เครื่องมือแก้ไขเลย์เอาต์ช่วยให้คุณสร้างเลย์เอาต์ตาม View ได้อย่างรวดเร็วโดยการลากองค์ประกอบ UI ลงในเครื่องมือแก้ไขการออกแบบภาพแทนการเขียน XML ของเลย์เอาต์
เครื่องมือแก้ไขการออกแบบสามารถแสดงตัวอย่างเลย์เอาต์ในอุปกรณ์และเวอร์ชัน Android ต่างๆ และคุณปรับขนาดเลย์เอาต์แบบไดนามิกเพื่อให้แน่ใจว่าเลย์เอาต์ทำงานได้อย่างถูกต้องในหน้าจอขนาดต่างๆ
เครื่องมือแก้ไขการออกแบบจะมีประสิทธิภาพอย่างยิ่งเมื่อสร้างเลย์เอาต์ด้วย ConstraintLayout
หน้านี้จะแสดงภาพรวมของเครื่องมือแก้ไขเลย์เอาต์ ดูข้อมูลเพิ่มเติมเกี่ยวกับพื้นฐานของเลย์เอาต์ได้ที่เลย์เอาต์
ข้อมูลเบื้องต้นเกี่ยวกับเครื่องมือสร้างเลย์เอาต์
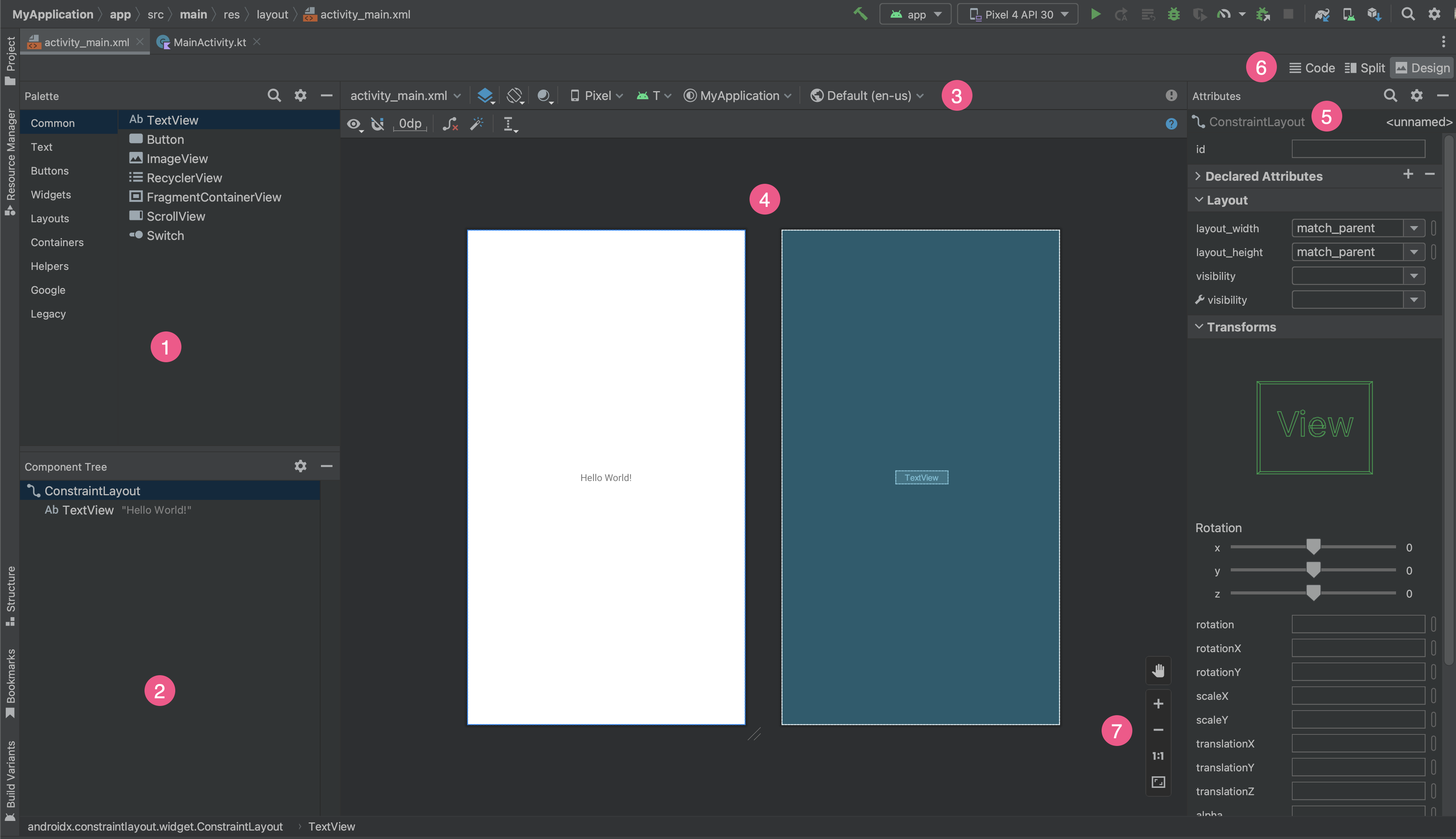
เครื่องมือแก้ไขเลย์เอาต์จะปรากฏขึ้นเมื่อคุณเปิดไฟล์เลย์เอาต์ XML

- พาเลตต์: มีมุมมองและกลุ่มมุมมองต่างๆ ที่คุณลากลงในเลย์เอาต์ได้
- ต้นไม้คอมโพเนนต์: แสดงลําดับชั้นของคอมโพเนนต์ในเลย์เอาต์
- แถบเครื่องมือ: มีปุ่มที่กำหนดค่าลักษณะที่ปรากฏของเลย์เอาต์ในเครื่องมือแก้ไขและเปลี่ยนแอตทริบิวต์เลย์เอาต์
- เครื่องมือแก้ไขการออกแบบ: ช่วยให้คุณแก้ไขเลย์เอาต์ในมุมมองการออกแบบ มุมมองพิมพ์เขียว หรือทั้ง 2 มุมมอง
- แอตทริบิวต์: มีการควบคุมแอตทริบิวต์ของมุมมองที่เลือก
- โหมดดู: ช่วยให้คุณดูเลย์เอาต์ในโหมดโค้ด
 แยก
แยก
 หรือออกแบบ
หรือออกแบบ
 โหมดแยกจะแสดงหน้าต่างโค้ดและการออกแบบพร้อมกัน
โหมดแยกจะแสดงหน้าต่างโค้ดและการออกแบบพร้อมกัน - ตัวควบคุมการซูมและเลื่อน: ควบคุมขนาดและตำแหน่งของตัวอย่างภายในเครื่องมือแก้ไข
เมื่อคุณเปิดไฟล์เลย์เอาต์ XML เครื่องมือแก้ไขการออกแบบจะเปิดขึ้นโดยค่าเริ่มต้น ดังที่แสดงในรูปที่ 1 หากต้องการแก้ไข XML เลย์เอาต์ในเครื่องมือแก้ไขข้อความ ให้คลิกปุ่มโค้ด
![]() ที่มุมขวาบนของหน้าต่าง โปรดทราบว่าแผงจานสี ต้นไม้คอมโพเนนต์ และแอตทริบิวต์จะใช้ไม่ได้ขณะแก้ไขเลย์เอาต์ในมุมมองโค้ด
ที่มุมขวาบนของหน้าต่าง โปรดทราบว่าแผงจานสี ต้นไม้คอมโพเนนต์ และแอตทริบิวต์จะใช้ไม่ได้ขณะแก้ไขเลย์เอาต์ในมุมมองโค้ด
เคล็ดลับ: หากต้องการสลับระหว่างเครื่องมือแก้ไขการออกแบบและเครื่องมือแก้ไขข้อความ ให้กด Alt (Control ใน macOS) บวก Shift และแป้นลูกศรขวาหรือซ้าย
เปลี่ยนลักษณะที่ปรากฏของตัวอย่าง
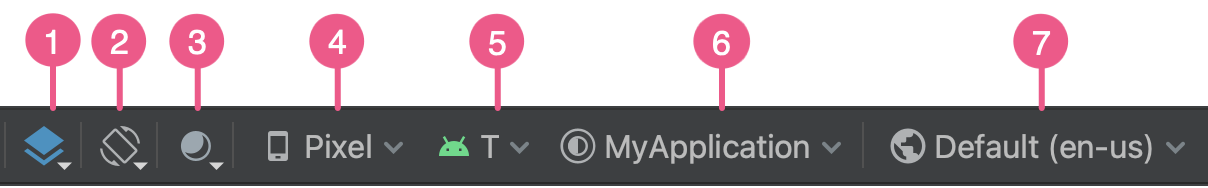
ปุ่มในแถวบนสุดของเครื่องมือแก้ไขการออกแบบช่วยให้คุณกำหนดค่าลักษณะที่ปรากฏของเลย์เอาต์ในเครื่องมือแก้ไขได้

- การออกแบบและพิมพ์เขียว: เลือกวิธีที่คุณต้องการดูเลย์เอาต์ในเครื่องมือแก้ไข หรือจะกด
Bเพื่อสลับดูประเภทมุมมองเหล่านี้ก็ได้- เลือกออกแบบเพื่อดูตัวอย่างที่แสดงผลแล้วของเลย์เอาต์
- เลือกผังเพื่อดูเฉพาะเค้าโครงของมุมมองแต่ละรายการ
- เลือกการออกแบบ + พิมพ์เขียวเพื่อดูทั้ง 2 มุมมองควบคู่กัน
- การวางแนวหน้าจอและรูปแบบต่างๆ: เลือกระหว่างการวางแนวหน้าจอแนวนอนหรือแนวตั้ง หรือเลือกโหมดหน้าจออื่นๆ ที่แอปมีเลย์เอาต์ทางเลือก เช่น โหมดกลางคืน เมนูนี้ยังมีคำสั่งสำหรับการสร้างตัวแปรเลย์เอาต์ใหม่ด้วย ตามที่อธิบายไว้ในส่วนหนึ่งของหน้านี้
หรือจะกดแป้น
Oบนแป้นพิมพ์เพื่อเปลี่ยนการวางแนวก็ได้ โหมด UI ของระบบ: หากคุณเปิดใช้สีแบบไดนามิกในแอป ให้เปลี่ยนวอลเปเปอร์และดูว่าเลย์เอาต์ของคุณตอบสนองต่อวอลเปเปอร์ที่ผู้ใช้เลือกอย่างไร โปรดทราบว่าคุณต้องเปลี่ยนธีมเป็นธีมสีแบบไดนามิกของ Material ก่อน แล้วจึงเปลี่ยนวอลเปเปอร์
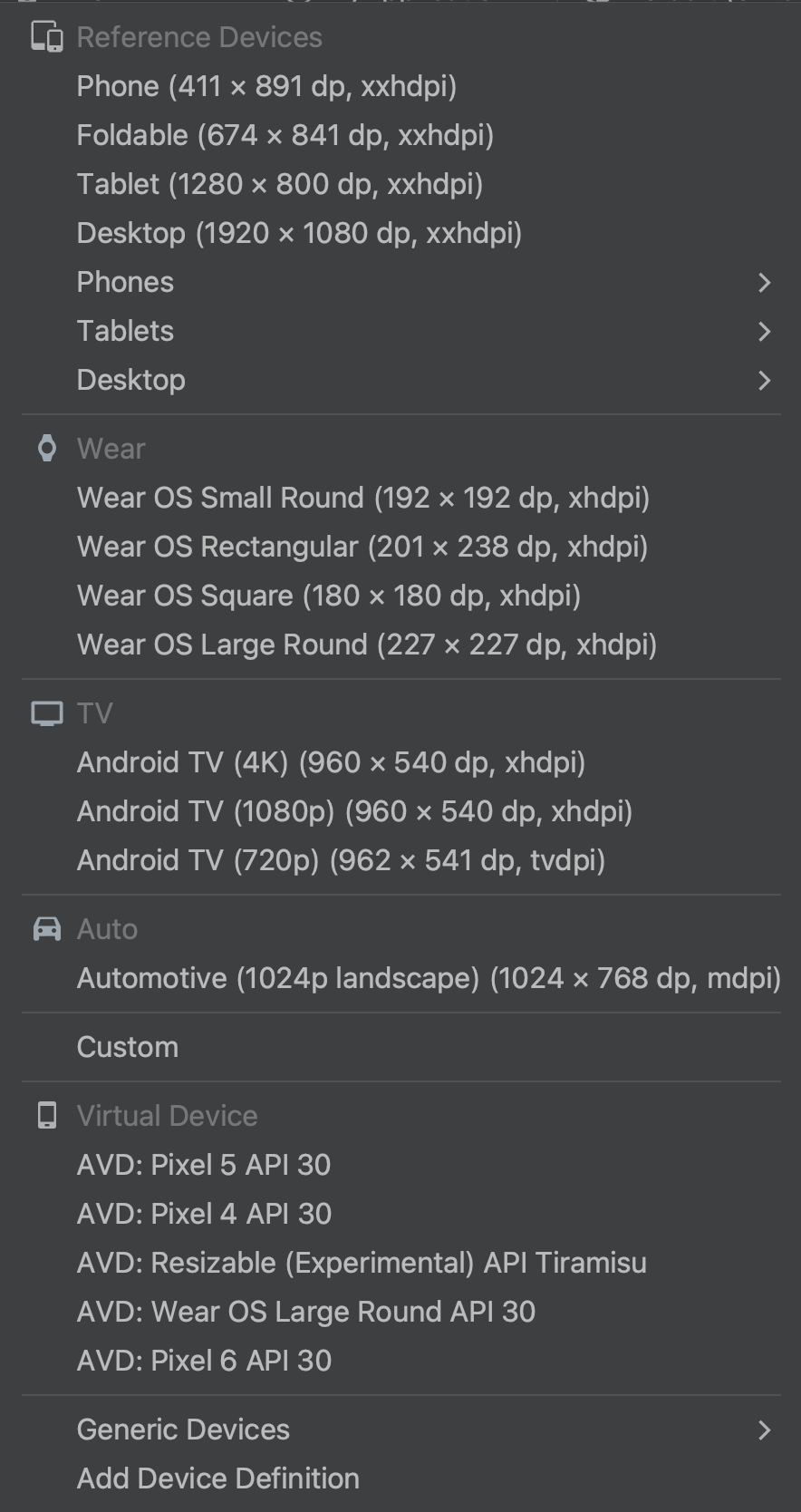
ประเภทและขนาดอุปกรณ์: เลือกประเภทอุปกรณ์ (โทรศัพท์/แท็บเล็ต, Android TV หรือ Wear OS) และการกำหนดค่าหน้าจอ (ขนาดและความหนาแน่น) คุณสามารถเลือกจากประเภทอุปกรณ์ที่กําหนดค่าไว้ล่วงหน้าหลายประเภทและคําจํากัดความ AVD ของคุณเอง และสร้าง AVD ใหม่ได้โดยเลือกเพิ่มคําจํากัดความอุปกรณ์จากรายการดังที่แสดงในรูปที่ 3
- หากต้องการปรับขนาดอุปกรณ์ ให้ลากมุมขวาล่างของเลย์เอาต์
- กด
Dเพื่อเลื่อนดูรายการอุปกรณ์
การทดสอบเลย์เอาต์กับอุปกรณ์อ้างอิงในเมนูนี้จะช่วยให้แอปปรับขนาดให้เหมาะกับสถานะเลย์เอาต์ในอุปกรณ์จริงได้ดี

รูปที่ 3 รายการอุปกรณ์ที่แสดงอุปกรณ์อ้างอิง เวอร์ชัน API: เลือกเวอร์ชัน Android เพื่อดูตัวอย่างเลย์เอาต์ รายการเวอร์ชัน Android ที่พร้อมใช้งานจะขึ้นอยู่กับแพลตฟอร์ม SDK เวอร์ชันที่คุณติดตั้งไว้โดยใช้ SDK Manager
ธีมแอป: เลือกธีม UI ที่จะนําไปใช้กับตัวอย่าง ซึ่งใช้ได้กับรูปแบบเลย์เอาต์ที่รองรับเท่านั้น ดังนั้นธีมหลายรายการในรายการนี้จึงทำให้เกิดข้อผิดพลาด
ภาษา: เลือกภาษาที่จะแสดงสตริง UI รายการนี้จะแสดงเฉพาะภาษาที่มีอยู่ในทรัพยากรสตริง หากต้องการแก้ไขคำแปล ให้คลิกแก้ไขคำแปลจากเมนู ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีจัดการคำแปลได้ที่แปล UI ด้วยเครื่องมือแก้ไขคำแปล
สร้างเลย์เอาต์ใหม่
เมื่อเพิ่มเลย์เอาต์ใหม่สำหรับแอป ให้สร้างไฟล์เลย์เอาต์เริ่มต้นในไดเรกทอรี layout/ เริ่มต้นของโปรเจ็กต์ก่อน เพื่อให้ใช้กับการกำหนดค่าอุปกรณ์ทั้งหมดได้ เมื่อคุณมีเลย์เอาต์เริ่มต้นแล้ว คุณจะสร้างเลย์เอาต์รูปแบบต่างๆ ตามที่อธิบายไว้ในส่วนหนึ่งของหน้านี้สําหรับการกำหนดค่าอุปกรณ์ที่เฉพาะเจาะจง เช่น สําหรับหน้าจอขนาดใหญ่
คุณสร้างเลย์เอาต์ใหม่ได้โดยใช้วิธีใดวิธีหนึ่งต่อไปนี้
ใช้เมนูหลักของ Android Studio
- ในหน้าต่างโปรเจ็กต์ ให้คลิกโมดูลที่ต้องการเพิ่มเลย์เอาต์
- ในเมนูหลัก ให้เลือกไฟล์ > ใหม่ > XML > ไฟล์ XML เลย์เอาต์
- ในกล่องโต้ตอบที่ปรากฏขึ้น ให้ระบุชื่อไฟล์ แท็กเลย์เอาต์รูท และชุดแหล่งที่มาของเลย์เอาต์
- คลิกเสร็จสิ้นเพื่อสร้างเลย์เอาต์
ใช้มุมมองโปรเจ็กต์
- เลือกมุมมองโปรเจ็กต์จากภายในหน้าต่างโปรเจ็กต์
- คลิกขวาที่ไดเรกทอรีเลย์เอาต์ที่ต้องการเพิ่มเลย์เอาต์
- ในเมนูบริบทที่ปรากฏขึ้น ให้คลิกใหม่ > ไฟล์ทรัพยากรเลย์เอาต์
ใช้มุมมอง Android
- เลือกมุมมอง Android จากในหน้าต่าง Project
- คลิกขวาที่โฟลเดอร์
layout - ในเมนูตามบริบทที่ปรากฏขึ้น ให้เลือกใหม่ > ไฟล์ทรัพยากรเลย์เอาต์
ใช้เครื่องมือจัดการทรัพยากร
- ในเครื่องมือจัดการทรัพยากร ให้เลือกแท็บเลย์เอาต์
- คลิกปุ่ม
+แล้วคลิกไฟล์ทรัพยากรเลย์เอาต์
ใช้ตัวแปรเลย์เอาต์เพื่อเพิ่มประสิทธิภาพสําหรับหน้าจอต่างๆ
ตัวแปรเลย์เอาต์คือเวอร์ชันอื่นของเลย์เอาต์ที่มีอยู่ซึ่งได้รับการเพิ่มประสิทธิภาพสำหรับขนาดหรือการวางแนวหน้าจอที่เจาะจง
ใช้ตัวแปรเลย์เอาต์ที่แนะนํา
Android Studio มีตัวแปรเลย์เอาต์ทั่วไปที่คุณใช้ในโปรเจ็กต์ได้ หากต้องการใช้ตัวแปรเลย์เอาต์ที่แนะนํา ให้ทําดังนี้
- เปิดไฟล์เลย์เอาต์เริ่มต้น
- คลิกไอคอนออกแบบ
 ที่มุมขวาบนของหน้าต่าง
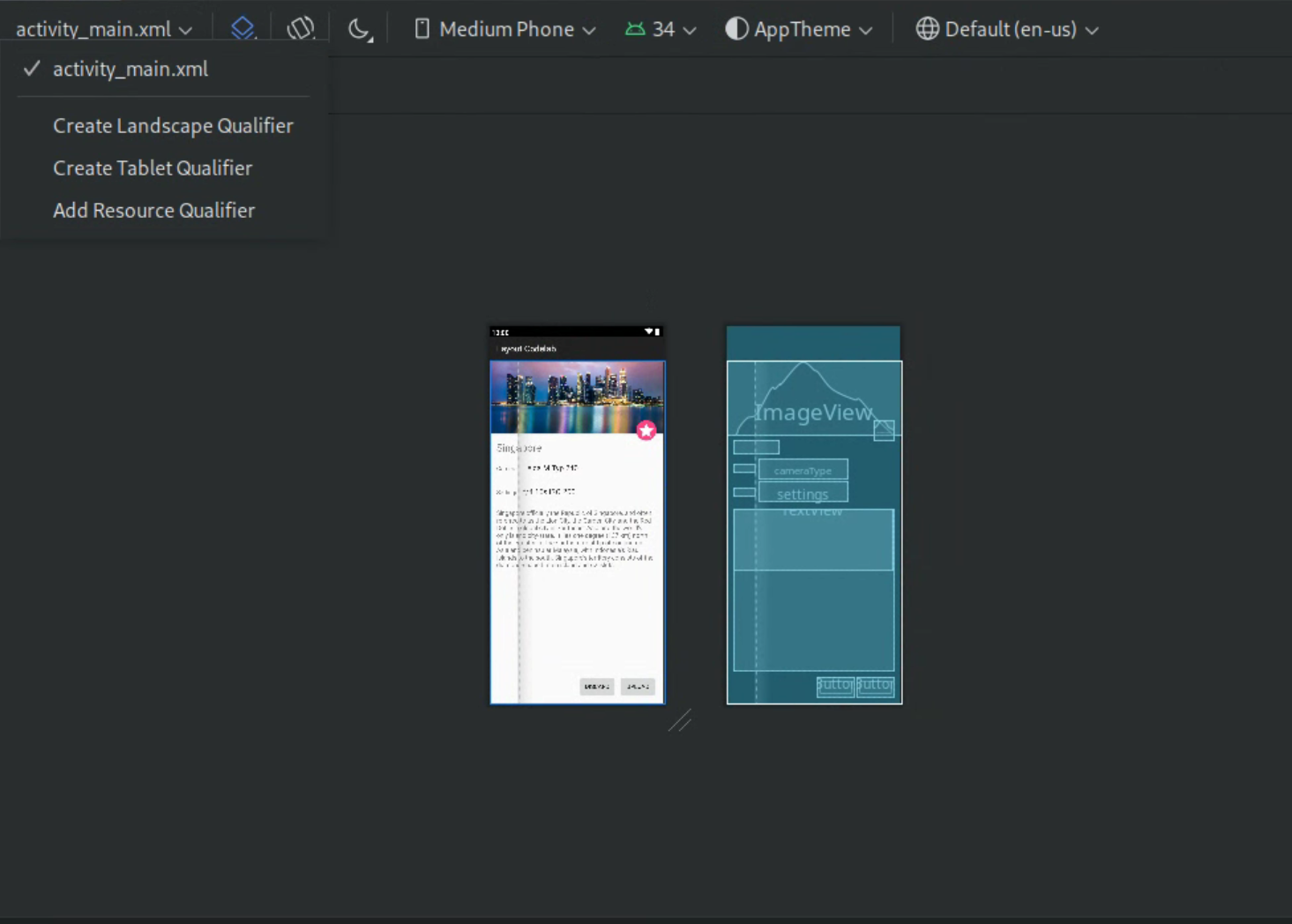
ที่มุมขวาบนของหน้าต่าง - ชื่อไฟล์เลย์เอาต์จะปรากฏในเมนูแบบเลื่อนลงการดำเนินการเพื่อสลับและสร้างตัวระบุสำหรับไฟล์เลย์เอาต์ เลือกเมนูแบบเลื่อนลง
- ในรายการแบบเลื่อนลง ให้เลือกตัวแปร เช่น สร้างตัวระบุแนวนอนหรือสร้างตัวระบุแท็บเล็ต

รูปที่ 4 รายการแบบเลื่อนลงของตัวระบุเลย์เอาต์
ระบบจะสร้างไดเรกทอรีเลย์เอาต์ใหม่
สร้างตัวแปรเลย์เอาต์ของคุณเอง
หากต้องการสร้างตัวแปรเลย์เอาต์ของคุณเอง ให้ทําดังนี้
- เปิดไฟล์เลย์เอาต์เริ่มต้น
- คลิกไอคอนออกแบบ
 ที่มุมขวาบนของหน้าต่าง
ที่มุมขวาบนของหน้าต่าง - ชื่อไฟล์เลย์เอาต์จะปรากฏในเมนูแบบเลื่อนลงการดำเนินการเพื่อสลับและสร้างตัวระบุสำหรับไฟล์เลย์เอาต์ เลือกเมนูแบบเลื่อนลง
เลือกเพิ่มตัวระบุทรัพยากรในรายการแบบเลื่อนลง (ดูรูปที่ 4 ด้านบน)
กล่องโต้ตอบเลือกไดเรกทอรีทรัพยากรจะปรากฏขึ้น
ในกล่องโต้ตอบเลือกไดเรกทอรีทรัพยากร ให้กําหนดตัวระบุทรัพยากรสําหรับตัวแปร ดังนี้
- เลือกตัวคําจํากัดจากรายการตัวคําจํากัดที่ใช้ได้
- คลิกปุ่มเพิ่ม

- ป้อนค่าที่ต้องระบุ
- ทำขั้นตอนเหล่านี้ซ้ำเพื่อเพิ่มตัวระบุอื่นๆ
เมื่อเพิ่มตัวกรองทั้งหมดแล้ว ให้คลิกตกลง
เมื่อคุณมีเลย์เอาต์เดียวกันหลายรูปแบบ คุณจะสลับไปมาระหว่างเลย์เอาต์เหล่านั้นได้โดยเลือกรูปแบบจากเมนูแบบเลื่อนลงการดำเนินการเพื่อสลับและสร้างตัวระบุสำหรับไฟล์เลย์เอาต์
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีสร้างเลย์เอาต์สำหรับจอแสดงผลต่างๆ ได้ที่หัวข้อรองรับขนาดจอแสดงผลที่แตกต่างกัน
แปลงมุมมองหรือเลย์เอาต์
คุณสามารถแปลงมุมมองเป็นมุมมองประเภทอื่น และแปลงเลย์เอาต์เป็นเลย์เอาต์ประเภทอื่นได้ ดังนี้
- คลิกปุ่มออกแบบที่มุมขวาบนของหน้าต่างเครื่องมือแก้ไข
- ในแผนผังคอมโพเนนต์ ให้คลิกขวาที่มุมมองหรือเลย์เอาต์ แล้วคลิกแปลงมุมมอง
- ในกล่องโต้ตอบที่ปรากฏขึ้น ให้เลือกมุมมองหรือเลย์เอาต์ประเภทใหม่ แล้วคลิกใช้
แปลงเลย์เอาต์เป็น ConstraintLayout
แปลงเลย์เอาต์เก่าเป็น ConstraintLayout เพื่อปรับปรุงประสิทธิภาพของเลย์เอาต์
ConstraintLayout ใช้ระบบเลย์เอาต์ที่อิงตามข้อจำกัดซึ่งช่วยให้คุณสร้างเลย์เอาต์ส่วนใหญ่ได้โดยไม่ต้องมีกลุ่มมุมมองที่ฝังอยู่
หากต้องการแปลงเลย์เอาต์ที่มีอยู่เป็น ConstraintLayout ให้ทําดังนี้
- เปิดเลย์เอาต์ที่มีอยู่ใน Android Studio
- คลิกไอคอนออกแบบ
 ที่มุมขวาบนของหน้าต่างเครื่องมือแก้ไข
ที่มุมขวาบนของหน้าต่างเครื่องมือแก้ไข - ในต้นไม้คอมโพเนนต์ ให้คลิกขวาที่เลย์เอาต์ แล้วคลิกแปลง
your-layout-typeเป็น ConstraintLayout
ดูข้อมูลเพิ่มเติมเกี่ยวกับ ConstraintLayout ได้ที่หัวข้อสร้าง UI ที่ปรับเปลี่ยนตามอุปกรณ์ด้วย ConstraintLayout
ค้นหารายการใน Palette
หากต้องการค้นหามุมมองหรือกลุ่มตามชื่อในจานสี ให้คลิกปุ่มค้นหา
 ที่ด้านบนของจานสี หรือจะพิมพ์ชื่อของรายการเมื่อใดก็ได้ที่หน้าต่างจานสีได้รับโฟกัส
ที่ด้านบนของจานสี หรือจะพิมพ์ชื่อของรายการเมื่อใดก็ได้ที่หน้าต่างจานสีได้รับโฟกัส
ในจานสี คุณจะเห็นรายการที่ใช้บ่อยในหมวดหมู่ทั่วไป หากต้องการเพิ่มรายการลงในหมวดหมู่นี้ ให้คลิกขวาที่มุมมองหรือกลุ่มมุมมองในจานสี แล้วคลิกรายการโปรดในเมนูตามบริบท
เปิดเอกสารประกอบจากจานสี
หากต้องการเปิดเอกสารอ้างอิงสำหรับนักพัฒนาแอป Android สำหรับมุมมองหรือกลุ่มมุมมอง ให้เลือกองค์ประกอบ UI ในจานสี แล้วกด Shift+F1
หากต้องการดูเอกสารประกอบเกี่ยวกับหลักเกณฑ์ของ Material สำหรับมุมมองหรือกลุ่มมุมมอง ให้คลิกขวาที่องค์ประกอบ UI ในจานสี แล้วเลือกหลักเกณฑ์ของ Material จากเมนูบริบท หากไม่มีรายการที่เฉพาะเจาะจงสำหรับรายการนั้น คําสั่งจะเปิดหน้าแรกของเอกสารประกอบเกี่ยวกับหลักเกณฑ์ด้านเนื้อหา
เพิ่มมุมมองลงในเลย์เอาต์
หากต้องการเริ่มสร้างเลย์เอาต์ ให้ลากมุมมองและกลุ่มมุมมองจากจานสีไปยังเครื่องมือแก้ไขการออกแบบ เมื่อคุณวางมุมมองในเลย์เอาต์ เครื่องมือแก้ไขจะแสดงข้อมูลเกี่ยวกับความสัมพันธ์ของมุมมองกับเลย์เอาต์ส่วนที่เหลือ
หากใช้ ConstraintLayout คุณจะสร้างข้อจำกัดโดยอัตโนมัติได้โดยใช้ฟีเจอร์ "อนุมานข้อจำกัด" และ "เชื่อมต่ออัตโนมัติ"
แก้ไขแอตทริบิวต์ของมุมมอง

คุณแก้ไขแอตทริบิวต์ของมุมมองได้จากแผงแอตทริบิวต์ในเครื่องมือแก้ไขเลย์เอาต์ หน้าต่างนี้จะใช้งานได้เมื่อเครื่องมือแก้ไขการออกแบบเปิดอยู่เท่านั้น ดังนั้นให้ดูเลย์เอาต์ในโหมดออกแบบหรือแยกเพื่อใช้งาน
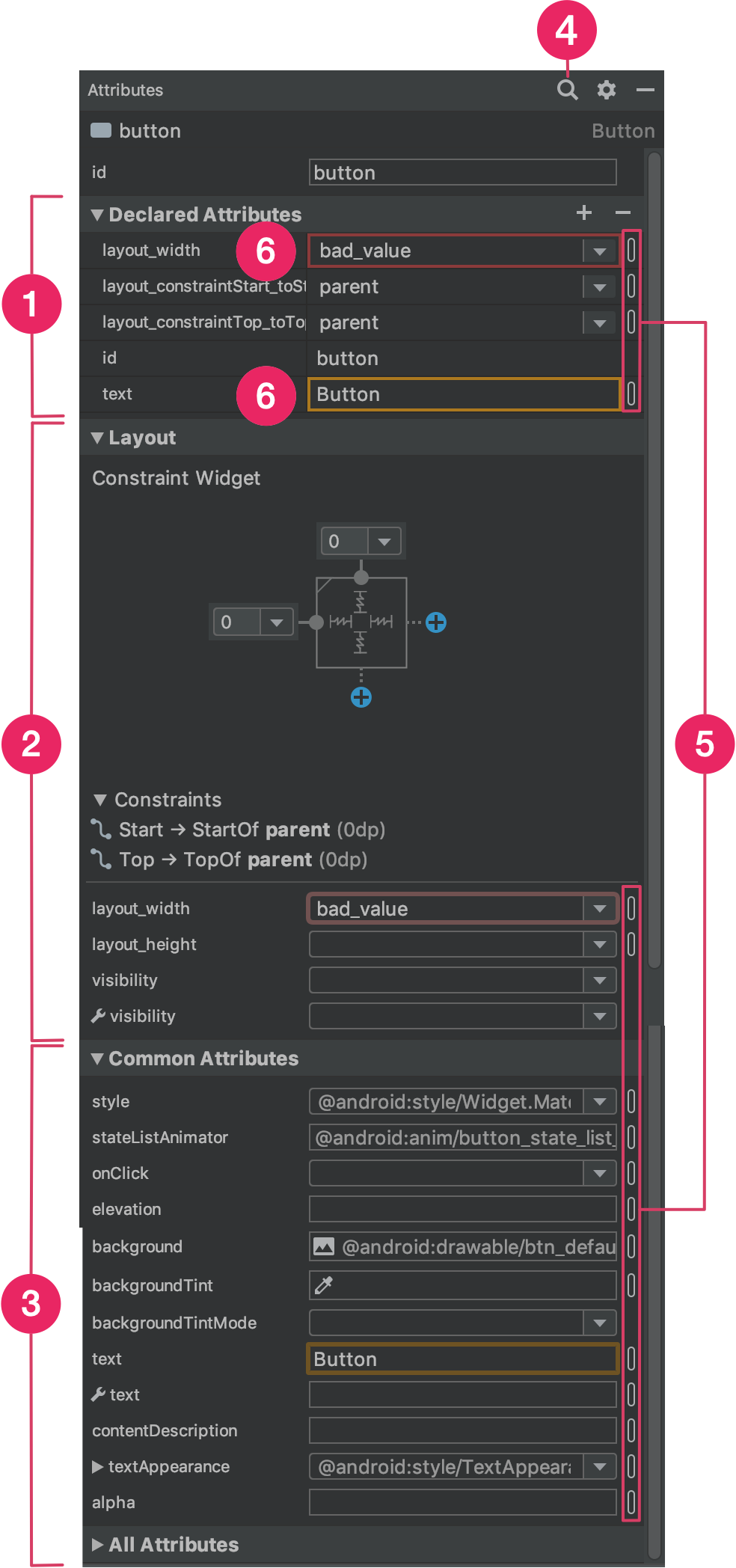
เมื่อเลือกมุมมอง ไม่ว่าจะคลิกมุมมองในต้นไม้คอมโพเนนต์หรือในเครื่องมือแก้ไขการออกแบบ แผงแอตทริบิวต์จะแสดงข้อมูลต่อไปนี้ตามที่ระบุไว้ในรูปที่ 5
- แอตทริบิวต์ที่ประกาศ: แสดงรายการแอตทริบิวต์ที่ระบุไว้ในไฟล์เลย์เอาต์ หากต้องการเพิ่มแอตทริบิวต์ ให้คลิกปุ่มเพิ่ม
 ที่ด้านบนของส่วน
ที่ด้านบนของส่วน - เลย์เอาต์: มีตัวควบคุมความกว้างและความสูงของมุมมอง หากมุมมองอยู่ใน
ConstraintLayoutส่วนนี้จะแสดงอคติของข้อจำกัดและแสดงรายการข้อจำกัดที่มุมมองใช้ด้วย ดูข้อมูลเพิ่มเติมเกี่ยวกับการควบคุมขนาดของมุมมองด้วยConstraintLayoutได้ที่ปรับขนาดมุมมอง - แอตทริบิวต์ทั่วไป: แสดงรายการแอตทริบิวต์ทั่วไปของมุมมองที่เลือก หากต้องการดูแอตทริบิวต์ที่ใช้ได้ทั้งหมด ให้ขยายส่วนแอตทริบิวต์ทั้งหมดที่ด้านล่างของหน้าต่าง
- ค้นหา: ช่วยให้คุณค้นหาแอตทริบิวต์มุมมองที่เฉพาะเจาะจงได้
ไอคอนทางด้านขวาของค่าแอตทริบิวต์แต่ละค่าจะระบุว่าค่าแอตทริบิวต์เป็นข้อมูลอ้างอิงทรัพยากรหรือไม่ ตัวบ่งชี้เหล่านี้จะแสดงเป็นสี่เหลี่ยมจัตุรัสแบบเต็ม
 เมื่อค่าเป็นการอ้างอิงทรัพยากร และแสดงเป็นสี่เหลี่ยมจัตุรัสว่าง
เมื่อค่าเป็นการอ้างอิงทรัพยากร และแสดงเป็นสี่เหลี่ยมจัตุรัสว่าง  เมื่อค่าได้รับการฮาร์ดโค้ดไว้เพื่อช่วยให้คุณจดจำค่าที่ฮาร์ดโค้ดได้ในทันที
เมื่อค่าได้รับการฮาร์ดโค้ดไว้เพื่อช่วยให้คุณจดจำค่าที่ฮาร์ดโค้ดได้ในทันทีคลิกตัวบ่งชี้ในสถานะใดก็ได้เพื่อเปิดกล่องโต้ตอบทรัพยากร ซึ่งคุณจะเลือกข้อมูลอ้างอิงทรัพยากรสําหรับแอตทริบิวต์ที่เกี่ยวข้องได้
การไฮไลต์สีแดงรอบค่าแอตทริบิวต์บ่งบอกถึงข้อผิดพลาดเกี่ยวกับค่า เช่น ข้อผิดพลาดอาจบ่งชี้ว่ารายการแอตทริบิวต์ที่กําหนดเลย์เอาต์ไม่ถูกต้อง
ไฮไลต์สีส้มหมายถึงคําเตือนสําหรับค่า ตัวอย่างเช่น คำเตือนอาจปรากฏขึ้นเมื่อคุณใช้ค่าที่กำหนดไว้ล่วงหน้าในตำแหน่งที่ควรมีการอ้างอิงทรัพยากร
เพิ่มข้อมูลตัวอย่างลงในมุมมอง
เนื่องจากเลย์เอาต์ Android จำนวนมากใช้ข้อมูลรันไทม์ คุณจึงอาจจินตนาการถึงรูปลักษณ์ของเลย์เอาต์ขณะออกแบบแอปได้ยาก คุณสามารถเพิ่มข้อมูลตัวอย่างพรีวิวลงใน TextView, ImageView หรือ RecyclerView จากภายในเครื่องมือแก้ไขเลย์เอาต์
หากต้องการแสดงหน้าต่างแอตทริบิวต์มุมมองขณะออกแบบ ให้คลิกขวาที่มุมมองประเภทใดประเภทหนึ่งเหล่านี้ แล้วเลือกตั้งค่าข้อมูลตัวอย่าง ดังที่แสดงในรูปที่ 6

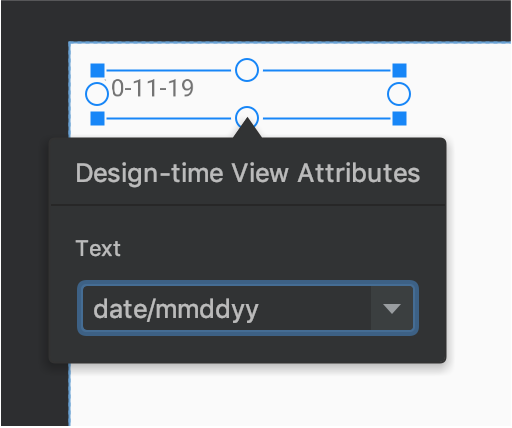
สําหรับ TextView คุณสามารถเลือกหมวดหมู่ข้อความตัวอย่างต่างๆ ได้ เมื่อใช้ข้อความตัวอย่าง Android Studio จะป้อนข้อมูลตัวอย่างที่คุณเลือกลงในแอตทริบิวต์ text ของ TextView โปรดทราบว่าคุณจะเลือกข้อความตัวอย่างผ่านหน้าต่างแอตทริบิวต์มุมมองขณะออกแบบได้ก็ต่อเมื่อแอตทริบิวต์ text ว่างเปล่าเท่านั้น

TextView
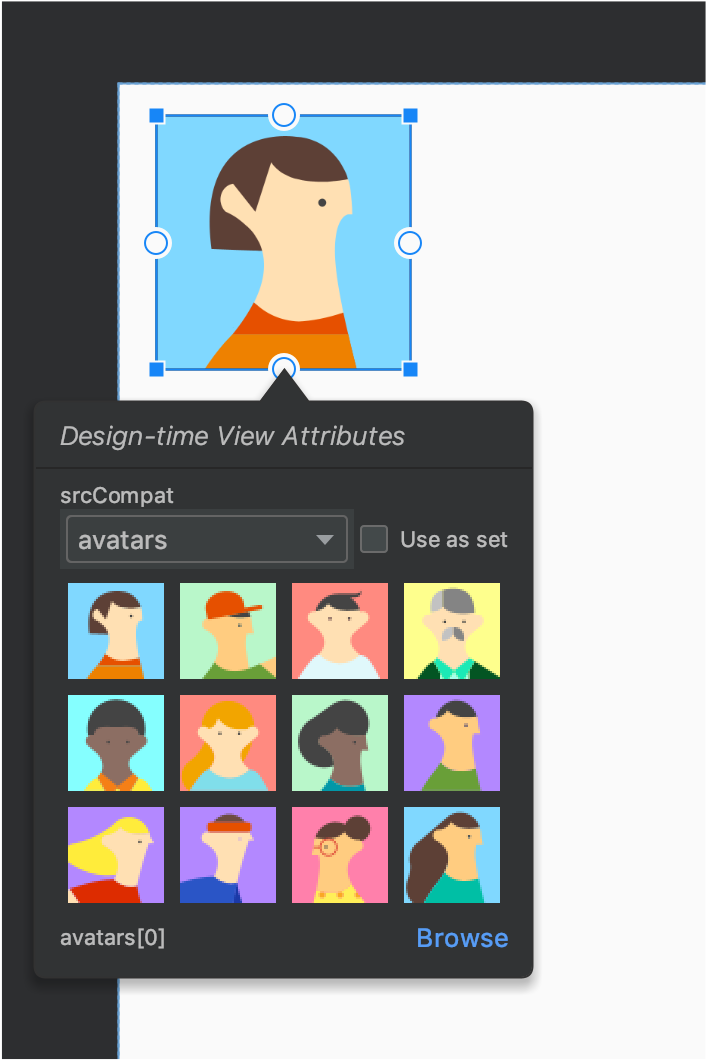
ที่มีข้อมูลตัวอย่างสําหรับ ImageView คุณสามารถเลือกภาพตัวอย่างต่างๆ ได้ เมื่อคุณเลือกภาพตัวอย่าง Android Studio จะป้อนข้อมูลแอตทริบิวต์ tools:src ของ ImageView (หรือ tools:srcCompat หากใช้ AndroidX)

ImageView
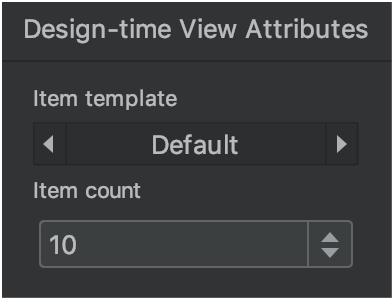
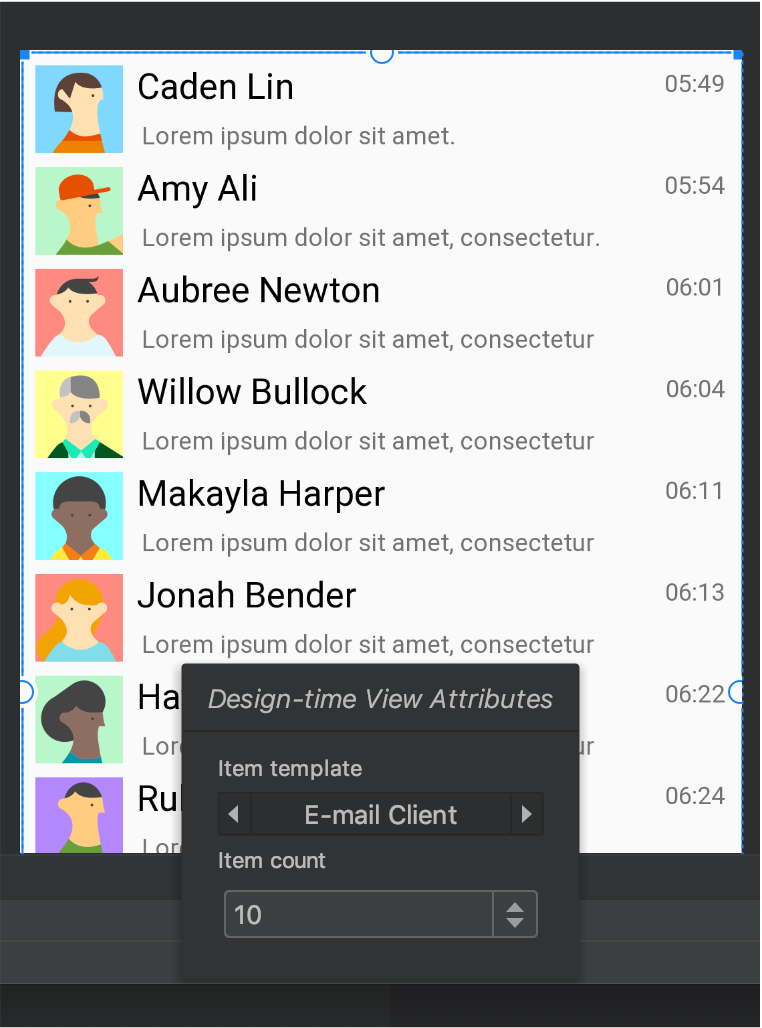
พร้อมข้อมูลตัวอย่างสําหรับ RecyclerView คุณสามารถเลือกจากชุดเทมเพลตที่มีตัวอย่างรูปภาพและข้อความ เมื่อใช้เทมเพลตเหล่านี้ Android Studio จะเพิ่มไฟล์ลงในไดเรกทอรี res/layout recycler_view_item.xml ที่มีเลย์เอาต์สำหรับข้อมูลตัวอย่าง นอกจากนี้ Android Studio ยังเพิ่มข้อมูลเมตาลงในไฟล์ RecyclerView เพื่อแสดงข้อมูลตัวอย่างอย่างถูกต้อง

RecyclerView
ที่มีข้อมูลตัวอย่างแสดงคำเตือนและข้อผิดพลาดเกี่ยวกับเลย์เอาต์
เครื่องมือแก้ไขเลย์เอาต์จะแจ้งให้คุณทราบเกี่ยวกับปัญหาเลย์เอาต์ข้างมุมมองที่เกี่ยวข้องในต้นไม้คอมโพเนนต์โดยใช้ไอคอนเครื่องหมายตกใจวงกลมสีแดง
 สำหรับข้อผิดพลาด หรือไอคอนเครื่องหมายตกใจสามเหลี่ยมสีส้ม
สำหรับข้อผิดพลาด หรือไอคอนเครื่องหมายตกใจสามเหลี่ยมสีส้ม
 สำหรับคำเตือน คลิกไอคอนเพื่อดูรายละเอียดเพิ่มเติม
สำหรับคำเตือน คลิกไอคอนเพื่อดูรายละเอียดเพิ่มเติม
หากต้องการดูปัญหาที่ทราบทั้งหมดในหน้าต่างด้านล่างเครื่องมือแก้ไข ให้คลิกแสดงคําเตือนและข้อผิดพลาด ( หรือ
หรือ  ) ในแถบเครื่องมือ
) ในแถบเครื่องมือ
ดาวน์โหลดแบบอักษรและใช้กับข้อความ
เมื่อใช้ Android 8.0 (API ระดับ 26) หรือคลัง Jetpack Core คุณจะเลือกแบบอักษรจากหลายร้อยแบบได้โดยทำตามขั้นตอนต่อไปนี้
- ในเครื่องมือแก้ไขเลย์เอาต์ ให้คลิกไอคอนออกแบบ
 เพื่อดูเลย์เอาต์ในเครื่องมือแก้ไขการออกแบบ
เพื่อดูเลย์เอาต์ในเครื่องมือแก้ไขการออกแบบ - เลือกมุมมองข้อความ
- ในแผงแอตทริบิวต์ ให้ขยาย textAppearance แล้วขยายช่อง fontFamily
- เลื่อนไปที่ด้านล่างของรายการ แล้วคลิกแบบอักษรเพิ่มเติมเพื่อเปิดกล่องโต้ตอบแหล่งข้อมูล
- ในกล่องโต้ตอบแหล่งข้อมูล หากต้องการเลือกแบบอักษร ให้เรียกดูรายการหรือพิมพ์ในแถบค้นหาที่ด้านบน หากเลือกแบบอักษรในส่วนดาวน์โหลดได้ คุณสามารถเลือกคลิกสร้างแบบอักษรที่ดาวน์โหลดได้เพื่อโหลดแบบอักษรที่รันไทม์เป็นแบบอักษรที่ดาวน์โหลดได้ หรือคลิกเพิ่มแบบอักษรลงในโปรเจ็กต์เพื่อแพ็กเกจไฟล์แบบอักษร TTF ใน APK แบบอักษรที่แสดงในส่วน Android มาจากระบบ Android คุณจึงไม่ต้องดาวน์โหลดหรือรวมไว้ใน APK
- คลิกตกลงเพื่อดำเนินการให้เสร็จสิ้น
การตรวจสอบเลย์เอาต์
การตรวจสอบเลย์เอาต์เป็นเครื่องมือภาพสำหรับแสดงตัวอย่างเลย์เอาต์สำหรับอุปกรณ์ต่างๆ และการกำหนดค่าการแสดงผลพร้อมกัน ซึ่งจะช่วยให้คุณพบปัญหาในเลย์เอาต์ได้ตั้งแต่เนิ่นๆ หากต้องการเข้าถึงฟีเจอร์นี้ ให้คลิกแท็บการตรวจสอบเลย์เอาต์ที่มุมขวาบนของหน้าต่าง IDE

รูปที่ 10 แท็บการตรวจสอบเลย์เอาต์
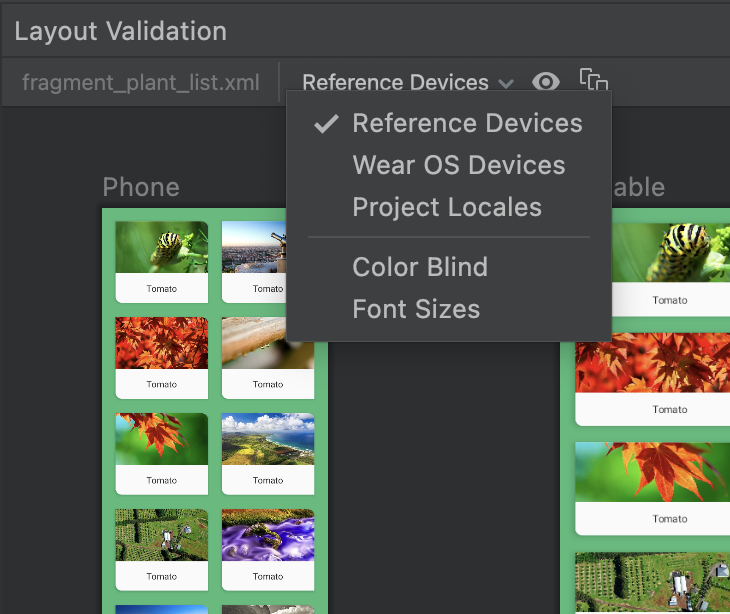
หากต้องการสลับระหว่างชุดการกําหนดค่าที่ใช้ได้ ให้เลือกรายการใดรายการหนึ่งต่อไปนี้จากเมนูแบบเลื่อนลงอุปกรณ์อ้างอิงที่ด้านบนของหน้าต่างการตรวจสอบเลย์เอาต์
- อุปกรณ์อ้างอิง
- กำหนดเอง
- ตาบอดสี
- ขนาดแบบอักษร

รูปที่ 11 เมนูแบบเลื่อนลงของอุปกรณ์อ้างอิง
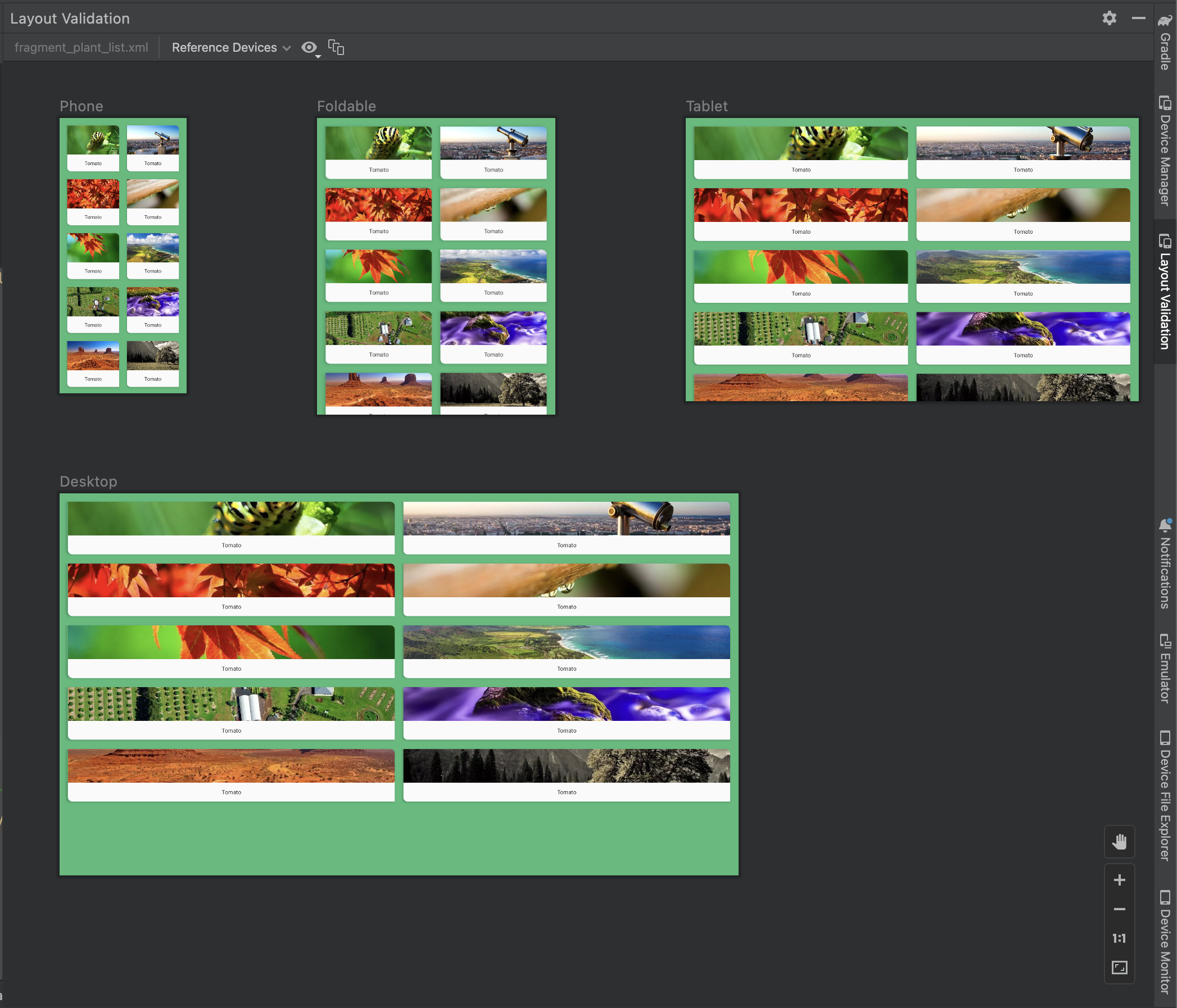
อุปกรณ์อ้างอิง
อุปกรณ์อ้างอิงคือชุดอุปกรณ์ที่เราแนะนำให้คุณทดสอบด้วย ซึ่งรวมถึงอินเทอร์เฟซของโทรศัพท์ อุปกรณ์แบบพับได้ แท็บเล็ต และเดสก์ท็อป คุณควรดูตัวอย่างลักษณะที่เลย์เอาต์ปรากฏในอุปกรณ์อ้างอิงชุดนี้

รูปที่ 12 ดูตัวอย่างอุปกรณ์ในเครื่องมือตรวจสอบความถูกต้องของเลย์เอาต์
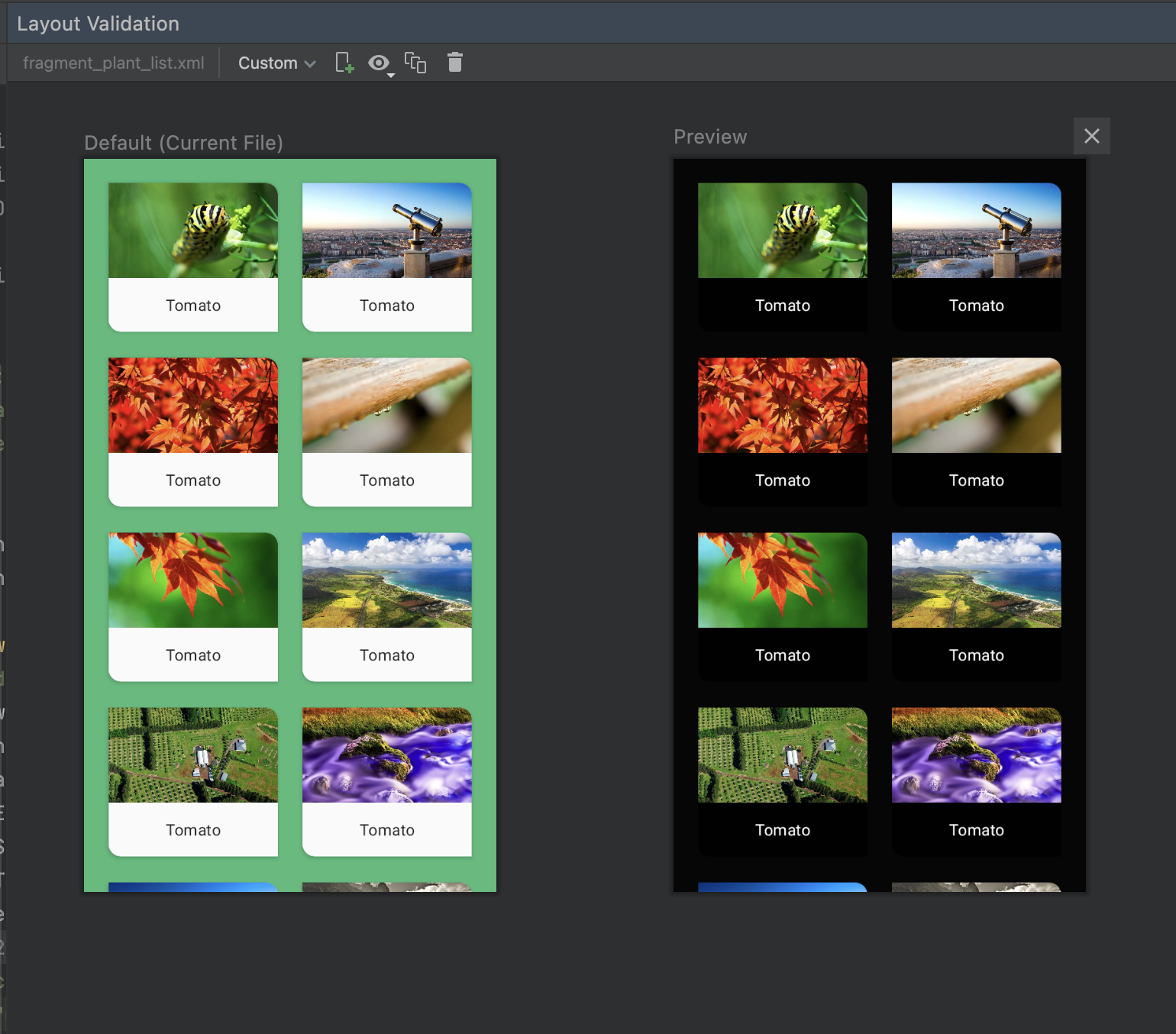
กำหนดเอง
หากต้องการปรับแต่งการกำหนดค่าการแสดงผลเพื่อแสดงตัวอย่าง ให้เลือกการตั้งค่าต่างๆ ซึ่งรวมถึงภาษา อุปกรณ์ หรือการวางแนวหน้าจอ

รูปที่ 16 กำหนดค่าการแสดงผลที่กำหนดเองในเครื่องมือตรวจสอบเลย์เอาต์
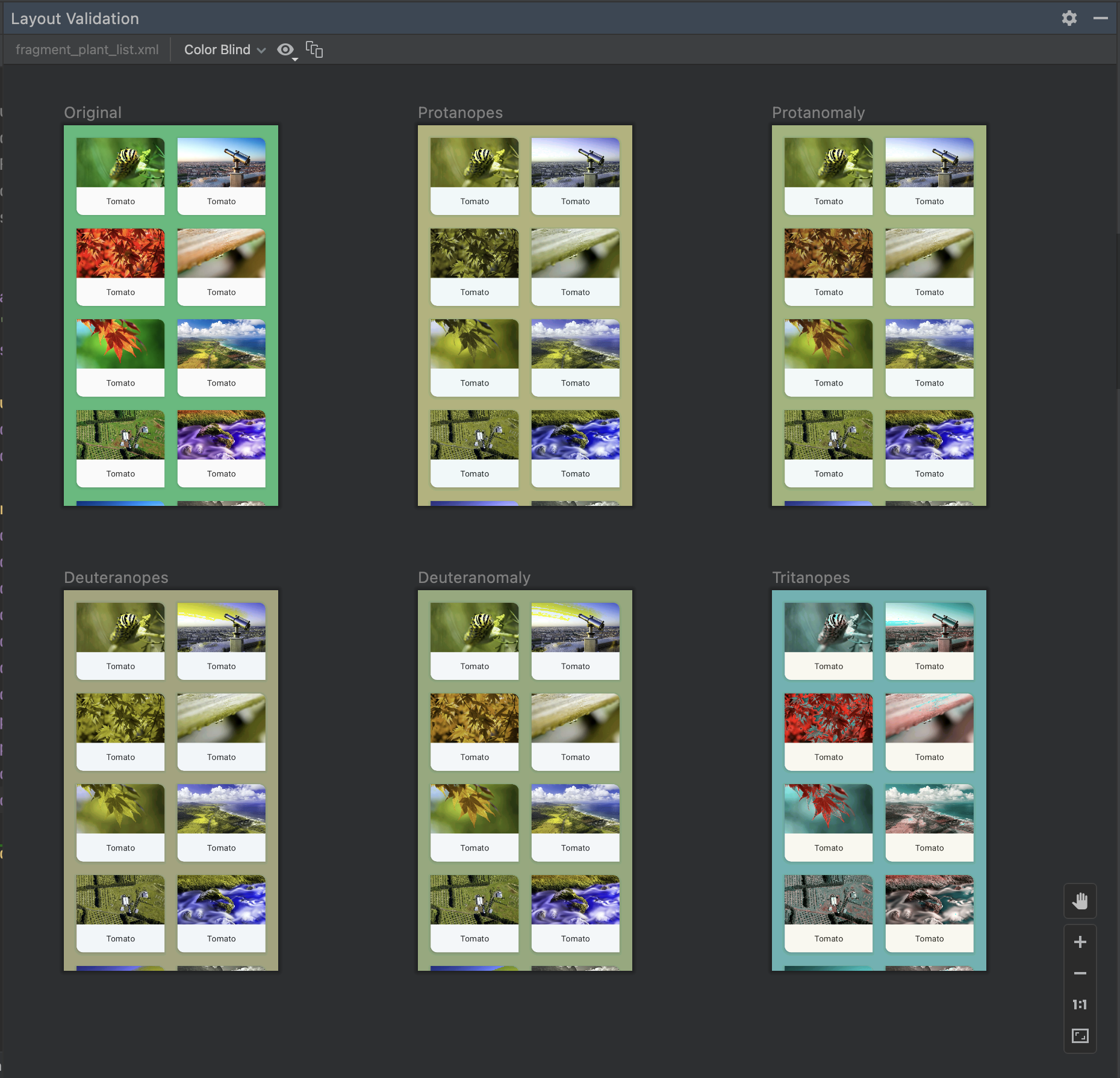
ตาบอดสี
ตรวจสอบเลย์เอาต์ด้วยการจําลองตาบอดสีประเภทที่พบบ่อยต่อไปนี้ เพื่อช่วยให้การเข้าถึงแอปของคุณง่ายขึ้นสําหรับผู้ใช้ที่ตาบอดสี

รูปที่ 13 ตัวอย่างการจําลองตาบอดสีในเครื่องมือตรวจสอบเลย์เอาต์
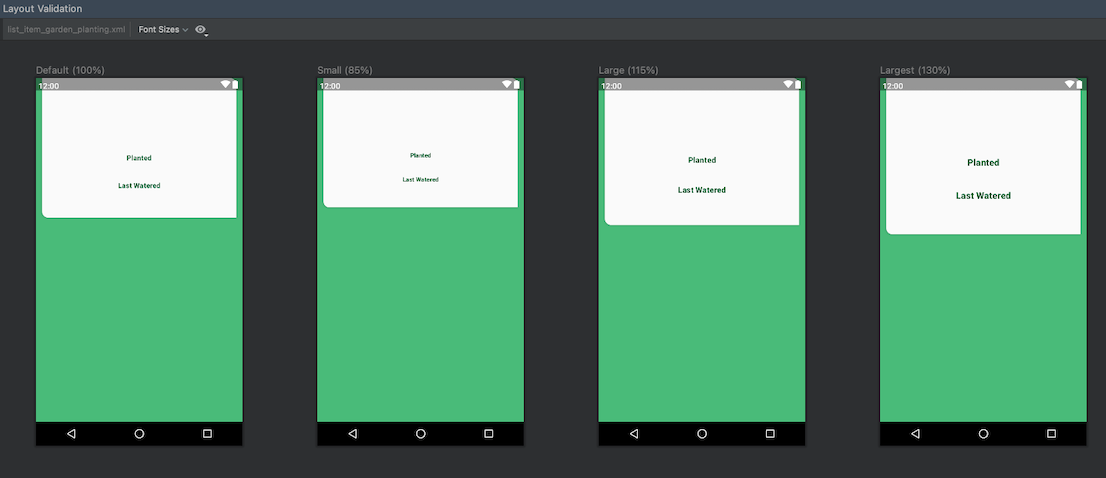
ขนาดแบบอักษร
ตรวจสอบเลย์เอาต์ด้วยแบบอักษรขนาดต่างๆ และปรับปรุงการช่วยเหลือพิเศษของแอปสำหรับผู้ใช้ที่มีปัญหาด้านการมองเห็นด้วยการทดสอบเลย์เอาต์ด้วยแบบอักษรขนาดใหญ่

รูปที่ 14 ตัวอย่างขนาดแบบอักษรแบบปรับเปลี่ยนได้ในเครื่องมือตรวจสอบเลย์เอาต์
