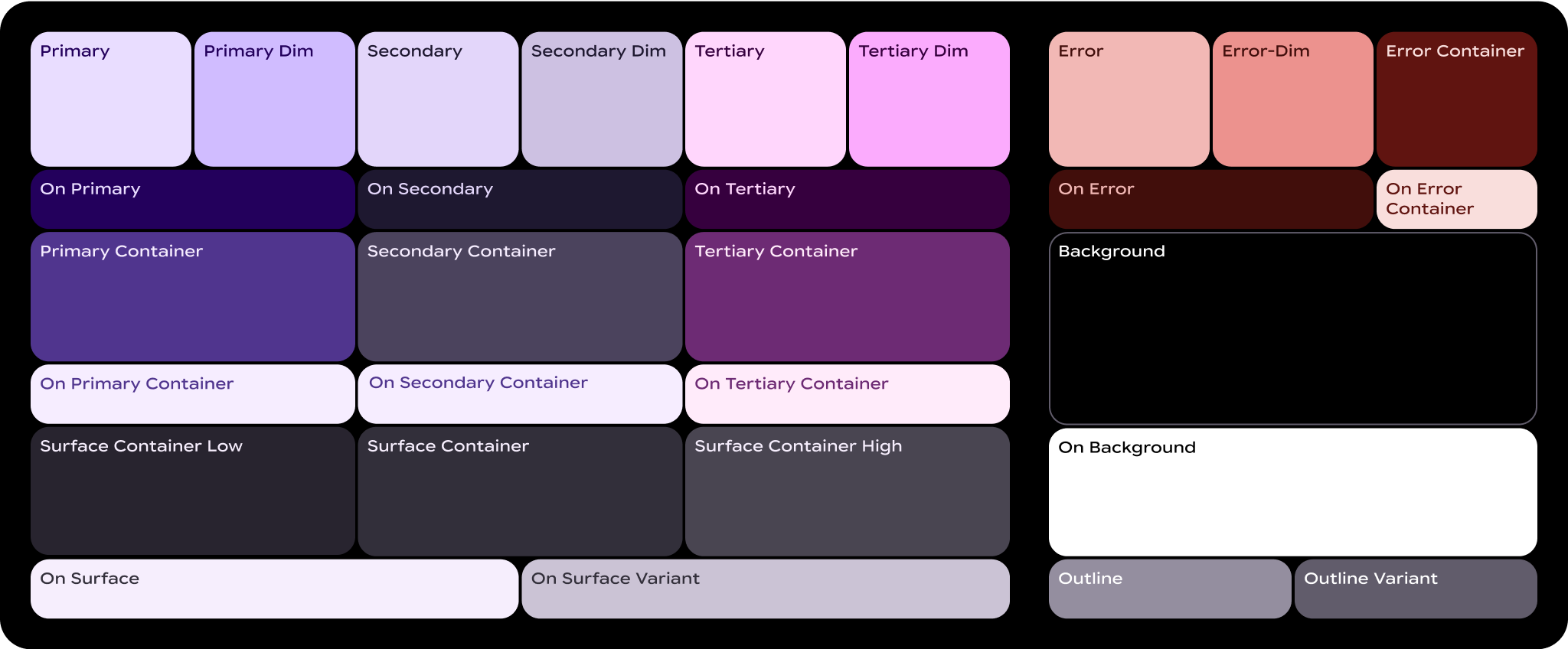
Hệ màu biểu cảm Material 3 trên Wear sử dụng 3 lớp màu nhấn (chính, phụ, thứ ba) cho các thành phần chính và 2 lớp màu trung tính cho vùng hiển thị. Mỗi vai trò đều cung cấp một loạt giá trị có độ tương phản nhất quán, cho phép tạo ra các tổ hợp màu vừa biểu cảm vừa dễ tiếp cận để mang đến trải nghiệm hợp nhất trên mọi giao diện.

Vai trò của màu sắc là gì?
Vai trò màu sắc giống như "các con số" trong một bức tranh tô màu theo số. Đây là mối liên kết giữa các phần tử của giao diện người dùng và màu sắc sẽ xuất hiện ở đâu.
- Các vai trò màu được ánh xạ đến các thành phần Material: Bạn sẽ sử dụng các vai trò màu này cho dù đang dùng bảng phối màu cơ sở tĩnh hay màu động. Nếu sản phẩm của bạn chứa các thành phần tuỳ chỉnh, thì bạn cần phải liên kết các thành phần đó một cách phù hợp với bộ vai trò màu sắc này.
- Vai trò của màu sắc hỗ trợ khả năng tiếp cận: Hệ thống màu được xây dựng dựa trên nhiều cặp màu dễ tiếp cận hơn. Các cặp màu này có độ tương phản màu tối thiểu là 3:1.
- Vai trò màu được mã hoá: Các vai trò được triển khai trong thiết kế và mã thông qua mã hiệu. Mã hiệu thiết kế là một quyết định nhỏ về mặt thiết kế, có thể sử dụng lại và là một phần trong phong cách hình ảnh của hệ thống thiết kế.
Các điều khoản thiết yếu
Sau đây là các thuật ngữ chính mà bạn sẽ thấy trong tên của các vai trò màu:
- Surface (Bề mặt): Một vai trò được dùng cho nền và các vùng lớn, ít được nhấn mạnh trên màn hình.
- Chính, Phụ, Thứ cấp: Vai trò của màu nhấn dùng để nhấn mạnh hoặc giảm nhấn mạnh các phần tử trên nền trước.
- Vùng chứa: Các vai trò được dùng làm màu tô cho các phần tử trên nền trước, chẳng hạn như nút. Bạn không nên sử dụng các tính năng này cho văn bản hoặc biểu tượng.
- Bật: Các vai trò bắt đầu bằng thuật ngữ này cho biết màu của văn bản hoặc biểu tượng ở trên cùng của màu mẹ được ghép nối. Ví dụ: màu on primary (màu nền của màu chính) được dùng cho văn bản và biểu tượng trên màu nền chính.
- Biến thể: Những vai trò kết thúc bằng thuật ngữ này sẽ có mức độ nhấn mạnh thấp hơn so với vai trò không phải là biến thể. Ví dụ: biến thể đường viền là phiên bản ít được nhấn mạnh hơn của màu đường viền.
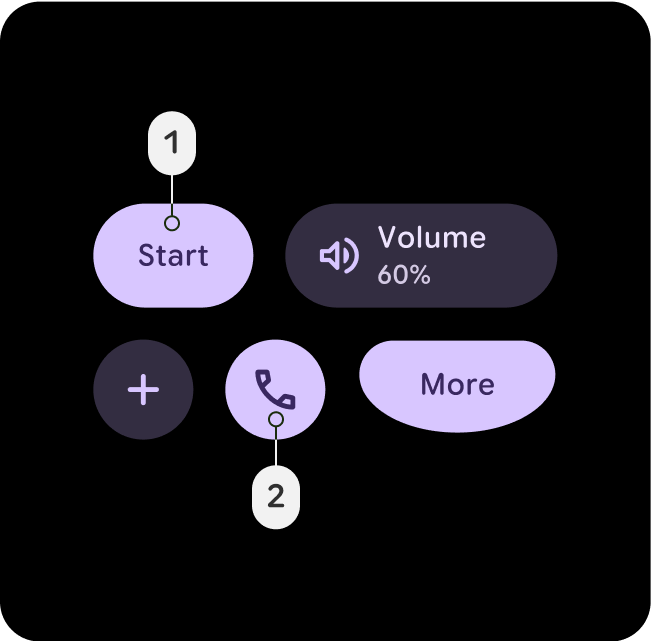
Vai trò chính
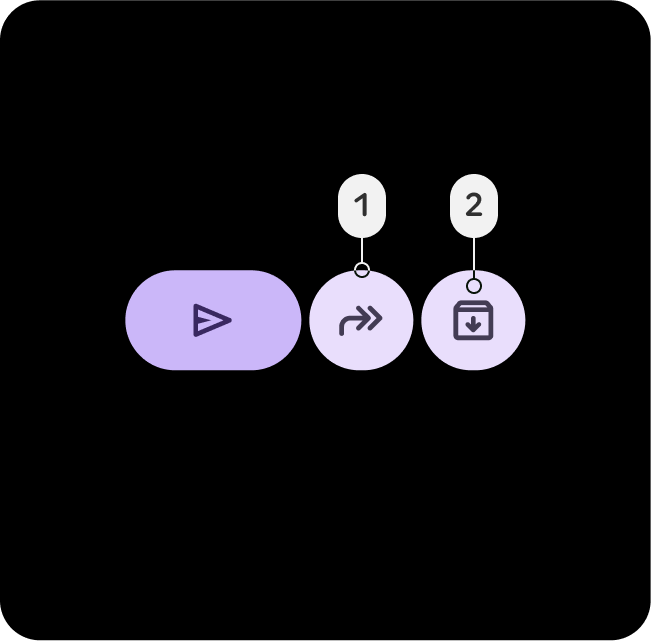
Vai trò chính được dùng cho các thành phần chính trên giao diện người dùng, chẳng hạn như nút Edge Hugging, nút nổi bật, trạng thái đang hoạt động và biểu tượng trên kiểu nút có tông màu.


Chính
- Chính
- Trên màu chính
Sử dụng vai trò Chính cho những hành động quan trọng nhất trong giao diện người dùng, chẳng hạn như nút chính hoặc lời kêu gọi hành động. Màu này phải nổi bật và người dùng có thể nhận ra ngay lập tức để hướng dẫn họ thực hiện các lượt tương tác chính.

Primary-Dim
- Primary-Dim
- Trên màu chính
Vai trò mờ thường được dùng cho những phần tử cần có sự khác biệt về mặt hình ảnh so với thao tác chính nhưng không yêu cầu người dùng chú ý hoặc tương tác ngay lập tức.

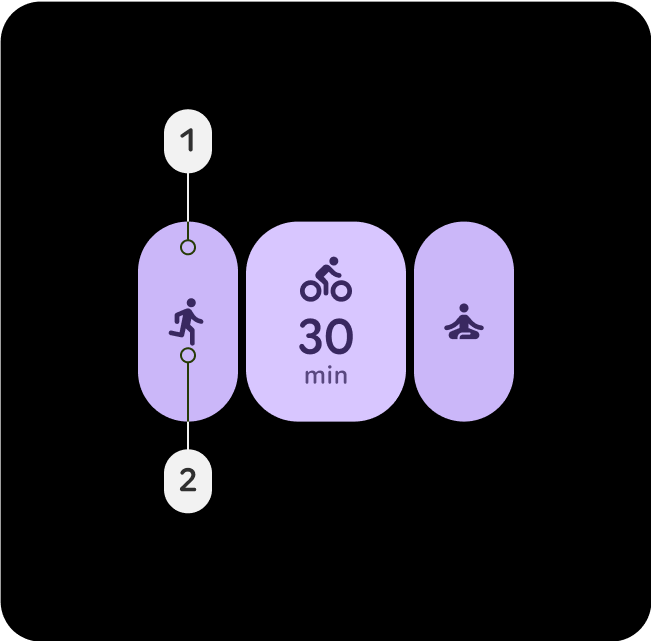
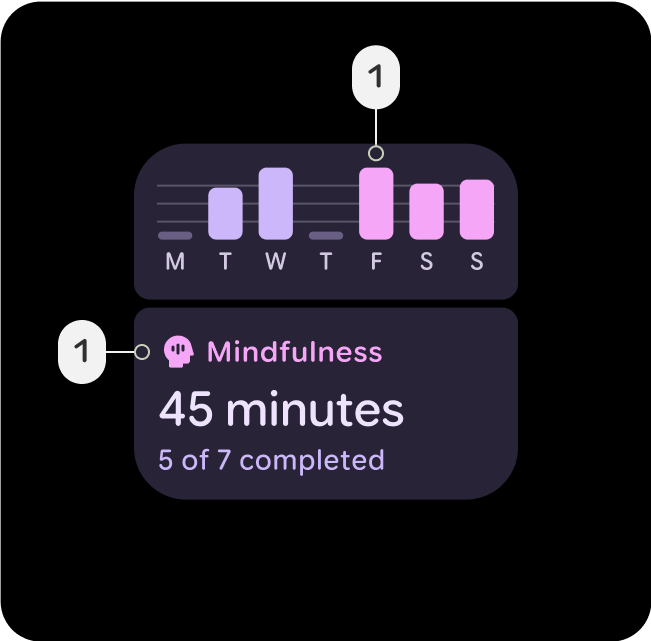
Primary-Container
- Primary-Container
- On-Primary-Container
Áp dụng Vùng chứa chính cho các phần tử nền như thẻ hoặc cửa sổ phương thức để làm nổi bật các phần hoặc trạng thái đã chọn. Thanh này giúp thu hút sự chú ý đến nội dung quan trọng hoặc các hoạt động đang diễn ra trong giao diện người dùng.
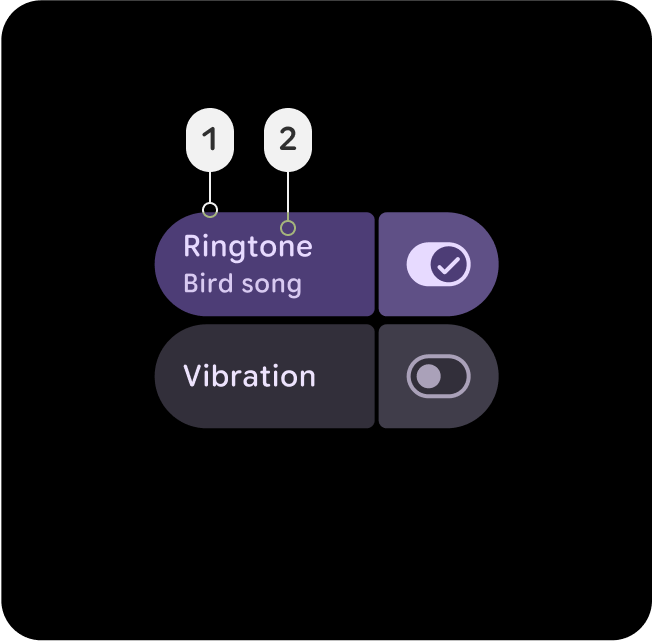
Vai trò phụ
Vai trò phụ được dùng cho các thành phần chính trên giao diện người dùng. Các thành phần này không quan trọng bằng vai trò chính nhưng vẫn cần nổi bật. Bạn có thể dùng màu chính và màu phụ cùng nhau trong bố cục để tạo sự khác biệt và tiêu điểm.


Phụ
- Cấp hai
- Trên màu cấp hai
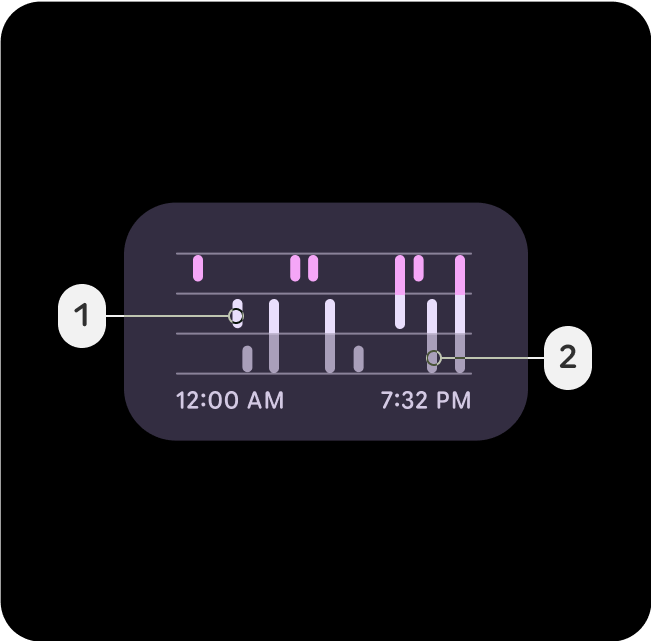
Sử dụng vai trò Phụ cho các hành động hỗ trợ trong những khu vực có giao diện người dùng dày đặc, chẳng hạn như các nút phụ hoặc hành động bổ sung. Nút này duy trì khả năng hiển thị mà không làm lu mờ các phần tử chính trong bố cục phức tạp.

Secondary-Dim
- Phương diện phụ
- Cấp hai
Vai trò Secondary-Dim (Mờ thứ cấp) mang đến độ tương phản dịu cho các phần tử thụ động ở những khu vực có mật độ cao. Màu này bổ sung cho màu phụ, đồng thời tạo thêm độ sâu tinh tế, giúp giao diện người dùng gọn gàng và hỗ trợ người dùng điều hướng.

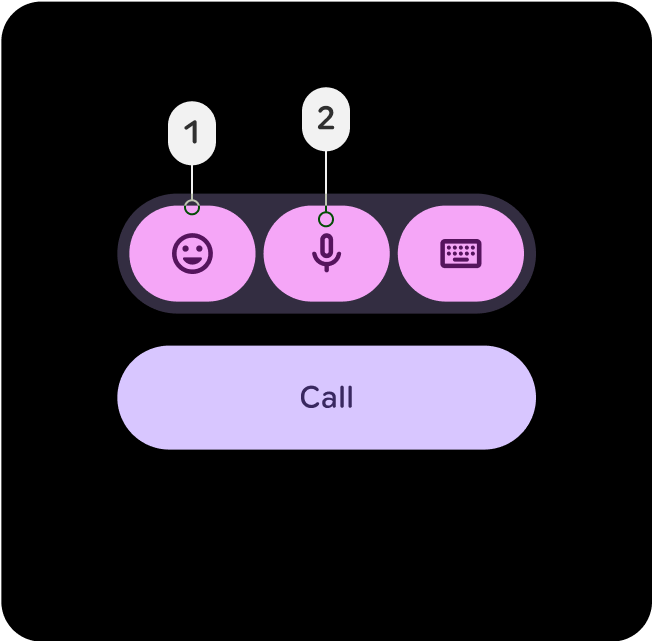
Secondary-Container
- Secondary-Container
- On-Secondary-Container
Áp dụng Secondary-Container để sắp xếp các phần tử phụ trong bố cục dày đặc. Đường viền này tạo ra cấu trúc và sự phân tách, đảm bảo nội dung phụ có thể phân biệt được nhưng không chiếm ưu thế.
Vai trò thứ ba
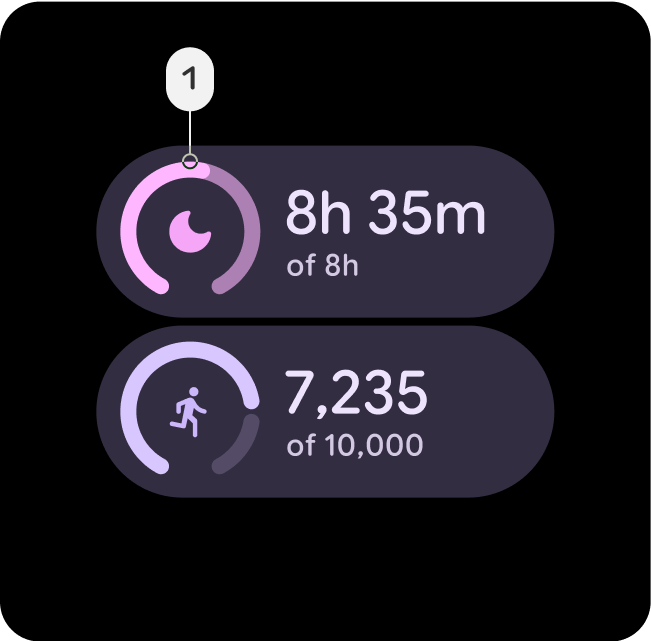
Vai trò của màu thứ ba được dùng cho các điểm nhấn tương phản để cân bằng màu chính và màu phụ hoặc gây sự chú ý đến một thành phần cụ thể, chẳng hạn như trường nhập. Các vai trò cấp ba cũng có thể giúp cho biết thời điểm nội dung thay đổi hoặc cần nổi bật, chẳng hạn như khi đạt được mục tiêu.


Bậc 3
- Tertiary
- On-Tertiary
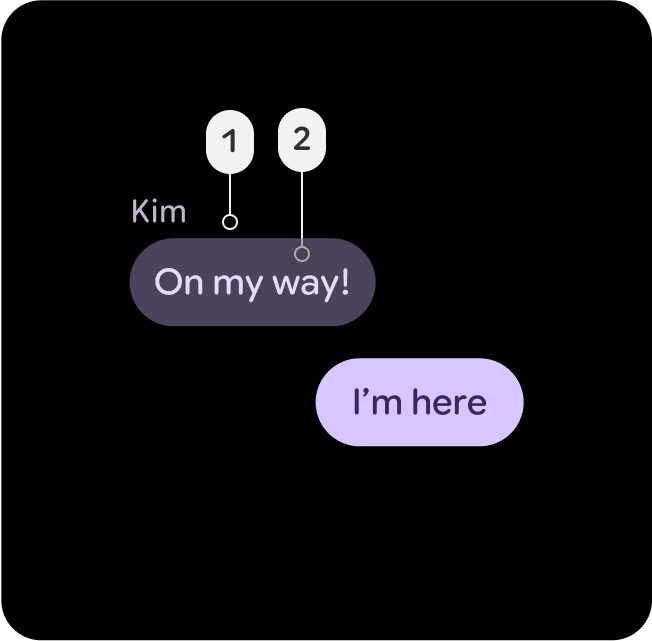
Vai trò Thứ cấp được dùng để thu hút sự chú ý đến các phần tử chính. Vai trò thứ ba đặc biệt hiệu quả đối với những thành phần cần nổi bật, chẳng hạn như huy hiệu, hình dán hoặc các phần tử hành động đặc biệt.

Tertiary-Dim
- Tertiary-Dim
- Tertiary
Sử dụng vai trò Mờ cấp ba cho các nút hoặc hành động liên quan đến hành động cấp ba nhưng không yêu cầu người dùng tập trung ngay.

Tertiary-Container
- Tertiary-Container
- On-Tertiary-Container
Áp dụng Tertiary-Container cho những nền nhóm nội dung liên quan đến cấp ba, chẳng hạn như bộ sưu tập huy hiệu hoặc hình dán. Màu này làm nổi bật các phần tử cấp ba trong khi vẫn duy trì sự cân bằng và cấu trúc trong giao diện người dùng.
Vai trò ngữ nghĩa
Màu đỏ lỗi được dùng để chỉ các vấn đề nghiêm trọng như lỗi, xoá và mọi thứ liên quan đến trường hợp khẩn cấp. Thẻ này được thiết kế để thu hút sự chú ý ngay lập tức đến các vấn đề hoặc cảnh báo, đảm bảo người dùng có thể nhanh chóng xác định những khía cạnh cần hành động khắc phục. Sắc thái của màu Đỏ-Lỗi phải duy trì độ tương phản đủ so với nền để đáp ứng các tiêu chuẩn về hỗ trợ tiếp cận, đảm bảo màu này hiển thị rõ ràng và có thể phân biệt với các màu trạng thái khác như cảnh báo hoặc thông báo thành công.


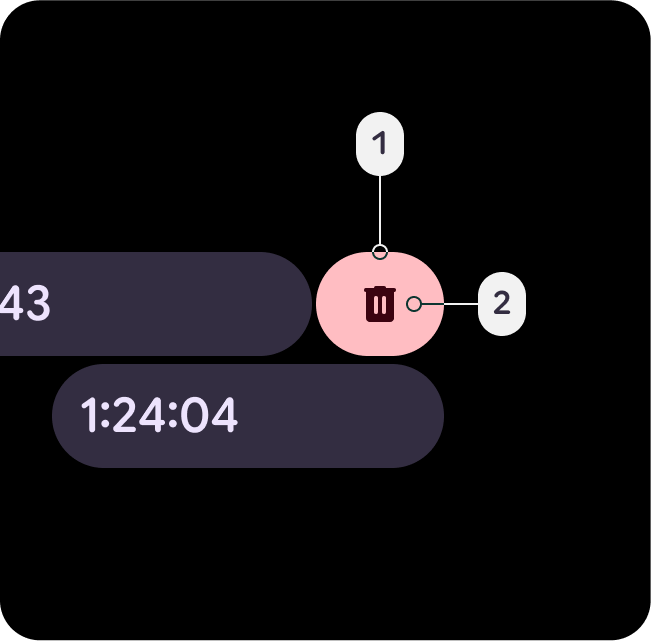
Lỗi
- Lỗi
- On-Error
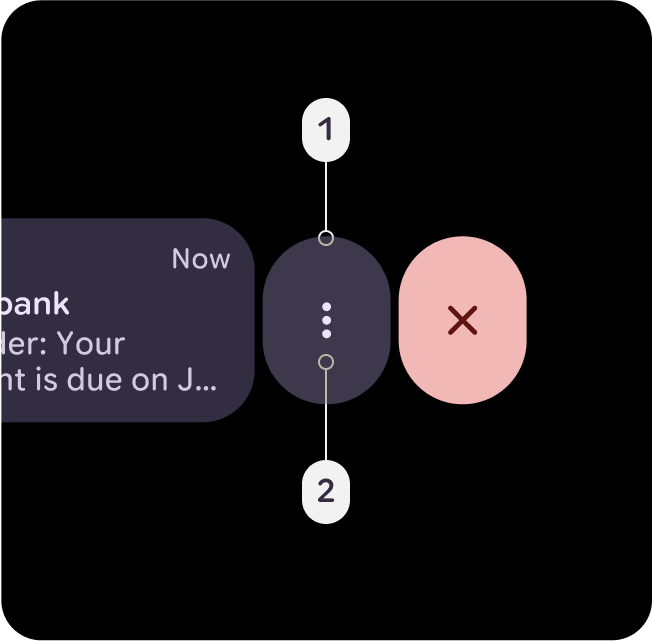
Màu đỏ theo ngữ nghĩa nhưng có sắc thái hơi ngả về màu đỏ, cho biết các thao tác xoá, đóng hoặc loại bỏ, chẳng hạn như Vuốt để hiện. Được thêm vào làm lựa chọn thay thế cho vùng chứa, ít gây báo động và khẩn cấp hơn so với màu lỗi mờ.

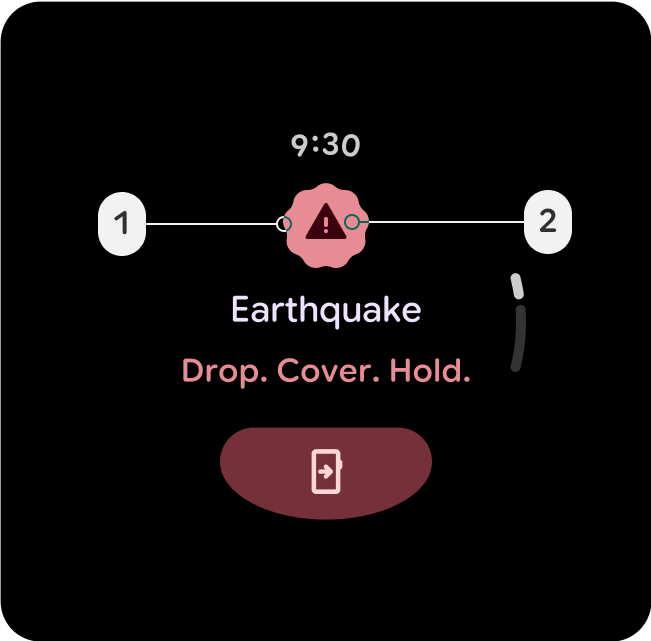
Error-Dim
- Error-Dim
- On-Error
Màu đỏ mang tính ngữ nghĩa nhưng có sắc thái hơi khác, cho biết các lỗi có mức độ ưu tiên cao hoặc các hành động khẩn cấp, chẳng hạn như cảnh báo an toàn, lớp phủ hộp thoại không thành công hoặc nút dừng.

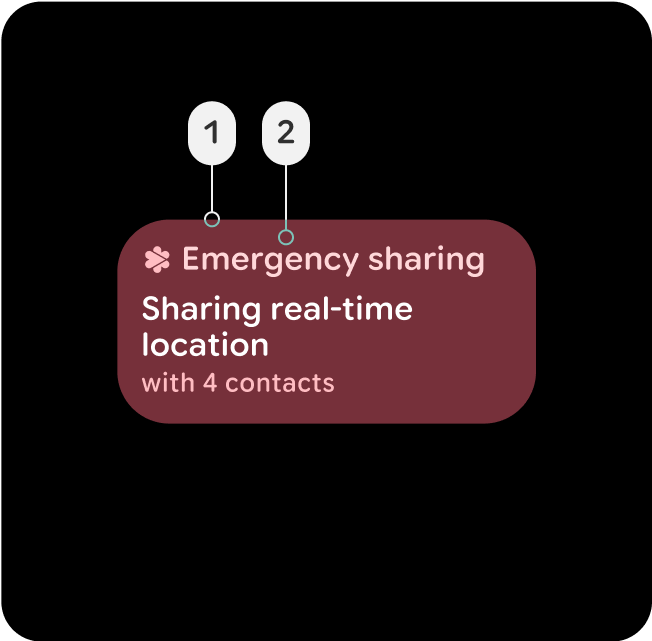
Error-Container
- Error-Container
- On-Error-Container
Màu vùng chứa ít nổi bật hơn, dành cho các thành phần sử dụng trạng thái lỗi. Cũng có thể cho biết trạng thái lỗi đang hoạt động có cảm giác ít tương tác hơn trạng thái đã điền, chẳng hạn như nút hoặc thẻ chia sẻ thông tin khẩn cấp đang hoạt động, hoặc trên hộp thoại lớp phủ không thành công.
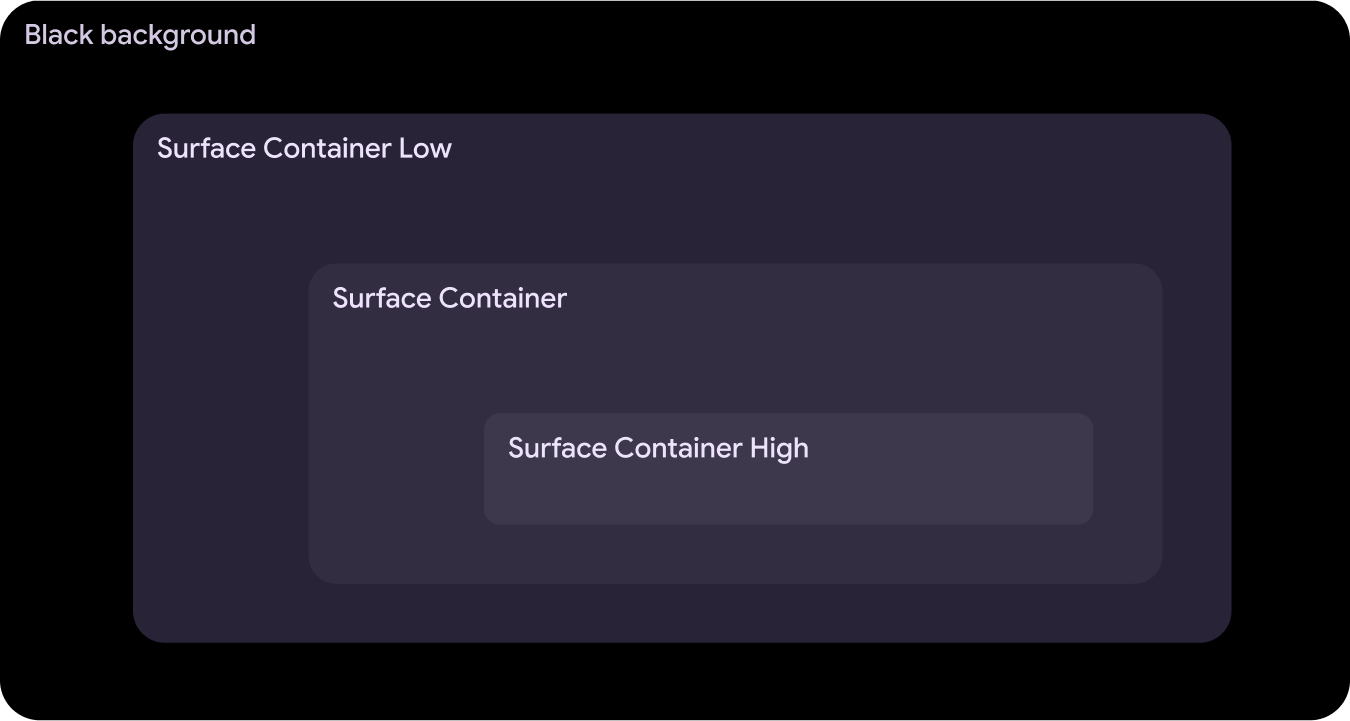
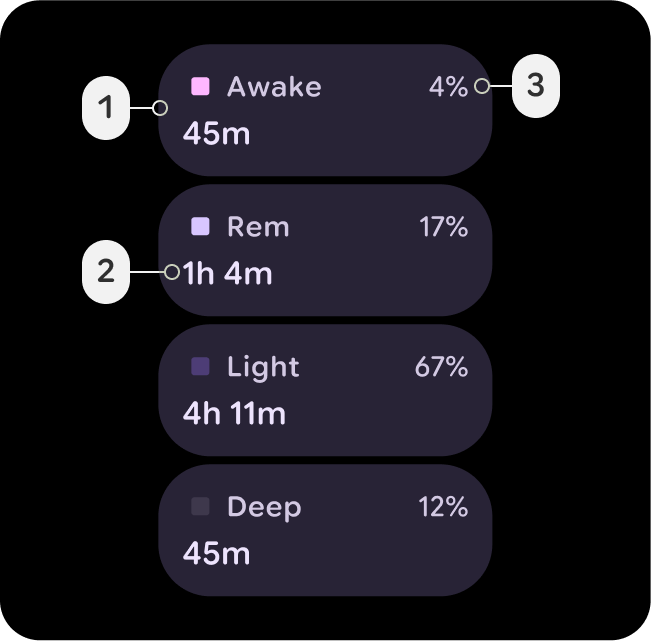
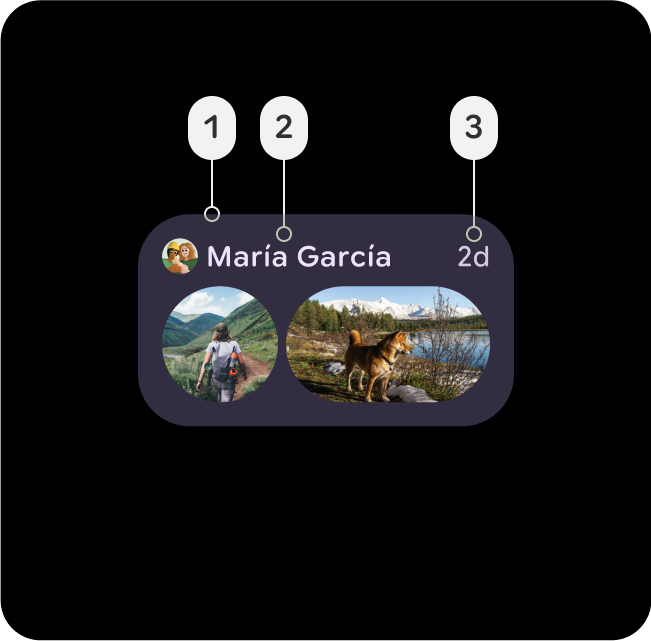
Vùng chứa bề mặt và độ nâng
Các vùng chứa trên nền là yếu tố chính trong việc xác định độ sâu và độ nâng trong giao diện người dùng, cung cấp cấu trúc và hệ thống phân cấp thông qua màu sắc, giúp phân biệt các thành phần dựa trên tầm quan trọng và mức độ tương tác của chúng.


Surface-Container-Low
- Surface-Container-Low
- On-Surface
- On-Surface-Variant
Phù hợp với vùng chứa mở rộng cần nằm bên dưới Surface-Container, chẳng hạn như thẻ mở rộng trong Thông báo. Cũng có thể dùng cho các thẻ không tương tác, trong đó nội dung vẫn được hưởng lợi từ việc chứa đựng.

Surface-Container
- Surface-Container
- On-Surface
- On-Surface-Variant
Màu vùng chứa mặc định cho hầu hết các phần tử. Nó cung cấp độ nâng vừa phải, trung tính, phù hợp với các thành phần giao diện người dùng chung.

Surface-Container-High
- Surface-Container-High
- On-Surface
- On-Surface-Variant
Lý tưởng cho các thành phần có độ nhấn mạnh cao cần nằm trên hoặc kết hợp với Surface-Container. Màu này giúp mang lại sự tập trung và phân cấp cho các khu vực quan trọng trong giao diện người dùng.
