Para que tus notificaciones se vean lo mejor posible en diferentes versiones de Android, sigue estos pasos: usa el mecanismo de notificación estándar plantilla para compilar tu notificaciones. Si quieres incluir más contenido en tu notificación, considera usar una de las herramientas de notificación plantillas.
Sin embargo, si las plantillas del sistema no satisfacen tus necesidades, puedes usar tus propias el diseño de la notificación.
Cómo crear un diseño personalizado para el área de contenido
Si necesitas un diseño personalizado, puedes aplicar
NotificationCompat.DecoratedCustomViewStyle
a tu notificación. Esta API te permite proporcionar un diseño personalizado para el contenido.
área que normalmente ocupa el título y el contenido del texto, mientras se sigue usando el sistema
decoraciones para el ícono de notificación, la marca de tiempo, el subtexto y los botones de acción.
Esta API funciona de manera similar a las plantillas de notificación expandibles, ya que se basa en la notificación básica el diseño de la siguiente manera:
- Crea una notificación básica.
con
NotificationCompat.Builder - Llamada
setStyle(): y pasarle una instancia deNotificationCompat.DecoratedCustomViewStyle - Aumentar tu diseño personalizado como una instancia de
RemoteViews - Llamada
setCustomContentView()para configurar el diseño de la notificación contraída. - Opcionalmente, llama también
setCustomBigContentView()para establecer un diseño diferente para la notificación expandida.
Cómo preparar los diseños
Necesitas un diseño de small y large. En este ejemplo, el diseño small
podría verse así:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:text="Small notification, showing only a title" />
</LinearLayout>
Y el diseño de large podría verse de la siguiente manera:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="300dp"
android:orientation="vertical">
<TextView
android:id="@+id/notification_title"
style="@style/TextAppearance.Compat.Notification.Title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Large notification, showing a title and a body." />
<TextView
android:id="@+id/notification_body"
style="@style/TextAppearance.Compat.Notification.Line2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="This is the body. The height is manually forced to 300dp." />
</LinearLayout>
Compila y muestra la notificación
Una vez que los diseños estén listos, puedes usarlos como se muestra en el siguiente ejemplo:
Kotlin
val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager // Get the layouts to use in the custom notification. val notificationLayout = RemoteViews(packageName, R.layout.notification_small) val notificationLayoutExpanded = RemoteViews(packageName, R.layout.notification_large) // Apply the layouts to the notification. val customNotification = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build() notificationManager.notify(666, customNotification)
Java
NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); // Get the layouts to use in the custom notification RemoteViews notificationLayout = new RemoteViews(getPackageName(), R.layout.notification_small); RemoteViews notificationLayoutExpanded = new RemoteViews(getPackageName(), R.layout.notification_large); // Apply the layouts to the notification. Notification customNotification = new NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(R.drawable.notification_icon) .setStyle(new NotificationCompat.DecoratedCustomViewStyle()) .setCustomContentView(notificationLayout) .setCustomBigContentView(notificationLayoutExpanded) .build(); notificationManager.notify(666, customNotification);
Ten en cuenta que el color de fondo de la notificación puede variar según el dispositivo.
y versiones. Aplica estilos de la biblioteca de compatibilidad, como
TextAppearance_Compat_Notification para el texto y
TextAppearance_Compat_Notification_Title para el título de tu diseño personalizado.
como se muestra en el siguiente ejemplo. Estos estilos se adaptan a las variaciones de color para
no obtendrás un texto en negro sobre negro o en blanco sobre blanco.
<TextView android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_weight="1" android:text="@string/notification_title" android:id="@+id/notification_title" style="@style/TextAppearance.Compat.Notification.Title" />
Evita establecer una imagen de fondo en el objeto RemoteViews, ya que tu texto
pueden volverse ilegibles.
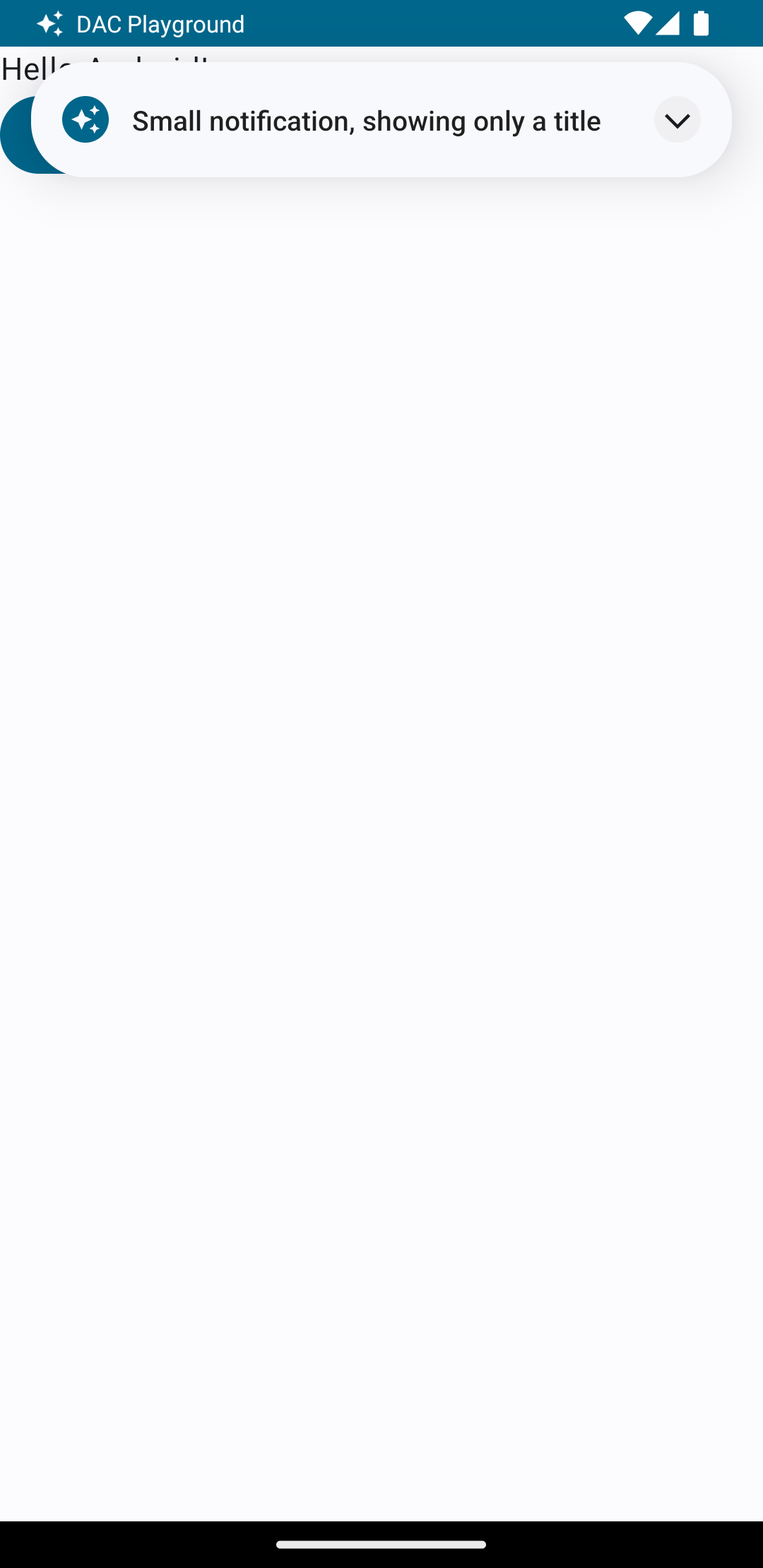
Cuando se activa una notificación mientras el usuario utiliza una aplicación, el resultado similar a la figura 1:

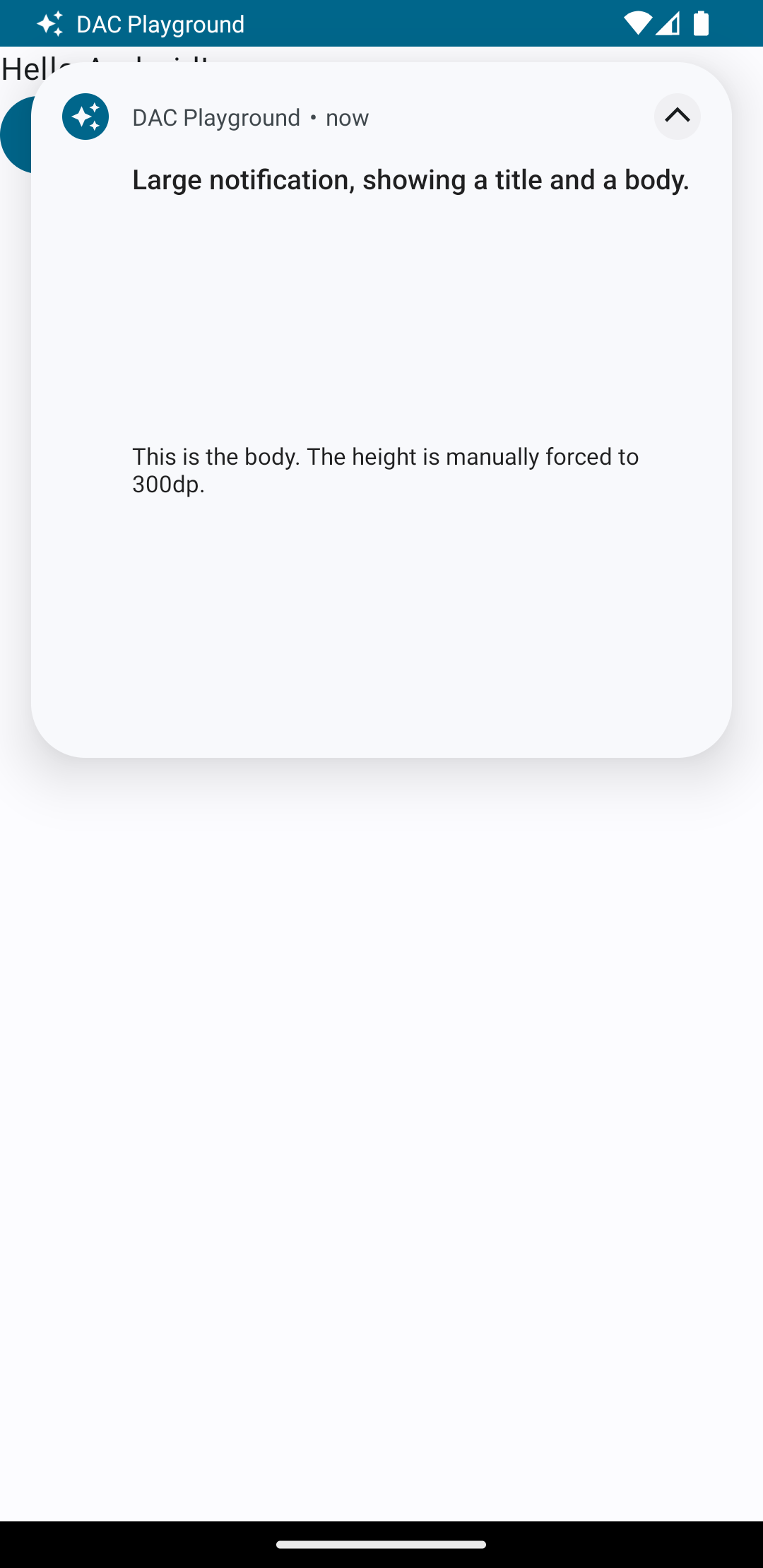
Al presionar la flecha de expansión, se expande la notificación, como se muestra en la figura 2.

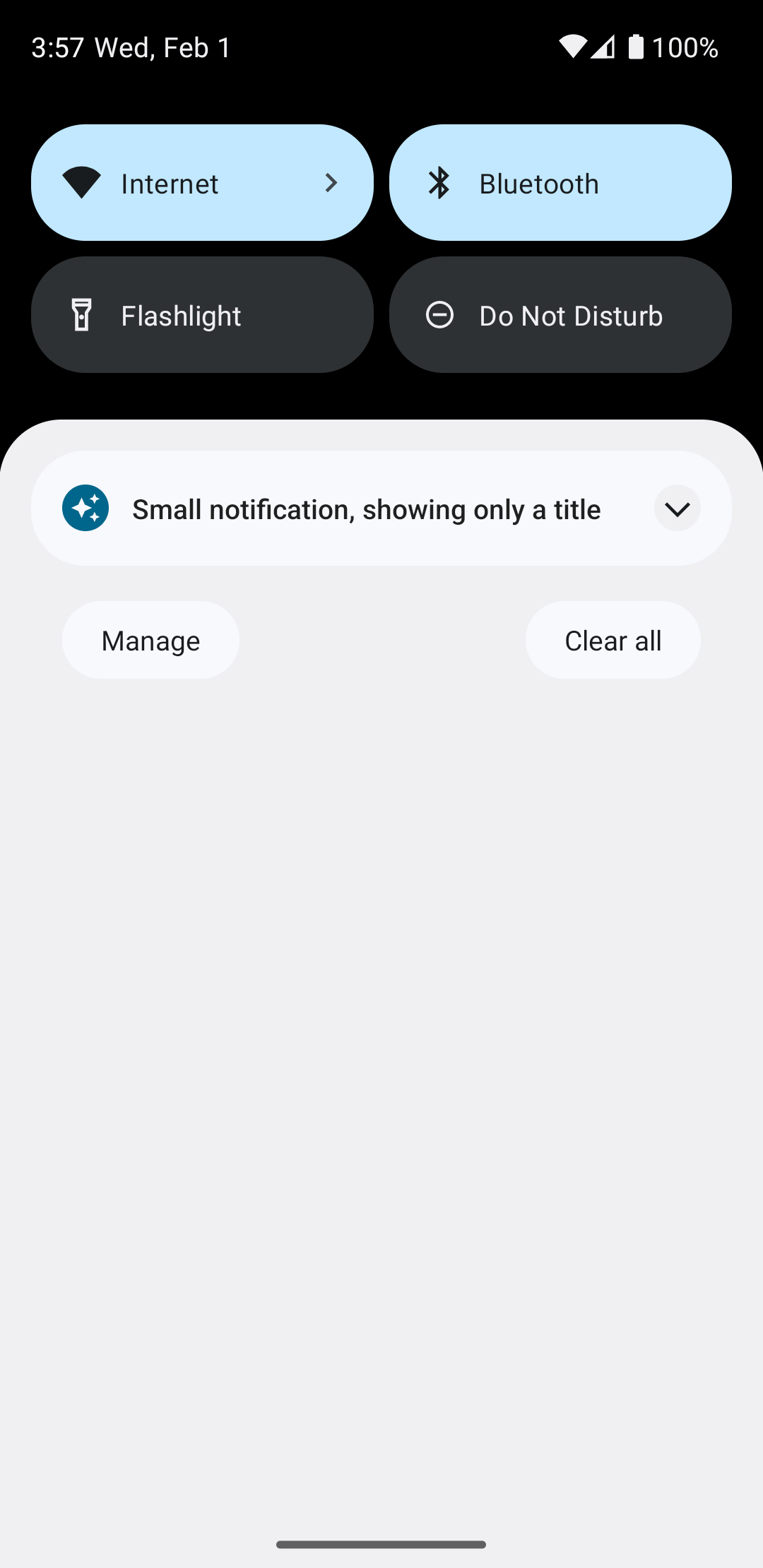
Cuando se agota el tiempo de espera de la notificación, la notificación solo es visible en el sistema, que es similar a la que se ve en la figura 3.

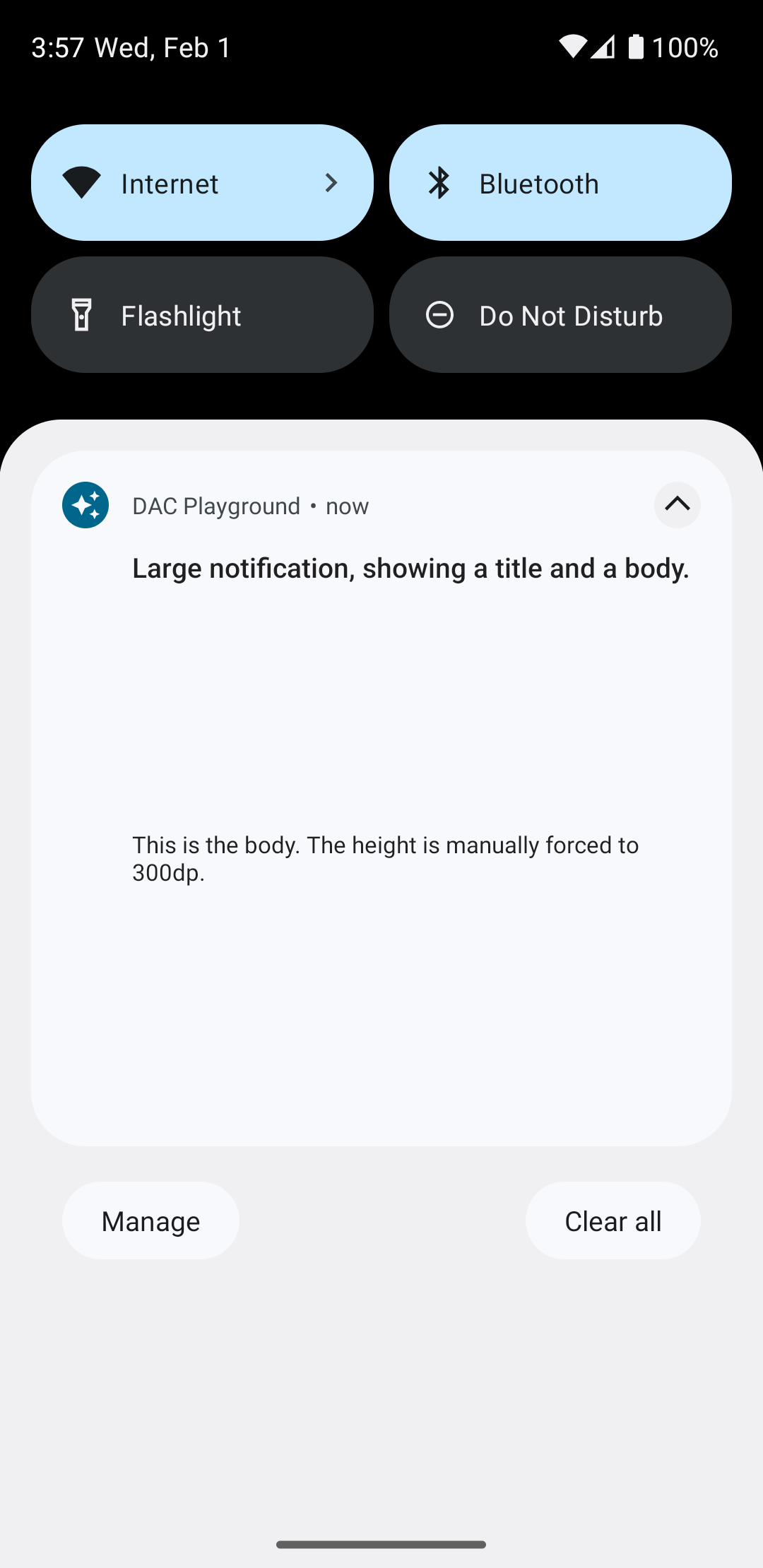
Al presionar la flecha de expansión, se expande la notificación, como se muestra en la figura 4.

Cómo crear un diseño de notificación totalmente personalizado
Si no quieres que tu notificación esté decorada con la notificación estándar
ícono y encabezado, sigue los pasos anteriores, pero no llames a setStyle().
