マテリアル 3 の Expressive カラー フレームワークは、HCT(色相、彩度、色調)カラーシステムにマッピングされた 2 つのシードカラーに基づいて、ダイナミック カラー テーマ設定を使用します。
重要な用語
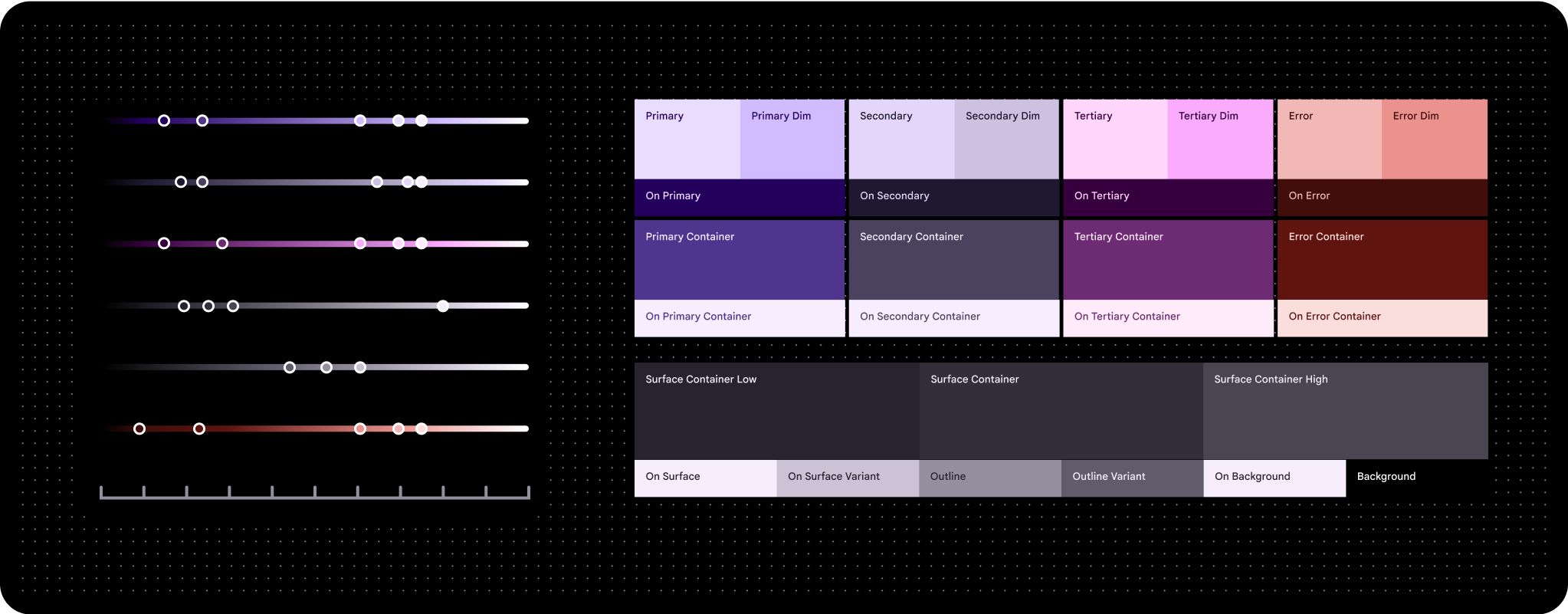
- カラーロール
- 塗り絵キャンバスの「番号」のように、色の役割は特定の UI 要素に割り当てられます。これらの名前には、primary、on primary、primary container などがあります。ライトモードとダークモードの両方に同じカラーロールが使用されます。すべての色ロールを表示する
- HCT
- HCT は、色相、彩度、トーンの略です。
色相、彩度、トーン(HCT)で色を定義する
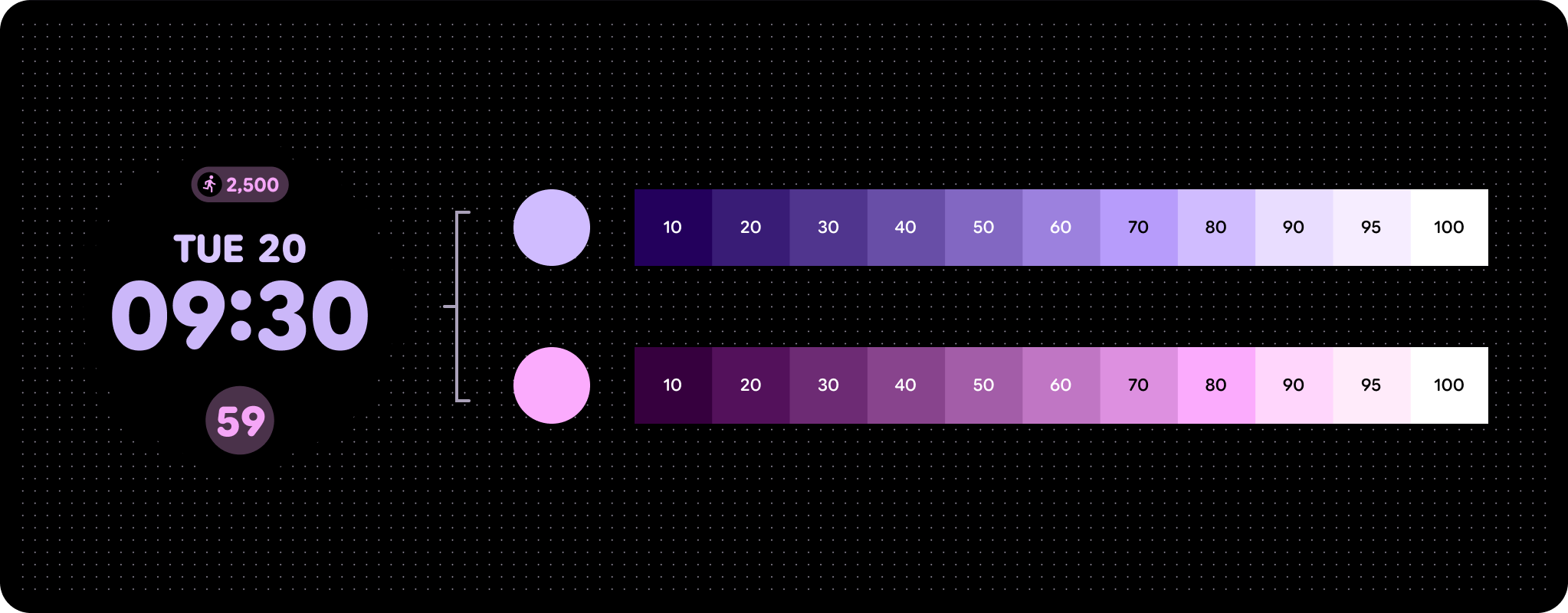
HCT カラー ジェネレータは、1 つのシードカラーから一連のカラーパレットを作成して、色相(色)、彩度(彩度)、色調(明るさ)に基づいて色を定義する 3 次元のカラーモデルを作成します。
主なアクセント カラーは、プライマリ、セカンダリ、ターシャリの 3 つです。プライマリ カラーを少し含んださまざまなグレーの色合いなど、ニュートラルな色合いは、モノクロであるため、リッチ コンテンツのコンテナ カラーとして使用するのが理想的です。
色調
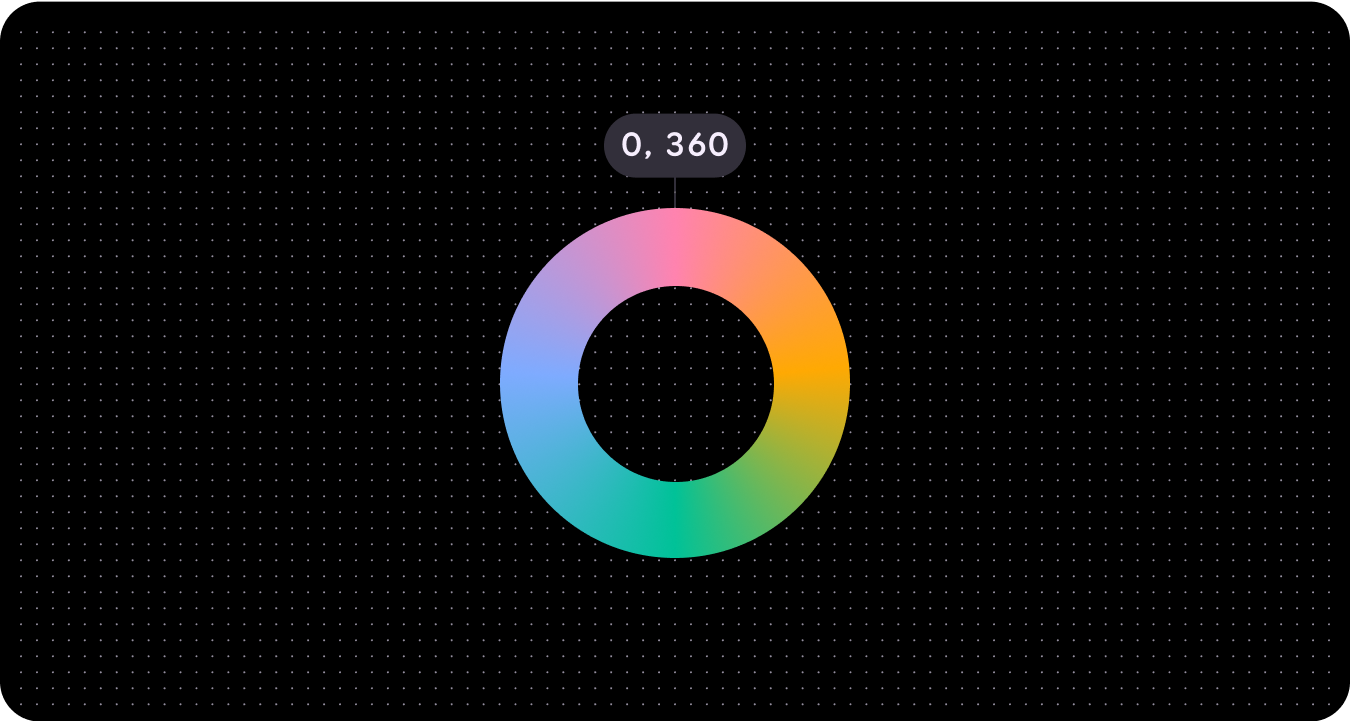
色相は、赤、オレンジ、黄、緑、青、紫などの色の知覚です。色相は 0 ~ 360 の範囲の数値で表され、円形のスペクトルです(値 0 と 360 は同じ色相です)。

クロマ
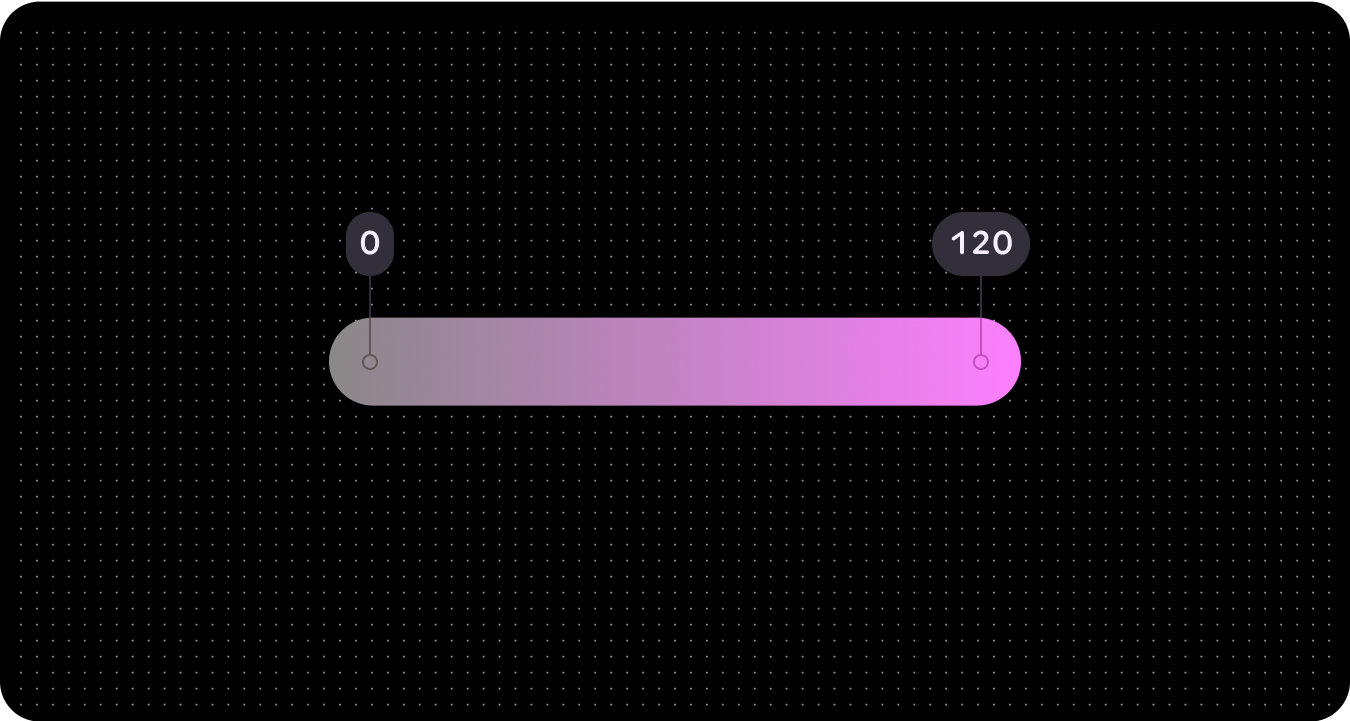
クロマは、色がどれくらい鮮やかか、または中間色(グレー、黒、白)かを表します。彩度は 0(完全にグレー、黒、白)から無限大(最も鮮やか)までの数値で表されますが、HCT の彩度値は最大で約 120 です。
生物学的要因と画面レンダリングの制限により、色相や色調によって最大彩度値が異なります。

トーン
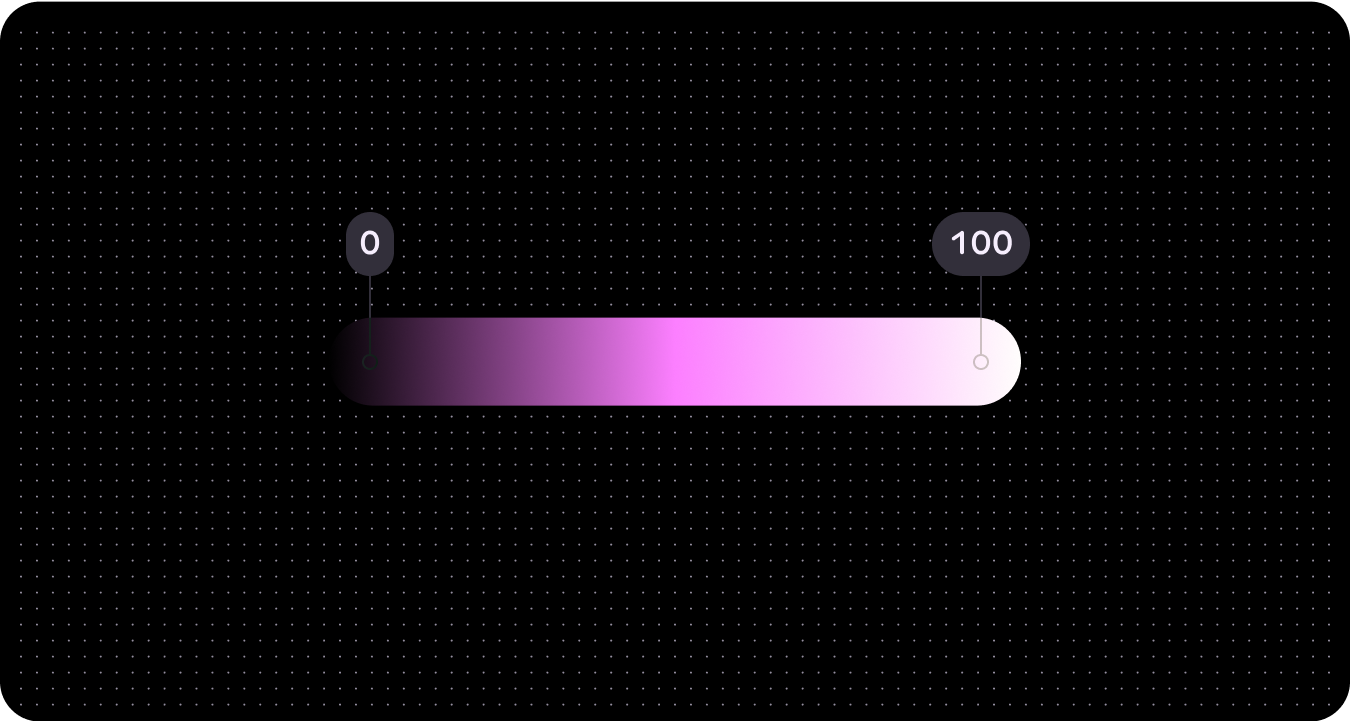
トーンとは、色の明るさや暗さのことです。トーンには「明るさ」という表現もあります。トーンの数値は 0(純粋な黒、明るさなし)~ 100(純粋な白、完全な明るさ)の範囲で表されます。
色調はコントラストを決定するため、視覚的ユーザー補助にとって重要です。トーンの差が大きい色はコントラストが高くなり、差が小さい色はコントラストが低くなります。

ダイナミック カラー(カラーテーマ設定)
Wear OS は、Web Content Accessibility Guidelines(WCAG)-AAA に準拠したテーマ設定システムを実装しています。このシステムは、2 つの指定されたシードカラーから派生しています。具体的には、これらのシードカラーは、プライマリ パレットとターシャリ パレットのベースとして使用されます。これらの 2 つの初期色を使用して、プライマリ パレット、セカンダリ パレット、ターシャリ パレット、サーフェス パレットを含む包括的なカラーパレットが生成されます。生成されたテーマは、Wear OS のコンポーネント、システム UI 要素、タイル、アプリ全体に適用されます。



必要に応じて、特定のシードカラーまたはブランドカラーを使用して、ダイナミック カラーを導出できます。
種の色から
ダイナミック カラーは、特定のシードカラーに基づいてユーザー補助に優れたカラーパターンを自動的に作成します。
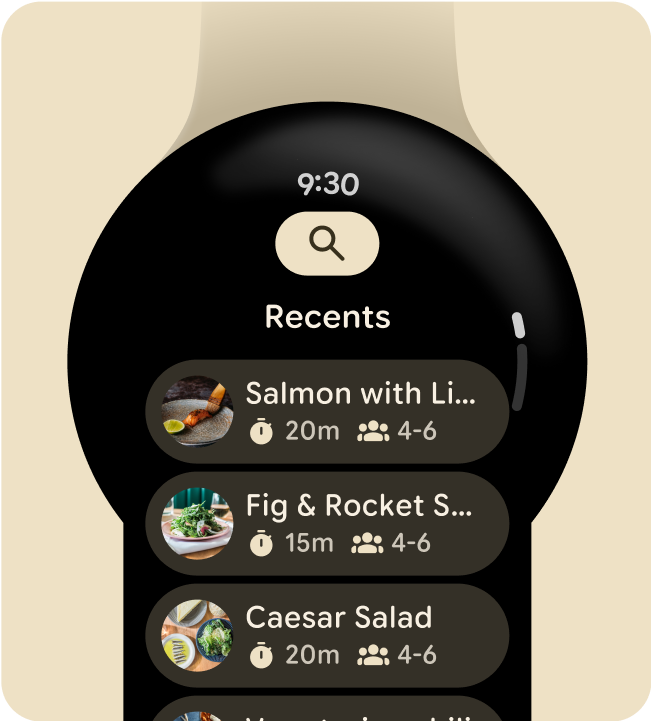
UI にはさまざまなソースカラーが使用される可能性があるため、最初はベースライン カラーパターンを使用して設計し、プロダクト内の適切なコンポーネントに適切な色の役割がマッピングされるようにすることをおすすめします。Material Theme Builder を使用して、さまざまなソースカラーで UI モックの外観を確認し、必要に応じて設定を調整します。

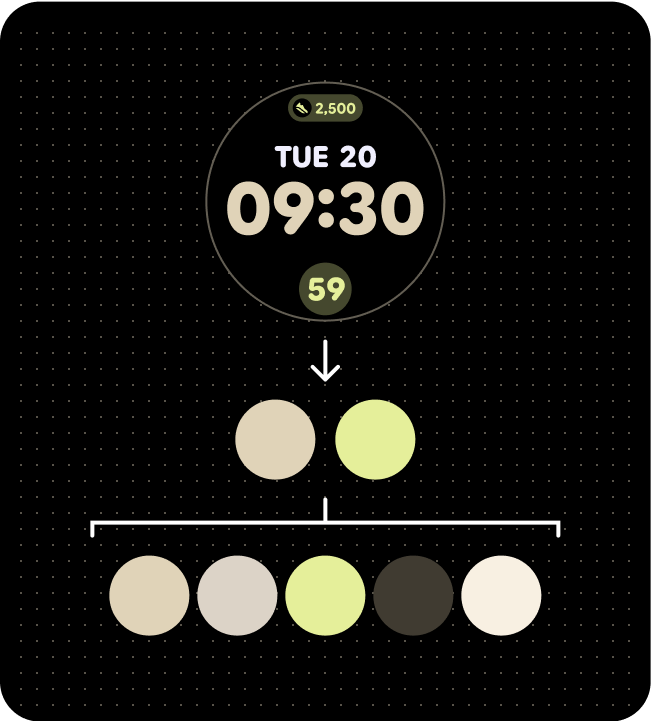
カラーパレット(ウォッチフェイスのシードカラーから)

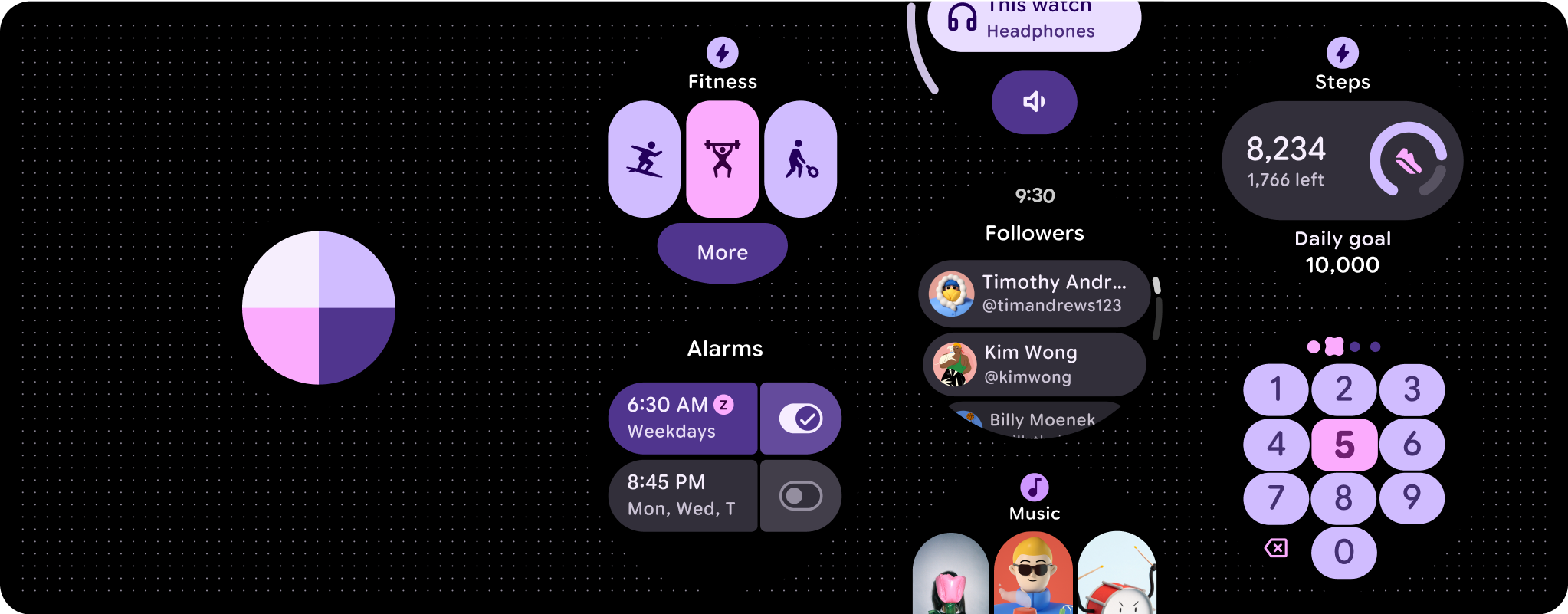
タイルに適用されたカラーテーマ

アプリ画面に適用されたカラーテーマ
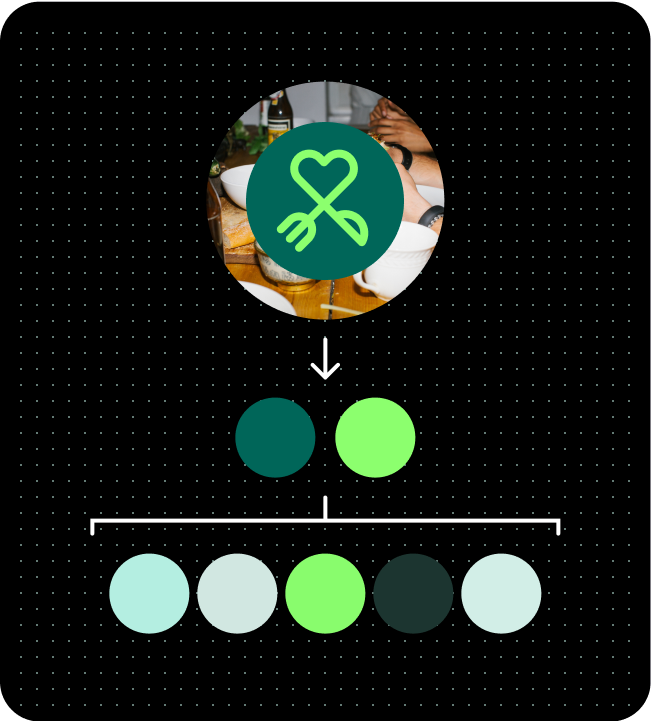
ブランドカラーから
Wear OS は、マテリアル 3 Expressive で色の役割を扱う方法と同様に、ダイナミックでアクセスしやすい色表現で、個別化されたエクスペリエンスに色を適用します。Wear OS では、ウェアラブル インターフェースが黒い背景で構築されているため、ダークモードのみが使用されます。タッチデバイスで動作するプラットフォームであるため、Wear OS ではホバー状態やフォーカス状態がそれほど必要ないため、カラーパレットも制限されています。Wear OS 固有のカラーテーマ作成ツールを使用して、ブランドに合わせたカスタムテーマを作成します。マテリアル デザイン トークンをサポートし、システム UI コンポーネントとシームレスに動作するように構築された、完全な参照パレットと割り当てられたカラーロールを生成します。

カラーパレット(アートワークのシードカラーから)

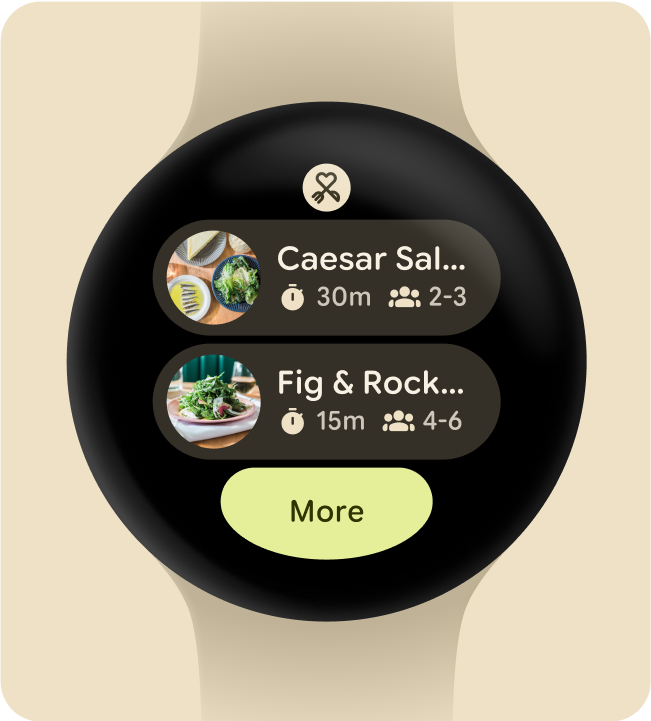
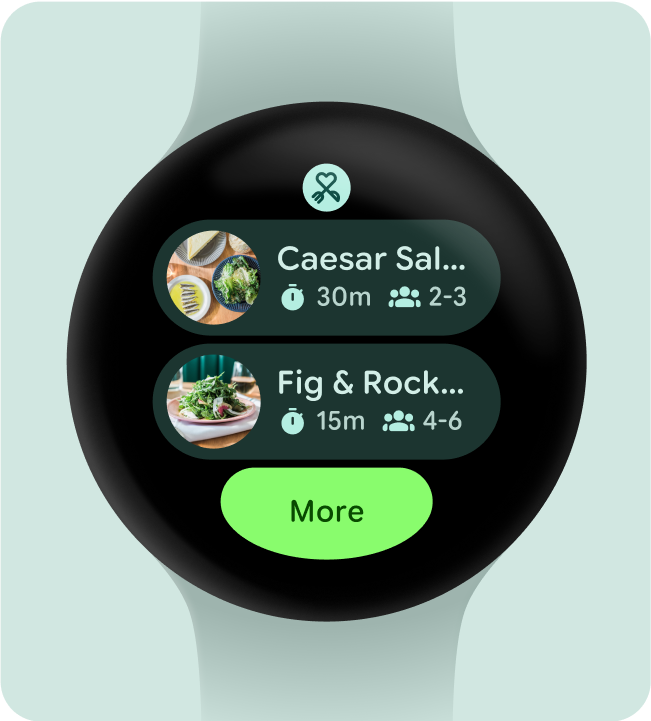
タイルに適用されたカラーテーマ

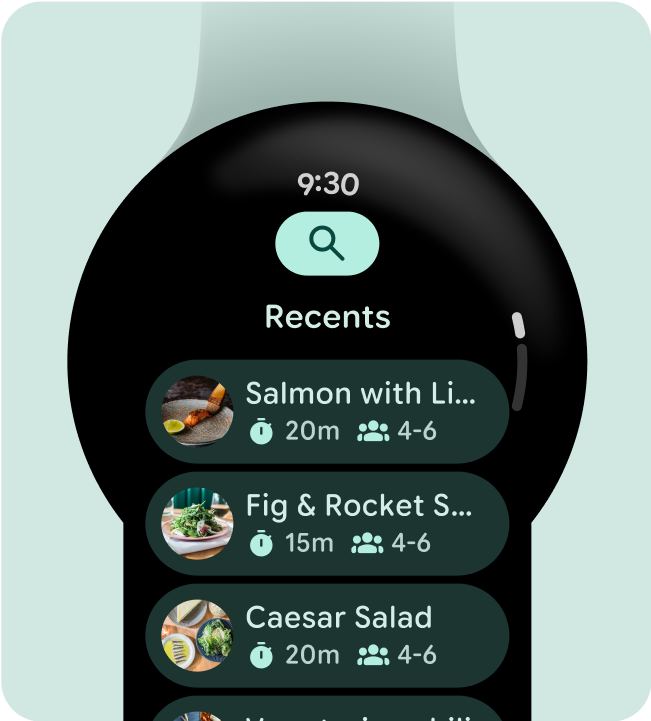
アプリ画面に適用されたカラーテーマ
