L'editor di layout ti consente di creare rapidamente layout basati su View trascinando gli elementi dell'interfaccia utente in un editor di progettazione visiva anziché scrivere il codice XML del layout.
L'editor di progettazione può visualizzare l'anteprima del layout su diversi dispositivi e versioni di Android e puoi ridimensionarlo dinamicamente per assicurarti che funzioni correttamente su schermi di dimensioni diverse.
L'editor di layout è particolarmente efficace per creare un layout con ConstraintLayout.
Questa pagina fornisce una panoramica dell'editor di layout. Per scoprire di più sulle nozioni di base sul layout, consulta Layout.
Introduzione all'editor di layout
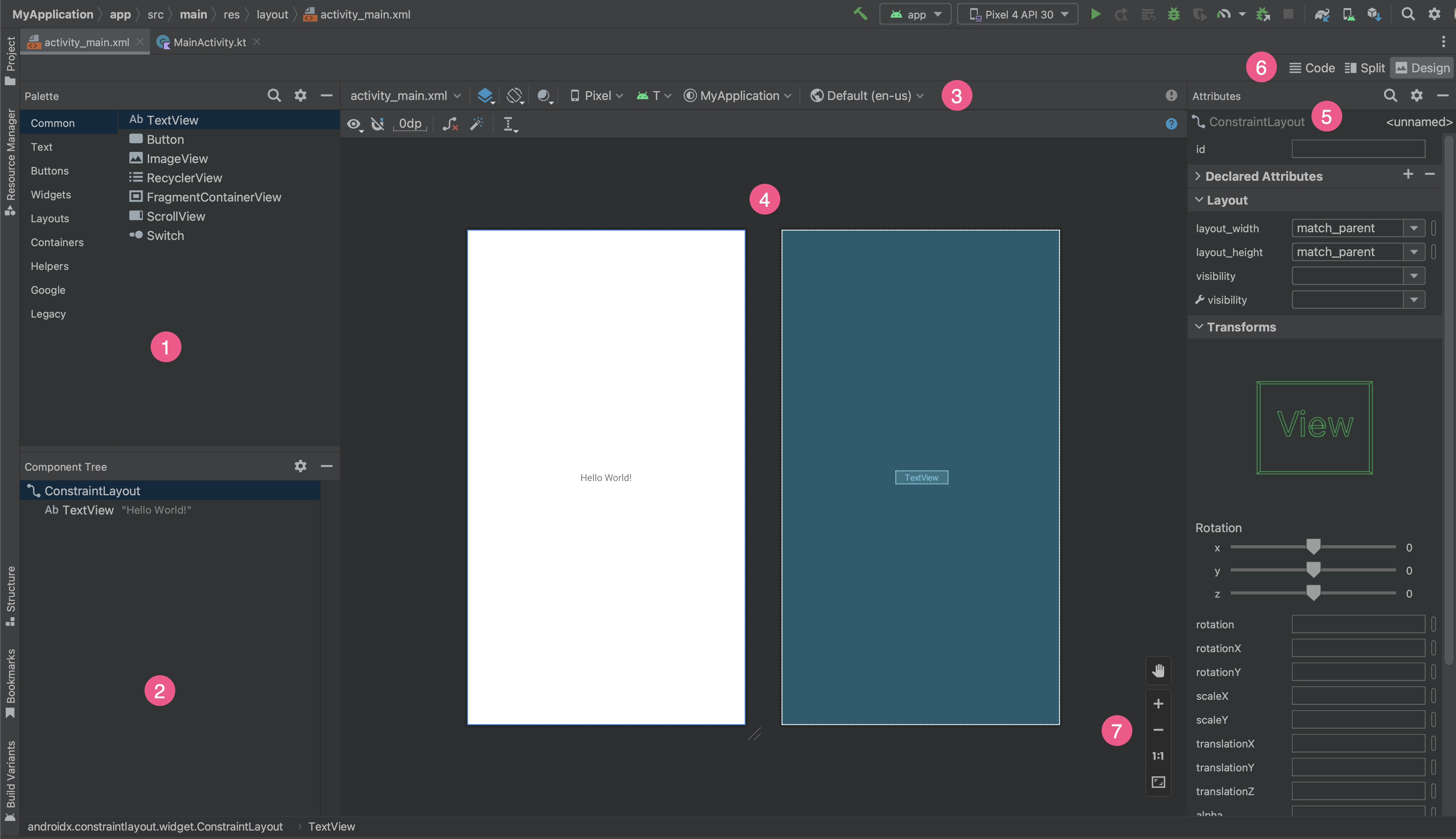
L'editor di layout viene visualizzato quando apri un file di layout XML.

- Tavolozza: contiene varie visualizzazioni e gruppi di visualizzazioni che puoi trascinare nel layout.
- Albero dei componenti: mostra la gerarchia dei componenti nel layout.
- Barra degli strumenti: contiene pulsanti che consentono di configurare l'aspetto del layout nell'editor e di modificare gli attributi del layout.
- Editor di progettazione: ti consente di modificare il layout in Vista struttura, Vista design o in entrambe.
- Attributi: contiene i controlli per gli attributi della visualizzazione selezionata.
- Modalità di visualizzazione: ti consente di visualizzare il layout nelle modalità Codice
 , Divisa
, Divisa
 o Design
o Design
 . La modalità Dividi mostra contemporaneamente le finestre Codice e Design.
. La modalità Dividi mostra contemporaneamente le finestre Codice e Design. - Controlli di zoom e panoramica: controlla le dimensioni e la posizione dell'anteprima all'interno dell'editor.
Quando apri un file di layout XML, per impostazione predefinita si apre l'editor di progettazione, come mostrato nella figura 1. Per modificare il layout XML nell'editor di testo, fai clic sul pulsante Codice
![]() nell'angolo in alto a destra della finestra. Tieni presente che i riquadri Tavolozza, Albero dei componenti e Attributi non sono disponibili durante la modifica del layout in Vista codice.
nell'angolo in alto a destra della finestra. Tieni presente che i riquadri Tavolozza, Albero dei componenti e Attributi non sono disponibili durante la modifica del layout in Vista codice.
Suggerimento: per passare dall'editor di design a quello di testo e viceversa, premi Alt (Control su macOS) più Shift e il tasto Freccia destra o sinistra.
Modificare l'aspetto dell'anteprima
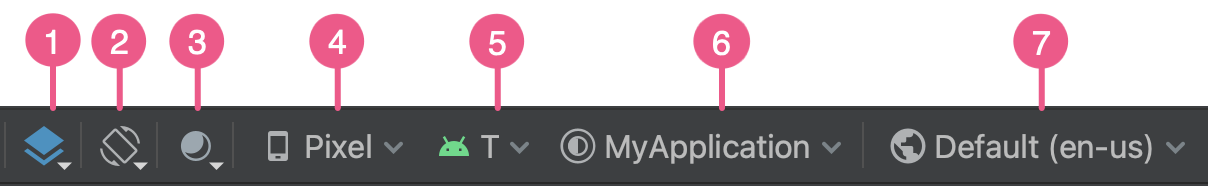
I pulsanti nella riga superiore dell'editor di progettazione ti consentono di configurare l'aspetto del layout nell'editor.

- Design e Blueprint: seleziona la modalità di visualizzazione del layout nell'editor. Puoi anche premere
Bper scorrere questi tipi di visualizzazione.- Scegli Design per visualizzare un'anteprima visualizzata del layout.
- Scegli Modello per vedere solo gli schemi di ogni visualizzazione.
- Scegli Design + Blueprint per visualizzare entrambe le visualizzazioni una accanto all'altra.
- Orientamento dello schermo e varianti di layout: scegli tra orientamento dello schermo orizzontale o verticale oppure scegli altre modalità dello schermo per le quali la tua app fornisce layout alternativi, ad esempio la modalità notturna. Questo menu contiene anche comandi per creare una nuova variante di layout, come descritto in una sezione di questa pagina.
Puoi anche premere la lettera
Osulla tastiera per cambiare l'orientamento. Modalità UI del sistema: se hai attivato il colore dinamico nella tua app, cambia sfondo e osserva come i tuoi layout reagiscono agli sfondi scelti da diversi utenti. Tieni presente che devi prima impostare un tema di colore dinamico Material, quindi modificare lo sfondo.
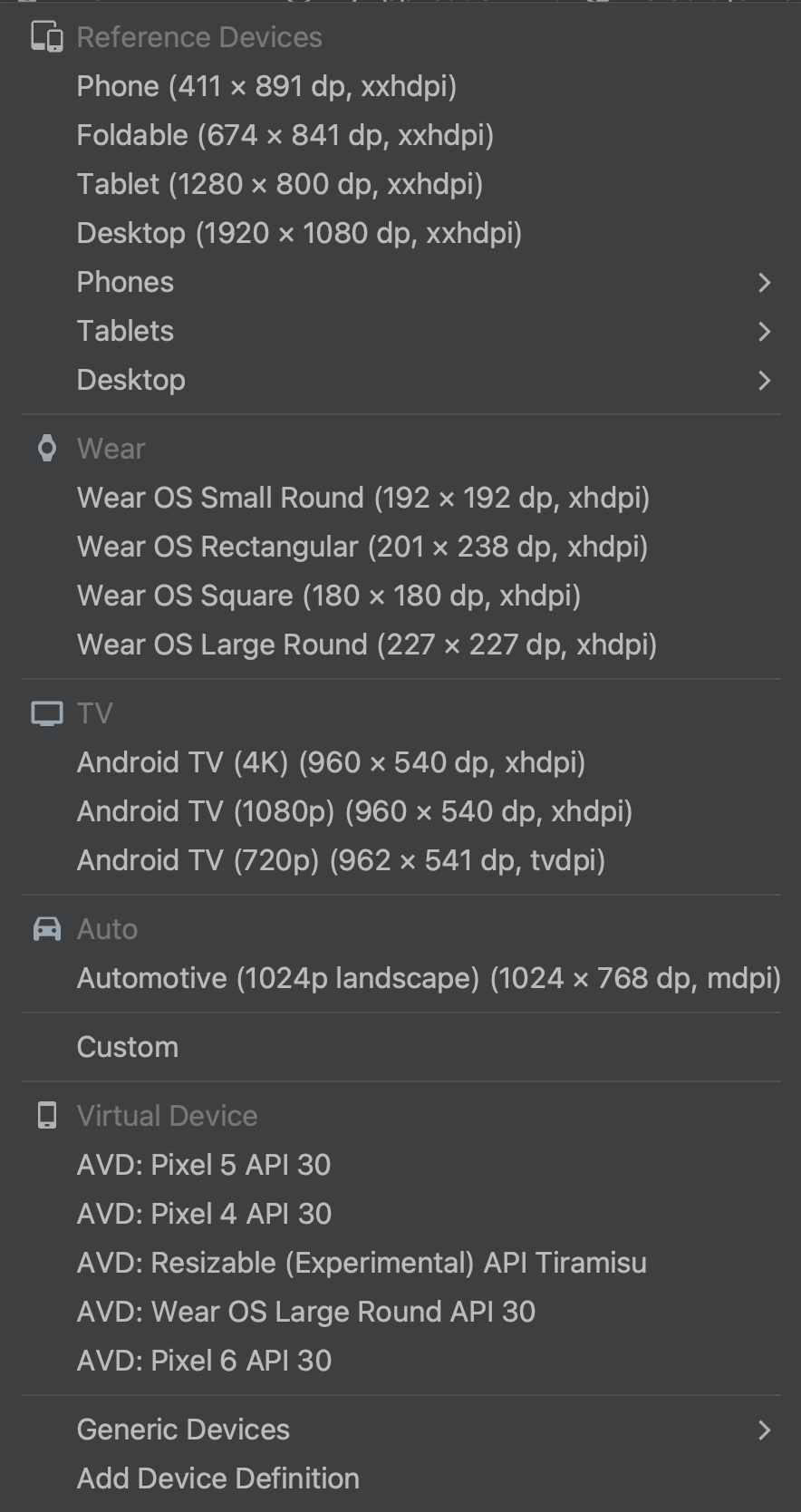
Tipo e dimensioni del dispositivo: seleziona il tipo di dispositivo (smartphone/tablet, Android TV o Wear OS) e la configurazione dello schermo (dimensioni e densità). Puoi scegliere tra diversi tipi di dispositivi preconfigurati e le tue definizioni AVD e puoi creare un nuovo AVD selezionando Aggiungi definizione dispositivo dall'elenco, come mostrato nella figura 3.
- Per ridimensionare il dispositivo, trascina l'angolo in basso a destra del layout.
- Premi
Dper scorrere l'elenco dei dispositivi.
Testare il layout in base ai Dispositivi di riferimento in questo menu consente all'app di adattarsi bene agli stati del layout sui dispositivi reali.

Figura 3. L'elenco dei dispositivi che mostra i dispositivi di riferimento. Versione API: seleziona la versione di Android per visualizzare l'anteprima del layout. L'elenco delle versioni di Android disponibili dipende dalle versioni della piattaforma SDK che hai installato utilizzando SDK Manager.
Tema dell'app: seleziona il tema dell'interfaccia utente da applicare all'anteprima. Questa funzionalità funziona solo per gli stili di layout supportati, pertanto molti temi in questo elenco generano un errore.
Lingua: seleziona la lingua da mostrare per le stringhe dell'interfaccia utente. Questo elenco mostra solo le lingue disponibili nelle risorse stringa. Se vuoi modificare le traduzioni, fai clic su Modifica traduzioni nel menu. Per ulteriori informazioni sull'utilizzo delle traduzioni, consulta Localizzare l'interfaccia utente con l'editor delle traduzioni.
Creare un nuovo layout
Quando aggiungi un nuovo layout per la tua app, crea prima un file di layout predefinito nella directory layout/ predefinita del progetto in modo che venga applicato a tutte le configurazioni del dispositivo. Una volta creato un layout predefinito, puoi
creare varianti del layout, come descritto in una sezione di questa
pagina, per configurazioni specifiche dei dispositivi, ad esempio per schermi di grandi dimensioni.
Puoi creare un nuovo layout in uno dei seguenti modi:
Utilizzare il menu principale di Android Studio
- Nella finestra Progetto, fai clic sul modulo a cui vuoi aggiungere un layout.
- Nel menu principale, seleziona File > Nuovo > XML > File XML layout.
- Nella finestra di dialogo visualizzata, fornisci il nome del file, il tag del layout principale e l'insieme di origini a cui appartiene il layout.
- Fai clic su Fine per creare il layout.
Utilizzare la visualizzazione Progetto
- Scegli la visualizzazione Progetto dalla finestra Progetto.
- Fai clic con il tasto destro del mouse sulla directory del layout a cui vuoi aggiungere il layout.
- Nel menu contestuale visualizzato, fai clic su Nuovo > File di risorse layout.
Utilizzare la visualizzazione Android
- Scegli la visualizzazione Android dalla finestra Progetto.
- Fai clic con il tasto destro del mouse sulla cartella
layout. - Nel menu contestuale visualizzato, seleziona Nuovo > File di risorse layout.
Utilizzare Resource Manager
- In Gestione risorse, seleziona la scheda Layout.
- Fai clic sul pulsante
+e poi su File di risorse layout.
Utilizzare le varianti di layout per l'ottimizzazione per schermi diversi
Una variante di layout è una versione alternativa di un layout esistente ottimizzata per una determinata dimensione o orientamento dello schermo.
Utilizzare una variante di layout suggerita
Android Studio include varianti di layout comuni che puoi utilizzare nel tuo progetto. Per utilizzare una variante di layout suggerita:
- Apri il file di layout predefinito.
- Fai clic sull'icona Design
 nell'angolo in alto a destra della finestra.
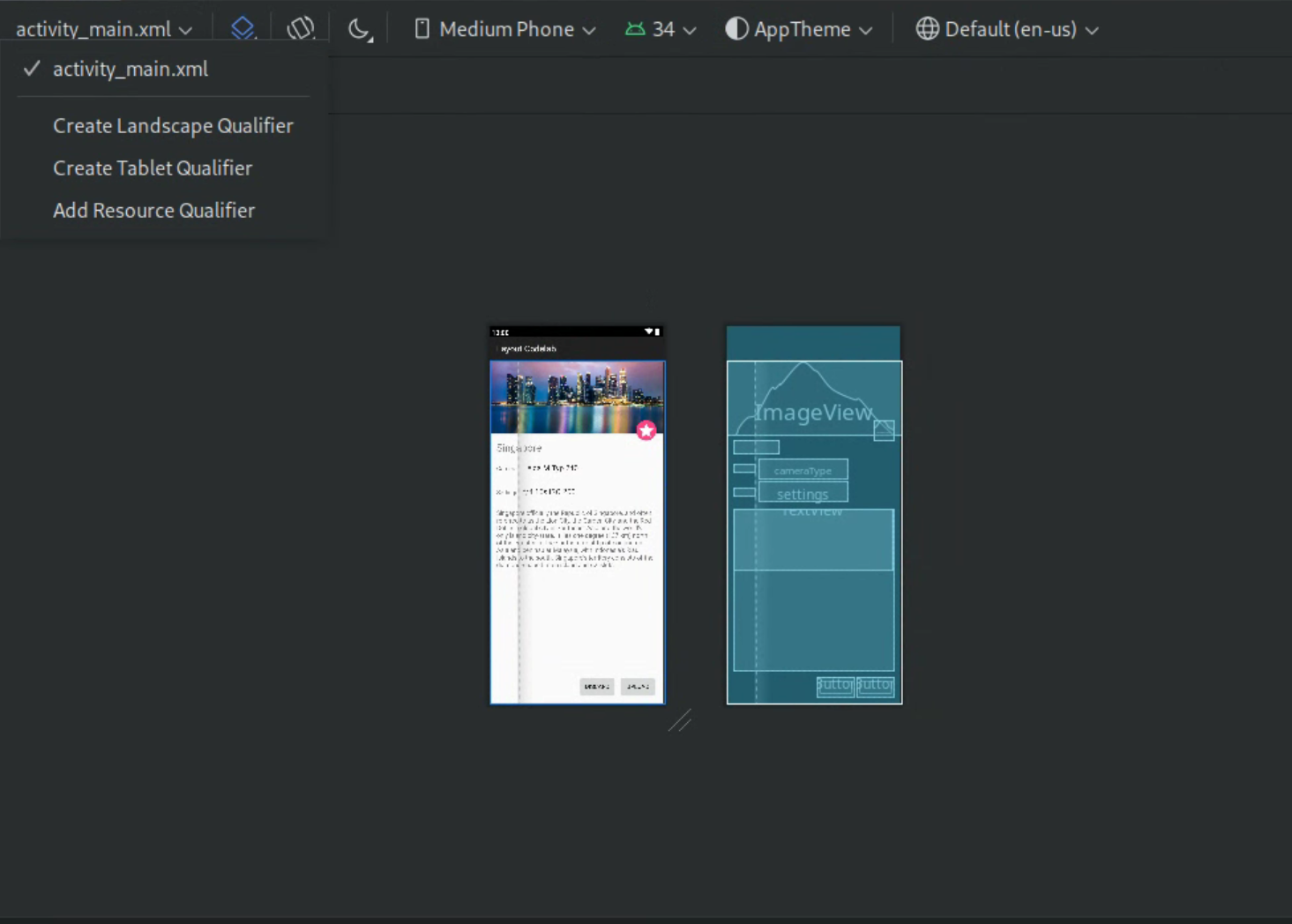
nell'angolo in alto a destra della finestra. - Il nome del file di layout viene visualizzato nel menu a discesa Azione per cambiare e creare qualificatori per i file di layout. Seleziona il menu a discesa.
- Nell'elenco a discesa, seleziona una variante come Crea qualificatore Orizzontale o Crea qualificatore Tablet.

Figura 4. Elenco a discesa dei qualificatori di layout.
Viene creata una nuova directory di layout.
Creare una variante del layout
Per creare una variante di layout personalizzata:
- Apri il file di layout predefinito.
- Fai clic sull'icona Design
 nell'angolo in alto a destra della finestra.
nell'angolo in alto a destra della finestra. - Il nome del file di layout viene visualizzato nel menu a discesa Azione per cambiare e creare qualificatori per i file di layout. Seleziona il menu a discesa.
Nell'elenco a discesa, seleziona Aggiungi qualificatore della risorsa. (vedi figura 4 sopra).
Viene visualizzata la finestra di dialogo Seleziona directory delle risorse.
Nella finestra di dialogo Seleziona la directory delle risorse, definisci i qualificatori delle risorse per la variante:
- Seleziona un qualificatore dall'elenco Qualificatori disponibili.
- Fai clic sul pulsante Aggiungi
 .
. - Inserisci eventuali valori obbligatori.
- Ripeti questi passaggi per aggiungere altri qualificatori.
Dopo aver aggiunto tutti i qualificatori, fai clic su OK.
Quando hai più varianti dello stesso layout, puoi passare da una all'altra selezionando una variante dal menu a discesa Azione per passare e creare qualificatori per i file di layout.
Per ulteriori informazioni su come creare layout per display diversi, consulta Supportare dimensioni diverse dei display.
Convertire una visualizzazione o un layout
Puoi convertire una visualizzazione in un altro tipo di visualizzazione e un layout in un altro tipo di layout:
- Fai clic sul pulsante Design nell'angolo in alto a destra della finestra dell'editor.
- Nella Visualizzazione ad albero dei componenti, fai clic con il tasto destro del mouse sulla visualizzazione o sul layout e poi su Converti visualizzazione.
- Nella finestra di dialogo visualizzata, scegli il nuovo tipo di visualizzazione o layout, quindi fai clic su Applica.
Convertire un layout in ConstraintLayout
Per migliorare le prestazioni del layout, converti i layout precedenti in
ConstraintLayout.
ConstraintLayout utilizza un sistema di layout basato su vincoli che consente di creare la maggior parte dei layout senza gruppi di visualizzazioni nidificati.
Per convertire un layout esistente in un ConstraintLayout:
- Apri un layout esistente in Android Studio.
- Fai clic sull'icona Design
 nell'angolo in alto a destra della finestra dell'editor.
nell'angolo in alto a destra della finestra dell'editor. - Nella Tabella di componenti, fai clic con il tasto destro del mouse sul layout e poi su
Converti
your-layout-typein ConstraintLayout.
Per scoprire di più su ConstraintLayout, consulta
Creare un'interfaccia utente adattabile con ConstraintLayout.
Trovare gli elementi nella tavolozza
Per cercare una visualizzazione o un gruppo di visualizzazioni per nome nella Tavolozza, fai clic sul pulsante Cerca
 nella parte superiore della tavolozza. In alternativa, puoi digitare il nome dell'elemento ogni volta che la finestra Tavolozza ha il focus.
nella parte superiore della tavolozza. In alternativa, puoi digitare il nome dell'elemento ogni volta che la finestra Tavolozza ha il focus.
In Tavolozza, puoi trovare gli elementi usati di frequente nella categoria Comuni. Per aggiungere un elemento a questa categoria, fai clic con il tasto destro del mouse su una visualizzazione o un gruppo di visualizzazioni nella Tavolozza e poi fai clic su Preferito nel menu contestuale.
Aprire la documentazione dalla tavolozza
Per aprire la documentazione di riferimento per sviluppatori Android di una visualizzazione o di un gruppo di visualizzazioni, selezionate l'elemento dell'interfaccia utente nella Tavolozza e premete Shift+F1.
Per visualizzare la documentazione delle linee guida di Material per una visualizzazione o un gruppo di visualizzazioni, fai clic con il tasto destro del mouse sull'elemento dell'interfaccia utente nella Tavolozza e seleziona Linee guida di Material dal menu contestuale. Se non esiste una voce specifica per l'elemento, il comando apre la home page della documentazione delle linee guida per i materiali.
Aggiungere visualizzazioni al layout
Per iniziare a creare il layout, trascina le viste e i gruppi di viste dalla Tavolozza nell'editor di progettazione. Quando inserisci una visualizzazione nel layout, l'editor mostra informazioni sulla relazione della visualizzazione con il resto del layout.
Se utilizzi ConstraintLayout, puoi
creare automaticamente vincoli
utilizzando le funzionalità Deduce vincoli e Collega automaticamente.
Modificare gli attributi della visualizzazione

Puoi modificare gli attributi della visualizzazione dal riquadro Attributi in Editor di layout. Questa finestra è disponibile solo quando l'editor di progettazione è aperto, quindi per utilizzarla visualizza il layout in modalità Design o Split.
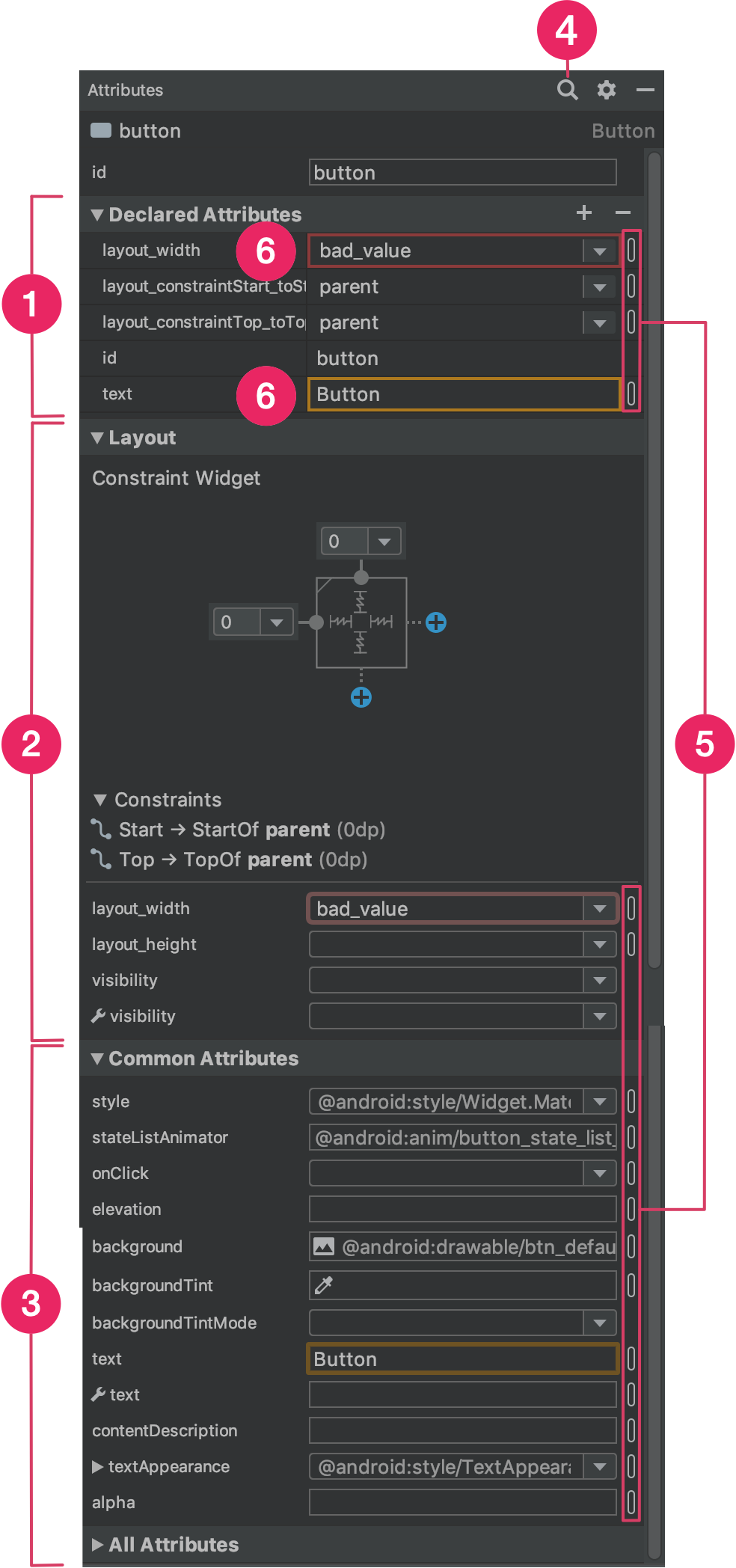
Quando selezioni una vista facendo clic sulla vista nell'albero dei componenti o nell'editor di progettazione, il riquadro Attributi mostra quanto segue, come indicato nella figura 5:
- Attributi dichiarati: elenca gli attributi specificati nel
file di layout. Per aggiungere un attributo, fai clic sul pulsante Aggiungi
 nella parte superiore della sezione.
nella parte superiore della sezione. - Layout: contiene i controlli per la larghezza e l'altezza della visualizzazione. Se la visualizzazione si trova in un
ConstraintLayout, questa sezione mostra anche il bias dei vincoli e elenca i vincoli utilizzati dalla visualizzazione. Per maggiori informazioni su come controllare le dimensioni delle viste conConstraintLayout, consulta Modificare le dimensioni della vista. - Attributi comuni: elenca gli attributi comuni per la visualizzazione selezionata. Per visualizzare tutti gli attributi disponibili, espandi la sezione Tutti gli attributi nella parte inferiore della finestra.
- Cerca: consente di cercare un attributo della visualizzazione specifico.
Le icone a destra di ogni valore dell'attributo indicano se i valori dell'attributo sono riferimenti alle risorse. Questi indicatori sono pieni
 quando il valore è un riferimento alla risorsa e vuoti
quando il valore è un riferimento alla risorsa e vuoti quando il valore è hardcoded per aiutarti a riconoscere a colpo d'occhio i valori hardcoded.
quando il valore è hardcoded per aiutarti a riconoscere a colpo d'occhio i valori hardcoded.Fai clic sugli indicatori in uno dei due stati per aprire la finestra di dialogo Risorse, in cui puoi selezionare un riferimento alla risorsa per l'attributo corrispondente.
Un'evidenziazione rossa attorno a un valore dell'attributo indica un errore nel valore. Ad esempio, un errore potrebbe indicare una voce non valida per un attributo che definisce il layout.
Un'evidenziazione arancione indica un avviso per il valore. Ad esempio, potrebbe essere visualizzato un avviso se utilizzi un valore hardcoded quando è previsto un riferimento alla risorsa.
Aggiungere dati di esempio alla visualizzazione
Poiché molti layout Android si basano su dati di runtime, può essere difficile visualizzare l'aspetto di un layout durante la progettazione dell'app. Puoi aggiungere dati di anteprima di esempio a un TextView, un ImageView o un RecyclerView dall'interno di Layout Editor.
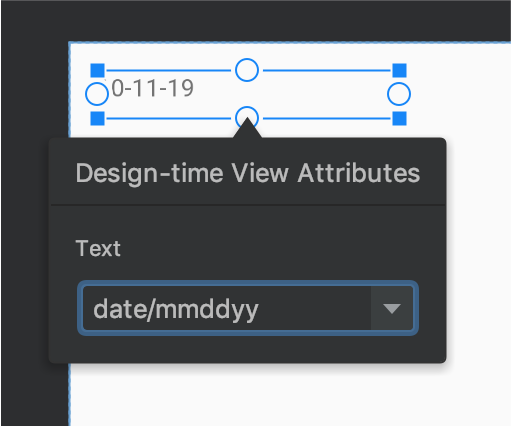
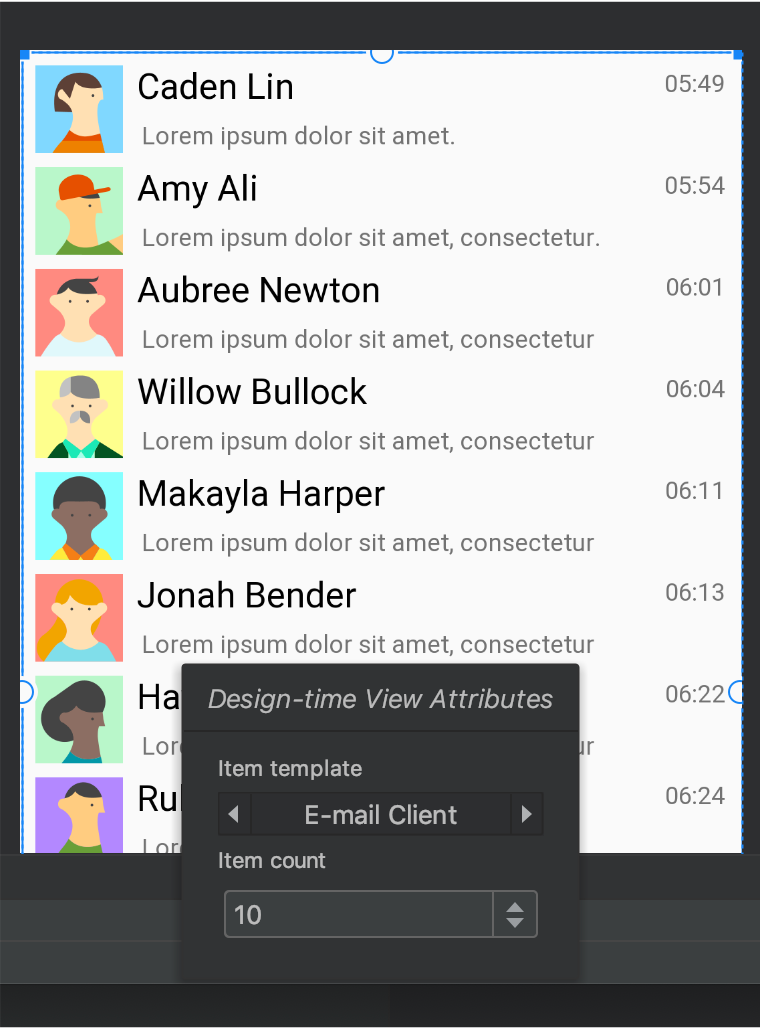
Per visualizzare la finestra Attributi visualizzazione in fase di progettazione, fai clic con il tasto destro del mouse su uno di questi tipi di visualizzazione e scegli Imposta dati di esempio, come mostrato in Figura 6.

Per un TextView, puoi scegliere tra diverse categorie di testo di esempio. Quando
utilizzi il testo di esempio, Android Studio compila l'attributo text del
TextView con i dati di esempio che hai scelto. Tieni presente che puoi scegliere il testo di esempio tramite la finestra Attributi visualizzazione in fase di progettazione solo se l'attributo text è vuoto.

TextView
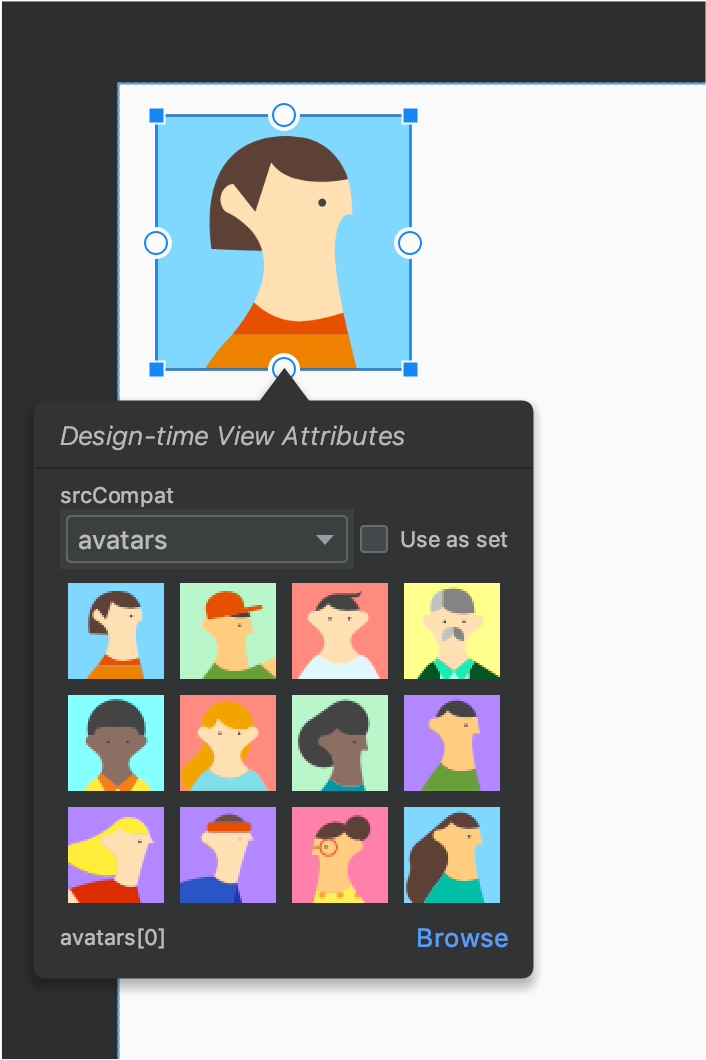
con dati di esempio.Per un ImageView, puoi scegliere tra diverse immagini di esempio. Quando scelgono un'immagine di esempio, Android Studio compila l'attributo tools:src di ImageView (o tools:srcCompat se utilizzi AndroidX).

ImageView
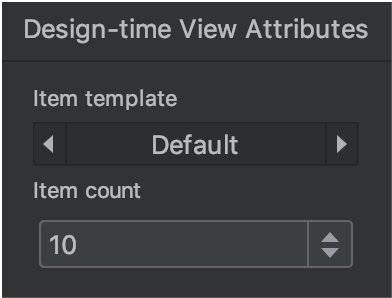
con dati di esempio.Per un RecyclerView, puoi scegliere tra una serie di modelli che contengono immagini e testi di esempio. Quando utilizzi questi modelli, Android Studio aggiunge un file alla directory res/layout, recycler_view_item.xml, contenente il layout per i dati di esempio. Android Studio aggiunge anche metadati al
RecyclerView per visualizzare correttamente i dati di esempio.

RecyclerView
con dati di esempio.Mostrare avvisi ed errori relativi al layout
L'editor di layout ti avvisa di eventuali problemi di layout accanto alla corrispondente visualizza nel Diagramma componenti utilizzando un'icona a forma di punto esclamativo in un cerchio rosso per gli errori o un'icona a forma di punto esclamativo in un triangolo arancione
per gli errori o un'icona a forma di punto esclamativo in un triangolo arancione per gli avvisi. Fai clic sull'icona per visualizzare ulteriori dettagli.
per gli avvisi. Fai clic sull'icona per visualizzare ulteriori dettagli.
Per visualizzare tutti i problemi noti in una finestra sotto l'editor, fai clic su
Mostra avvisi ed errori
( o
o
 )
nella barra degli strumenti.
)
nella barra degli strumenti.
Scaricare i caratteri e applicarli al testo
Quando utilizzi Android 8.0 (livello API 26) o la libreria Nucleo di Jetpack, puoi scegliere tra centinaia di caratteri volgendo i seguenti passaggi:
- Nell'editor di layout, fai clic sull'icona Design
 per visualizzare il layout nell'editor di design.
per visualizzare il layout nell'editor di design. - Seleziona una visualizzazione di testo.
- Nel riquadro Attributi, espandi textAppearance e poi la casella fontFamily.
- Scorri fino in fondo all'elenco e fai clic su Altri caratteri per aprire la finestra di dialogo Risorse.
- Nella finestra di dialogo Risorse, per selezionare un carattere, sfoglia l'elenco o digita nella barra di ricerca in alto. Se selezioni un carattere in Scaricabile, puoi fare clic su Crea carattere scaricabile per caricarlo in fase di esecuzione come carattere scaricabile oppure su Aggiungi carattere al progetto per pacchettizzare il file del carattere TTF nell'APK. I caratteri elencati in Android sono forniti dal sistema Android, pertanto non devono essere scaricati o raggruppati nell'APK.
- Fai clic su OK per terminare.
Convalida del layout
La convalida del layout è uno strumento visivo per visualizzare contemporaneamente l'anteprima dei layout per diversi dispositivi e configurazioni di visualizzazione, aiutandoti a rilevare i problemi nei layout nelle fasi iniziali del processo. Per accedere a questa funzionalità, fai clic sulla scheda Convalida del layout nell'angolo in alto a destra della finestra dell'IDE:

Figura 10. Scheda Convalida del layout.
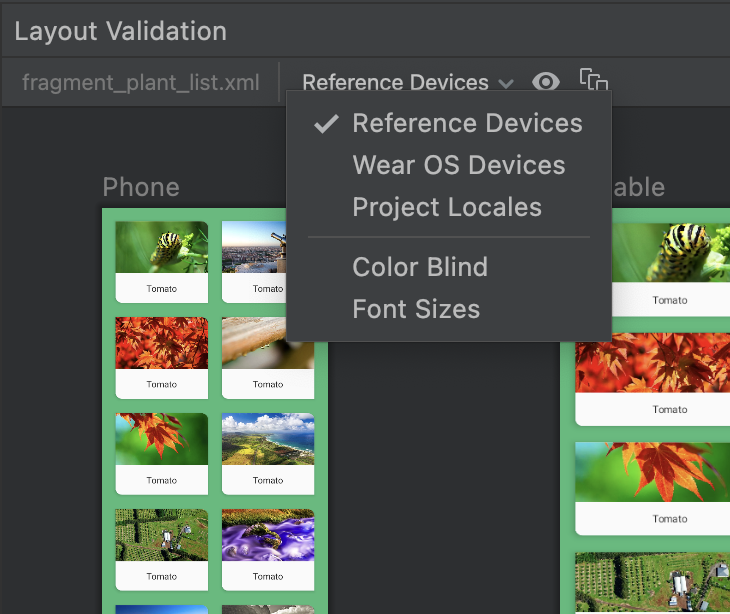
Per passare da un insieme di configurazioni all'altro, seleziona una delle opzioni seguenti dal menu a discesa Dispositivi di riferimento nella parte superiore della finestra di convalida del layout:
- Dispositivi di riferimento
- Personalizzata
- Daltonismo
- Dimensioni dei caratteri

Figura 11. Menu a discesa Dispositivi di riferimento.
Dispositivi di riferimento
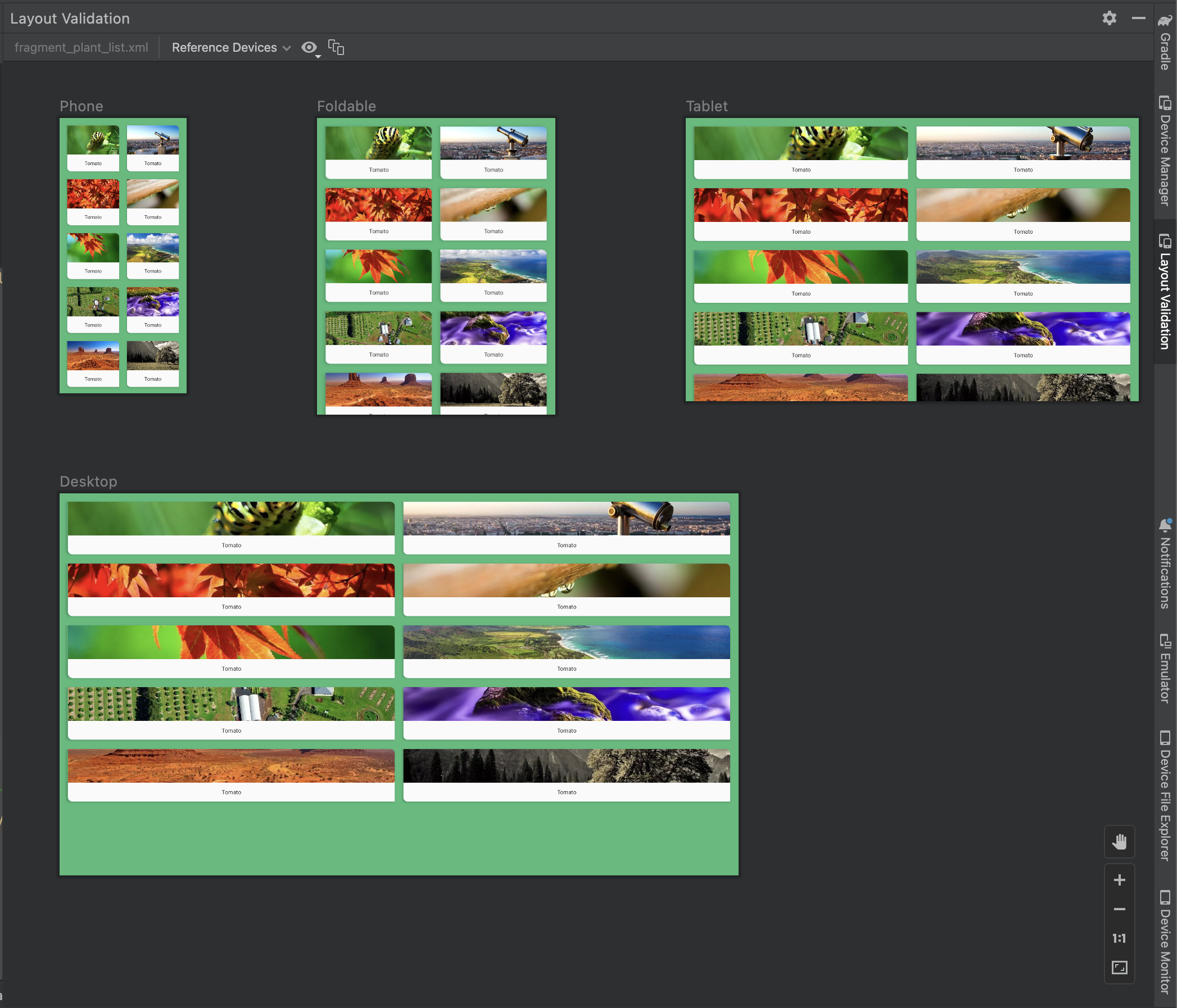
I dispositivi di riferimento sono un insieme di dispositivi che ti consigliamo di utilizzare per i test. Sono incluse le interfacce per smartphone, dispositivi pieghevoli, tablet e computer. Dovresti visualizzare un'anteprima di come viene visualizzato il layout su questo insieme di dispositivi di riferimento:

Figura 12. Fai riferimento alle anteprime dei dispositivi nello strumento di convalida del layout.
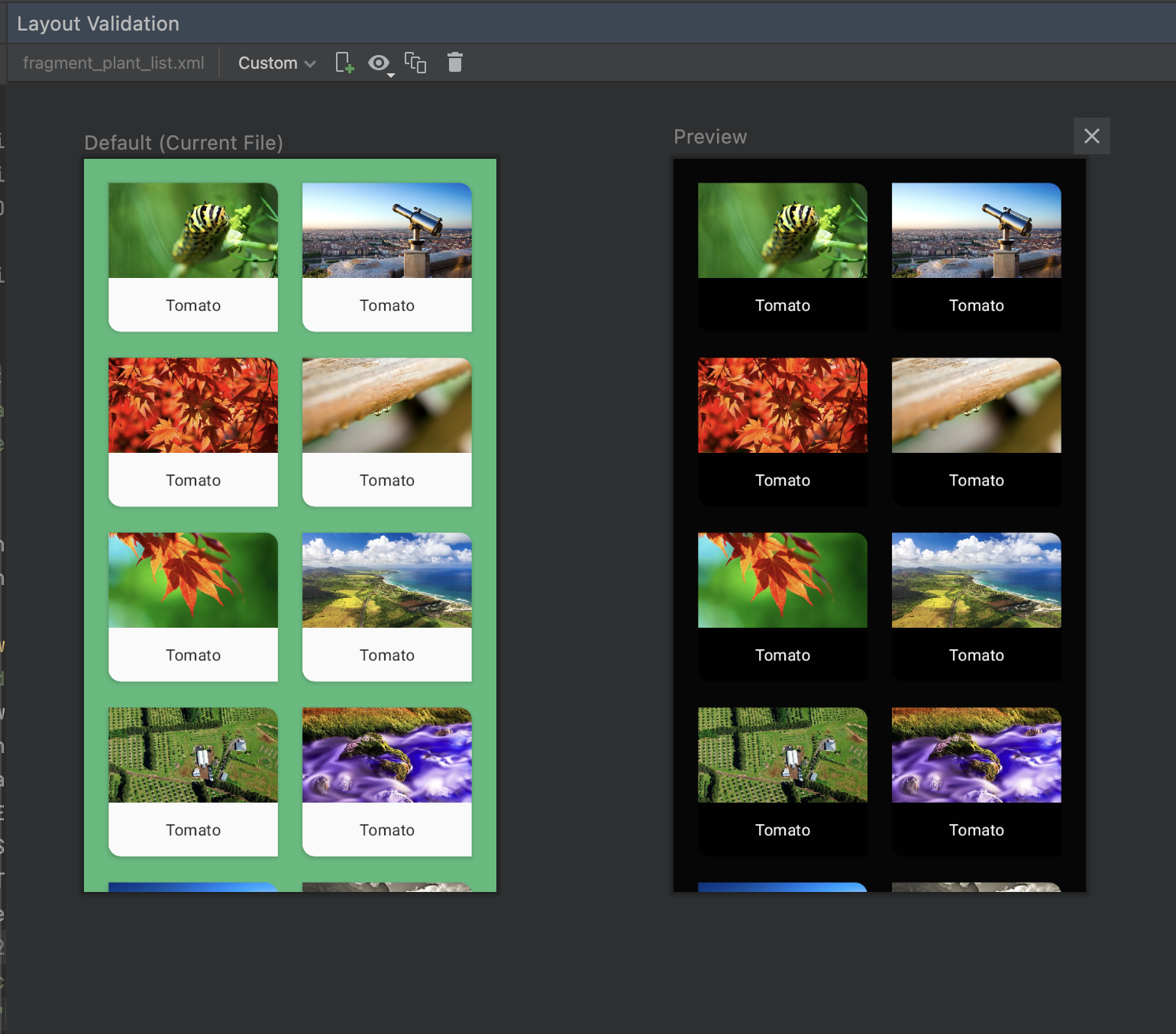
Personalizzata
Per personalizzare una configurazione di visualizzazione da visualizzare in anteprima, scegli tra una serie di impostazioni, tra cui lingua, dispositivo o orientamento dello schermo:

Figura 16. Configura una visualizzazione personalizzata nello strumento di convalida del layout.
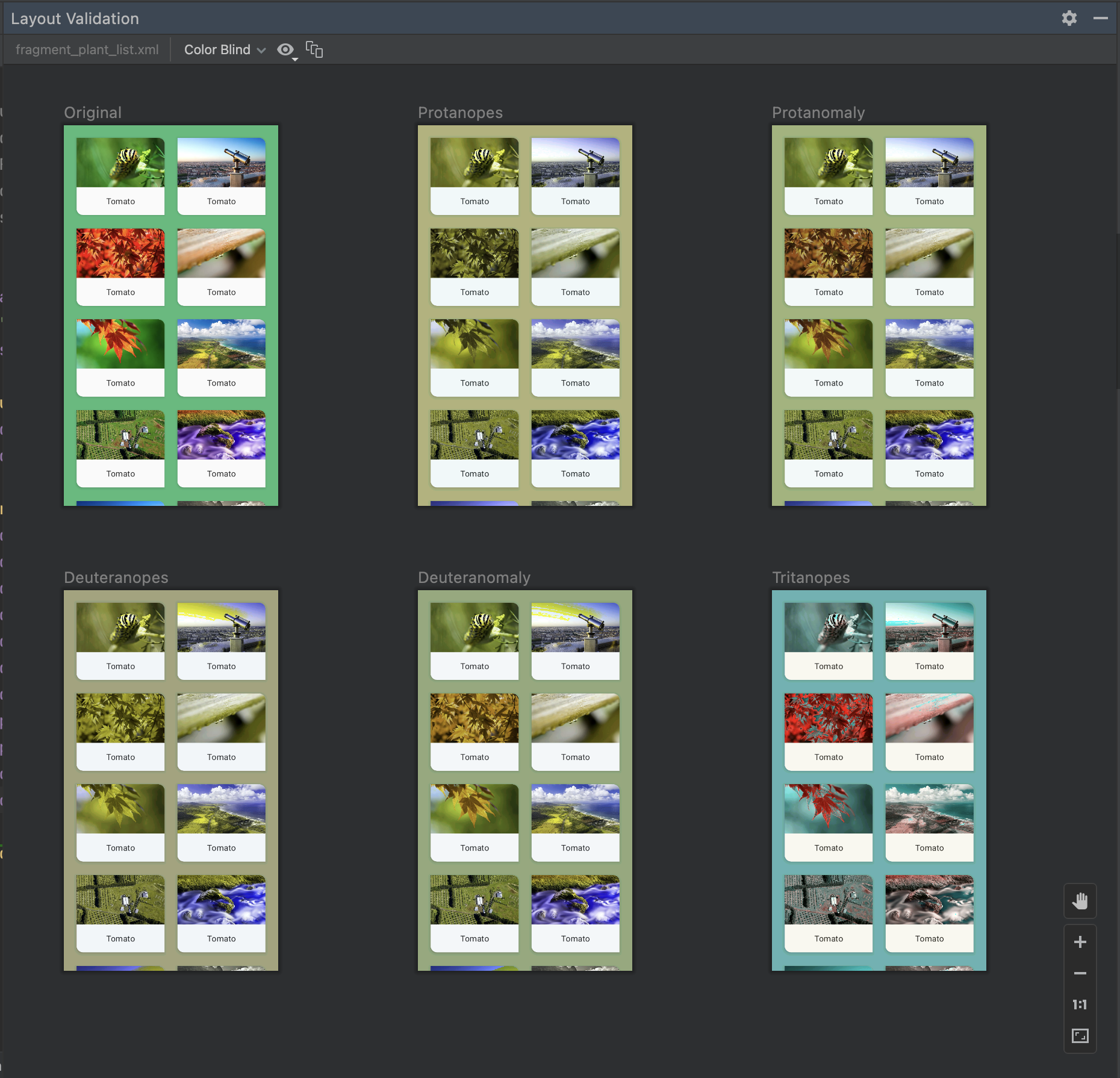
Daltonismo
Per contribuire a rendere la tua app più accessibile agli utenti daltonici, convalida il layout con simulazioni di tipi comuni di daltonismo:

Figura 13. Anteprime della simulazione di daltonismo nello strumento di convalida del layout.
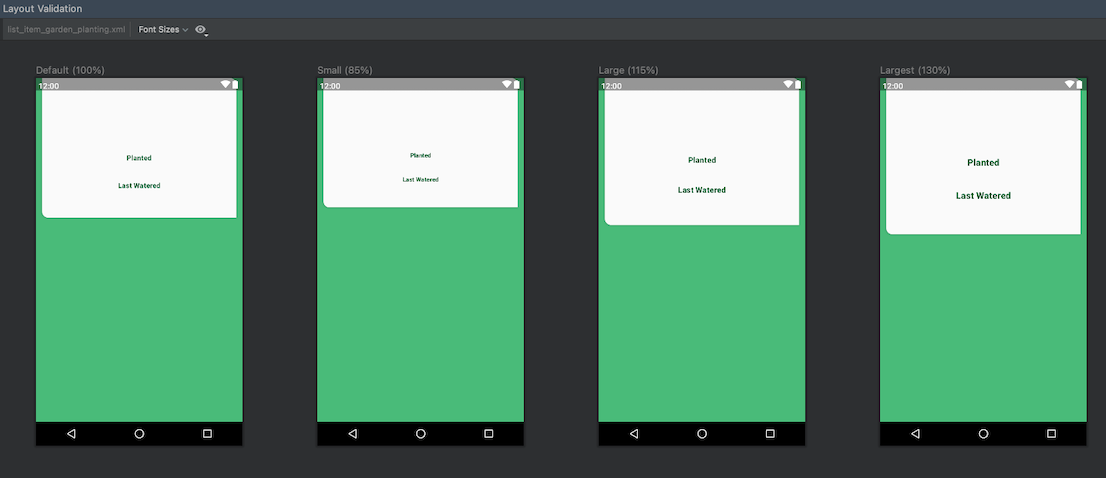
Dimensioni dei caratteri
Convalida i layout con caratteri di varie dimensioni e migliora l'accessibilità della tua app per gli utenti con disabilità visive testandoli con caratteri più grandi:

Figura 14. Anteprime delle dimensioni dei caratteri variabili nello strumento di convalida del layout.
