創造價值的原則
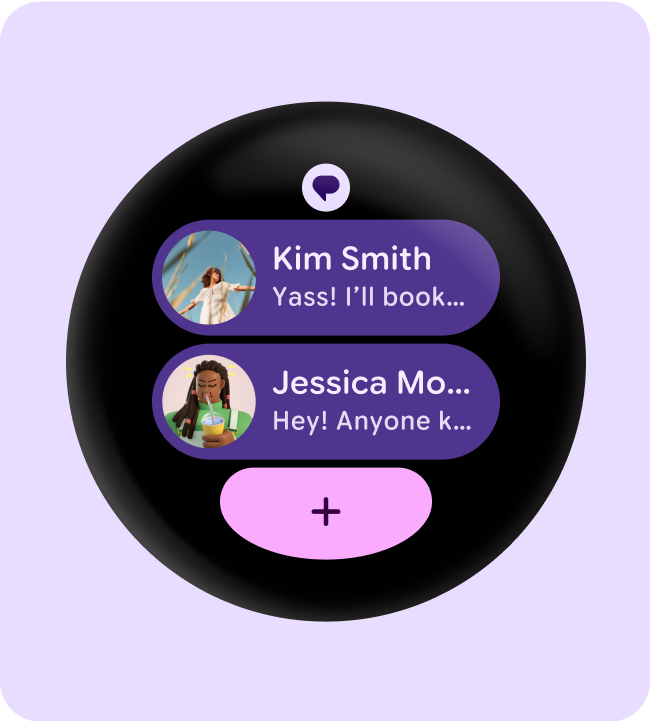
透過集合功能整理內容
你可以依據偏好儲存及分類內容。
在圓形螢幕上設計自適應版面配置時,捲動和非捲動檢視畫面各自有獨特的縮放 UI 元素需求,並維持平衡的版面配置和組合。以下圖片為大致建議,僅供參考。查看各個元件或途徑頁面,取得詳細的內容相關及回應式指引。
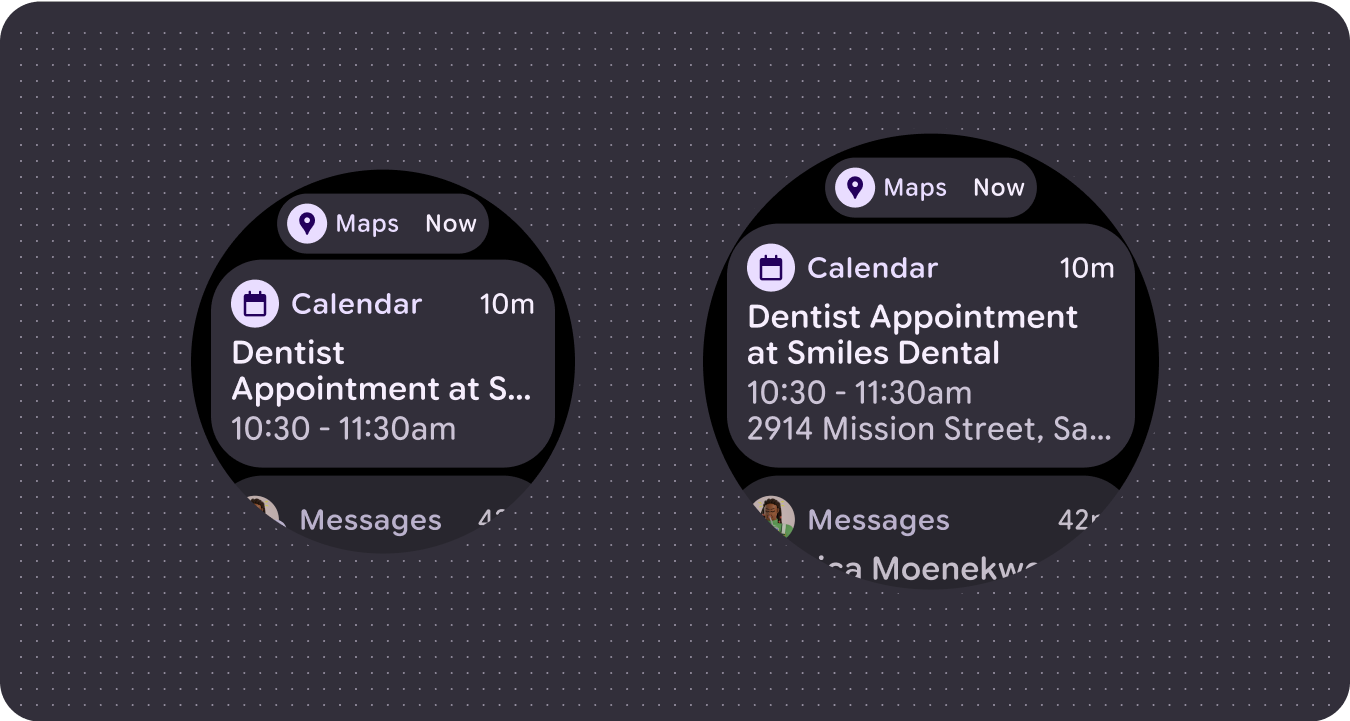
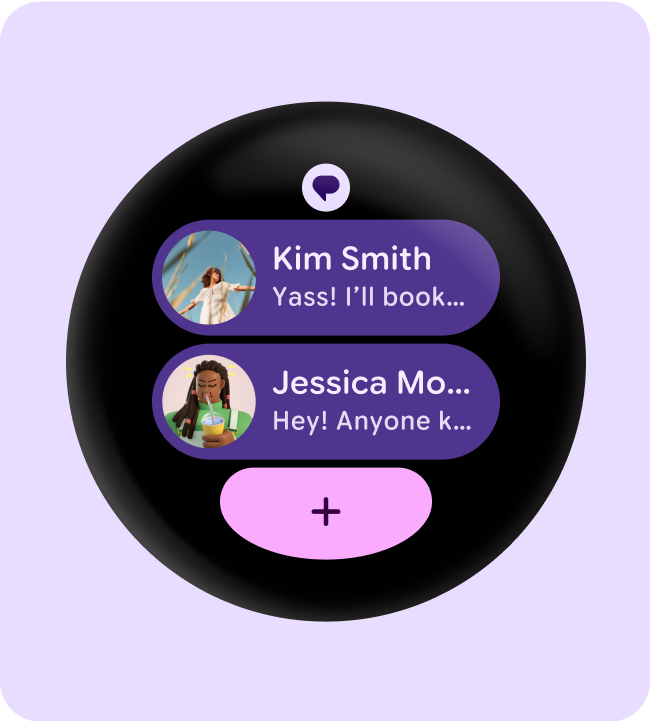
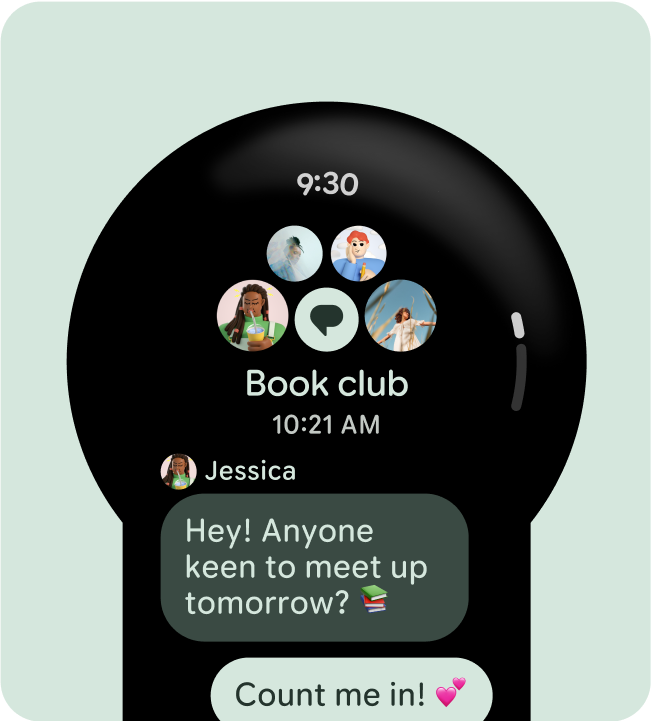
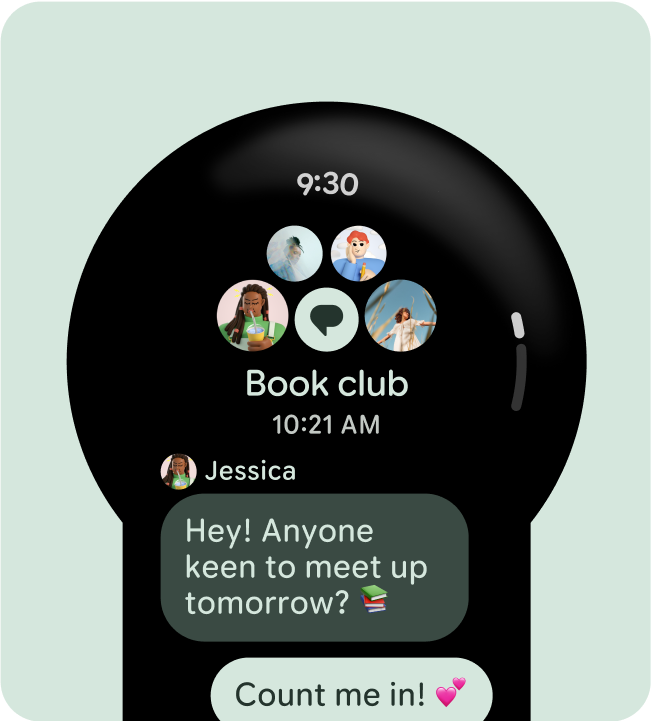
一覽更多內容
回應式版面配置可讓單一畫面容納更多方塊、資訊卡、文字行和按鈕。
顯示更多內容元素
使用新的版面配置,並套用在已定義的螢幕大小中斷點,以便在可行情況下引入內容,為螢幕尺寸較大的裝置提供額外價值。
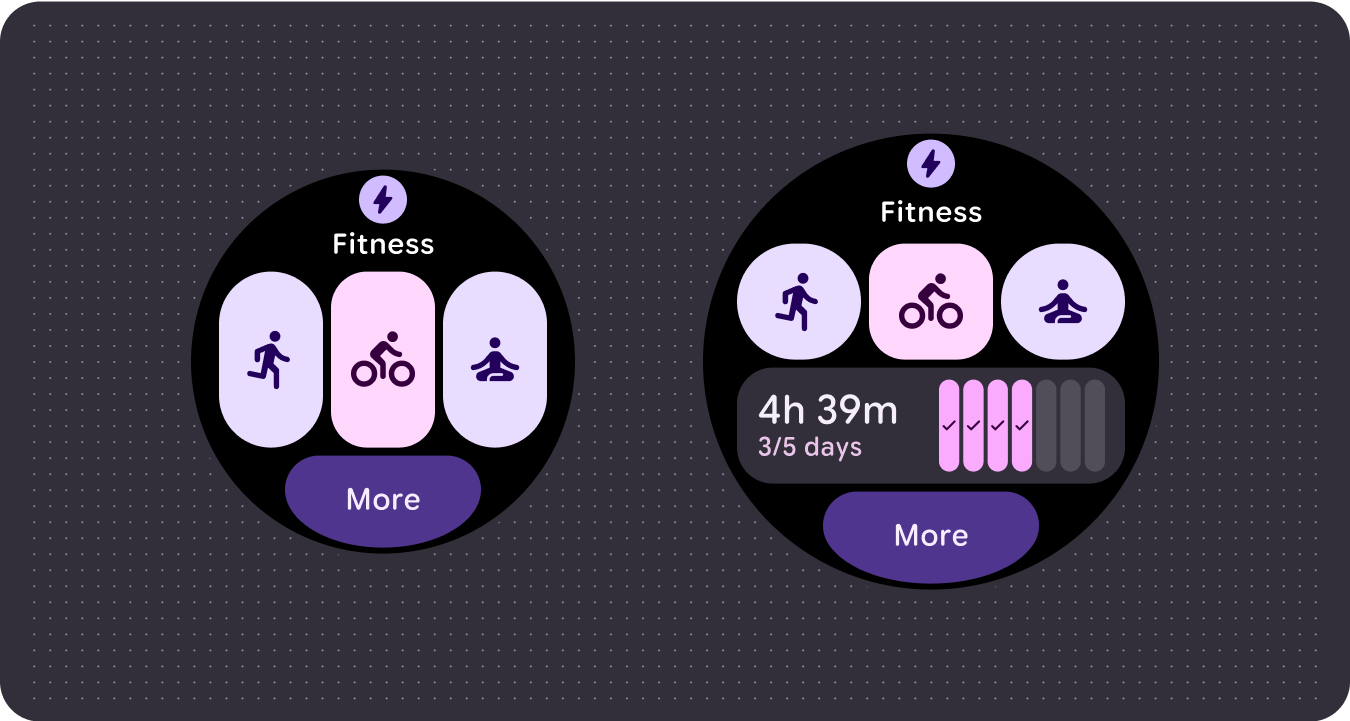
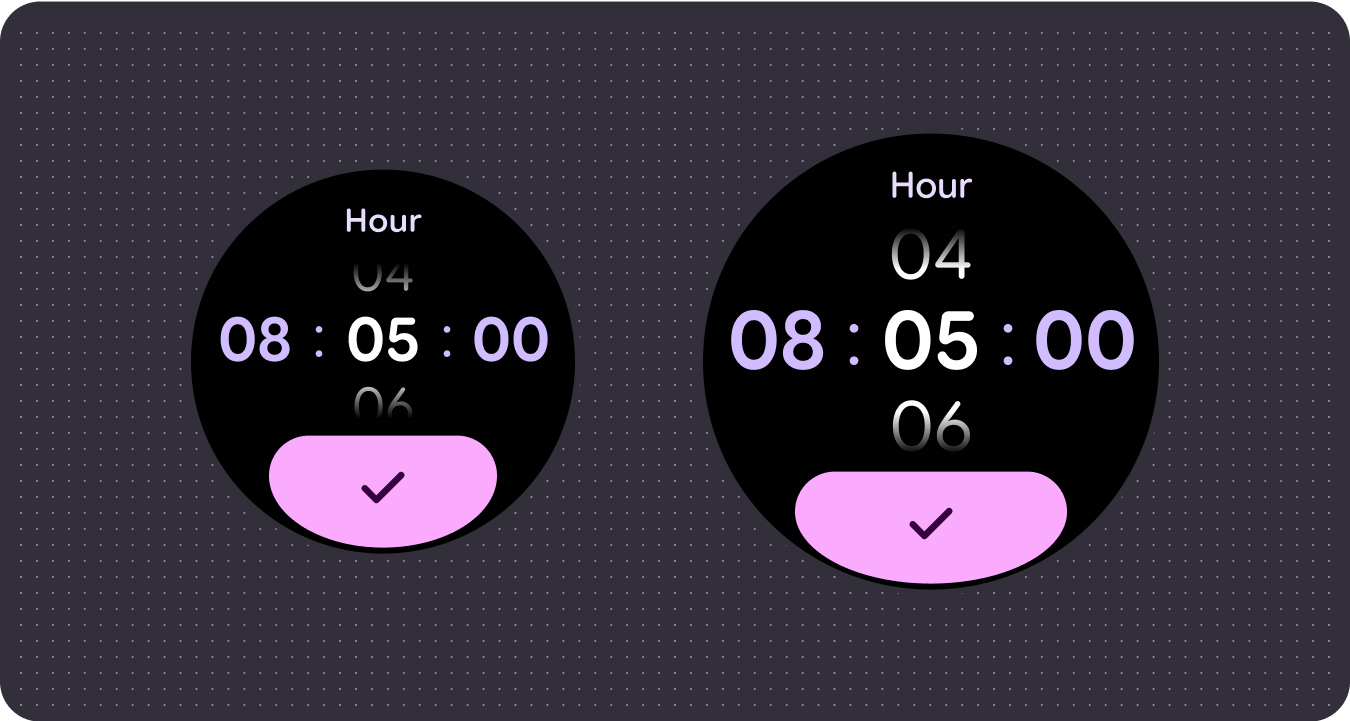
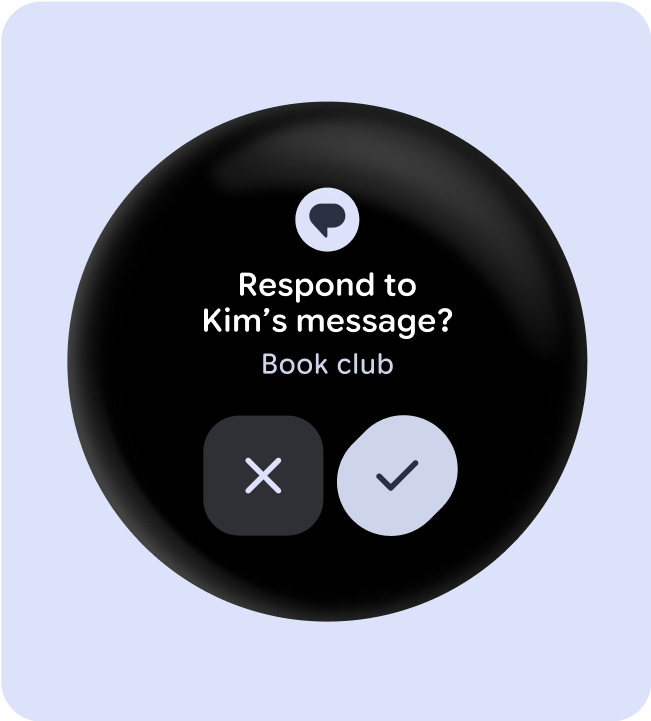
改善一目瞭然的功能
善用額外的螢幕空間,提供更大的容器、更大的文字、更粗的圓環,以及更精細的資料視覺化效果,讓使用者一目瞭然。
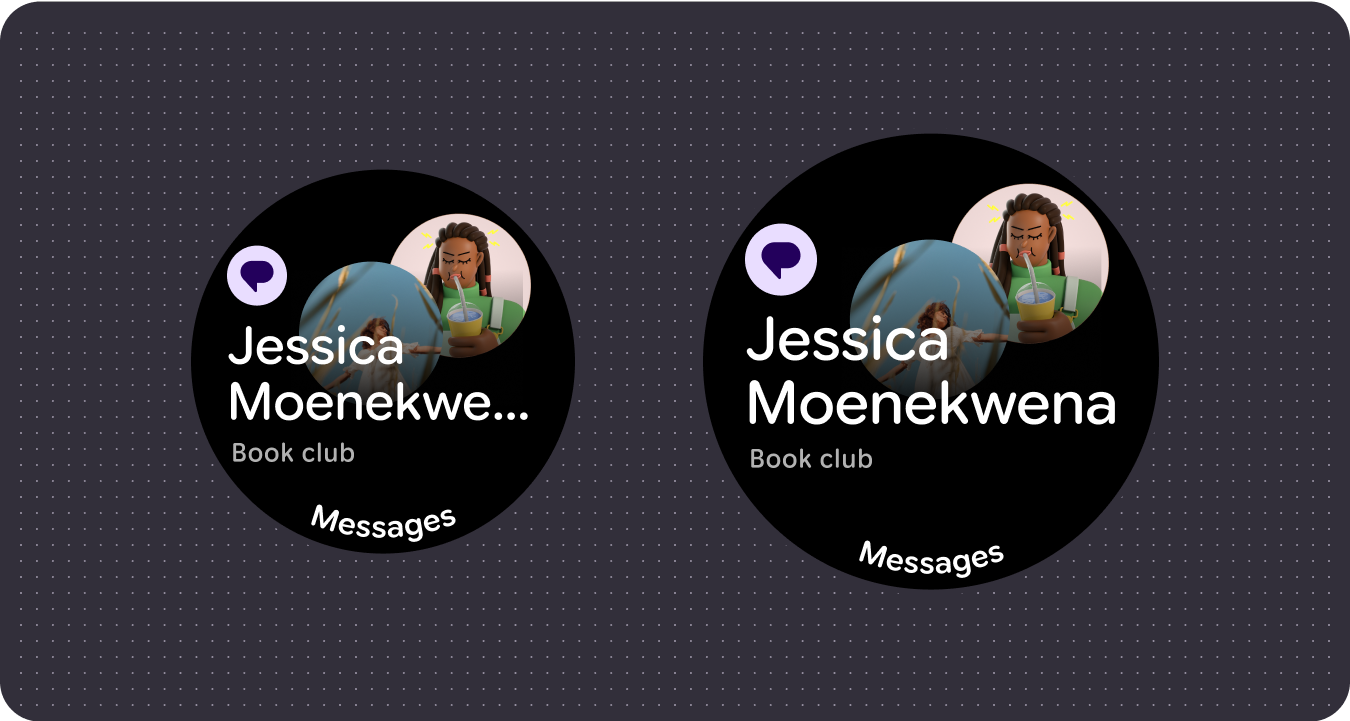
改善可用性
善用額外的螢幕空間,提供更大的輕觸目標、更大的視覺階層,以及內容項目間的邊框間距,讓介面更易於存取且更具吸引力。
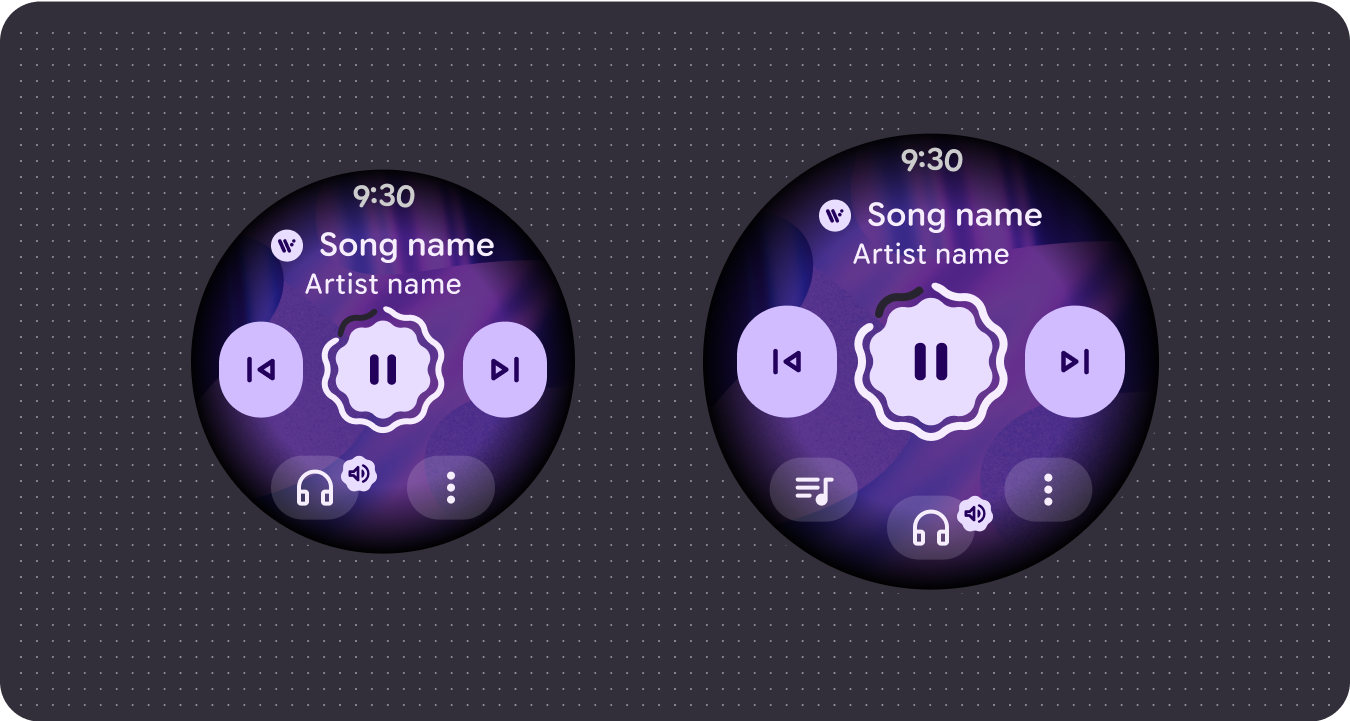
最佳化組合
使用更新版元件和範本,為所有螢幕尺寸提供更優質的 UI 外觀。
使用已建立的標準版面配置
善用已建立的標準版面配置,讓 UI 能順利調整至各種裝置尺寸。我們精心設計標準版面配置,可在所有螢幕尺寸上提供高品質的體驗。

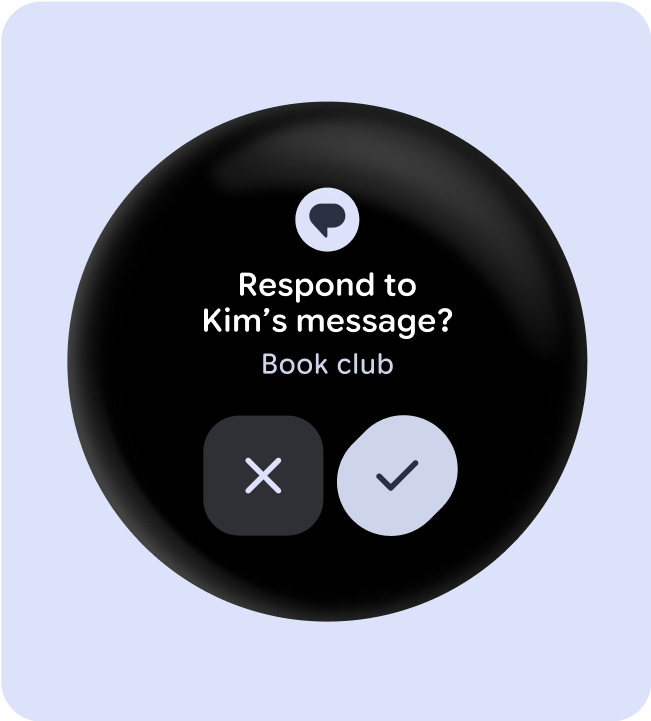
資訊方塊 (非捲動版面配置)

應用程式捲動版面配置

應用程式非捲動版面配置
這個頁面中的內容和程式碼範例均受《內容授權》中的授權所規範。Java 與 OpenJDK 是 Oracle 和/或其關係企業的商標或註冊商標。
上次更新時間:2025-07-27 (世界標準時間)。
[[["容易理解","easyToUnderstand","thumb-up"],["確實解決了我的問題","solvedMyProblem","thumb-up"],["其他","otherUp","thumb-up"]],[["缺少我需要的資訊","missingTheInformationINeed","thumb-down"],["過於複雜/步驟過多","tooComplicatedTooManySteps","thumb-down"],["過時","outOfDate","thumb-down"],["翻譯問題","translationIssue","thumb-down"],["示例/程式碼問題","samplesCodeIssue","thumb-down"],["其他","otherDown","thumb-down"]],["上次更新時間:2025-07-27 (世界標準時間)。"],[],[]]