画面サイズに応じて特別に調整されたユーザー エクスペリエンスを提供するアプリ。重要な画面サイズのブレークポイント*に実装された新しいレイアウトを活用して、大画面デバイスのユーザーに追加の価値をもたらし、小画面デバイスでは実現できないユーザー エクスペリエンスを実現します。
*ユーザー インターフェース(UI)設計において、ブレークポイントとは、さまざまなデバイスでユーザー エクスペリエンスを最適化するために、コンテンツのレイアウトと表示が変更される特定の画面幅またはビューポート サイズを指します。デベロッパーはコード(CSS メディアクエリなど)を使用してこれらのポイントを定義します。デザイン仕様では、これらのブレークポイントに 2 つのデザインを指定することをおすすめします。Wear OS の画面サイズは 192 dp から始まり、大きな画面のデフォルトのブレークポイントは 225 dp です。
Wear OS でブレークポイントを使用する
225dp のブレークポイント(BP)を使用すると、さまざまなサイズでレイアウトを最適化できます。

すべきこと
- 追加の画面領域を使用するには、225dp 以上のカスタム レイアウトと動作を設計します。
- 可能な限り、ブレークポイントの後に値を追加します。
- より一目でわかる UI にするには、BP の後に大きなコンポーネント オプションを使用します。
- 表現力豊かで大胆なデザインにします。

すべきでないこと
- 1 つのデバイスサイズのみを対象に設計します。複数の画面サイズでデザインをテストします。
- レスポンシブな動作のみに依存する。
- アプリやタイルを平凡なものにする。
例
次の画像は、適応性と差別化を備えたアプリの例を示しています。
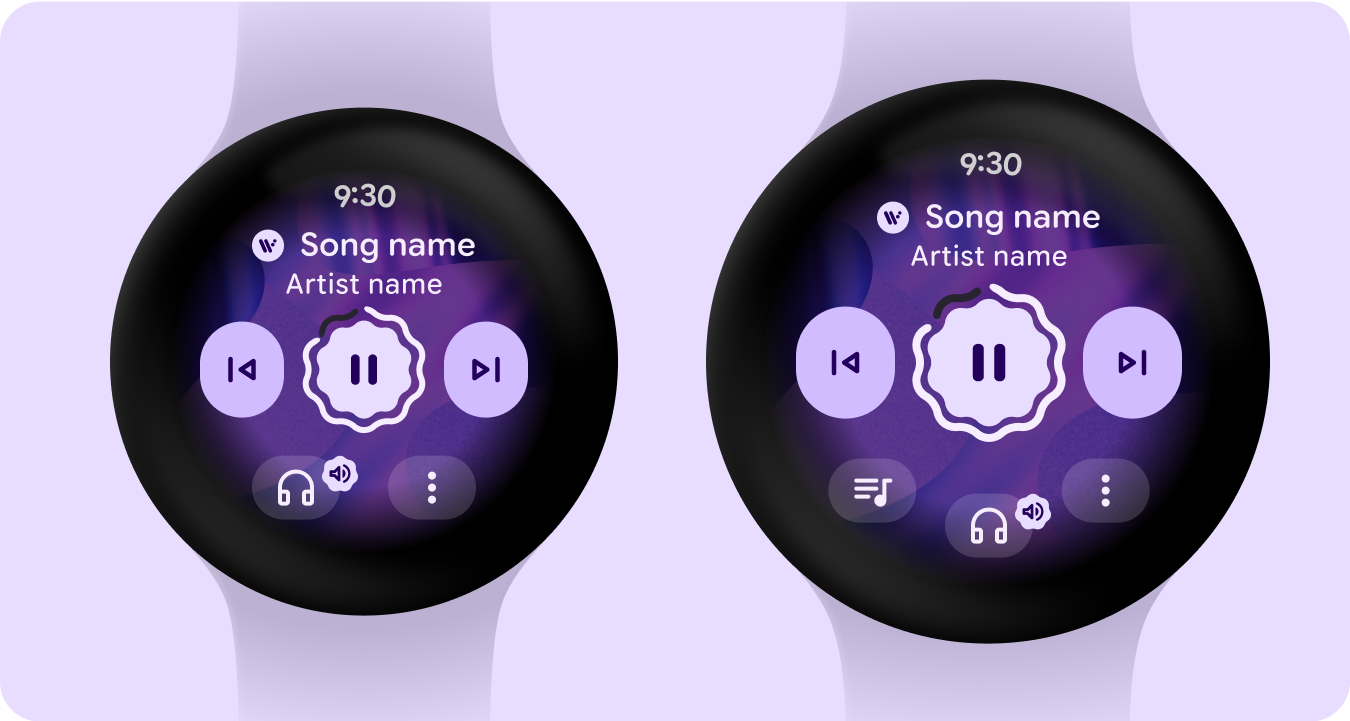
メディア プレーヤー
メイン コントロールのサイズを大きくし、225dp のブレークポイントの後に下部ボタンを追加 - 価値を高め、大型画面の余分なスペースを有効に活用し、一目でわかるようにしました。

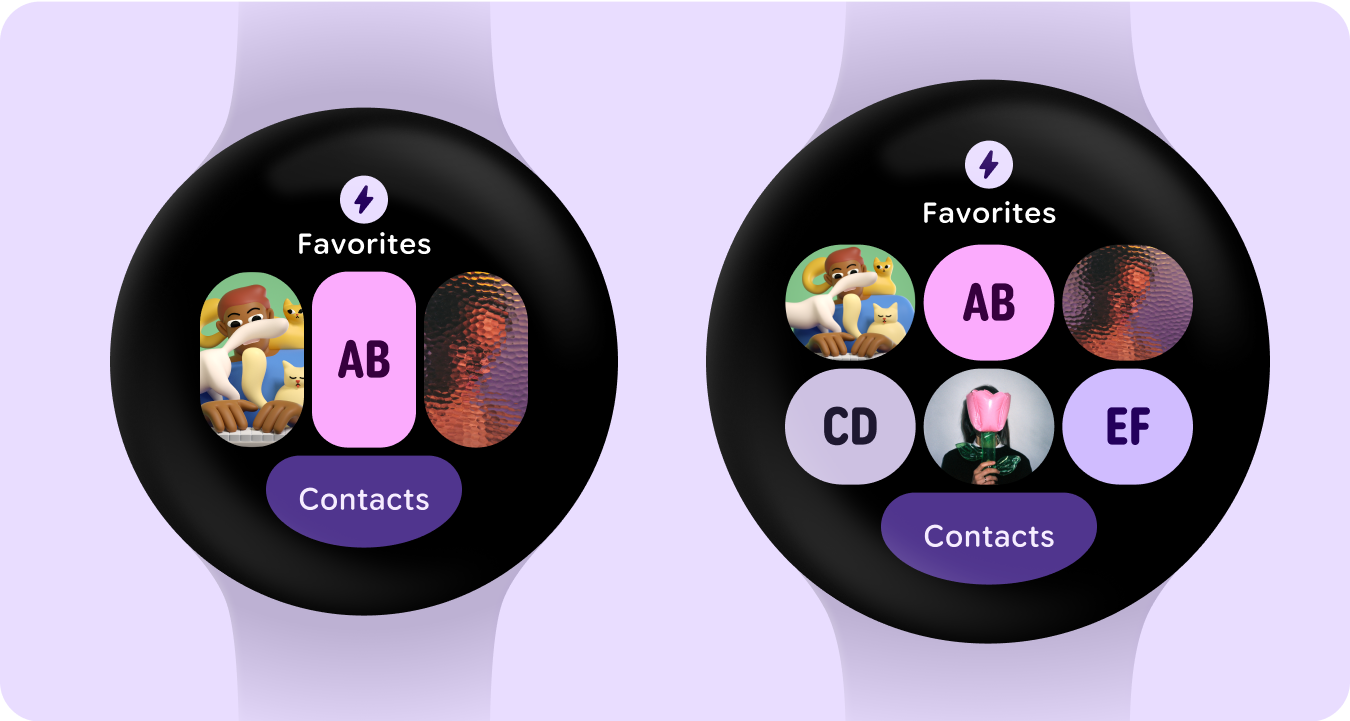
ボタングループでタイルを並べる
225dp のブレークポイントの後にボタンの行を追加 - 追加のボタンで価値を追加。

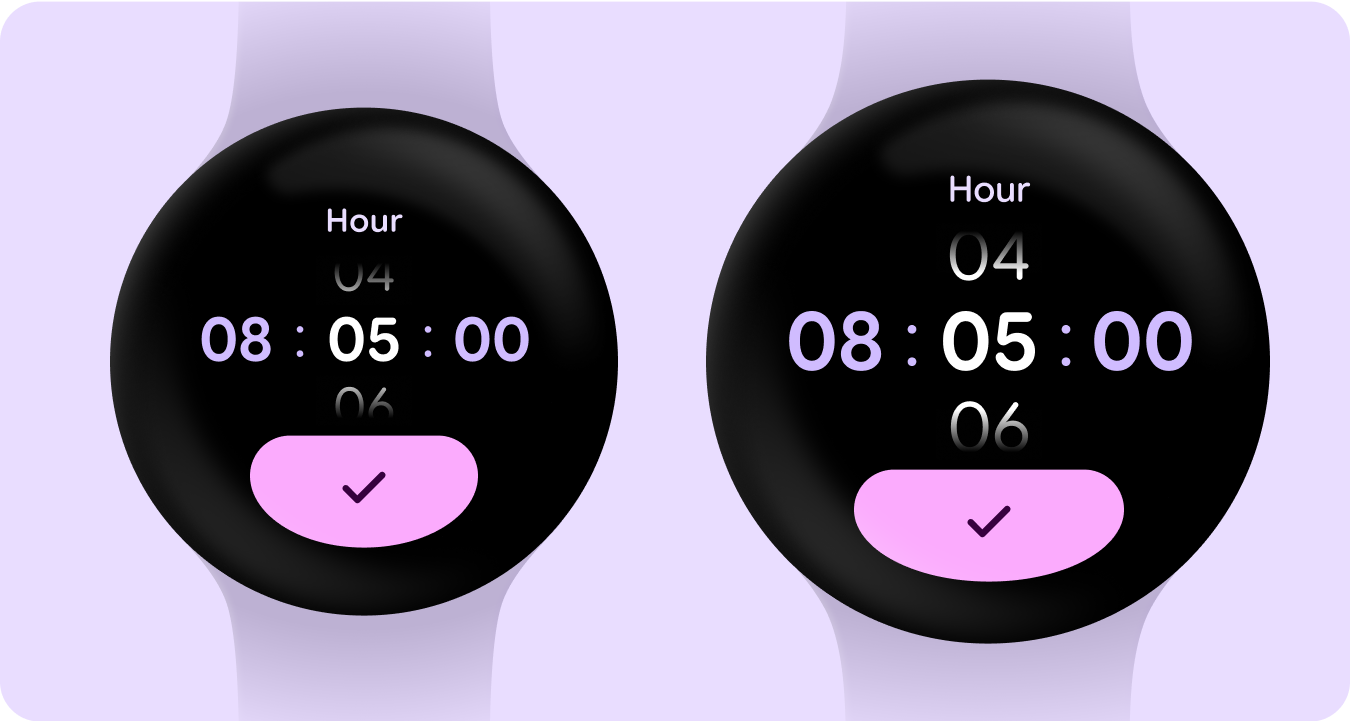
選択ツール
225 dp のブレークポイントを超えると数字のサイズが大きくなります。これにより、大画面の余分なスペースを有効に活用し、一目でわかるようにします。

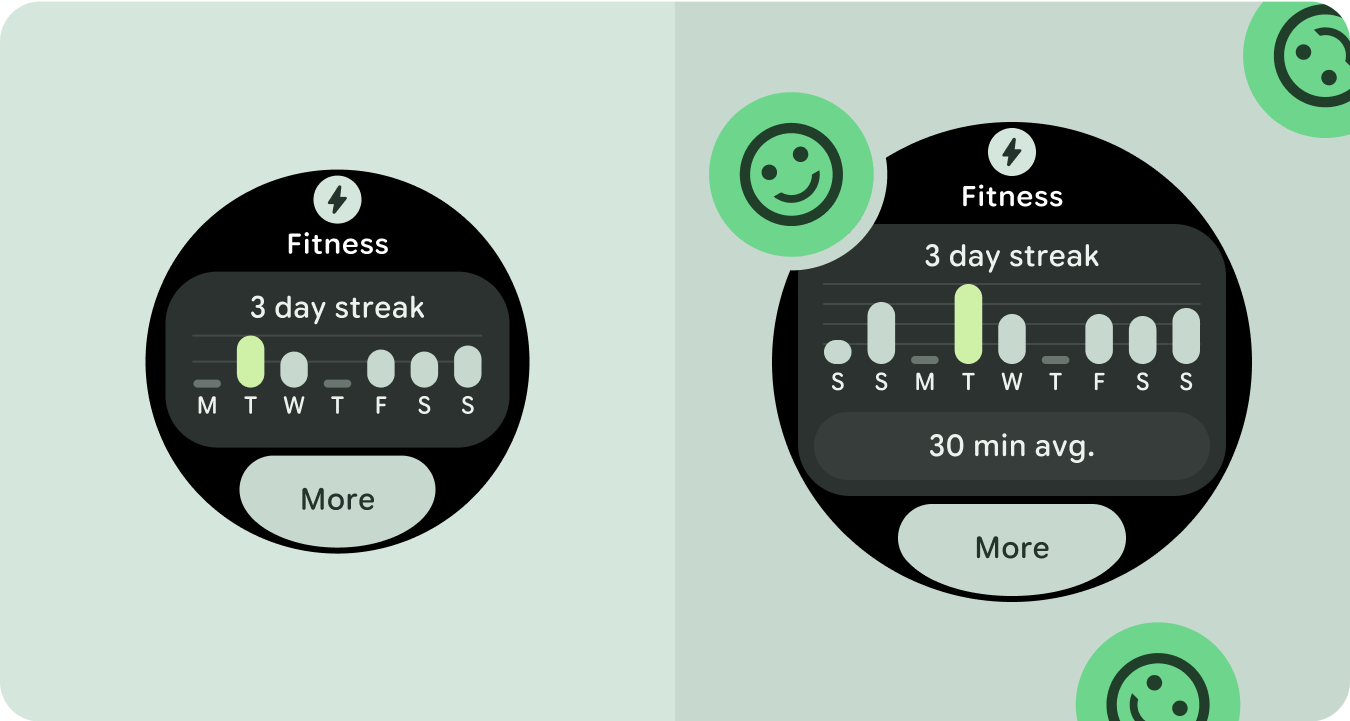
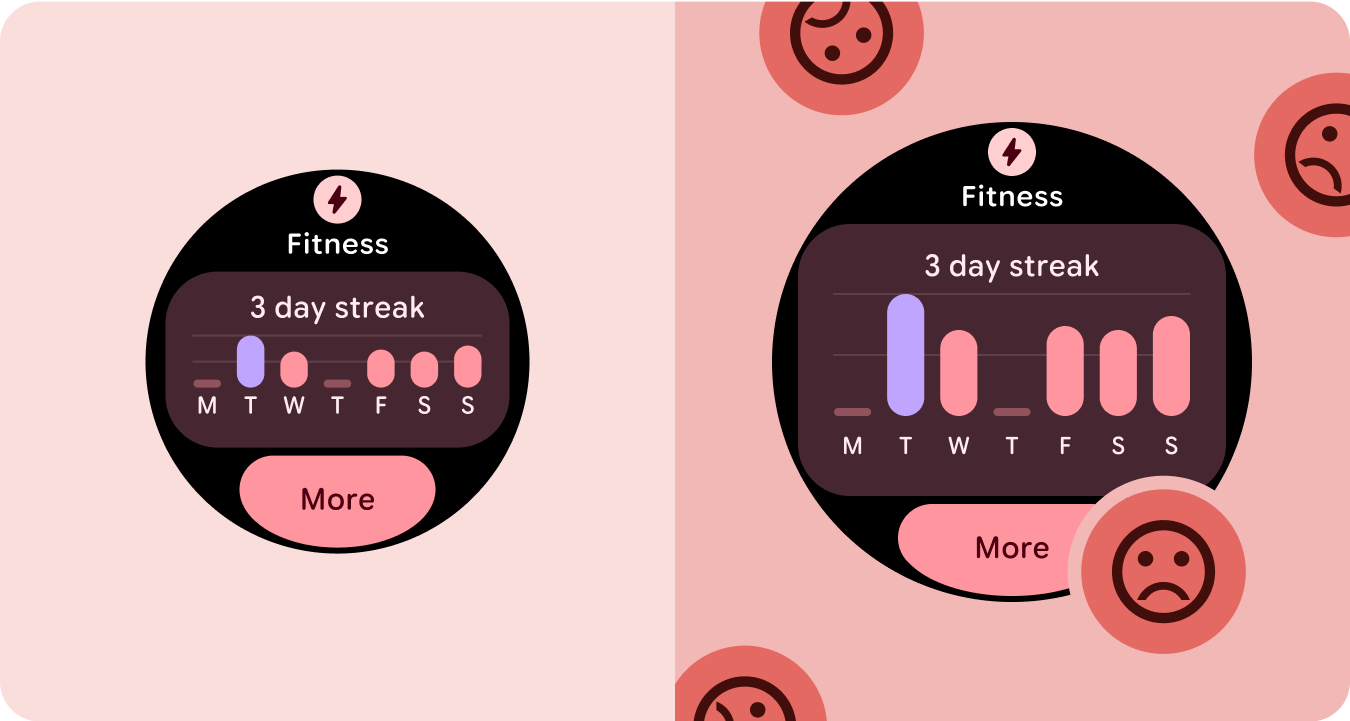
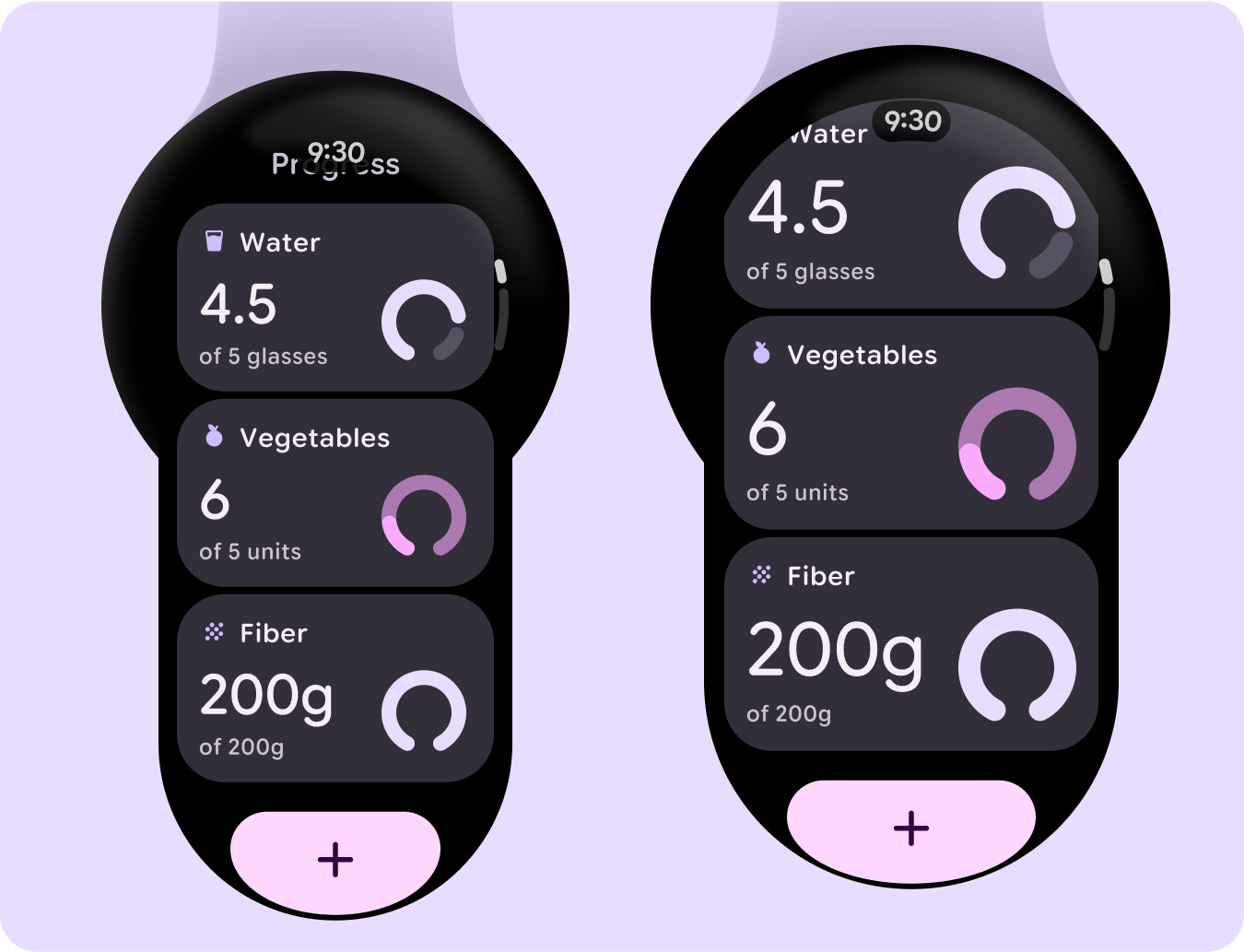
グラフを含むカードのリスト
225 dp のブレークポイント以降のメインの数値とグラフの増加 - 大画面の余分なスペースを有効に活用し、一目でわかるようにしました。

カード付きタイル
225dp のブレークポイントの後にカードを含む追加の行 - 追加のカードによって価値を追加します。

マップ
225dp のブレークポイントの後にカードを含む追加の行 - 追加のカードによって価値を追加します。

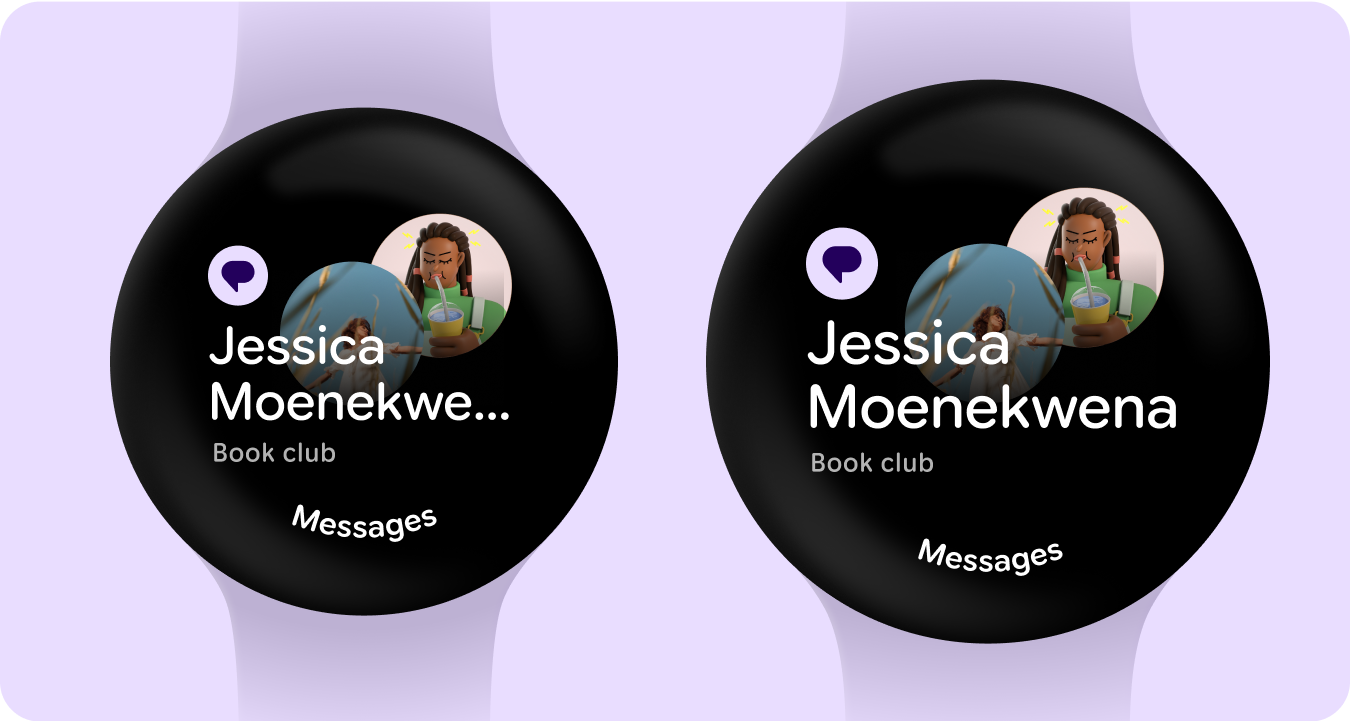
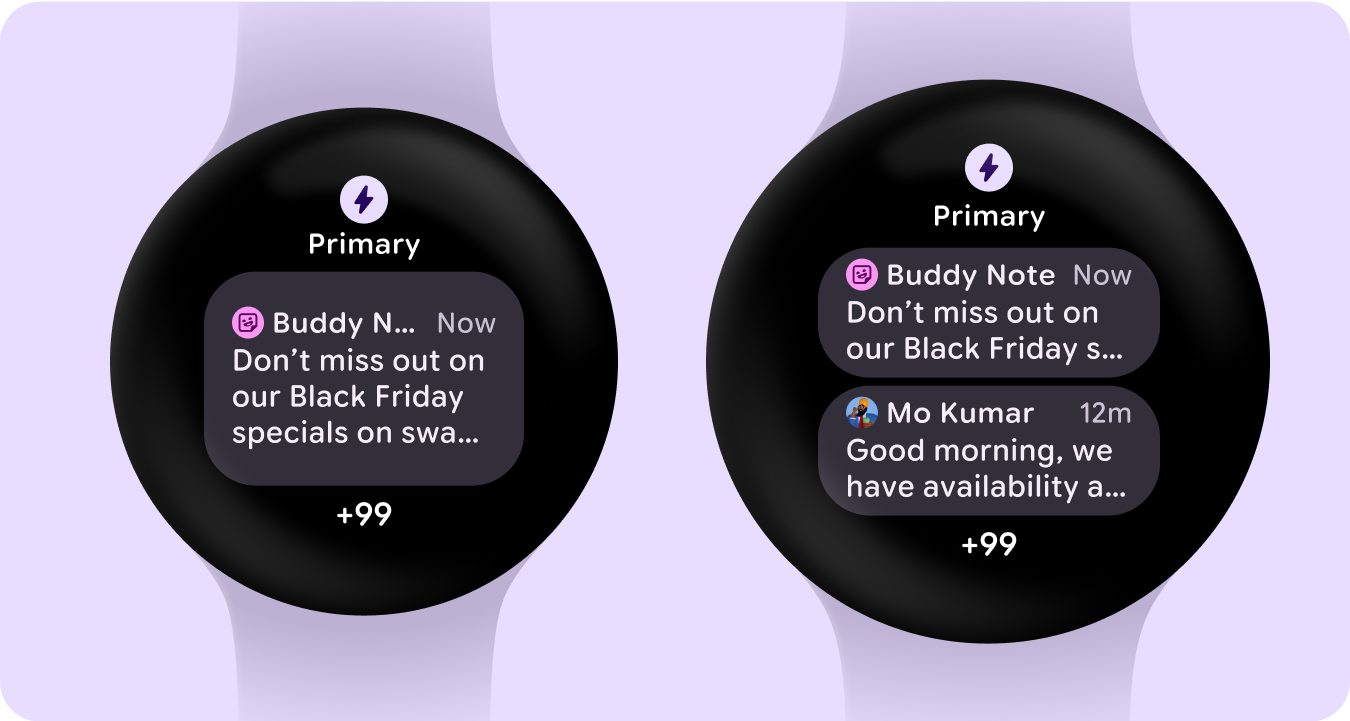
見やすい通知
225dp のブレークポイント以降の画像、アプリアイコン、テキストのサイズを大きくしました。これにより、大画面の余分なスペースを有効に活用し、一目でわかるようにしました。