マテリアル 3 Expressive は、望ましく、よりアクセスしやすいプロダクトを作成、製品間のシームレスなエクスペリエンスをサポートし、チームの速度を向上させることが実証されています。ユーザーに愛されるプロダクトを構築する。
より優れた、より簡単で、感情に訴える UX
Google のデザインの新しい大胆な方向性を支える研究
マテリアル 3 Expressive は、Google のデザイン システムでこれまでに最も研究された更新です。ここでは、マテリアル デザインの研究者が、デザインの背後にあるデータと、感情を重視した UX に対するユーザーの好みに関する新しい分析情報を共有します。
マテリアル 3 Expressive は調査から生まれました。デザインの意思決定をデータに委ねる 41 色の青のような方法ではなく、調査、設計、エンジニアリングにまたがる共同調査から生まれました。2022 年、Google の研究インターンは、Google アプリのマテリアル デザインに対するユーザーの感情を調査していました。最初の調査結果を同僚に伝えると、チーム全体でデザインに関する議論が始まりました。これらのアプリがすべて同じように見えるのはなぜか?退屈ですか?感情を高める余地はなかったのですか?
過去 3 年間、Google はこうした議論の意味を探り、数十回にわたるデザインと調査を繰り返して、マテリアル デザインの次の進化を探ってきました。数百のデザインと世界中の数万人の参加者を対象とした数十の個別の調査研究を通じて、美しく使いやすいシステムを微調整しました。
マテリアル 3 の表現の原則は、確かな調査に基づくもので、長年にわたるユーザビリティのベスト プラクティスに基づいて構築されています。デザイナーは、ユーザーがつながることができるものを構築していることを認識し、これらのコンポーネントと原則を自信を持って適用できます。

マテリアル 3 Expressive の調査
デザインチームは初期のコンセプトを作成し、より表現力豊かなデザインの精神を Google のプロダクト全体にどのように適用できるかを探求しました。その一環として、次のようなさまざまな方法を用いて一連の調査研究を開始しました。
- アイトラッキング: ユーザーがどこに注目したかを分析します。
- アンケートとフォーカス グループ: さまざまなデザインに対する感情的な反応を測定します。
- テスト: 感情と好みを収集します。
- ユーザビリティ: 参加者がインターフェースを理解して使用できるまでの時間を確認します。
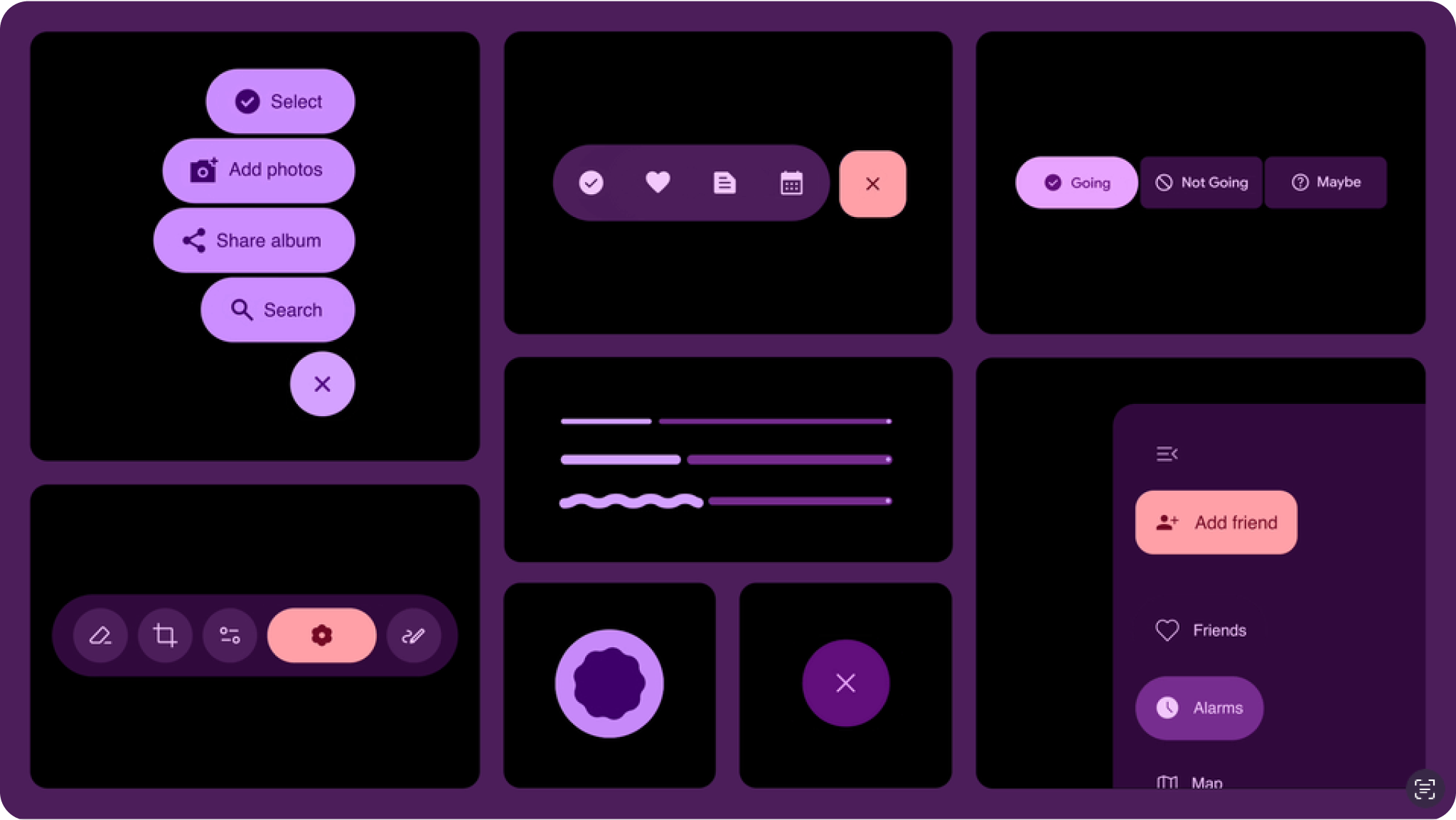
堅固な基盤を構築するために、まず個々のコンポーネントの調査から始めました。次に例を示します。
- 進行状況インジケーターのオプションを評価し、プレミアム スマートフォンにふさわしい外観で、待ち時間が短く感じられるものを検討しました。
- ボタンの大きさについては、画面上の他のアイテムを圧迫することなくタップ時間を短縮できるかどうかを検討しました。
- 新しいフローティング ツールバーについて複数の調査を行い、モダンでクリーン、エネルギッシュ、目立つ、使いやすいと認識されるデザインを最適化しました。
この調査では、ユーザー補助の要件とベスト プラクティスに準拠するよう注意を払いました。多くの場合、タップ ターゲット サイズ、色のコントラスト、その他のインターフェースの使いやすさを高める重要な要素について、既存の標準を超える値を選択しました。この調査は、マテリアル デザインの新しい進化に必要な構成要素とガイドラインの作成に役立ちました。

ただし、トップレベルの設定では、今回は、この設定に至ったデザイン面について詳しく説明します。
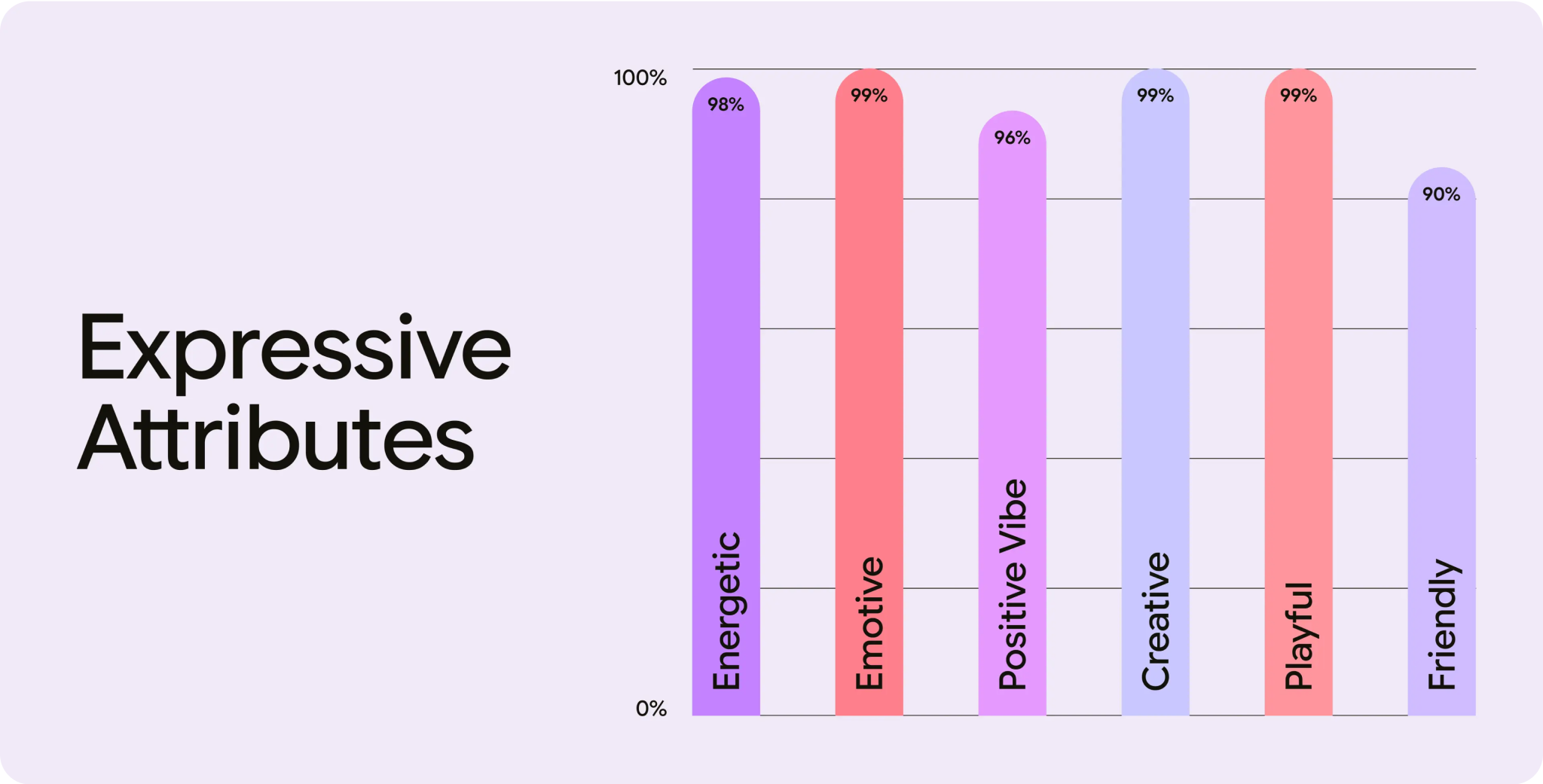
昨年の Google I/O で、マテリアル デザイン チームがデザインの比較に使用する一連の属性を導入しました。これらの多くが感情的な単語であることに気付いたかもしれません。「遊び心がある」、「エネルギッシュ」、「クリエイティブ」、「フレンドリー」、「ポジティブな雰囲気」などが例として挙げられます。
Google の研究者は、マテリアル 3 エクスプレッシブの開発において、デザイナーと協力して、これらの属性に基づいて新しい画面デザインを反復的にテストし、望ましい感情的な反応を引き出すようにデザインを最適化しました。また、この新しいシステムで作成されたデザインが、よりモダンで視覚的に魅力的なものになるようにしました。

ユーザー調査の結果
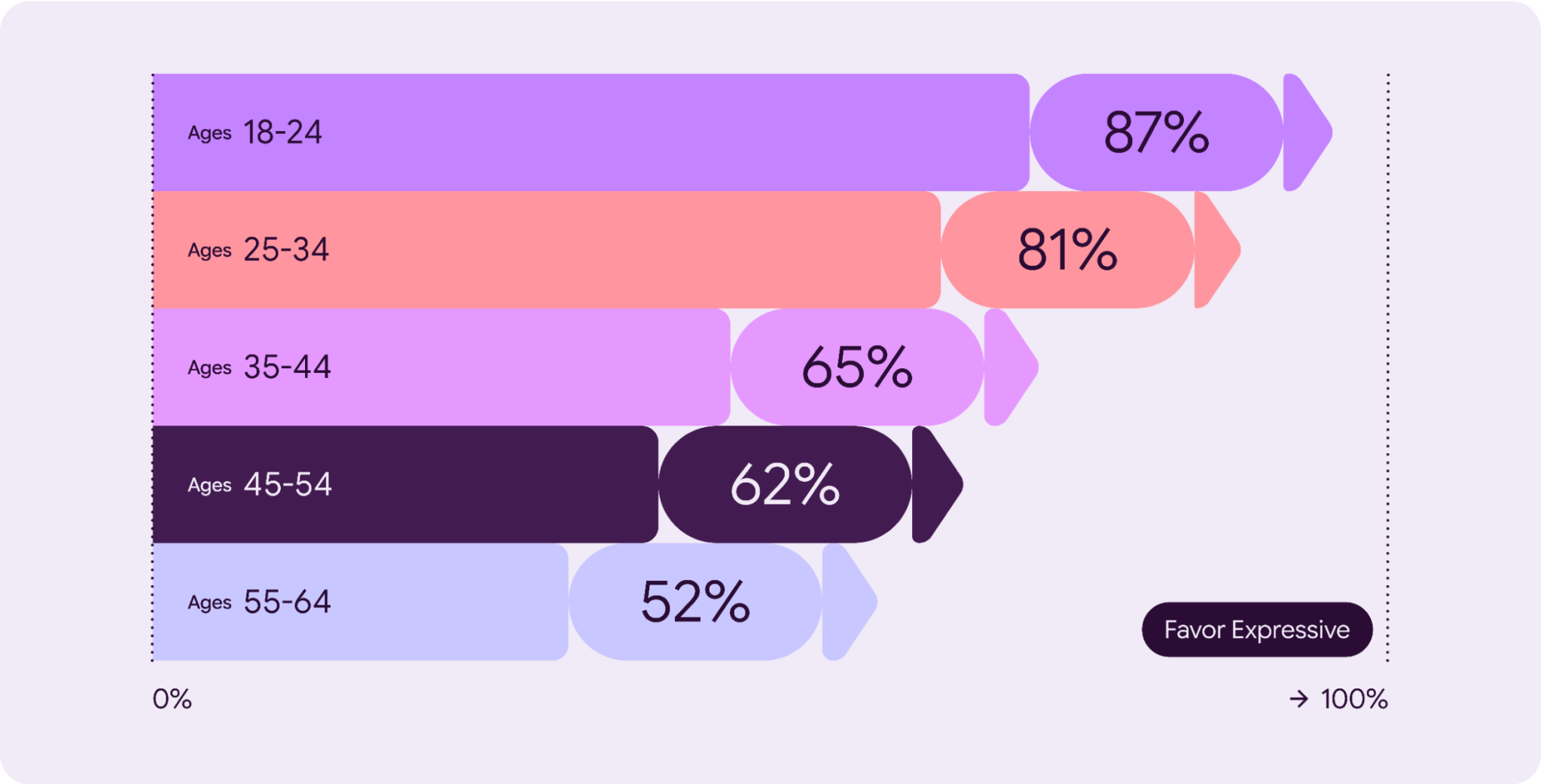
調査によると、Google ユーザーはモバイル デバイスとソフトウェア エクスペリエンスを自分自身の延長と見なしており、アプリ エクスペリエンスに、スタイル(色、フォント、コントラスト)や、よく使用するアプリやアクションの優先順位付けなど、ユーザーの個々の好みが反映されることを期待しています。この需要は、若い世代のダイナミックな好みや期待に特に顕著です。
平均して、より表現力豊かなデザインのバリエーションは、好み(約 100% 増加)と美しさ(最大 170% 増加)の点でベースラインを上回りました。
魅力的で利用しやすい製品を開発する
パーソナライズ、表現力豊かなコンポーネント、新しいカラー アルゴリズムなど、ユーザーが望む機能を追加します。
マテリアル 3 の表現豊かなスタイルとコンポーネントを使用して、デフォルトでアクセスできるようにします。

始める
「クリーン」で「退屈」なデザインから脱却し、ユーザーの感情に訴えるインターフェースを作成しましょう。ぜひご自身で試してみましょう。ヒントをいくつかご紹介します。
- テストを開始する: Figma 用に更新されたマテリアル 3 表現力豊かなデザインキットを使って、表現力豊かなデザイン オプションを試してみましょう。
- 戦術を試す: マテリアル 3 の表現力豊かなデザイン戦術を試し、コア ユーザー ジャーニーをサポートするように UI を調整します。
- 意図的にユーザーのニーズから始める: 鮮やかで表現力豊かなデザインは幅広いユーザーに好まれましたが、一部のユーザーは落ち着いた、刺激の少ないバージョンを好みました。常にユーザーのニーズから始めましょう。戦術とコンポーネントの適切な選択を決定する前に、要件と重要なユーザー ジャーニーを把握します。
- 機能を優先する: 視覚的な華やかさのためにプロダクトのコア機能を損なわないでください。どんなに感情を込めても、明確さが欠けていることを補うことはできません。
- ユーザー補助の標準に準拠する: 色のコントラスト、スクリーン リーダーの互換性、ナビゲーション、その他のユーザー補助のベスト プラクティスに関する確立されたガイドラインに準拠します。
- 反復、反復、反復: 調査を使用して、新しさと親しみやすさ、遊び心、プロ意識のバランスをとります。Google のデザイン スケールを使用すると、作業をスムーズに進めることができます。また、ユーザビリティ調査を行って、行き過ぎていないことを確認してください。

