第 2 級:回應式和最佳化
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
採用回應式版面配置並自動配合不同螢幕尺寸調整的應用程式,可為使用者提供額外價值,並帶來更有效率、更引人入勝的使用者體驗。
回應式版面配置會動態調整按鈕、文字欄位和對話方塊等元素的格式和位置,提供最佳使用者體驗。運用回應式設計做法,在大螢幕上自動為應用程式使用者提供額外價值。無論是讓使用者一目瞭然更多文字、在畫面上執行更多動作,還是提供更大、更易於存取的輕觸目標,回應式做法都能為大螢幕使用者提供更優質的體驗。
透過回應式設計創造價值
check_circle
正確做法
- 使用 M3 Compose 元件程式庫,其中內建自動調整式和自動調整行為。
- 使用回應式版面配置,自動順暢地調整大小,填滿各種螢幕大小的可用空間。
cancel
錯誤做法
- 延展 UI 元素 (包括文字欄位、按鈕、對話方塊),填滿額外空間。
- 除非字型主要用於圖像用途,否則請放大字型。
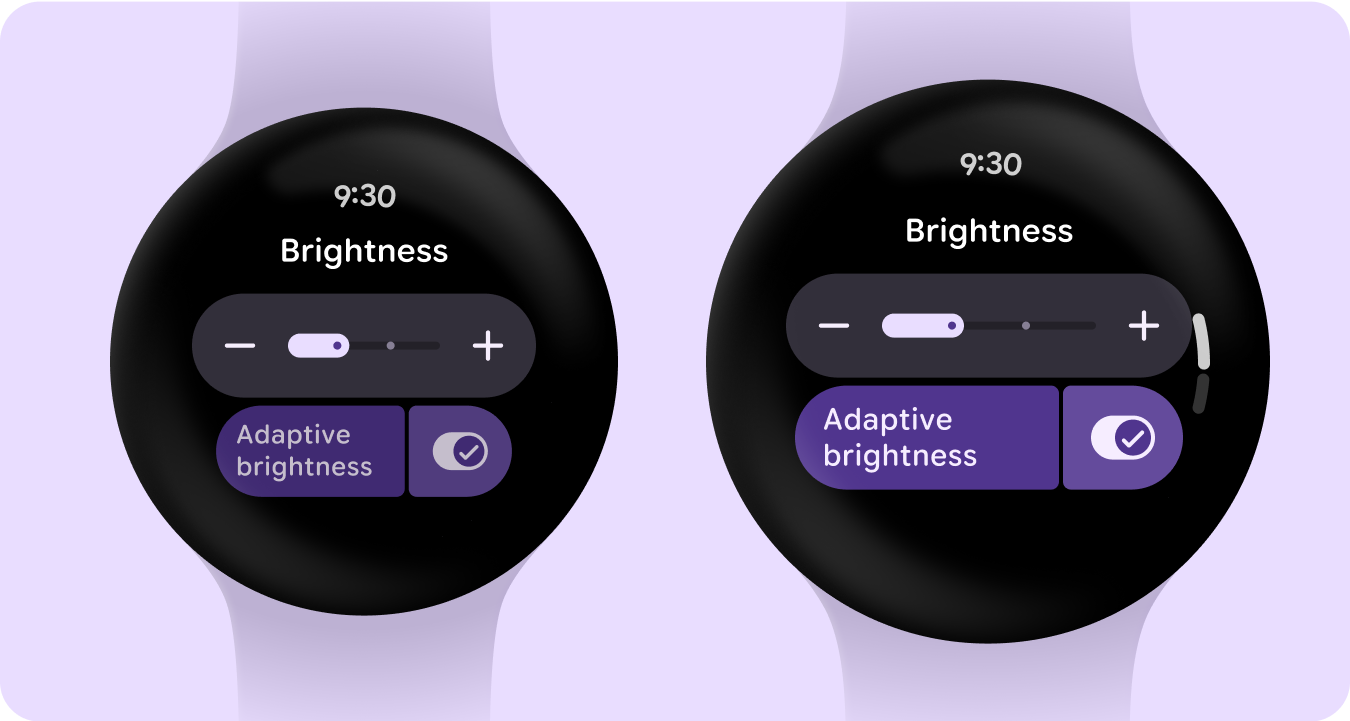
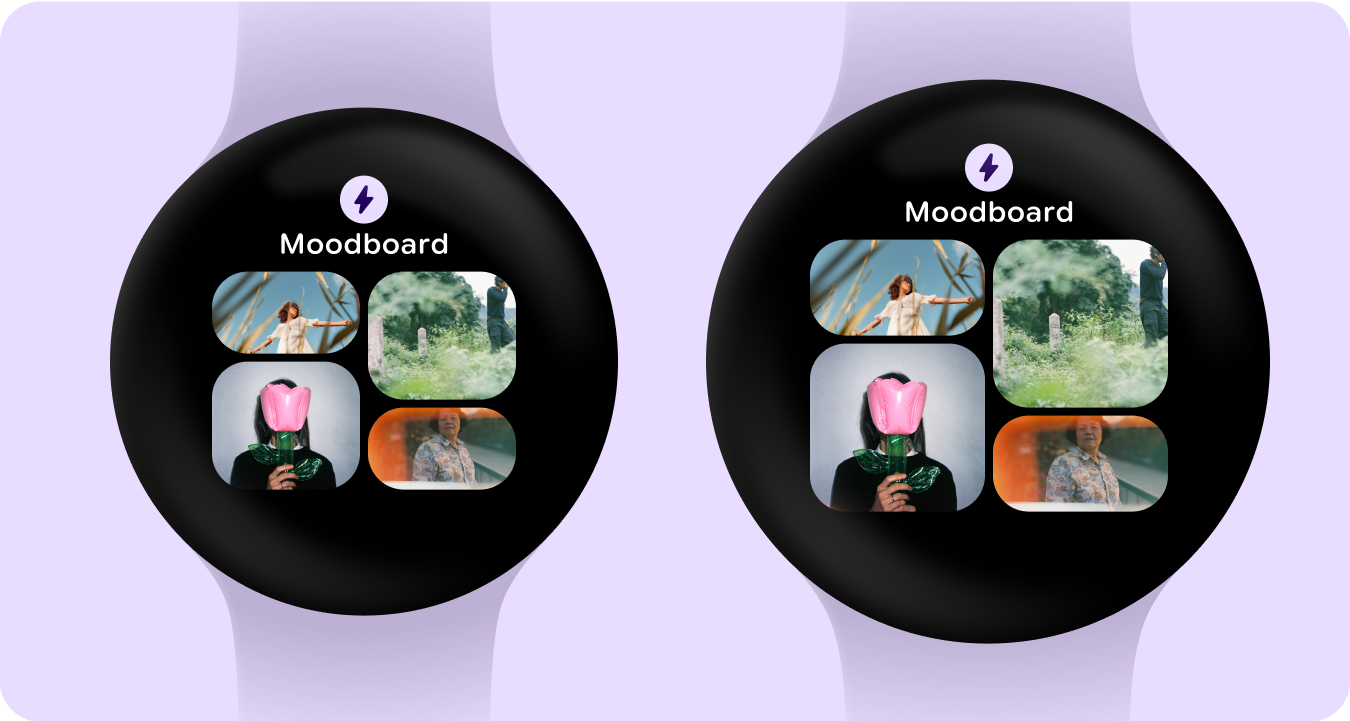
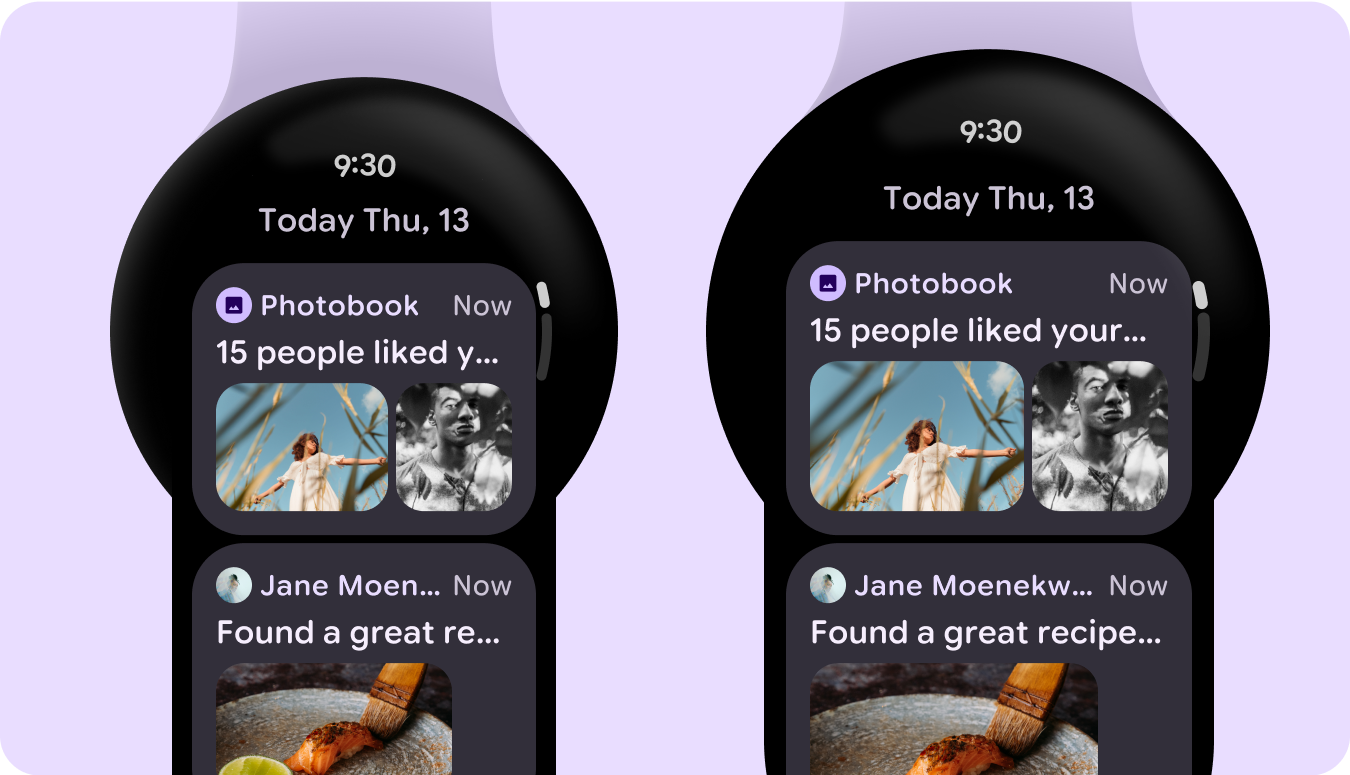
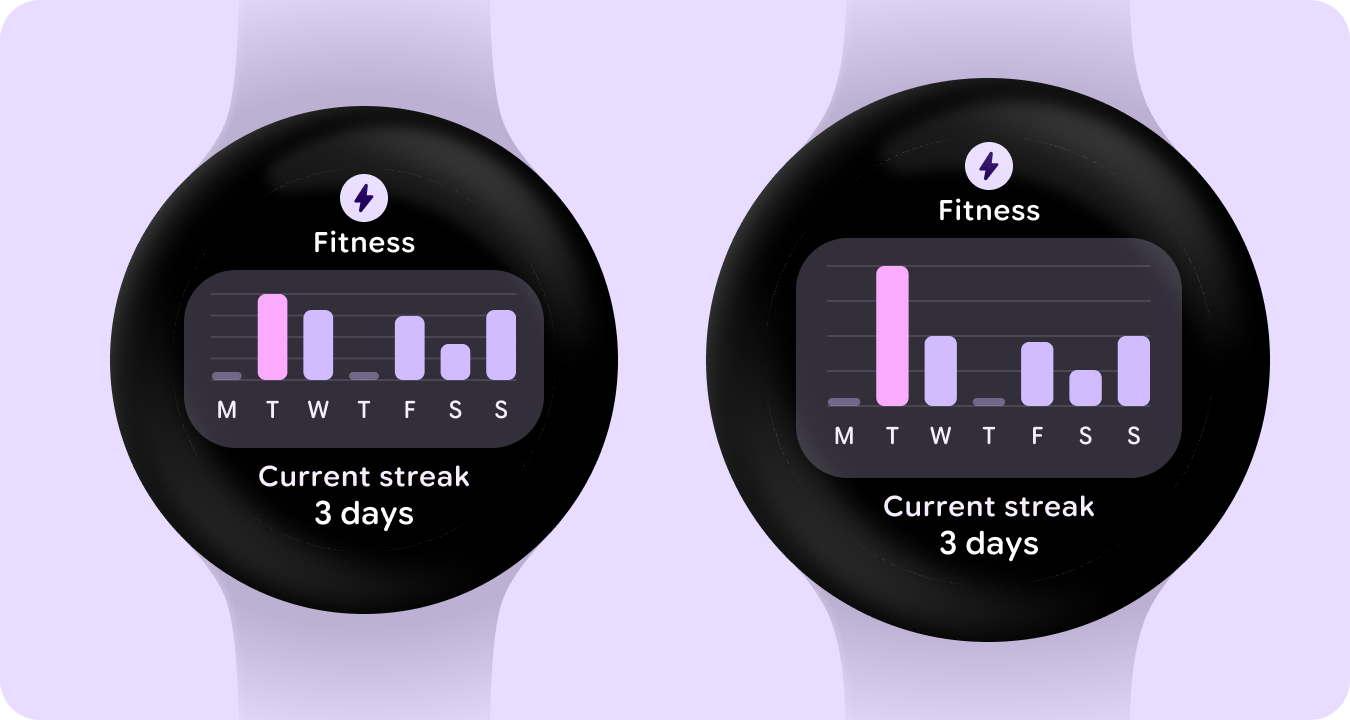
範例
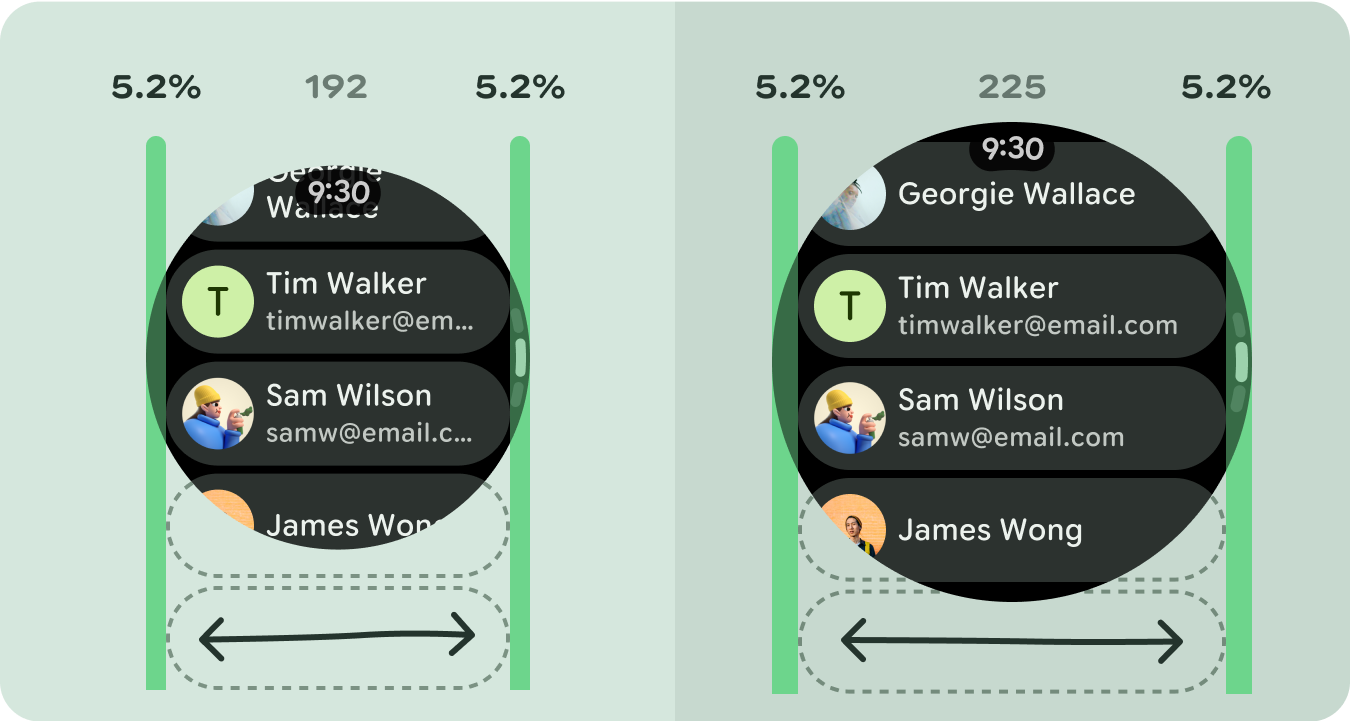
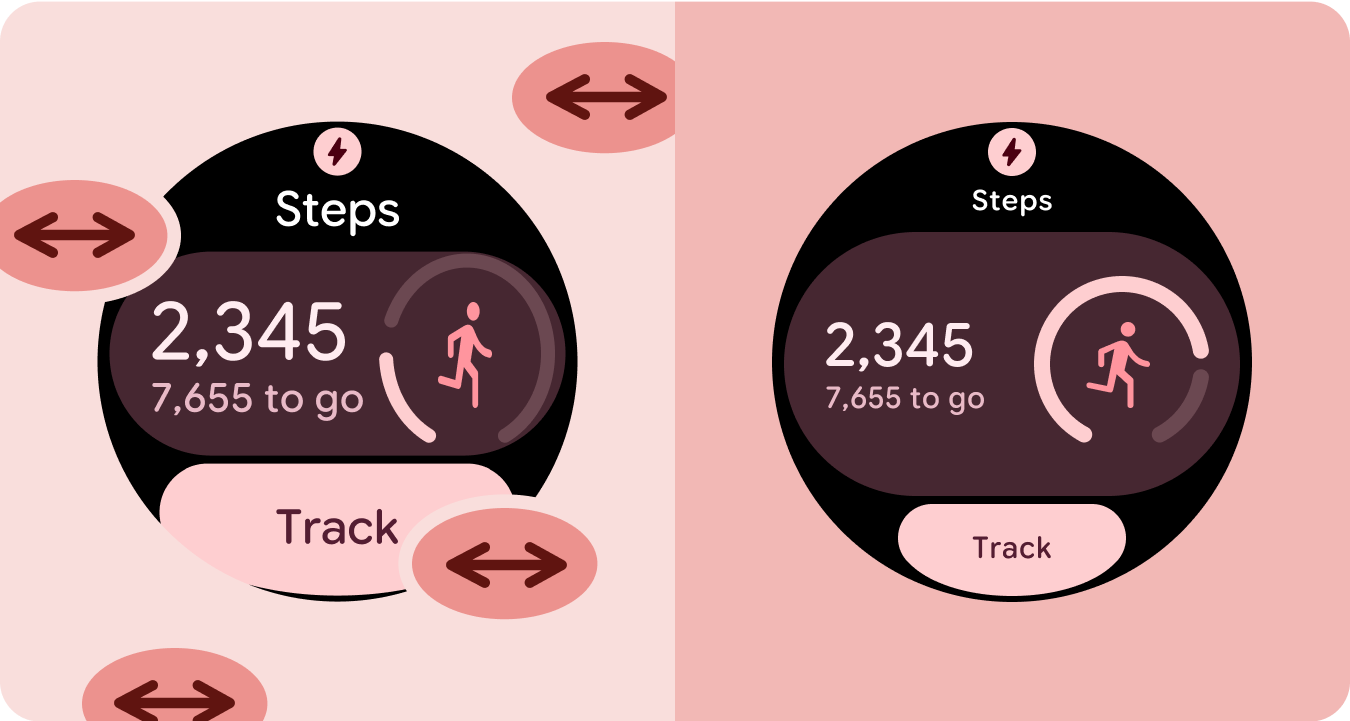
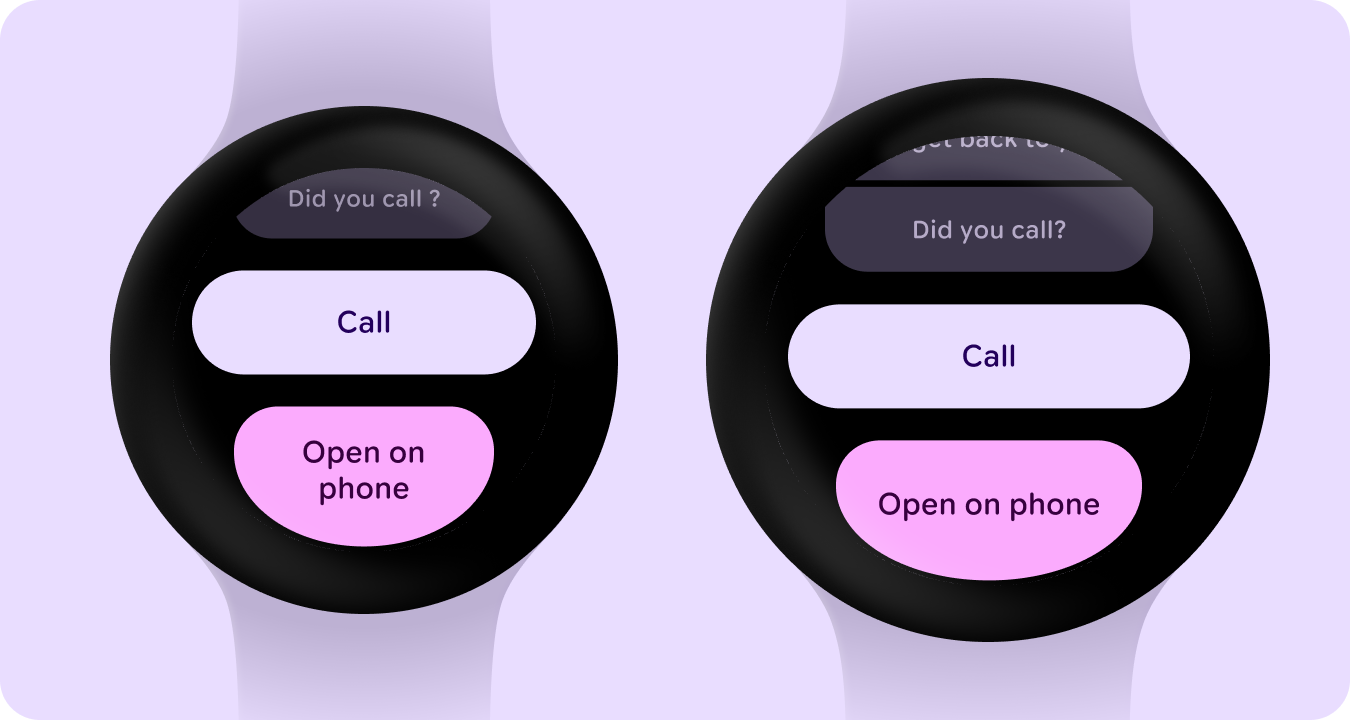
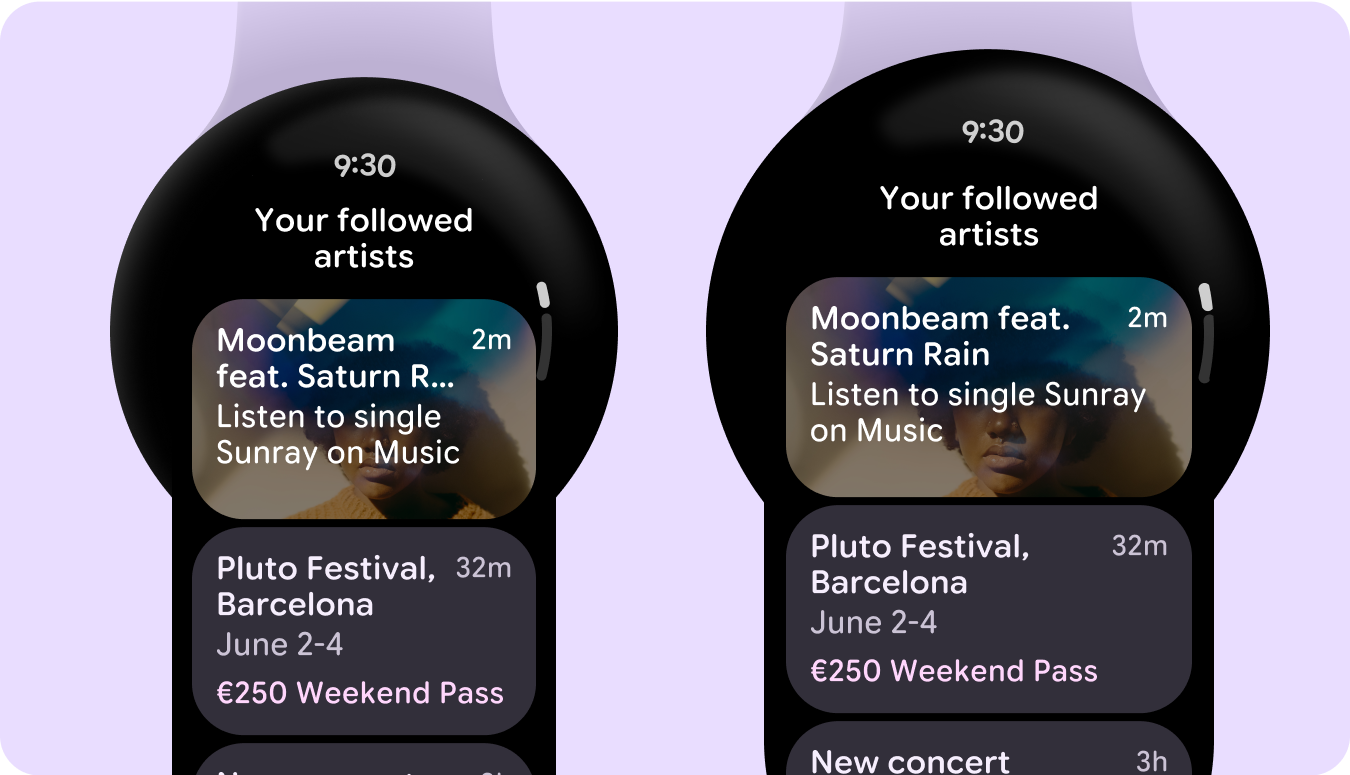
下圖顯示回應式且經過最佳化的應用程式範例。
這個頁面中的內容和程式碼範例均受《內容授權》中的授權所規範。Java 與 OpenJDK 是 Oracle 和/或其關係企業的商標或註冊商標。
上次更新時間:2025-07-27 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2025-07-27 (世界標準時間)。"],[],[]]