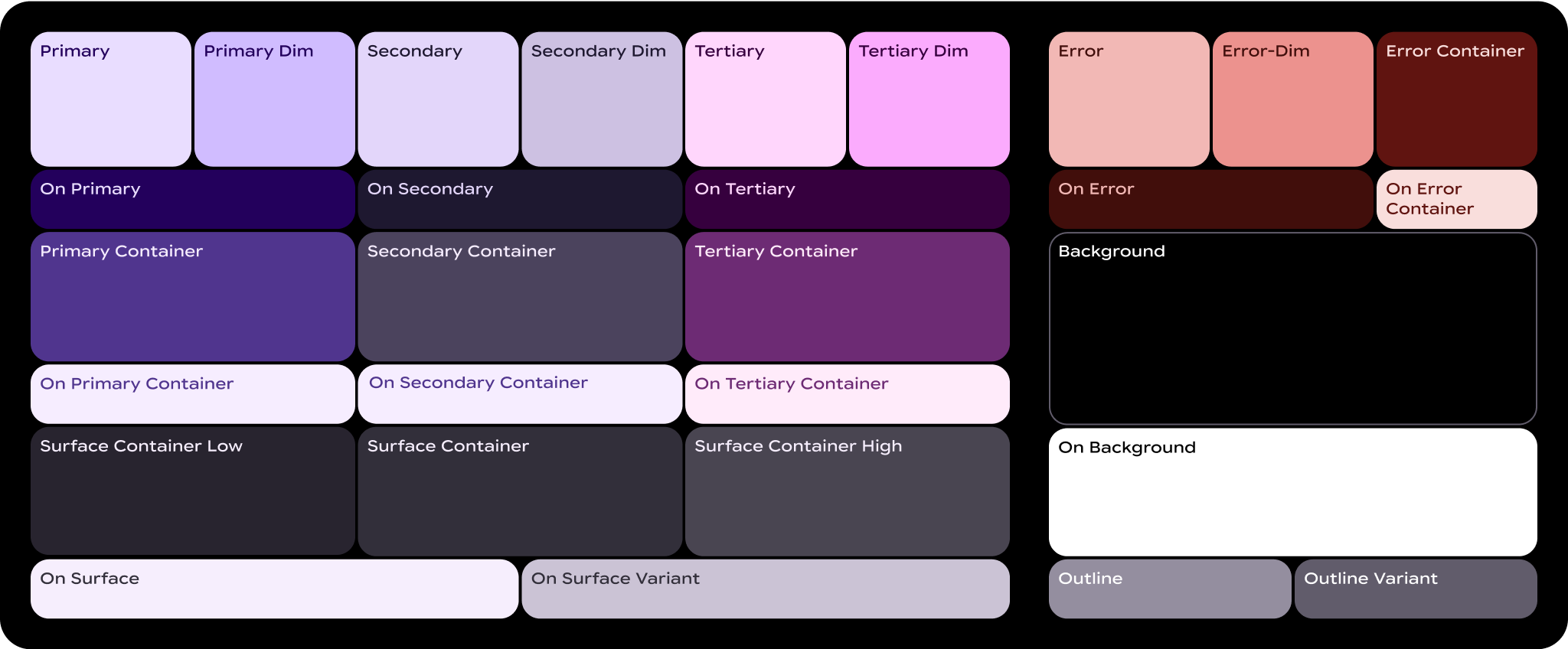
Wear マテリアル 3 の表現豊かなカラーシステムでは、主要なコンポーネントに 3 つのアクセント レイヤ(プライマリ、セカンダリ、ターシャリ)と 2 つのニュートラル サーフェス レイヤが使用されています。各ロールは、一貫したコントラストを持つ値の範囲を提供し、どのテーマでも統一されたエクスペリエンスを実現する、表現力豊かでアクセスしやすい色の組み合わせを可能にします。

カラーロールとは
色の役割は、塗り絵のキャンバスの「数字」のようなものです。UI の要素と、どの色をどこに配置するかを結びつける役割を果たします。
- カラーロールはマテリアル コンポーネントにマッピングされます: 静的なベースライン スキームを使用しているか、ダイナミック カラーを使用しているかにかかわらず、これらのカラーロールを使用します。プロダクトにカスタム コンポーネントが含まれている場合は、このカラーロールのセットに適切にマッピングする必要があります。
- カラーロールでユーザー補助をサポート: カラーシステムは、ユーザー補助に優れたカラーペアリングに基づいて構築されています。これらの色の組み合わせでは、色のコントラストが 3:1 以上になります。
- カラーロールがトークン化されている: ロールは、トークンを通じてデザインとコードに実装されています。デザイン トークンとは、デザイン システムの視覚的スタイルの一部である、小さくて再利用性のあるデザイン上の決定のことです。
重要な用語
カラーロールの名前には、次のキーワードが使用されています。
- Surface: 画面の背景や、強調されていない広い領域に使用されるロール。
- Primary、Secondary、Tertiary: フォアグラウンド要素を強調または非強調するために使用されるアクセント カラーの役割。
- コンテナ: ボタンなどのフォアグラウンド要素の塗りつぶし色として使用されるロール。テキストやアイコンには使用しないでください。
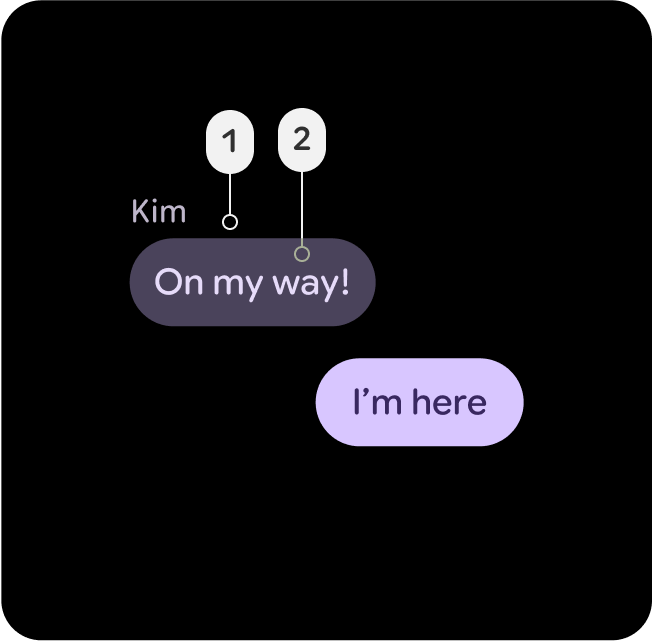
- オン: この用語で始まるロールは、ペアの親の色の上に表示されるテキストまたはアイコンの色を示します。たとえば、on primary は、プライマリの塗りつぶし色に対するテキストやアイコンに使用されます。
- バリアント: この用語で終わるロールは、バリアントでないペアのロールよりも重要度が低い代替手段を提供します。たとえば、アウトライン バリエーションは、アウトラインの色を強調しないバージョンです。
メインの役割
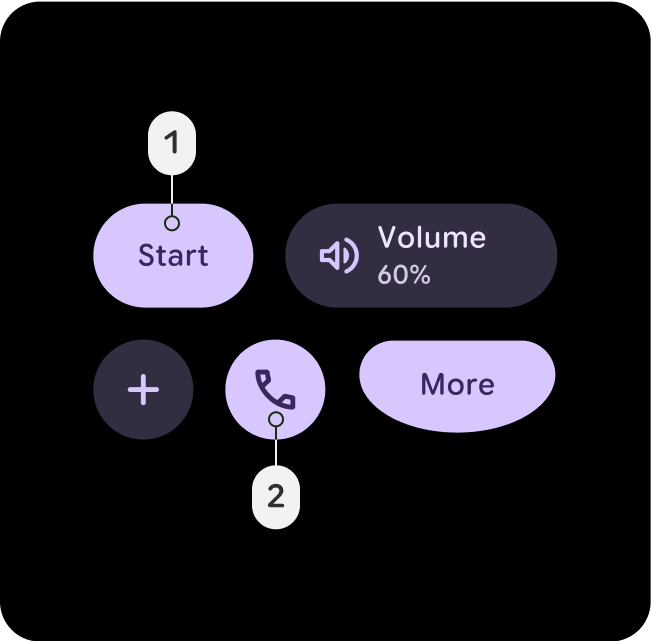
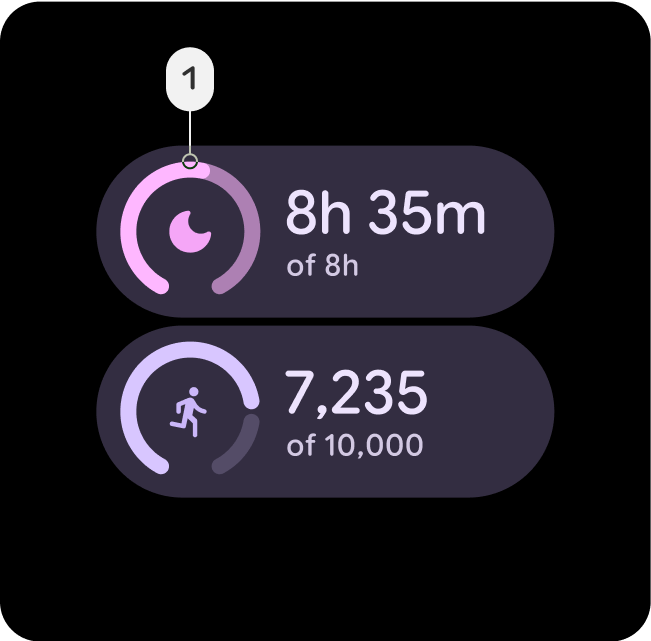
プライマリ ロールは、エッジ ハギング ボタン、視認性の高いボタン、アクティブ状態、トーンボタン スタイルのアイコンなど、UI の主要なコンポーネントに使用されます。


プライマリ
- メイン
- On-Primary
プライマリ ボタンや行動を促すフレーズなど、UI で最も重要なアクションにはプライマリ ロールを使用します。この色は目立つようにし、ユーザーが重要な操作にすぐに気づけるようにする必要があります。

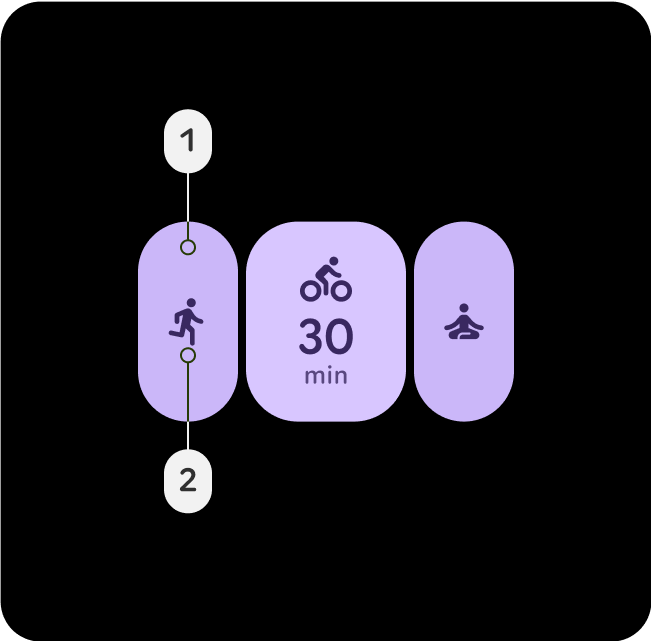
Primary-Dim
- Primary-Dim
- On-Primary
通常、暗い役割は、メイン アクションとは視覚的に区別する必要があるものの、ユーザーの注意や操作をすぐに必要としない要素に使用されます。

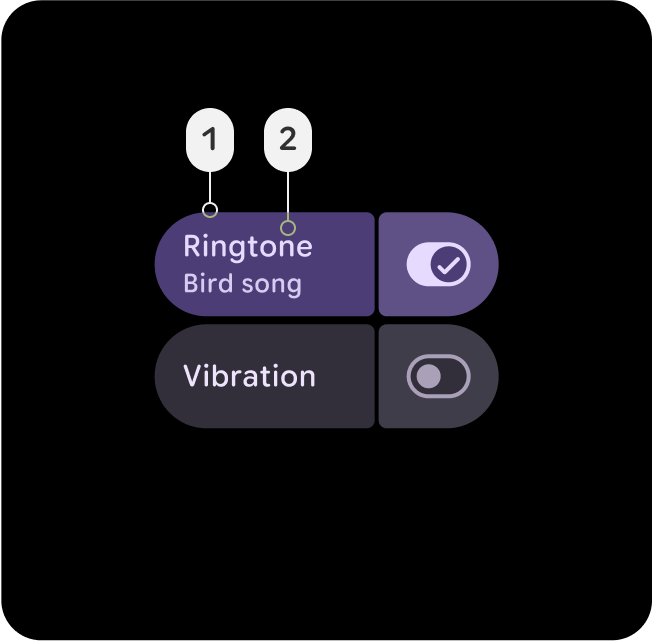
Primary-Container
- Primary-Container
- On-Primary-Container
カードやモーダルなどのバックグラウンド要素にプライマリ コンテナを適用して、セクションや選択状態をハイライト表示します。UI 内の重要なコンテンツや進行中のアクティビティに注目を集めるのに役立ちます。
セカンダリの役割
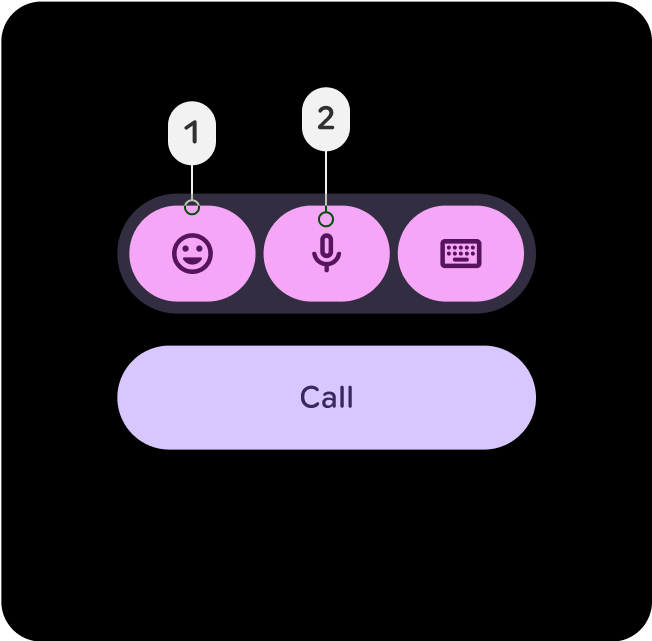
セカンダリ ロールは、UI の主要なコンポーネントに使用されます。プライマリ ロールほど重要ではありませんが、目立たせる必要があります。プライマリとセカンダリは、レイアウトで組み合わせて使用して、差別化とフォーカスを作成できます。


セカンダリ
- Secondary
- On-Secondary
セカンダリ ロールは、セカンダリ ボタンや補完的なアクションなど、UI が密集している領域でのアクションをサポートするために使用します。複雑なレイアウトで主要な要素を隠すことなく、視認性を維持します。

Secondary-Dim
- Secondary-Dim
- Secondary
Secondary-Dim ロールは、密度の高い領域のパッシブ要素に対して控えめなコントラストを提供します。セカンダリ カラーを補完しながら、微妙な奥行きを加え、UI をすっきりさせ、ユーザーのナビゲーションをサポートします。

Secondary-Container
- Secondary-Container
- On-Secondary-Container
密なレイアウトでセカンダリ要素を整理するには、Secondary-Container を適用します。構造と分離を作成し、二次コンテンツが区別可能でありながら、支配的にならないようにします。
第 3 の役割
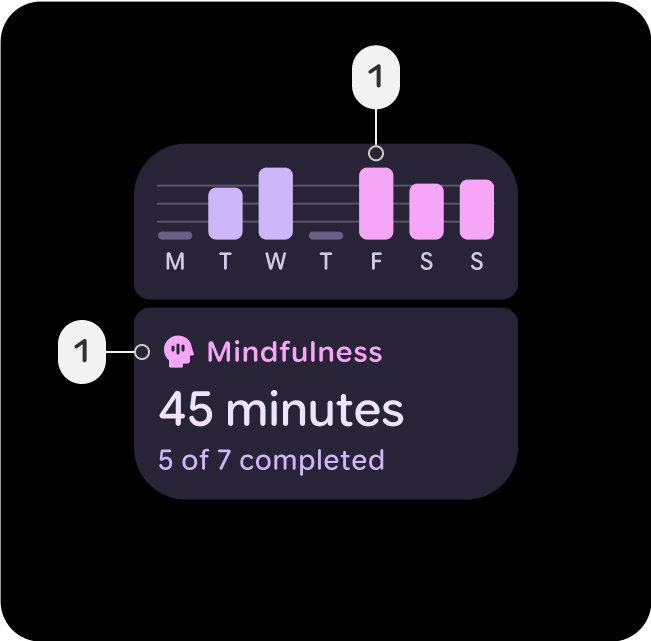
ターシャリ ロールは、プライマリ カラーとセカンダリ カラーのバランスを保つため、または入力フィールドなどの要素に注意を引くための、対照的なアクセントに使用されます。第 3 の役割は、目標達成など、コンテンツが変更されたときや目立たせる必要があるときを示すのにも役立ちます。


Tertiary
- Tertiary
- On-Tertiary
ターシャリ ロールは、重要な要素に注意を引くために使用されます。第 3 のロールは、バッジ、ステッカー、特別なアクション要素など、目立たせる必要があるコンポーネントに特に効果的です。

Tertiary-Dim
- Tertiary-Dim
- Tertiary
すぐにフォーカスする必要はないが、第 3 のアクションに関連するボタンやアクションには、Tertiary Dim ロールを使用します。

Tertiary-Container
- Tertiary-Container
- On-Tertiary-Container
バッジやステッカーのコレクションなど、第 3 関連のコンテンツをグループ化する背景には、Tertiary-Container を適用します。UI のバランスと構造を維持しながら、第 3 の要素を強調します。
セマンティックロール
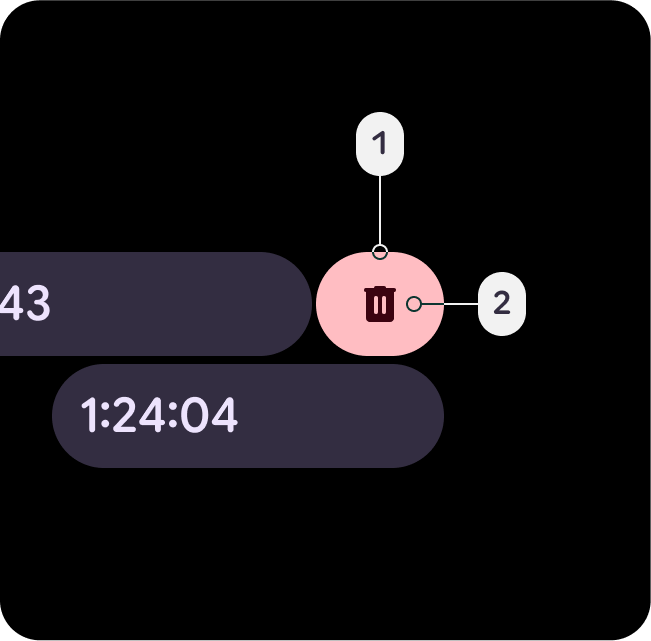
Error-Red は、重大な問題(エラー、削除、緊急事態に関連するすべてのもの)を示すために使用されます。問題や警告にすぐに注意を向け、ユーザーが是正措置が必要な領域をすばやく特定できるように設計されています。Error-Red のトーンは、アクセシビリティ基準を満たすために背景とのコントラストを十分に維持し、警告や成功メッセージなどの他のステータス カラーと区別できるようにする必要があります。


エラー
- エラー
- On-Error
セマンティックな赤色ですが、テーマの色合いが少し入っています。削除、閉じる、破棄などの操作(スワイプして表示など)を示します。エラーの暗い色よりも少し緊急性が低く、警告の度合いが低いコンテナの代替として追加されました。

Error-Dim
- Error-Dim
- On-Error
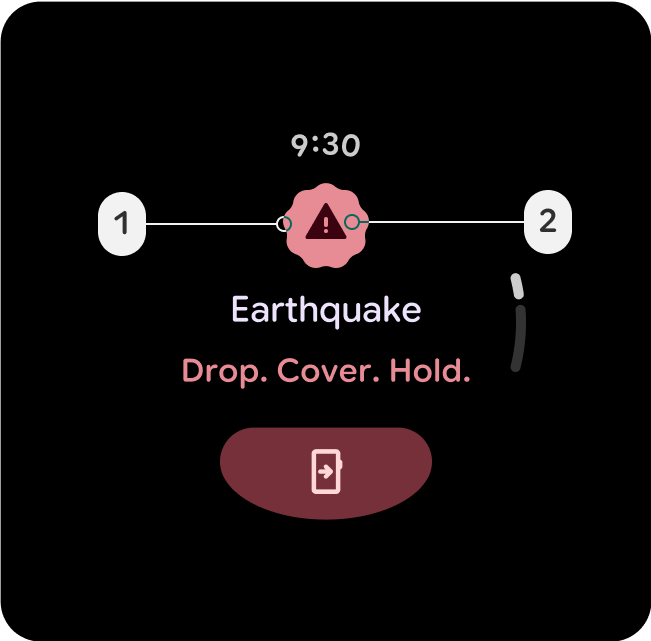
セマンティックでありながら、テーマの色合いがわずかに含まれた赤。安全性アラート、失敗したダイアログ オーバーレイ、停止ボタンなど、優先度の高いエラーや緊急アクションを示します。

Error-Container
- Error-Container
- On-Error-Container
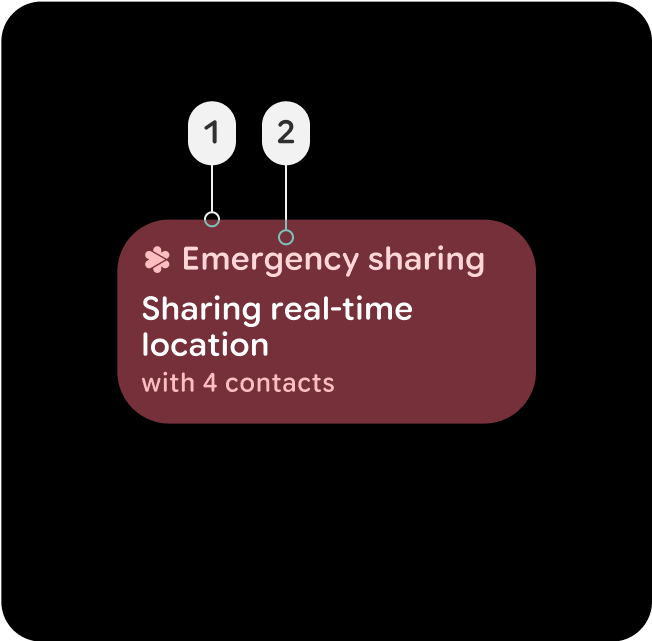
エラー状態を使用するコンポーネント用の、目立たないコンテナの色。また、アクティブなエラー状態を示すこともできます。この状態は、アクティブな緊急情報共有ボタンやカード、失敗したオーバーレイ ダイアログなど、塗りつぶし状態よりもインタラクティブ性が低い状態です。
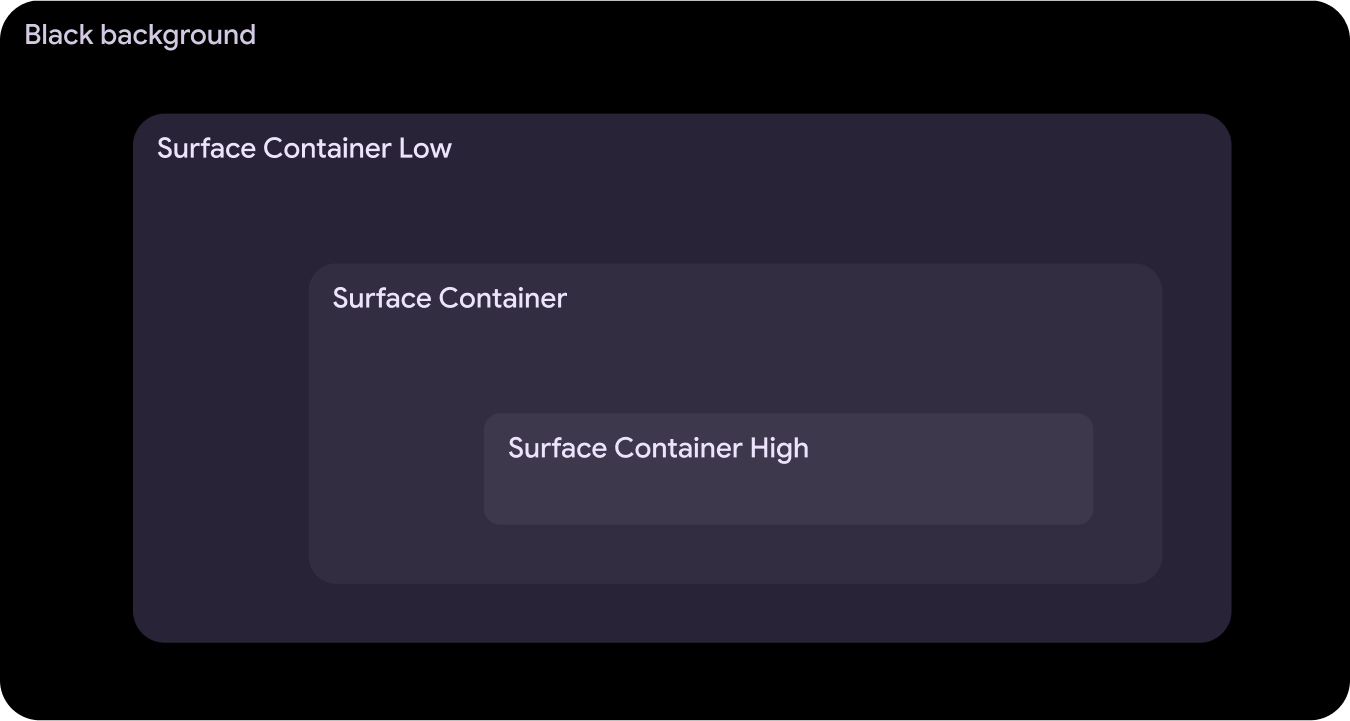
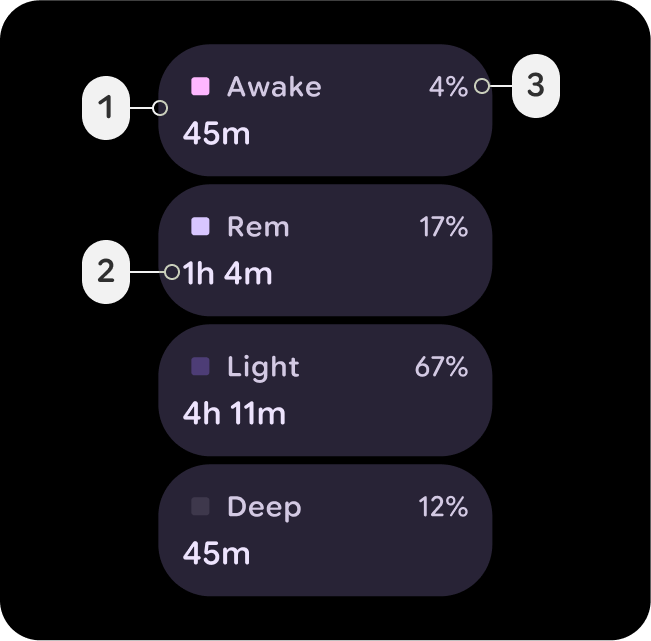
サーフェス コンテナと高度
サーフェス コンテナは、UI 内の奥行きと高さを定義するうえで重要です。色によって構造と階層を提供し、重要度とインタラクションに基づいてコンポーネントを区別するのに役立ちます。


Surface-Container-Low
- Surface-Container-Low
- On-Surface
- On-Surface-Variant
Surface-Container の下に配置する必要がある展開されたコンテナ(通知の展開されたカードなど)に最適です。コンテンツがコンテナ化のメリットを享受できる非インタラクティブ カードにも使用できます。

Surface-Container
- Surface-Container
- On-Surface
- On-Surface-Variant
ほとんどの要素のデフォルトのコンテナの色。ニュートラルで適度な高度を提供するため、一般的な UI コンポーネントに適しています。

Surface-Container-High
- Surface-Container-High
- On-Surface
- On-Surface-Variant
Surface-Container の上に配置したり、Surface-Container と組み合わせて使用したりする必要がある、強調度の高いコンポーネントに最適です。この色は、UI の重要な領域にフォーカスと階層をもたらすのに役立ちます。
