì phù hợp với kích thước văn bản nhỏ. Đối với các phần văn bản dài hơn, bạn nên sử dụng kiểu chữ serif hoặc sans serif.



Con số
Kiểu văn bản số được dùng cho các chữ số, thường giới hạn ở một vài ký tự. Có thể sử dụng các thuộc tính biểu đạt hơn ở kích thước màn hình lớn hơn. Cho phép linh hoạt mở rộng trục chiều rộng với ít vấn đề về bản địa hoá và điều chỉnh tỷ lệ phông chữ nhất.
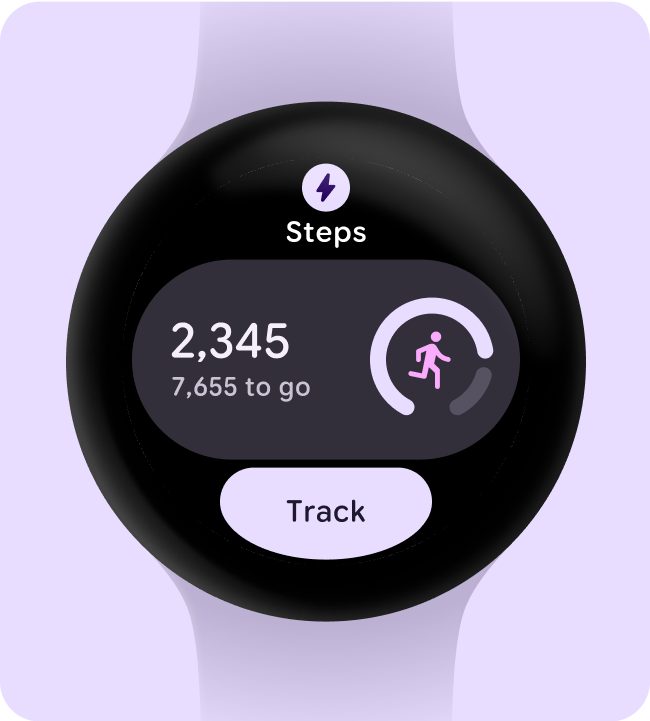
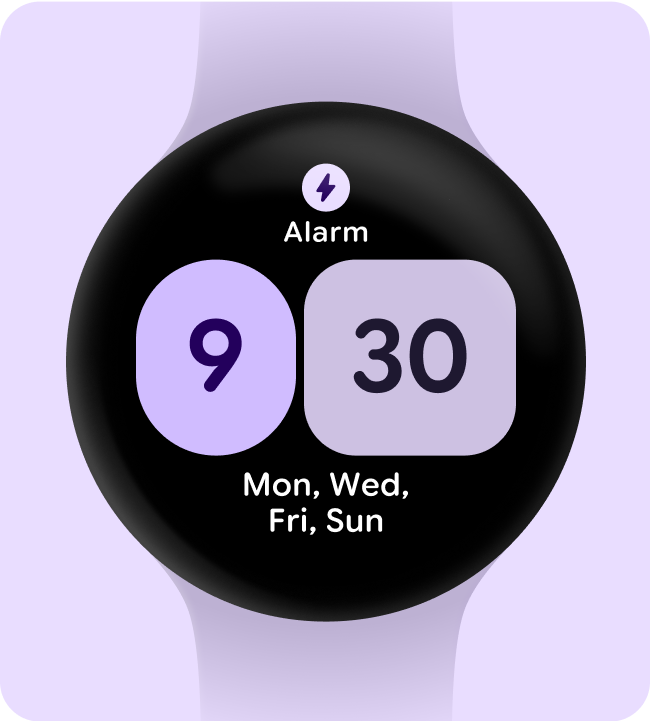
- NumeralsExtraLarge là vai trò lớn nhất cho chữ số. Theo mặc định, chữ số sử dụng khoảng cách dạng bảng. Các số này làm nổi bật và thể hiện các số có thể xem nhanh chỉ giới hạn ở 2 hoặc 3 ký tự, không yêu cầu bản địa hoá như màn hình sạc hoặc bộ chọn giờ.
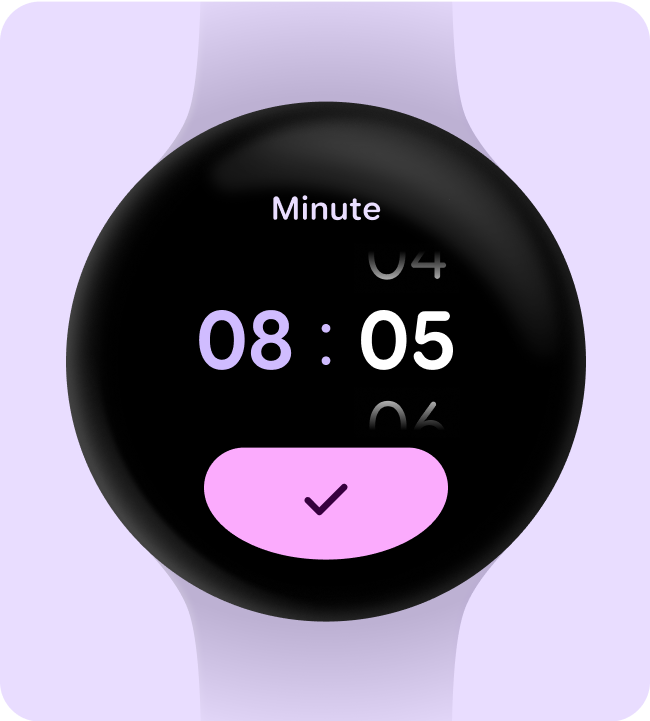
- NumeralsLarge là vai trò lớn thứ hai đối với chữ số. Theo mặc định, chữ số sử dụng khoảng cách dạng bảng. Đây là các chuỗi số có kích thước lớn, chỉ được dùng cho các màn hình hiển thị thời gian lớn, không yêu cầu bản địa hoá như bộ đếm thời gian hoặc bộ chọn thời gian.
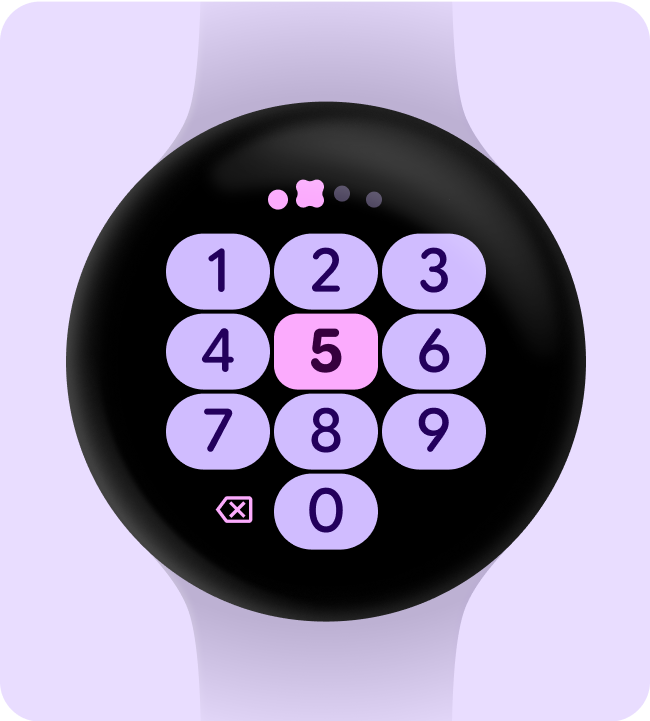
- NumeralsMedium là vai trò lớn thứ ba đối với chữ số. Theo mặc định, chữ số sử dụng khoảng cách dạng bảng. Đây là các số có kích thước trung bình, giới hạn ở các chuỗi số ngắn, không yêu cầu bản địa hoá như số bước hoặc bộ chọn thời gian.
- NumeralsSmall là vai trò lớn thứ tư đối với chữ số. Theo mặc định, chữ số sử dụng khoảng cách dạng bảng. Các kiểu này dành cho các con số cần được nhấn mạnh ở quy mô nhỏ hơn, không cần bản địa hoá như bộ chọn ngày và giờ.
- NumeralsExtraSmall là vai trò nhỏ nhất cho chữ số. Theo mặc định, chữ số sử dụng khoảng cách dạng bảng. Các thuộc tính này dành cho các số cần chứa các chuỗi chữ số dài hơn, không cần bản địa hoá như các chỉ số trong bài tập thể dục.



Arc
Văn bản tiêu đề vòng cung được dùng cho văn bản cong tạo thành biển báo trên giao diện người dùng, chẳng hạn như văn bản thời gian và nhãn cong. Trục phông chữ được điều chỉnh để tối ưu hoá cụ thể kiểu chữ dọc theo một đường cong và để phù hợp với khoảng cách khác nhau xuất hiện giữa các ký tự khi chúng được đặt ở trên cùng so với dưới cùng của màn hình cong.
Trên cùng
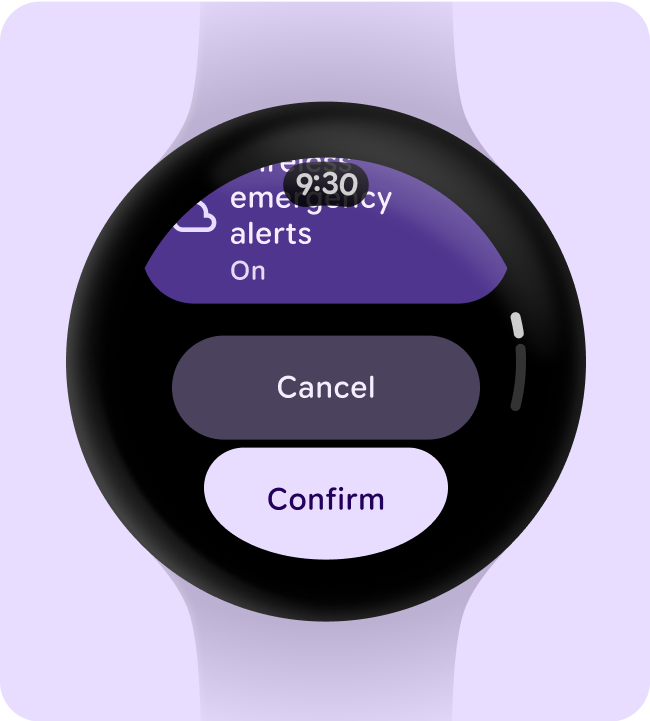
- ArcLarge dành cho tiêu đề và tiêu đề vòng cung. Arc (Vòng cung) là dành cho văn bản dọc theo một đường cong trên màn hình, dành riêng cho các chuỗi văn bản tiêu đề ngắn ở đầu hoặc cuối màn hình, chẳng hạn như lớp phủ xác nhận.
- ArcMedium dành cho tiêu đề và tiêu đề của vòng cung. Arc (Vòng cung) là dành cho văn bản dọc theo một đường cong trên màn hình, dành riêng cho các chuỗi văn bản tiêu đề ngắn ở đầu hoặc cuối màn hình như tiêu đề trang.
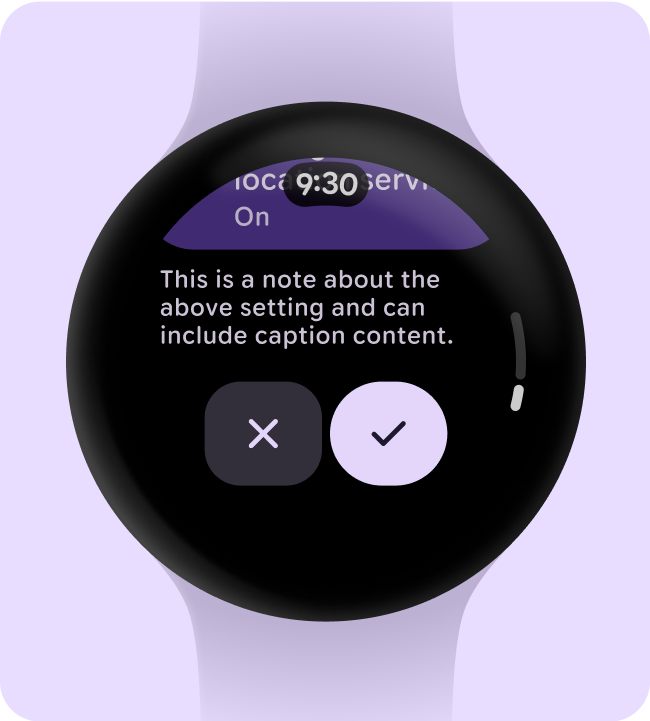
- ArcSmall dành cho các chuỗi vòng cung văn bản có giới hạn. Arc (Vòng cung) dành cho văn bản dọc theo đường cong trên màn hình, dành riêng cho các chuỗi văn bản cong ngắn ở cuối màn hình như văn bản thời gian.
Dưới cùng
- ArcLarge dành cho tiêu đề và tiêu đề vòng cung. Arc (Vòng cung) là dành cho văn bản dọc theo một đường cong trên màn hình, dành riêng cho các chuỗi văn bản tiêu đề ngắn ở đầu hoặc cuối màn hình, chẳng hạn như lớp phủ xác nhận.
- ArcMedium dành cho tiêu đề và tiêu đề của vòng cung. Arc (Vòng cung) là dành cho văn bản dọc theo một đường cong trên màn hình, dành riêng cho các chuỗi văn bản tiêu đề ngắn ở đầu hoặc cuối màn hình như tiêu đề trang.
- ArcSmall dành cho các chuỗi vòng cung văn bản có giới hạn. Arc (Vòng cung) dành cho văn bản dọc theo đường cong trên màn hình, dành riêng cho các chuỗi văn bản cong ngắn ở cuối màn hình như văn bản thời gian.



Soạn thảo
Việc sắp đặt kiểu chữ dọc dựa vào khoảng đệm, hộp giới hạn và đường cơ sở để đảm bảo văn bản dễ đọc ở mọi kích thước. Hãy cân nhắc các yếu tố kỹ thuật và quy ước của nền tảng khi đưa ra quyết định về việc sắp chữ, đổi kích thước văn bản, mật độ và sử dụng văn bản trong bố cục thích ứng.
Sử dụng đường cơ sở
Đường cơ sở là đường vô hình mà dòng văn bản nằm trên đó. Trong Material Design, đường cơ sở là một thông số kỹ thuật quan trọng trong việc đo lường khoảng cách dọc giữa văn bản và một phần tử.

Kiểm tra khả năng đọc
Để tăng khả năng đọc của phông chữ hiển thị trong ứng dụng, hãy hoàn tất các bước kiểm tra khả năng đọc sau.
Số dạng bảng và số đơn sắc
Sử dụng các số liệu dạng bảng (còn gọi là số không có khoảng cách giữa các chữ số) thay vì các chữ số theo tỷ lệ ở những nơi giá trị có thể thay đổi thường xuyên hoặc tạo hiệu ứng động hoặc có giá trị thay đổi nhanh chóng, chẳng hạn như bộ đếm thời gian đếm ngược, bộ chọn hoặc chỉ số thể dục đang diễn ra.
Sử dụng số dạng bảng có kiểu chữ một dòng để giữ cho các giá trị được căn chỉnh quang học nhằm quét và căn chỉnh hiệu quả hơn, đồng thời tránh việc các số hoặc văn bản liền kề bị nhảy xung quanh.

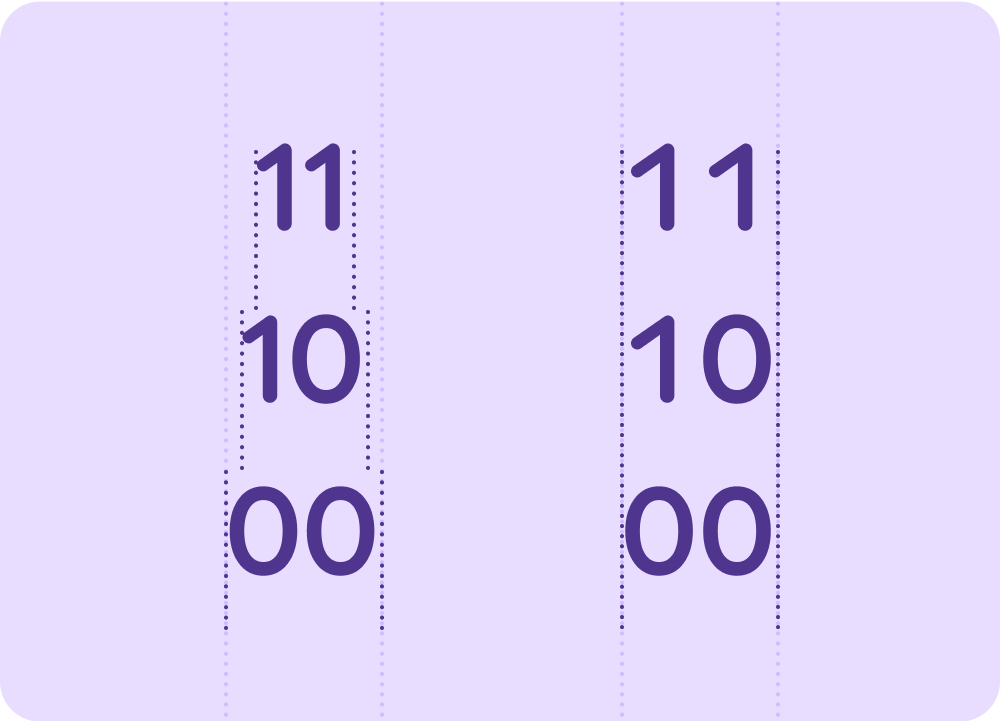
Khoảng cách giữa các dòng
Chiều cao dòng là khoảng cách giữa các dòng văn bản và liên kết trực tiếp với kích thước phông chữ. Trên đồng hồ, không gian theo chiều dọc bị hạn chế, vì vậy, chiều cao dòng được tối ưu hoá để đảm bảo dễ đọc, đồng thời tối đa hoá các dòng văn bản hiển thị trong khung nhìn.

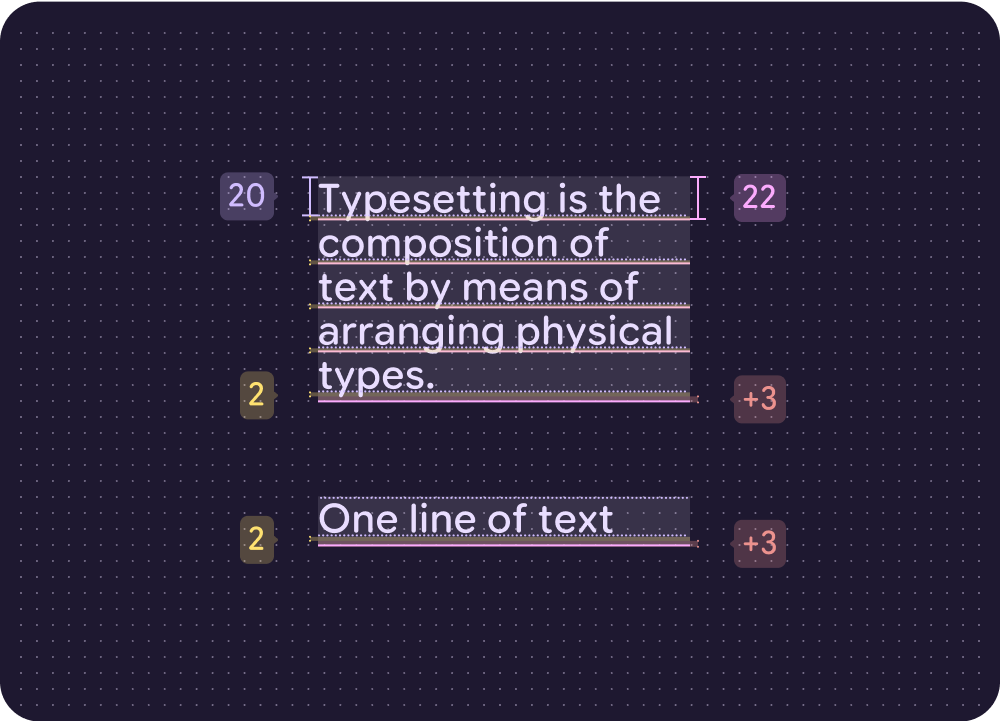
Chiều cao dòng bổ sung
Trong Jetpack Compose và trên Android, kiểu chữ sẽ tự động tăng chiều cao dòng trên dòng cuối cùng để ngăn các ký tự dài hơn chồng chéo lên nhau. Đây là lý do một số kiểm thử ảnh chụp màn hình không khớp hoàn hảo.

Bảng tổng quan về chiều cao dòng bổ sung
| Kiểu mặc định (cỡ chữ / chiều cao dòng) | Chiều cao dòng mặc định trên mỗi dòng | Chỉ thêm chiều cao dòng ở dòng dưới cùng | Tính toán |
|---|---|---|---|
| 60 / 60 | 0 (100%) | + 15 (125%) | 60 / 75 (15/125%) (60+15) |
| 50 / 50 | 0 (100%) | Tăng 13 (126%) | 50 / 63 (13/126%) (50+13) |
| 40 / 44 | 4 (110%) | + 7 (127,5%) | 40 / 51 (11/127,5%) (44+7) |
| 30 / 34 | 4 (113%) | + 3 (123,3%) | 30 / 37 (7/123,3%) (34+3) |
| 24 / 26 | 2 (108%) | + 4 (125%) | 24 / 30 (6/125%) (26+4) |
| 20 / 22 | 2 (110%) | + 3 (125%) | 20 / 25 (5/125%) (22+3) |
| 18 / 20 | 2 (111%) | + 3 (125%) | 18 / 23 (5/125%) (20+3) |
| 16 / 18 | 2 (112,5%) | + 2 (125%) | 16 / 20 (4/125%) (18+2) |
| 15 / 18 | 3 (120%) | + 1 (126,6%) | 15 / 19 (4/126,6%) (18+1) |
| 14 / 16 | 2 (114%) | + 2 (128,5%) | 14 / 18 (4/128,5%) (16+2) |
| 13 / 16 | 3 (123%) | + 0 (123%) | 13 / 16 (3/123%) (16+0) |
| 12 / 14 | 2 (116,6%) | + 1 (125%) | 12 / 15 (3/125%) (14+1) |
| 10 / 12 | 2 (120%) | + 0 (120%) | 10 / 12 (2/120%) (12+0) |

