
Hệ sinh thái Wear OS bao gồm các thiết bị có nhiều kích thước màn hình. Việc sử dụng các nguyên tắc giao diện người dùng thích ứng là yếu tố quan trọng để mang lại trải nghiệm chất lượng cao nhất cho tất cả người dùng.
Giao diện người dùng thích ứng là gì?
Giao diện người dùng thích ứng kéo giãn và thay đổi để tận dụng tối đa mọi không gian màn hình có sẵn, bất kể màn hình có kích thước như thế nào.
Giao diện người dùng thích ứng thay đổi một cách linh hoạt, sử dụng các thành phần và phương thức được tích hợp trực tiếp vào logic bố cục. Các bố cục này cũng sử dụng các điểm ngắt kích thước màn hình – áp dụng một thiết kế khác nhau trên các kích thước màn hình khác nhau – để tạo ra trải nghiệm phong phú hơn cho người dùng.
Kích thước màn hình chính
Tìm hiểu về các kích thước tham chiếu chính cần lưu ý khi thiết kế trải nghiệm mới

Các loại bố cục
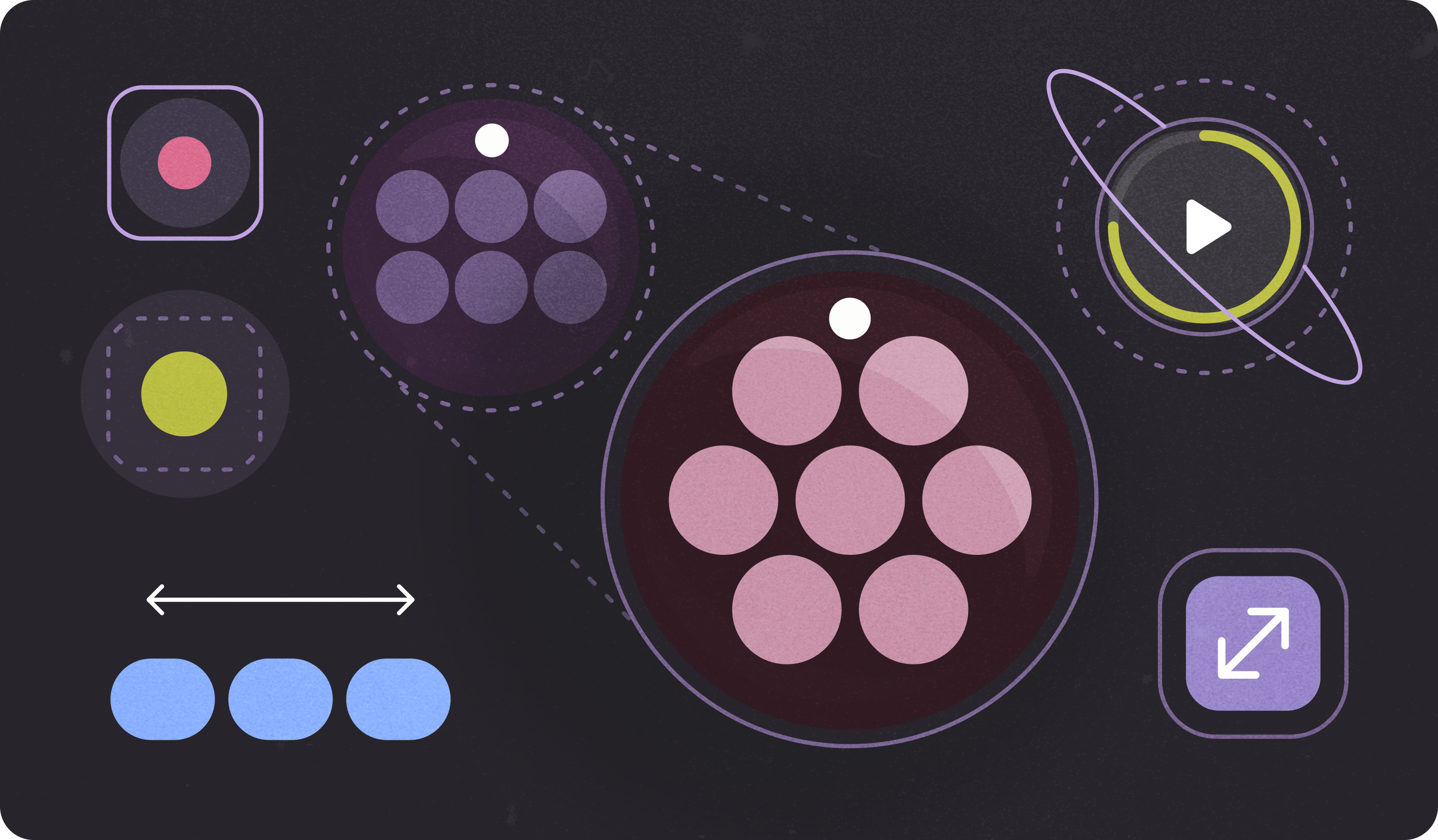
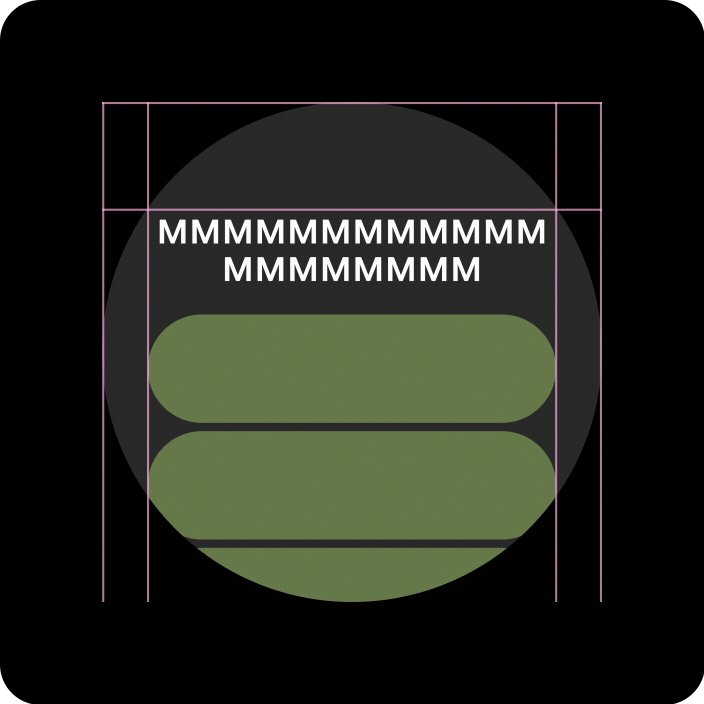
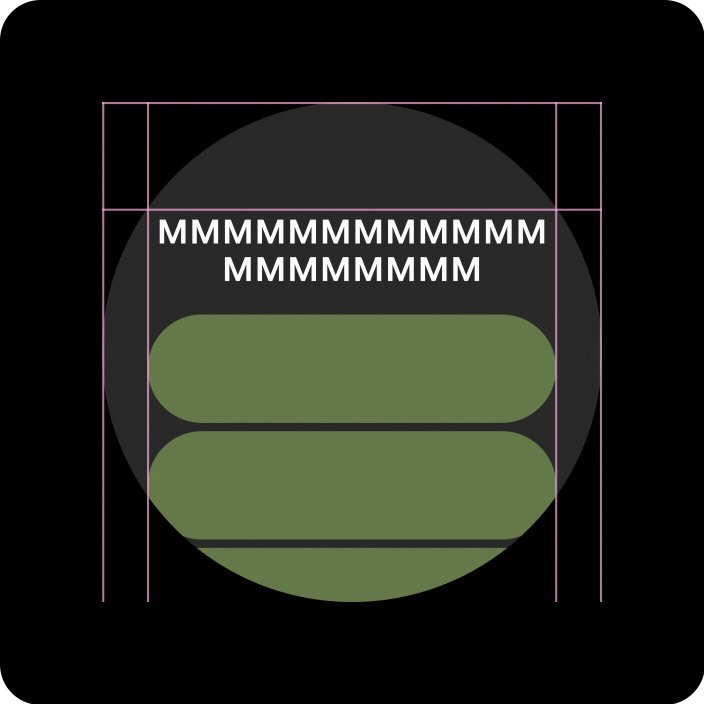
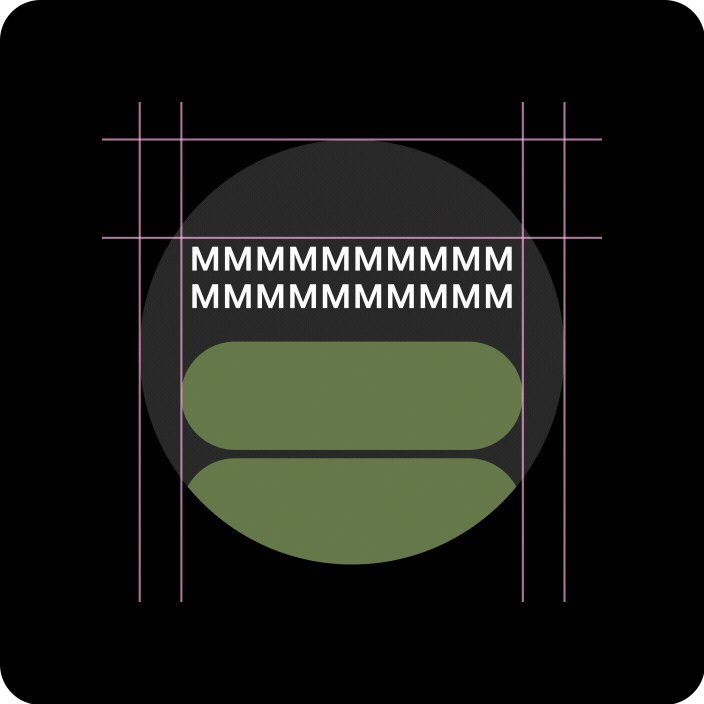
Khi thiết kế bố cục thích ứng trên màn hình tròn, chế độ xem cuộn và không cuộn đều có các yêu cầu riêng để điều chỉnh theo tỷ lệ các thành phần trên giao diện người dùng và duy trì bố cục và thành phần cân bằng.

Chế độ xem cuộn
Tất cả lề trên cùng, dưới cùng và bên phải phải được xác định theo tỷ lệ phần trăm để tránh bị cắt và cung cấp tỷ lệ phần trăm tương ứng của các phần tử.

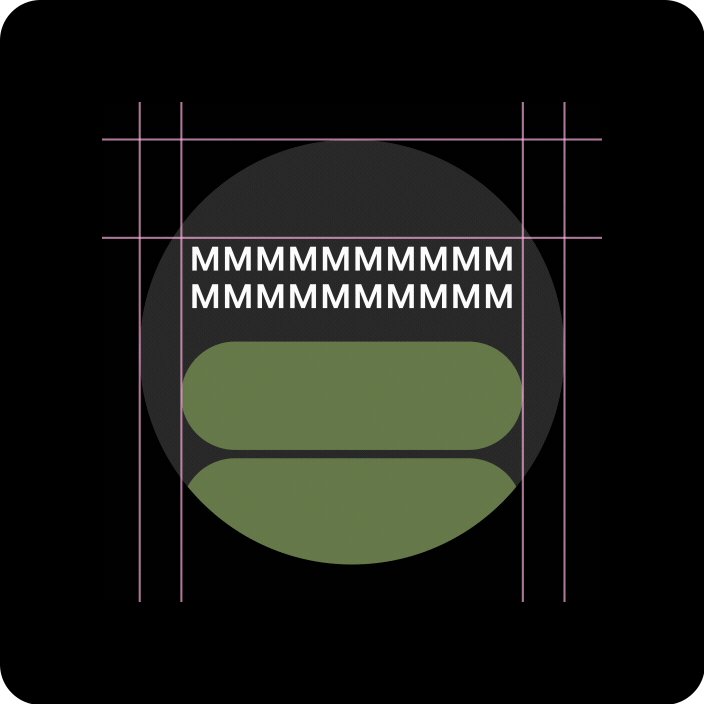
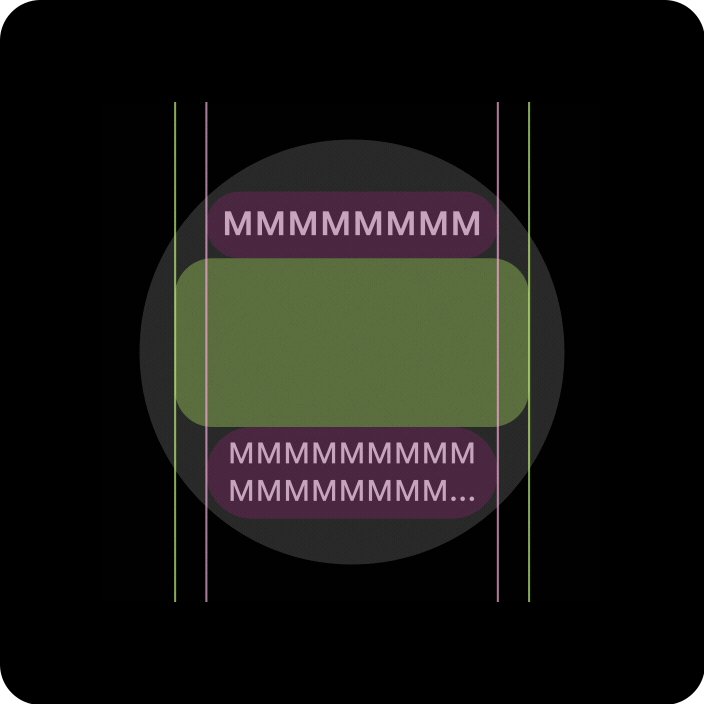
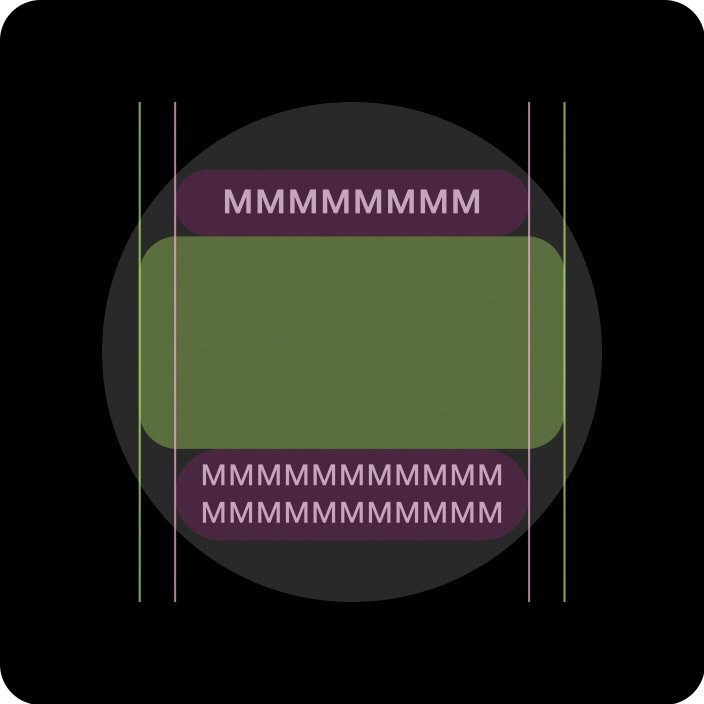
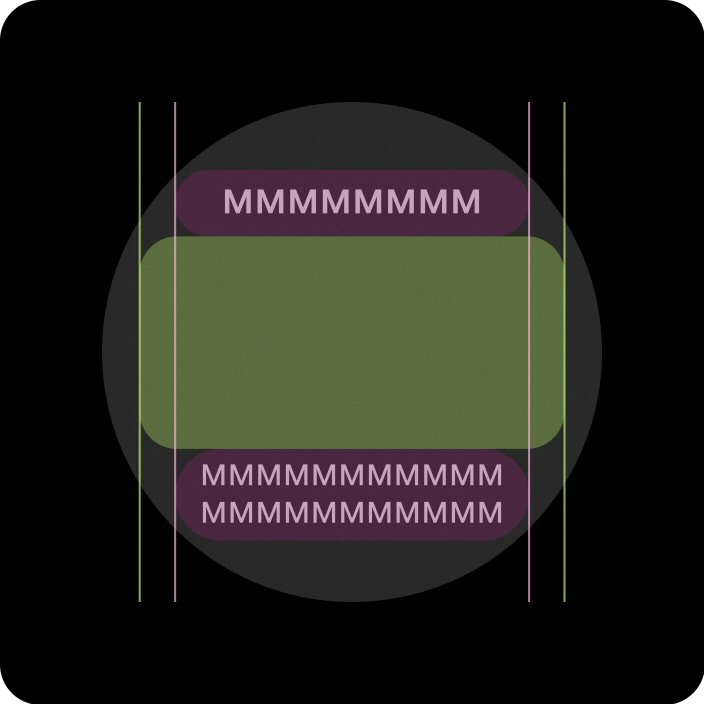
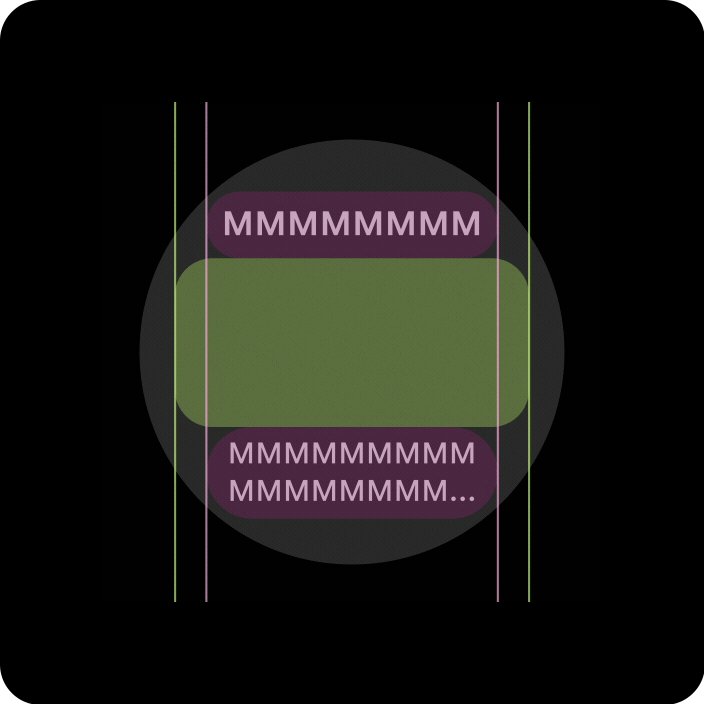
Chế độ xem không cuộn
Tất cả lề phải được xác định theo tỷ lệ phần trăm và các điều kiện ràng buộc theo chiều dọc phải được xác định sao cho nội dung chính ở giữa có thể kéo giãn để lấp đầy khu vực có sẵn.
Thêm giá trị thông qua các phương pháp thiết kế và bố cục thích ứng
Khi thiết kế bố cục thích ứng trên màn hình tròn, chế độ xem cuộn và không cuộn đều có các yêu cầu riêng để điều chỉnh theo tỷ lệ các thành phần trên giao diện người dùng và duy trì bố cục và thành phần cân bằng.
Những hình ảnh sau đây là đề xuất chung; các ví dụ chỉ nhằm mục đích minh hoạ. Xem từng thành phần hoặc trang giao diện để biết hướng dẫn chi tiết, theo bối cảnh và thích ứng.

Thông tin tổng quan nhanh về nội dung khác
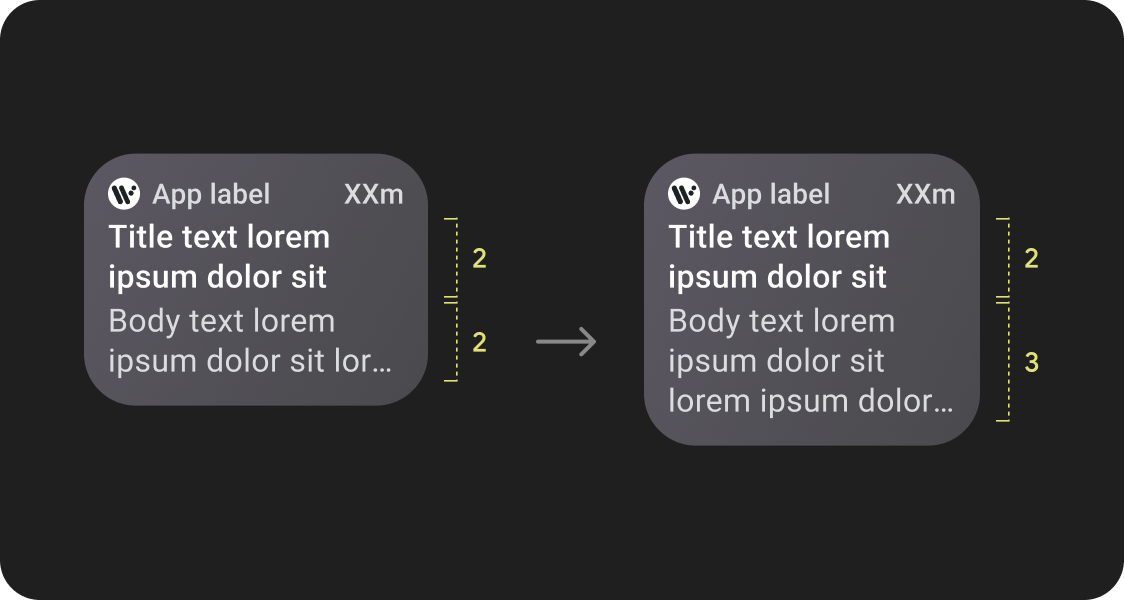
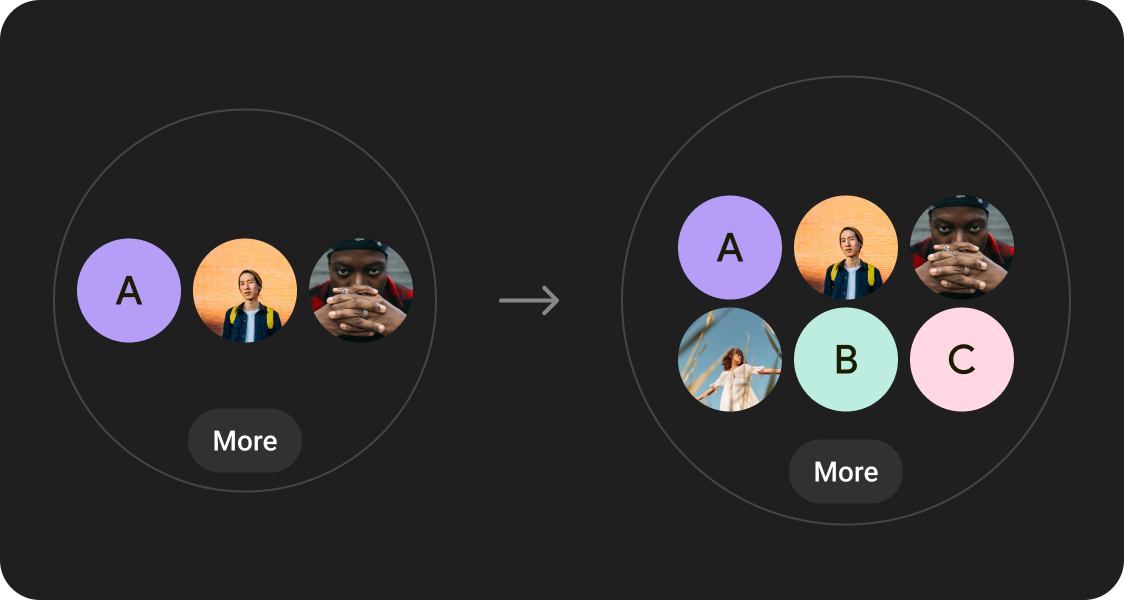
Bố cục thích ứng cho phép nhiều khối, nhiều thẻ, nhiều dòng văn bản và nhiều nút hơn vừa với một màn hình

Hiện nhiều thành phần nội dung hơn
Sử dụng bố cục mới, được áp dụng tại các điểm ngắt kích thước màn hình đã xác định, để cho phép giới thiệu nội dung mới khi có thể, mang lại cho người dùng thêm giá trị trên các thiết bị có kích thước màn hình lớn hơn.

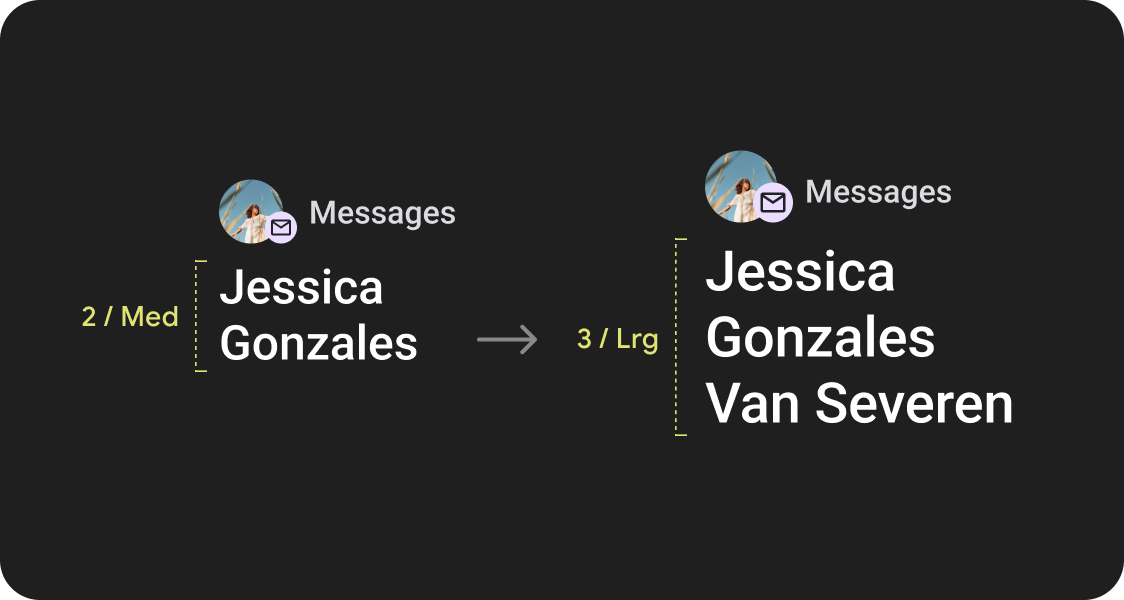
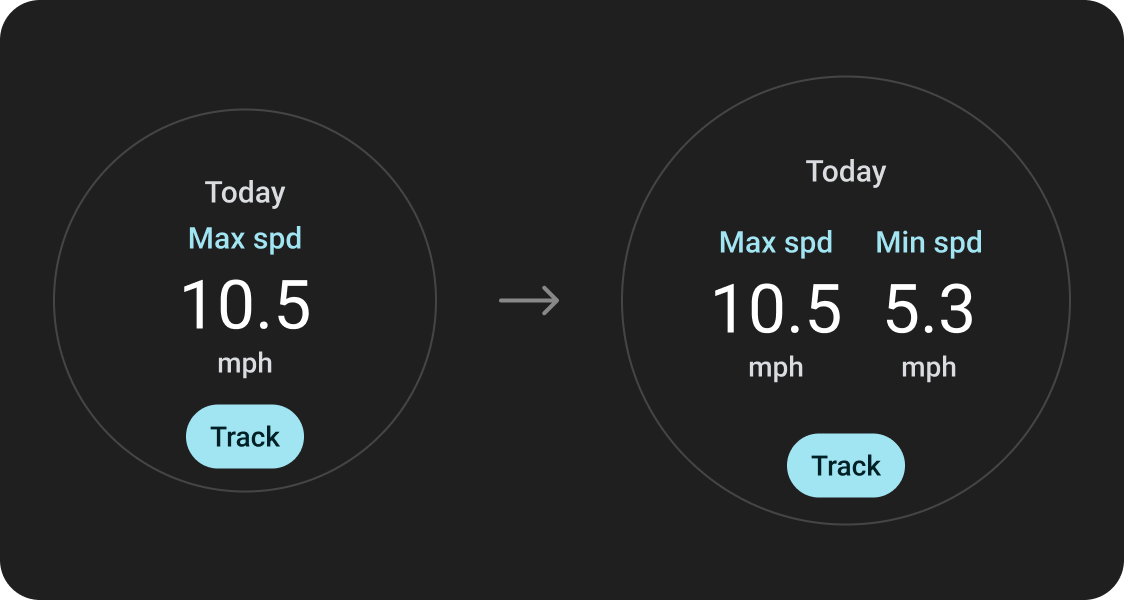
Cải thiện khả năng xem nhanh
Sử dụng không gian màn hình bổ sung để cung cấp vùng chứa lớn hơn, văn bản lớn hơn, vòng tròn dày hơn và hình ảnh dữ liệu chi tiết hơn để người dùng có thể xem nhanh hơn.

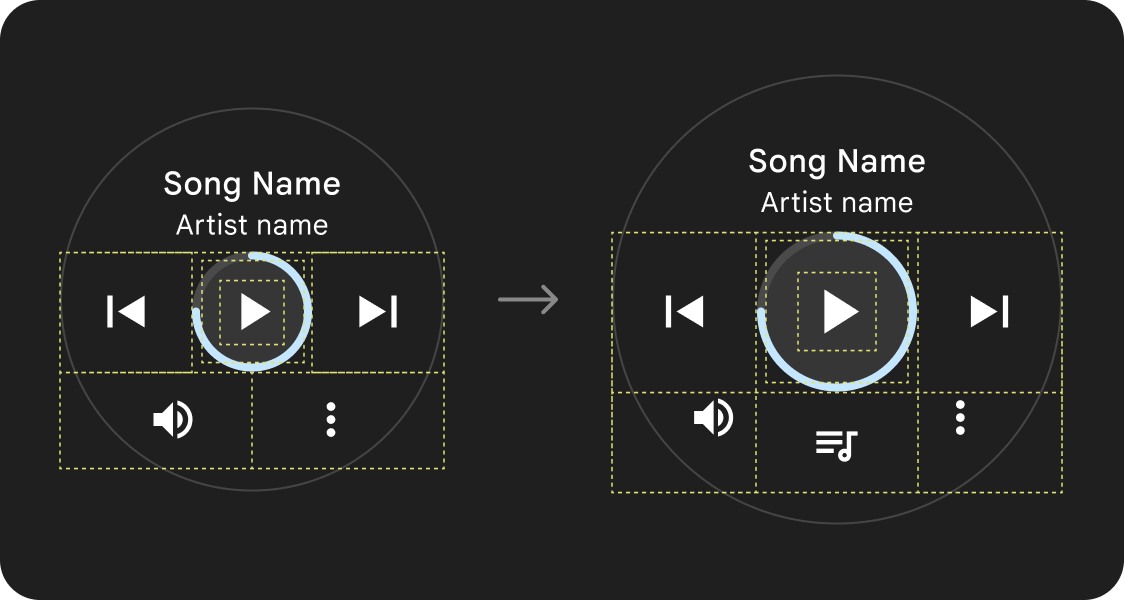
Cải thiện khả năng hữu dụng
Sử dụng không gian màn hình bổ sung để cung cấp các mục tiêu nhấn lớn hơn, hệ thống phân cấp hình ảnh lớn hơn và không gian bổ sung giữa các mục nội dung để giúp giao diện dễ dàng và thoải mái hơn khi tương tác.

Cấu trúc được tối ưu hoá
Sử dụng các thành phần và mẫu mới cập nhật để mang đến giao diện người dùng đẹp mắt hơn trên mọi kích thước màn hình.
Chất lượng ứng dụng
Nguyên tắc về chất lượng của chúng tôi được sắp xếp thành 3 cấp. Cung cấp trải nghiệm tốt nhất có thể cho người dùng bằng cách đáp ứng các nguyên tắc trong cả ba cấp.

Phù hợp với mọi kích thước màn hình
Đảm bảo ứng dụng của bạn mang lại trải nghiệm chất lượng trên mọi kích thước màn hình. Tạo bố cục sử dụng tối đa không gian ứng dụng có sẵn.
Thích ứng và được tối ưu hoá
Cung cấp thêm nội dung cho người dùng trên các thiết bị cho phép, đồng thời sử dụng bố cục thích ứng tự động điều chỉnh cho phù hợp với nhiều kích thước màn hình.
Thích ứng và khác biệt
Tận dụng tối đa không gian bổ sung bằng cách sử dụng các điểm ngắt để mang lại trải nghiệm mới mạnh mẽ trên màn hình lớn hơn mà không thể có trên các thiết bị có màn hình nhỏ hơn.
Sử dụng các bố cục chuẩn đã thiết lập
Sử dụng các bố cục chuẩn đã thiết lập để giúp giao diện người dùng thích ứng liền mạch trên nhiều kích thước thiết bị.
Bố cục chuẩn của chúng tôi được phát triển một cách cẩn thận để mang lại trải nghiệm chất lượng cao trên mọi kích thước màn hình.