Resource Manager è una finestra degli strumenti per importare, creare, gestire e utilizzare le risorse nella tua app. Per aprire la finestra degli strumenti, seleziona Visualizza > Finestre degli strumenti > Resource Manager dal menu oppure seleziona Resource Manager nella barra laterale sinistra.

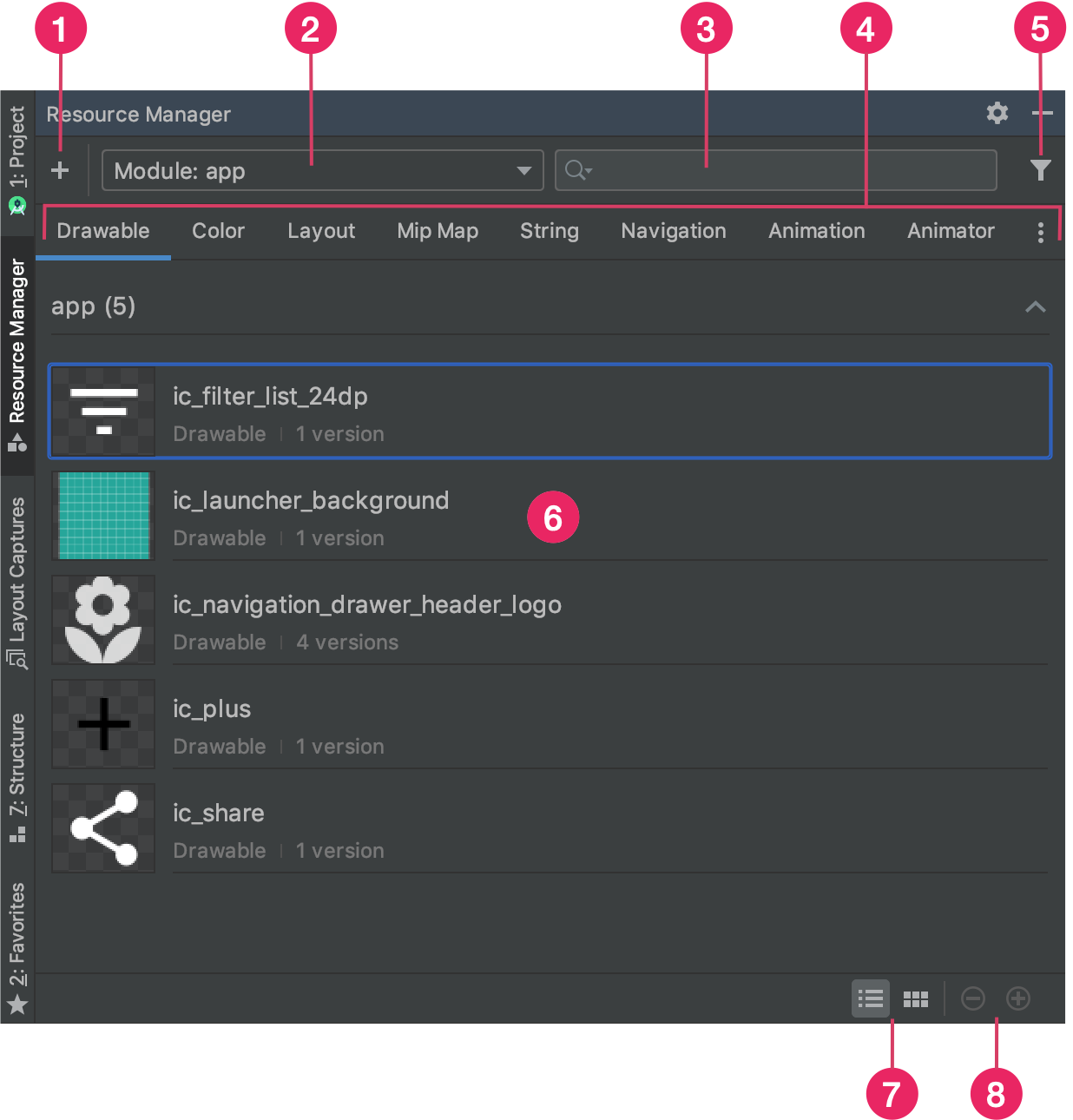
Figura 1. La finestra dello strumento Resource Manager.
- Fai clic su Aggiungi
 per aggiungere una nuova risorsa al progetto. Puoi aggiungere asset immagine, asset vettoriali, caratteri o file e valori di risorse oppure puoi importare i disegnabili nel progetto.
per aggiungere una nuova risorsa al progetto. Puoi aggiungere asset immagine, asset vettoriali, caratteri o file e valori di risorse oppure puoi importare i disegnabili nel progetto.
- Seleziona un modulo per visualizzare le risorse specifiche per quel modulo.
- Cerca una risorsa in tutti i moduli del tuo progetto utilizzando la barra di ricerca.
- Visualizza le tue risorse in base al tipo in Resource Manager.
Utilizza queste schede per passare da un tipo di risorsa all'altro. Fai clic sull'icona di overflow
 per visualizzare altri tipi di risorse.
per visualizzare altri tipi di risorse. - Filtra le risorse visualizzate dai moduli dipendenti locali, dalle librerie esterne e dal framework Android utilizzando il pulsante del filtro. Puoi anche utilizzare il filtro per mostrare gli attributi del tema.
- Visualizza l'anteprima delle risorse nell'area dei contenuti principali. Fai clic con il pulsante destro del mouse su una risorsa per visualizzare un menu contestuale in cui puoi rinominarla e cercare nell'app dove viene utilizzata.
- Fai clic su questi pulsanti per visualizzare le risorse sotto forma di riquadri o elenchi.
- Fai clic su questi pulsanti per modificare le dimensioni dell'anteprima delle risorse.
Oltre a queste caratteristiche, Resource Manager offre un modo per importare collettivamente i disegnabili nel progetto. Per eseguire l'importazione collettiva, puoi:
- Trascina i file immagine, inclusi i file SVG, direttamente in Resource Manager.
- Utilizza la procedura guidata Importa disegni.
Per ulteriori informazioni, consulta la sezione Importare i disegni nel progetto.
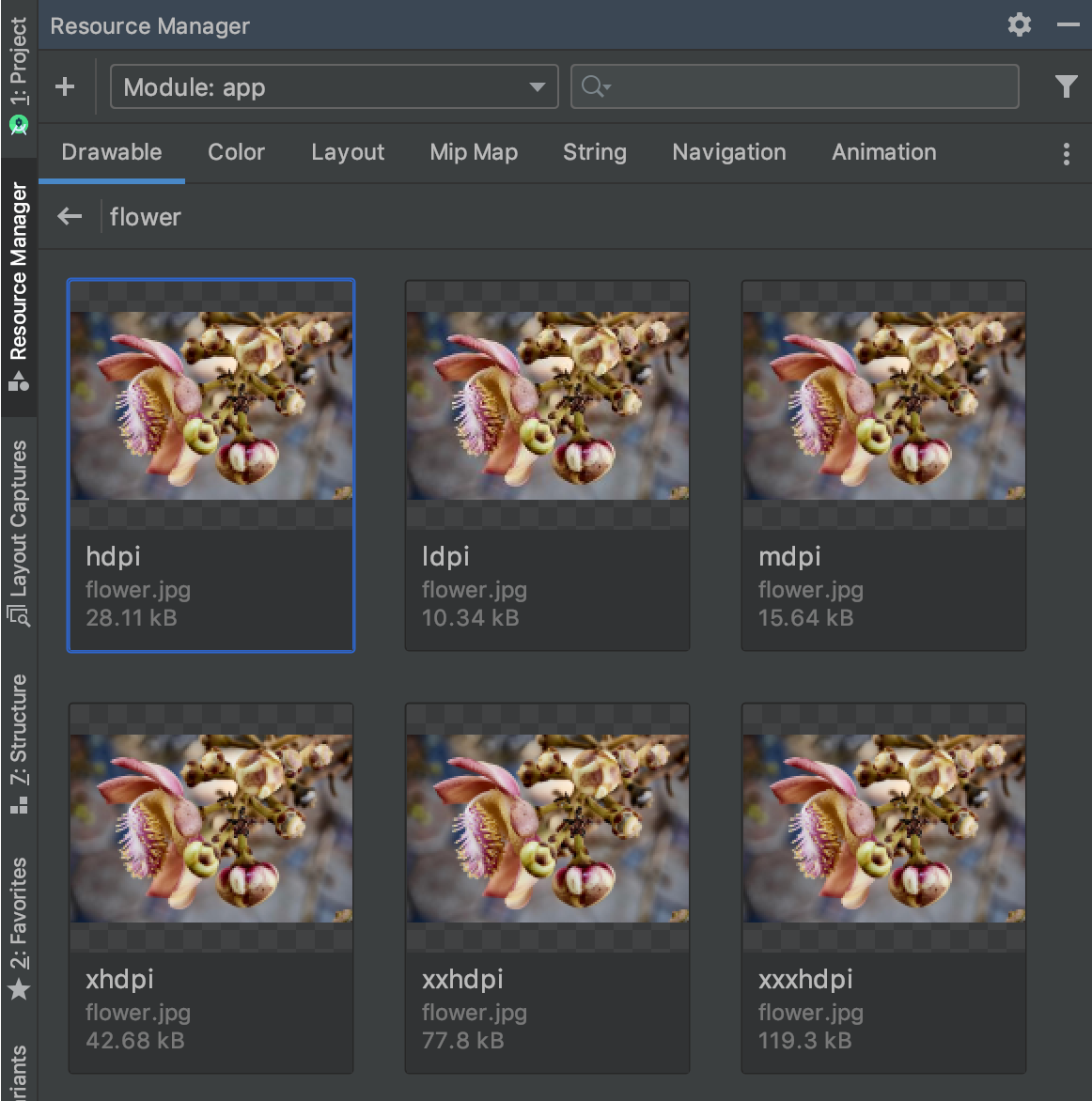
Per visualizzare informazioni più dettagliate, fai doppio clic su una risorsa in Resource Manager. Se disponi di più versioni di una risorsa, questa visualizzazione dettagliata mostra ogni versione insieme agli eventuali qualificatori associati, come mostrato nella Figura 2. Da qui, potete fare doppio clic su una versione specifica per aprirla in una finestra dell'editor.

Figura 2. Resource Manager che mostra le versioni di una risorsa immagine per densità di schermo diverse.
Importa disegnabili nel progetto
Puoi utilizzare Resource Manager per importare risorse immagine nel progetto. Per un elenco dei tipi di immagini supportati, vedi Supporto immagini.
Per importare risorse immagine nel tuo progetto:
Trascina le immagini direttamente nella finestra Resource Manager di Android Studio.
- In alternativa, puoi:
- Fai clic sull'icona più (+).
- Seleziona Importa disegni, come mostrato nella figura 3.
- Seleziona i file e le cartelle che vuoi importare.

Figura 3. Seleziona Importa disegni dal menu.
- In alternativa, puoi:
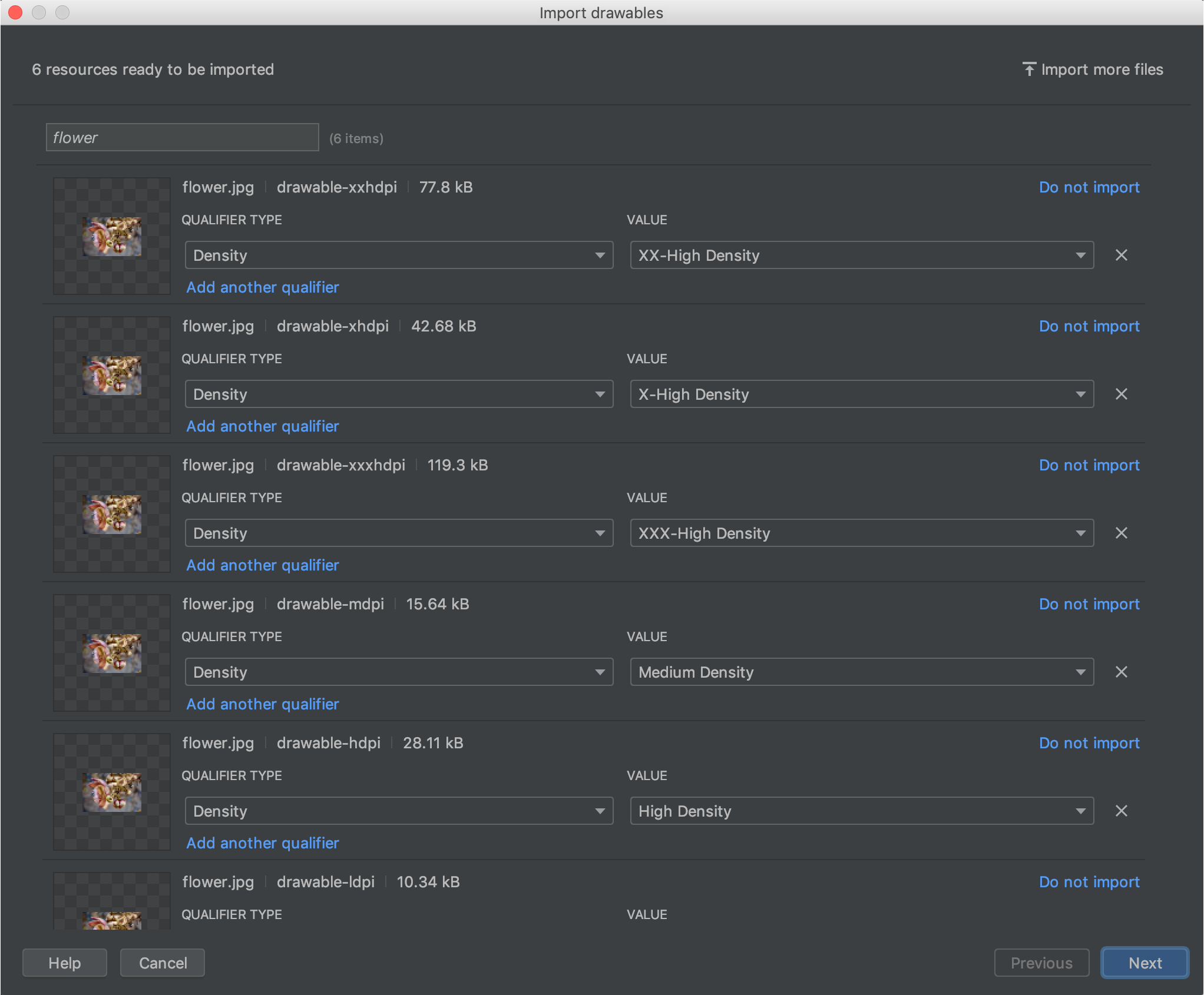
Viene visualizzata la finestra di dialogo Importa disegnabili, come mostrato nella figura 4. Questa finestra di dialogo mostra un elenco delle risorse che stai importando. Puoi rinominare le risorse facendo clic sulla casella di testo sopra l'anteprima della risorsa.
Se fornisci più versioni della stessa risorsa, aggiungi qualificatori di configurazione del dispositivo, come descritto nella sezione seguente, che descrivono la configurazione specifica supportata da ogni risorsa.
Ad esempio, se fornisci più versioni della stessa risorsa per densità di schermo diverse, puoi aggiungere un qualificatore Densità per ogni versione. Tieni presente che se due o più risorse hanno lo stesso nome e gli stessi qualificatori, viene importata solo una versione.
Per ulteriori informazioni sui qualificatori delle risorse, consulta Fornire risorse alternative.

Figura 4. La finestra di dialogo Importa disegnabili.
Dopo aver denominato le risorse e aggiunto gli eventuali qualificatori necessari, fai clic su Avanti.
La schermata successiva mostra un riepilogo delle risorse che stai importando. Quando tutto è pronto per l'importazione, fai clic su Importa.
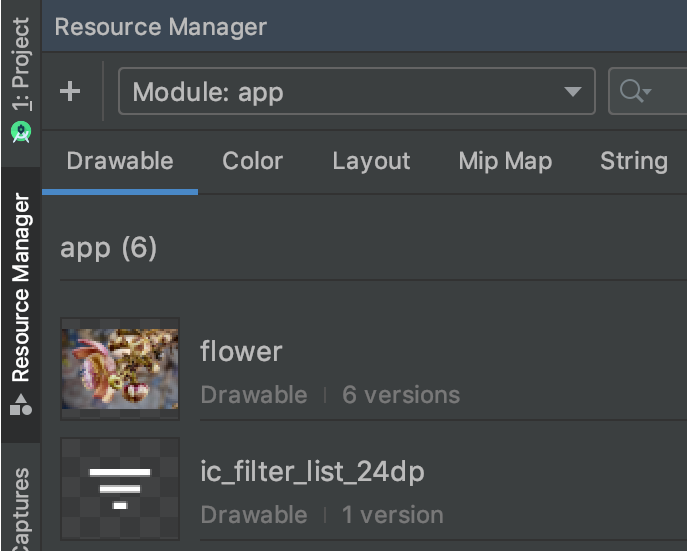
Nella finestra Resource Manager, le risorse sono ora pronte per essere utilizzate nel progetto, come mostrato nella Figura 5.

Figura 5. Resource Manager ora mostra le immagini importate.
Analizza automaticamente le densità tracciabili
Quando importi un file o una cartella e il relativo percorso contiene un qualificatore di densità, Resource Manager applica automaticamente il qualificatore di densità come parte dell'importazione. Resource Manager può analizzare sia i qualificatori di densità di Android sia i fattori di scalabilità di iOS.
Questa tabella elenca le diverse densità supportate per Android e iOS:
| Densità | Qualificatore di densità Android | Fattore di scalabilità iOS |
|---|---|---|
| Bassa densità (~120 dpi) | ldpi |
non supportato |
| Media densità (~160 dpi) | mdpi |
bilancia originale |
| Alta densità (~240 dpi) | hdpi |
non supportato |
| Alta densità (~320 dpi) | xhdpi |
@2x |
| Alta densità (~480 dpi) | xxhdpi |
@3 volte |
| Extra-extra-altissima densità (~640 dpi) | xxxhdpi |
@4 volte |
Ecco alcuni esempi di come i percorsi di input si traducono in percorsi delle risorse dopo l'importazione:
- Qualificatore di densità Android:
hdpi - Percorso di input: /UserCartella/icon1/hdpi/icon.png
Percorso risorsa: <projectCartella>/<moduleCartella> /src/main/res/drawable-hdpi/icon.png - Qualificatore di densità Android:
xxhdpi - Percorso di input: /UserCartella/icon1/abc-xxhdpi/icon.png
Percorso risorsa: <projectCartella>/<moduleCartella> /src/main/res/drawable-xxhdpi/icon.png - Fattore di ridimensionamento iOS: @2x
- Percorso di input: /UserCartella/icon1/icon@2x.png
Percorso risorsa: <projectCartella>/<moduleCartella> /src/main/res/drawable-xhdpi/icon.png - Fattore di ridimensionamento iOS: @2x
- Percorso di input: /UserCartella/icon1/icon@2x_alternate.png
Percorso risorsa: <projectCartella>/<moduleCartella> /src/main/res/drawable-xhdpi/icon_alternate.png
Per ulteriori informazioni sul supporto di dispositivi con densità di pixel diverse, consulta la sezione Supporto di diverse densità di pixel.
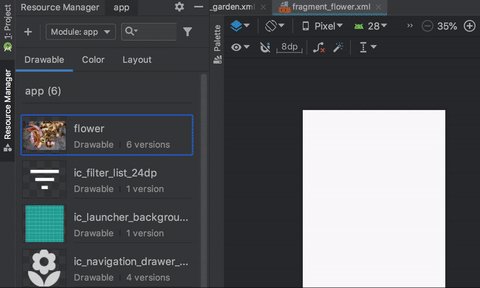
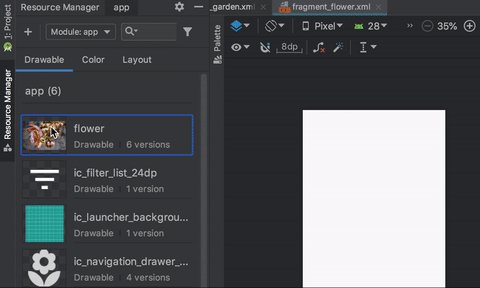
Trascina i disegnabili nel layout
Puoi trascinare i disegnabili da Resource Manager direttamente su un layout. Quando trascini una risorsa in un layout, Resource Manager crea un valore ImageView corrispondente per il disegno in questione, come mostrato nell'animazione 1:

Animazione 1. Trascina i disegnabili in un layout nella visualizzazione Struttura.
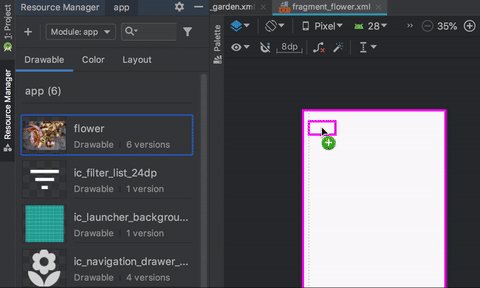
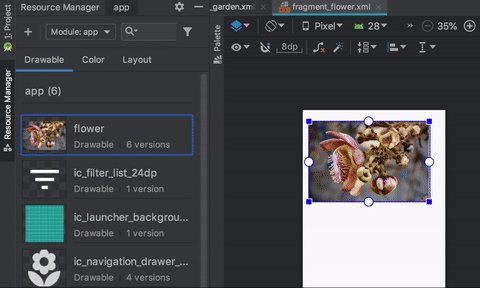
Puoi anche trascinare direttamente sul file XML del layout, come mostrato nell'animazione 2:

Animazione 2. Trascina i disegnabili in un layout nella visualizzazione Testo.
Quando trascini un elemento disegnabile su un layout nella scheda Testo, il codice generato varia a seconda di dove posizioni nel layout:
- Se trascini un disegno a disegna su un'area vuota, Resource Manager genera un elemento
ImageViewcorrispondente. - Se trascini un oggetto di disegno su un qualsiasi attributo nel file XML di layout, Resource Manager sostituisce il valore dell'attributo con un riferimento all'elemento disegnabile. Puoi anche trascinare qualsiasi altro tipo di risorsa su un attributo XML per sostituire il valore dell'attributo.
- Se trascini un oggetto di disegno su un elemento
ImageViewesistente, Resource Manager sostituisce l'attributo sorgente corrispondente.

