Wear OS 生態系統包含各種螢幕大小的裝置。使用自適應 UI 設計原則,可為所有使用者提供最高品質的體驗。無論在哪種大小的螢幕上算繪,自動調整式 UI 都會延展及變更,盡可能善用所有可用的螢幕空間。自適應 UI 會使用直接建構在版面配置邏輯中的元件和方法,以回應式方式進行變更。這些版面配置也使用螢幕大小中斷點,在不同螢幕大小上套用不同的設計,為所有使用者提供更豐富的體驗。
重要條款
回應式設計:一種設計方法,可讓版面配置動態調整按鈕、文字欄位和對話方塊等元素的格式和位置,提供最佳使用者體驗。採用回應式設計做法,自動為使用者提供更大的螢幕畫面,進而提供額外價值。無論是讓使用者一目瞭然的文字、畫面上的更多操作,或是更大、更容易觸及的目標,回應式設計做法都能為大螢幕使用者提供更優質的體驗。
自適應設計:一種設計方法,可根據已知的使用者、裝置或環境條件變更介面。Material 中的自動調整式設計包含版面配置和元件的調整功能。
版面配置類型
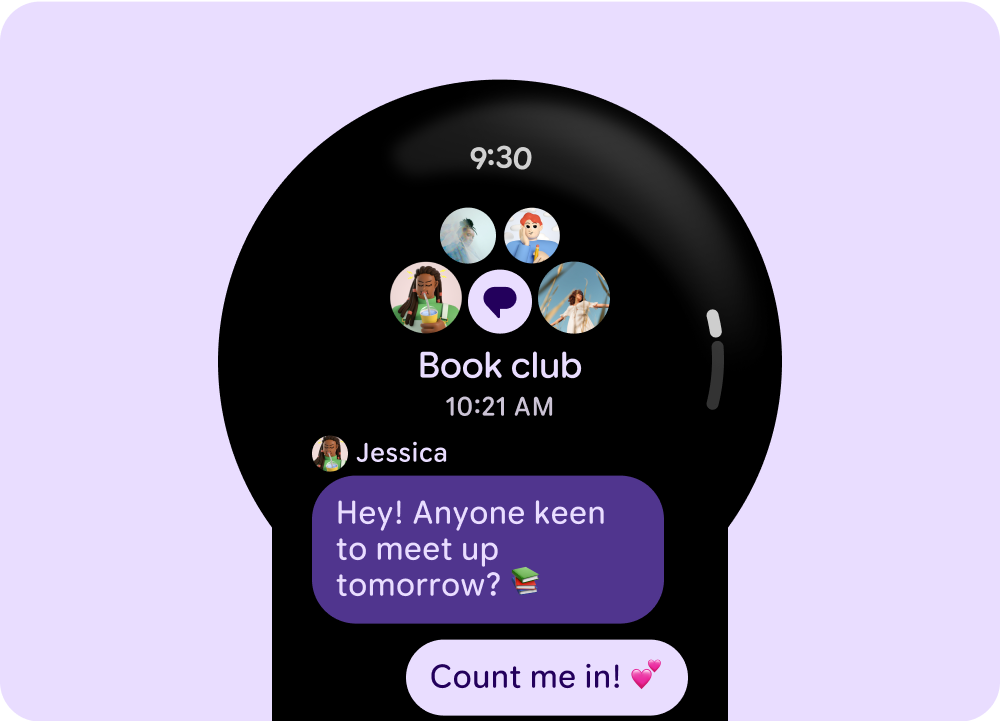
在圓形螢幕上設計自適應版面配置時,捲動和非捲動檢視畫面各自有獨特的縮放 UI 元素需求,並維持平衡的版面配置和組合。

自動調整式捲動版面配置
所有頂部、底部和側邊邊界都應以百分比定義,以免裁剪並提供元素的比例縮放功能。

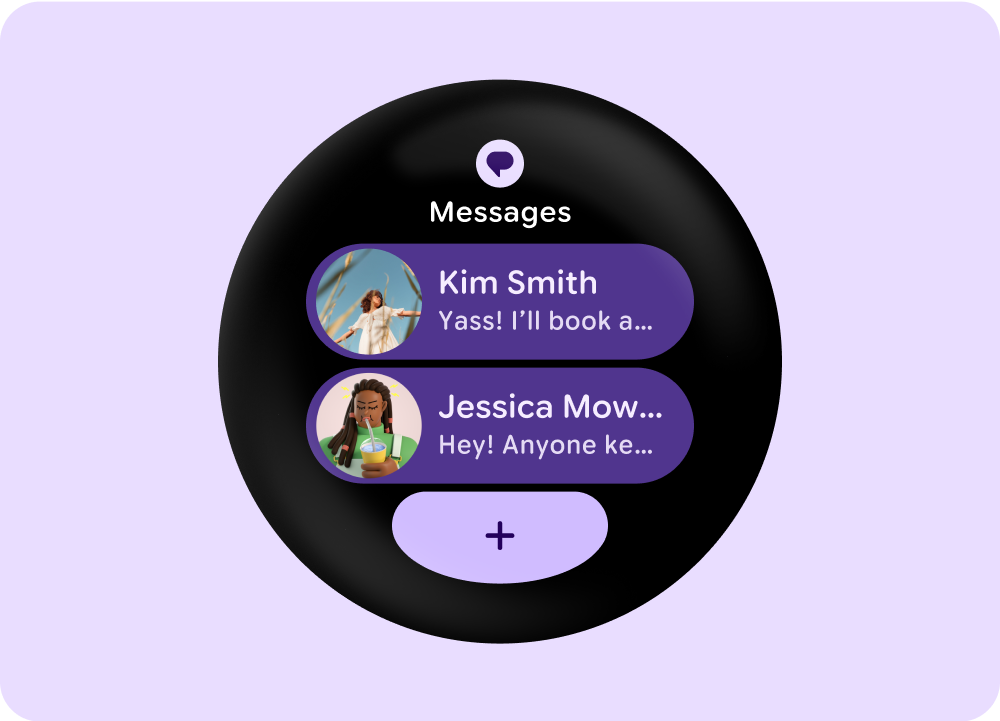
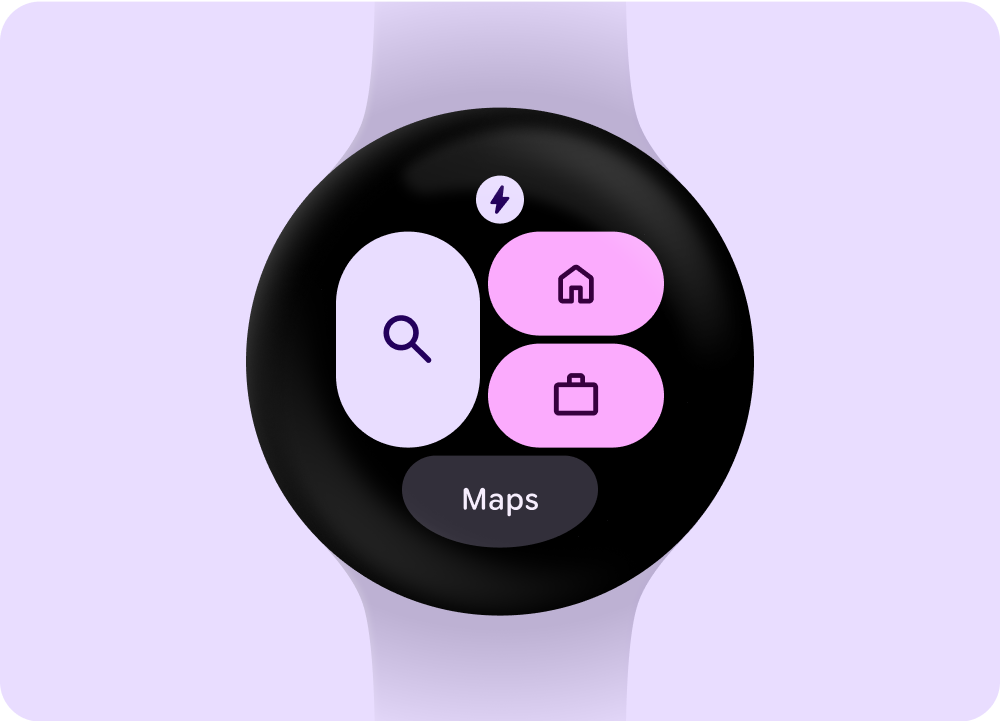
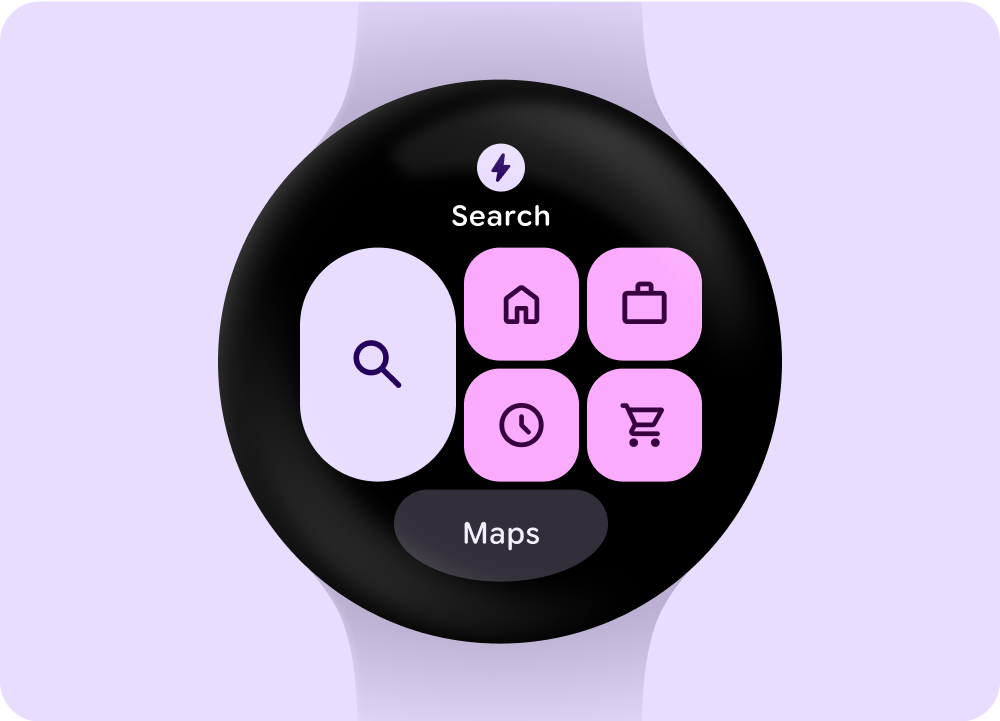
自動調整式非捲動版面配置
所有邊界都應以百分比定義,且應定義垂直限制,讓中間的主要內容可延展至填滿可用區域。
主要螢幕尺寸
Wear OS 生態系統中的許多手錶都具有不同螢幕大小。設計 Wear OS 時,請注意應用程式介面會顯示在這些不同螢幕尺寸上。為不同裝置設計時,請謹記以下原則。

由小到大排序
請一律先針對支援的小型圓形螢幕模擬器設計:204dp - 216dp。如果版面配置密集,請以 192dp 顯示,確保不會發生任何錯誤。請務必以 192dp 和較大的字型大小測試。然後針對大螢幕裝置進行最佳化調整。

規模設計
以百分比 (而非絕對值) 定義外部邊界,讓邊界在圓形螢幕上按比例調整比例,並避免裁剪任何 UI 元素。

字型大小
視字型縮放和無障礙設定 (例如粗體文字) 而定,UI 元素的高度可能會以非線性方式變更。
以下螢幕尺寸是 Wear OS 裝置常見的選擇,將 225dp 用於小螢幕和大螢幕之間的中斷點,可帶來許多好處。

192dp 至 224dp

225 dp 至 240 以上 dp
設計品質等級
我們也以更廣泛且有意義的方式運用形狀語言,利用彈性容器形狀套用圓角/銳角半徑,以便支援形狀變形清單和按鈕狀態。此外,我們也推出了邊緣貼合按鈕,這項新元件和經典設計模式適用於 Wear OS 上的圓形裝置。我們的品質規範分為三個層級。遵守所有三個層級的規範,為使用者提供最佳體驗。

可支援所有螢幕大小
確保應用程式可在所有螢幕大小上提供優質體驗。建立能充分利用可用應用程式空間的版面配置。

響應式且經過最佳化
為允許的裝置提供更多內容,並採用回應式版面配置,自動調整各種螢幕大小。

適應性和差異化
利用斷點,在大螢幕上提供小螢幕裝置無法提供的強大新體驗,充分利用額外空間。
