Переходы действий в приложениях Material Design обеспечивают визуальные связи между различными состояниями посредством движения и трансформаций между общими элементами. Вы можете указать собственные анимации для переходов входа и выхода, а также для переходов общих элементов между действиями.
Рисунок 1 . Переход с общими элементами.
- Переход входа определяет, как представления в действии выходят на сцену. Например, при переходе
explodeвходом виды входят в сцену снаружи и летят внутрь, к центру экрана. - Выходной переход определяет, как представления в действии покидают сцену. Например, при переходе
explodeвыходом виды выходят из сцены далеко от центра. - Переход общих элементов определяет, как представления, общие для двух действий, переходят между этими действиями. Например, если два действия имеют одно и то же изображение в разных положениях и размерах, переход общего элемента
changeImageTransformплавно переводит и масштабирует изображение между этими действиями.
Android поддерживает следующие переходы входа и выхода:
-
explode: перемещает виды к центру сцены или от него. -
slide: перемещает виды внутрь или наружу от одного из краев сцены. -
fade: добавляет или удаляет вид со сцены, изменяя его непрозрачность.
Любой переход, расширяющий класс Visibility поддерживается как переход входа или выхода. Дополнительные сведения см. в справочнике по API для класса Transition .
Android также поддерживает следующие переходы общих элементов:
-
changeBounds: анимирует изменения границ макета целевых представлений. -
changeClipBounds: анимирует изменения границ клипа целевых представлений. -
changeTransform: анимирует изменения масштаба и вращения целевых представлений. -
changeImageTransform: анимирует изменения размера и масштаба целевых изображений.
Когда вы включаете переходы действий в своем приложении, между входными и выходными действиями активируется плавный переход по умолчанию.

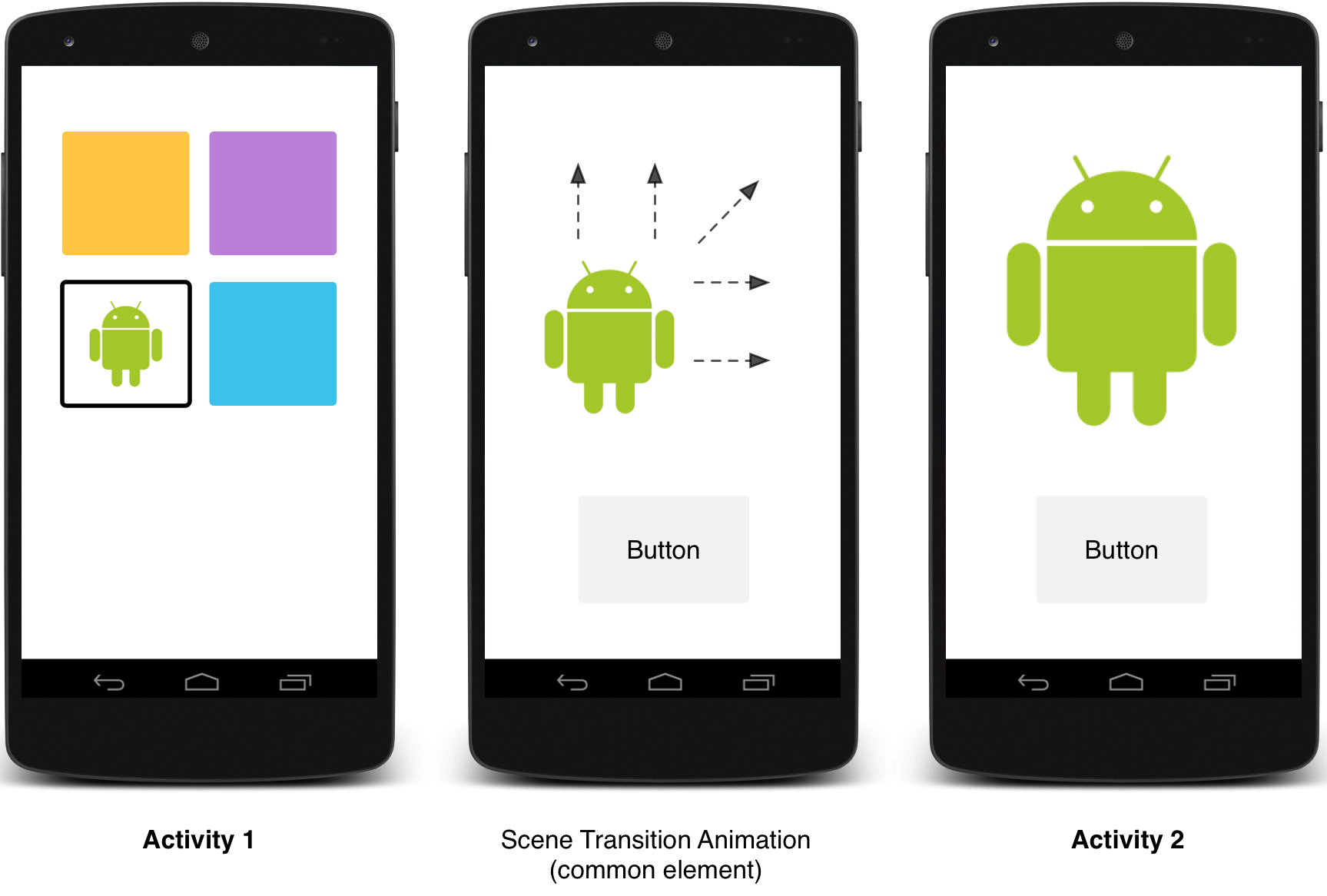
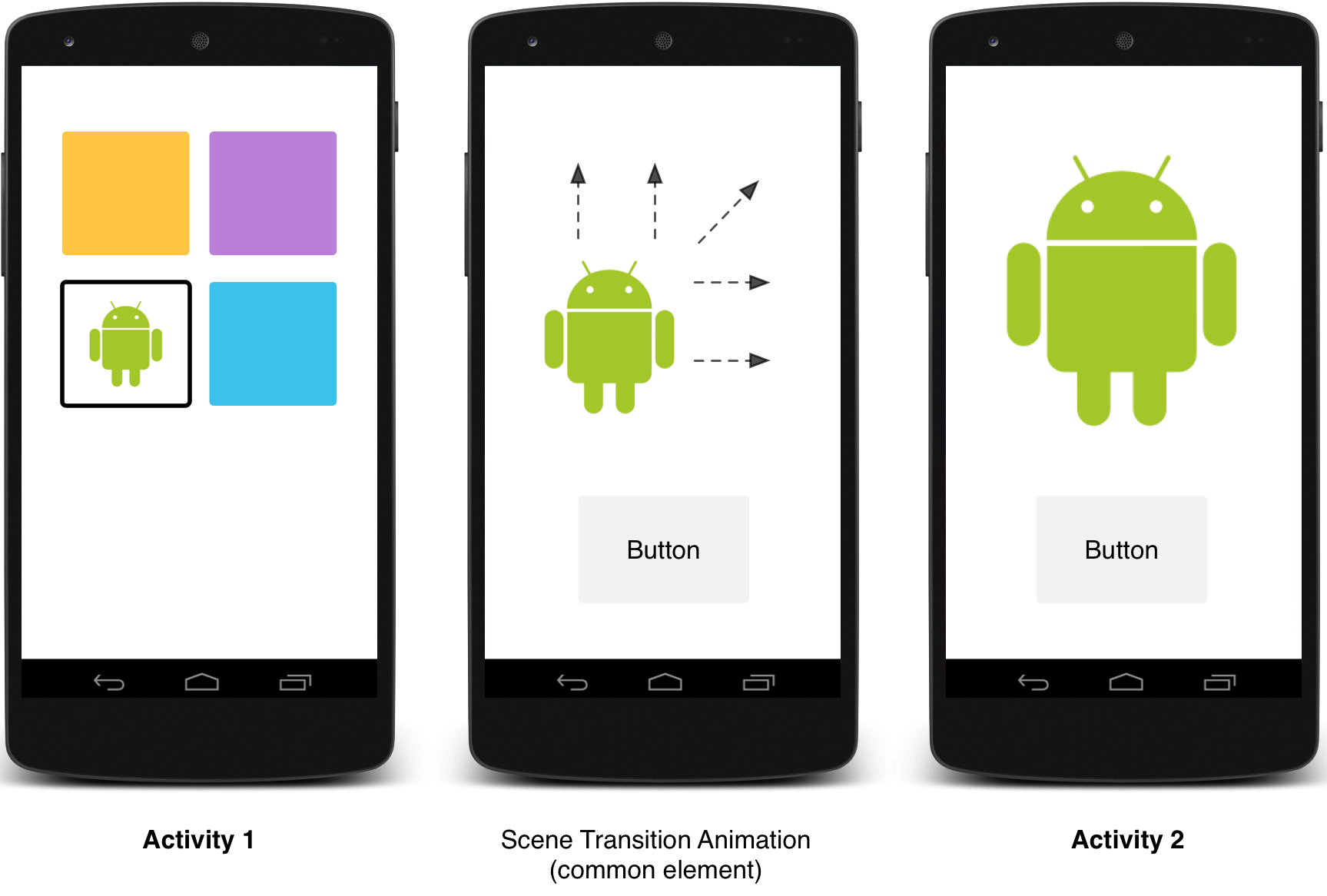
Рисунок 2. Переход сцены с одним общим элементом.
Пример кода, который анимирует действия с помощью общих элементов, см. в разделе ActivitySceneTransitionBasic .
Проверьте версию системы
API перехода действий доступны на Android 5.0 (API 21) и более поздних версиях. Чтобы сохранить совместимость с более ранними версиями Android, проверьте version системы во время выполнения, прежде чем вызывать API для любой из этих функций:
Котлин
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Ява
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Укажите пользовательские переходы
Во-первых, включите переходы содержимого окна с помощью атрибута android:windowActivityTransitions , когда вы определяете стиль, который наследуется от темы Material. Вы также можете указать переходы входа, выхода и общего элемента в определении стиля:
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
Переход change_image_transform в этом примере определяется следующим образом:
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
Элемент changeImageTransform соответствует классу ChangeImageTransform . Дополнительную информацию см. в справочнике по API для Transition .
Чтобы вместо этого включить переходы содержимого окна в вашем коде, вызовите функцию Window.requestFeature() :
Котлин
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Ява
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
Чтобы указать переходы в вашем коде, вызовите эти функции с объектом Transition :
-
Window.setEnterTransition() -
Window.setExitTransition() -
Window.setSharedElementEnterTransition() -
Window.setSharedElementExitTransition()
Функции setExitTransition() и setSharedElementExitTransition() определяют выходной переход для вызывающего действия. Функции setEnterTransition() и setSharedElementEnterTransition() определяют переход входа для вызываемого действия.
Чтобы получить полный эффект от перехода, необходимо включить переходы содержимого окна как для вызывающего, так и для вызываемого действия. В противном случае вызывающее действие запускает выходной переход, но затем вы видите переходы окон — например, масштабирование или затухание.
Чтобы начать переход ввода как можно скорее, используйте функцию Window.setAllowEnterTransitionOverlap() для вызываемого действия. Это позволяет создавать более драматичные входные переходы.
Начните действие, используя переходы
Если вы включаете переходы и устанавливаете выходной переход для действия, переход активируется при запуске другого действия следующим образом:
Котлин
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Ява
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
Если вы установите переход входа для второго действия, этот переход также активируется при запуске действия. Чтобы отключить переходы при запуске другого действия, предоставьте пакет null параметров.
Запуск действия с общим элементом
Чтобы создать анимацию перехода экрана между двумя действиями, имеющими общий элемент, выполните следующие действия:
- Включите переходы содержимого окон в вашей теме.
- Укажите переход общих элементов в своем стиле.
- Определите свой переход как ресурс XML.
- Присвойте общее имя общим элементам в обоих макетах с помощью атрибута
android:transitionName. - Используйте функцию
ActivityOptions.makeSceneTransitionAnimation().
Котлин
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Ява
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
Для общих динамических представлений, которые вы создаете в своем коде, используйте функцию View.setTransitionName() чтобы указать общее имя элемента в обоих действиях.
Чтобы отменить анимацию перехода сцены после завершения второго действия, вызовите функцию Activity.finishAfterTransition() вместо Activity.finish() .
Запуск действия с несколькими общими элементами
Чтобы создать анимацию перехода сцены между двумя действиями, имеющими более одного общего элемента, определите общие элементы в обоих макетах с помощью атрибута android:transitionName — или используйте функцию View.setTransitionName() в обоих действиях — и создайте объект ActivityOptions следующим образом:
Котлин
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Ява
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));
Переходы действий в приложениях Material Design обеспечивают визуальные связи между различными состояниями посредством движения и трансформаций между общими элементами. Вы можете указать собственные анимации для переходов входа и выхода, а также для переходов общих элементов между действиями.
Рисунок 1 . Переход с общими элементами.
- Переход входа определяет, как представления в действии выходят на сцену. Например, при переходе
explodeвходом виды входят в сцену снаружи и летят внутрь, к центру экрана. - Выходной переход определяет, как представления в действии покидают сцену. Например, при переходе
explodeвыходом виды выходят из сцены далеко от центра. - Переход общих элементов определяет, как представления, общие для двух действий, переходят между этими действиями. Например, если два действия имеют одно и то же изображение в разных положениях и размерах, переход общего элемента
changeImageTransformплавно переводит и масштабирует изображение между этими действиями.
Android поддерживает следующие переходы входа и выхода:
-
explode: перемещает виды к центру сцены или от него. -
slide: перемещает виды внутрь или наружу от одного из краев сцены. -
fade: добавляет или удаляет вид со сцены, изменяя его непрозрачность.
Любой переход, расширяющий класс Visibility поддерживается как переход входа или выхода. Дополнительные сведения см. в справочнике по API для класса Transition .
Android также поддерживает следующие переходы общих элементов:
-
changeBounds: анимирует изменения границ макета целевых представлений. -
changeClipBounds: анимирует изменения границ клипа целевых представлений. -
changeTransform: анимирует изменения масштаба и вращения целевых представлений. -
changeImageTransform: анимирует изменения размера и масштаба целевых изображений.
Когда вы включаете переходы действий в своем приложении, между входными и выходными действиями активируется плавный переход по умолчанию.

Рисунок 2. Переход сцены с одним общим элементом.
Пример кода, который анимирует действия с помощью общих элементов, см. в разделе ActivitySceneTransitionBasic .
Проверьте версию системы
API перехода действий доступны на Android 5.0 (API 21) и более поздних версиях. Чтобы сохранить совместимость с более ранними версиями Android, проверьте version системы во время выполнения, прежде чем вызывать API для любой из этих функций:
Котлин
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Ява
// Check if we're running on Android 5.0 or higher if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { // Apply activity transition } else { // Swap without transition }
Укажите пользовательские переходы
Во-первых, включите переходы содержимого окна с помощью атрибута android:windowActivityTransitions , когда вы определяете стиль, который наследуется от темы Material. Вы также можете указать переходы входа, выхода и общего элемента в определении стиля:
<style name="BaseAppTheme" parent="android:Theme.Material"> <!-- enable window content transitions --> <item name="android:windowActivityTransitions">true</item> <!-- specify enter and exit transitions --> <item name="android:windowEnterTransition">@transition/explode</item> <item name="android:windowExitTransition">@transition/explode</item> <!-- specify shared element transitions --> <item name="android:windowSharedElementEnterTransition"> @transition/change_image_transform</item> <item name="android:windowSharedElementExitTransition"> @transition/change_image_transform</item> </style>
Переход change_image_transform в этом примере определяется следующим образом:
<!-- res/transition/change_image_transform.xml --> <!-- (see also Shared Transitions below) --> <transitionSet xmlns:android="http://schemas.android.com/apk/res/android"> <changeImageTransform/> </transitionSet>
Элемент changeImageTransform соответствует классу ChangeImageTransform . Дополнительную информацию см. в справочнике по API для Transition .
Чтобы вместо этого включить переходы содержимого окна в вашем коде, вызовите функцию Window.requestFeature() :
Котлин
// Inside your activity (if you did not enable transitions in your theme) with(window) { requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS) // Set an exit transition exitTransition = Explode() }
Ява
// Inside your activity (if you did not enable transitions in your theme) getWindow().requestFeature(Window.FEATURE_ACTIVITY_TRANSITIONS); // Set an exit transition getWindow().setExitTransition(new Explode());
Чтобы указать переходы в вашем коде, вызовите эти функции с объектом Transition :
-
Window.setEnterTransition() -
Window.setExitTransition() -
Window.setSharedElementEnterTransition() -
Window.setSharedElementExitTransition()
Функции setExitTransition() и setSharedElementExitTransition() определяют выходной переход для вызывающего действия. Функции setEnterTransition() и setSharedElementEnterTransition() определяют переход входа для вызываемого действия.
Чтобы получить полный эффект от перехода, необходимо включить переходы содержимого окна как для вызывающего, так и для вызываемого действия. В противном случае вызывающее действие запускает выходной переход, но затем вы видите переходы окон — например, масштабирование или затухание.
Чтобы начать переход ввода как можно скорее, используйте функцию Window.setAllowEnterTransitionOverlap() для вызываемого действия. Это позволяет создавать более драматичные входные переходы.
Начните действие, используя переходы
Если вы включаете переходы и устанавливаете выходной переход для действия, переход активируется при запуске другого действия следующим образом:
Котлин
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle())
Ява
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
Если вы установите переход входа для второго действия, этот переход также активируется при запуске действия. Чтобы отключить переходы при запуске другого действия, предоставьте пакет null параметров.
Запуск действия с общим элементом
Чтобы создать анимацию перехода экрана между двумя действиями, имеющими общий элемент, выполните следующие действия:
- Включите переходы содержимого окон в вашей теме.
- Укажите переход общих элементов в своем стиле.
- Определите свой переход как ресурс XML.
- Присвойте общее имя общим элементам в обоих макетах с помощью атрибута
android:transitionName. - Используйте функцию
ActivityOptions.makeSceneTransitionAnimation().
Котлин
// Get the element that receives the click event val imgContainerView = findViewById<View>(R.id.img_container) // Get the common element for the transition in this activity val androidRobotView = findViewById<View>(R.id.image_small) // Define a click listener imgContainerView.setOnClickListener( { val intent = Intent(this, Activity2::class.java) // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" val options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot") // Start the new activity startActivity(intent, options.toBundle()) })
Ява
// Get the element that receives the click event final View imgContainerView = findViewById(R.id.img_container); // Get the common element for the transition in this activity final View androidRobotView = findViewById(R.id.image_small); // Define a click listener imgContainerView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Intent intent = new Intent(this, Activity2.class); // Create the transition animation - the images in the layouts // of both activities are defined with android:transitionName="robot" ActivityOptions options = ActivityOptions .makeSceneTransitionAnimation(this, androidRobotView, "robot"); // Start the new activity startActivity(intent, options.toBundle()); } });
Для общих динамических представлений, которые вы создаете в своем коде, используйте функцию View.setTransitionName() чтобы указать общее имя элемента в обоих действиях.
Чтобы отменить анимацию перехода сцены после завершения второго действия, вызовите функцию Activity.finishAfterTransition() вместо Activity.finish() .
Запуск действия с несколькими общими элементами
Чтобы создать анимацию перехода сцены между двумя действиями, имеющими более одного общего элемента, определите общие элементы в обоих макетах с помощью атрибута android:transitionName — или используйте функцию View.setTransitionName() в обоих действиях — и создайте объект ActivityOptions следующим образом:
Котлин
// Rename the Pair class from the Android framework to avoid a name clash import android.util.Pair as UtilPair ... val options = ActivityOptions.makeSceneTransitionAnimation(this, UtilPair.create(view1, "agreedName1"), UtilPair.create(view2, "agreedName2"))
Ява
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(this, Pair.create(view1, "agreedName1"), Pair.create(view2, "agreedName2"));


