Material 3 Expressive đã được chứng minh là tạo ra các sản phẩm hấp dẫn và dễ tiếp cận hơn, hỗ trợ trải nghiệm liền mạch trên nhiều sản phẩm và tăng tốc độ của nhóm. Xây dựng một sản phẩm mà người dùng sẽ yêu thích.
Trải nghiệm người dùng tốt hơn, dễ dàng hơn và mang lại cảm xúc
Nghiên cứu đằng sau hướng thiết kế mới táo bạo của Google
Material 3 Expressive là bản cập nhật được nghiên cứu kỹ lưỡng nhất cho hệ thống thiết kế của Google từ trước đến nay. Trong bài viết này, các nhà nghiên cứu Material Design chia sẻ dữ liệu đằng sau các thiết kế và thông tin chi tiết mới về lựa chọn ưu tiên của người dùng đối với trải nghiệm người dùng dựa trên cảm xúc.
Material 3 Expressive được tạo ra từ nghiên cứu – không phải theo cách 41 sắc thái màu xanh dương mà chúng tôi đã uỷ quyền cho dữ liệu đưa ra quyết định thiết kế – mà là trong một cuộc điều tra cộng tác bao gồm nghiên cứu, thiết kế và kỹ thuật. Vào năm 2022, thực tập sinh nghiên cứu của chúng tôi đang nghiên cứu cảm nhận của người dùng về Material Design trong các ứng dụng của Google. Sau khi đề cập đến những phát hiện ban đầu của mình với các đồng nghiệp, một cuộc tranh luận về thiết kế trên toàn nhóm đã bắt đầu: Tại sao tất cả các ứng dụng này đều trông giống nhau? Quá nhàm chán? Không có chỗ để tăng cường cảm giác đó sao?
Trong ba năm qua, chúng tôi đã khám phá những tác động của cuộc trò chuyện này, lặp lại hàng chục vòng thiết kế và nghiên cứu để tìm ra bước phát triển tiếp theo của Material Design. Thông qua hàng chục nghiên cứu riêng biệt với hàng trăm thiết kế và hàng chục nghìn người tham gia trên khắp thế giới, chúng tôi đã tinh chỉnh một hệ thống vừa đẹp mắt vừa hữu dụng.
Các nguyên tắc về tính biểu cảm của Material 3 dựa trên nghiên cứu vững chắc và được xây dựng dựa trên các phương pháp hay nhất về khả năng hữu dụng lâu đời. Nhà thiết kế có thể tự tin áp dụng các thành phần và nguyên tắc này vì biết rằng họ đang xây dựng một sản phẩm mà người dùng có thể kết nối.

Nghiên cứu Material 3 Expressive
Khi nhóm thiết kế tạo ra các khái niệm ban đầu và khám phá cách một tinh thần thiết kế biểu cảm hơn có thể hoạt động trên các sản phẩm của Google, chúng tôi đã bắt tay vào một loạt nghiên cứu bằng nhiều phương pháp, bao gồm:
- Theo dõi chuyển động mắt: Phân tích vị trí người dùng tập trung sự chú ý.
- Khảo sát và nhóm tập trung: Đo lường phản ứng cảm xúc đối với các thiết kế khác nhau.
- Thử nghiệm: Thu thập cảm xúc và lựa chọn ưu tiên.
- Khả năng hữu dụng: Xem người tham gia có thể hiểu và sử dụng giao diện nhanh đến mức nào.
Để xây dựng một nền tảng vững chắc, chúng tôi bắt đầu bằng việc nghiên cứu từng thành phần riêng lẻ. Dưới đây là một số ví dụ:
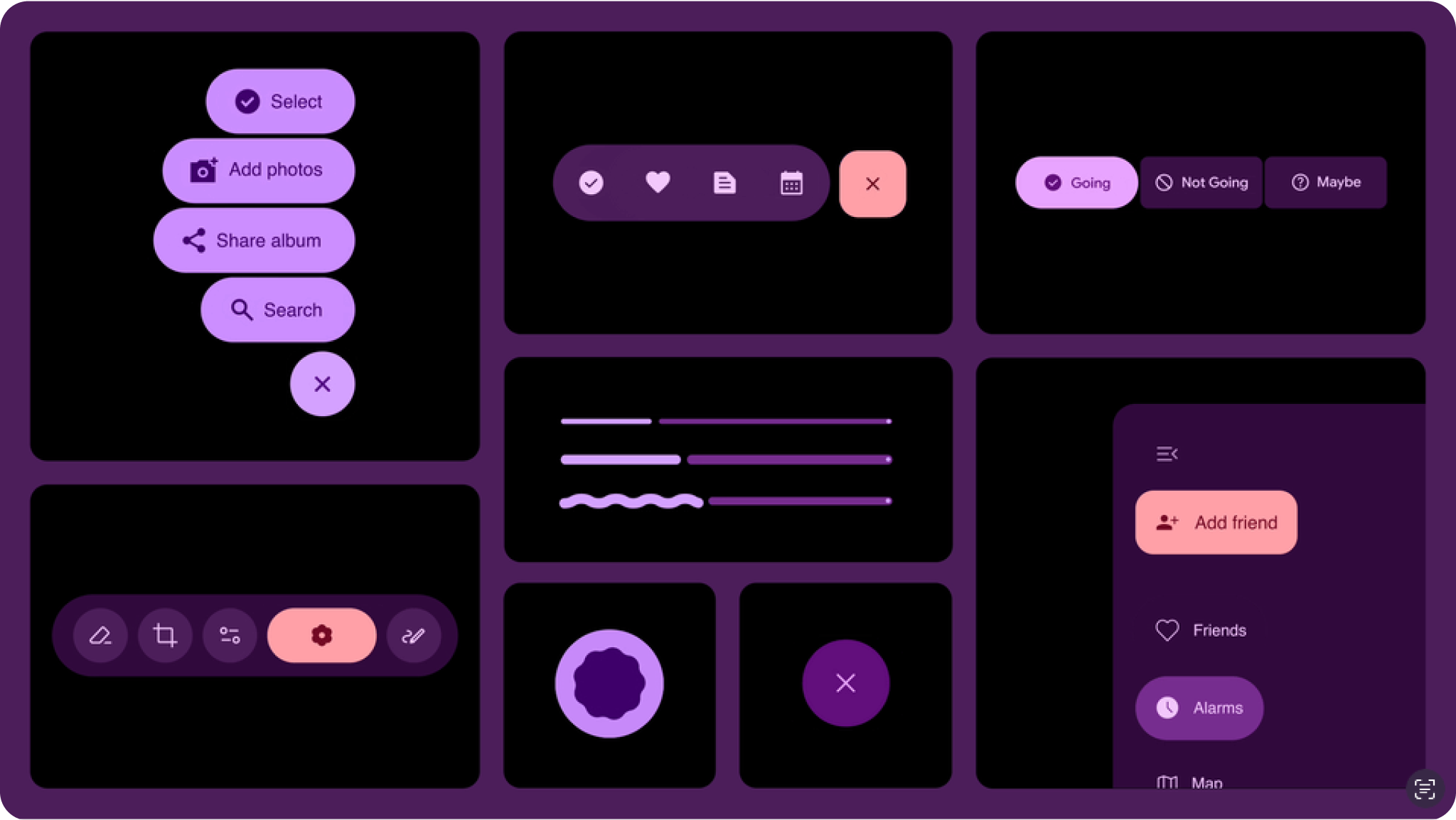
- Chúng tôi đã đánh giá các tuỳ chọn cho chỉ báo tiến trình, đánh giá xem tuỳ chọn nào giúp thời gian chờ cảm thấy nhanh hơn trong khi vẫn trông giống như trên điện thoại cao cấp.
- Chúng tôi đã nghiên cứu kích thước của nút, tìm cách cải thiện thời gian nhấn mà không làm cho các mục khác trên màn hình bị lu mờ.
- Chúng tôi đã tiến hành một số nghiên cứu về thanh công cụ nổi mới, tối ưu hoá cho các thiết kế được coi là hiện đại, rõ ràng và tràn đầy năng lượng, cũng như dễ nhận thấy và hữu dụng.
Thông qua nghiên cứu này, chúng tôi đã cẩn thận tuân thủ các yêu cầu về hỗ trợ tiếp cận và các phương pháp hay nhất. Trong nhiều trường hợp, chúng tôi chọn vượt quá các tiêu chuẩn hiện có về kích thước mục tiêu nhấn, độ tương phản màu và các khía cạnh quan trọng khác có thể giúp giao diện dễ sử dụng hơn. Nghiên cứu này đã giúp chúng tôi tạo ra các thành phần và nguyên tắc cần thiết cho sự phát triển mới của Material Design.

Tuy nhiên, tuỳ chọn ưu tiên cấp cao nhất chỉ có thể cho chúng ta biết được một số thông tin. Chúng tôi muốn tìm hiểu sâu về các khía cạnh thiết kế dẫn đến lựa chọn ưu tiên này.
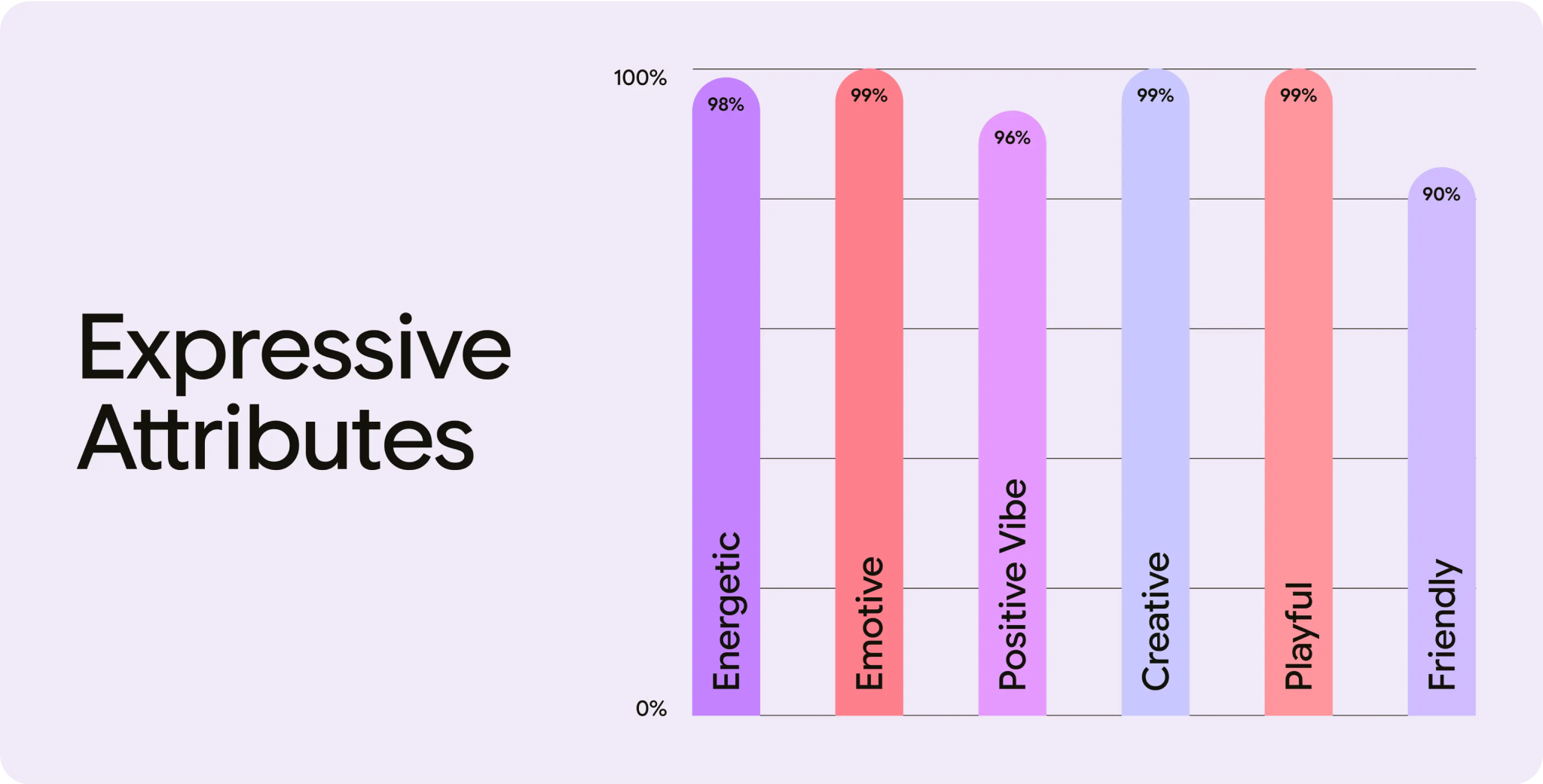
Tại Google I/O năm ngoái, chúng tôi đã giới thiệu một bộ thuộc tính mà nhóm Material Design sử dụng để so sánh các thiết kế. Có thể bạn nhận thấy rằng nhiều từ trong số này là từ gợi cảm xúc? Một số ví dụ: "Tinh nghịch", "năng động", "sáng tạo", "thân thiện" và "cảm giác tích cực".
Trong quá trình phát triển Material 3 Expressive, các nhà nghiên cứu của chúng tôi đã làm việc với các nhà thiết kế để kiểm thử lặp lại các thiết kế màn hình mới dựa trên các thuộc tính này, giúp tối ưu hoá thiết kế để tạo ra phản ứng cảm xúc mong muốn. Ngoài ra, chúng tôi đã cố gắng đảm bảo rằng các thiết kế được tạo bằng hệ thống mới này sẽ trông hiện đại và bắt mắt hơn.

Kết quả nghiên cứu về người dùng
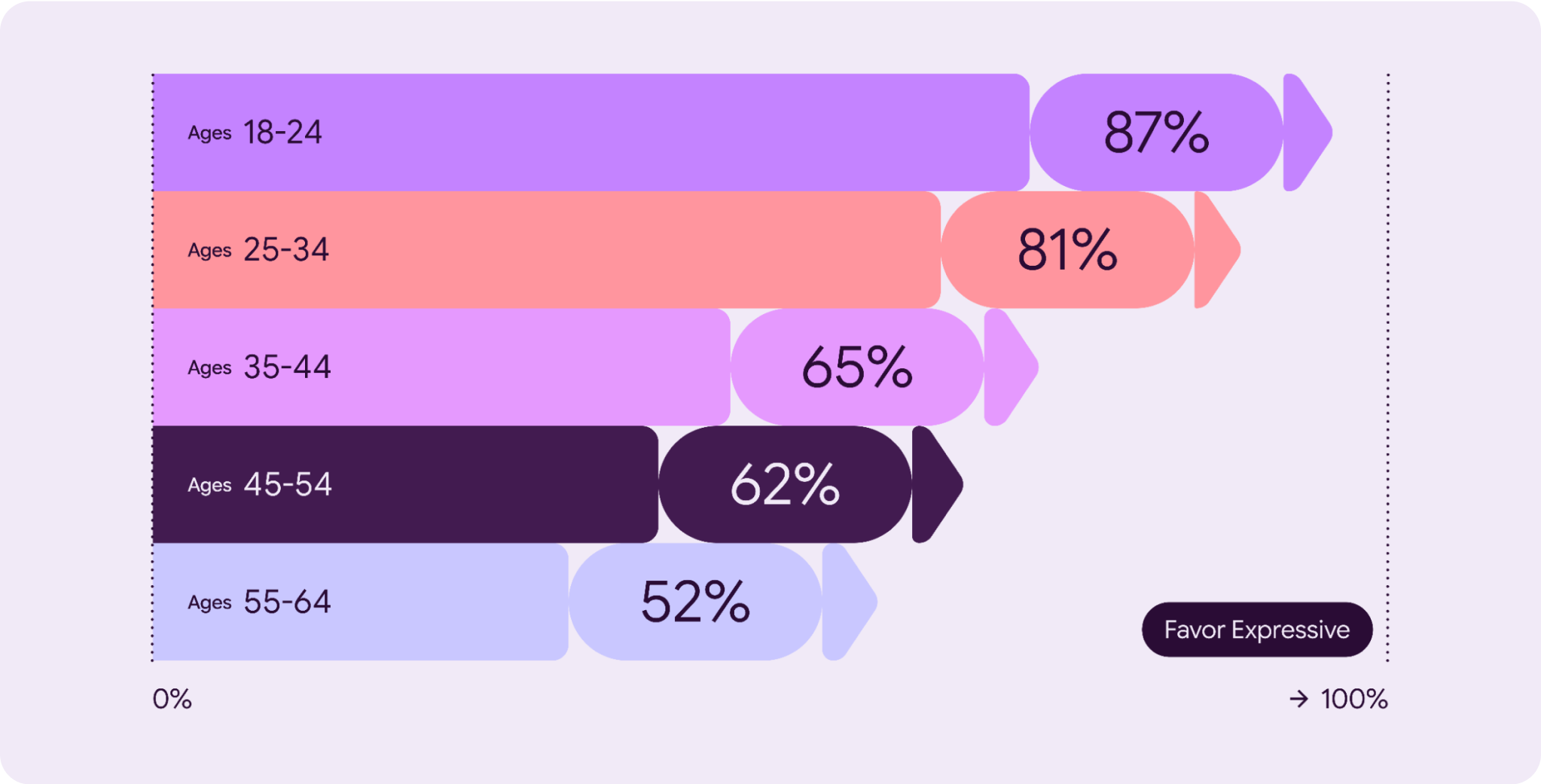
Nghiên cứu cho thấy người dùng Google xem thiết bị di động và trải nghiệm phần mềm là một phần của bản thân họ. Người dùng cũng mong đợi trải nghiệm ứng dụng phản ánh các lựa chọn ưu tiên của họ về kiểu (màu sắc, loại và độ tương phản) cũng như hành vi, chẳng hạn như ưu tiên các ứng dụng và thao tác thường dùng. Nhu cầu này đặc biệt phổ biến với những thế hệ trẻ có thị hiếu và kỳ vọng linh động.
Trung bình, các biến thể thiết kế biểu cảm hơn đã hoạt động hiệu quả hơn so với đường cơ sở về mức độ ưu tiên (tăng ~100%) và tính thẩm mỹ (tăng tối đa 170%).
Tạo ra các sản phẩm hấp dẫn và dễ tiếp cận hơn
Thêm các tính năng mà người dùng mong muốn như cá nhân hoá, thành phần biểu cảm và các thuật toán màu mới.
Tạo sản phẩm có thể truy cập theo mặc định bằng cách sử dụng các thành phần và kiểu Material 3 Expressive.

Bắt đầu
Đã đến lúc vượt qua những thiết kế "sạch" và "nhàm chán" để tạo ra giao diện kết nối với mọi người ở cấp độ cảm xúc. Bạn đã sẵn sàng tự mình dùng thử chưa? Chúng tôi có một số mẹo sau:
- Bắt đầu thử nghiệm: Tìm hiểu bộ thiết kế Material 3 Expressive mới cập nhật cho Figma và bắt đầu thử nghiệm các tuỳ chọn thiết kế biểu cảm.
- Thử các chiến thuật: Khám phá cách sử dụng các chiến thuật thiết kế biểu cảm của Material 3, đồng thời điều chỉnh giao diện người dùng để hỗ trợ các hành trình cốt lõi của người dùng.
- Tính toán kỹ lưỡng và bắt đầu từ nhu cầu của người dùng: Mặc dù thiết kế sống động, biểu cảm có sức hấp dẫn rộng rãi, nhưng một số ít người dùng lại thích các phiên bản trầm tĩnh và ít mạnh mẽ hơn. Luôn bắt đầu từ những gì người dùng cần. Tìm hiểu các yêu cầu và hành trình quan trọng của người dùng trước khi xác định chiến thuật và thành phần phù hợp.
- Ưu tiên chức năng: Đừng đánh đổi chức năng cốt lõi của sản phẩm để có giao diện bắt mắt. Không có cảm xúc nào có thể bù đắp cho sự thiếu rõ ràng.
- Tuân thủ các tiêu chuẩn hỗ trợ tiếp cận: Tuân thủ các nguyên tắc đã thiết lập về độ tương phản màu, khả năng tương thích với trình đọc màn hình, thao tác và các phương pháp hay nhất khác về hỗ trợ tiếp cận.
- Lặp lại, lặp lại, lặp lại: Sử dụng nghiên cứu để tìm sự cân bằng phù hợp giữa tính mới mẻ và sự quen thuộc, tính vui nhộn và tính chuyên nghiệp. Các tỷ lệ thiết kế của chúng tôi có thể giúp bạn bắt đầu. Và đừng quên tiến hành nghiên cứu về khả năng hữu dụng để xác minh rằng bạn chưa đi quá xa.

