Khung màu Expressive (Biểu cảm) của Material 3 sử dụng giao diện màu động, dựa trên hai màu hạt nhân được ánh xạ trên hệ thống màu HCT (Hue, Chroma và Tone – Sắc độ, Độ đậm nhạt và Tông màu).
Các thuật ngữ thiết yếu
- Vai trò của màu
- Giống như "số" trên canvas vẽ theo số, vai trò màu được chỉ định cho các phần tử giao diện người dùng cụ thể. Các vùng chứa này có tên như vùng chứa chính, trên vùng chứa chính và vùng chứa chính. Cùng một vai trò màu sắc được sử dụng cho cả giao diện sáng và tối. Xem tất cả vai trò màu
- HCT
- HCT là viết tắt của hue (tông màu), chroma (độ sắc) và tone (tông).
Xác định màu bằng sắc độ, độ sắc và tông màu (HCT)
Trình tạo màu HCT tạo một bộ bảng màu từ một màu hạt giống để tạo mô hình màu ba chiều xác định màu dựa trên sắc độ (màu), sắc độ (độ bão hoà) và sắc độ (độ sáng)
Có 3 màu nhấn chính: màu chính, màu phụ và màu thứ ba. Các sắc thái trung tính, chẳng hạn như nhiều tông màu xám với một chút màu chính, là màu lý tưởng để sử dụng làm màu vùng chứa cho nội dung đa dạng thức do bản chất đơn sắc của chúng.
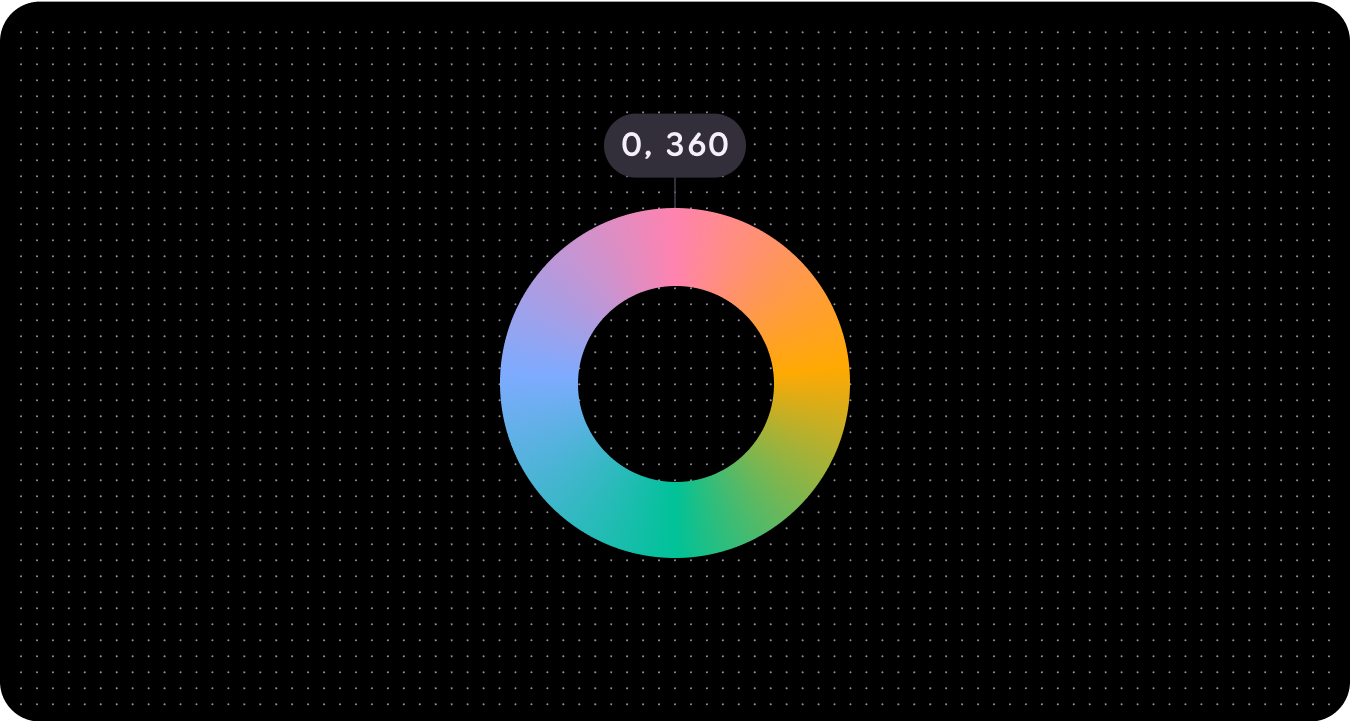
Sắc độ
Sắc độ là cảm nhận về một màu, chẳng hạn như đỏ, cam, vàng, xanh lục, xanh dương và màu tím. Độ sắc được định lượng bằng một số từ 0 đến 360 và là một quang phổ hình tròn (giá trị 0 và 360 có cùng độ sắc).

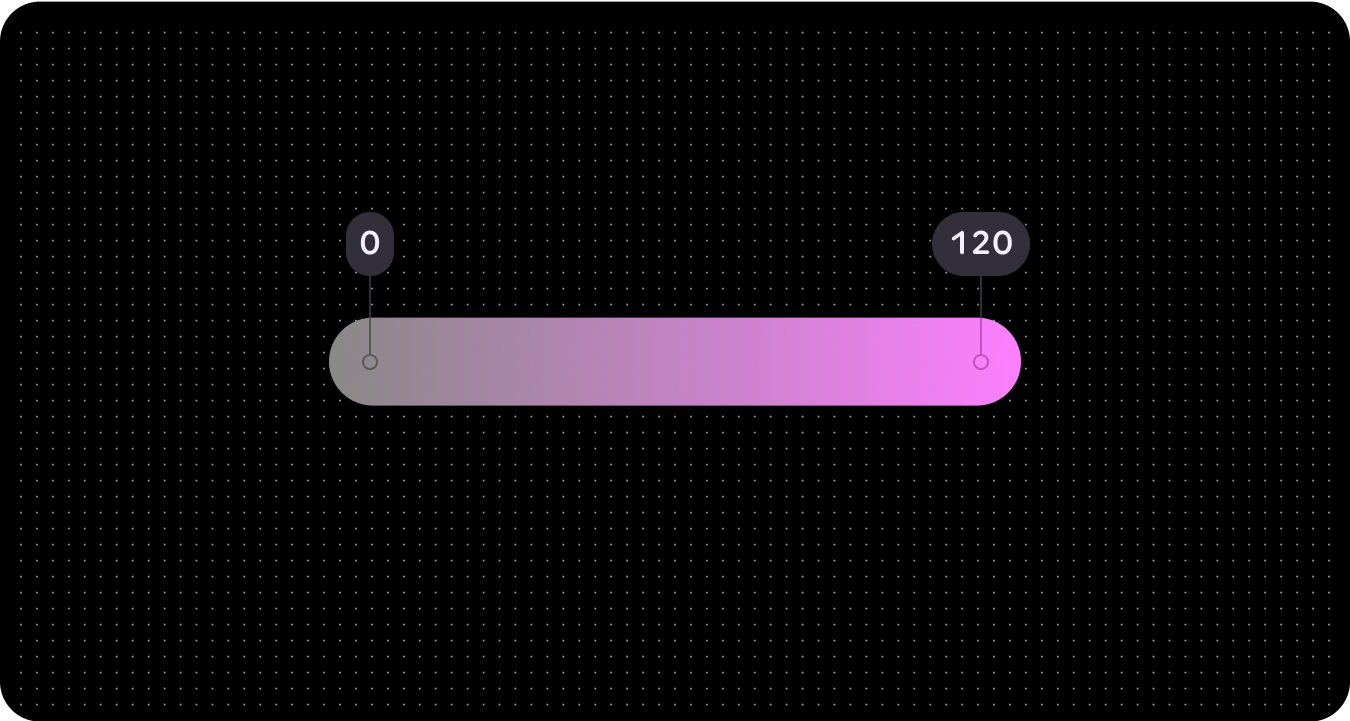
Sắc độ
Độ sắc độ là mức độ rực rỡ hoặc trung tính (xám, đen hoặc trắng) của một màu. Độ sắc độ được định lượng bằng một con số từ 0 (hoàn toàn xám, đen hoặc trắng) đến vô cực (sắc nét nhất), mặc dù các giá trị sắc độ trong HCT cao nhất là khoảng 120.
Do các giới hạn về sinh học và khả năng kết xuất màn hình, các sắc thái và tông màu khác nhau sẽ có các giá trị sắc độ tối đa khác nhau.

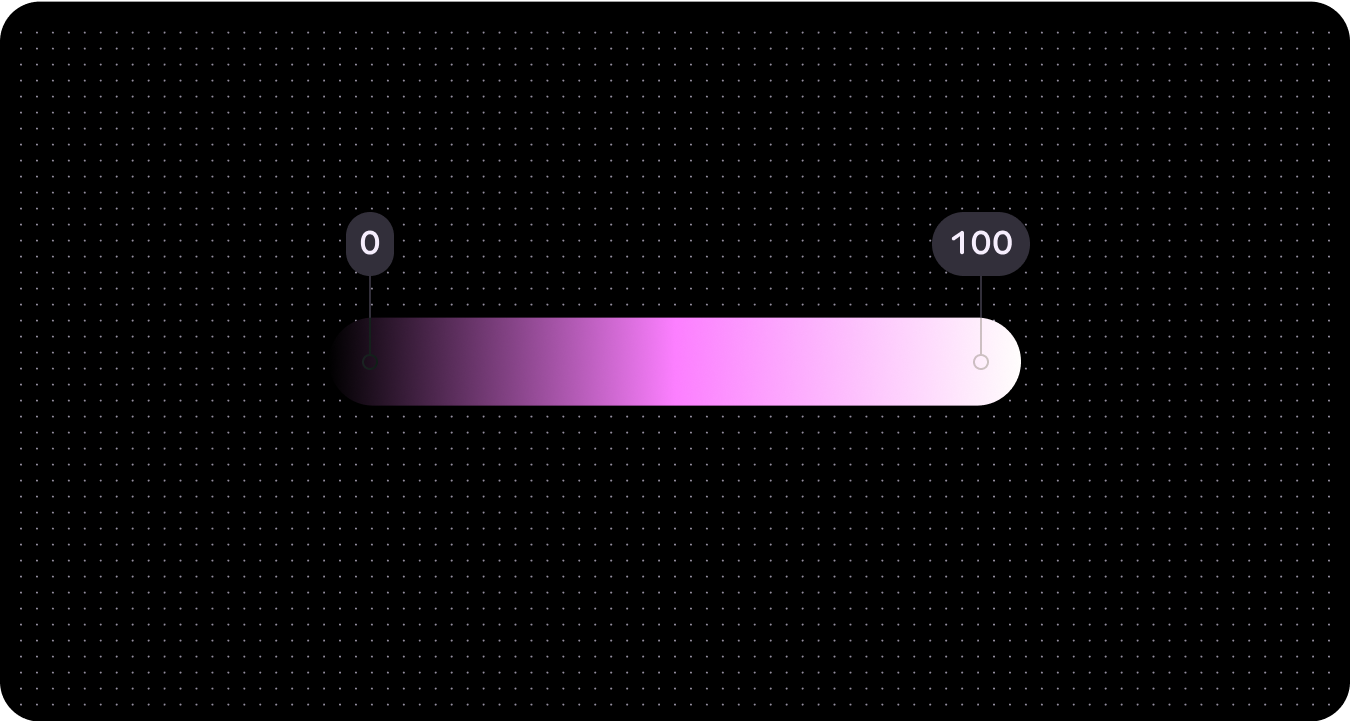
Giọng điệu
Tông màu là độ sáng hoặc độ tối của màu sắc. Đôi khi, sắc độ còn được gọi là độ sáng. Độ đậm nhạt được định lượng bằng một con số từ 0 (đen thuần tuý, không có độ chói) đến 100 (trắng thuần tuý, độ chói hoàn toàn).
Tông màu rất quan trọng đối với khả năng hỗ trợ tiếp cận hình ảnh vì tông màu quyết định độ tương phản. Màu sắc có sự khác biệt lớn về tông màu sẽ tạo ra độ tương phản cao hơn, trong khi những màu có sự khác biệt nhỏ sẽ tạo ra độ tương phản thấp hơn.

Màu động (giao diện màu)
Wear OS triển khai một hệ thống giao diện tuân thủ Nguyên tắc hỗ trợ tiếp cận nội dung web (WCAG)-AAA, bắt nguồn từ hai màu hạt được chỉ định. Cụ thể, các màu hạt giống này đóng vai trò là cơ sở cho bảng màu chính và bảng màu thứ ba. Bằng cách sử dụng hai màu ban đầu này, hệ thống sẽ tạo một bảng màu toàn diện bao gồm bảng màu chính, phụ, thứ ba và bảng màu bề mặt. Sau đó, giao diện được tạo này sẽ được áp dụng trên các thành phần Wear OS, thành phần Giao diện người dùng hệ thống, thẻ thông tin và ứng dụng.



Tuỳ thuộc vào lựa chọn ưu tiên, bạn có thể sử dụng một màu hạt giống cụ thể hoặc màu thương hiệu để lấy màu động.
Từ màu hạt giống
Màu động sẽ tự động tạo một bảng phối màu hỗ trợ tiếp cận dựa trên một màu hạt giống cụ thể.
Vì giao diện người dùng có thể kết thúc bằng bất kỳ số lượng màu nguồn nào, nên tốt nhất bạn nên thiết kế ban đầu bằng bảng phối màu cơ sở để đảm bảo các vai trò màu sắc phù hợp được liên kết với các thành phần phù hợp trong sản phẩm. Sử dụng Material Theme Builder (Trình tạo giao diện Material) để xem giao diện người dùng mô phỏng của bạn trông như thế nào trên một loạt màu nguồn và điều chỉnh chế độ cài đặt nếu cần.

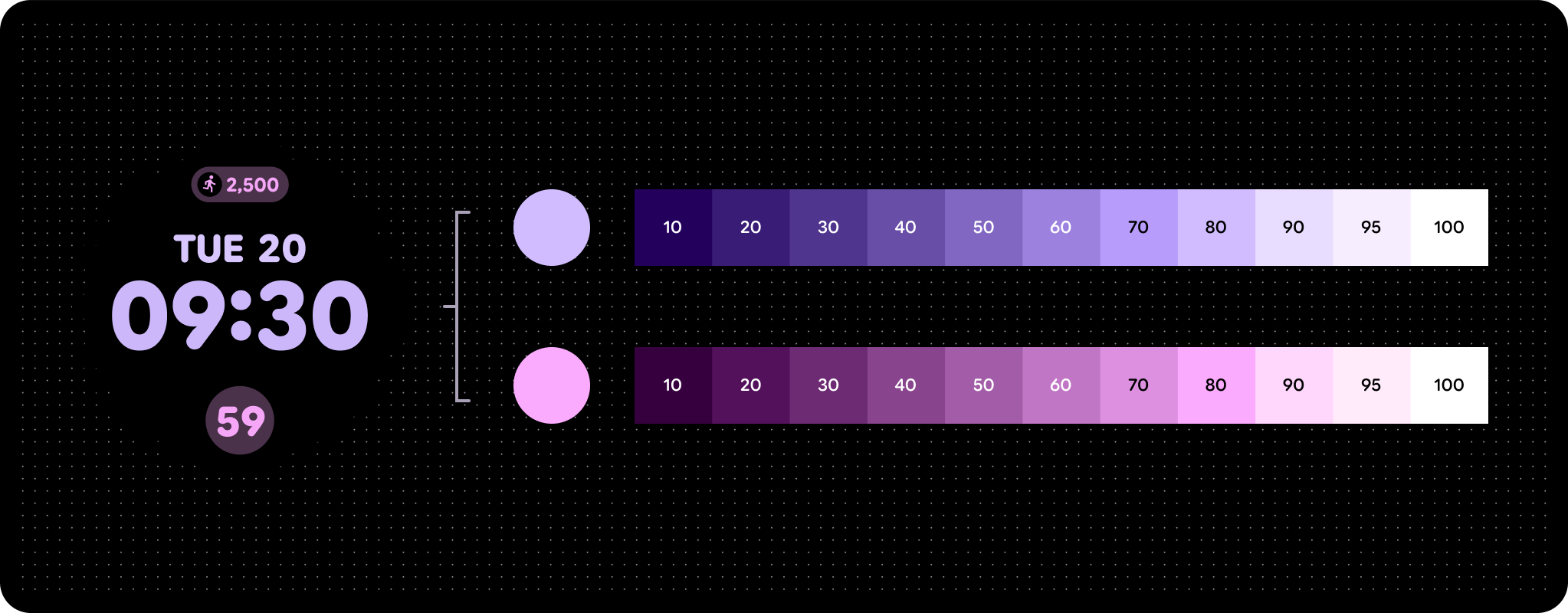
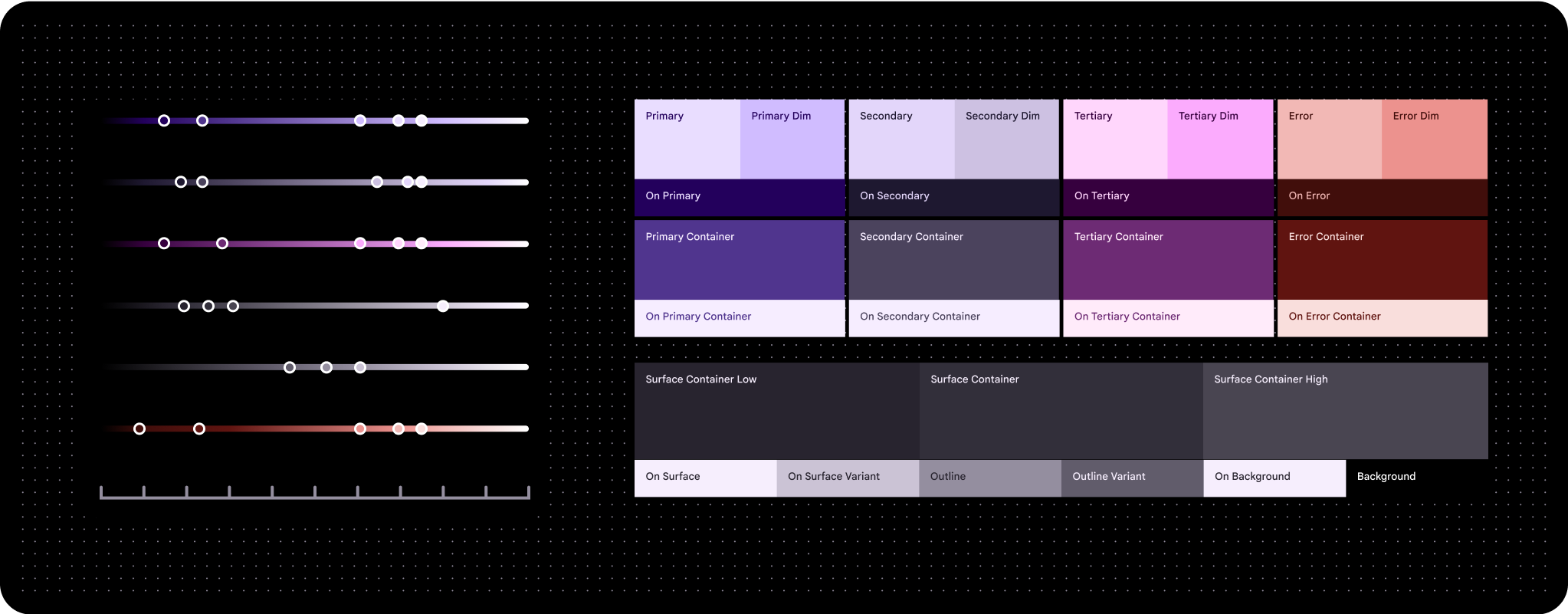
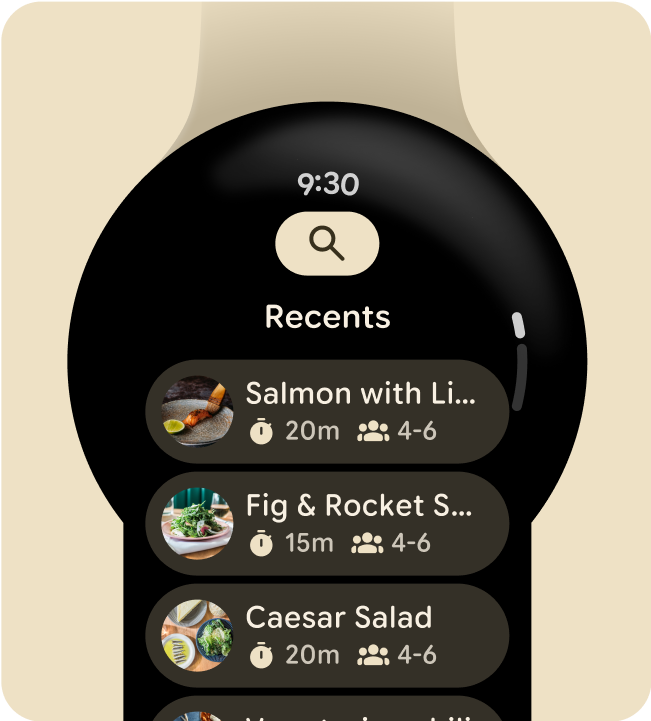
Bảng màu (từ màu ban đầu của mặt đồng hồ)

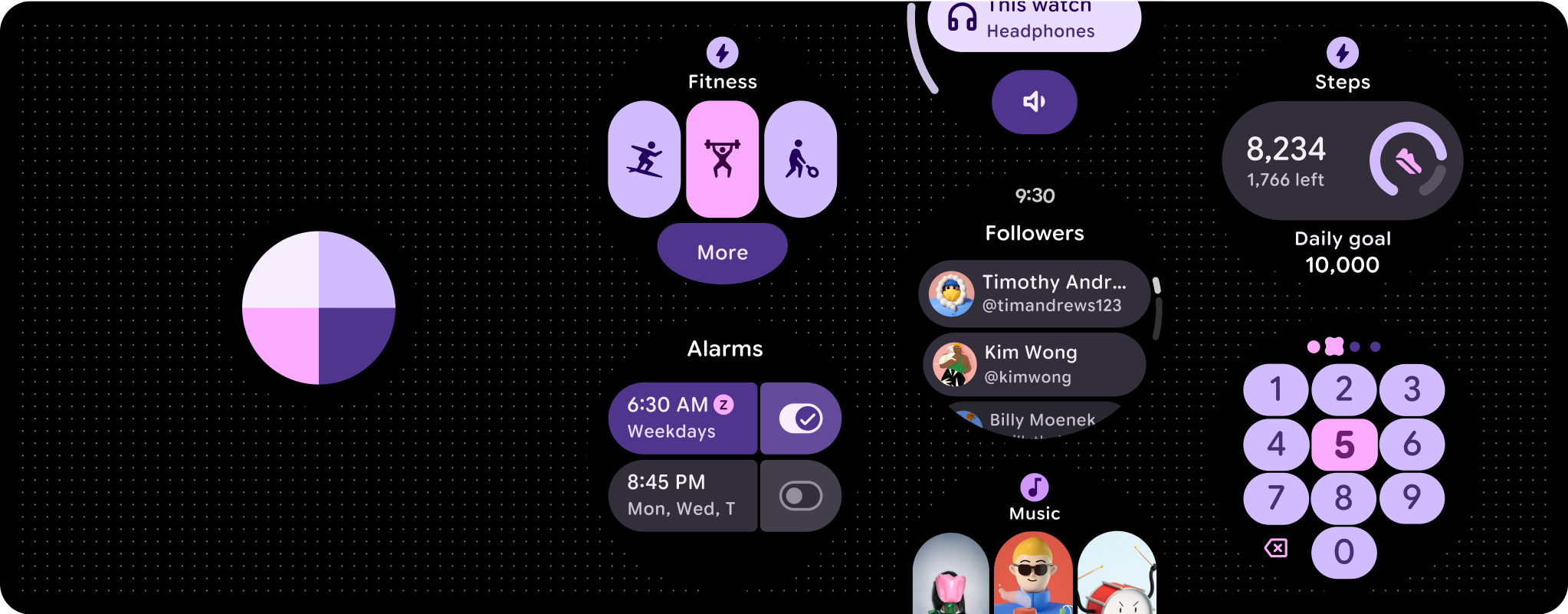
Giao diện màu được áp dụng cho Thẻ thông tin

Giao diện màu được áp dụng cho màn hình ứng dụng
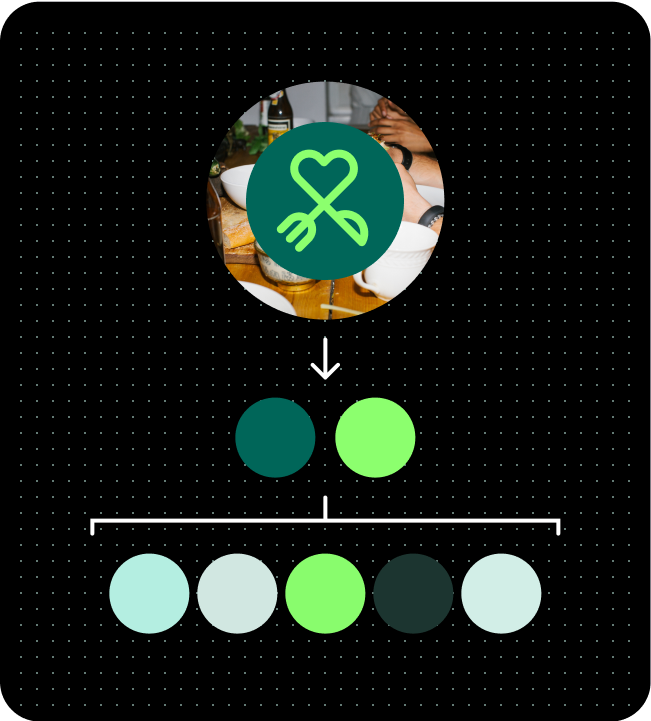
Từ màu sắc của thương hiệu
Tương tự như cách Material 3 Expressive xử lý các vai trò của màu sắc, Wear OS áp dụng màu sắc cho các trải nghiệm cá nhân bằng cách thể hiện màu sắc linh động và dễ tiếp cận. Wear OS chỉ sử dụng giao diện tối vì giao diện thiết bị đeo được tạo trên nền đen. Là một nền tảng chạy trên thiết bị cảm ứng, Wear OS cũng có bảng màu hạn chế hơn vì không yêu cầu nhiều trạng thái di chuột và tiêu điểm. Sử dụng các công cụ tạo giao diện màu dành riêng cho Wear OS để tạo giao diện tuỳ chỉnh cho thương hiệu của bạn, đồng thời tạo bảng tham chiếu đầy đủ và vai trò màu được chỉ định hỗ trợ mã thông báo Material Design, đồng thời được tạo để hoạt động liền mạch với các thành phần giao diện người dùng hệ thống.

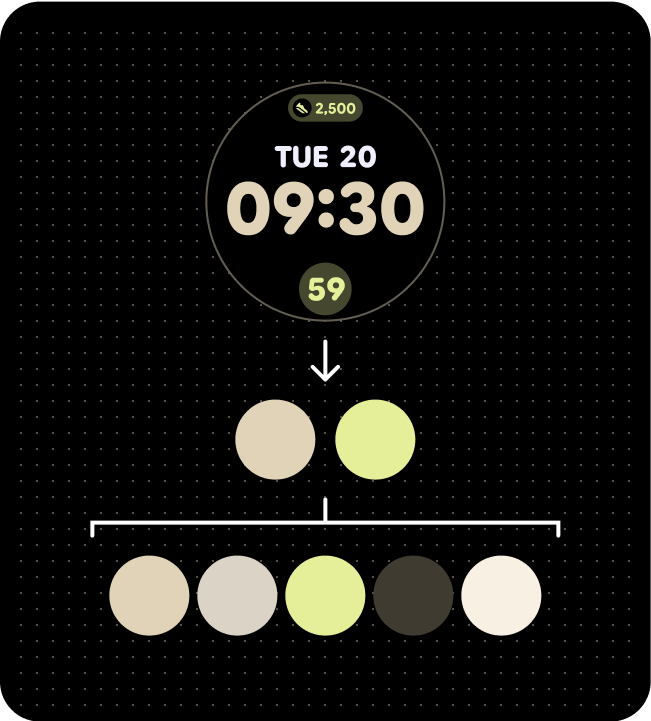
Bảng màu (từ màu hạt giống của hình minh hoạ)

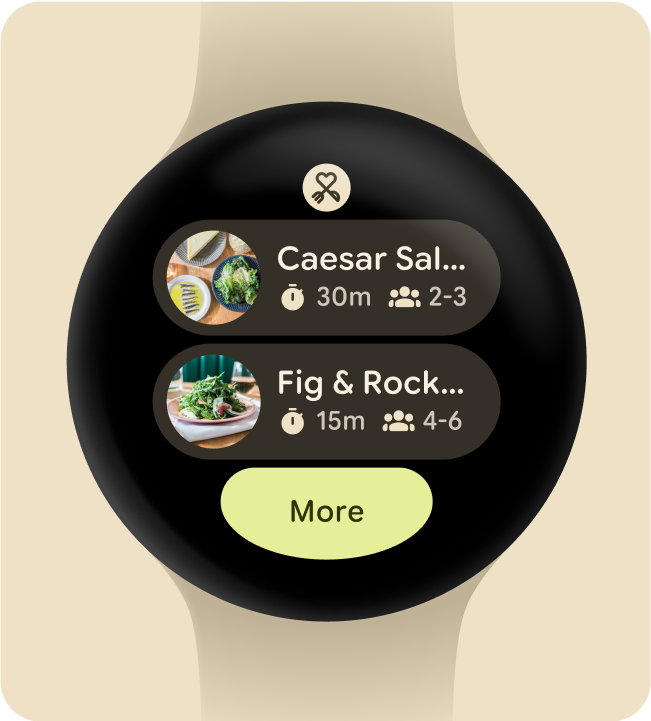
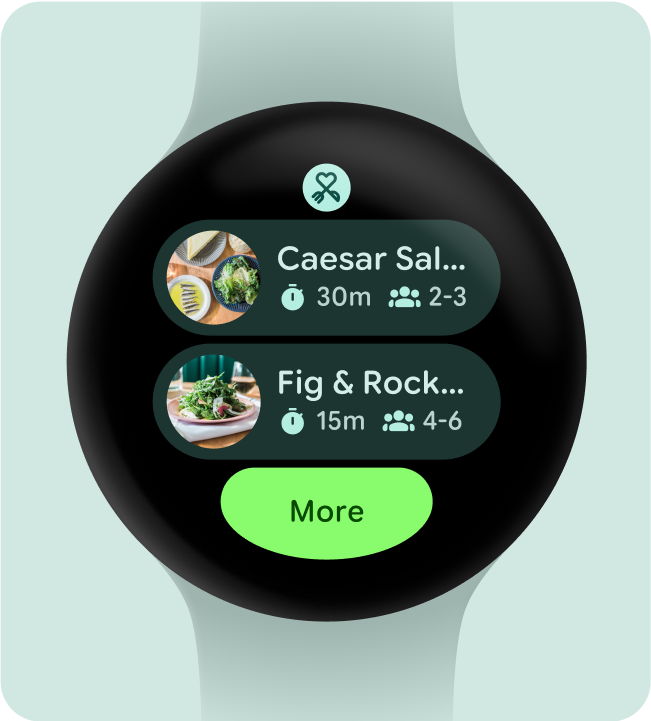
Giao diện màu được áp dụng cho Thẻ thông tin

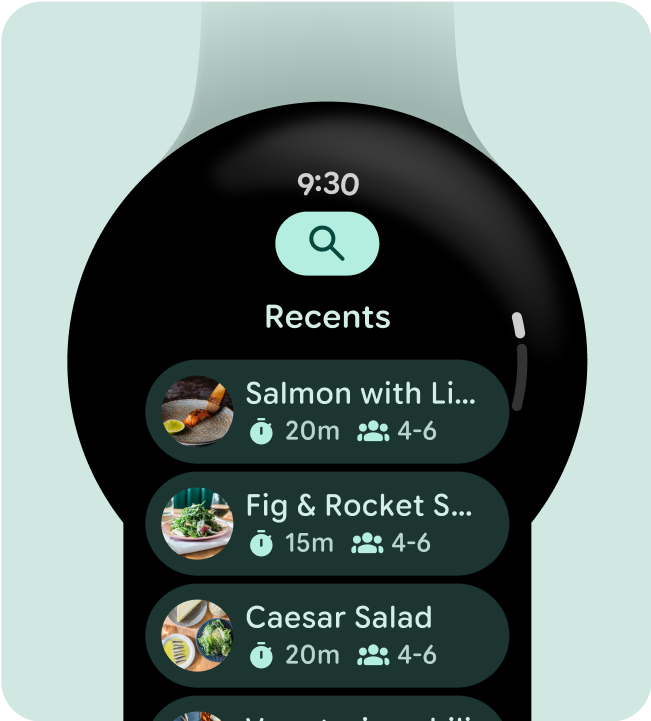
Giao diện màu được áp dụng cho màn hình ứng dụng
