Links do app Android são URLs HTTP que direcionam os usuários diretamente a um conteúdo específico no seu app Android. Eles podem direcionar mais tráfego para seu app, ajudar você a descobrir qual conteúdo é mais usado e facilitar a localização e o compartilhamento de conteúdo em um app instalado.
Para adicionar suporte a Links do app Android:
- Crie filtros de intent no seu manifesto.
- Adicione o código às atividades do seu app para lidar com links de entrada.
- Associe o app e o site a Digital Asset Links.
O App Links Assistant no Android Studio simplifica o processo com um assistente completo, conforme descrito abaixo.
Para saber mais sobre como os links de apps funcionam e os benefícios que eles oferecem, leia Como processar Links do app Android.
Adicionar filtros de intent
O App Links Assistant no Android Studio pode ajudar a criar filtros de intent no manifesto e mapear URLs existentes do site para atividades no seu app. Ele também adiciona código do modelo dentro de cada atividade correspondente para processar a intent.
Para adicionar filtros de intent e processamento de URL, siga estas etapas:
- Selecione Tools > App Links Assistant.
- Clique em Open URL Mapping Editor e, em seguida, clique em Add
 no final
da lista do URL Mapping para adicionar um novo mapeamento de URL.
no final
da lista do URL Mapping para adicionar um novo mapeamento de URL. Adicione detalhes para o novo mapeamento de URL:

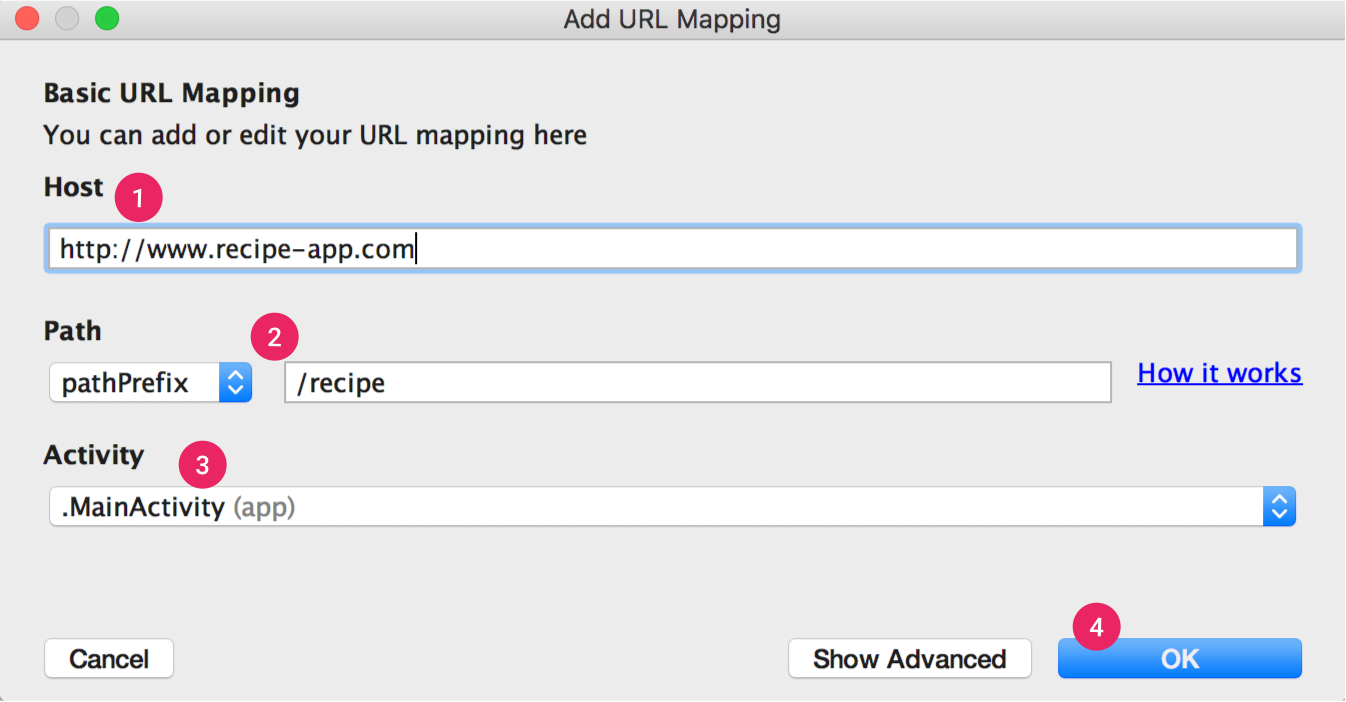
Figura 1. Adicione detalhes básicos sobre a estrutura de links do site para mapear URLs para atividades no app.
- Insira o URL do site no campo Host.
Adicione um
path,pathPrefixoupathPatternpara os URLs que você quer mapear.Por exemplo, se você tiver um app de compartilhamento de receitas, com todas as receitas disponíveis na mesma atividade, e as receitas do site correspondente estiverem todas no mesmo diretório /recipe, use pathPrefix e insira /recipe. Dessa forma, o URL http://www.recipe-app.com/recipe/grilled-potato-salad será mapeado para a atividade selecionada na etapa a seguir.
- Selecione a Activity (atividade) para a qual os URLs levarão os usuários.
- Clique em OK.
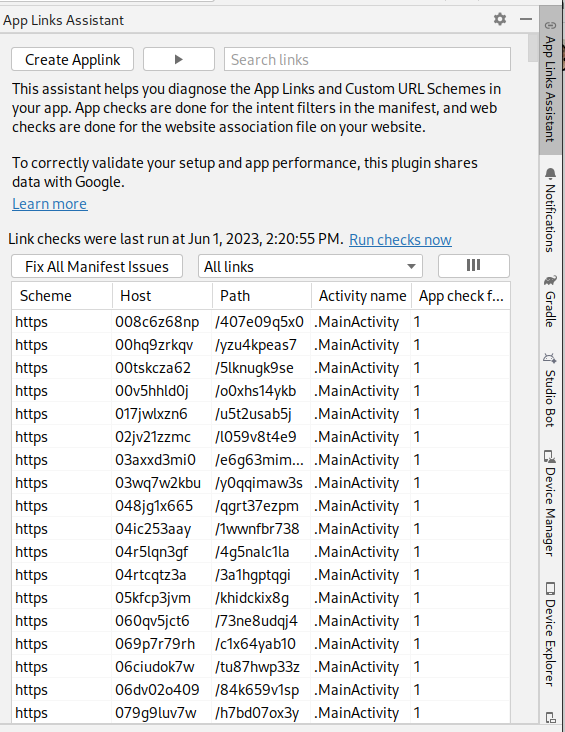
A janela URL Mapping Editor será exibida. O App Links Assistant vai adicionar filtros de intent ao arquivo
AndroidManifest.xmlcom base no mapeamento de URL e destacar as mudanças no campo Preview. Caso queira fazer mudanças, clique em Open AndroidManifest.xml para editar o filtro de intent. Para saber mais, consulte Filtros de intent para links de entrada.A janela principal da ferramenta App Links Assistant também mostra todos os links diretos no arquivo
AndroidManifest.xmle permite corrigir configurações incorretas rapidamente ao clicar em Fix All Manifest Issues (Corrigir todos os problemas de manifesto).
Observação: para oferecer suporte a links futuros sem atualizar o app, defina um mapeamento de URL que tenha suporte aos URLs que você planeja adicionar. Além disso, inclua um URL na tela inicial do app para que ele seja incluído nos resultados da pesquisa.
Para verificar se o mapeamento de URLs funciona corretamente, insira um URL no campo Check URL Mapping.
Se estiver funcionando, a mensagem de conclusão vai mostrar que o URL que você inseriu está mapeado para a atividade selecionada.
Gerenciar links de entrada
Depois de verificar se o mapeamento de URLs está funcionando corretamente, adicione uma lógica para processar a intent criada:
- Clique em Select Activity no App Links Assistant.
- Selecione uma atividade na lista e clique em Insert Code.
O App Links Assistant vai adicionar código à atividade desta forma:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... // ATTENTION: This was auto-generated to handle app links. val appLinkIntent: Intent = intent val appLinkAction: String? = appLinkIntent.action val appLinkData: Uri? = appLinkIntent.data ... }
Java
@Override void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... // ATTENTION: This was auto-generated to handle app links. Intent appLinkIntent = getIntent(); String appLinkAction = appLinkIntent.getAction(); Uri appLinkData = appLinkIntent.getData(); ... }
Esse código não está completo por si só. Agora, você precisa realizar uma ação com base no URI em
appLinkData, como mostrar o conteúdo correspondente. Por exemplo, para o
app de compartilhamento de receitas, seu código pode se parecer com este exemplo:
Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) ... handleIntent(intent) } override fun onNewIntent(intent: Intent) { super.onNewIntent(intent) handleIntent(intent) } private fun handleIntent(intent: Intent) { val appLinkAction = intent.action val appLinkData: Uri? = intent.data if (Intent.ACTION_VIEW == appLinkAction) { appLinkData?.lastPathSegment?.also { recipeId -> Uri.parse("content://com.recipe_app/recipe/") .buildUpon() .appendPath(recipeId) .build().also { appData -> showRecipe(appData) } } } }
Java
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); ... handleIntent(getIntent()); } protected void onNewIntent(Intent intent) { super.onNewIntent(intent); handleIntent(intent); } private void handleIntent(Intent intent) { String appLinkAction = intent.getAction(); Uri appLinkData = intent.getData(); if (Intent.ACTION_VIEW.equals(appLinkAction) && appLinkData != null){ String recipeId = appLinkData.getLastPathSegment(); Uri appData = Uri.parse("content://com.recipe_app/recipe/").buildUpon() .appendPath(recipeId).build(); showRecipe(appData); } }
Associar o app ao site
Depois de configurar o suporte a URLs para o app, o App Links Assistant gera um arquivo Digital Asset Links que você pode usar para associar o site ao app.
Como alternativa ao uso do arquivo Digital Asset Links, você pode associar seu site e app no Search Console.
Se você estiver usando a Assinatura de apps do Google Play no seu app, a impressão digital do certificado gerada pelo App Links Assistant geralmente não corresponderá à dos dispositivos dos usuários. Nesse caso, é possível encontrar o snippet JSON correto do Digital Asset Links do app na sua conta de desenvolvedor do Play Console em Release > Setup > App signing.
Para associar o app e o site usando o App Links Assistant, clique em Open Digital Asset Links File Generator e siga estas etapas:

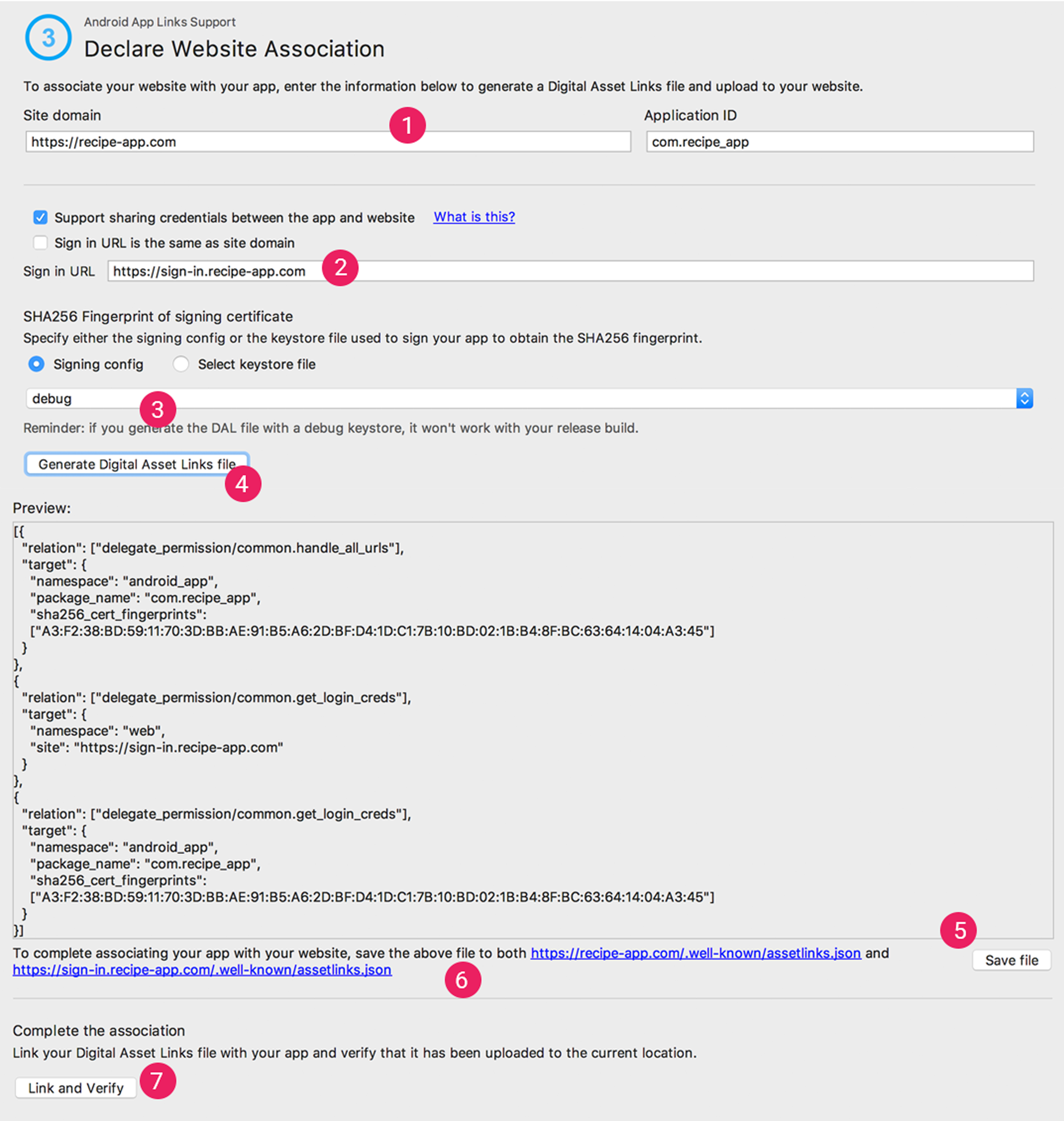
Figura 2. Insira informações sobre o site e o app para gerar um arquivo Digital Asset Links.
- Informe o Site domain e o Application ID.
Para incluir suporte no arquivo Digital Asset Links para o login com um toque, selecione Support sharing credentials between the app and the website e Insira o URL de login do seu site. Essa ação vai adicionar a seguinte string ao seu arquivo do Digital Asset Links, declarando que o app e o site compartilham as credenciais de login:
delegate_permission/common.get_login_creds.Especifique a configuração de assinatura ou selecione um arquivo de keystore.
Selecione o arquivo de configuração ou keystore adequado para o build de lançamento ou o arquivo de configuração ou keystore para o build de depuração do app. Se você quiser configurar o build de produção, use a configuração da versão final. Se você quiser testar seu build, use a configuração de depuração.
- Clique em Generate Digital Asset Links file.
- Depois que o Android Studio gerar o arquivo, clique em Save file para fazer o download dele.
- Faça upload do arquivo
assetlinks.jsonpara seu site, com acesso de leitura para todos, emhttps://yoursite/.well-known/assetlinks.json.Importante: o sistema verifica o arquivo Digital Asset Links de acordo com o protocolo HTTPS criptografado. Verifique se o arquivo
assetlinks.jsonestá acessível por meio de uma conexão HTTPS, independente do filtro de intent do app incluirhttpsou não. - Clique em Link and Verify para confirmar que você fez upload do arquivo Digital Asset Links correto para o local correspondente.
O App Link Assistant pode validar o arquivo Digital Assets Links que deve ser publicado no site. Para cada domínio declarado no arquivo de manifesto, o Google Assistente analisa o arquivo no seu site, realiza verificações de validação e fornece uma explicação detalhada sobre como corrigir erros.
Saiba mais sobre como associar o site ao app por meio do arquivo Digital Asset Links em Declarar associações de sites.
Testar os Links do app Android
Para verificar se os links abrem a atividade correta, siga estas etapas:
- No App Links Assistant, clique em Test App Links.
- Digite o URL que você quer testar no campo URL. Por exemplo, http://recipe-app.com/recipe/grilled-potato-salad.
- Clique em Run Test.

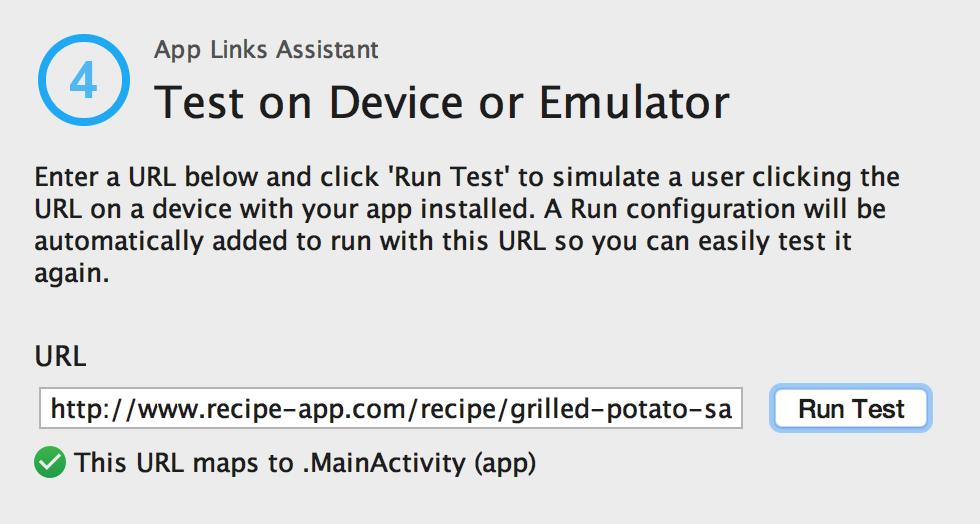
Figura 3. Caixa de diálogo Test App Links mostrando um URL que está sendo testado e uma mensagem de êxito.
Se o mapeamento de URL não estiver configurado corretamente ou não existir, uma mensagem de erro vai aparecer na janela Test App Links abaixo do URL. Caso contrário, o Android Studio vai abrir a atividade especificada do app no dispositivo ou emulador sem mostrar a caixa de diálogo de desambiguação ("seletor de app") e vai exibir uma mensagem de êxito na caixa de diálogo App Link Testing, conforme mostrado na Figura 3.
Se o Android Studio não conseguir iniciar o app, uma mensagem de erro será exibida na janela Run.
Para testar os Links do app Android com o App Links Assistant, é necessário ter um dispositivo conectado ou um dispositivo virtual disponível com o Android 6.0 (nível 23 da API) ou mais recente. Para saber mais, veja como conectar um dispositivo ou criar um AVD.

