階層は、フォントの太さ、大きさ、行の高さ、文字間隔によって伝達されます。更新された文字スケールでは、スタイルが 6 つの役割(ディスプレイ、タイトル、ラベル、本文、数字、円弧)に分類され、その目的を表す名前が付けられています。この新しい役割は画面サイズに依存しないため、さまざまなユースケースに簡単に適用できます。
表示スタイル
ディスプレイは、一目でわかるヒーロー情報、重要な指標、信頼性、表現力豊かなブランドの瞬間を表示するために使用される、大規模で短いテキスト文字列に使用されます。
- DisplayLarge は最大サイズの見出しです。ディスプレイは画面で最大サイズのテキストであり、短く、ひと目でわかるメインの情報、重要な指標、信頼度、ブランドを表現する瞬間に使用されます。これらの情報は、目立つスケールとスタイルで表示されます。
- DisplayMedium は 2 番目に大きいヘッドラインです。ディスプレイは画面上で最大サイズのテキストであり、短く、ひと目で把握できるメインの情報、重要な指標、信頼性、表現力豊かなブランドの瞬間に使用されます。これらの情報は、目立つスケールとスタイルで表示されます。
- DisplaySmall は最小の見出しです。ディスプレイは画面で最大サイズのテキストであり、短く、ひと目でわかるメインの情報、重要な指標、信頼性、表現力豊かなブランドの瞬間に使用されます。これらの情報は、目立つスケールとスタイルで表示されます。



タイトル
Title は、ページ、セクション タイトル、サブセクション タイトル(TitleSmall の場合)など、ナビゲーションのメカニズムとして使用される階層テキストです。
- TitleLarge は最大のタイトルです。タイトルはディスプレイよりも小さいサイズです。通常は、長さの比較的短い、中程度の強調度のテキスト用に予約されています。インタラクティブなコンポーネントには推奨されず、ページの見出しやサブ見出しに使用します。
- TitleMedium は中程度のタイトルです。タイトルはディスプレイよりも小さいサイズです。通常は、長さの比較的短い、中程度の強調度のテキスト用に予約されています。インタラクティブなコンポーネントには推奨されず、ページの見出しやサブ見出しに使用します。
- TitleSmall は最小のタイトルです。タイトルはディスプレイよりも小さいサイズです。通常は、長さの比較的短い、中程度の強調度のテキスト用に予約されています。インタラクティブなコンポーネントには推奨されず、ページの見出しやサブ見出しに使用します。



ラベル
ラベルは、操作された場合に実行されるアクションを説明するコンポーネント レベルのテキストに使用されます。ラベルの最も一般的な用途は、ボタン内にネストされたテキストです。
- LabelLarge は最大のラベルです。ラベルは、インタラクティブなコンポーネントに適用され、タイトルボタンのラベルなど、目立つテキストを表示するために使用されます。
- LabelMedium はメディアラベルで、最もよく使用されます。ラベルは、インタラクティブ コンポーネントに適用され、ボタンのプライマリ ラベルなどのテキストを表示するために使用されます。
- LabelSmall は小さいラベルです。ラベルは、ボタンのセカンダリ ラベル、コンパクト ボタンのラベルなど、インタラクティブ コンポーネントに適用されるテキストを表示するために使用されます。



本文
Body は、本文の段落、複雑なデータ可視化で使用されるテキスト、タイムスタンプ、メタデータなどのコンテンツ テキスト用に予約されています。
- BodyLarge は最大のボディです。本文のテキストは、小さいテキストサイズに適しているため、長文スタイルの文章表記に使用されます。テキストのセクションが長い場合は、Serif または Sans Serif の書体をおすすめします。
- BodyMedium は 2 番目に大きいボディです。本文のテキストは、小さいテキストサイズに適しているため、長文スタイルの文章表記に使用されます。テキストのセクションが長い場合は、Serif または Sans Serif の書体をおすすめします。
- BodySmall は 3 番目に大きいボディです。本文のテキストは、小さいテキストサイズに適しているため、長文スタイルの文章表記に使用されます。テキストのセクションが長い場合は、Serif または Sans Serif の書体をおすすめします。
- BodyExtraSmall は最も小さいボディです。本文のテキストは、小さいテキストサイズに適しているため、長文スタイルの文章表記に使用されます。テキストのセクションが長い場合は、Serif または Sans Serif の書体をおすすめします。



数字
数字のテキスト スタイルは、通常は数文字に制限される数値の桁に使用されます。大きなディスプレイ サイズでは、より表現力豊かなプロパティを適用できます。ローカライズとフォント スケーリングに関する懸念を最小限に抑えながら、幅軸を柔軟に拡張できます。
- NumeralsExtraLarge は、数字の最大ロールです。数字にはデフォルトで表形式のスペースが使用されます。2 文字または 3 文字に限定された、一目でわかる数字をハイライト表示して表現します。充電画面や時刻選択ツールなど、ローカライズが不要な場合に使用します。
- NumeralsLarge は、数字の 2 番目に大きいロールです。数字にはデフォルトで表形式のスペースが使用されます。大きなサイズの数値文字列で、タイマーのカウントダウンや時刻選択ツールなど、ローカライズが不要な大きな時刻表示に限定されます。
- NumeralsMedium は、数字の役割で 3 番目に多いものです。数字にはデフォルトで表形式のスペースが使用されます。中程度の数字で、短い数字の文字列に制限されています。歩数や時刻選択ツールなど、ローカライズが不要な場合に使用します。
- NumeralsSmall は、数字の役割で 4 番目に多いものです。数字にはデフォルトで表形式のスペースが使用されます。日付と時刻の選択ツールなど、ローカライズが不要な小規模なスケールで強調する必要がある数値に使用します。
- NumeralsExtraSmall は、数字の最小ロールです。数字にはデフォルトで表形式のスペースが使用されます。長い桁数に対応する必要がある数値に使用します。ワークアウト中の指標など、ローカライズが不要な数値に使用します。



Arc
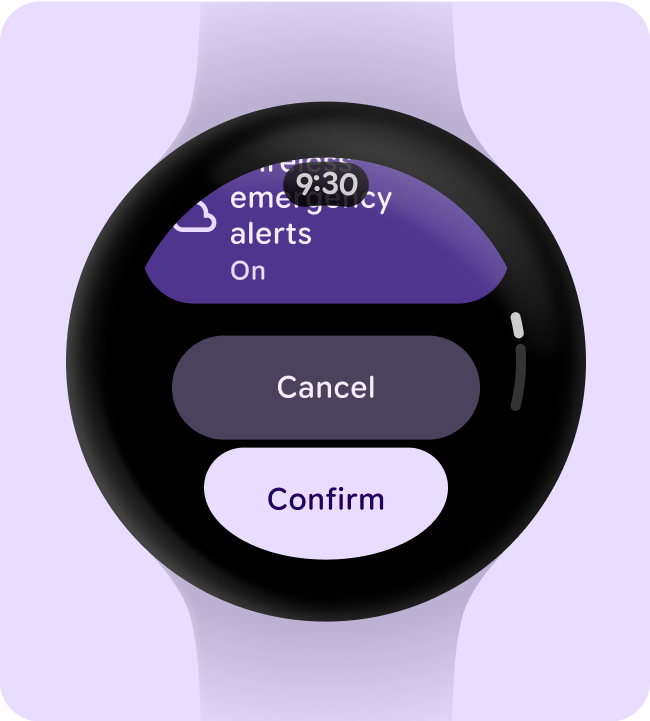
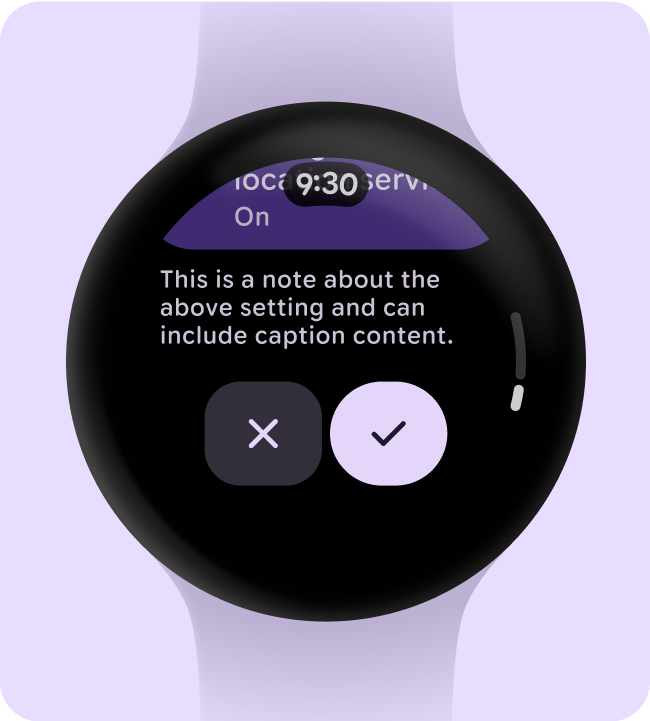
円弧ヘッダー テキストは、時間のテキストや湾曲したラベルなど、UI 上の標識を構成する湾曲したテキストに使用されます。曲線に沿ってテキストを最適化し、曲面スクリーンの上部と下部で文字間に表示されるスペースの違いに対応するために調整されたフォント軸。
トップ
- ArcLarge は円弧のヘッダーとタイトルに使用します。円弧は、画面上の曲線パスに沿ったテキストに使用します。確認オーバーレイなど、画面の一番上または一番下の短いヘッダー テキスト文字列に予約されています。
- ArcMedium は、円弧のヘッダーとタイトルに使用します。円弧は、画面上の曲線パスに沿ったテキストに使用します。ページタイトルなど、画面の一番上または一番下の短いヘッダー テキスト文字列に予約されています。
- ArcSmall は、テキストの限定された円弧文字列に使用します。円弧は、画面上の曲線パスに沿ったテキストに使用します。時間のテキストなど、画面下部にある短い曲線テキスト文字列に予約されています。
下部
- ArcLarge は円弧のヘッダーとタイトルに使用します。円弧は、画面上の曲線パスに沿ったテキストに使用します。確認オーバーレイなど、画面の一番上または一番下の短いヘッダー テキスト文字列に予約されています。
- ArcMedium は、円弧のヘッダーとタイトルに使用します。円弧は、画面上の曲線パスに沿ったテキストに使用します。ページタイトルなど、画面の一番上または一番下の短いヘッダー テキスト文字列に予約されています。
- ArcSmall は、テキストの限定された円弧文字列に使用します。円弧は、画面上の曲線パスに沿ったテキストに使用します。時間のテキストなど、画面下部にある短い曲線テキスト文字列に予約されています。



タイポグラフィ
縦型のタイポセットでは、パディング、境界ボックス、ベースラインを使用して、どんなサイズでもテキストを読みやすくします。タイポセット、テキストのサイズ変更、密度、アダプティブ レイアウトでのテキストの使用について決定する際は、エンジニアリング上の考慮事項とプラットフォームの規則を考慮してください。
ベースラインを使用する
ベースラインとは、テキストの行が乗っている目に見えない線のことです。マテリアル デザインでは、ベースラインはテキストと要素間の垂直距離を測定する際の重要な仕様です。

読みやすさを確認する
アプリに表示されるフォントの読みやすさを高めるには、以下の読みやすさチェックを完了します。
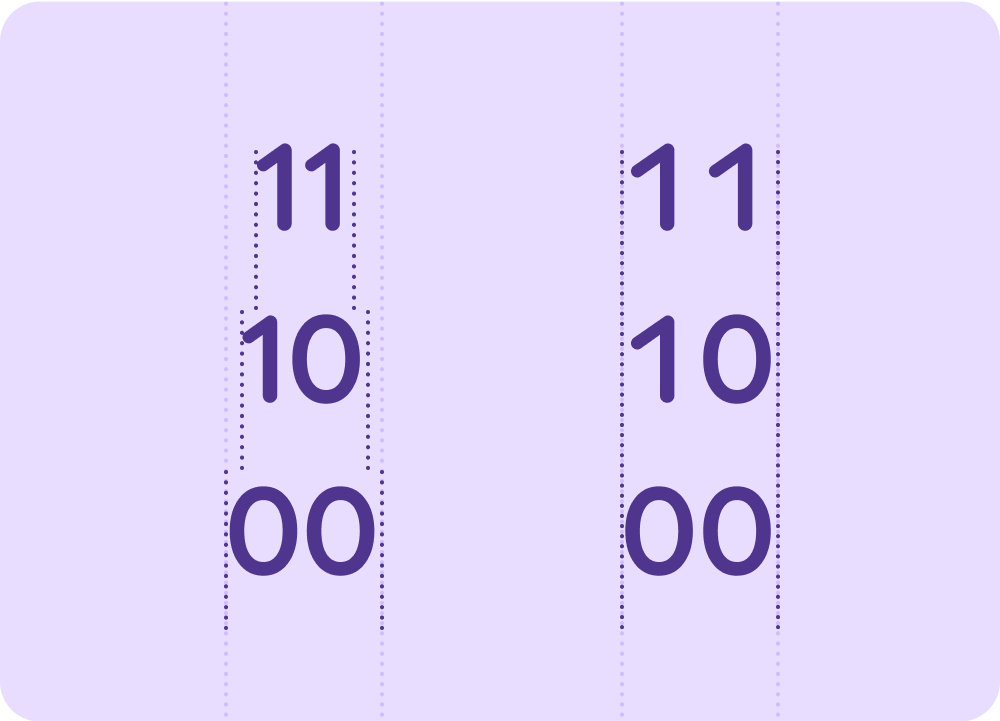
表形式とモノフォニックの番号
値が頻繁に変更される、アニメーション化される、または値が急速に変化する場所(カウントダウン タイマー、選択ツール、進行中のフィットネス指標など)では、比例数字ではなく表形式の数字(モノスペース数字)を使用します。
モノスペースの表形式の数値を使用して、値を光学的に揃え、スキャンと配置を容易にし、数値や隣接するテキストが飛び散らないようにします。

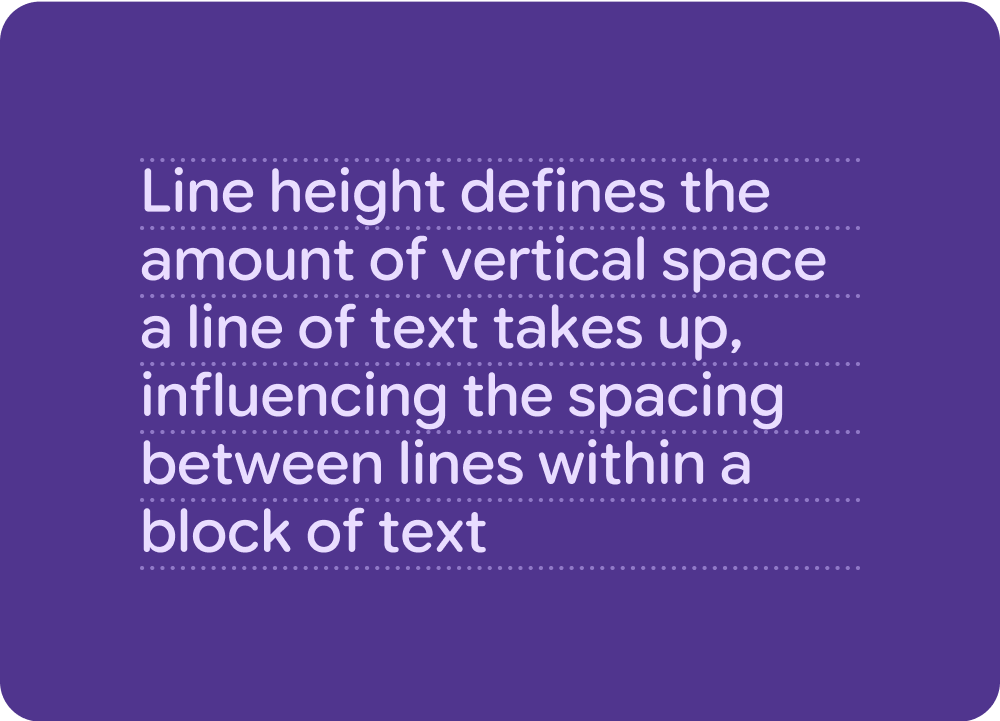
行の間隔
行の高さは、テキストの各行間のスペースであり、書体サイズに直接関連しています。スマートウォッチでは垂直方向のスペースが限られているため、ビューポート内に表示されるテキスト行数を最大限にしながら、読みやすさを確保するために行の高さが最適化されています。

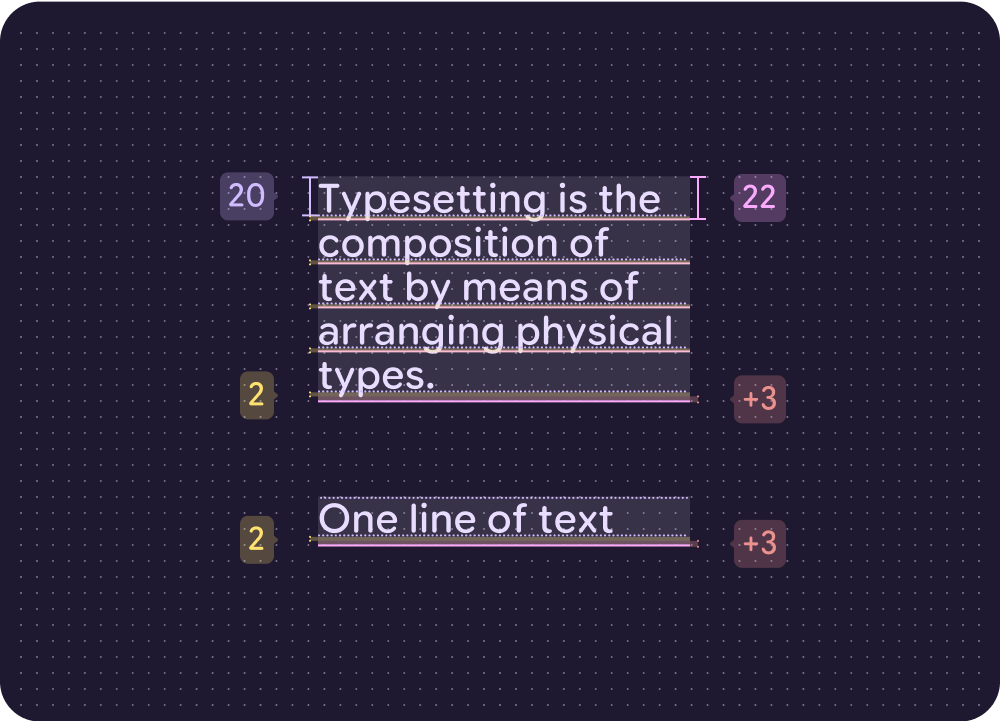
追加の行間
Jetpack Compose と Android では、長い文字が重ならないように、タイポグラフィの最後の行の行の高さが自動的に増加します。そのため、一部のスクリーンショット テストは完全に一致しません。

その他の行間に関するクイック リファレンス
| デフォルトのスタイル(テキストサイズ / 行の高さ) | 各行のデフォルトの行の高さ | 下部の行にのみ行間隔を追加する | 計算 |
|---|---|---|---|
| 60 / 60 | 0(100%) | +15(125%) | 60 / 75(15/125%)(60+15) |
| 50 / 50 | 0(100%) | +13(126%) | 50 / 63(13/126%)(50+13) |
| 40 / 44 | 4(110%) | +7(127.5%) | 40 / 51(11/127.5%)(44+7) |
| 30 / 34 | 4(113%) | +3(123.3%) | 30 / 37(7/123.3%)(34+3) |
| 24 / 26 | 2(108%) | + 4(125%) | 24 / 30(6/125%)(26+4) |
| 20 / 22 | 2(110%) | +3(125%) | 20 / 25(5/125%)(22+3) |
| 18 / 20 | 2(111%) | +3(125%) | 18 / 23(5/125%)(20+3) |
| 16 / 18 | 2(112.5%) | + 2(125%) | 16 / 20(4/125%)(18+2) |
| 15 / 18 | 3(120%) | + 1(126.6%) | 15 / 19(4/126.6%)(18+1) |
| 14 / 16 | 2(114%) | +2(128.5%) | 14 / 18(4/128.5%)(16+2) |
| 13 / 16 | 3(123%) | + 0(123%) | 13 / 16(3/123%)(16+0) |
| 12 / 14 | 2(116.6%) | + 1(125%) | 12 / 15(3/125%)(14+1) |
| 10 / 12 | 2(120%) | + 0(120%) | 10 / 12(2/120%)(12+0) |

