Tier 1: すべての画面に対応
コレクションでコンテンツを整理
必要に応じて、コンテンツの保存と分類を行います。
この階層は、Wear OS のすべての画面サイズでのエクスペリエンスの最小品質基準を表します。
Wear OS 向けの優れたアプリを作成するための最初のステップは、アプリをすべての画面サイズに対応させることです。さまざまなターゲット画面サイズでアプリをテストし、明らかなバグを見つけて修正します。
この段階では、アプリのレイアウトは理想的ではないかもしれませんが、アプリには明らかな視覚的な問題やインタラクションの問題がなく、ユーザーはすべてのタスクフローを完了できる必要があります。
使いやすい UI を作成する
check_circle
すべきこと
- 画面サイズにかかわらず、アプリに明らかなバグがないことを確認します。
- レスポンシブな動作と適応型の動作が組み込まれた M3 Compose コンポーネント ライブラリを使用します。
cancel
すべきでないこと
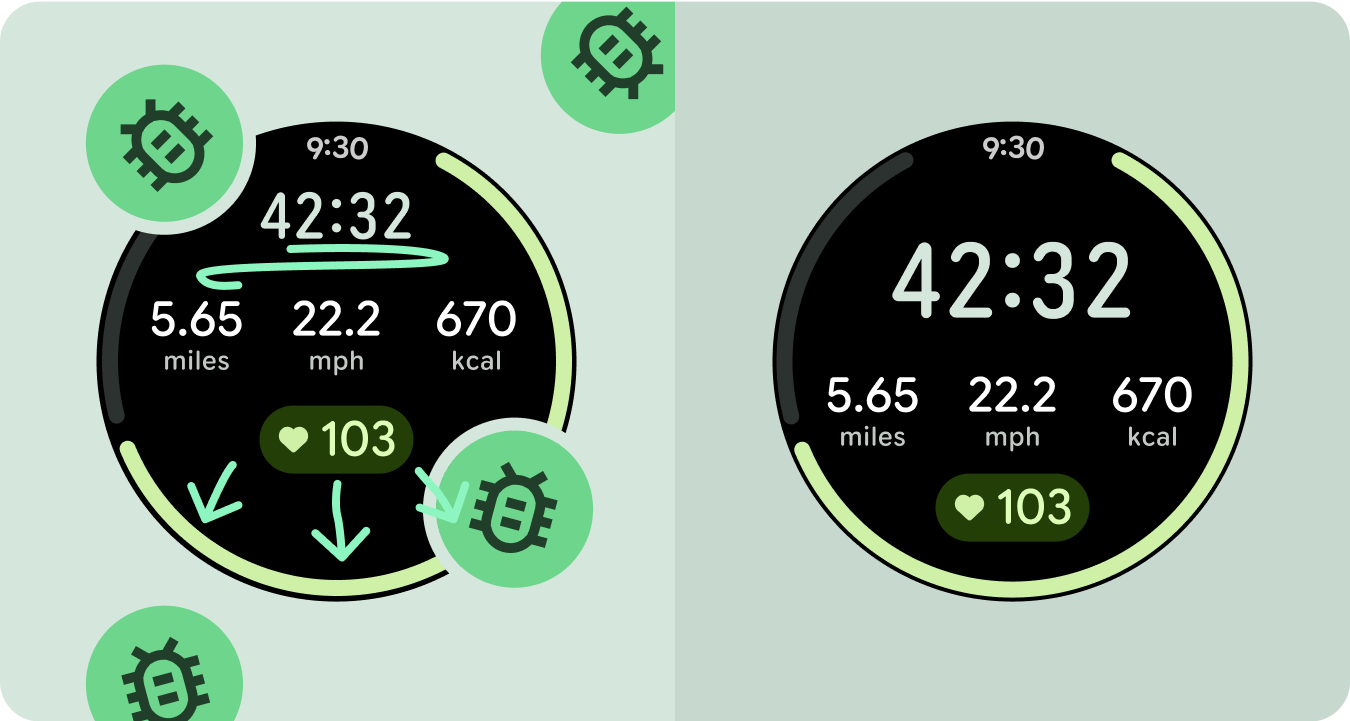
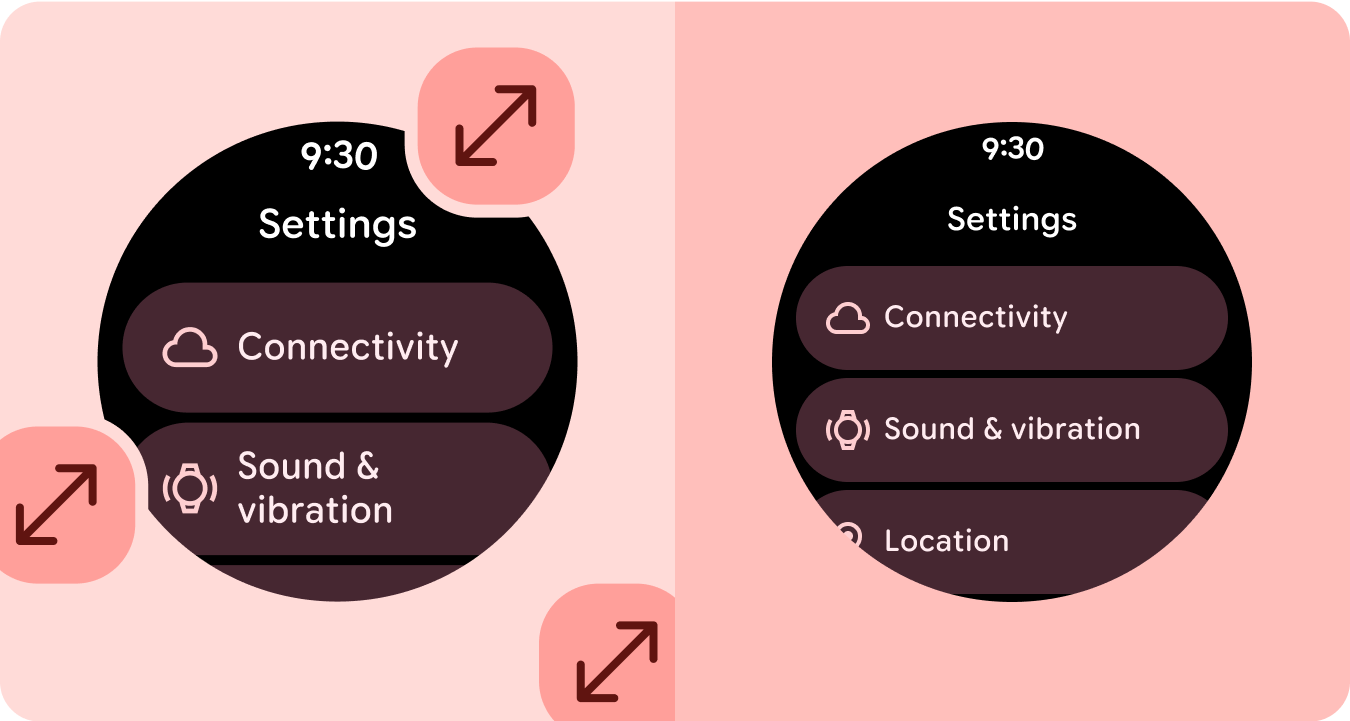
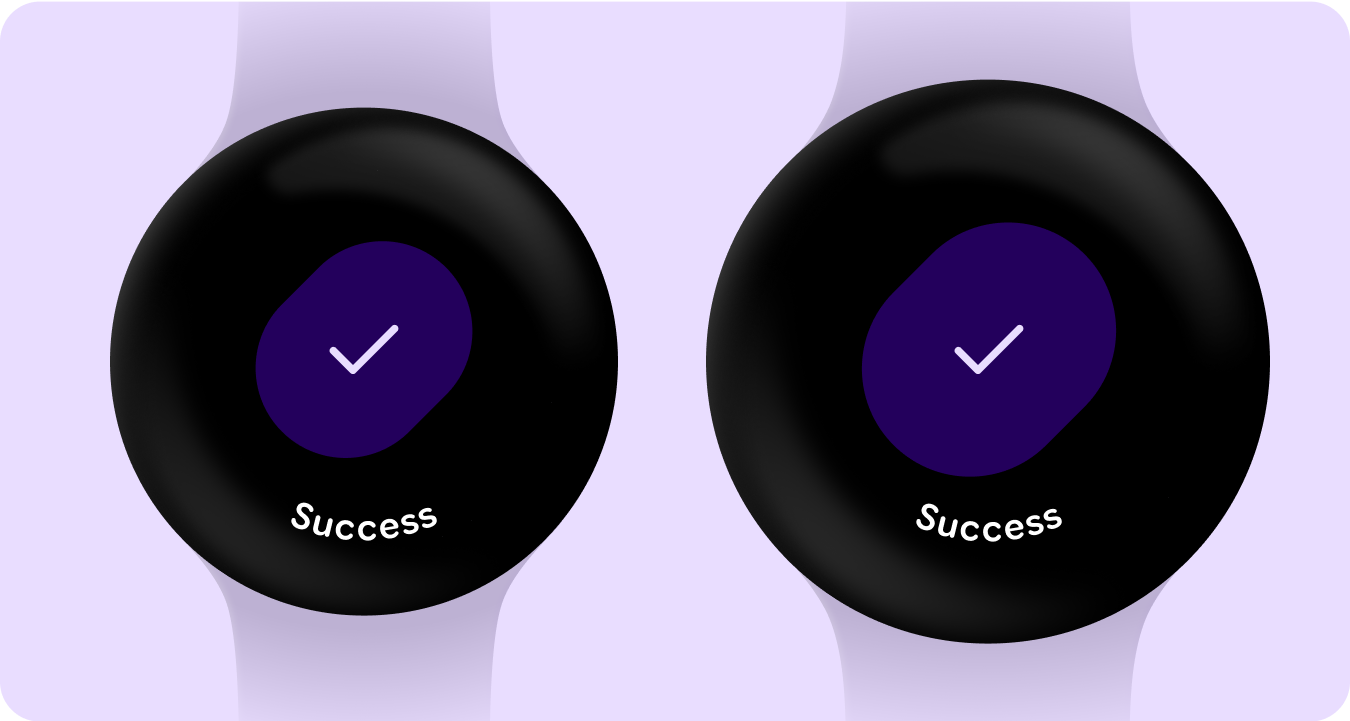
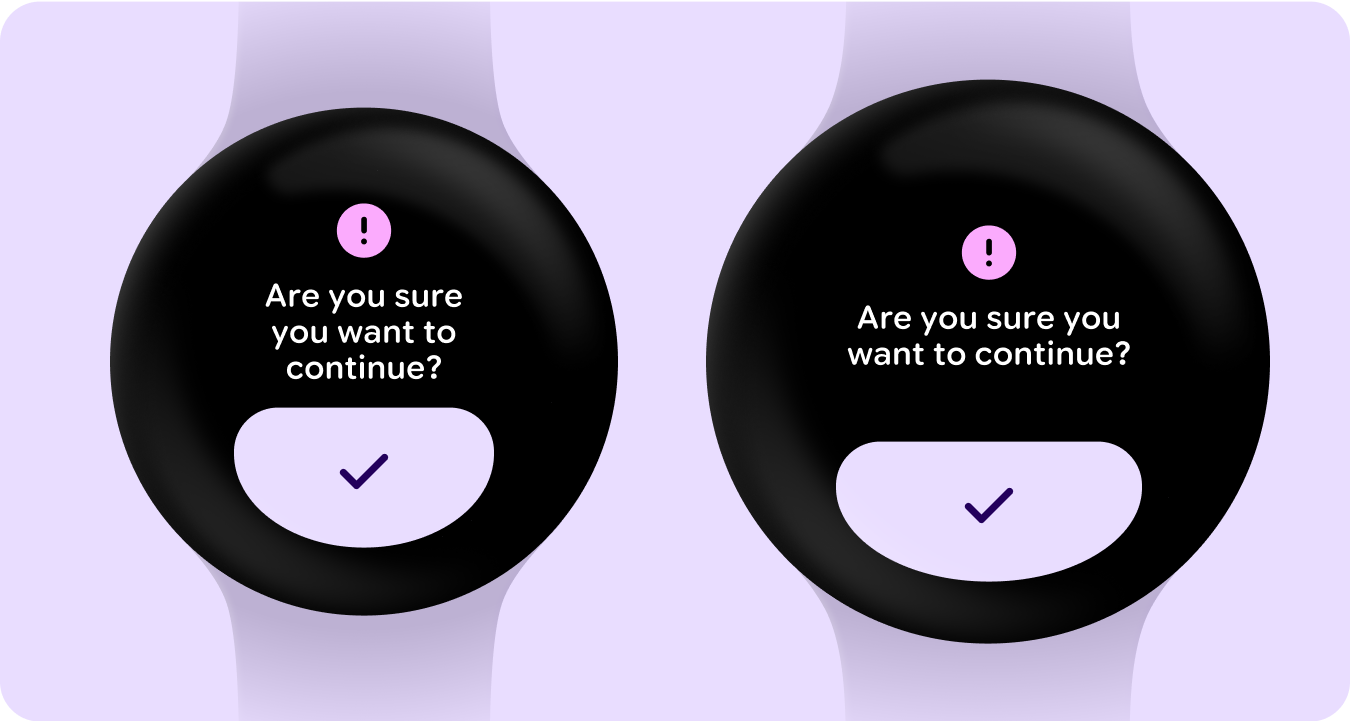
- 不自然な配置やスペースを適用する。
- 利用可能なスペースを埋めるように UI コンテンツを比例的に拡大します。
例
次の画像は、すべての画面サイズに対応したアプリの例を示しています。
このページのコンテンツやコードサンプルは、コンテンツ ライセンスに記載のライセンスに従います。Java および OpenJDK は Oracle および関連会社の商標または登録商標です。
最終更新日 2025-07-27 UTC。
[[["わかりやすい","easyToUnderstand","thumb-up"],["問題の解決に役立った","solvedMyProblem","thumb-up"],["その他","otherUp","thumb-up"]],[["必要な情報がない","missingTheInformationINeed","thumb-down"],["複雑すぎる / 手順が多すぎる","tooComplicatedTooManySteps","thumb-down"],["最新ではない","outOfDate","thumb-down"],["翻訳に関する問題","translationIssue","thumb-down"],["サンプル / コードに問題がある","samplesCodeIssue","thumb-down"],["その他","otherDown","thumb-down"]],["最終更新日 2025-07-27 UTC。"],[],[]]