Wear OS 向けマテリアル 3 Expressive では、色のロールに異なる色相、彩度、色調の値を割り当てることで視覚的な階層を構築し、大胆なアクセント カラーとニュートラルなサーフェス カラーを効果的に区別します。プライマリ、セカンダリ、ターシャリのアクセント ロールがシステムに組み込まれているため、表現の幅が広がるだけでなく、明確な色選択によって視覚的な階層をより細かく制御できます。このように意図的に色を使用すると、テーマ設定があっても、スマートウォッチの UI 内で一貫性と統一感のある外観を実現できます。
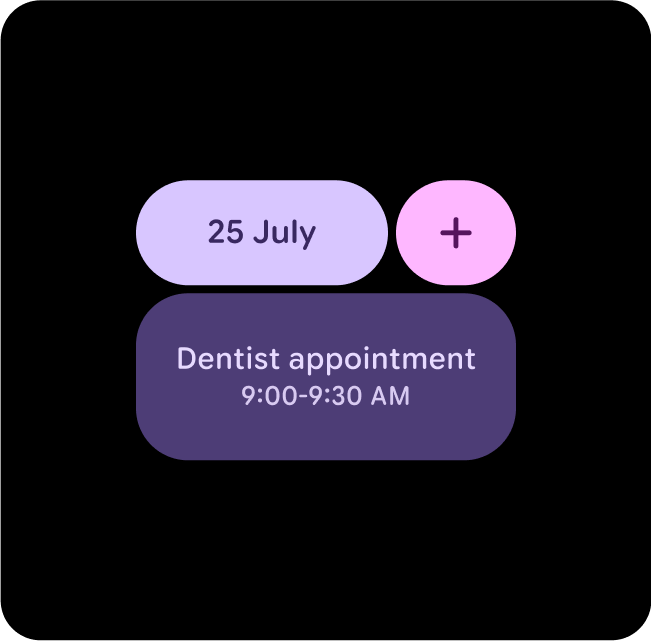
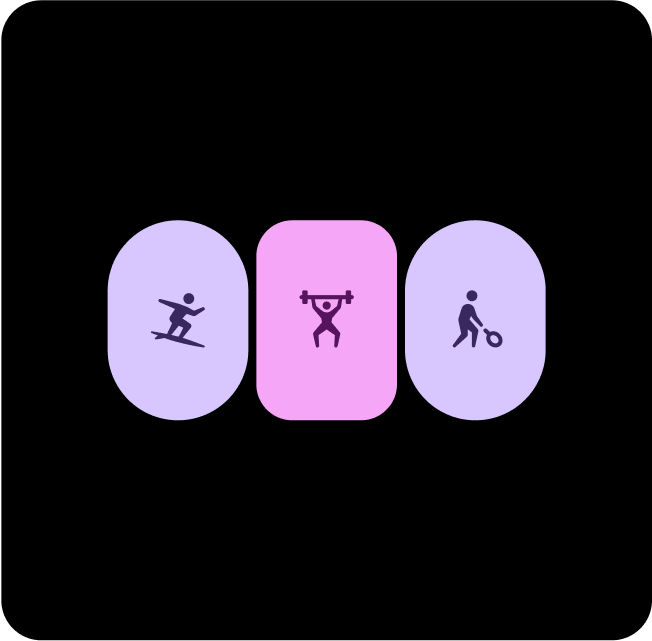
さまざまなテーマでさまざまなレイアウト、コンポーネント、UI を使用しながら、適切な色のコントラストを維持している例。
色をペアにして重ねる
視覚的なアクセシビリティを維持するため、色は目的のペアの色トークンにのみ適用します。色を不適切に組み合わせると、特にダイナミック カラーで色を調整している場合、視覚的なユーザー補助に必要なコントラストが損なわれる可能性があります。
色を正しく組み合わせて重ねる
適切なビジュアルとアクセシビリティを確保するには、正しいトークンを正しい位置にマッピングしてください。色のマッピングが不適切だと、意図しないビジュアルが生成され、ユーザー補助が損なわれる可能性があります。

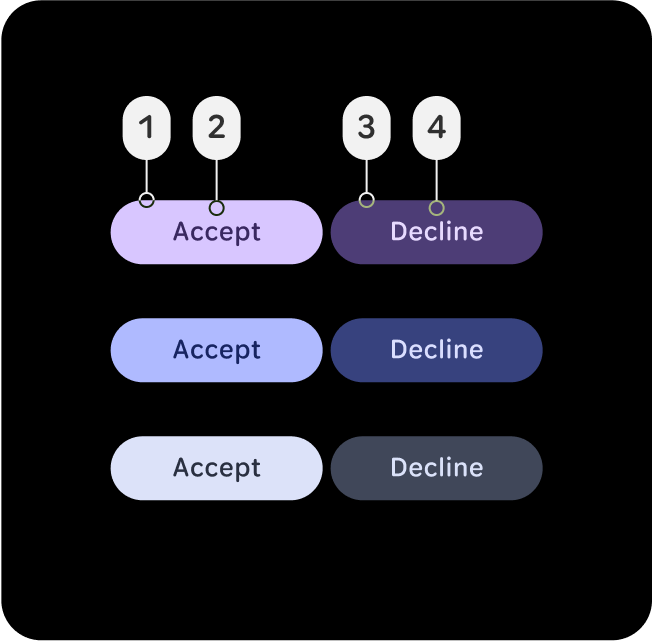
すべきこと
適切なビジュアルとユーザー補助を確保するために、カラーロールを正しくペア設定して重ねます。
この例では、(1)primary に(2)on-primary または(3)primary-container に(4)on-primary-container が設定されたボタンは、コントラスト レベルが変化しても判読可能であり、コントラスト比が 7:1 以上の AAA 評価を取得しています。

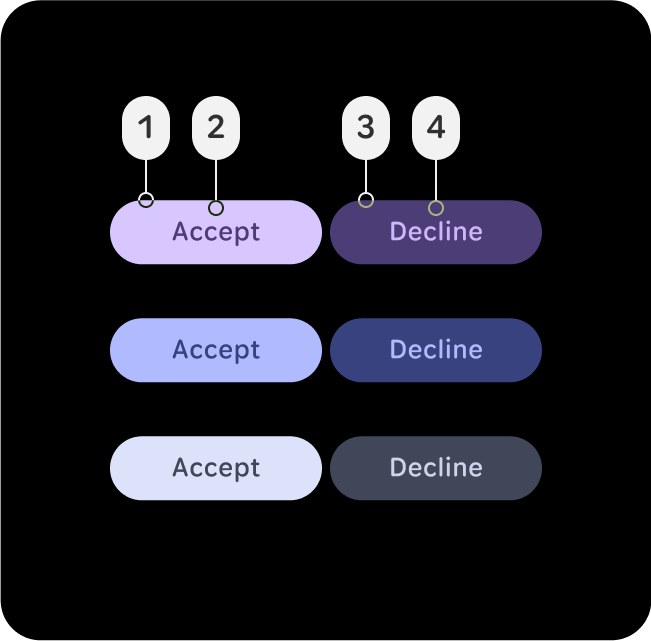
すべきでないこと
不適切な色のマッピングは、意図しないビジュアルの表示やユーザー補助の破綻につながる可能性があります。
この例では、(1)primary に(2)primary-container または(3)primary-container に(4)primary-dim が設定されたボタンは、コントラスト レベルが変化し、通常のテキストの最小コントラスト比 7:1 に準拠していないため、判読できなくなります。これらのコントラスト レベルは、プライマリ、セカンダリ、ターシャリのロールに適用されます。
推奨される色の組み合わせ

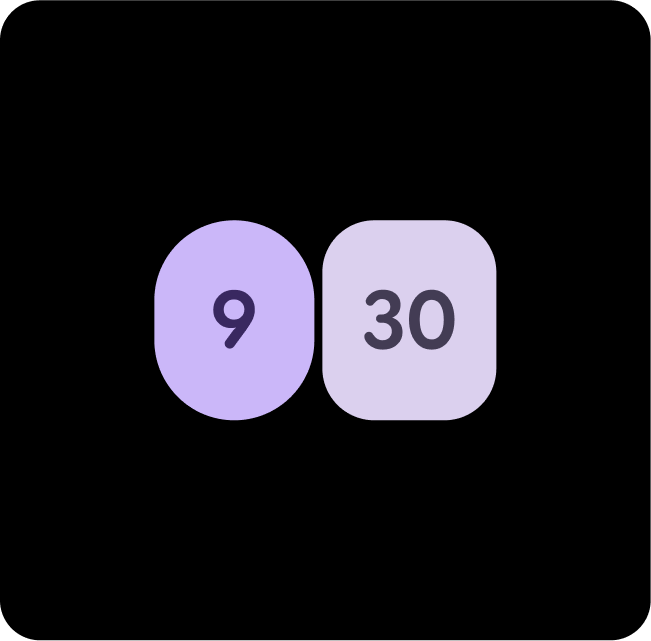
プライマリ + プライマリ ディメンション
メインのアクションには [プライマリ] を使用し、補完的なアイテムには [プライマリ - ディメンション] を使用します。これにより、メイン アクションを目立たせながら奥行きを演出できます。

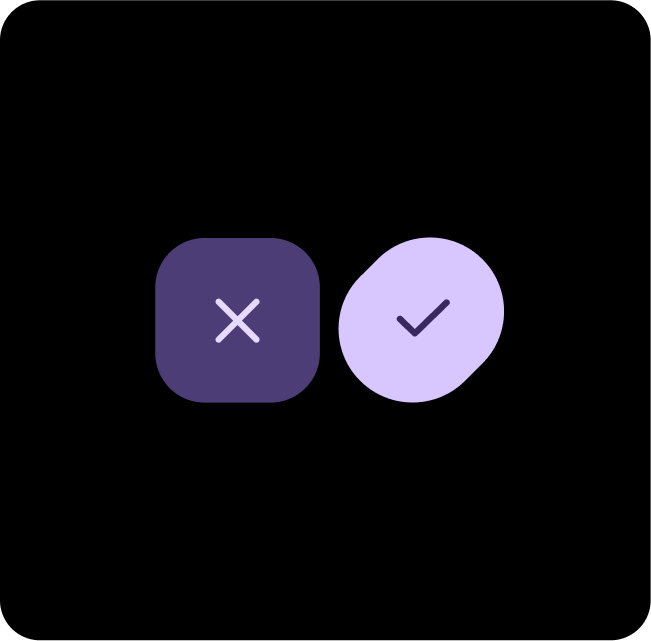
プライマリ ディメンション + 第三次ディメンション
プライマリ ディムを使用して重要な要素をハイライト表示し、ターシャリを使用してタップ レスポンスなどの目立つフィードバックを表示します。

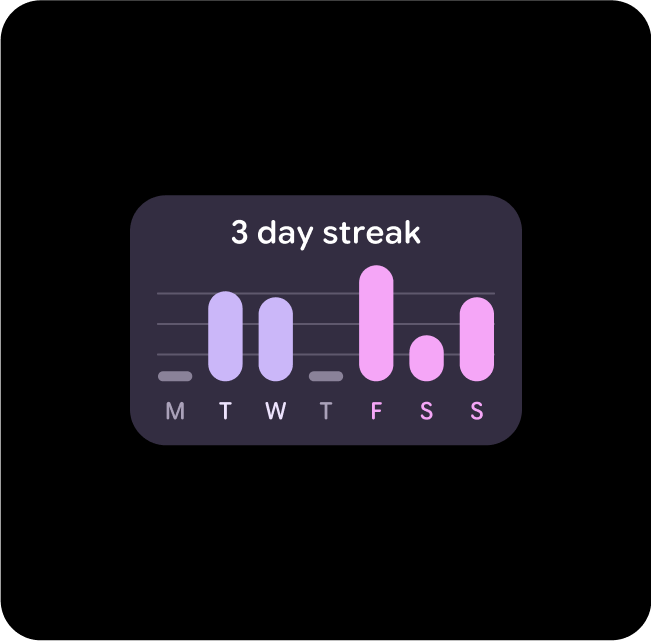
プライマリ コンテナ + セカンダリ コンテナ
目立たないコンテンツには Secondary-Container を使用し、主要な要素には Primary を適用して、目立つように注意を引くようにします。

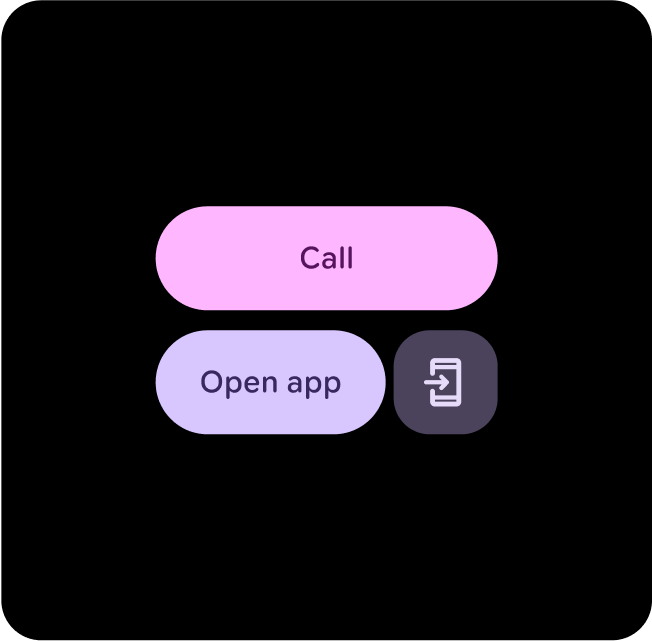
プライマリ + プライマリ コンテナ
メインのアクションには Primary を使用し、補完的なアイテムやセカンダリ アイテムには Primary-Container を使用します。これにより、主なアクションが際立つようにしながら、奥行きが生まれます。

プライマリ ディメンション + 第三次ディメンション
重要な要素をハイライト表示するにはプライマリ ディメンションを使用し、目標の達成など、目立つフィードバックを提供するにはターシャリ ディメンションを使用してください。

Tertiary + Primary + Secondary-Container
メイン アクションが明確でない場合は、メイン アクションに Tertiary と Primary を組み合わせ、補完的なアクションに Secondary-Container を使用します。

セカンダリ コンテナ + プライマリ コンテナ
プライマリ ディムとセカンダリは、2 つのオプションまたはコンテナを同等に重要に見せながら、2 つの間にコントラストを持たせる場合に使用します。

プライマリ + ターシャリ + プライマリ コンテナ
メイン アクションが明確でない場合は、メイン アクションに Tertiary と Primary を組み合わせ、補完的なアクションに Primary-Container を使用します。

プライマリ + 第三次ディメンション
メインのアクションには [プライマリ] を使用し、補完的なアイテムには [プライマリ ディメンション] を使用します。これにより、奥行きが生まれ、メイン アクションが際立ちます。
