
進度指標是程序長度的圓形顯示,或是未指定的等待時間。

使用進度指標顯示已完成的工作比例。為了顯示進度,指標會順時針方向沿著圓形軌跡呈現動畫效果。
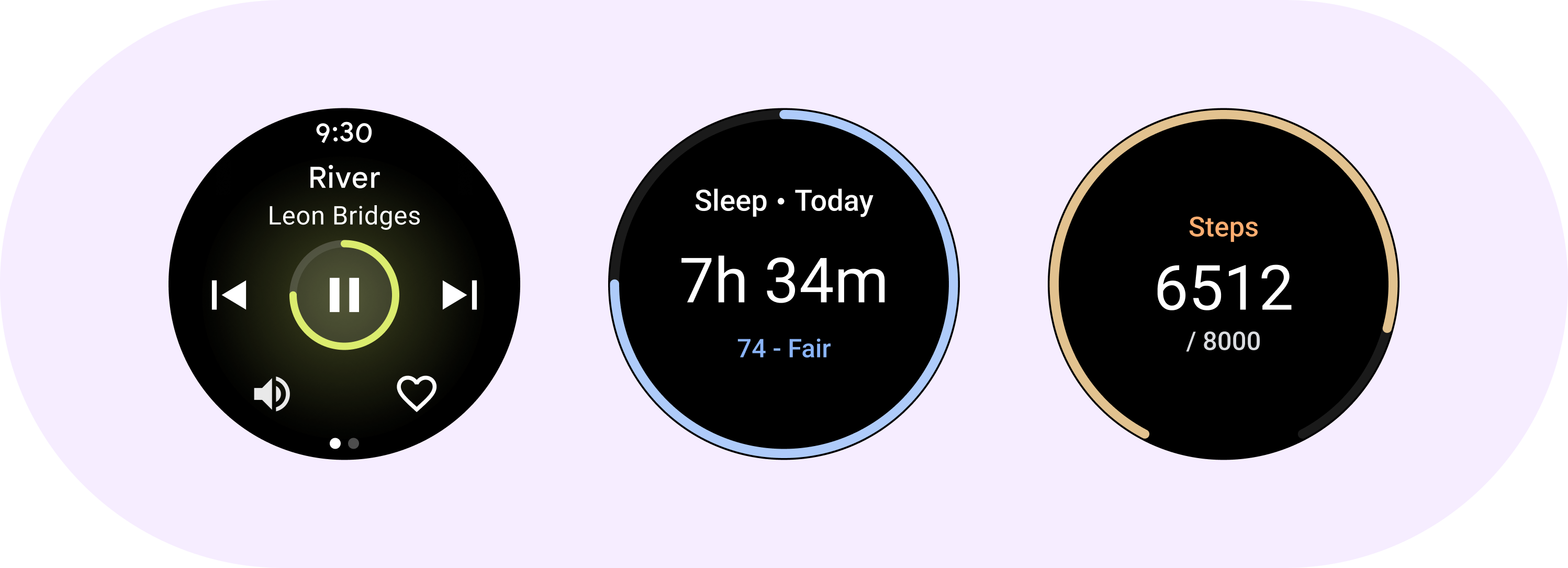
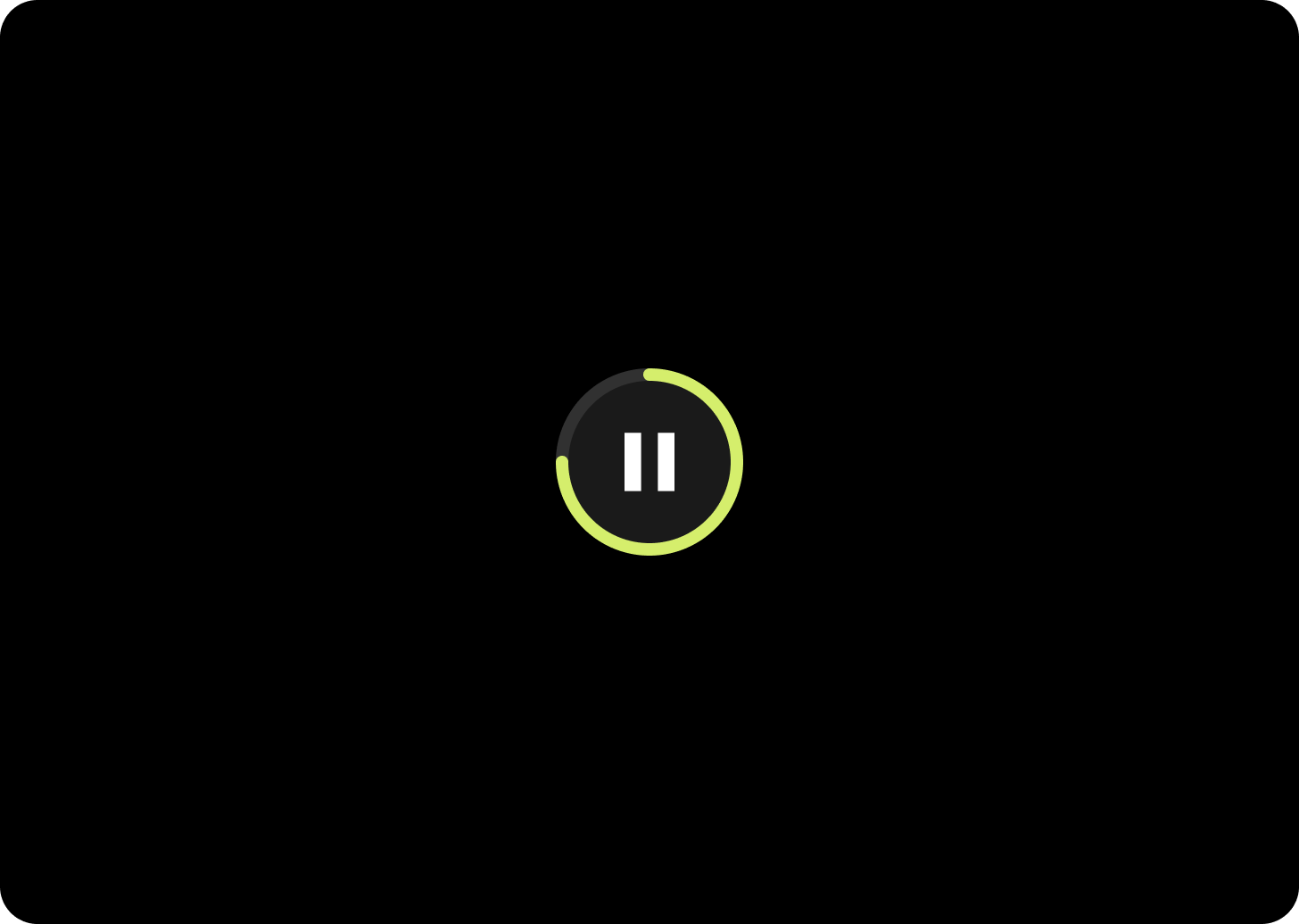
您可以將進度指標套用至元件,例如播放按鈕。
圖解

使用進度指標顯示已完成的工作比例。為了顯示進度,指標會順時針方向沿著圓形軌跡呈現動畫效果。
您可以將進度指標套用至元件,例如播放按鈕。
設計建議

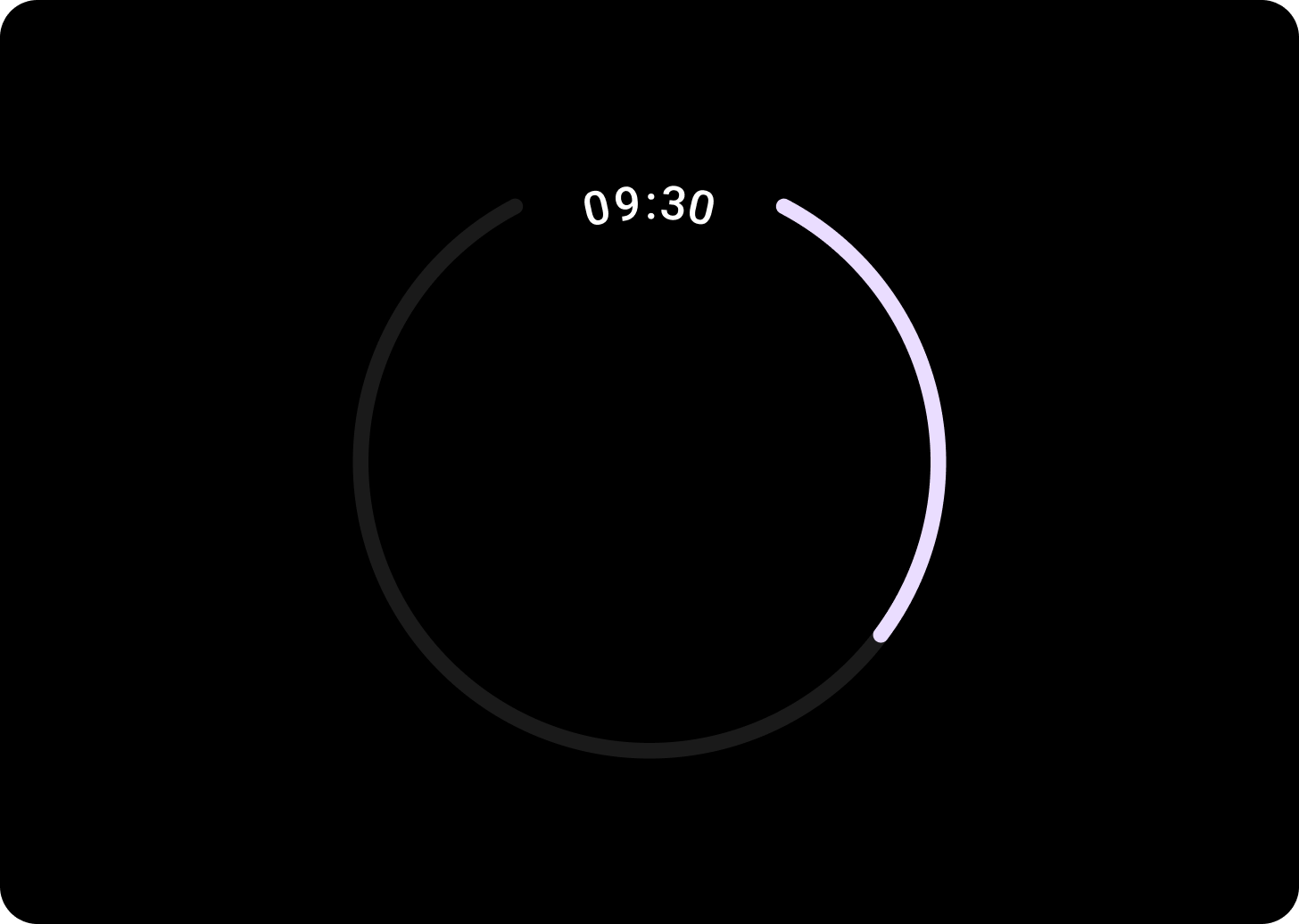
有間隔的進度指標
在建立進度指標時預留間隔,以便預留空間處理重要資訊,例如時間。如要產生間隔,請變更進度指標的 startAngle 和 endAngle。

小型進度指標
在建立進度指標時預留間隔,以便預留空間處理重要資訊,例如時間。變更進度指標的開始和結束角度,建立間隔。

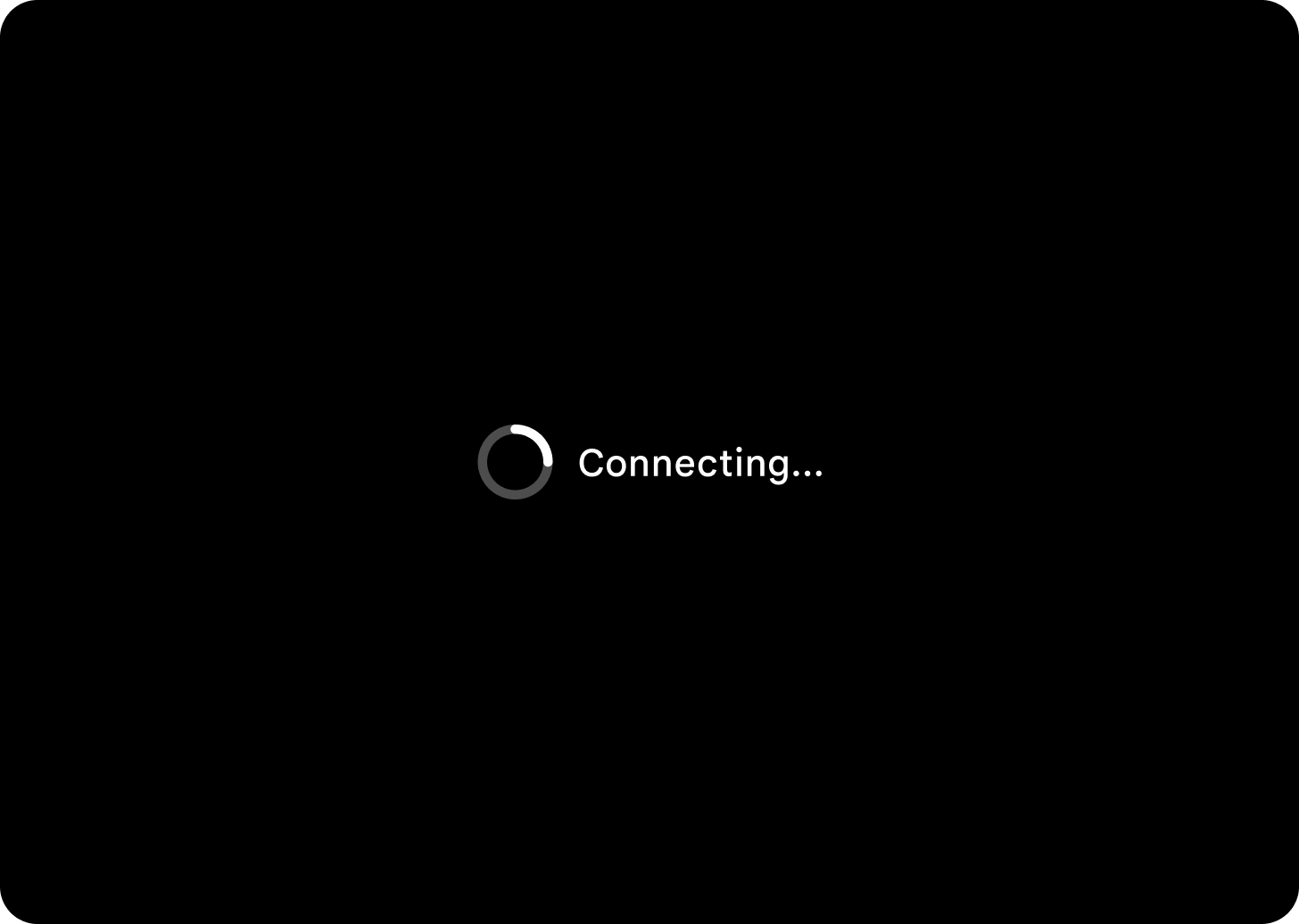
未確定的進度指標
在沒有設定時間的情況下使用進度指標,請使用含有動畫值的進度指標。這也稱為旋轉圖示。請盡量不要使用旋轉圖示,因為這會增加感知到的等待時間。
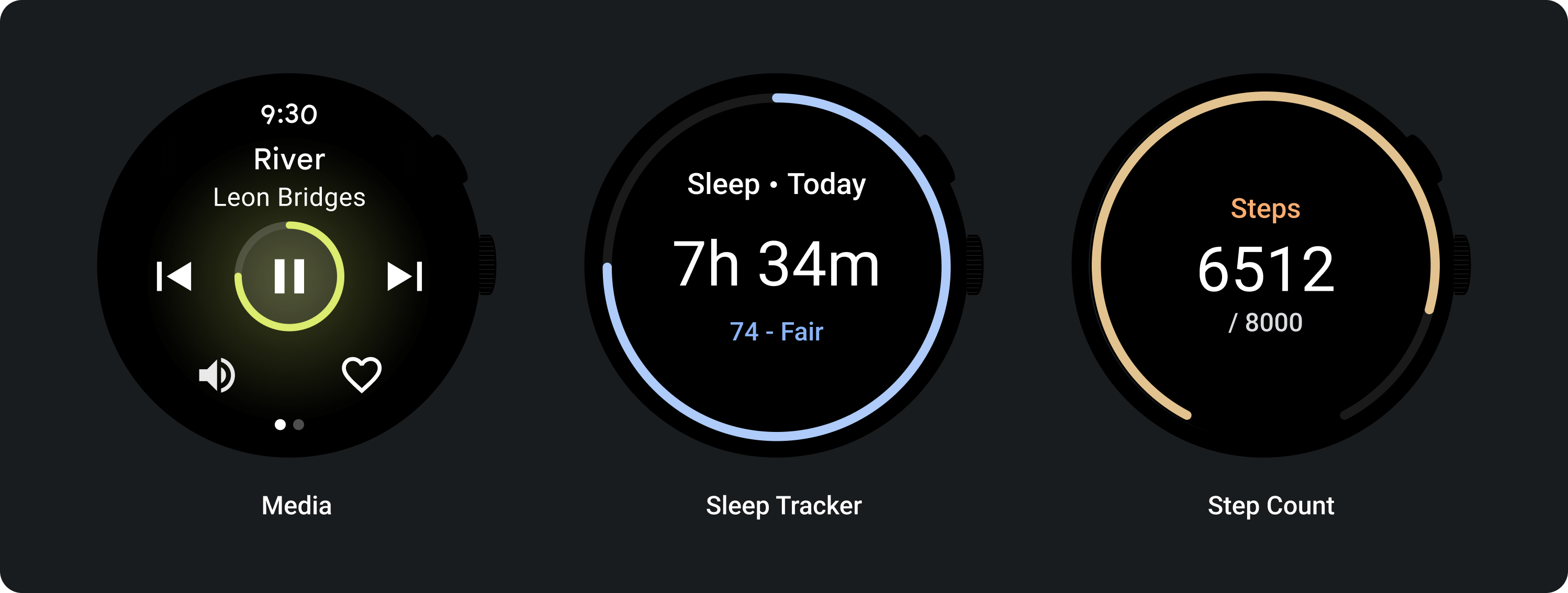
使用方式

自動調整式版面配置

回應式行為
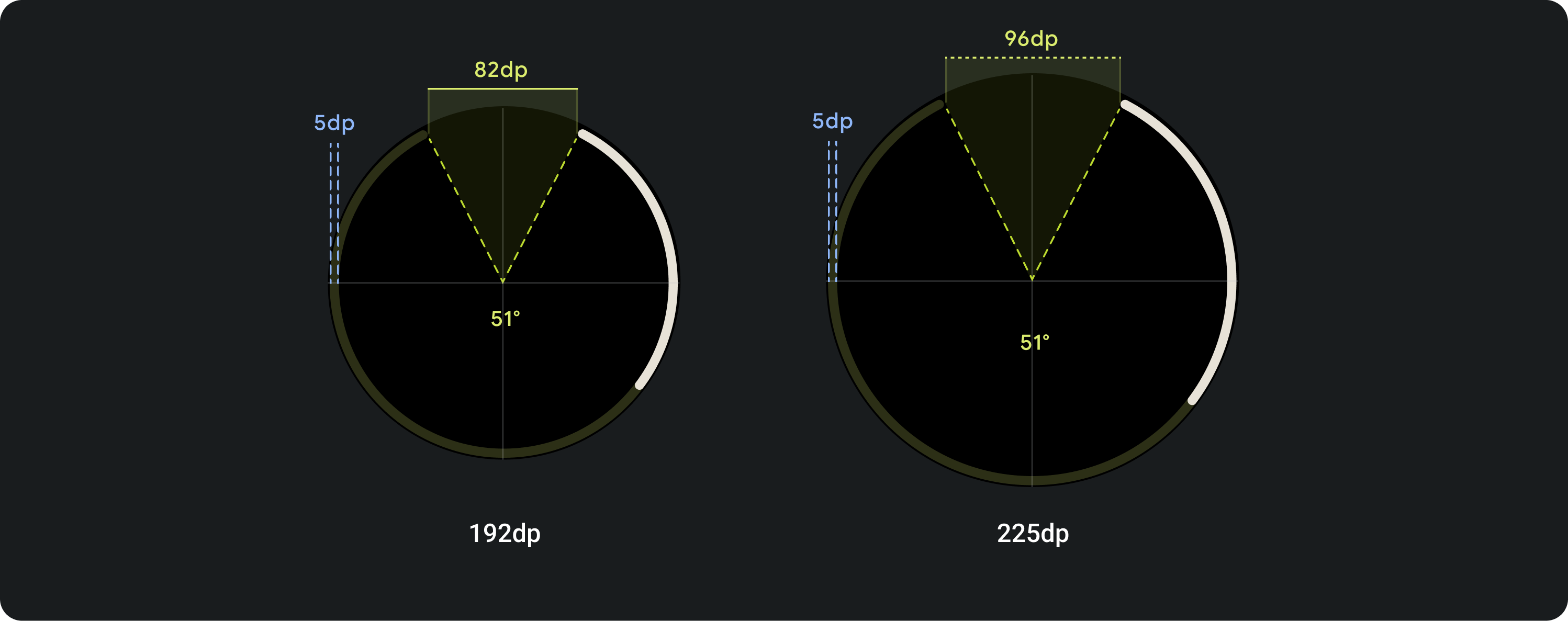
進度指標的周長會填滿螢幕/元素 (在按鈕上) 的寬度和高度,而所有中斷點的筆劃寬度都相同。
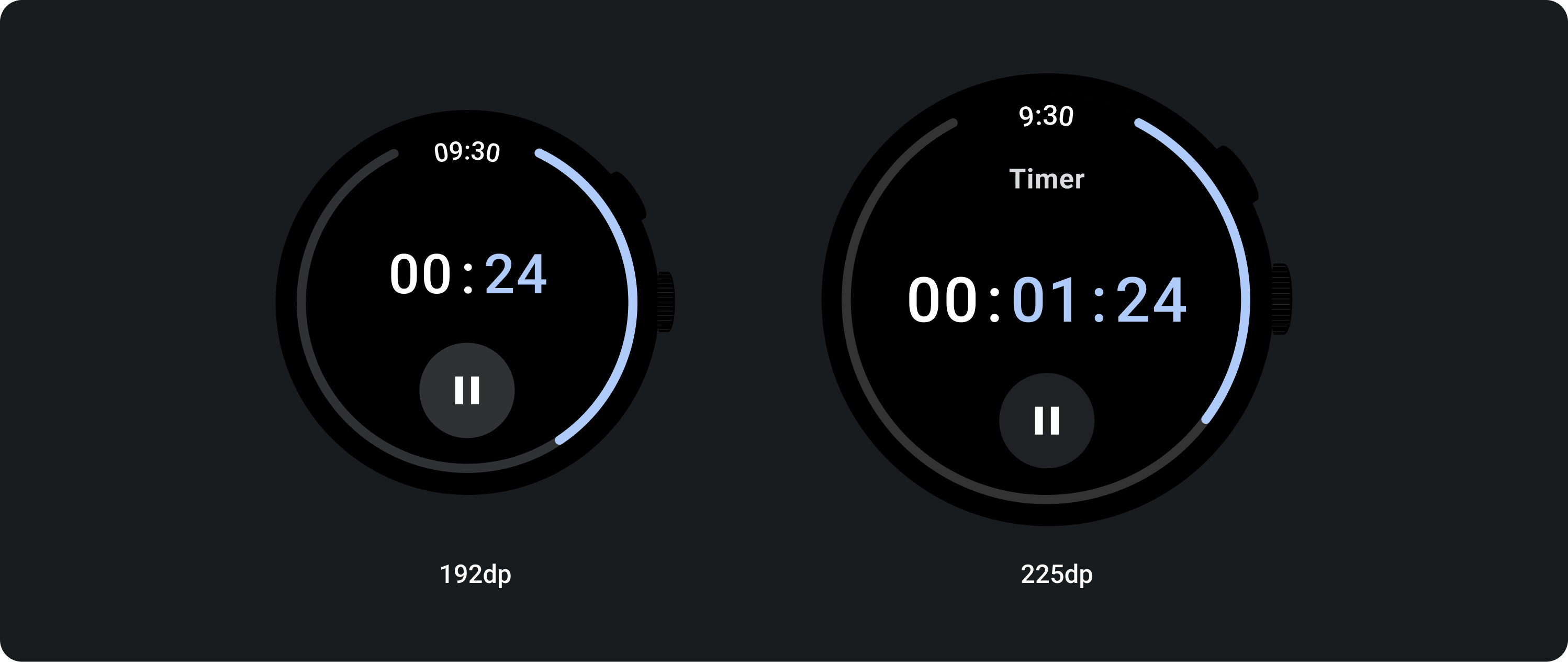
全螢幕的間距會維持在 51°,但掃描結果會根據螢幕大小而增加 dp。
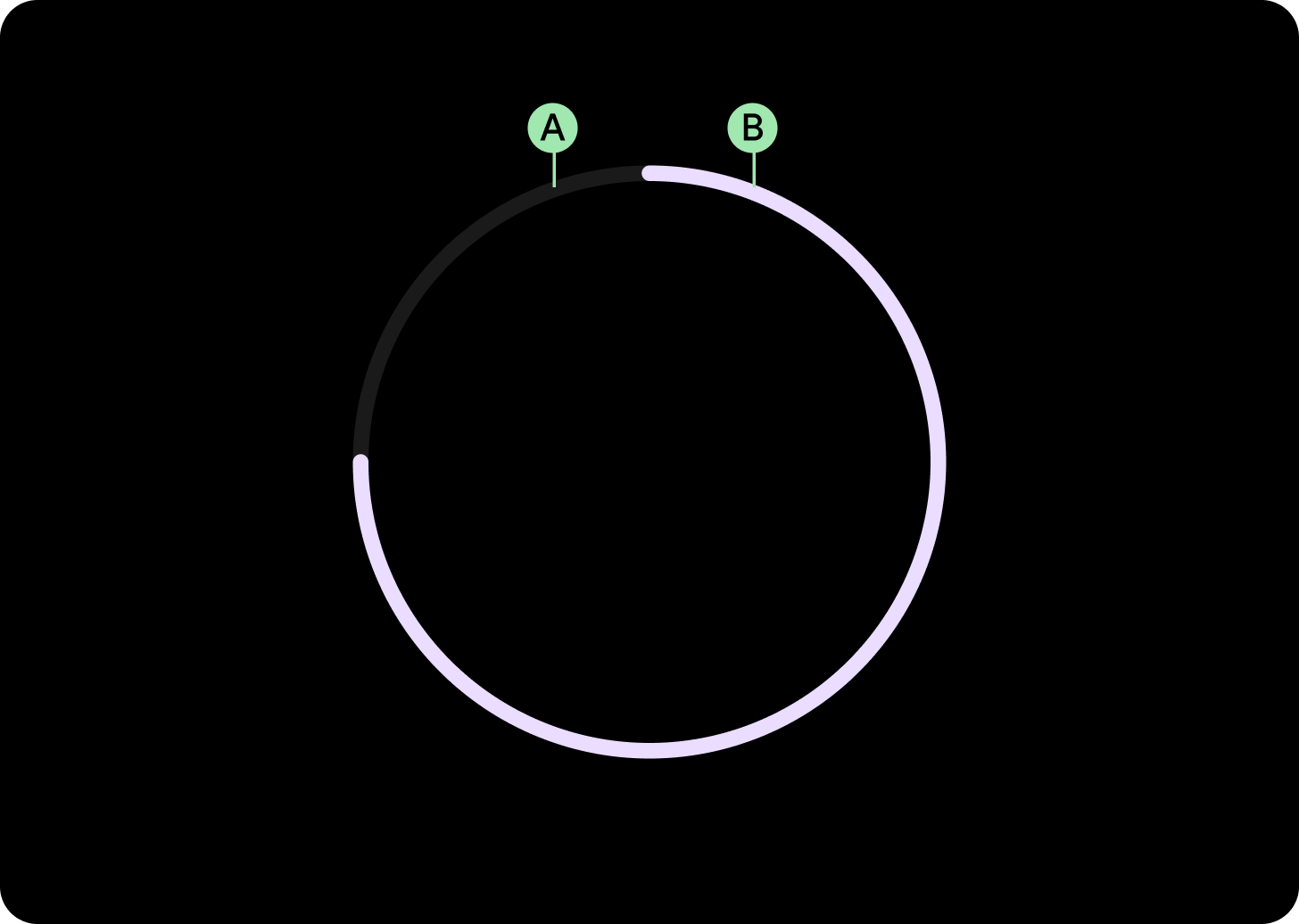
您可以自訂環形的寬度、起點和終點。