円形画面のアダプティブ レイアウトを設計する場合、スクロール ビューとスクロールしないビューには、UI 要素のスケーリングとレイアウトとコンポジションのバランス維持に関する独自の要件があります。以下の画像は一般的な提案であり、例はあくまでも参考情報です。各コンポーネントまたはサーフェス ページで、コンテキストに応じた詳細なガイダンスを確認できます。
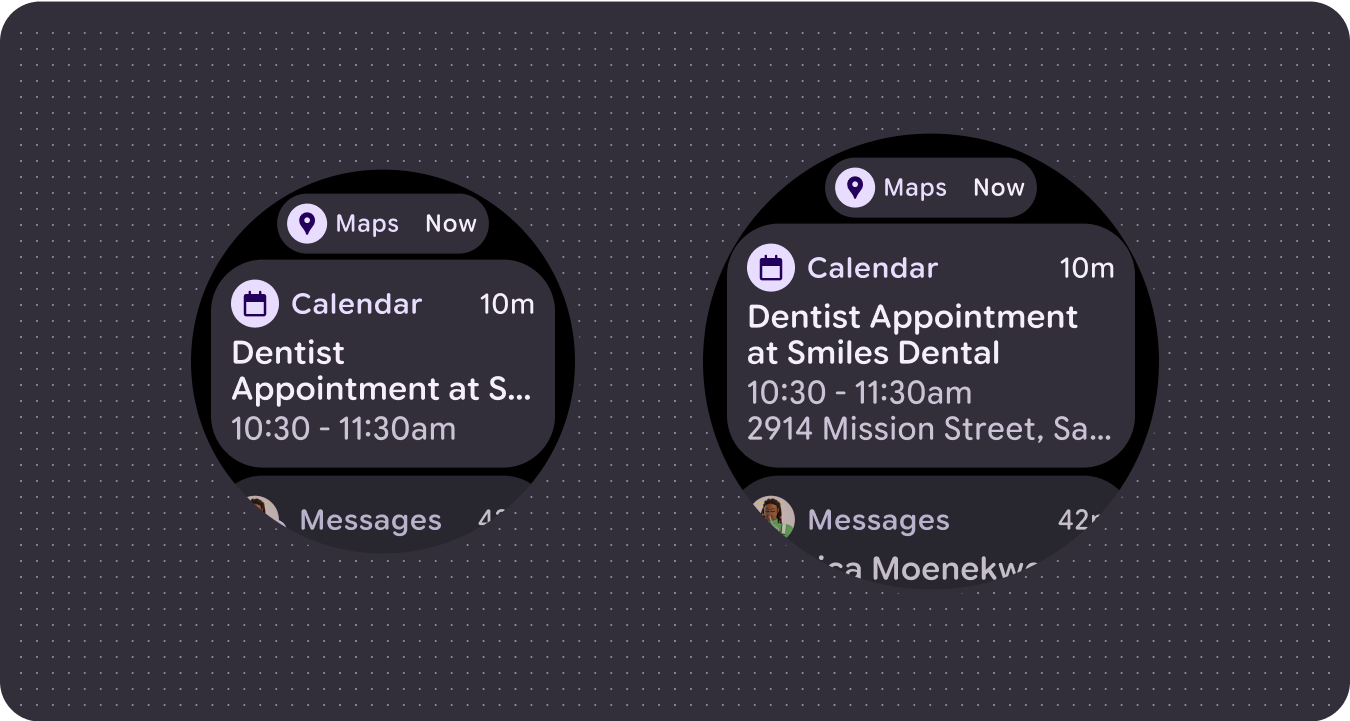
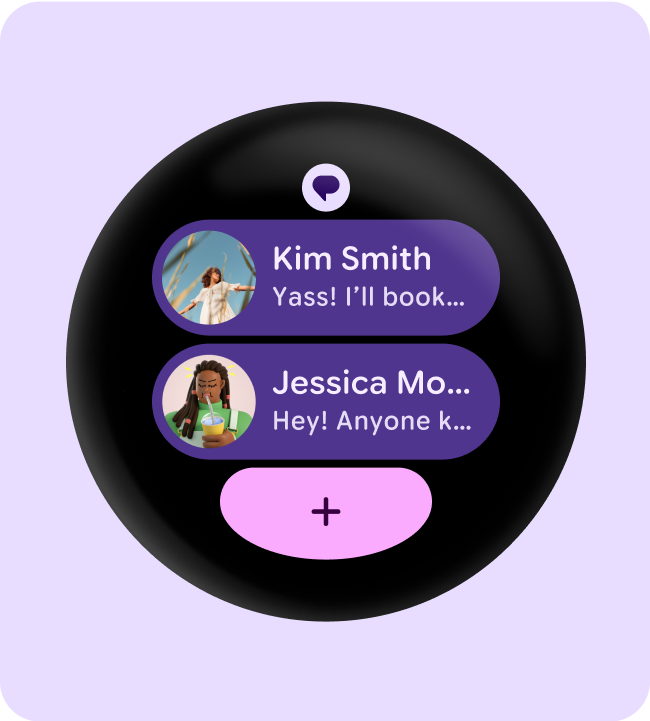
一目で確認できるコンテンツの種類が増える
レスポンシブ レイアウトでは、チップ、カード、テキスト行、ボタンを 1 つの画面に表示できます。

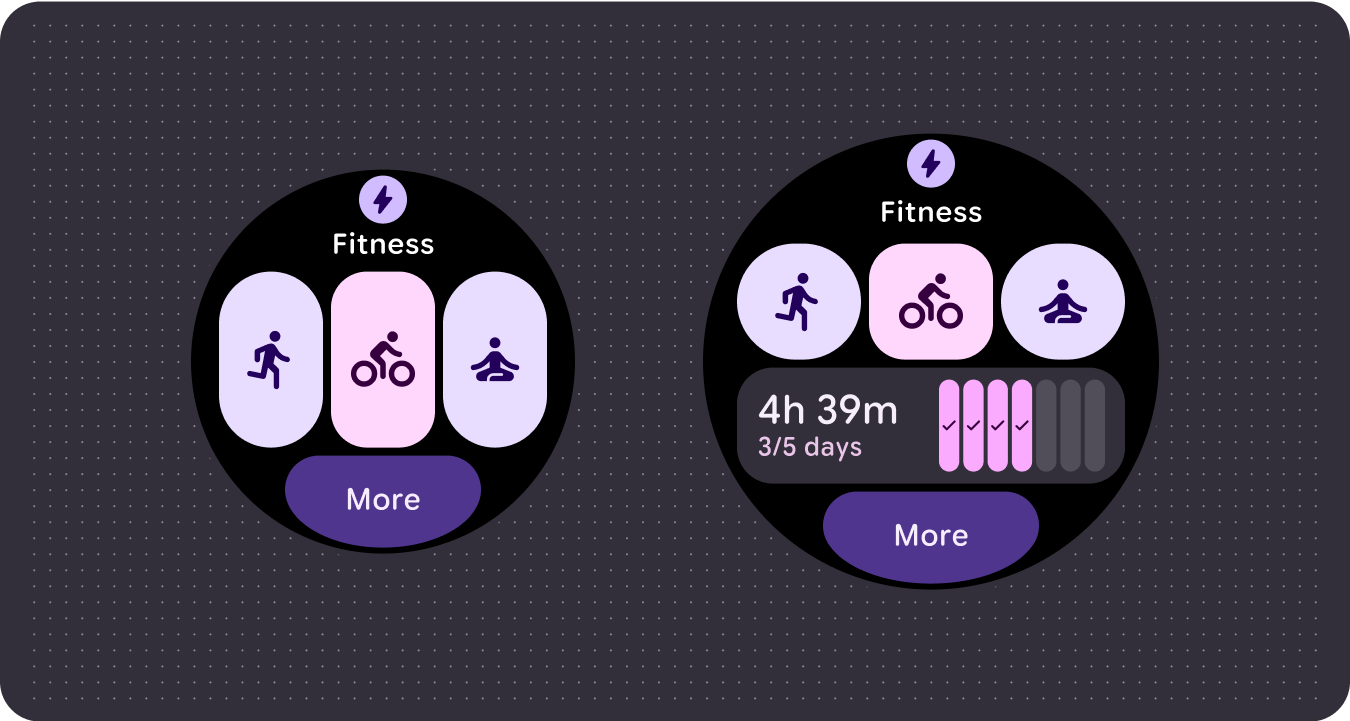
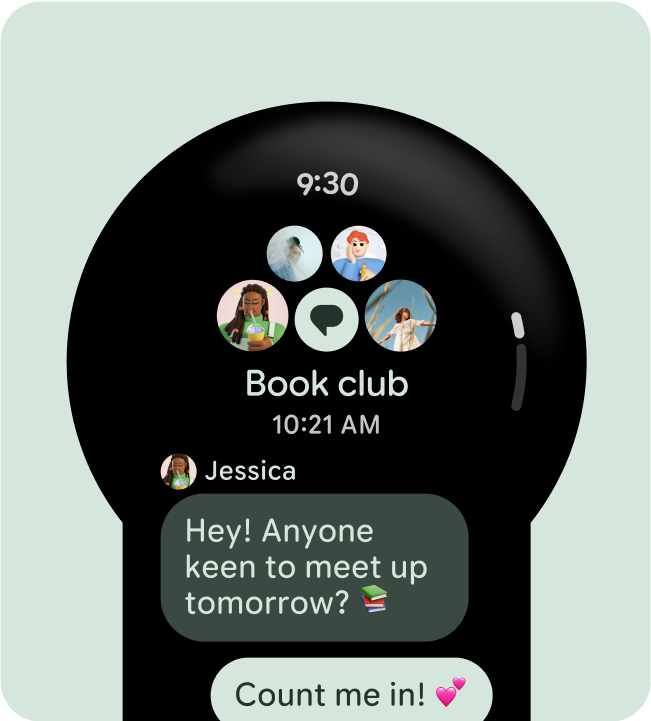
表示されるコンテンツ要素が増える
定義された画面サイズのブレークポイントで適用される新しいレイアウトを使用して、可能な場合はコンテンツを導入し、画面サイズの大きいデバイスでユーザーに追加の価値を提供します。

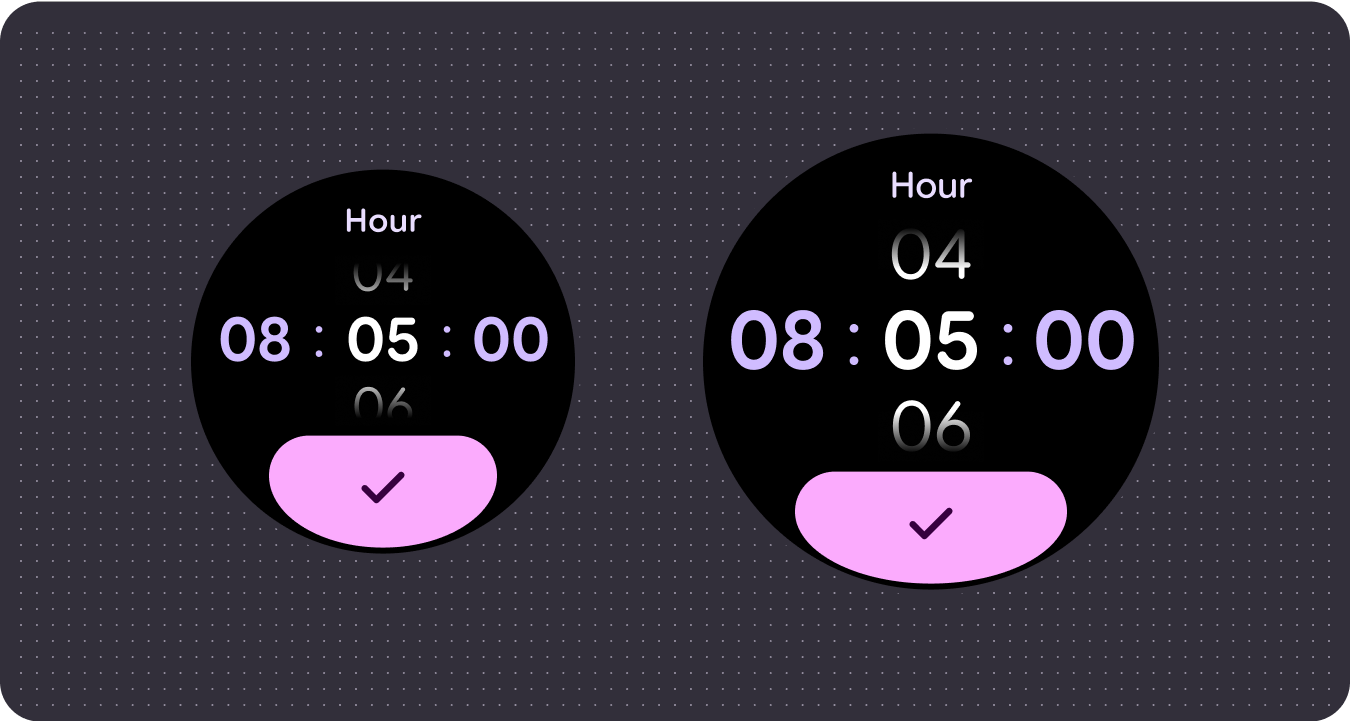
スナップショットの改善
余分な画面スペースを使用して、より大きなコンテナ、大きなテキスト、太いリング、より詳細なデータ可視化を実現し、一目でわかるようにします。

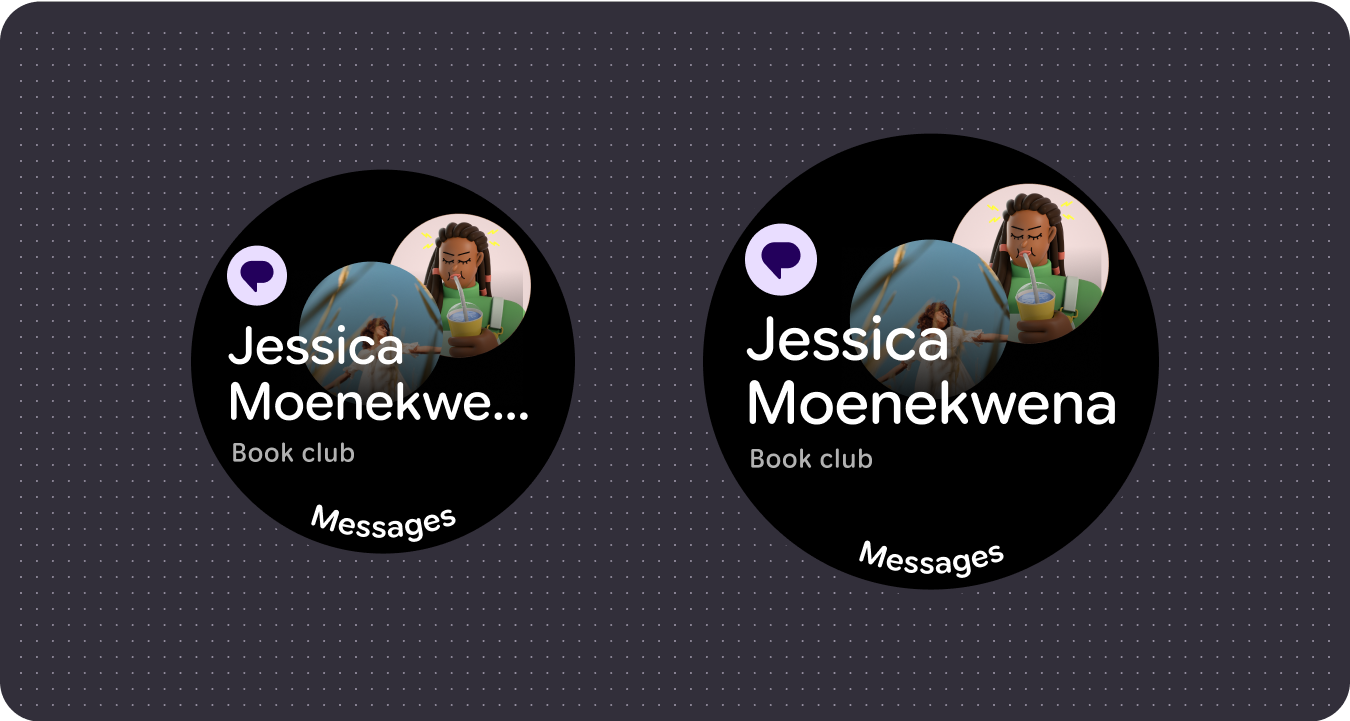
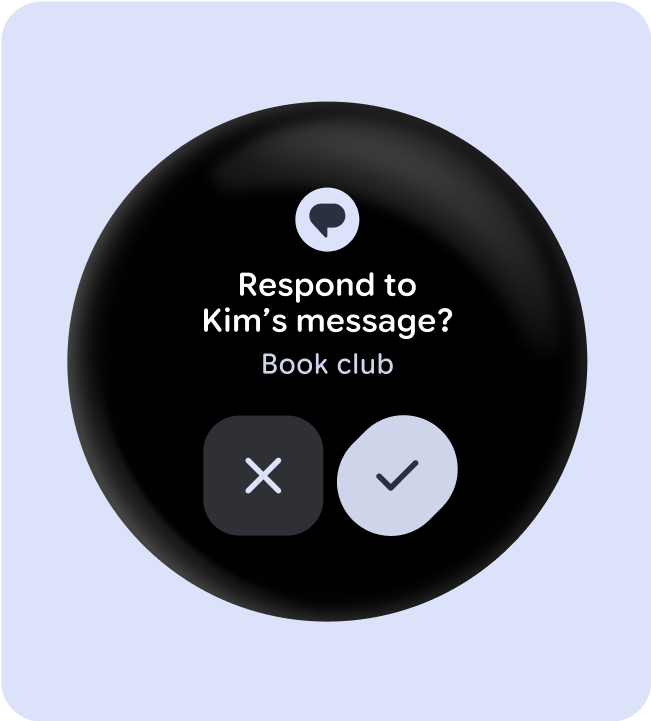
使いやすさの向上
余分な画面スペースを利用して、タップ ターゲットを大きくし、視覚的な階層を高め、コンテンツ アイテムの間にパディングを配置して、インターフェースを使いやすく魅力的にします。

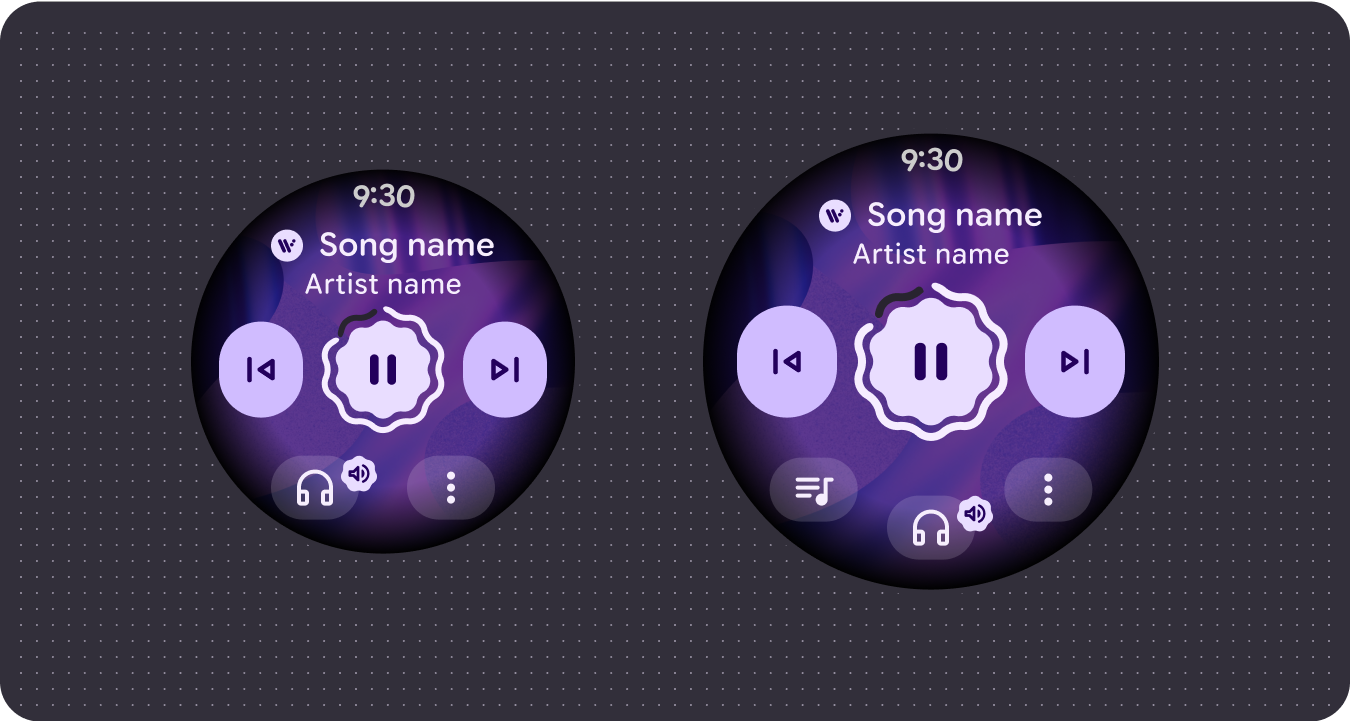
最適化されたコンポジション
更新されたコンポーネントとテンプレートを使用して、すべての画面サイズで UI の外観を改善します。

確立された正規レイアウトを使用する
確立された標準レイアウトを活用して、さまざまなデバイスサイズに UI をスムーズに適応させましょう。正規レイアウトは、あらゆる画面サイズで質の高いエクスペリエンスを提供できるよう慎重に開発されています。

タイル(スクロールしないレイアウト)

アプリのスクロール レイアウト

アプリのスクロールしないレイアウト
