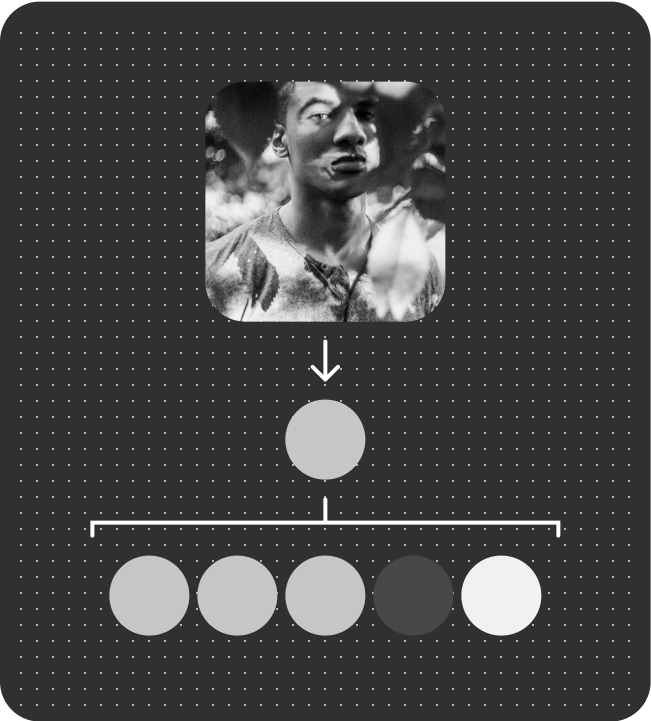
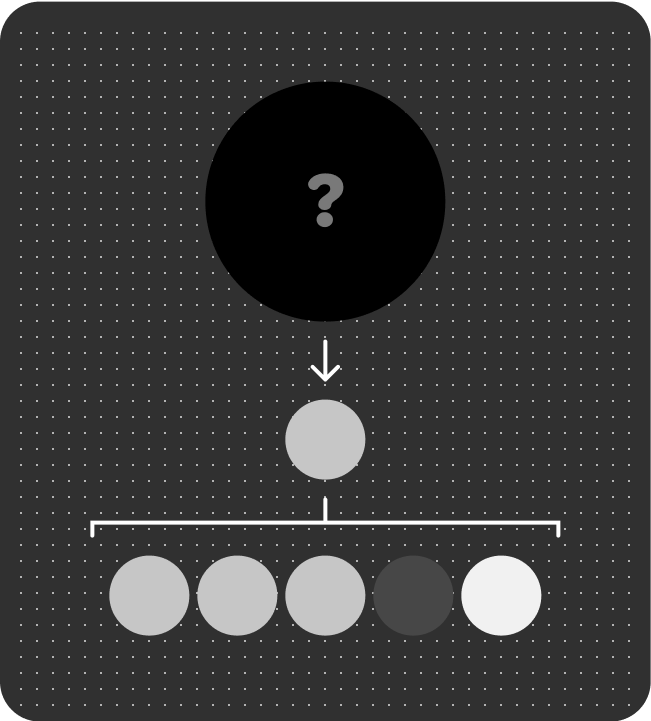
システムは、現在のメディア エンティティのアートワークからシードカラーを取得して、アプリのメディア コントロールのテーマを作成します。マテリアル 3 Expressive の動的テーマ アルゴリズムは、セカンダリ、ターシャリ、ニュートラルのパレットを生成します。このテーマは、アプリの他の画面にも反映されます。
カラーテーマの例
以降のセクションでは、カラーテーマの例を紹介します。
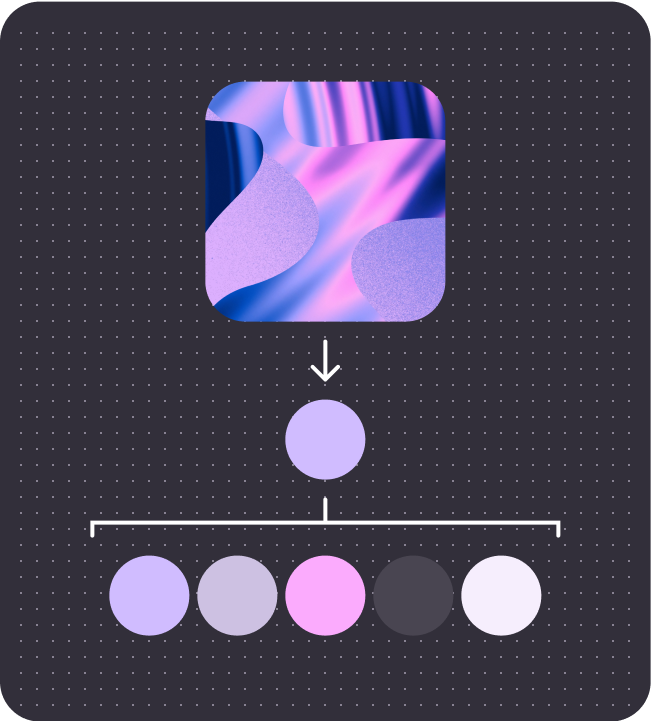
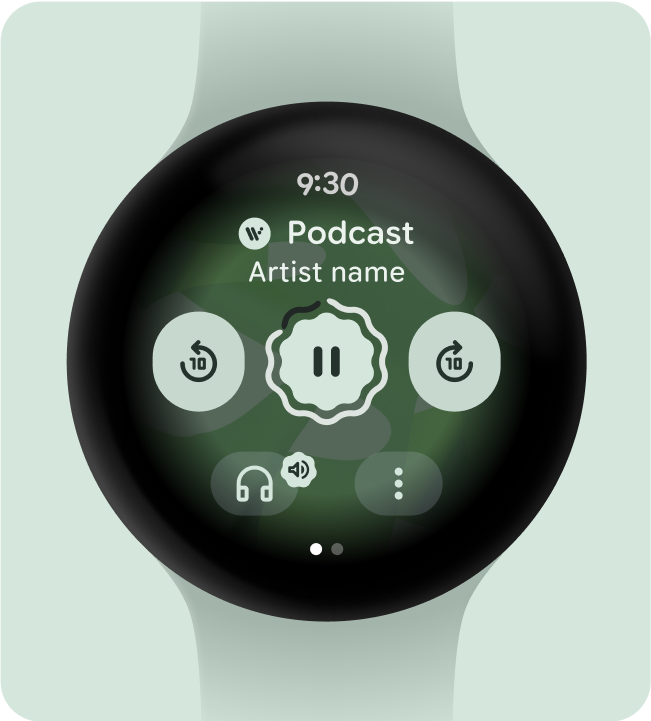
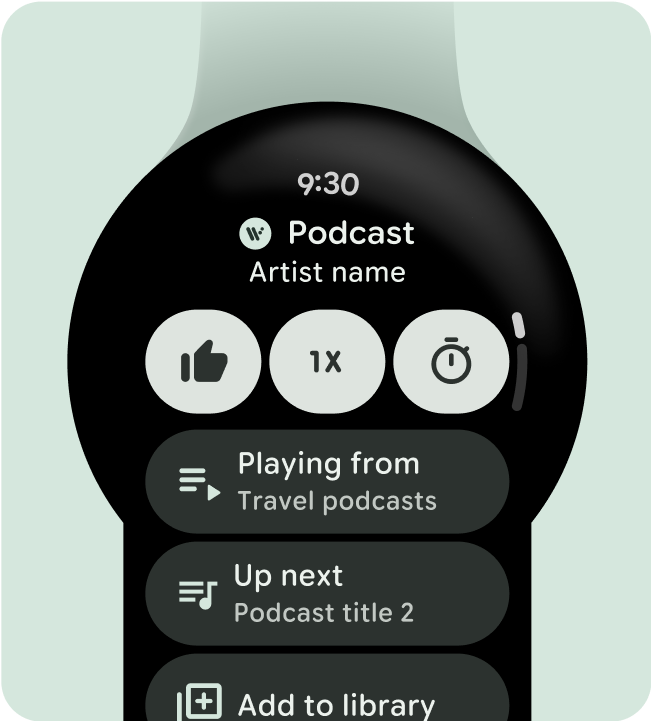
例 1

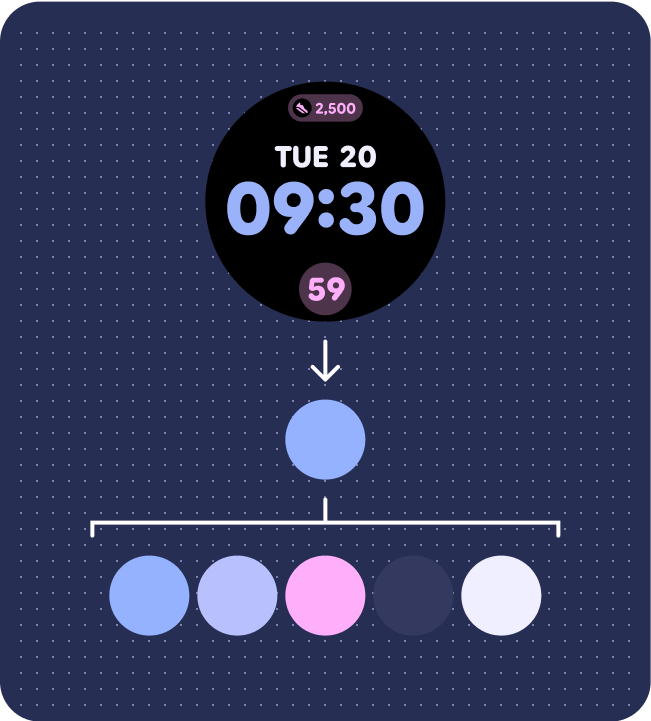
カラーパレット(アートワークのシードカラーから)

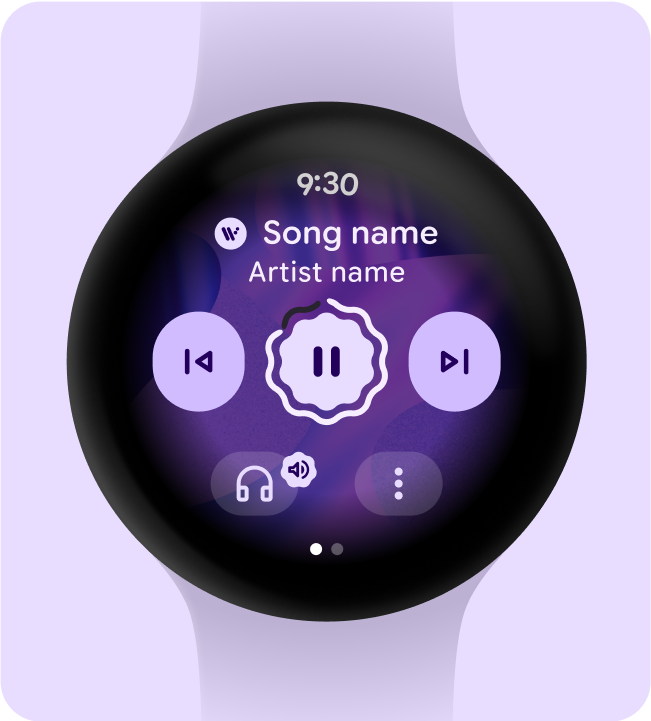
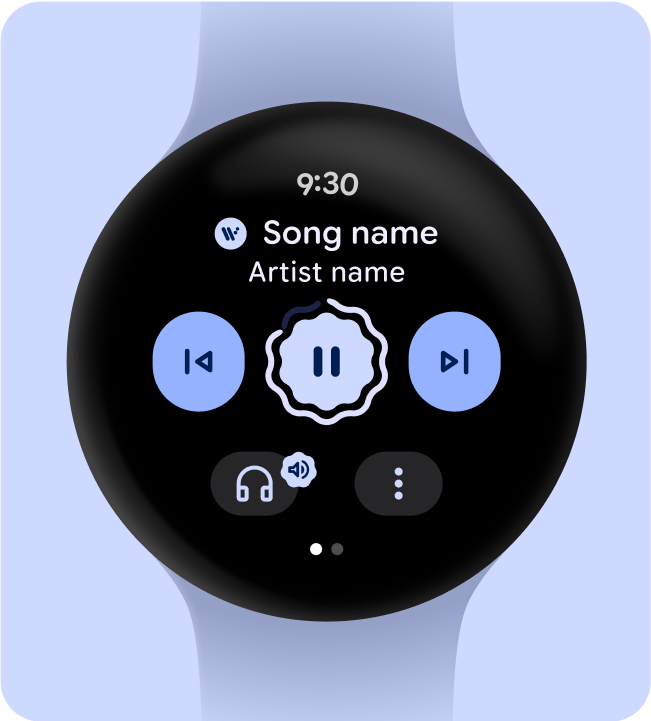
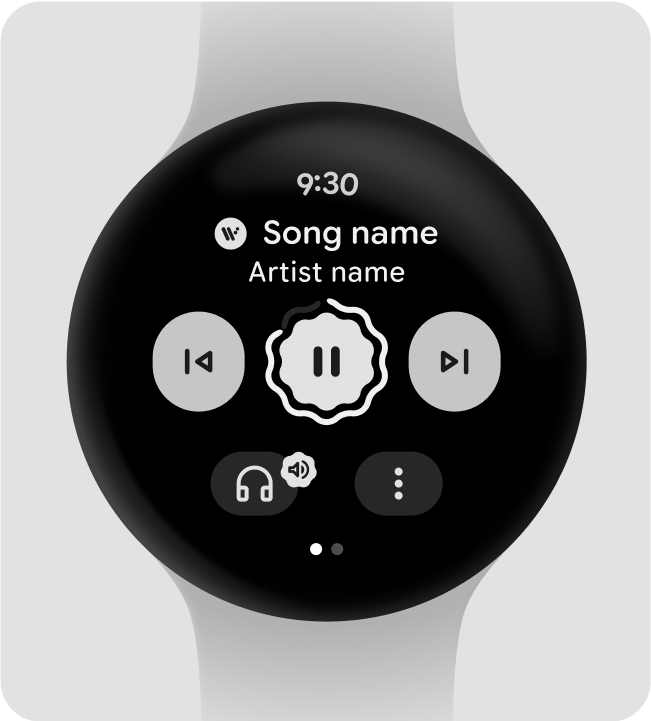
メディア コントロール

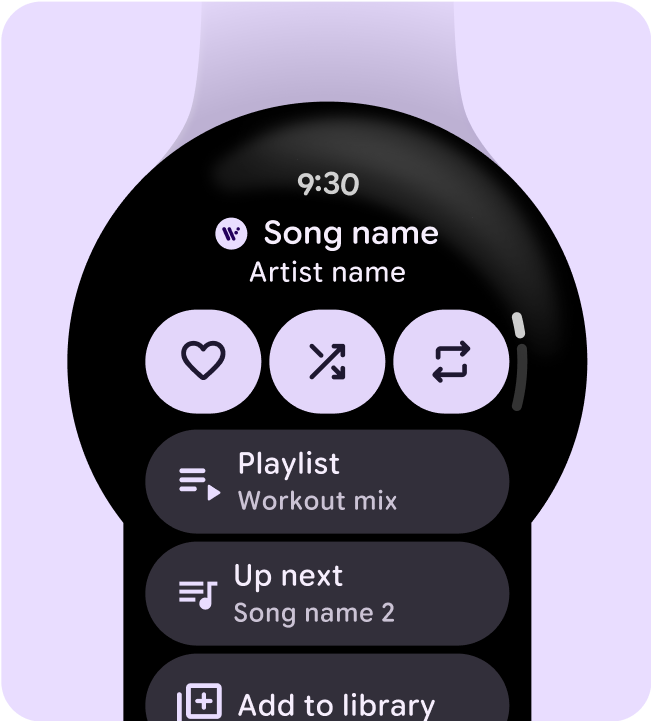
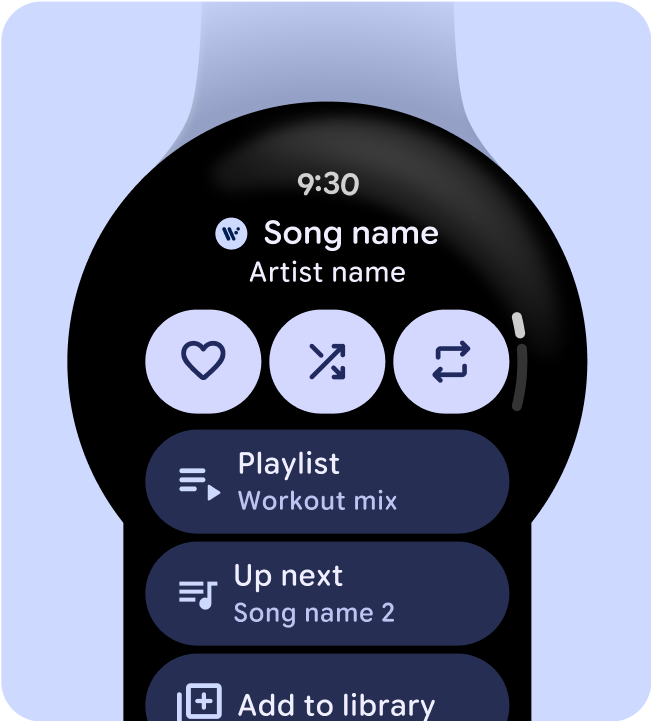
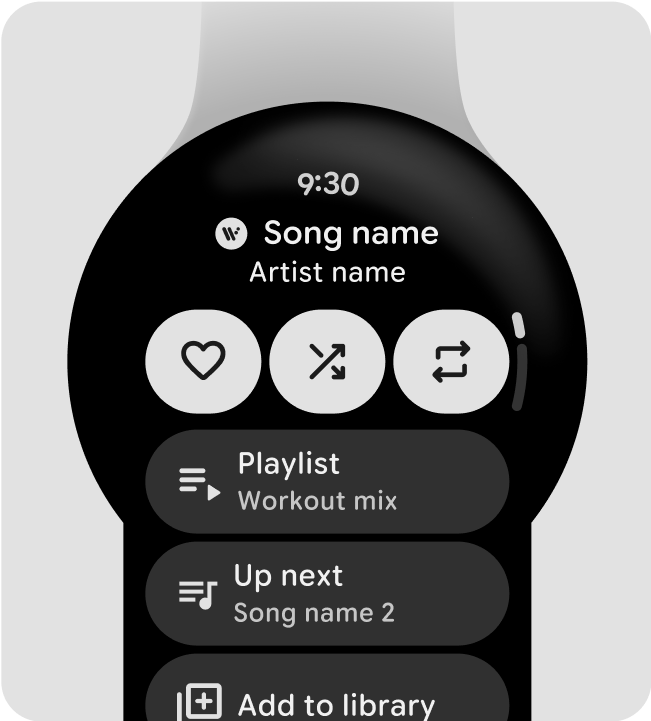
オーバーフロー アプリ画面
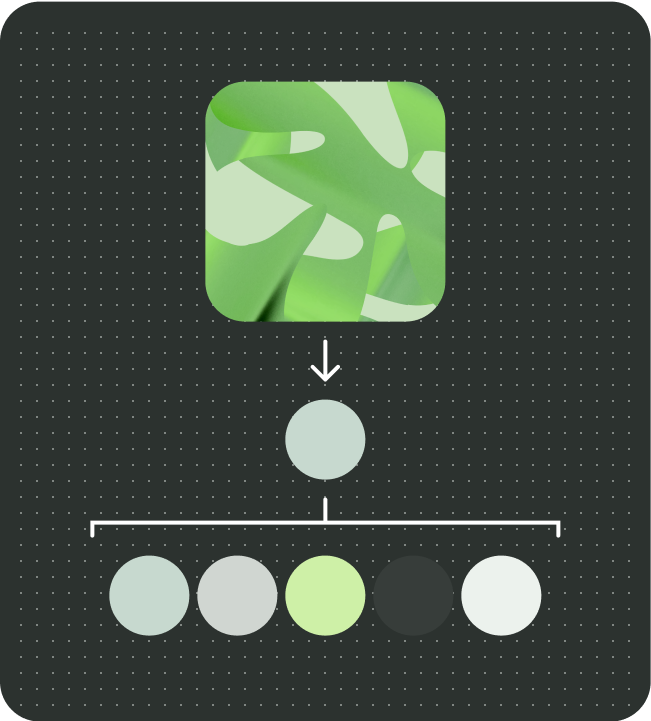
例 2

カラーパレット(アートワークのシードカラーから)

メディア コントロール

オーバーフロー アプリ画面
例 3

カラーパレット(アートワークのシードカラーから)

メディア コントロール

オーバーフロー アプリ画面
フォールバック テーマ
アートワークやシードカラーがない場合に備えて、システムはユーザーの現在のウォッチフェイスに基づくフォールバック テーマを使用します。
メディアアプリでモノクロ パレットとシードカラーを使用することもできます。この場合、メディア エンティティのアートワークはメディア コントロール画面に表示されません。
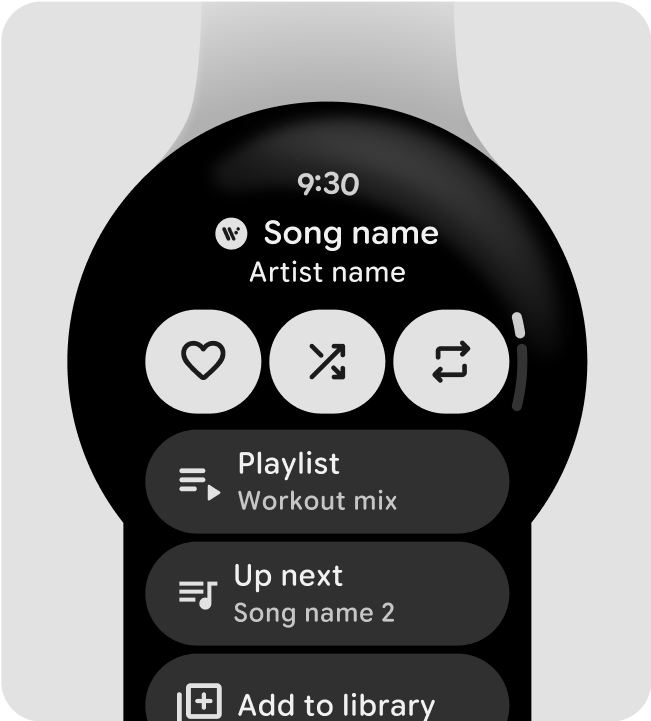
システム メディア コントロール(フォールバック)

カラーパレット(ウォッチフェイス/SysUI の色から)

メディア コントロール

オーバーフロー アプリ画面
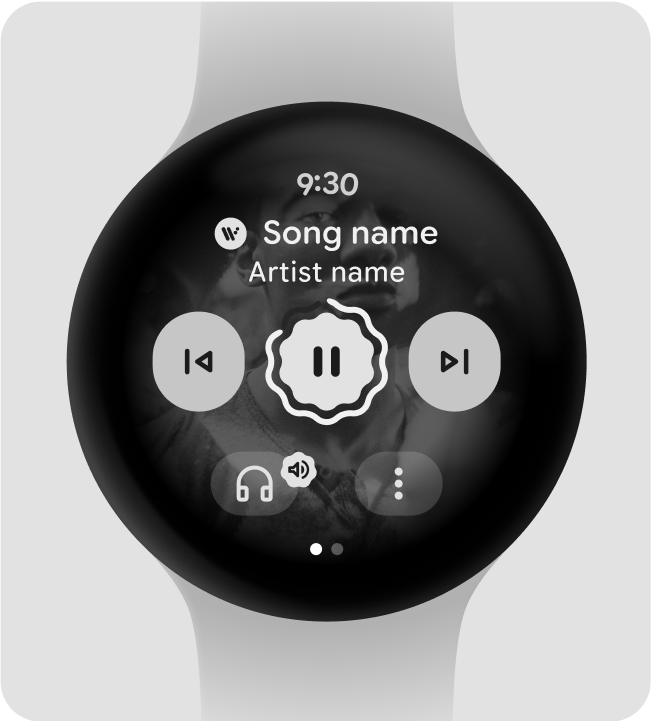
メディアアプリのコントロール(フォールバック) - モノラル

カラーパレット(モノクロ カラーパレット)

メディア コントロール

オーバーフロー アプリ画面

