Android Studio include uno strumento chiamato Vector Asset Studio che ti consente di aggiungere icone dei materiali e importare file Scalable Vector Graphic (SVG) e Adobe Photoshop Document (PSD) nel tuo progetto come risorse disegnabili vettoriali. L'utilizzo di drawable vettoriali invece di bitmap riduce le dimensioni dell'APK perché lo stesso file può essere ridimensionato per densità dello schermo diverse senza compromettere la qualità dell'immagine. Per le versioni precedenti di Android che non supportano disegnabili vettoriali, Vector Asset Studio può, in fase di creazione, trasformare i disegnabili vettoriali in diverse dimensioni bitmap per ogni densità dello schermo.
Informazioni su Vector Asset Studio
Vector Asset Studio aggiunge una grafica vettoriale al progetto come file XML che descrive l'immagine. Mantenere un unico file XML può essere più semplice che aggiornare più grafiche raster in vari risoluzioni.
Android 4.4 (livello API 20) e versioni precedenti non supporta i drawable vettoriali. Se il livello API minimo è impostato a uno di questi livelli, hai due opzioni quando utilizzi Vector Asset Studio: generare file Portable Network Graphic (PNG) (impostazione predefinita) o utilizzare il riquadro Raccolta.
Per la compatibilità con le versioni precedenti, Vector Asset Studio genera
immagini raster del vettore drawable. Gli elementi drawable vettoriali e raster
pacchettizzati insieme nell'APK. Puoi fare riferimento ai drawable vettoriali come
Drawable
in codice Java
@drawable nel codice XML; quando l'app è in esecuzione, il vettore corrispondente
o raster vengono visualizzate automaticamente in base al livello API.
Se vuoi utilizzare solo disegni vettoriali, puoi usare Android Support Library 23.2 o
in alto. Questa tecnica richiede una modifica al file build.gradle
prima di eseguire Vector Asset Studio, come descritto
Compatibilità con le versioni precedenti della libreria di supporto.
VectorDrawableCompat
della libreria di supporto ti consente di supportare VectorDrawable in
Android 2.1 (livello API 7) e versioni successive.
Tipi di grafica vettoriale supportati
La specifica di Google Material Design fornisce icone dei materiali che puoi utilizzare nelle tue app Android. Vector Asset Studio ti aiuta a scegliere, importare e ridimensionare le icone dei materiali, come nonché l'opacità e l'impostazione di mirroring Da destra a sinistra (RTL).
Vector Asset Studio ti consente anche di importare i tuoi file SVG e PSD. SVG è un file SVG aperto
standard del World Wide Web Consortium (W3C). Il formato file PSD supporta Adobe Photoshop
le funzionalità di machine learning. Vector Asset Studio supporta gli standard essenziali, ma non tutte le funzionalità SVG e PSD.
Quando specifichi un file SVG o PSD, Vector Asset Studio ti dà un feedback immediato sull'eventuale presenza di
il codice grafico sia supportato o meno. Converte il file in un file XML contenente
VectorDrawable
le API nel tuo codice. Se ricevi errori, devi verificare che il vettore drawable venga visualizzato come previsto.
Per ulteriori informazioni sulle funzionalità PSD consentite, consulta:
Supporto e limitazioni per i file PSD.
Per Android 5.0 (livello API 21) e versioni successive, puoi utilizzare
AnimatedVectorDrawable
per animare le proprietà dell'oggetto
VectorDrawable
. Con la libreria di supporto, puoi utilizzare
AnimatedVectorDrawableCompat
per animare la classe VectorDrawable per Android 3.0 (livello API 11) e versioni successive.
Per ulteriori informazioni, vedi
Anima drawable vettoriali.
Considerazioni sui file SVG e PSD
Un drawable vettoriale è adatto per icone semplici. La icone dei materiali offrono una buona esempi dei tipi di immagini che funzionano bene come elementi disegnabili vettoriali in un'app. Al contrario, molte icone di avvio delle app hanno molti dettagli, in modo che funzionino meglio come immagini raster.
Il caricamento iniziale di un drawable vettoriale può costare più cicli di CPU rispetto al raster corrispondente dell'immagine. In seguito, l'utilizzo della memoria e le prestazioni sono simili. Ti consigliamo di limitare un'immagine vettoriale a un massimo di 200 x 200 dp; altrimenti potrebbe volerci troppo tempo.
Sebbene i drawable vettoriali supportino uno o più colori, in molti casi ha senso colorare
icone nere (android:fillColor="#FF000000"). Con questo approccio, puoi aggiungere una
tint al drawable vettoriale
che hai inserito in un layout e il colore dell'icona assume il colore della tinta. Se l'icona è colorata
non è nero, il colore dell'icona potrebbe invece fondersi con il colore della tinta.
Soluzioni di compatibilità con versioni precedenti utilizzabili su vettori
La tabella seguente riassume le due tecniche che puoi utilizzare compatibilità con le versioni precedenti:
| Tecnica | Drawable nell'APK | Elementi XML VectorDrawable | Versione | Flag per build | Codice dell'app |
|---|---|---|---|---|---|
| Generazione PNG | Vettore e raster | Sottoinsieme supportato | SVG: plug-in Android per Gradle 1.5.0 o versioni successive PSD: Android Studio 2.2 o versioni successive |
Predefinito | Supporto di varie tecniche di programmazione |
| Supporta la Libreria 23.2 o versioni successive | Vector | Supporto completo | Plug-in Android per Gradle 2.0 o versioni successive | Istruzioni della libreria di assistenza obbligatorie | Sottoinsieme di tecniche di programmazione supportato |
L'uso di drawable vettoriali può produrre un APK più piccolo, ma il caricamento iniziale di drawable vettoriali può richiedere più tempo.
Generazione PNG
Android 5.0 (livello API 21) e versioni successive fornisce supporto drawable vettoriale. Se la tua app include
livello API minimo più basso, Vector Asset Studio aggiunge il file disegnabile vettoriale al tuo
progetto; inoltre, in fase di compilazione, Gradle crea immagini raster PNG in varie
risoluzioni. Gradle genera le densità PNG specificate dal Domain Specific Language (DSL)
Proprietà generateDensities
in un file build.gradle.
Per Android 5.0 (livello API 21) e versioni successive, Vector Asset Studio supporta tutte le
VectorDrawable
elementi. Per la compatibilità con le versioni precedenti di Android 4.4 (API
livello 20) e inferiore, Vector Asset Studio supporta i seguenti elementi XML:
<vector>
android:widthandroid:heightandroid:viewportWidthandroid:viewportHeightandroid:alpha
<group>
android:rotationandroid:pivotXandroid:pivotYandroid:scaleXandroid:scaleYandroid:translateXandroid:translateY
<path>
android:pathDataandroid:fillColorandroid:strokeColorandroid:strokeWidthandroid:strokeAlphaandroid:fillAlphaandroid:strokeLineCapandroid:strokeLineJoinandroid:strokeMiterLimit
Puoi modificare il codice XML generato da Vector Asset Studio, anche se non è una best practice. La modifica dei valori nel codice non dovrebbe causare alcun problema, purché siano validi e statici. Se vuoi aggiungere elementi XML, devi assicurarti che siano supportati in base alle API minime livello.
Libreria di supporto
Questa tecnica richiede Android Support Library 23.2 o versioni successive e Android.
Plug-in per Gradle 2.0 o versioni successive che utilizza solo drawable vettoriali. La
VectorDrawableCompat
della libreria di supporto ti consente di supportare VectorDrawable in
Android 2.1 (livello API 7) e versioni successive.
Prima dell'utilizzo
Vector Asset Studio, devi aggiungere un'istruzione
File build.gradle:
Alla moda
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation 'com.android.support:appcompat-v7:23.2.0' }
Kotlin
android { defaultConfig { vectorDrawables.useSupportLibrary = true } } dependencies { implementation("com.android.support:appcompat-v7:23.2.0") }
Devi inoltre utilizzare tecniche di programmazione compatibili con il
libreria, ad esempio utilizzare l'attributo app:srcCompat al posto dell'attributo
Attributo android:src per i drawable vettoriali. Per ulteriori informazioni, vedi
Libreria di supporto Android 23.2.
Esecuzione di Vector Asset Studio
Per avviare Vector Asset Studio:
- In Android Studio, apri il progetto di un'app Android.
- Nella finestra Progetto, seleziona il Vista Android.
- Fai clic con il tasto destro del mouse sulla cartella res e seleziona Nuovo > Asset vettoriale.
- Se invece viene visualizzata la finestra di dialogo Ho bisogno di un plug-in Android più recente per Gradle, correggi il problema la versione Gradle nel seguente modo:
- Seleziona File > Struttura del progetto.
- Nella finestra di dialogo Struttura del progetto, seleziona Progetto.
- Nel campo Android Plugin Version (Versione plug-in Android), cambia il plug-in Android per Gradle alla versione 1.5.0 o successive e fai clic su OK.
- Nella vista Android della finestra Progetto, fai clic con il tasto destro del mouse sulla cartella res e seleziona Novità > Asset vettoriale.
- Continua con Importazione di una grafica vettoriale.
Questa voce di menu è disponibile anche in altre visualizzazioni e cartelle del progetto.
Viene visualizzato Vector Asset Studio.
Figura 1. Vector Asset Studio.
Gradle sincronizza il progetto.
Viene visualizzato Vector Asset Studio.
Importazione di una grafica vettoriale
Vector Asset Studio consente di importare un file di grafica vettoriale nel progetto dell'app. Segui uno delle seguenti procedure:
Icona Aggiunta di un materiale
Dopo aver aperto Vector Asset Studio, puoi aggiungere un'icona di materiale come che segue:
- In Vector Asset Studio, seleziona Icona materiale.
- Nel campo Icona, fai clic sul pulsante.
Viene visualizzata la finestra di dialogo Seleziona icona. Tu puoi filtrare le icone visibili selezionando una categoria di icone dall'elenco a sinistra oppure digitare nel campo di ricerca, come mostrato nella Figura 2.

Figura 2. Applicazione di filtri alle icone dei materiali nella risorsa vettoriale Studio.
- Facoltativamente, modifica il nome, le dimensioni, l'opacità e l'impostazione di mirroring RL (Da destra a sinistra) della risorsa:
- Nome: digita un nuovo nome se non vuoi utilizzare quello predefinito. Vector Asset Studio crea automaticamente un nome univoco (aggiunge un numero alla fine del nome) se questo nome risorsa esiste già nel progetto. Il nome può contenere lettere minuscole solo caratteri, trattini bassi e cifre.
- Sostituisci: seleziona questa opzione se vuoi regolare le dimensioni dell'immagine. Quando digiti una nuova dimensione, tale modifica viene visualizzata nella nell'area di anteprima.
- Opacità: utilizza il cursore per regolare l'opacità dell'immagine. Il cambiamento nell'area di anteprima.
- Attiva mirroring automatico per il layout RTL: seleziona questa opzione se vuoi una
immagine speculare da visualizzare quando il layout è da destra a sinistra anziché da sinistra a destra. Per
ad esempio alcune lingue vengono lette da destra a sinistra; Se hai un'icona a forma di freccia, potresti voler
mostrane un'immagine speculare. Tieni presente che se stai lavorando con un progetto meno recente,
potresti anche
devi aggiungere
android:supportsRtl="true"al file manifest dell'app. Mirroring automatico corrente supportato su Android 5.0 (livello API 21) e versioni successive e con la libreria di supporto.
Il valore predefinito è 24 x 24 dp, definito nel material design e la specifica del prodotto. Deseleziona la casella di controllo per ripristinare il valore predefinito.
- Fai clic su Avanti.
- Facoltativamente, modifica il modulo e la directory delle risorse:
- Res Directory: seleziona il set di origini delle risorse in cui vuoi aggiungere la directory
drawable vettoriale:
src/main/res,src/debug/res,src/release/res, o un insieme di origini definito dall'utente. Il set di origini principali si applica a tutte le varianti della build, tra cui eseguire il debug e il rilascio. I set di origini di debug e di rilascio sostituiscono il set di origini principale e applicano a una versione di una build. L'insieme di origini di debug è destinato solo al debug. Per definire una nuova origine quindi seleziona File > Struttura del progetto > app > Tipi di build. Ad esempio, puoi definire un set di sorgenti beta e creare un versione di un'icona che include il testo "BETA" nell'angolo in basso a destra. Per ulteriori informazioni, vedi Configura le varianti della build. - Fai clic su Fine.
- Crea il progetto.
Seleziona un'icona di materiale e fai clic su OK. L'icona viene visualizzata nella riga Vettore Anteprima disegnabile.
L'area Elenchi di output mostra il vettore drawable e la directory dove apparirà.
Vector Asset Studio aggiunge un file XML che definisce il vettore disegnabile nel progetto nel
app/src/main/res/drawable/ cartella. Da
Android del
Progetto
puoi visualizzare il file XML vettoriale generato nella cartella drawable.
Se il livello API minimo è Android 4.4 (livello API 20) o versioni precedenti e
non hanno attivato la tecnica Raccolta di supporto, Vector Asset Studio genera
PNG. Da
Visualizzazione File di progetto
della finestra Progetto, puoi visualizzare i file PNG e XML generati nella
app/build/generated/res/pngs/debug/.
Non devi modificare i file raster generati, ma devi lavorare con il file XML vettoriale. La di compilazione del sistema, rigenera i file raster automaticamente in base alle necessità, senza necessità che li rappresentano.
Importare un file SVG o PSD
Dopo aver aperto Vector Asset Studio, puoi importare un file SVG o PSD come che segue:
- In Vector Asset Studio, seleziona File locale.
- Specifica un File immagine facendo clic su ....
- Facoltativamente, modifica il nome, la dimensione, l'opacità e il mirroring RL (Da destra a sinistra) della risorsa dell'impostazione:
- Nome: digita un nuovo nome se non vuoi utilizzare quello predefinito nome. Vector Asset Studio crea automaticamente un nome univoco (aggiunge un numero alla fine del ) se questo nome risorsa esiste già nel progetto. Il nome può contenere lettere minuscole solo caratteri, trattini bassi e cifre.
- Sostituisci: seleziona questa opzione se vuoi regolare le dimensioni dell'immagine. Dopo averla selezionata, le dimensioni cambiano in base alle dimensioni del dell'immagine stessa. Ogni volta che modifichi le dimensioni, la modifica viene visualizzata nell'area di anteprima. Il valore predefinito è 24 x 24 dp, definito nel material design e la specifica del prodotto.
- Opacità: utilizza il cursore per regolare l'opacità dell'immagine. Il cambiamento nell'area di anteprima.
- Attiva mirroring automatico per il layout RTL: seleziona questa opzione se vuoi una
immagine speculare da visualizzare quando il layout è da destra a sinistra anziché da sinistra a destra. Per
ad esempio alcune lingue vengono lette da destra a sinistra; Se hai un'icona a forma di freccia, potresti voler
mostrane un'immagine speculare. Tieni presente che se stai lavorando con un progetto meno recente,
potresti
devi aggiungere
android:supportsRtl="true"al file manifest dell'app. Mirroring automatico corrente supportato da Android 5.0 (livello API 21) e versioni successive, nonché la libreria di supporto. - Fai clic su Avanti.
- Facoltativamente, modifica la directory delle risorse:
- Res Directory: seleziona il set di origini delle risorse in cui vuoi aggiungere la directory
drawable vettoriale:
src/main/res,src/debug/res,src/release/res, o un insieme di origini definito dall'utente. Il set di origini principali si applica a tutte le varianti della build, tra cui eseguire il debug e il rilascio. I set di origini di debug e di rilascio sostituiscono il set di origini principale e applicano a una versione di una build. L'insieme di origini di debug è destinato solo al debug. Per definire una nuova origine quindi seleziona File > Struttura del progetto > app > Tipi di build. Ad esempio, puoi definire un set di sorgenti beta e creare un versione di un'icona che include il testo "BETA" nell'angolo in basso a destra. Per ulteriori informazioni, vedi Configura le varianti della build. - Fai clic su Fine.
- Crea il progetto.
Il file deve trovarsi su un'unità locale. Se si trova sulla rete, ad esempio, devi scaricalo prima su un'unità locale.
L'immagine viene visualizzata nell'Anteprima disegnabile vettoriale.
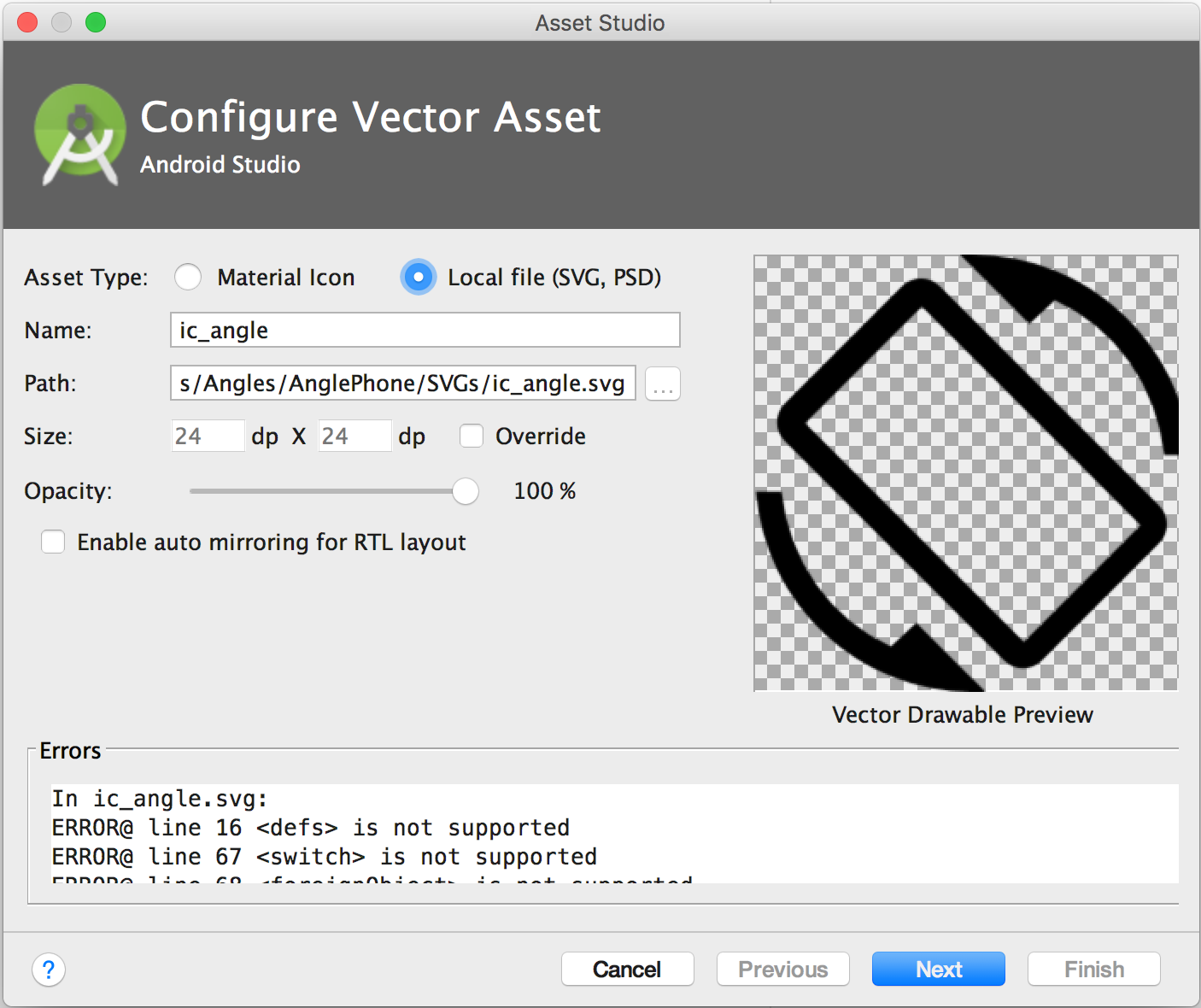
Se il file SVG o PSD contiene funzionalità non supportate, viene visualizzato un errore nella parte inferiore della Vector Asset Studio, come mostrato nella figura 3.

Figura 3. Vector Asset Studio visualizzare alcuni errori.
Se riscontri errori, devi assicurarti che il rendering del drawable vettoriale importato venga eseguito correttamente. Scorri l'elenco per visualizzare gli errori.
Per un elenco degli elementi supportati, vedi Soluzioni di compatibilità con le versioni precedenti di Vector Drawable. Per ulteriori informazioni sui file PSD consentiti, consulta: Supporto e limitazioni per i file PSD.
L'area Elenchi di output mostra il vettore drawable e la directory dove apparirà.
Vector Asset Studio aggiunge un file XML che definisce il vettore disegnabile nel progetto nel
app/src/main/res/drawable/ cartella. Da
Android del
Progetto
puoi visualizzare il file XML vettoriale generato nella cartella drawable.
Se il livello API minimo è Android 4.4 (livello API 20) o versioni precedenti e
non hanno attivato la tecnica Raccolta di supporto, Vector Asset Studio genera
PNG. Da
Visualizzazione File di progetto
della finestra Progetto, puoi visualizzare i file PNG e XML generati nella
app/build/generated/res/pngs/debug/.
Non devi modificare i file raster generati, ma devi lavorare con il file XML vettoriale. La di compilazione del sistema, rigenera i file raster automaticamente in base alle necessità, senza necessità che li rappresentano.
Aggiunta di un drawable vettoriale a un layout
In un file di layout, puoi impostare qualsiasi widget relativo alle icone, ad esempio
ImageButton,
ImageView e così via,
per puntare a un drawable vettoriale. Ad esempio,
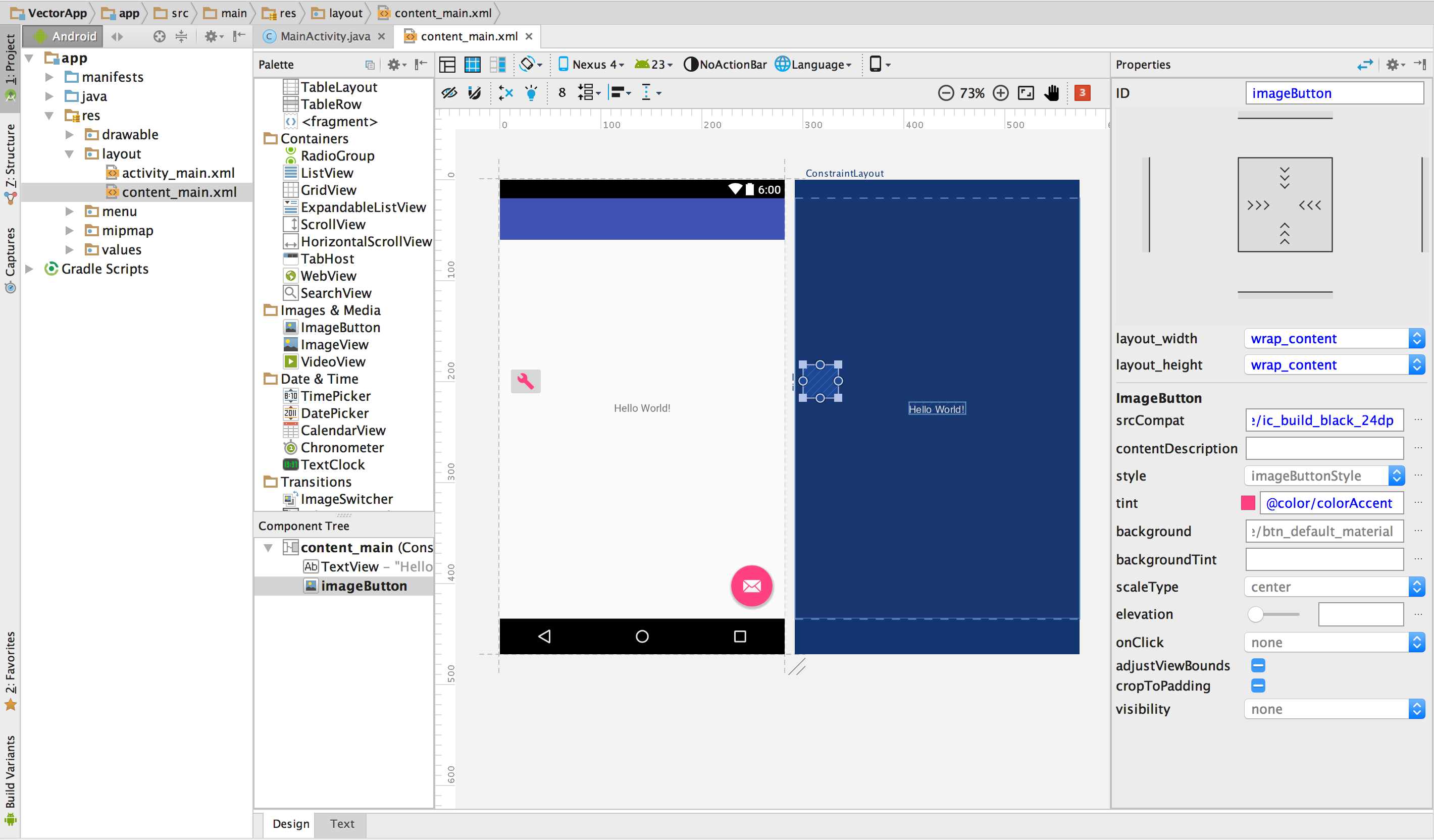
mostra un elemento disegnabile vettoriale visualizzato su un pulsante:

Figura 4. Un drawable vettoriale visualizzato su un pulsante in una layout.
Per visualizzare un disegno vettoriale su un widget, come mostrato nella figura:
- Apri un progetto e importa un drawable vettoriale.
- Nella vista Android di
nella finestra Progetto, fai doppio clic su un file XML di layout, come
content_main.xml. - Fai clic sulla scheda Design per visualizzare Editor layout.
- Trascina
ImageButtondalla finestra Palette all'editor del layout. - Nella finestra di dialogo Risorse, seleziona Drawable nel riquadro a sinistra e quindi seleziona il drawable vettoriale importato. Fai clic su OK.
- Per cambiare il colore dell'immagine con il colore di contrasto definito nel tema: nella finestra Proprietà, individua tint e fai clic su ....
- Nella finestra di dialogo Risorse, seleziona Colore nel riquadro a sinistra, quindi seleziona colorAccent. Fai clic su OK.
Questo esempio utilizza un progetto Telefono/Tablet generato con la procedura guidata Nuovo progetto.
Il disegno vettoriale viene visualizzato in ImageButton nel layout.
Il colore dell'immagine cambia nel colore di contrasto nel layout.
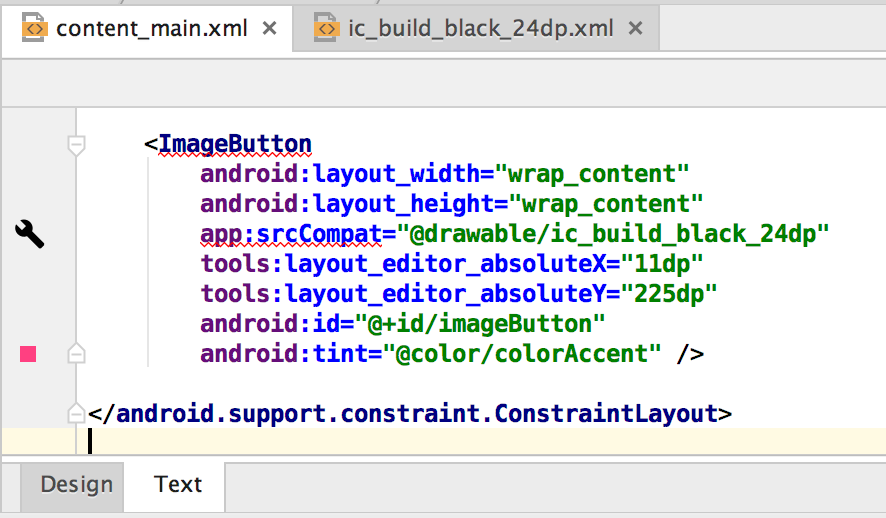
Se il progetto utilizza la libreria di supporto, il codice ImageButton dovrebbe essere
simile al seguente:
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_build_black_24dp" tools:layout_editor_absoluteX="11dp" tools:layout_editor_absoluteY="225dp" android:id="@+id/imageButton" android:tint="@color/colorAccent" />
Se il progetto non usa la libreria di supporto, verrà invece creato il codice drawable vettoriale
android:src="@drawable/ic_build_black_24dp".
Riferimento a un drawable vettoriale nel codice
Normalmente puoi fare riferimento a una risorsa disegnabile vettoriale in modo generico nel codice e quando viene eseguita l'app, l'immagine vettoriale o raster corrispondente viene visualizzata automaticamente a seconda dell'API livello:
- Nella maggior parte dei casi, puoi fare riferimento ai drawable vettoriali come
@drawablenel codice XML oDrawablecon codice Java. - Se la tua app usa la Libreria di supporto (anche se non disponi di una
Dichiarazione relativa a
vectorDrawables.useSupportLibrary = truenel tuobuild.gradle), puoi anche fare riferimento a un disegno vettoriale con un Informativaapp:srcCompat. Ad esempio: - A volte, potresti dover digitare la risorsa drawable nella sua esatta classe, come
quando devi utilizzare caratteristiche specifiche
VectorDrawable. Per farlo, puoi utilizzare codice Java come il seguente:
Ad esempio, il seguente codice XML di layout applica l'immagine a una vista:
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:src="@drawable/myimage" />
Il seguente codice Java recupera l'immagine come
Drawable:
Kotlin
val drawable = resources.getDrawable(R.drawable.myimage, theme)
Java
Resources res = getResources(); Drawable drawable = res.getDrawable(R.drawable.myimage, getTheme());
getResources()
risiede nel file Context
che si applica agli oggetti UI, come
attività, frammenti, layout, visualizzazioni e così via.
<ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" app:srcCompat="@drawable/myimage" />
Kotlin
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { val vectorDrawable = drawable as VectorDrawable } else { val bitmapDrawable = drawable as BitmapDrawable }
Java
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) { VectorDrawable vectorDrawable = (VectorDrawable) drawable; } else { BitmapDrawable bitmapDrawable = (BitmapDrawable) drawable; }
Puoi accedere alle risorse disegnabili vettoriali solo dal thread principale.
Per la tecnica della libreria di supporto, devi usare tecniche di programmazione che compatibili con la libreria di supporto. Per ulteriori informazioni, vedi Libreria di supporto Android 23.2.
Modifica del codice XML generato da Vector Asset Studio
Puoi modificare il codice XML disegnabile vettoriale, ma non i file PNG e il codice XML corrispondente generato in fase di creazione. Tuttavia, ti sconsigliamo di farlo.
Quando utilizzi la tecnica di generazione PNG, Vector Asset Studio si assicura che il vettore drawable e PNG corrispondano e che il file manifest contenga il codice corretto. Se aggiungi codice che non supportato su Android 4.4 (livello API 20) e versioni precedenti, vettore e PNG potrebbero essere diverse. Devi inoltre assicurarti che il file manifest contenga il codice a supporto modifiche.
Per modificare il file XML vettoriale quando non utilizzi la libreria di supporto dell'applicazione:
- Nella finestra Progetto, fai doppio clic sul file XML vettoriale generato nel drawable.
- Modifica il codice XML in base a ciò che è supportato dal livello API minimo:
- Android 5.0 (livello API 21) e versioni successive. Vector Asset Studio supporta tutte le
DrawableeVectorDrawableelementi. Puoi aggiungere elementi XML e modificare i valori. - Android 4.4 (livello API 20) e versioni precedenti. Vector Asset Studio supporta tutte le
Drawablee un sottoinsieme deiVectorDrawableelementi. Consulta Soluzioni di compatibilità con le versioni precedenti di Vector Drawable per un elenco. Puoi modificare i valori in il codice generato e aggiungere gli elementi XML supportati. - Crea il progetto e verifica che il vettore disegnabile e le immagini raster corrispondenti lo stesso aspetto.
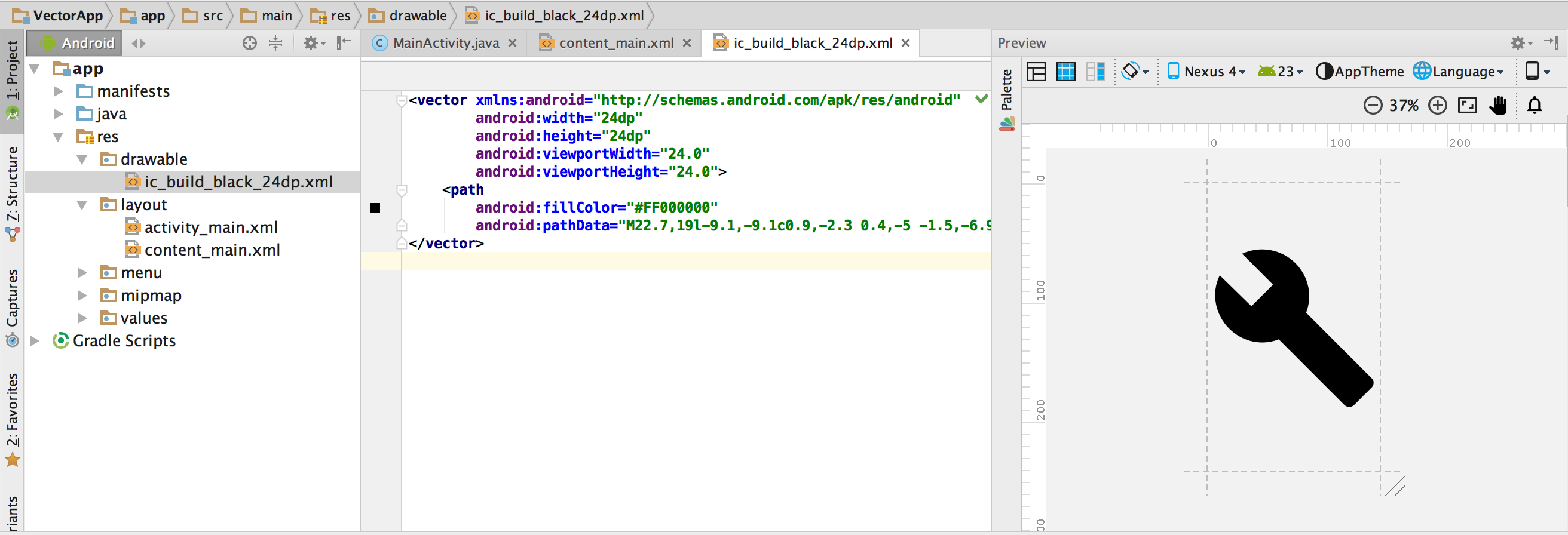
Il file XML viene visualizzato nell'editor e nelle finestre Anteprima.

Figura 5. Un file XML vettoriale visualizzato nell'editor di codice e la finestra Anteprima.
Ricorda che i file PNG generati potrebbero essere visualizzati in modo diverso nella finestra Anteprima rispetto a nell'app a causa di motori di rendering diversi e di eventuali modifiche apportate al vettore drawable prima di un creare. Se aggiungi codice al file XML vettoriale creato da Vector Asset Studio, qualsiasi caratteristica non supportati in Android 4.4 (livello API 20) e versioni precedenti non vengono visualizzati nei file PNG generati. Come risultato, quando aggiungi codice, devi sempre controllare che i file PNG generati corrispondano al vettore disegnabile. A tale scopo, fai doppio clic sul file PNG nel Visualizzazione File di progetto della Progetto finestra; sul margine sinistro dell'editor di codice viene visualizzata anche l'immagine PNG quando il codice si riferisce a del drawable, come mostrato nella figura 6.

Figura 6. Un'immagine PNG visualizzata nel margine sinistro della Editor di codice.
Eliminazione di un vettore disegnabile da un progetto
Per rimuovere un disegno vettoriale disegnabile da un progetto:
- Nella finestra Progetto, elimina il file XML vettoriale generato selezionando il file e premendo il tasto Canc (o seleziona Modifica > Elimina).
- Facoltativamente, seleziona le opzioni per trovare la posizione in cui il file viene utilizzato nel progetto e fai clic su Ok.
- Seleziona Crea > Pulisci progetto.
Viene visualizzata la finestra di dialogo Eliminazione sicura.
Android Studio elimina il file dal progetto e dal Drive. Tuttavia, se scegli di cercare per le posizioni del progetto in cui viene utilizzato il file e in cui vengono rilevati alcuni utilizzi, puoi visualizzarli decideranno se eliminare il file.
Qualsiasi file PNG e XML generato automaticamente corrispondente al vettore eliminato vengono rimossi dal progetto e dall'unità.
Pubblicazione di un'app contenente drawable vettoriali
Se hai utilizzato la tecnica della libreria di supporto o il tuo livello API minimo è Android 5.0 (livello API 21) o versioni successive, l'APK conterrà i drawable vettoriali che hai aggiunto con Vector Asset Studio. Questi APK saranno di dimensioni inferiori rispetto a quanto accadrebbe se le immagini vettoriali venissero convertite in file PNG.
Se il livello API minimo include Android 4.4 (livello API 20) o versioni precedenti, e nel tuo progetto sono presenti elementi drawable vettoriali e immagini raster corrispondenti, sono disponibili due opzioni per la pubblicazione dei file APK:
- Crea un APK che includa sia i drawable vettoriali che i corrispondenti rappresentazioni raster. Questa soluzione è la più semplice da implementare.
- Crea APK separati per diversi livelli API. Se non includi il parametro immagini raster corrispondenti nell'APK per Android 5.0 (livello API 21) e l'APK può avere dimensioni molto inferiori. Per ulteriori informazioni, vedi Supporto di più APK.
Supporto e limitazioni per i file PSD
Vector Asset Studio non supporta tutte le funzionalità dei file PSD. Il seguente elenco riassume caratteristiche PSD supportate e non supportate, nonché alcuni dettagli sulle conversioni.
Documento
Supportato:
- Una modalità a colori PSD di bitmap, scala di grigi, indicizzata, RGB, Lab o CMYK.
- Profondità di colore di 8, 16 o 32 bit.
Dettagli della conversione:
- Le dimensioni del documento PSD diventano il vettore drawable e l'area visibile dimensioni.
Non supportati:
- Modalità colore PSD a due tonalità o multicanale.
Forme
Supportato:
- Maschere di ritaglio, se la base di ritaglio è di un'altra forma.
- Operazioni di creazione delle forme, tra cui unione/aggiunta, intersezione, sottrazione e escludere.
Non supportati:
- Regola di riempimento pari dispari utilizzata dalle forme di Photoshop. In Android 6.0 (livello API 23)
e inferiori, i drawable vettoriali supportano solo la regola di riempimento diversa da zero. Nella
che si intersecano automaticamente, questo limite può portare a differenze di rendering
tra il PSD e il drawable vettoriale risultante. Per risolvere il problema, aggiungi
android:fillType="evenOdd"nella forma nel disegno vettoriale. Per esempio:<vector xmlns:android="https://schemas.android.com/apk/res/android" android:viewportHeight="168" android:height="24dp" android:viewportWidth="209" android:width="24dp"> <path android:fillAlpha="1.0" android:fillColor="#000000" android:fillType="evenOdd" android:pathData="M24,58 L24,167 L114,167 L114,66 M64,1 L64,96 L208,96 L208,8 M1,97 L146,139 L172,47"/> </vector>
Tratti e riempimenti
Supportato:
- Tratti, inclusi colore, opacità, larghezza, unione, limite, trattini e allineamento.
- Riempimenti e tratti a tinta unita.
- Colori tratto e riempimento specificati come RGB, Lab o CMYK.
Dettagli della conversione:
- Se un tratto è tratteggiato, ritagliato utilizzando una base di ritaglio o utilizza un allineamento diversa dal centro, Vector Asset Studio la converte in una forma di riempimento drawable vettoriale.
Non supportati:
- Riempimenti e pennellate di colore diversi da quelli a tinta unita, ad esempio le sfumature.
Opacità
Supportato:
- I livelli forma con un'opacità pari a 0.
Dettagli della conversione:
- Vector Asset Studio moltiplica l'opacità di riempimento per l'opacità del livello in modo da calcolare l'alfa di riempimento.
- Lo strumento moltiplica l'opacità della base di ritaglio (se è presente un ritaglio base) con alfa di riempimento per calcolare l'alfa di riempimento finale.
- Lo strumento moltiplica l'opacità del tratto per l'opacità del livello per calcolare tratto alfa.
- Lo strumento moltiplica l'opacità della base di ritaglio (se è presente un ritaglio base) con il tratto alfa per calcolare l'alfa finale del tratto.
Livelli
Supportato:
- Qualsiasi livello di forma visibile.
Dettagli della conversione:
- Vector Asset Studio conserva il nome dei livelli nell'elemento disegnabile vettoriale .
Non supportati:
- Effetti dei livelli.
- Livelli di aggiustamento e di testo.
- Modalità di fusione (ignorate).
Supporto e limitazioni per i file SVG
Vector Asset Studio non supporta tutte le funzionalità dei file SVG. La seguente sezione riassume
supportate e non supportate quando lo strumento converte un file SVG in un
VectorDrawable,
insieme a ulteriori dettagli sulle conversioni.
Funzionalità supportate
VectorDrawable supporta tutte le funzionalità da
SVG 1.2 molto piccolo ad eccezione di
testo.
Forme
Supporta VectorDrawable
percorsi SVG.
Lo strumento converte forme primitive come come cerchi, quadrati e poligoni.
Trasformazioni
Lo strumento supporta le matrici di trasformazione e le applica direttamente ai percorsi figlio.
Gruppi
Lo strumento supporta elementi di gruppo per traslazione, scalabilità e rotazione. I gruppi non supportano una proprietà di opacità.
Lo strumento applica anche qualsiasi tipo di stile o opacità dei gruppi ai percorsi secondari.
Riempimenti e tratti
I percorsi possono essere riempiti e tratteggiati utilizzando colori in tinta unita o sfumature (lineare, radiali o angolari). Sono supportate solo le bracciate centrate. Le modalità di fusione non sono supportate. I percorsi tratteggiati non sono supportati.
Maschere
Lo strumento supporta una maschera di ritaglio per gruppo.
Funzionalità non supportate dallo strumento di importazione SVG
Qualsiasi funzionalità non elencata nella sezione Funzionalità supportate di cui sopra è non supportato. Le funzionalità più importanti non supportate sono:
- Effetti del filtro: effetti come ombre, sfocature e matrice dei colori non sono supportati.
- Testo: si consiglia la conversione del testo in forme utilizzando altri strumenti.
- Riempimento pattern
