สร้าง UI ที่ปรับเปลี่ยนตามอุปกรณ์ด้วย ConstraintLayout เป็นส่วนหนึ่งของ Android Jetpack
ConstraintLayout
ช่วยให้คุณสร้างเลย์เอาต์ขนาดใหญ่ที่ซับซ้อนด้วยลําดับชั้นมุมมองแบบแบน ไม่มีกลุ่มมุมมองที่ฝังอยู่ ลักษณะการทำงานคล้ายกับ RelativeLayout ตรงที่ระบบจะวางเลย์เอาต์ของวิวทั้งหมดตามความสัมพันธ์ระหว่างวิวที่เป็นพี่น้องกันและเลย์เอาต์หลัก แต่มีความยืดหยุ่นมากกว่า RelativeLayout และใช้งานได้ง่ายขึ้นด้วยเครื่องมือแก้ไขเลย์เอาต์ของ Android Studio
ConstraintLayout ใช้งานได้อย่างเต็มประสิทธิภาพจากเครื่องมือภาพของผู้แก้ไขเลย เนื่องจาก Layout API และผู้แก้ไขเลยสร้างขึ้นเพื่อกันและกันโดยเฉพาะ คุณสร้างเลย์เอาต์ด้วย ConstraintLayout ได้ทั้งหมดด้วยการลากแทนการแก้ไข XML
หน้านี้แสดงวิธีสร้างเลย์เอาต์ด้วย ConstraintLayout ใน Android Studio 3.0 ขึ้นไป ดูข้อมูลเพิ่มเติมเกี่ยวกับเครื่องมือแก้ไขการออกแบบได้ที่สร้าง UI ด้วยเครื่องมือแก้ไขการออกแบบ
หากต้องการดูเลย์เอาต์ที่หลากหลายซึ่งคุณสร้างได้ด้วย ConstraintLayout ให้ดูโปรเจ็กต์ตัวอย่าง Constraint Layout ใน GitHub
ภาพรวมข้อจำกัด
หากต้องการกำหนดตำแหน่งของมุมมองใน ConstraintLayout ให้เพิ่มข้อจำกัดแนวนอนอย่างน้อย 1 ข้อและแนวตั้งอย่างน้อย 1 ข้อสำหรับมุมมองนั้น ข้อจำกัดแต่ละข้อแสดงถึงการเชื่อมต่อหรือการจัดแนวกับมุมมองอื่น เลย์เอาต์หลัก หรือเส้นกํากับที่มองไม่เห็น ข้อจำกัดแต่ละข้อจะกำหนดตำแหน่งของมุมมองตามแนวแกนแนวตั้งหรือแนวนอน มุมมองแต่ละรายการต้องมีข้อจำกัดอย่างน้อย 1 ข้อสำหรับแกนแต่ละแกน แต่มักจะต้องใช้มากกว่านั้น
เมื่อคุณวางมุมมองลงในเครื่องมือแก้ไขเลย์เอาต์ มุมมองจะยังคงอยู่ที่เดิมแม้ว่าจะไม่มีข้อจำกัดก็ตาม การดำเนินการนี้ทำเพื่อให้แก้ไขได้ง่ายขึ้นเท่านั้น หากมุมมองไม่มีข้อจำกัดเมื่อคุณเรียกใช้เลย์เอาต์ในอุปกรณ์ ระบบจะวาดมุมมองที่ตำแหน่ง [0,0] (มุมซ้ายบน)
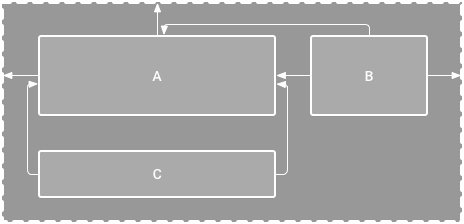
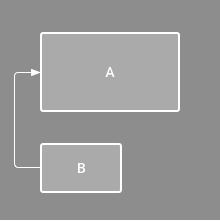
ในรูปที่ 1 เลย์เอาต์ดูดีในเครื่องมือแก้ไข แต่ไม่มีข้อจำกัดแนวตั้งในมุมมอง C เมื่อแสดงเลย์เอาต์นี้ในอุปกรณ์ มุมมอง C จะขนานกับขอบซ้ายและขวาของมุมมอง A ในแนวนอน แต่ปรากฏที่ด้านบนของหน้าจอเนื่องจากไม่มีข้อจำกัดในแนวตั้ง

รูปที่ 1 โปรแกรมแก้ไขแสดงมุมมอง C ใต้ A แต่ไม่มีข้อจำกัดแนวตั้ง

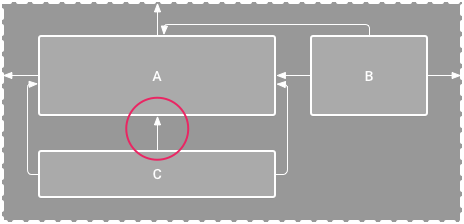
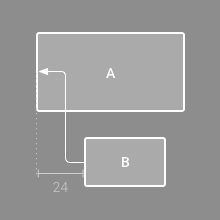
รูปที่ 2 ตอนนี้มุมมอง ค ถูกจำกัดในแนวตั้งใต้มุมมอง ก
แม้ว่าข้อจำกัดที่ขาดหายไปจะไม่ทำให้เกิดข้อผิดพลาดในการคอมไพล์ แต่เครื่องมือแก้ไขเลย์เอาต์จะระบุข้อจำกัดที่ขาดหายไปเป็นข้อผิดพลาดในแถบเครื่องมือ หากต้องการดูข้อผิดพลาดและคําเตือนอื่นๆ ให้คลิกแสดงคําเตือนและข้อผิดพลาด
 เครื่องมือแก้ไขเลย์เอาต์จะเพิ่มข้อจำกัดให้คุณโดยอัตโนมัติด้วยฟีเจอร์เชื่อมต่อและอนุมานข้อจำกัดโดยอัตโนมัติเพื่อช่วยให้คุณไม่ต้องกังวลว่าจะมีข้อจำกัดขาดหายไป
เครื่องมือแก้ไขเลย์เอาต์จะเพิ่มข้อจำกัดให้คุณโดยอัตโนมัติด้วยฟีเจอร์เชื่อมต่อและอนุมานข้อจำกัดโดยอัตโนมัติเพื่อช่วยให้คุณไม่ต้องกังวลว่าจะมีข้อจำกัดขาดหายไป
เพิ่ม ConstraintLayout ลงในโปรเจ็กต์
หากต้องการใช้ ConstraintLayout ในโปรเจ็กต์ ให้ทำตามขั้นตอนต่อไปนี้
- ตรวจสอบว่าคุณได้ประกาศที่เก็บ
maven.google.comในไฟล์settings.gradleแล้วGroovy
dependencyResolutionManagement { ... repositories { google() } )
Kotlin
dependencyResolutionManagement { ... repositories { google() } }
- เพิ่มไลบรารีเป็น Dependency ในไฟล์
build.gradleระดับโมดูล ดังที่แสดงในตัวอย่างต่อไปนี้ เวอร์ชันล่าสุดอาจแตกต่างจากที่แสดงในตัวอย่างดึงดูด
dependencies { implementation "androidx.constraintlayout:constraintlayout:2.2.1" // To use constraintlayout in compose implementation "androidx.constraintlayout:constraintlayout-compose:1.1.1" }
Kotlin
dependencies { implementation("androidx.constraintlayout:constraintlayout:2.2.1") // To use constraintlayout in compose implementation("androidx.constraintlayout:constraintlayout-compose:1.1.1") }
- ในแถบเครื่องมือหรือการแจ้งเตือนการซิงค์ ให้คลิกซิงค์โปรเจ็กต์กับไฟล์ Gradle
ตอนนี้คุณก็พร้อมสร้างเลย์เอาต์ด้วย ConstraintLayout แล้ว
แปลงเลย์เอาต์

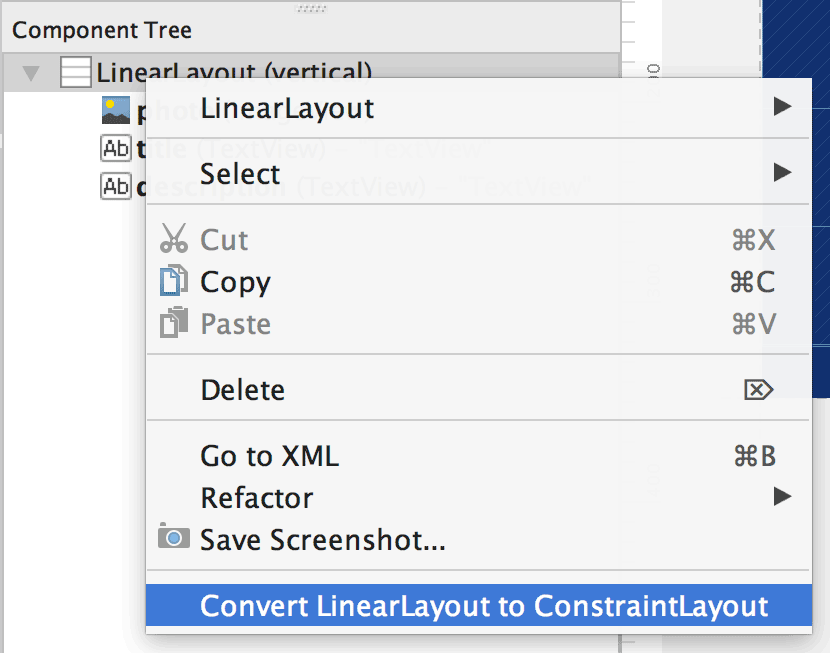
รูปที่ 3 เมนูสำหรับแปลงเลย์เอาต์เป็น ConstraintLayout
หากต้องการแปลงเลย์เอาต์ที่มีอยู่เป็นเลย์เอาต์ข้อจำกัด ให้ทําตามขั้นตอนต่อไปนี้
- เปิดเลย์เอาต์ใน Android Studio แล้วคลิกแท็บออกแบบที่ด้านล่างของหน้าต่างเครื่องมือแก้ไข
- ในหน้าต่างต้นไม้คอมโพเนนต์ ให้คลิกขวาที่เลย์เอาต์ แล้วคลิกแปลง LinearLayout เป็น ConstraintLayout
สร้างเลย์เอาต์ใหม่
หากต้องการเริ่มไฟล์เลย์เอาต์ข้อจำกัดใหม่ ให้ทำตามขั้นตอนต่อไปนี้
- ในหน้าต่างโปรเจ็กต์ ให้คลิกโฟลเดอร์โมดูลแล้วเลือก ไฟล์ > ใหม่ > XML > Layout XML
- ป้อนชื่อไฟล์เลย์เอาต์ แล้วป้อน "androidx.constraintlayout.widget.ConstraintLayout" สำหรับแท็กรูท
- คลิกเสร็จสิ้น
เพิ่มหรือนำข้อจำกัดออก
วิธีเพิ่มข้อจำกัดมีดังนี้
วิดีโอ 1. ด้านซ้ายของมุมมองถูกจำกัดไว้ที่ด้านซ้ายของรายการหลัก
ลากมุมมองจากหน้าต่างจานสีลงในเครื่องมือแก้ไข
เมื่อคุณเพิ่มมุมมองใน
ConstraintLayoutมุมมองจะแสดงในกล่องขอบเขตที่มีแฮนเดิลการปรับขนาดสี่เหลี่ยมจัตุรัสที่มุมแต่ละด้าน และแฮนเดิลข้อจำกัดแบบวงกลมที่ด้านข้างแต่ละด้าน- คลิกมุมมองเพื่อเลือก
- ทำตามข้อใดข้อหนึ่งต่อไปนี้
- คลิกแฮนเดิลข้อจำกัดแล้วลากไปยังจุดยึดที่ใช้ได้ จุดนี้อาจเป็นขอบของมุมมองอื่น ขอบของเลย์เอาต์ หรือเส้นกํากับ โปรดทราบว่าเมื่อคุณลากแถบแฮนเดิลข้อจำกัด ตัวแก้ไขเลย์เอาต์จะแสดงจุดยึดการเชื่อมต่อที่เป็นไปได้และการวางซ้อนสีน้ำเงิน
คลิกปุ่มสร้างการเชื่อมต่อ
 รายการใดรายการหนึ่งในส่วนเลย์เอาต์ของหน้าต่างแอตทริบิวต์ ดังที่แสดงในรูปที่ 4
รายการใดรายการหนึ่งในส่วนเลย์เอาต์ของหน้าต่างแอตทริบิวต์ ดังที่แสดงในรูปที่ 4
รูปที่ 4 ส่วนเลย์เอาต์ของหน้าต่างแอตทริบิวต์ช่วยให้คุณสร้างการเชื่อมต่อได้
เมื่อสร้างข้อจำกัดแล้ว เครื่องมือแก้ไขจะกำหนดระยะขอบเริ่มต้นให้กับข้อจำกัดนั้นเพื่อแยกมุมมอง 2 มุมมองออกจากกัน
เมื่อสร้างข้อจำกัด โปรดคำนึงถึงกฎต่อไปนี้
- มุมมองทุกมุมมองต้องมีข้อจำกัดอย่างน้อย 2 ข้อ ได้แก่ แนวนอน 1 ข้อและแนวตั้ง 1 ข้อ
- คุณสร้างข้อจำกัดได้เฉพาะระหว่างที่จับข้อจำกัดกับจุดยึดที่ใช้ระนาบเดียวกันเท่านั้น ระนาบแนวตั้ง (ด้านซ้ายและขวา) ของมุมมองจะจำกัดได้เฉพาะกับระนาบแนวตั้งอีกระนาบหนึ่ง และเส้นฐานจะจำกัดได้เฉพาะกับเส้นฐานอื่นๆ
- แฮนเดิลข้อจำกัดแต่ละรายการใช้ได้กับข้อจำกัดเพียงรายการเดียว แต่คุณสร้างข้อจำกัดหลายรายการจากมุมมองต่างๆ ไปยังจุดยึดเดียวกันได้
คุณลบข้อจำกัดได้โดยทำอย่างใดอย่างหนึ่งต่อไปนี้
- คลิกข้อจำกัดเพื่อเลือก แล้วคลิกลบ
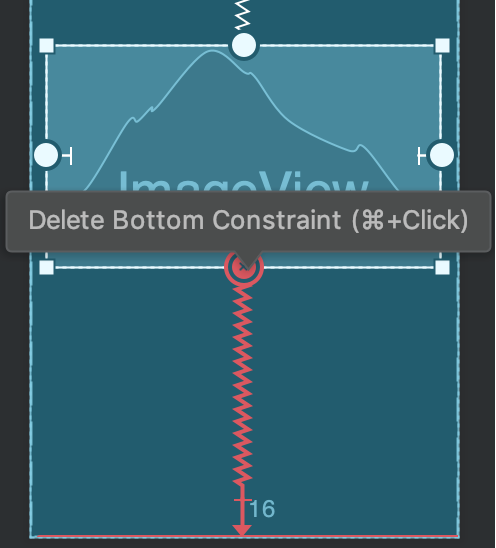
คลิกControl (คลิก Command ใน macOS) ที่จุดยึดข้อจำกัด ข้อจำกัดจะเปลี่ยนเป็นสีแดงเพื่อระบุว่าคุณสามารถคลิกเพื่อลบข้อจำกัดได้ ดังที่แสดงในรูปที่ 5

รูปที่ 5 ข้อจำกัดสีแดงบ่งบอกว่าคุณสามารถคลิกเพื่อลบข้อจำกัดได้
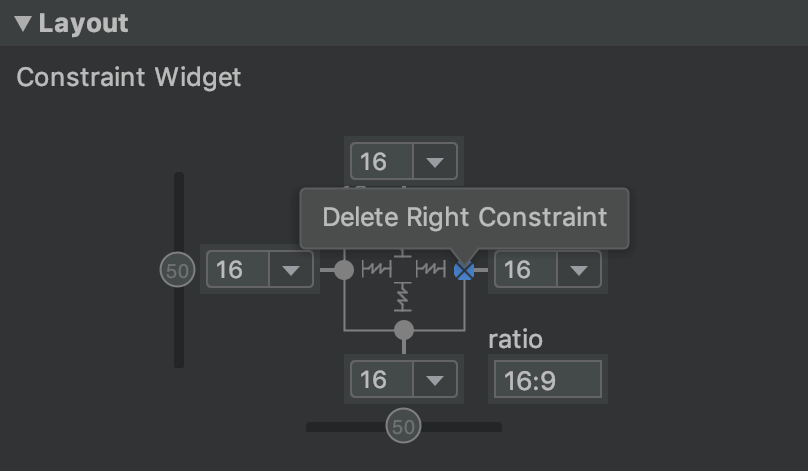
ในส่วนเลย์เอาต์ของหน้าต่างแอตทริบิวต์ ให้คลิกจุดยึดข้อจำกัด ดังที่แสดงในรูปที่ 6

รูปที่ 6 คลิกจุดยึดข้อจำกัดเพื่อลบ
วิดีโอ 2. การเพิ่มข้อจำกัดที่ขัดแย้งกับข้อจำกัดที่มีอยู่
หากคุณเพิ่มข้อจำกัดที่ขัดแย้งกันในมุมมอง เส้นข้อจำกัดจะขดเป็นเกลียวเหมือนสปริงเพื่อระบุแรงที่ขัดแย้งกัน ดังที่แสดงในวิดีโอ 2 ผลลัพธ์จะมองเห็นได้ชัดเจนที่สุดเมื่อตั้งค่าขนาดของมุมมองเป็น "คงที่" หรือ "ตัดเนื้อหา" ซึ่งในกรณีนี้ มุมมองจะวางอยู่ตรงกลางระหว่างข้อจำกัด หากต้องการยืดขนาดมุมมองให้เป็นไปตามข้อจำกัดแทน ให้เปลี่ยนขนาดเป็น "ตรงกับข้อจำกัด" หากต้องการคงขนาดปัจจุบันไว้แต่ย้ายมุมมองให้ไม่อยู่ตรงกลาง ให้ปรับค่าความเอียงของข้อจำกัด
คุณสามารถใช้ข้อจำกัดเพื่อให้ได้ลักษณะการทํางานของเลย์เอาต์ประเภทต่างๆ ตามที่อธิบายไว้ในส่วนต่อไปนี้
ตำแหน่งของผู้ปกครอง
จำกัดด้านข้างของมุมมองให้อยู่ตรงขอบของเลย์เอาต์ที่เกี่ยวข้อง
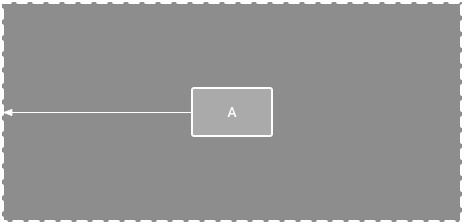
ในรูปที่ 7 ด้านซ้ายของมุมมองเชื่อมต่อกับขอบด้านซ้ายของเลย์เอาต์หลัก คุณกำหนดระยะห่างจากขอบได้ด้วยระยะขอบ

รูปที่ 7 ข้อจำกัดแนวนอนกับรายการหลัก
ตำแหน่งการสั่งซื้อ
กำหนดลำดับการแสดงผลของมุมมอง 2 มุมมองในแนวตั้งหรือแนวนอน
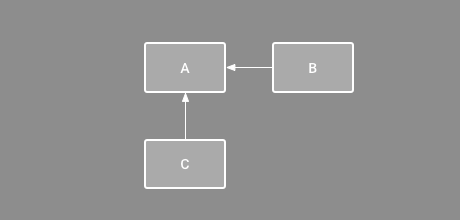
ในรูปที่ 8 กำหนดให้ B อยู่ทางด้านขวาของ A เสมอ และ C อยู่ด้านล่างของ A อย่างไรก็ตาม ข้อจำกัดเหล่านี้ไม่ได้บ่งบอกถึงการจัดแนว ดังนั้น B จึงยังคงเลื่อนขึ้นและลงได้

รูปที่ 8 ข้อจำกัดแนวนอนและแนวตั้ง
การจัดข้อความ
จัดแนวขอบของมุมมองหนึ่งให้ตรงกับขอบเดียวกันของมุมมองอื่น
ในรูปที่ 9 ด้านซ้ายของ B จะจัดแนวกับด้านซ้ายของ A หากต้องการจัดแนวจุดศูนย์กลางของมุมมอง ให้สร้างข้อจำกัดทั้ง 2 ด้าน
คุณปรับแนวได้โดยลากมุมมองเข้าด้านในจากข้อจำกัด เช่น รูปที่ 10 แสดง B ที่มีการจัดแนวแบบออฟเซต 24dp ส่วนออฟเซตจะกำหนดโดยระยะขอบของมุมมองที่ถูกจำกัด
นอกจากนี้ คุณยังเลือกมุมมองทั้งหมดที่ต้องการจัดแนว แล้วคลิกจัดแนว
 ในแถบเครื่องมือเพื่อเลือกประเภทการจัดแนวได้ด้วย
ในแถบเครื่องมือเพื่อเลือกประเภทการจัดแนวได้ด้วย

รูปที่ 9 ข้อจำกัดการจัดแนวในแนวนอน

รูปที่ 10 ข้อจำกัดการจัดแนวแนวนอนแบบออฟเซ็ต
การจัดแนวตามเส้นฐาน
จัดแนวเส้นฐานข้อความของมุมมองหนึ่งให้ตรงกับเส้นฐานข้อความของอีกมุมมองหนึ่ง
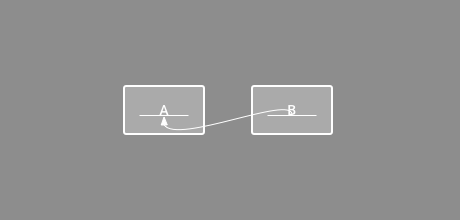
ในรูปภาพ 11 บรรทัดแรกของ B นั้นจัดแนวกับข้อความใน A
หากต้องการสร้างข้อจำกัดพื้นฐาน ให้คลิกขวาที่มุมมองข้อความที่ต้องการจำกัด แล้วคลิกแสดงพื้นฐาน จากนั้นคลิกบรรทัดฐานของข้อความแล้วลากเส้นไปยังบรรทัดฐานอื่น

รูปที่ 11 ข้อจำกัดการจัดแนวเส้นฐาน
จำกัดตามหลักเกณฑ์
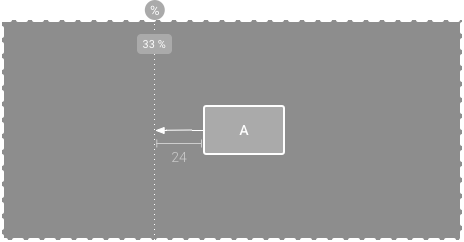
คุณสามารถเพิ่มเส้นแนวตั้งหรือแนวนอนเพื่อจำกัดมุมมองและผู้ใช้แอปจะมองไม่เห็นเส้นดังกล่าว คุณสามารถจัดวางเส้นกํากับภายในเลย์เอาต์ตามหน่วย dp หรือเปอร์เซ็นต์ที่สัมพันธ์กับขอบของเลย์เอาต์
หากต้องการสร้างเส้นกํากับ ให้คลิกเส้นกํากับ
 ในแถบเครื่องมือ แล้วคลิกเพิ่มเส้นกํากับแนวตั้งหรือเพิ่มเส้นกํากับแนวนอน
ในแถบเครื่องมือ แล้วคลิกเพิ่มเส้นกํากับแนวตั้งหรือเพิ่มเส้นกํากับแนวนอน
ลากเส้นประเพื่อเปลี่ยนตำแหน่ง แล้วคลิกวงกลมที่ขอบของเส้นกํากับเพื่อสลับโหมดการวัด

รูปที่ 12 มุมมองที่ถูกจำกัดตามหลักเกณฑ์
จำกัดให้อยู่ภายในสิ่งกีดขวาง
สิ่งกีดขวางเป็นเส้นที่มองไม่เห็นซึ่งคุณใช้จำกัดมุมมองได้ คล้ายกับเส้นกํากับ ยกเว้นสิ่งกีดขวางจะไม่กําหนดตําแหน่งของตนเอง แต่ตำแหน่งของสิ่งกีดขวางจะเคลื่อนไหวตามตำแหน่งของมุมมองที่อยู่ภายใน ซึ่งจะเป็นประโยชน์เมื่อคุณต้องการจำกัดมุมมองไว้ที่ชุดมุมมองแทนที่จะเป็นมุมมองที่เฉพาะเจาะจง
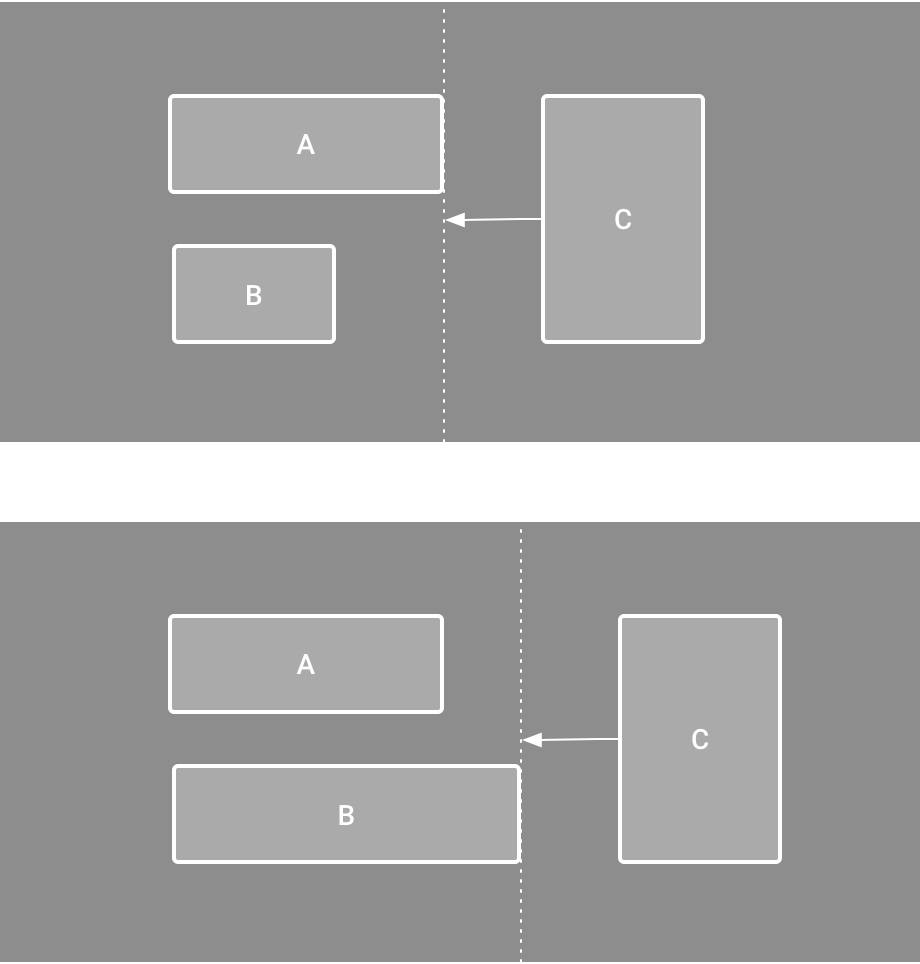
ตัวอย่างเช่น ในรูปที่ 13 มุมมอง C ถูกจำกัดไว้ทางด้านขวาของสิ่งกีดขวาง การตั้งค่าสิ่งกีดขวางคือ "สิ้นสุด" (หรือด้านขวาในเลย์เอาต์จากซ้ายไปขวา) ของทั้งมุมมอง ก และมุมมอง ข สิ่งกีดขวางจะเคลื่อนไหวโดยขึ้นอยู่กับว่าด้านขวาของมุมมอง A หรือมุมมอง B อยู่ด้านขวาสุด
หากต้องการสร้างสิ่งกีดขวาง ให้ทำตามขั้นตอนต่อไปนี้
- คลิกหลักเกณฑ์
 ในแถบเครื่องมือ แล้วคลิกเพิ่มสิ่งกีดขวางแนวตั้งหรือเพิ่มสิ่งกีดขวางแนวนอน
ในแถบเครื่องมือ แล้วคลิกเพิ่มสิ่งกีดขวางแนวตั้งหรือเพิ่มสิ่งกีดขวางแนวนอน - ในหน้าต่างต้นไม้คอมโพเนนต์ ให้เลือกมุมมองที่ต้องการภายในสิ่งกีดขวางและลากไปยังคอมโพเนนต์สิ่งกีดขวาง
- เลือกสิ่งกีดขวางจากต้นไม้คอมโพเนนต์ เปิดหน้าต่างแอตทริบิวต์
 แล้วตั้งค่า barrierDirection
แล้วตั้งค่า barrierDirection
ตอนนี้คุณสร้างข้อจำกัดจากมุมมองอื่นไปยังสิ่งกีดขวางได้แล้ว
นอกจากนี้ คุณยังจำกัดมุมมองที่อยู่ภายในสิ่งกีดขวางในสิ่งกีดขวางได้ด้วย วิธีนี้ช่วยให้คุณจัดแนวมุมมองทั้งหมดในสิ่งกีดขวางสอดคล้องกันได้ แม้ว่าจะไม่รู้ว่ามุมมองใดยาวที่สุดหรือสูงที่สุดก็ตาม
นอกจากนี้ คุณยังใส่เส้นกํากับภายในสิ่งกีดขวางเพื่อให้แน่ใจว่าสิ่งกีดขวางอยู่ในตําแหน่ง "ขั้นต่ำ"

รูปที่ 13 มุมมอง C ถูกจำกัดด้วยสิ่งกีดขวาง ซึ่งจะเคลื่อนไหวตามตำแหน่งและขนาดของทั้งมุมมอง A และมุมมอง B
ปรับความลำเอียงของข้อจำกัด
เมื่อคุณเพิ่มข้อจำกัดไว้ทั้ง 2 ด้านของมุมมอง และขนาดของมุมมองสำหรับมิติข้อมูลเดียวกันเป็น "คงที่" หรือ "ตัดเนื้อหา" มุมมองจะวางอยู่ตรงกลางระหว่างข้อจำกัด 2 ข้อโดยให้น้ำหนัก 50% โดยค่าเริ่มต้น คุณปรับความลำเอียงได้โดยลากแถบเลื่อนความลำเอียงในหน้าต่างแอตทริบิวต์ หรือลากมุมมองตามที่แสดงในวิดีโอ 3
หากต้องการให้มุมมองขยายขนาดเพื่อให้เป็นไปตามข้อจำกัด ให้เปลี่ยนขนาดเป็น "ตรงกับข้อจำกัด"
วิดีโอ 3. การปรับความลำเอียงของข้อจำกัด
ปรับขนาดมุมมอง

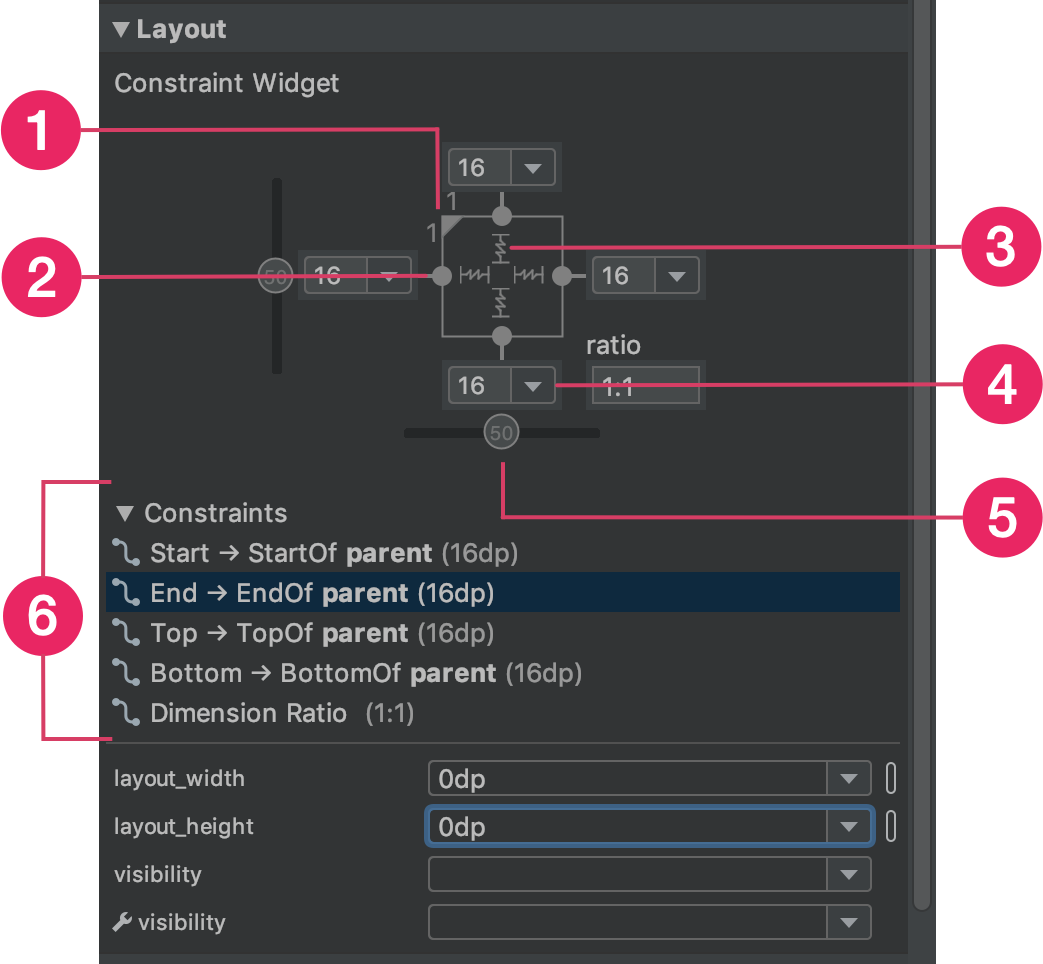
รูปที่ 14 เมื่อเลือกมุมมอง หน้าต่างแอตทริบิวต์จะมีตัวควบคุมสำหรับ1 สัดส่วนขนาด 2 การลบข้อจำกัด 3 โหมดความสูงหรือความกว้าง 4 ระยะขอบ และ 5 ความลำเอียงของข้อจำกัด นอกจากนี้ คุณยังไฮไลต์ข้อจำกัดแต่ละรายการในเครื่องมือแก้ไขเลย์เอาต์ได้โดยคลิกข้อจำกัดในรายการข้อจำกัด 6 รายการ
คุณสามารถใช้แฮนเดิลที่มุมเพื่อปรับขนาดมุมมองได้ แต่วิธีนี้จะกำหนดขนาดแบบฮาร์ดโค้ด ซึ่งหมายความว่ามุมมองจะไม่ปรับขนาดตามเนื้อหาหรือขนาดหน้าจอที่แตกต่างกัน หากต้องการเลือกโหมดการปรับขนาดอื่น ให้คลิกมุมมองแล้วเปิดหน้าต่างแอตทริบิวต์
 ด้านขวาของตัวแก้ไข
ด้านขวาของตัวแก้ไข
ใกล้กับด้านบนของหน้าต่างแอตทริบิวต์คือเครื่องมือตรวจสอบมุมมอง ซึ่งประกอบด้วยตัวควบคุมสำหรับแอตทริบิวต์เลย์เอาต์หลายรายการดังที่แสดงในรูปที่ 14 ซึ่งใช้ได้กับมุมมองในเลย์เอาต์ข้อจำกัดเท่านั้น
คุณสามารถเปลี่ยนวิธีคำนวณความสูงและความกว้างได้โดยคลิกสัญลักษณ์ที่ระบุด้วยข้อความเสริม 3 ในรูปที่ 14 สัญลักษณ์เหล่านี้แสดงโหมดขนาดดังต่อไปนี้ คลิกสัญลักษณ์เพื่อสลับการตั้งค่าต่อไปนี้
-
 คงที่: ระบุมิติข้อมูลที่ต้องการในกล่องข้อความต่อไปนี้ หรือปรับขนาดมุมมองในเครื่องมือแก้ไข
คงที่: ระบุมิติข้อมูลที่ต้องการในกล่องข้อความต่อไปนี้ หรือปรับขนาดมุมมองในเครื่องมือแก้ไข -
 ตัดเนื้อหา: มุมมองจะขยายเฉพาะเท่าที่จำเป็นเพื่อให้พอดีกับเนื้อหา
ตัดเนื้อหา: มุมมองจะขยายเฉพาะเท่าที่จำเป็นเพื่อให้พอดีกับเนื้อหา - layout_constrainedWidth
-
 Match Constraints: มุมมองจะขยายให้ได้มากที่สุดเพื่อตอบสนองข้อจำกัดในแต่ละด้าน โดยพิจารณาจากระยะขอบของมุมมอง อย่างไรก็ตาม คุณสามารถแก้ไขลักษณะการทํางานนี้ได้ด้วยแอตทริบิวต์และค่าต่อไปนี้ แอตทริบิวต์เหล่านี้จะมีผลก็ต่อเมื่อคุณตั้งค่าความกว้างของมุมมองเป็น "จับคู่ข้อจำกัด" เท่านั้น
Match Constraints: มุมมองจะขยายให้ได้มากที่สุดเพื่อตอบสนองข้อจำกัดในแต่ละด้าน โดยพิจารณาจากระยะขอบของมุมมอง อย่างไรก็ตาม คุณสามารถแก้ไขลักษณะการทํางานนี้ได้ด้วยแอตทริบิวต์และค่าต่อไปนี้ แอตทริบิวต์เหล่านี้จะมีผลก็ต่อเมื่อคุณตั้งค่าความกว้างของมุมมองเป็น "จับคู่ข้อจำกัด" เท่านั้น
- layout_constraintWidth_min
ซึ่งจะใช้มิติข้อมูล
dpสำหรับความกว้างขั้นต่ำของมุมมอง - layout_constraintWidth_max
ซึ่งจะใช้มิติข้อมูล
dpสำหรับความกว้างสูงสุดของมุมมอง
อย่างไรก็ตาม หากมิติข้อมูลหนึ่งๆ มีข้อจำกัดเพียงข้อเดียว มุมมองจะขยายให้พอดีกับเนื้อหา นอกจากนี้ การใช้โหมดนี้กับทั้งความสูงหรือความกว้างยังช่วยให้คุณกำหนดอัตราส่วนขนาดได้ด้วย
- layout_constraintWidth_min
ตั้งค่านี้เป็น true เพื่อให้มิติข้อมูลแนวนอนเปลี่ยนแปลงตามข้อจำกัด โดยค่าเริ่มต้น วิดเจ็ตที่ตั้งค่าเป็น WRAP_CONTENT
จะไม่จำกัดด้วยข้อจำกัด
กำหนดขนาดเป็นอัตราส่วน

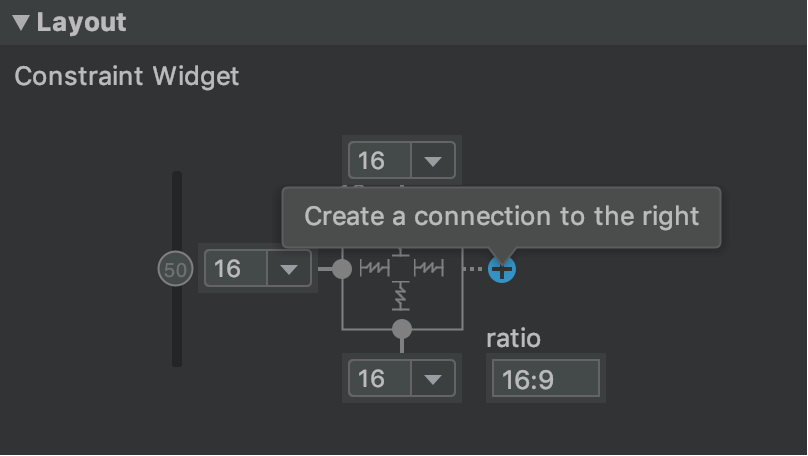
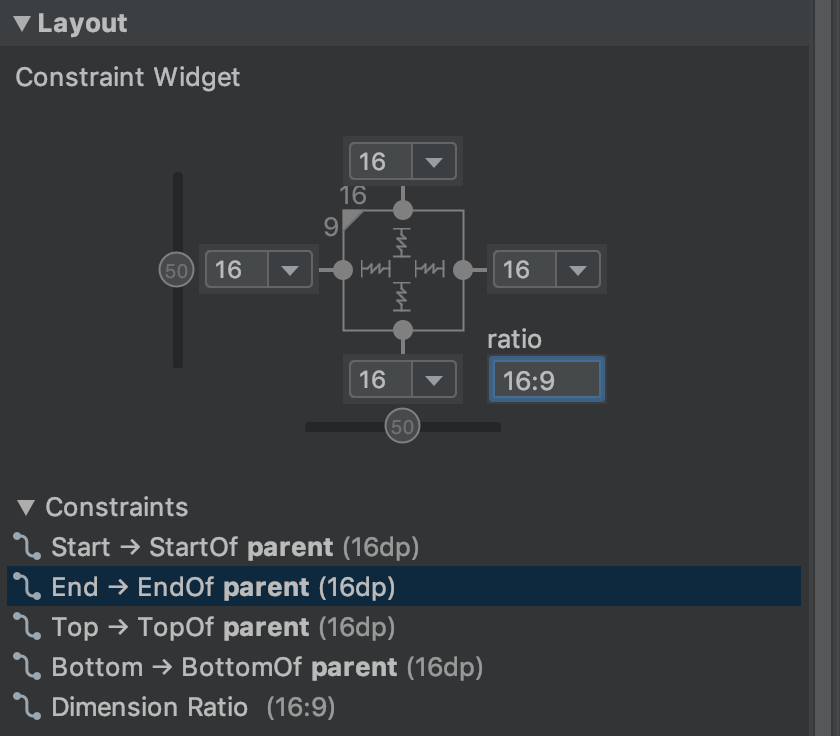
รูปที่ 15 มุมมองได้รับการตั้งค่าเป็นอัตราส่วน 16:9 โดยความกว้างจะอิงตามสัดส่วนของความสูง
คุณสามารถตั้งค่าขนาดของมุมมองเป็นอัตราส่วน เช่น 16:9 ได้หากตั้งค่ามิติข้อมูลมุมมองอย่างน้อย 1 รายการเป็น "จับคู่ข้อจำกัด" (0dp) หากต้องการเปิดใช้อัตราส่วน ให้คลิกสลับข้อจำกัดอัตราส่วนภาพ (ข้อความเสริม 1 ในรูปที่ 14) แล้วป้อนอัตราส่วน width:height ในอินพุตที่ปรากฏ
หากทั้งความกว้างและความสูงตั้งค่าเป็น "จับคู่ข้อจำกัด" คุณสามารถคลิกสลับข้อจำกัดสัดส่วนการแสดงผลเพื่อเลือกมิติข้อมูลที่จะอิงตามสัดส่วนการแสดงผลของอีกมิติข้อมูลหนึ่ง เครื่องมือตรวจสอบมุมมองจะระบุมิติข้อมูลที่ตั้งค่าเป็นอัตราส่วนโดยเชื่อมต่อขอบที่เกี่ยวข้องด้วยเส้นทึบ
เช่น หากคุณตั้งค่าทั้ง 2 ด้านเป็น "จับคู่ข้อจำกัด" ให้คลิกสลับข้อจำกัดสัดส่วนการแสดงผล 2 ครั้งเพื่อกำหนดความกว้างให้เป็นอัตราส่วนของความสูง ขนาดทั้งหมดจะกำหนดโดยความสูงของมุมมอง ซึ่งกำหนดได้ไม่ว่าอย่างไรก็ตาม ดังที่แสดงในรูปที่ 15
ปรับระยะขอบของมุมมอง
หากต้องการให้มุมมองมีระยะห่างเท่าๆ กัน ให้คลิกระยะขอบ
![]() ในแถบเครื่องมือเพื่อเลือกระยะขอบเริ่มต้นสำหรับแต่ละมุมมองที่คุณเพิ่มลงในเลย์เอาต์ การเปลี่ยนแปลงใดๆ ที่คุณทำกับระยะขอบเริ่มต้นจะมีผลกับมุมมองที่คุณเพิ่มหลังจากนั้นเท่านั้น
ในแถบเครื่องมือเพื่อเลือกระยะขอบเริ่มต้นสำหรับแต่ละมุมมองที่คุณเพิ่มลงในเลย์เอาต์ การเปลี่ยนแปลงใดๆ ที่คุณทำกับระยะขอบเริ่มต้นจะมีผลกับมุมมองที่คุณเพิ่มหลังจากนั้นเท่านั้น
คุณควบคุมระยะขอบของมุมมองแต่ละรายการได้ในหน้าต่างแอตทริบิวต์โดยคลิกตัวเลขในบรรทัดที่แสดงข้อจำกัดแต่ละข้อ ในรูปที่ 14 ข้อความไฮไลต์ 4 แสดงการตั้งค่าระยะขอบล่างเป็น 16dp

รูปที่ 16 ปุ่มระยะขอบของแถบเครื่องมือ
ระยะขอบทั้งหมดที่เครื่องมือนำเสนอคือจำนวนที่คูณด้วย 8dp เพื่อช่วยจัดแนวมุมมองให้สอดคล้องกับคำแนะนำตารางกริดสี่เหลี่ยมจัตุรัสขนาด 8dp ของ Material Design
ควบคุมกลุ่มเชิงเส้นด้วยเชน

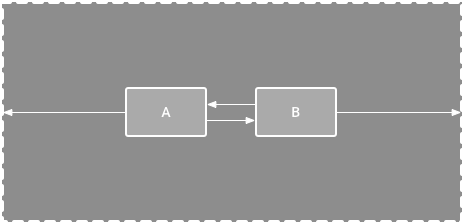
รูปที่ 17 เชนแนวนอนที่มี 2 มุมมอง
เชนคือกลุ่มมุมมองที่ลิงก์กันด้วยข้อจำกัดตำแหน่งแบบ 2 ทิศทาง มุมมองภายในเชนจะจัดเรียงในแนวตั้งหรือแนวนอนก็ได้

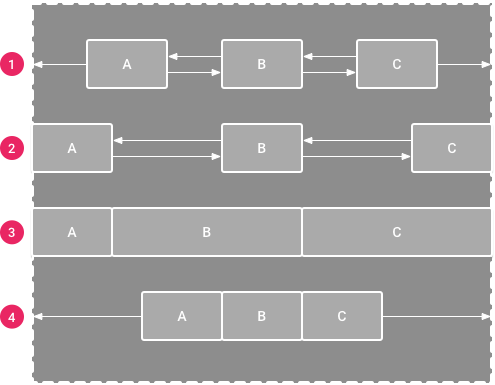
รูปที่ 18 ตัวอย่างสไตล์โซ่แต่ละแบบ
คุณจัดสไตล์โซ่ได้ 1 ใน 2 วิธีต่อไปนี้
- การกระจาย: ยอดดูจะกระจายเท่าๆ กันหลังจากหักส่วนต่าง ซึ่งเป็นค่าเริ่มต้น
- กระจายภายใน: มุมมองแรกและมุมมองสุดท้ายจะยึดอยู่กับข้อจำกัดที่ปลายแต่ละด้านของเชน ส่วนที่เหลือจะกระจายอย่างสม่ำเสมอ
- ถ่วงน้ำหนัก: เมื่อตั้งค่าเชนเป็นกระจายหรือกระจายภายใน คุณสามารถกรอกพื้นที่ที่เหลือได้โดยตั้งค่ามุมมองอย่างน้อย 1 รายการเป็น "ข้อจำกัดการจับคู่" (
0dp) โดยค่าเริ่มต้น ระบบจะกระจายพื้นที่อย่างเท่าๆ กันระหว่างมุมมองแต่ละรายการที่ตั้งค่าเป็น "ข้อจำกัดการจับคู่" แต่คุณสามารถกำหนดน้ำหนักความสำคัญให้กับแต่ละมุมมองได้โดยใช้แอตทริบิวต์layout_constraintHorizontal_weightและlayout_constraintVertical_weightซึ่งทำงานเหมือนกับlayout_weightในเลย์เอาต์แนวนอน กล่าวคือ มุมมองที่มีค่าน้ำหนักสูงสุดจะได้รับพื้นที่มากที่สุด และมุมมองที่มีน้ำหนักเท่ากันจะได้รับพื้นที่เท่าๆ กัน - แพ็ก: ระบบจะรวมยอดดูเข้าด้วยกันหลังจากพิจารณาส่วนต่างแล้ว คุณปรับความลำเอียงของทั้งเชน (ซ้ายหรือขวา หรือขึ้นหรือลง) ได้โดยเปลี่ยนความลำเอียงของมุมมอง "ส่วนหัว" ของเชน
มุมมอง "ส่วนหัว" ของเชนคือมุมมองด้านซ้ายสุดในเชนแบบแนวนอน (ในเลย์เอาต์จากซ้ายไปขวา) และมุมมองด้านบนสุดในเชนแบบแนวตั้ง ซึ่งจะกำหนดสไตล์ของเชนใน XML
แต่คุณสามารถสลับระหว่างกระจาย กระจายภายใน และแพ็กได้โดยเลือกมุมมองใดก็ได้ในเชน แล้วคลิกปุ่มเชน  ที่ปรากฏใต้มุมมอง
ที่ปรากฏใต้มุมมอง
หากต้องการสร้างเชน ให้ทําตามขั้นตอนต่อไปนี้ตามที่แสดงในวิดีโอ 4
- เลือกข้อมูลพร็อพเพอร์ตี้ทั้งหมดที่จะรวมไว้ในเชน
- คลิกขวาที่ข้อมูลพร็อพเพอร์ตี้รายการใดรายการหนึ่ง
- เลือกเชนธุรกิจ
- เลือกกึ่งกลางในแนวนอนหรือกึ่งกลางในแนวตั้ง
วิดีโอ 4. การสร้างเชนแนวนอน
สิ่งที่ควรพิจารณาเมื่อใช้เชนมีดังนี้
- มุมมองอาจเป็นส่วนหนึ่งของทั้งเชนแนวนอนและแนวตั้ง คุณจึงสร้างเลย์เอาต์ตารางกริดที่ยืดหยุ่นได้
- โซ่จะทำงานอย่างถูกต้องก็ต่อเมื่อปลายแต่ละด้านของโซ่ถูกจำกัดไว้กับวัตถุอื่นบนแกนเดียวกัน ดังที่แสดงในรูปที่ 14
- แม้ว่าการวางแนวของเชนจะเป็นแนวตั้งหรือแนวนอน แต่การใช้เชนจะไม่จัดแนวมุมมองในทิศทางนั้น หากต้องการให้แต่ละมุมมองในเชนอยู่ในตําแหน่งที่เหมาะสม ให้ใส่ข้อจำกัดอื่นๆ เช่น ข้อจำกัดการจัดตำแหน่ง
สร้างข้อจำกัดโดยอัตโนมัติ
แทนที่จะเพิ่มข้อจำกัดให้กับทุกมุมมองเมื่อวางไว้ในเลย์เอาต์ คุณย้ายแต่ละมุมมองไปยังตำแหน่งที่ต้องการในเครื่องมือแก้ไขเลย์เอาต์ได้ แล้วคลิกอนุมานข้อจำกัด
 เพื่อสร้างข้อจำกัดโดยอัตโนมัติ
เพื่อสร้างข้อจำกัดโดยอัตโนมัติ
อนุมานข้อจำกัดจะสแกนเลย์เอาต์เพื่อกำหนดชุดข้อจำกัดที่มีประสิทธิภาพสูงสุดสำหรับมุมมองทั้งหมด ซึ่งจะจำกัดมุมมองให้อยู่ในตำแหน่งปัจจุบัน แต่ก็มีความยืดหยุ่น คุณอาจต้องทำการปรับเปลี่ยนเพื่อให้เลย์เอาต์ตอบสนองตามที่ต้องการสำหรับขนาดหน้าจอและการวางแนวต่างๆ
เชื่อมต่อกับอุปกรณ์หลักโดยอัตโนมัติเป็นฟีเจอร์แยกต่างหากที่คุณเปิดใช้ได้ เมื่อเปิดใช้ฟีเจอร์นี้และคุณเพิ่มมุมมองย่อยลงในมุมมองหลัก ฟีเจอร์นี้จะสร้างข้อจำกัดอย่างน้อย 2 ข้อสำหรับแต่ละมุมมองโดยอัตโนมัติเมื่อคุณเพิ่มมุมมองเหล่านั้นลงในเลย์เอาต์ แต่จะทำก็ต่อเมื่อเหมาะสมที่จะจำกัดมุมมองนั้นในเลย์เอาต์หลัก การเชื่อมต่ออัตโนมัติจะไม่สร้างข้อจำกัดต่อมุมมองอื่นๆ ในเลย์เอาต์
การเชื่อมต่ออัตโนมัติจะปิดอยู่โดยค่าเริ่มต้น เปิดใช้โดยคลิกเปิดใช้
การเชื่อมต่อกับรายการหลักโดยอัตโนมัติ
 ในแถบเครื่องมือของเครื่องมือแก้ไขเลย์เอาต์
ในแถบเครื่องมือของเครื่องมือแก้ไขเลย์เอาต์
ภาพเคลื่อนไหวของคีย์เฟรม
ภายใน ConstraintLayout คุณสามารถทำให้ขนาดและตำแหน่งขององค์ประกอบเคลื่อนไหวได้โดยใช้ ConstraintSet และ TransitionManager
ConstraintSet ออบเจ็กต์ที่มีน้ำหนักเบาซึ่งแสดงข้อจำกัด ระยะขอบ และระยะห่างจากขอบขององค์ประกอบย่อยทั้งหมดภายใน ConstraintLayout เมื่อคุณใช้ ConstraintSet กับ ConstraintLayout ที่แสดงอยู่ เลย์เอาต์จะอัปเดตข้อจำกัดขององค์ประกอบย่อยทั้งหมด
หากต้องการสร้างภาพเคลื่อนไหวโดยใช้ ConstraintSet ให้ระบุไฟล์เลย์เอาต์ 2 ไฟล์ที่ทำหน้าที่เป็นคีย์เฟรมเริ่มต้นและสิ้นสุดของภาพเคลื่อนไหว จากนั้นคุณสามารถโหลด ConstraintSet จากไฟล์คีย์เฟรมที่ 2 และใช้กับ ConstraintLayout ที่แสดง
ตัวอย่างโค้ดต่อไปนี้แสดงวิธีสร้างภาพเคลื่อนไหวของปุ่มเดียวที่เลื่อนไปอยู่ด้านล่างของหน้าจอ
// MainActivity.kt
fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.keyframe_one)
constraintLayout = findViewById(R.id.constraint_layout) // member variable
}
fun animateToKeyframeTwo() {
val constraintSet = ConstraintSet()
constraintSet.load(this, R.layout.keyframe_two)
TransitionManager.beginDelayedTransition()
constraintSet.applyTo(constraintLayout)
}
// layout/keyframe1.xml // Keyframe 1 contains the starting position for all elements in the animation // as well as final colors and text sizes. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
// layout/keyframe2.xml // Keyframe 2 contains another ConstraintLayout with the final positions. <?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="wrap_content" android:text="Button" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintBottom_toBottomOf="parent" /> </androidx.constraintlayout.widget.ConstraintLayout>
แหล่งข้อมูลเพิ่มเติม
ConstraintLayout ใช้ในแอปสาธิต Sunflower


