應用程式可利用新版面配置,在關鍵的螢幕大小中斷點*實作,針對螢幕大小量身打造使用者體驗,為大螢幕裝置的使用者帶來額外價值,提供小螢幕裝置無法提供的使用者體驗。
*在使用者介面 (UI) 設計中,中斷點是指特定螢幕寬度或檢視區大小,在這些大小下,版面配置和內容呈現會有所變更,以便在各種裝置上提供最佳使用者體驗。開發人員會使用程式碼 (例如 CSS 媒體查詢) 定義這些點,建議您在設計規格中提供這些中斷點的兩個設計。Wear OS 螢幕大小從 192 dp 開始,較大螢幕的預設中斷點為 225 dp。
在 Wear OS 上使用中斷點
在 225dp 處採用中斷點 (BP),有助於在各種尺寸下最佳化版面配置。

正確做法
- 請在 225dp 以上設計自訂版面配置和行為,以便使用額外的螢幕空間。
- 盡可能在中斷點後方新增值。
- 使用 BP 後方的較大元件選項,讓 UI 更容易一目瞭然。
- 表達出強烈情感。

錯誤做法
- 只為單一裝置尺寸設計。針對多種螢幕大小測試設計。
- 只依賴回應式行為。
- 讓應用程式或資訊方塊平平無奇。
範例
以下圖片顯示自動調整且獨特的應用程式範例。
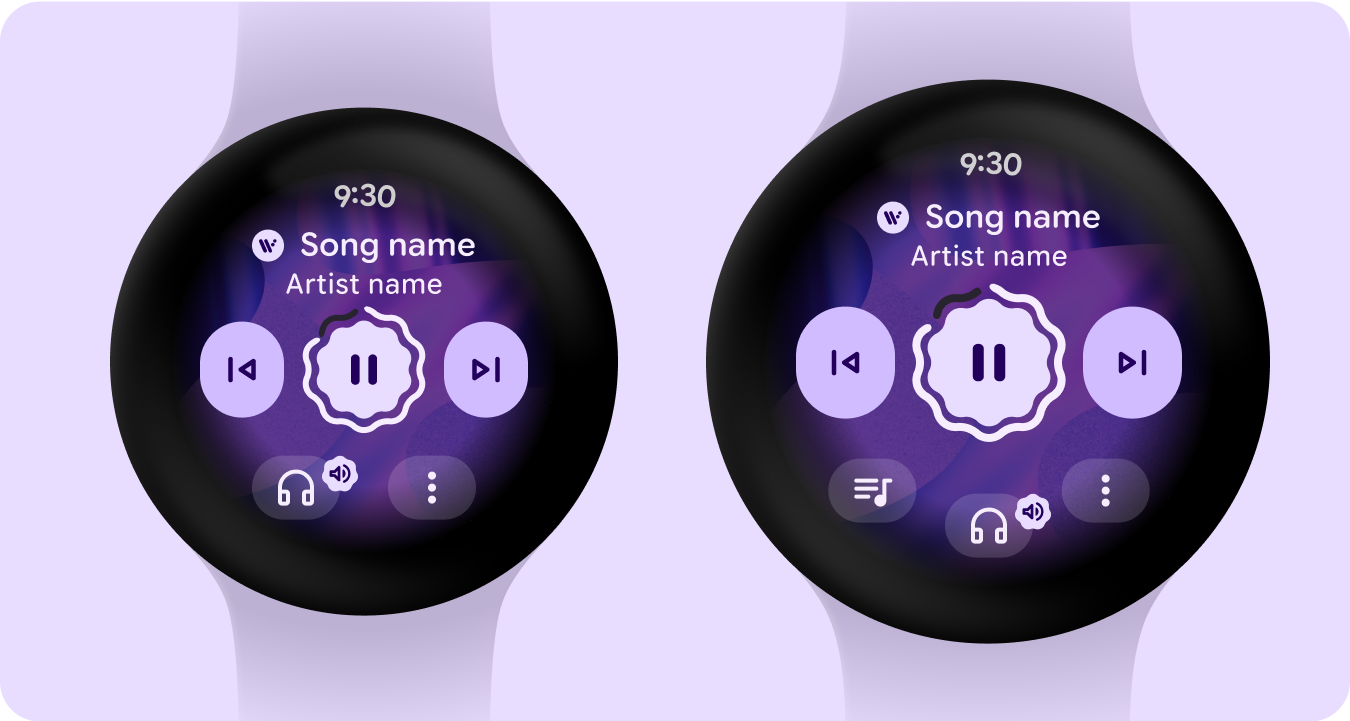
媒體播放器
在 225dp 中斷點之後增加主要控制項大小和其他底部按鈕,以便提供更多價值,更有效地利用大螢幕的額外空間,並提升一目瞭然的效果。

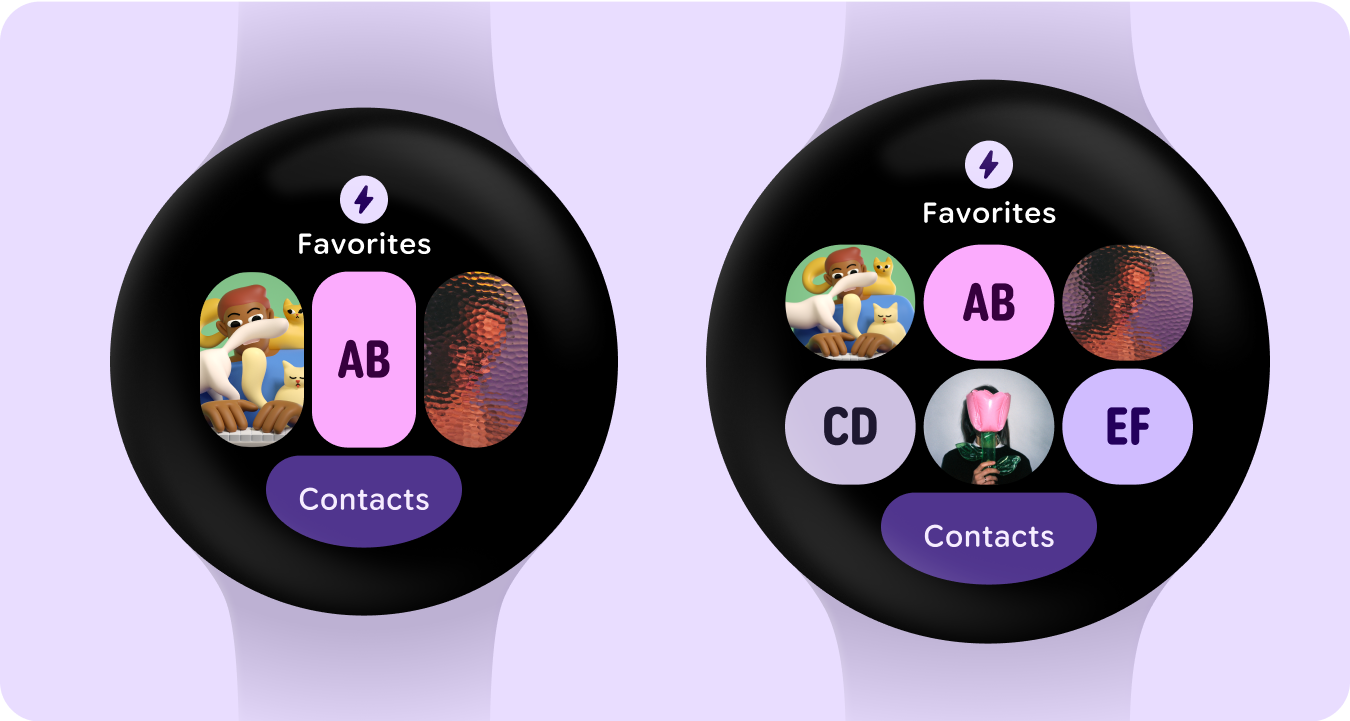
含有按鈕群組的資訊方塊
225dp 中斷點後的額外按鈕列 - 透過額外按鈕新增值。

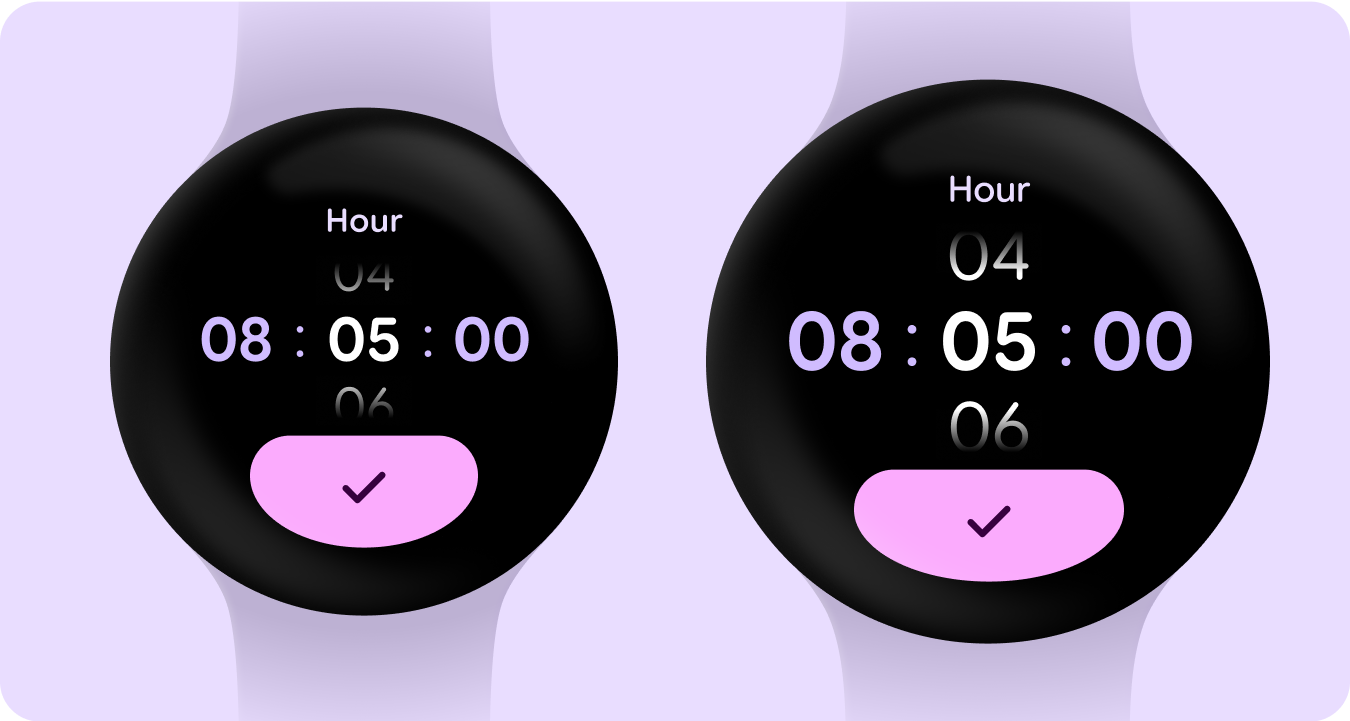
挑選器
在 225dp 中斷點後,數字會變大,以便充分利用大螢幕的額外空間,並提高一目瞭然的效果。

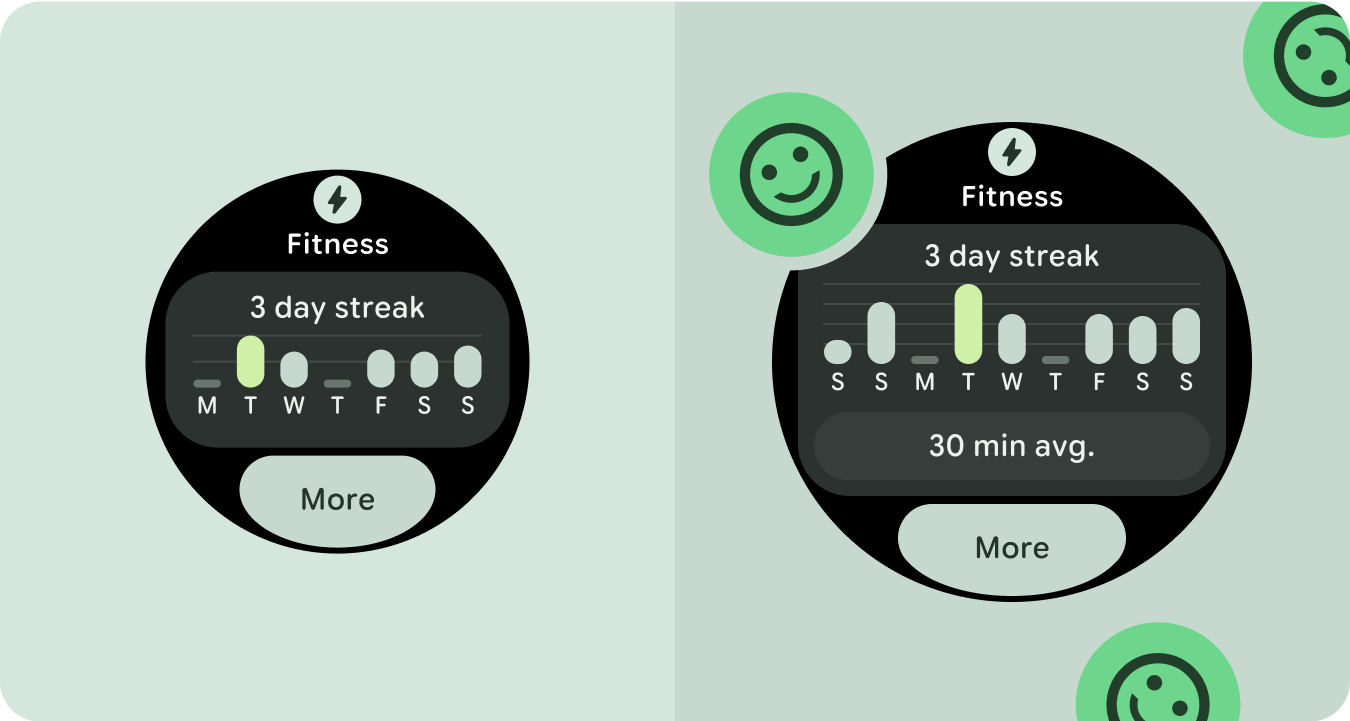
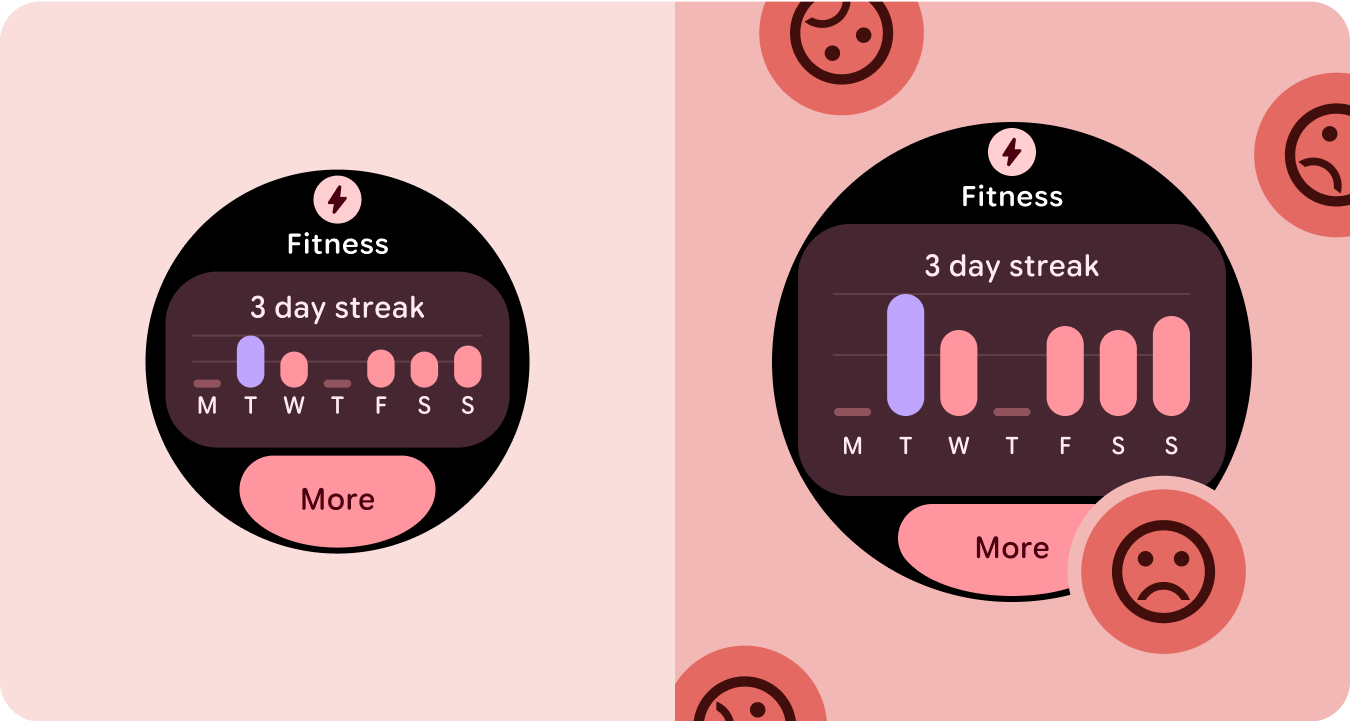
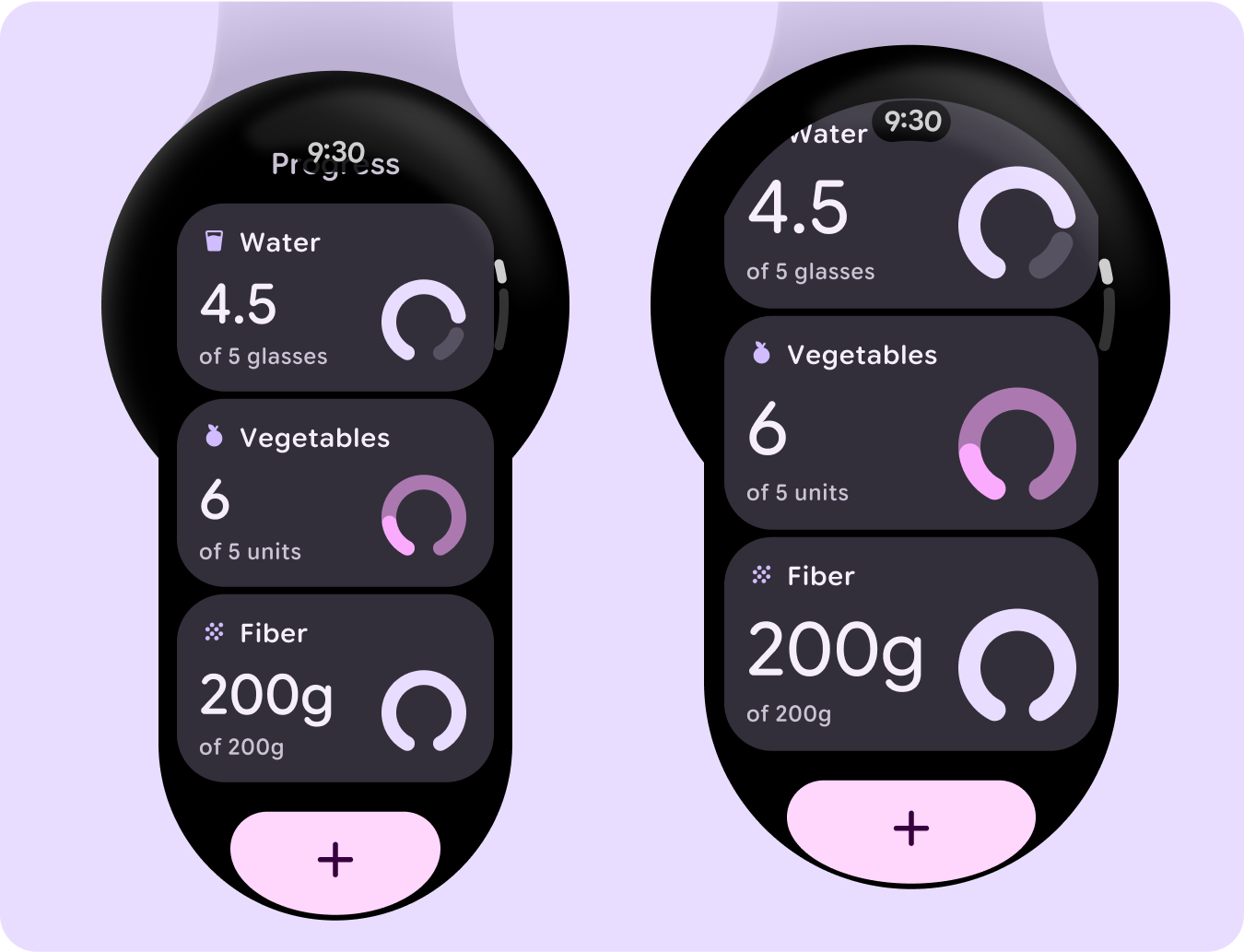
含圖表的資訊卡清單
在 225dp 中斷點之後增加主要數字和圖表,以便充分利用大螢幕的額外空間,並提升一目瞭然的效果。

含有資訊卡的資訊方塊
在 225dp 中斷點後,透過額外卡片新增一列 - 透過額外卡片新增值。

對應
在 225dp 中斷點後,透過額外卡片新增一列 - 透過額外卡片新增值。

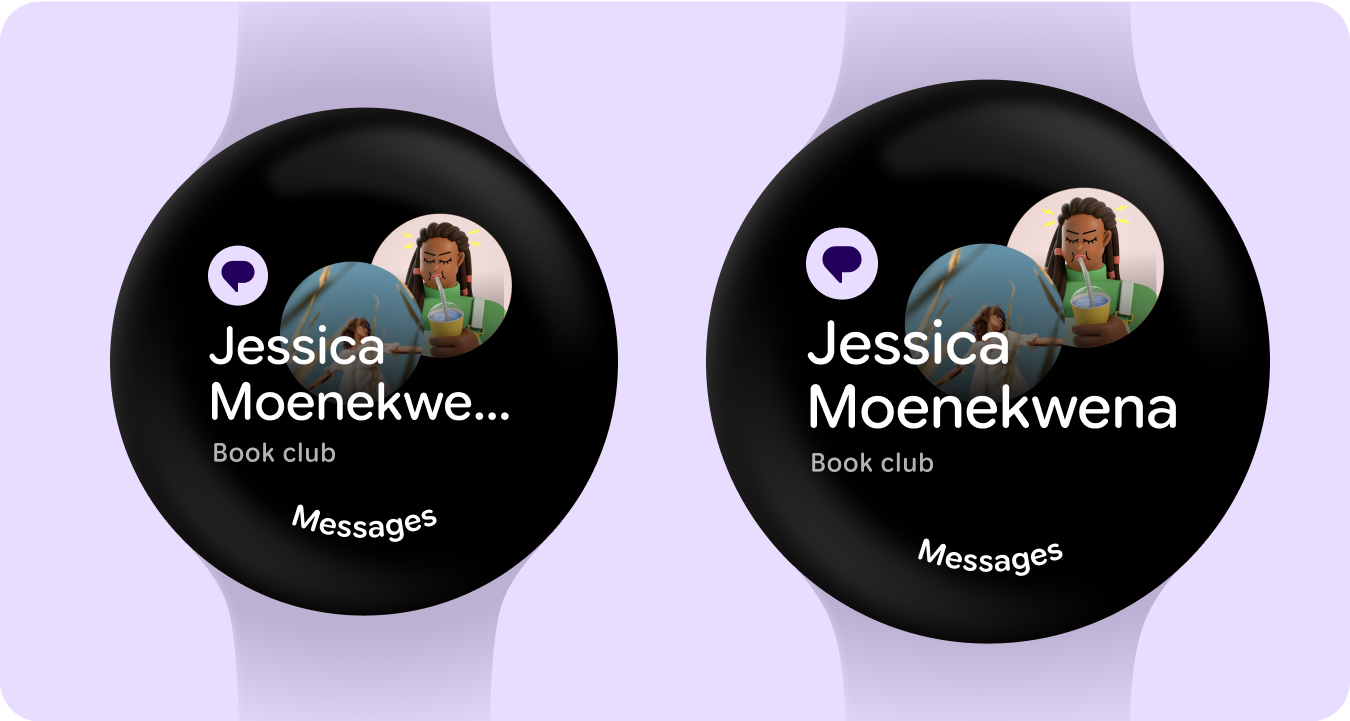
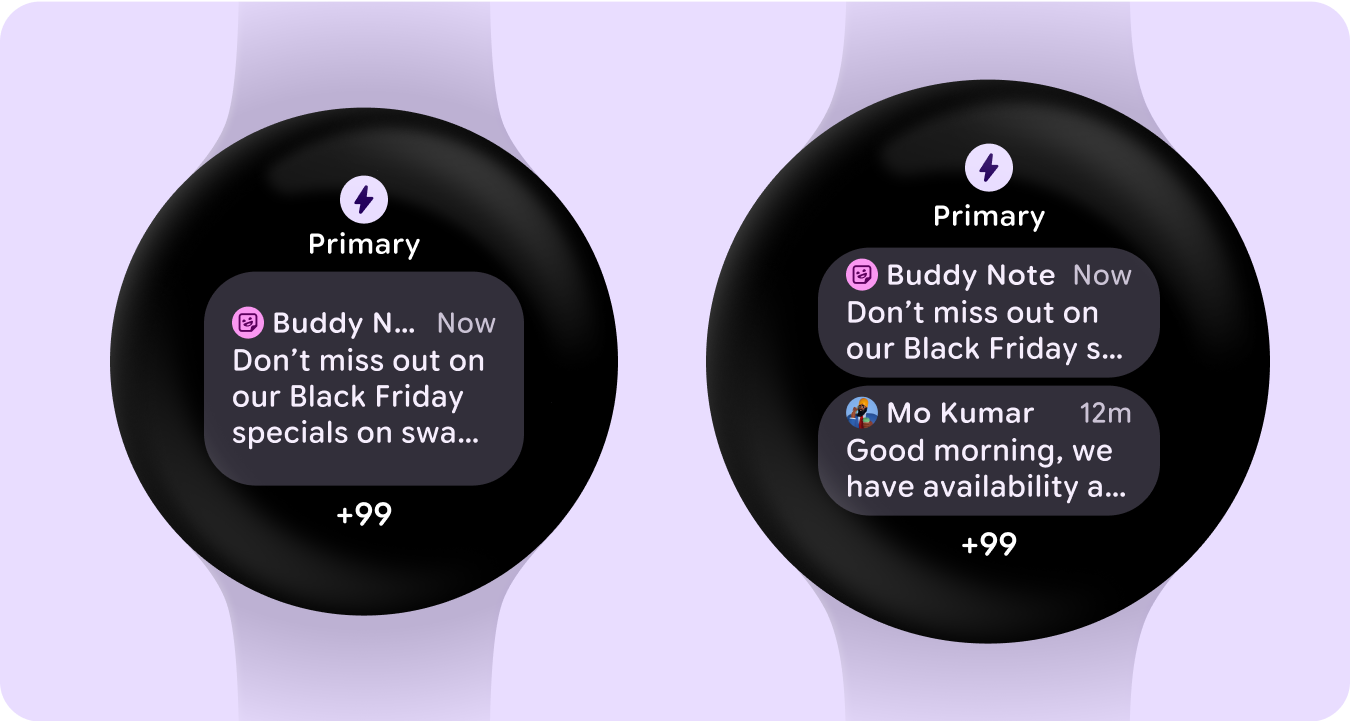
一目瞭然的通知
在 225dp 中斷點之後增加圖片、應用程式圖示和文字,以便充分利用大螢幕的額外空間,並提高一目瞭然的效果。